从可用性角度重新解读设计风格的变迁史
时间:2022-09-01
浏览:0
扁平化设计从2012年开始风行,直到今天仍是炙手可热。然凡事过犹不及,在某些时候这种风格会造成严重的可用性问题。其中之一便是行动按钮的可见性缺失。扁平化2.0则能为我们解决这类问题,今天从可用性角度帮大家重新梳理一下从拟物化到扁平化2.0的变迁历史。 最新的设计趋势,当属这个:《腾讯力作!超实用的IOS 9人机界面指南(1):UI设计基础》 何谓扁平化设计?光泽、三维视觉效果不俱存的图形元素便是。很多设计师都倾向于把它当做极简网页设计的一个分支。 立体效果、拟物化设计、现实主义 在明确扁平化设计之前,我们先来看一下有哪些元素是和其绝缘的。扁平化设计通常被认为是和那些立体效果、拟物化设计和现实主义唱反调的一种风格。在一个纯粹的扁平化设计里你绝不会见到上述元素。 立体效果 立体效果能在界面上制造深浅不一的感觉,这能帮助用户理解视觉层级以及哪些元素是可以互动的。 上浮的元素看上去就好像是可以被按下去的(用鼠标)。这种设计通常被应用在按键上。 下陷的元素看起来就好像能够被填塞。这通常被应用在输入框里,比如搜索框。 鉴于早期的图形化用户界面中,立体效果被大肆用在所有地方,这还包含了阴影、渐变和高光等一系列的效果,其目的是为了让用户能第一眼就识别出行动按键。然而,早期的GUI把这些伪3D效果应用得太过火了,在视觉上造成了相当的干扰,并极富侵略性。
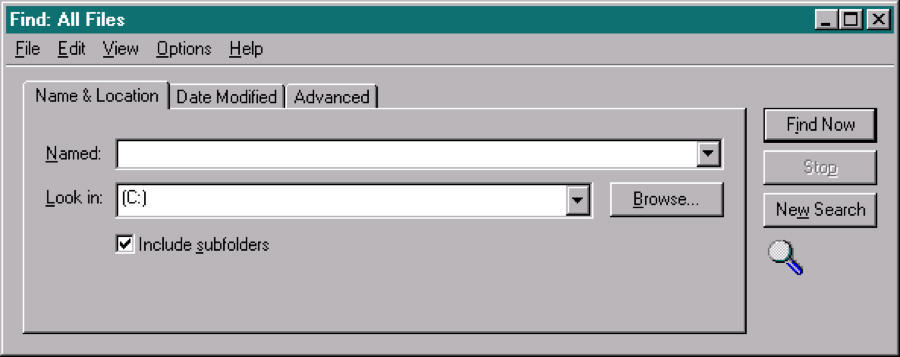
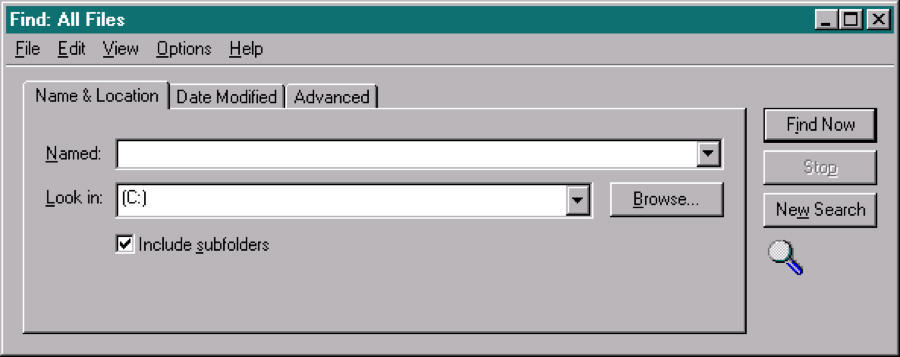
 Windows 95的对话窗口使用了大量的阴影和高光来创建3D效果(注意这些按键的上凸和输入框的下凹)。同时我们也能清晰地看到上方的三个tab中哪个盖在最上面。然而,过量的阴影很容易让界面从视觉角度失去吸引力。 拟物化设计 在数码设计中,拟物化设计就是那些模仿现实世界事物“非必要”及“装饰性”的设计特征。拟物化设计是为了利用用户于现实世界的惯性思维来快速理解如何使用一个全新的界面。
Windows 95的对话窗口使用了大量的阴影和高光来创建3D效果(注意这些按键的上凸和输入框的下凹)。同时我们也能清晰地看到上方的三个tab中哪个盖在最上面。然而,过量的阴影很容易让界面从视觉角度失去吸引力。 拟物化设计 在数码设计中,拟物化设计就是那些模仿现实世界事物“非必要”及“装饰性”的设计特征。拟物化设计是为了利用用户于现实世界的惯性思维来快速理解如何使用一个全新的界面。
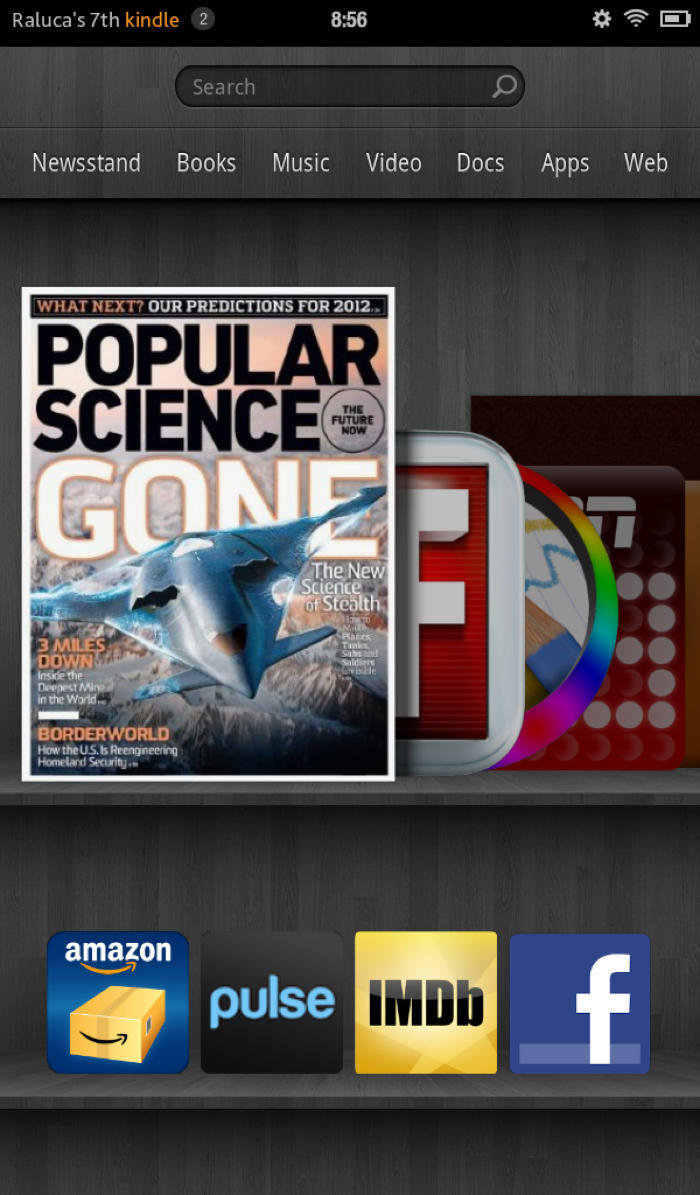
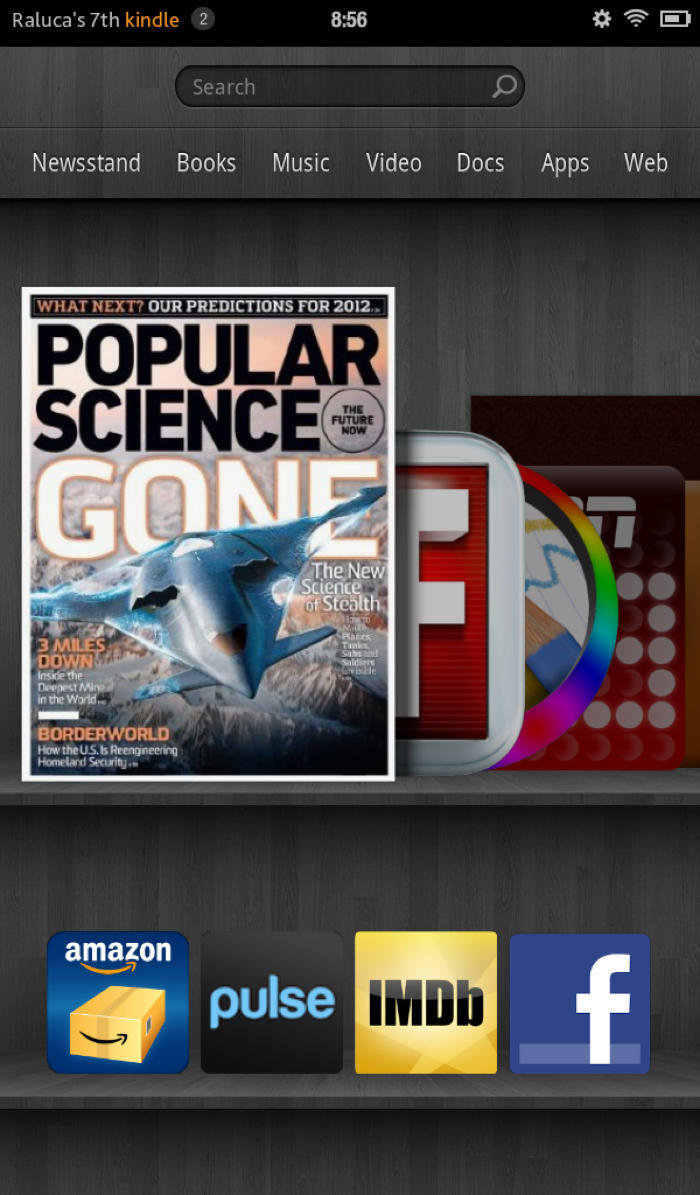
 早期的亚马逊Kindle Fire平板电脑,使用了拟物化的书架设计,可以看到其中形似立体书柜的背景和木质的纹理。如此隐喻能帮助用户把他们对现实生活中书架的理解(可以存放、整理书籍)沿袭到虚拟情境中。虽然这个架子和木质纹理的设计与系统的功能性毫无关联,却能强化该隐喻。不过亚马逊在之后的UI版本中剔除了拟物化的书架设计。 现实主义 现实主义是一种以艺术的角度模仿现实事物或纹理的设计风格。 它通常和拟物化设计被混为一谈。其主要的区别在于拟物化设计提供隐喻的方式帮助用户理解界面,而现实主义是一种纯粹以美学目的利用设计元素和纹理来模仿现实事物的视觉风格。
