帮你提升表单使用效率的四个界面设计技巧
时间:2022-09-01
浏览:0
编者按:作为世界最著名的客户关系管理软件巨头,Salesforce 在CRM软件设计上有着深入的了解和过硬的设计和开发经验。诸如CRM这类企业级的软件中,表单类的界面非常多,这也促成了今天的这篇文章。一个优秀的表单到底要具备怎样的素质?如何提高表单的用户体验和使用效率?看看Salesforce 的团队是怎么做的。  Salesforce 用户每天都在和表单打交道,无论他是销售人员、主管还是经理。所以,对于Salesforce而言,能否无缝地添加、编辑、删除信息就是确保企业生产力的核心因素和驱动力所在。这也是为什么Salesforce的UX团队将表单设计和编辑作为新产品 Lightning Experience的核心。
Salesforce 用户每天都在和表单打交道,无论他是销售人员、主管还是经理。所以,对于Salesforce而言,能否无缝地添加、编辑、删除信息就是确保企业生产力的核心因素和驱动力所在。这也是为什么Salesforce的UX团队将表单设计和编辑作为新产品 Lightning Experience的核心。
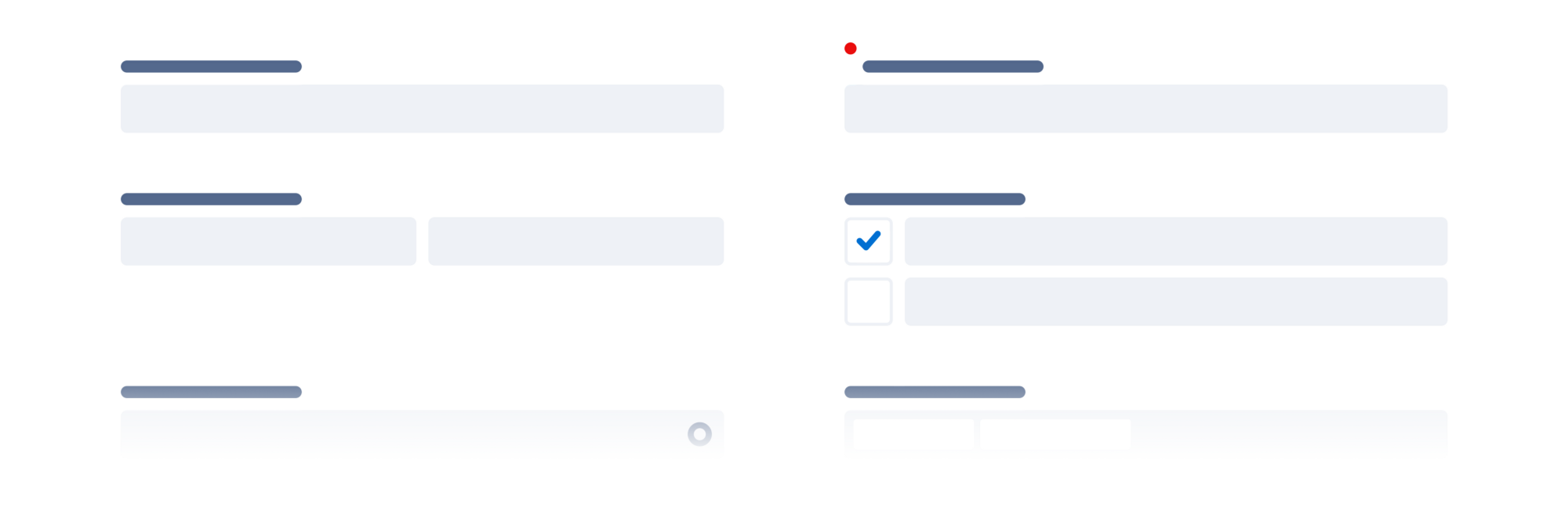
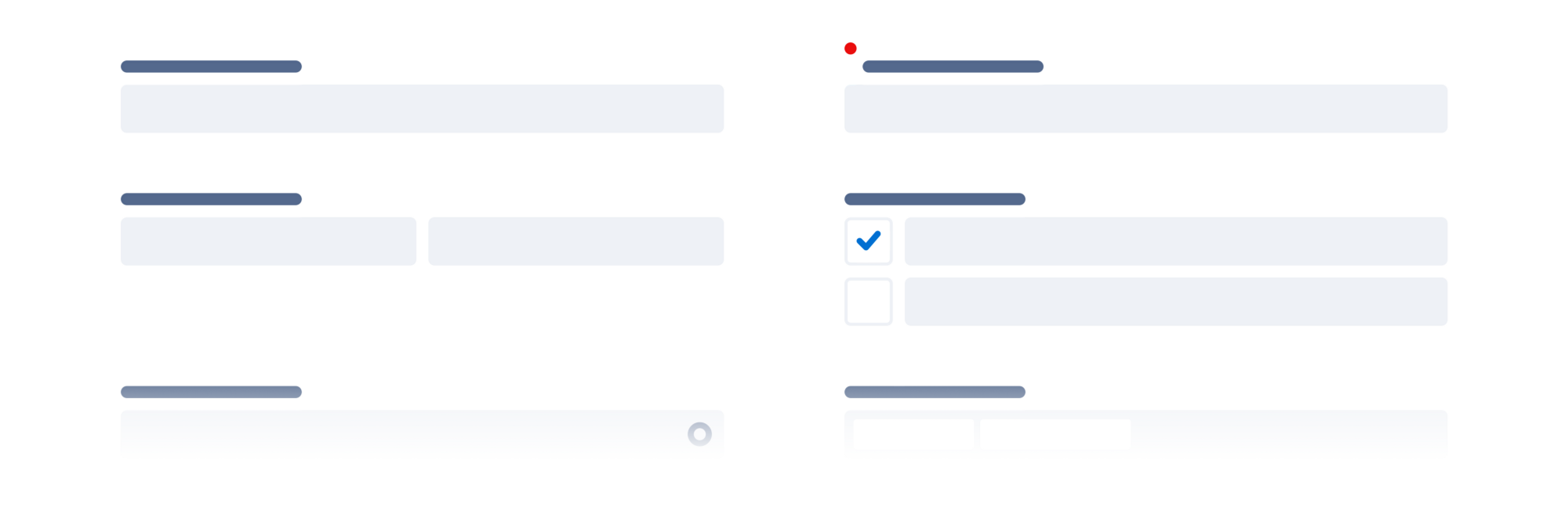
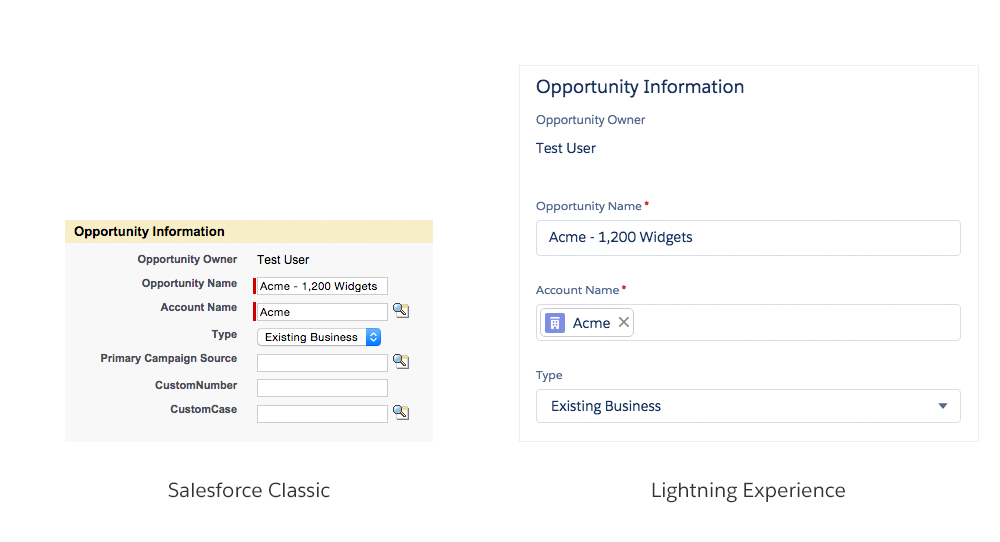
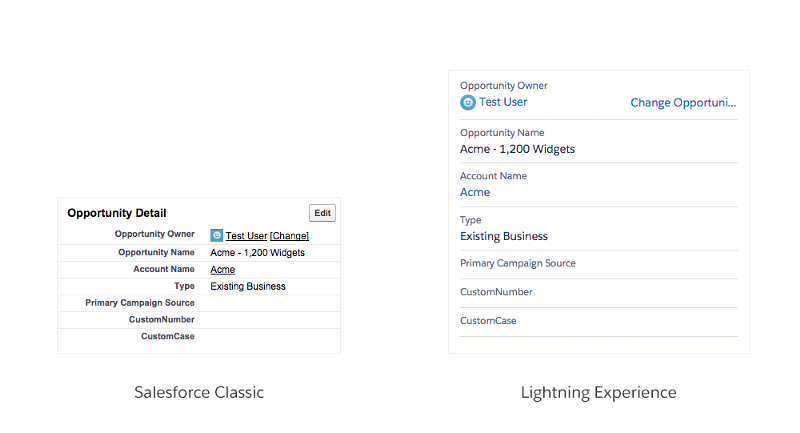
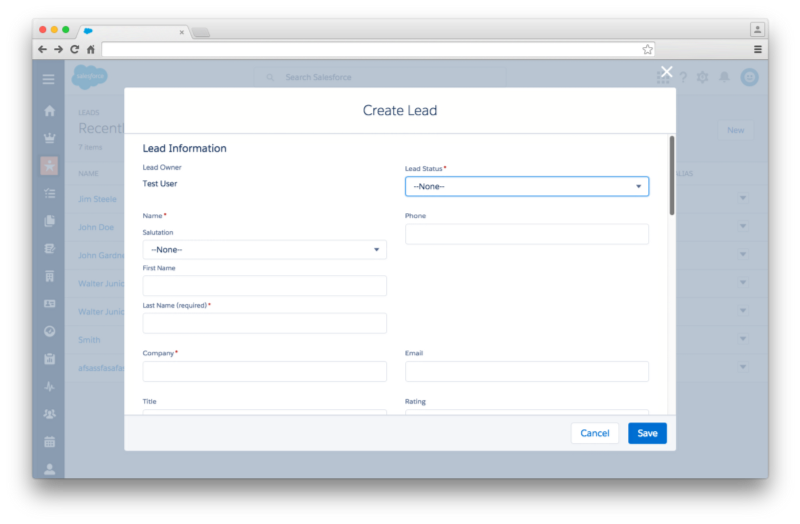
1、标签&字段的对齐 在Lightning 中,表单里的标签和它所对应的输入字段是一起左对齐的,并且标签处于输入框的上方。这种设计方式可以让用户操作更加省心高效,和之前的版本相比,用户在浏览和操作的时候,只需要进行上下眼动就可以搞定一切,无需左右扫视。
2、设置默认值 如果你是一名销售人员,你的工作内容可能涉及到同潜在用户进行沟通(也就是“Leads”)。如果你想在Salesforce中跟踪这些潜在用户的信息,那么通常你得先创建一个相应的档案。如果要这么做的话,可能会创建下面的这种Lead 表单:
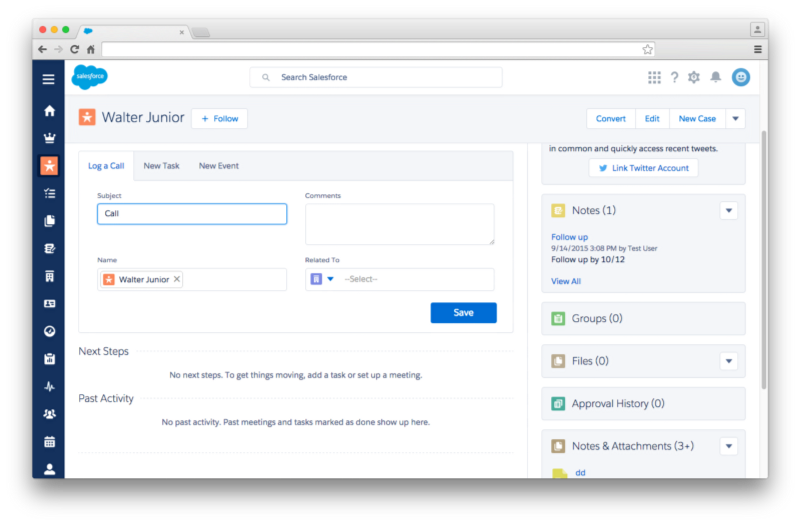
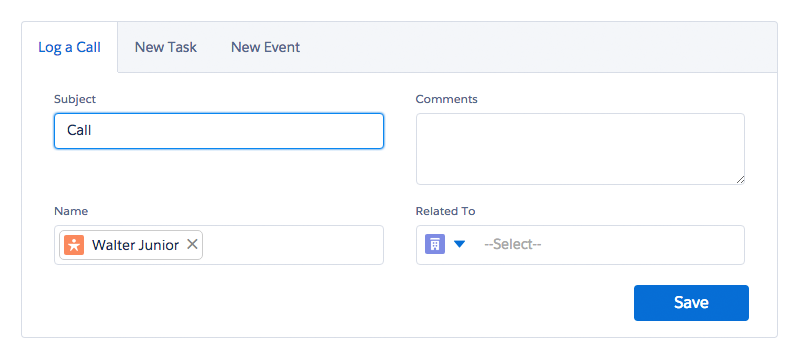