早期的亚马逊Kindle Fire平板电脑,使用了拟物化的书架设计,可以看到其中形似立体书柜的背景和木质的纹理。如此隐喻能帮助用户把他们对现实生活中书架的理解(可以存放、整理书籍)沿袭到虚拟情境中。虽然这个架子和木质纹理的设计与系统的功能性毫无关联,却能强化该隐喻。不过亚马逊在之后的UI版本中剔除了拟物化的书架设计。 现实主义 现实主义是一种以艺术的角度模仿现实事物或纹理的设计风格。 它通常和拟物化设计被混为一谈。其主要的区别在于拟物化设计提供隐喻的方式帮助用户理解界面,而现实主义是一种纯粹以美学目的利用设计元素和纹理来模仿现实事物的视觉风格。
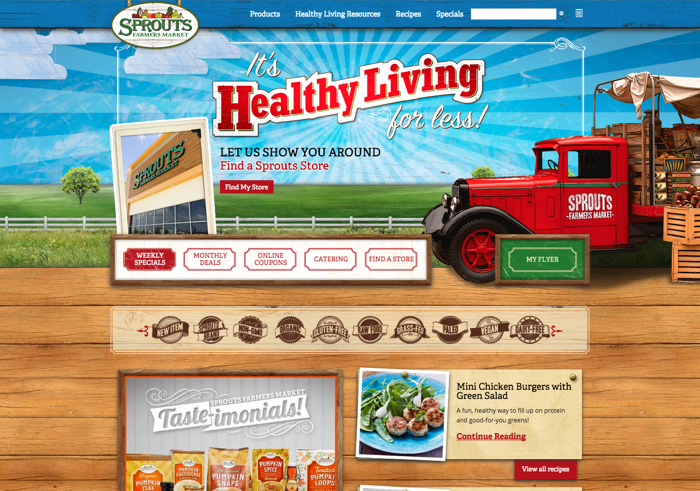
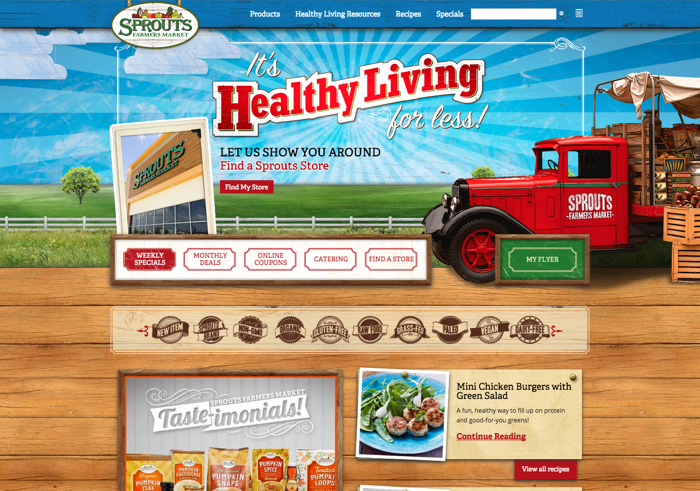
 就像早期的Kindle Fire平板电脑一样,Sprouts的网站也使用了立体木纹设计。然而,这种现实主义的设计只是为了让其在美学上具备吸引力,而非包含任何帮助用户理解如何使用该界面的隐喻,它也没有去刻意模仿现实世界中的任何事物。 扁平化设计的诞生 2011年微软的Metro设计语言和Windows8的推出对扁平化的推广起到了推波助澜的作用。微软的设计文档把它的新设计风格称为“authentically digital”—— 一下让大量设计师抓住了扁平设计的精髓。与拟物化设计不同,扁平化设计并不需要借助复制现实事物的外形,这对于很多人来说是一种全新的设计语言。 从苹果网站的逐渐扁平化就能窥探到这个设计风格的流行程度。拟物化设计和现实主义曾一度是苹果设计的标配,这种坚持一直持续到2013年,然后一切都变了。
就像早期的Kindle Fire平板电脑一样,Sprouts的网站也使用了立体木纹设计。然而,这种现实主义的设计只是为了让其在美学上具备吸引力,而非包含任何帮助用户理解如何使用该界面的隐喻,它也没有去刻意模仿现实世界中的任何事物。 扁平化设计的诞生 2011年微软的Metro设计语言和Windows8的推出对扁平化的推广起到了推波助澜的作用。微软的设计文档把它的新设计风格称为“authentically digital”—— 一下让大量设计师抓住了扁平设计的精髓。与拟物化设计不同,扁平化设计并不需要借助复制现实事物的外形,这对于很多人来说是一种全新的设计语言。 从苹果网站的逐渐扁平化就能窥探到这个设计风格的流行程度。拟物化设计和现实主义曾一度是苹果设计的标配,这种坚持一直持续到2013年,然后一切都变了。  来看看苹果2007年时候的网站,注意那个带有高光的立体标签导航栏。
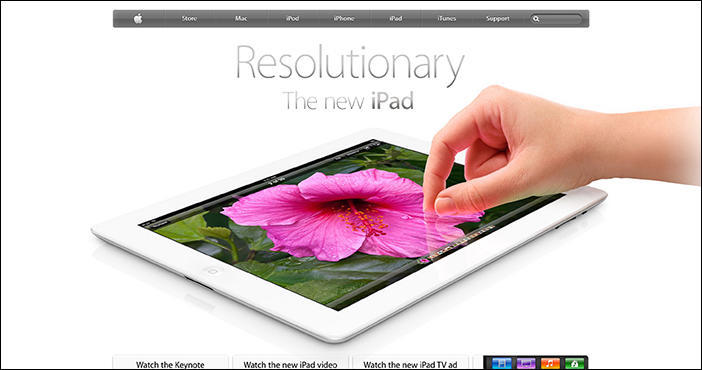
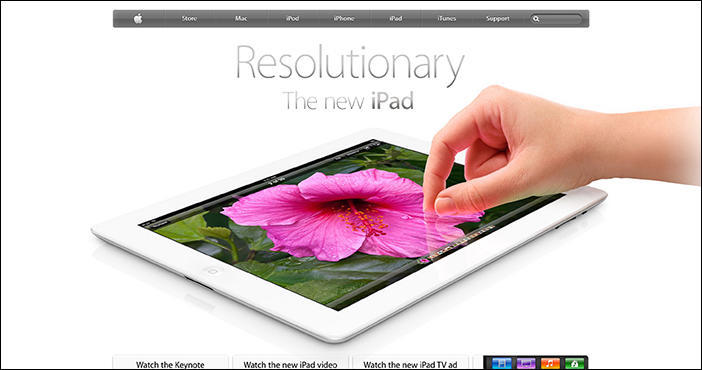
来看看苹果2007年时候的网站,注意那个带有高光的立体标签导航栏。
 2012年的时候苹果的网站上隐喻的标签导航不复存在,但仍然采用了高光加圆角的设计(注意这是现实主义而非拟物设计)。通过在搜索框里添加阴影让它有种凹陷的感觉,虽然这从视觉效果上来说确实要比Windows十七年前的输入框看起来优雅不少,但它们本质上是一样的。右下角的那几个图标采用了非常夸张的高光处理,或许是为了让用户能一下理解它们各自是做什么的。
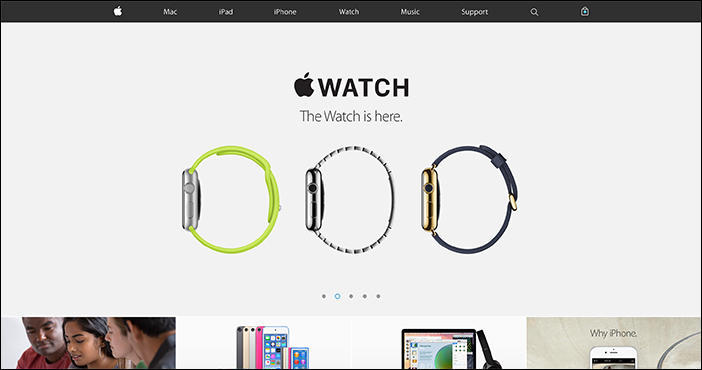
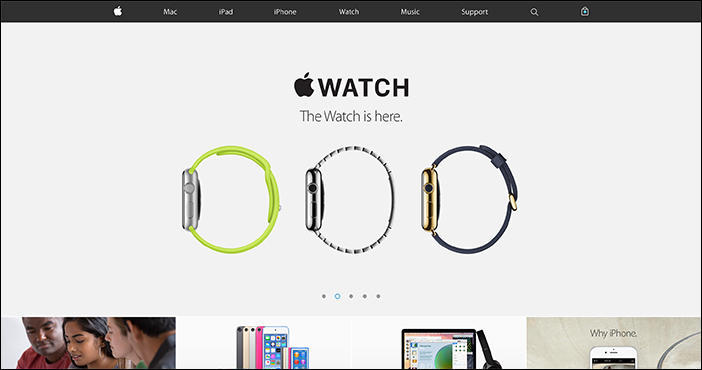
2012年的时候苹果的网站上隐喻的标签导航不复存在,但仍然采用了高光加圆角的设计(注意这是现实主义而非拟物设计)。通过在搜索框里添加阴影让它有种凹陷的感觉,虽然这从视觉效果上来说确实要比Windows十七年前的输入框看起来优雅不少,但它们本质上是一样的。右下角的那几个图标采用了非常夸张的高光处理,或许是为了让用户能一下理解它们各自是做什么的。  苹果2015年的主页。包括Logo在内的整个导航栏都变得扁平了——无阴影、无材质、无高光。没有了立体、现实主义和拟物化的效果。用户现在识别这是个导航栏的方式是通过潜移默化的思维定式:一个置于网页顶部的深色条状物不是导航栏还能是什么? 扁平设计的可用性问题 自从扁平化在2011年面世以来,Nielsen Norman小组就直言不讳地对其潜在的可用性问题发出过质疑。我们反对的主要理由是因为我们觉得扁平化设计是一种为了迎合流行趋势而牺牲用户需求的设计风格。 几年下来,用户对传统的行为按键样式已颇为熟悉,比如带有下划线的蓝色文字和立体效果的按键等等。设计趋势的急速扭转带给用户的是一种全新的思维——绝大多数用户对于链接元素的直觉反应能力确实已经进化,但是他们能更好地理解链接元素并不意味着他们完全不需要借助任何线索了。 我询问了一位22岁加拿大人她是如何知道网站上哪点东西是可以点击的,她作了如下答复: “如果文字是蓝色或者有下划线的话可以一下子就反应过来,Word里不也这么做的吗?呃下划线确实很有帮助,或者按键的样子也可以,没有必要标注‘点我’这样的提示文字,如果一定要有,‘现在购买’或‘加入购物车’等还是不错的。” 这段回答非常精炼地说明了人们借以识别可点击元素的视觉要点: 传统、外部一致的标识(比如带有下划线的蓝色文字、凸起的按键等) 一些经典的标识(比如带有下划线的文字,或者带有一个外框的文字) 前后文的线索(比如有意义的文字:购买、加入购物车等、页面顶端的位置:导航栏、logo居多)
苹果2015年的主页。包括Logo在内的整个导航栏都变得扁平了——无阴影、无材质、无高光。没有了立体、现实主义和拟物化的效果。用户现在识别这是个导航栏的方式是通过潜移默化的思维定式:一个置于网页顶部的深色条状物不是导航栏还能是什么? 扁平设计的可用性问题 自从扁平化在2011年面世以来,Nielsen Norman小组就直言不讳地对其潜在的可用性问题发出过质疑。我们反对的主要理由是因为我们觉得扁平化设计是一种为了迎合流行趋势而牺牲用户需求的设计风格。 几年下来,用户对传统的行为按键样式已颇为熟悉,比如带有下划线的蓝色文字和立体效果的按键等等。设计趋势的急速扭转带给用户的是一种全新的思维——绝大多数用户对于链接元素的直觉反应能力确实已经进化,但是他们能更好地理解链接元素并不意味着他们完全不需要借助任何线索了。 我询问了一位22岁加拿大人她是如何知道网站上哪点东西是可以点击的,她作了如下答复: “如果文字是蓝色或者有下划线的话可以一下子就反应过来,Word里不也这么做的吗?呃下划线确实很有帮助,或者按键的样子也可以,没有必要标注‘点我’这样的提示文字,如果一定要有,‘现在购买’或‘加入购物车’等还是不错的。” 