3、预填写相关字段 许多记录的相关页面会根据“发布者”来执行一些预制的操作,比如创建新的任务和事件(我们在淘宝下单的时候,系统会帮你填写预制的默认收件地址、收件人和联系电话,这种机制与之类似)。那么我们看看下面的页面:
4、让表单拥有更好的可访问性 在设计新的Lightning Experience 的时候,我们对于它的可访问性设计就有一个基本的构想。由于键盘输入还是目前我们用户的主要输入方式(考虑到我们这是一个企业级软件),所以一定要对键盘有良好的兼容和适配,必须确保用户仅用键盘就可以执行全部的操作。为此,我们为每个表单组件建立了特定的键盘交互模式,而且这些模式的构建是遵循W3C的规则来设计的,这也确保了这套交互的准确和广泛的适配性。
 Salesforce 用户每天都在和表单打交道,无论他是销售人员、主管还是经理。所以,对于Salesforce而言,能否无缝地添加、编辑、删除信息就是确保企业生产力的核心因素和驱动力所在。这也是为什么Salesforce的UX团队将表单设计和编辑作为新产品 Lightning Experience的核心。
Salesforce 用户每天都在和表单打交道,无论他是销售人员、主管还是经理。所以,对于Salesforce而言,能否无缝地添加、编辑、删除信息就是确保企业生产力的核心因素和驱动力所在。这也是为什么Salesforce的UX团队将表单设计和编辑作为新产品 Lightning Experience的核心。



 研究表明,设置一个默认值会引导许多人在多种不同的语境和环境下选择默认选项。好了,回到最初的问题,如果你是一个销售人员,在同新的潜在用户的沟通的时候,第一次填写这个表单的时候,你可能会更倾向于选择“开放状态”而非空着不填写。
研究表明,设置一个默认值会引导许多人在多种不同的语境和环境下选择默认选项。好了,回到最初的问题,如果你是一个销售人员,在同新的潜在用户的沟通的时候,第一次填写这个表单的时候,你可能会更倾向于选择“开放状态”而非空着不填写。  好了,在绝大多数的情况下,新建一个Lead 表单的时候销售人员会选择“开放状态”。而在之后每次新建这类表单的时候,在这个字段上耗费一两秒来进行选择。但是如果这种表单的数量非常多,比如有几百份,那么这个修改成本就非常之高昂了。这就是为何要为一些字段设计默认值。
好了,在绝大多数的情况下,新建一个Lead 表单的时候销售人员会选择“开放状态”。而在之后每次新建这类表单的时候,在这个字段上耗费一两秒来进行选择。但是如果这种表单的数量非常多,比如有几百份,那么这个修改成本就非常之高昂了。这就是为何要为一些字段设计默认值。  发布者登录之后触发的操作
发布者登录之后触发的操作  系统会自动填写发布者信息
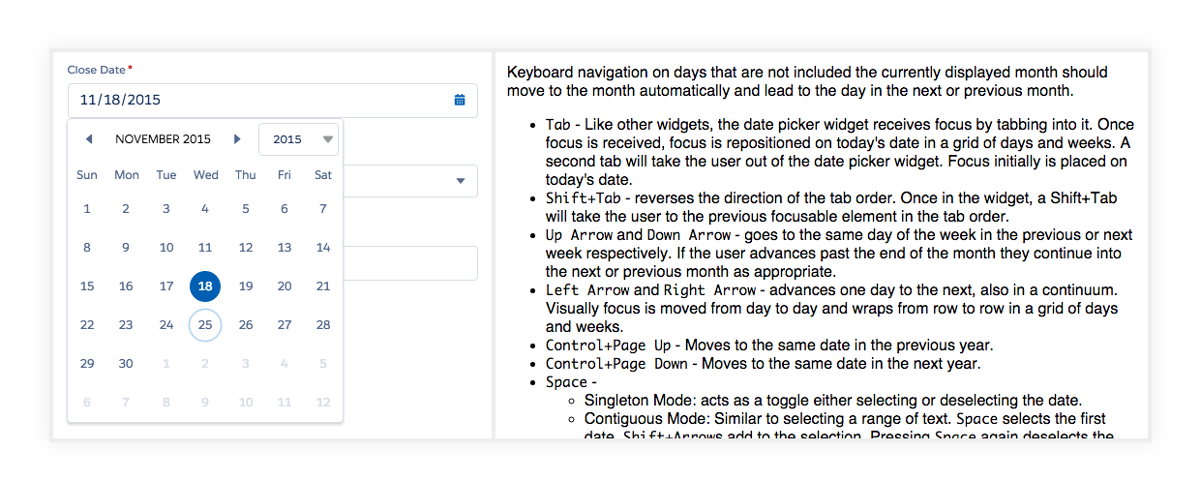
系统会自动填写发布者信息  这是一个日期选择器组件,旁边是W3C中推荐的设计模式 然而上述的全部规则并不是刚好合适的,真正的重度用户倾向于更高频度地使用键盘,而他们也会从真正高度一致的键盘输入体验中收益。如何评判整套键盘交互的易用和可靠性呢?一个真正为核心用户设计的日期选择器可以让他们完成全部的日期选取、必要的编辑,而双手无需离开键盘。
这是一个日期选择器组件,旁边是W3C中推荐的设计模式 然而上述的全部规则并不是刚好合适的,真正的重度用户倾向于更高频度地使用键盘,而他们也会从真正高度一致的键盘输入体验中收益。如何评判整套键盘交互的易用和可靠性呢?一个真正为核心用户设计的日期选择器可以让他们完成全部的日期选取、必要的编辑,而双手无需离开键盘。