这段回答非常精炼地说明了人们借以识别可点击元素的视觉要点: 传统、外部一致的标识(比如带有下划线的蓝色文字、凸起的按键等) 一些经典的标识(比如带有下划线的文字,或者带有一个外框的文字) 前后文的线索(比如有意义的文字:购买、加入购物车等、页面顶端的位置:导航栏、logo居多)  Trader Joe’s的首页显示了一系列的可点击标识,这包括 1、View All ——带有下划线的蓝色文本 2、Find ——红色背景让它看起来就像一个按键 3、在导航栏里的粗黑文字:只能通过它们的位置和文本信息来判断是否可点击 注意:在产品的轮播图下还有一个拟物化设计的木质架子 如果你的产品要向扁平化方向转变,请遵循我们的《设计可识别点击元素指南》以确保你不会让用户产生困惑。 扁平化设计的变体 最近,设计师们开始意识到了扁平化设计的可用性问题。对于扁平化更成熟的新释义出现了,设计师们正在不妥协于可用性的前提下探索更多的机遇(此处鼓掌,啪啪啪)。 有时候这种新思潮被描述为“半扁平”、“近扁平”或“扁平2.0”。这种设计风格整体上是扁平的,但采用了一些细微的阴影、高光和图层来打造UI的深度。
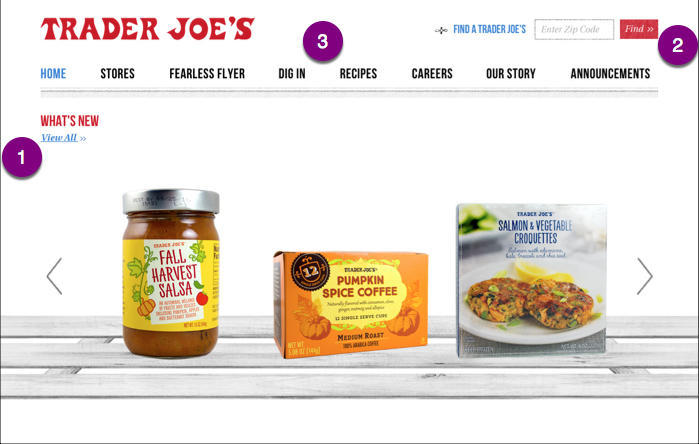
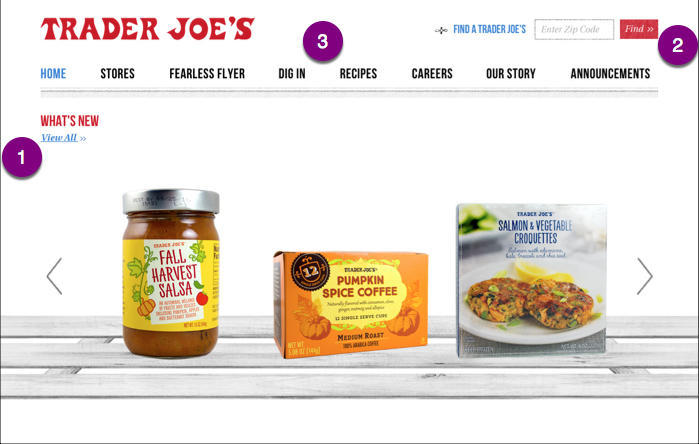
Trader Joe’s的首页显示了一系列的可点击标识,这包括 1、View All ——带有下划线的蓝色文本 2、Find ——红色背景让它看起来就像一个按键 3、在导航栏里的粗黑文字:只能通过它们的位置和文本信息来判断是否可点击 注意:在产品的轮播图下还有一个拟物化设计的木质架子 如果你的产品要向扁平化方向转变,请遵循我们的《设计可识别点击元素指南》以确保你不会让用户产生困惑。 扁平化设计的变体 最近,设计师们开始意识到了扁平化设计的可用性问题。对于扁平化更成熟的新释义出现了,设计师们正在不妥协于可用性的前提下探索更多的机遇(此处鼓掌,啪啪啪)。 有时候这种新思潮被描述为“半扁平”、“近扁平”或“扁平2.0”。这种设计风格整体上是扁平的,但采用了一些细微的阴影、高光和图层来打造UI的深度。  长投影,这个大家可能都挺熟悉了,从2013年开始火起来的。长投影是扁平2.0走火入魔的一个例子——这种3D效果只是纯粹为了美感而生,并不能为用户带来任何有价值的信息。谢天谢地,这种风格没有兴起多大的浪花,但它在图标设计领域仍然占据一席之地。 谷歌的Material design是扁平2.0的一个正面范例:它使用了借鉴于物理世界的隐喻和理念来帮助用户理解界面并直观地把内容层级视觉化。
长投影,这个大家可能都挺熟悉了,从2013年开始火起来的。长投影是扁平2.0走火入魔的一个例子——这种3D效果只是纯粹为了美感而生,并不能为用户带来任何有价值的信息。谢天谢地,这种风格没有兴起多大的浪花,但它在图标设计领域仍然占据一席之地。 谷歌的Material design是扁平2.0的一个正面范例:它使用了借鉴于物理世界的隐喻和理念来帮助用户理解界面并直观地把内容层级视觉化。  安卓上的Evernote app可以拿来看一下,尽管整体上采用了扁平化的风格,它在导航栏和浮动按键上仍使用了一些细微的阴影。Evernote通过卡片设计赋予其内容在3D空间的扁平概念。 正如所有设计趋势一样,我们从上平衡和适度。不要为了赶时髦做出会牺牲可用性的设计决策。务必牢记除非你是为其它设计师设计产品,不然你永远不应把自己幻想为用户。你对于按键和链接的可见性偏好并不等同于你的用户们,不要以为他们和你一样对你的设计了如指掌。 早期的3D GUI和史蒂夫乔布斯式的拟物化设计给人带来沉重、杂乱的界面。对其精简确实可以改善可用性。但是为了实现纯粹的扁平化罔顾元素可见性而肆意删除视觉标识的行为只是走下坡路。扁平2.0提供了一个折中的方案——简而不减,这才是我们需要的扁平化。
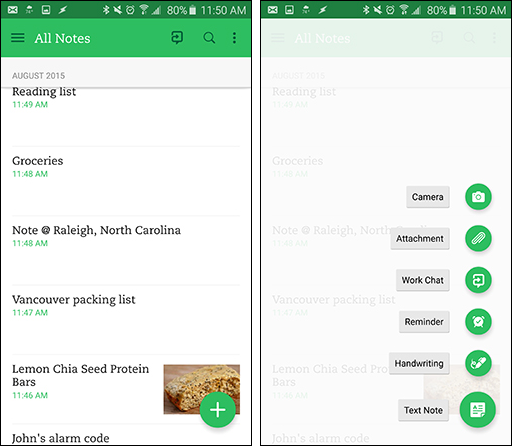
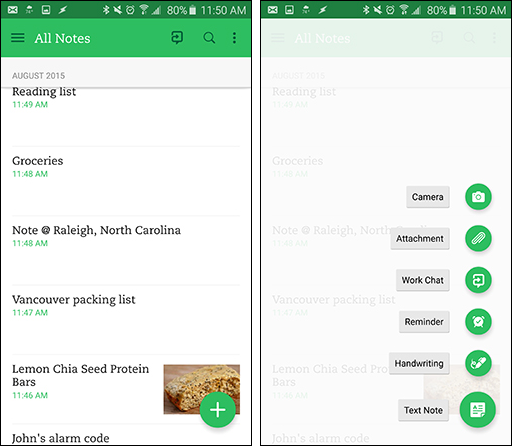
安卓上的Evernote app可以拿来看一下,尽管整体上采用了扁平化的风格,它在导航栏和浮动按键上仍使用了一些细微的阴影。Evernote通过卡片设计赋予其内容在3D空间的扁平概念。 正如所有设计趋势一样,我们从上平衡和适度。不要为了赶时髦做出会牺牲可用性的设计决策。务必牢记除非你是为其它设计师设计产品,不然你永远不应把自己幻想为用户。你对于按键和链接的可见性偏好并不等同于你的用户们,不要以为他们和你一样对你的设计了如指掌。 早期的3D GUI和史蒂夫乔布斯式的拟物化设计给人带来沉重、杂乱的界面。对其精简确实可以改善可用性。但是为了实现纯粹的扁平化罔顾元素可见性而肆意删除视觉标识的行为只是走下坡路。扁平2.0提供了一个折中的方案——简而不减,这才是我们需要的扁平化。
 Windows 95的对话窗口使用了大量的阴影和高光来创建3D效果(注意这些按键的上凸和输入框的下凹)。同时我们也能清晰地看到上方的三个tab中哪个盖在最上面。然而,过量的阴影很容易让界面从视觉角度失去吸引力。 拟物化设计 在数码设计中,拟物化设计就是那些模仿现实世界事物“非必要”及“装饰性”的设计特征。拟物化设计是为了利用用户于现实世界的惯性思维来快速理解如何使用一个全新的界面。
Windows 95的对话窗口使用了大量的阴影和高光来创建3D效果(注意这些按键的上凸和输入框的下凹)。同时我们也能清晰地看到上方的三个tab中哪个盖在最上面。然而,过量的阴影很容易让界面从视觉角度失去吸引力。 拟物化设计 在数码设计中,拟物化设计就是那些模仿现实世界事物“非必要”及“装饰性”的设计特征。拟物化设计是为了利用用户于现实世界的惯性思维来快速理解如何使用一个全新的界面。 早期的亚马逊Kindle Fire平板电脑,使用了拟物化的书架设计,可以看到其中形似立体书柜的背景和木质的纹理。如此隐喻能帮助用户把他们对现实生活中书架的理解(可以存放、整理书籍)沿袭到虚拟情境中。虽然这个架子和木质纹理的设计与系统的功能性毫无关联,却能强化该隐喻。不过亚马逊在之后的UI版本中剔除了拟物化的书架设计。 现实主义 现实主义是一种以艺术的角度模仿现实事物或纹理的设计风格。 它通常和拟物化设计被混为一谈。其主要的区别在于拟物化设计提供隐喻的方式帮助用户理解界面,而现实主义是一种纯粹以美学目的利用设计元素和纹理来模仿现实事物的视觉风格。
早期的亚马逊Kindle Fire平板电脑,使用了拟物化的书架设计,可以看到其中形似立体书柜的背景和木质的纹理。如此隐喻能帮助用户把他们对现实生活中书架的理解(可以存放、整理书籍)沿袭到虚拟情境中。虽然这个架子和木质纹理的设计与系统的功能性毫无关联,却能强化该隐喻。不过亚马逊在之后的UI版本中剔除了拟物化的书架设计。 现实主义 现实主义是一种以艺术的角度模仿现实事物或纹理的设计风格。 它通常和拟物化设计被混为一谈。其主要的区别在于拟物化设计提供隐喻的方式帮助用户理解界面,而现实主义是一种纯粹以美学目的利用设计元素和纹理来模仿现实事物的视觉风格。  就像早期的Kindle Fire平板电脑一样,Sprouts的网站也使用了立体木纹设计。然而,这种现实主义的设计只是为了让其在美学上具备吸引力,而非包含任何帮助用户理解如何使用该界面的隐喻,它也没有去刻意模仿现实世界中的任何事物。 扁平化设计的诞生 2011年微软的Metro设计语言和Windows8的推出对扁平化的推广起到了推波助澜的作用。微软的设计文档把它的新设计风格称为“authentically digital”—— 一下让大量设计师抓住了扁平设计的精髓。与拟物化设计不同,扁平化设计并不需要借助复制现实事物的外形,这对于很多人来说是一种全新的设计语言。 从苹果网站的逐渐扁平化就能窥探到这个设计风格的流行程度。拟物化设计和现实主义曾一度是苹果设计的标配,这种坚持一直持续到2013年,然后一切都变了。
就像早期的Kindle Fire平板电脑一样,Sprouts的网站也使用了立体木纹设计。然而,这种现实主义的设计只是为了让其在美学上具备吸引力,而非包含任何帮助用户理解如何使用该界面的隐喻,它也没有去刻意模仿现实世界中的任何事物。 扁平化设计的诞生 2011年微软的Metro设计语言和Windows8的推出对扁平化的推广起到了推波助澜的作用。微软的设计文档把它的新设计风格称为“authentically digital”—— 一下让大量设计师抓住了扁平设计的精髓。与拟物化设计不同,扁平化设计并不需要借助复制现实事物的外形,这对于很多人来说是一种全新的设计语言。 从苹果网站的逐渐扁平化就能窥探到这个设计风格的流行程度。拟物化设计和现实主义曾一度是苹果设计的标配,这种坚持一直持续到2013年,然后一切都变了。  来看看苹果2007年时候的网站,注意那个带有高光的立体标签导航栏。
来看看苹果2007年时候的网站,注意那个带有高光的立体标签导航栏。 2012年的时候苹果的网站上隐喻的标签导航不复存在,但仍然采用了高光加圆角的设计(注意这是现实主义而非拟物设计)。通过在搜索框里添加阴影让它有种凹陷的感觉,虽然这从视觉效果上来说确实要比Windows十七年前的输入框看起来优雅不少,但它们本质上是一样的。右下角的那几个图标采用了非常夸张的高光处理,或许是为了让用户能一下理解它们各自是做什么的。
2012年的时候苹果的网站上隐喻的标签导航不复存在,但仍然采用了高光加圆角的设计(注意这是现实主义而非拟物设计)。通过在搜索框里添加阴影让它有种凹陷的感觉,虽然这从视觉效果上来说确实要比Windows十七年前的输入框看起来优雅不少,但它们本质上是一样的。右下角的那几个图标采用了非常夸张的高光处理,或许是为了让用户能一下理解它们各自是做什么的。  苹果2015年的主页。包括Logo在内的整个导航栏都变得扁平了——无阴影、无材质、无高光。没有了立体、现实主义和拟物化的效果。用户现在识别这是个导航栏的方式是通过潜移默化的思维定式:一个置于网页顶部的深色条状物不是导航栏还能是什么? 扁平设计的可用性问题 自从扁平化在2011年面世以来,Nielsen Norman小组就直言不讳地对其潜在的可用性问题发出过质疑。我们反对的主要理由是因为我们觉得扁平化设计是一种为了迎合流行趋势而牺牲用户需求的设计风格。 几年下来,用户对传统的行为按键样式已颇为熟悉,比如带有下划线的蓝色文字和立体效果的按键等等。设计趋势的急速扭转带给用户的是一种全新的思维——绝大多数用户对于链接元素的直觉反应能力确实已经进化,但是他们能更好地理解链接元素并不意味着他们完全不需要借助任何线索了。 我询问了一位22岁加拿大人她是如何知道网站上哪点东西是可以点击的,她作了如下答复: “如果文字是蓝色或者有下划线的话可以一下子就反应过来,Word里不也这么做的吗?呃下划线确实很有帮助,或者按键的样子也可以,没有必要标注‘点我’这样的提示文字,如果一定要有,‘现在购买’或‘加入购物车’等还是不错的。” 这段回答非常精炼地说明了人们借以识别可点击元素的视觉要点: 传统、外部一致的标识(比如带有下划线的蓝色文字、凸起的按键等) 一些经典的标识(比如带有下划线的文字,或者带有一个外框的文字) 前后文的线索(比如有意义的文字:购买、加入购物车等、页面顶端的位置:导航栏、logo居多)
苹果2015年的主页。包括Logo在内的整个导航栏都变得扁平了——无阴影、无材质、无高光。没有了立体、现实主义和拟物化的效果。用户现在识别这是个导航栏的方式是通过潜移默化的思维定式:一个置于网页顶部的深色条状物不是导航栏还能是什么? 扁平设计的可用性问题 自从扁平化在2011年面世以来,Nielsen Norman小组就直言不讳地对其潜在的可用性问题发出过质疑。我们反对的主要理由是因为我们觉得扁平化设计是一种为了迎合流行趋势而牺牲用户需求的设计风格。 几年下来,用户对传统的行为按键样式已颇为熟悉,比如带有下划线的蓝色文字和立体效果的按键等等。设计趋势的急速扭转带给用户的是一种全新的思维——绝大多数用户对于链接元素的直觉反应能力确实已经进化,但是他们能更好地理解链接元素并不意味着他们完全不需要借助任何线索了。 我询问了一位22岁加拿大人她是如何知道网站上哪点东西是可以点击的,她作了如下答复: “如果文字是蓝色或者有下划线的话可以一下子就反应过来,Word里不也这么做的吗?呃下划线确实很有帮助,或者按键的样子也可以,没有必要标注‘点我’这样的提示文字,如果一定要有,‘现在购买’或‘加入购物车’等还是不错的。” 这段回答非常精炼地说明了人们借以识别可点击元素的视觉要点: 传统、外部一致的标识(比如带有下划线的蓝色文字、凸起的按键等) 一些经典的标识(比如带有下划线的文字,或者带有一个外框的文字) 前后文的线索(比如有意义的文字:购买、加入购物车等、页面顶端的位置:导航栏、logo居多)  Trader Joe’s的首页显示了一系列的可点击标识,这包括 1、View All ——带有下划线的蓝色文本 2、Find ——红色背景让它看起来就像一个按键 3、在导航栏里的粗黑文字:只能通过它们的位置和文本信息来判断是否可点击 注意:在产品的轮播图下还有一个拟物化设计的木质架子 如果你的产品要向扁平化方向转变,请遵循我们的《设计可识别点击元素指南》以确保你不会让用户产生困惑。 扁平化设计的变体 最近,设计师们开始意识到了扁平化设计的可用性问题。对于扁平化更成熟的新释义出现了,设计师们正在不妥协于可用性的前提下探索更多的机遇(此处鼓掌,啪啪啪)。 有时候这种新思潮被描述为“半扁平”、“近扁平”或“扁平2.0”。这种设计风格整体上是扁平的,但采用了一些细微的阴影、高光和图层来打造UI的深度。
Trader Joe’s的首页显示了一系列的可点击标识,这包括 1、View All ——带有下划线的蓝色文本 2、Find ——红色背景让它看起来就像一个按键 3、在导航栏里的粗黑文字:只能通过它们的位置和文本信息来判断是否可点击 注意:在产品的轮播图下还有一个拟物化设计的木质架子 如果你的产品要向扁平化方向转变,请遵循我们的《设计可识别点击元素指南》以确保你不会让用户产生困惑。 扁平化设计的变体 最近,设计师们开始意识到了扁平化设计的可用性问题。对于扁平化更成熟的新释义出现了,设计师们正在不妥协于可用性的前提下探索更多的机遇(此处鼓掌,啪啪啪)。 有时候这种新思潮被描述为“半扁平”、“近扁平”或“扁平2.0”。这种设计风格整体上是扁平的,但采用了一些细微的阴影、高光和图层来打造UI的深度。  长投影,这个大家可能都挺熟悉了,从2013年开始火起来的。长投影是扁平2.0走火入魔的一个例子——这种3D效果只是纯粹为了美感而生,并不能为用户带来任何有价值的信息。谢天谢地,这种风格没有兴起多大的浪花,但它在图标设计领域仍然占据一席之地。 谷歌的Material design是扁平2.0的一个正面范例:它使用了借鉴于物理世界的隐喻和理念来帮助用户理解界面并直观地把内容层级视觉化。
长投影,这个大家可能都挺熟悉了,从2013年开始火起来的。长投影是扁平2.0走火入魔的一个例子——这种3D效果只是纯粹为了美感而生,并不能为用户带来任何有价值的信息。谢天谢地,这种风格没有兴起多大的浪花,但它在图标设计领域仍然占据一席之地。 谷歌的Material design是扁平2.0的一个正面范例:它使用了借鉴于物理世界的隐喻和理念来帮助用户理解界面并直观地把内容层级视觉化。  安卓上的Evernote app可以拿来看一下,尽管整体上采用了扁平化的风格,它在导航栏和浮动按键上仍使用了一些细微的阴影。Evernote通过卡片设计赋予其内容在3D空间的扁平概念。 正如所有设计趋势一样,我们从上平衡和适度。不要为了赶时髦做出会牺牲可用性的设计决策。务必牢记除非你是为其它设计师设计产品,不然你永远不应把自己幻想为用户。你对于按键和链接的可见性偏好并不等同于你的用户们,不要以为他们和你一样对你的设计了如指掌。 早期的3D GUI和史蒂夫乔布斯式的拟物化设计给人带来沉重、杂乱的界面。对其精简确实可以改善可用性。但是为了实现纯粹的扁平化罔顾元素可见性而肆意删除视觉标识的行为只是走下坡路。扁平2.0提供了一个折中的方案——简而不减,这才是我们需要的扁平化。
安卓上的Evernote app可以拿来看一下,尽管整体上采用了扁平化的风格,它在导航栏和浮动按键上仍使用了一些细微的阴影。Evernote通过卡片设计赋予其内容在3D空间的扁平概念。 正如所有设计趋势一样,我们从上平衡和适度。不要为了赶时髦做出会牺牲可用性的设计决策。务必牢记除非你是为其它设计师设计产品,不然你永远不应把自己幻想为用户。你对于按键和链接的可见性偏好并不等同于你的用户们,不要以为他们和你一样对你的设计了如指掌。 早期的3D GUI和史蒂夫乔布斯式的拟物化设计给人带来沉重、杂乱的界面。对其精简确实可以改善可用性。但是为了实现纯粹的扁平化罔顾元素可见性而肆意删除视觉标识的行为只是走下坡路。扁平2.0提供了一个折中的方案——简而不减,这才是我们需要的扁平化。