称职的用户体验设计师必须注意的九件事情
时间:2022-09-01
浏览:0
编者按:现在似乎人人都是用户体验设计师,谁都可以在体验这件事情上置喙。实际并非如此,一名称职的用户体验设计师要懂得的东西一点都不比网页设计师、UI设计师、程序员懂的少,甚至要考虑的更多,实操更多才能成为一个可靠的UX设计师。今天的文章来自一名资深的用户体验设计师Dave,他是hiri.com的创始人,曾供职于多个大型科技公司,他在用户体验设计领域的经验来自于多年的打拼和……无数血的教训。听人劝,吃饱饭,别在坑自己的路上一去不还。 Steve Krug 能撰写出《Don’t Make Me Think》这本书,很大程度上是基于他对于人类本身的深刻认识:“我们是懒惰的,极其懒惰且无比忙碌。我们宁可敷衍了事也不会主动去做最好的选择。我们几乎不会花费时间来理清头绪。我们是臣服于习惯的生物。别人的事情对我们自己而言毫无价值。”也正是这些深刻的的认知和总结使得他的这本书成为网页设计和用户体验设计的必读书。在今天,我们在反思一个称职用户体验设计师的职能的时候,需要从更关乎人性、体验和需求的角度来看待这个职业。
1、只有深入理解才能开始设计
2、你的设计应当不言自明
3、用用户熟知的语言来表述和沟通 正如我们在开头所说的,人是习惯性的动物,喜欢模式化,乐于重复,甚至会着迷于重复的模式。我们喜欢在浏览器的Tab式界面,并且习惯了这种交互模式。当文件管理器开始出现Tab式的界面的时候,无需学习我们就已经知道怎么操作它了。人可以轻松地从经验中学习知识,并且将这种经验转移到相似的东西上,而这也是用户了解新产品的常见方式。也就是说,当你将产品参考人们熟知的模式来设计的时候,用户会更快地上手。
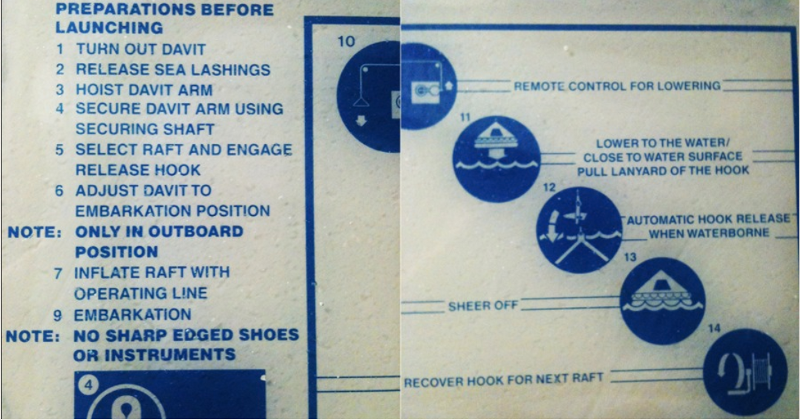
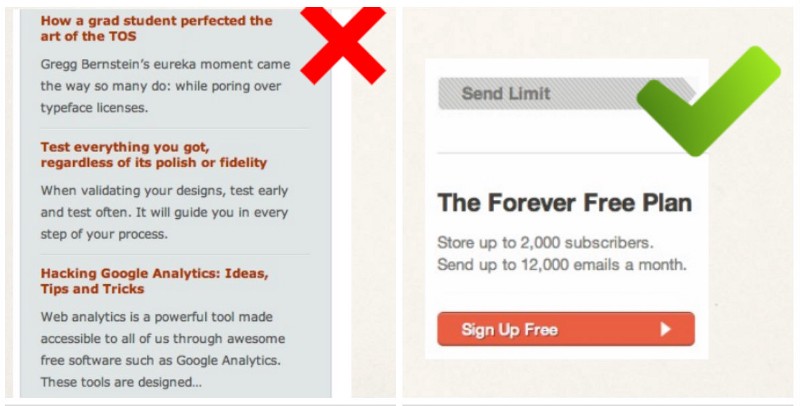
4、清晰直观的行动召唤(CTA)设计 清晰直观的行动召唤设计让用户更轻松了解界面中的功能、操作的流程,这种设计在过去的几年中已经逐步成为一种约定俗称的设计手法。复杂的设计对谁都没有好处,人类的短期记忆在一次记忆2~3件事的时候效果最佳,如果你想让用户快速搞定某个操作,让他们意识到几个简单步骤就可以搞定一切的时候,他们会很快付诸实践的。
5、选择越少,效果越好
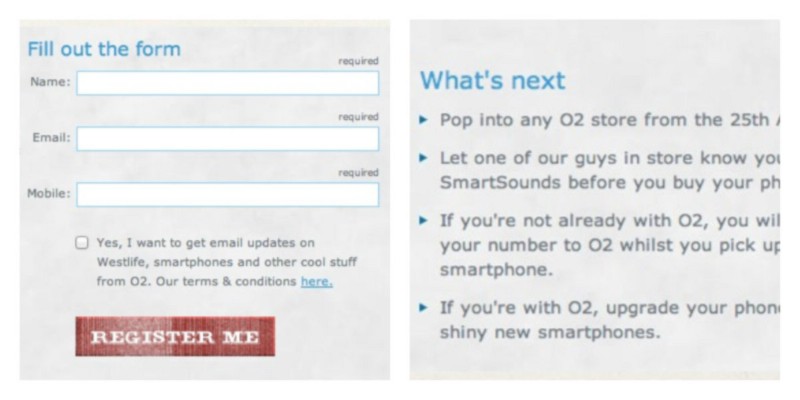
6、学会少写点东西 当你访问一个网站的时候,并不想浏览一大堆罗嗦的废话还无法搞明白这个产品是干啥的。我们早就进入了读图的时代,过多的文本在很多地方是一种压力。如果你真的想描述你的产品,抓住重点,强调特色,抓住用户的注意力,并保持这种节奏。不要使用过于专业的语言,用简明的文字。
7、给用户可感知的反馈
8、尽早且频繁地进行产品测试
9、小心假设用户的需求
 如果你要为人们创造优秀的用户体验,那么你先得弄明白他们脑子里面是怎么想的,是什么在驱动他们做决策,他们担心害怕的是什么,又是什么促使他们点击。只有这个时候,你才可以开始设计,这个时候你才能明白他们概念中的易用性是怎样的,怎么样的设计能调动用户的情绪,能促使他们一次又一次回来。
如果你要为人们创造优秀的用户体验,那么你先得弄明白他们脑子里面是怎么想的,是什么在驱动他们做决策,他们担心害怕的是什么,又是什么促使他们点击。只有这个时候,你才可以开始设计,这个时候你才能明白他们概念中的易用性是怎样的,怎么样的设计能调动用户的情绪,能促使他们一次又一次回来。 


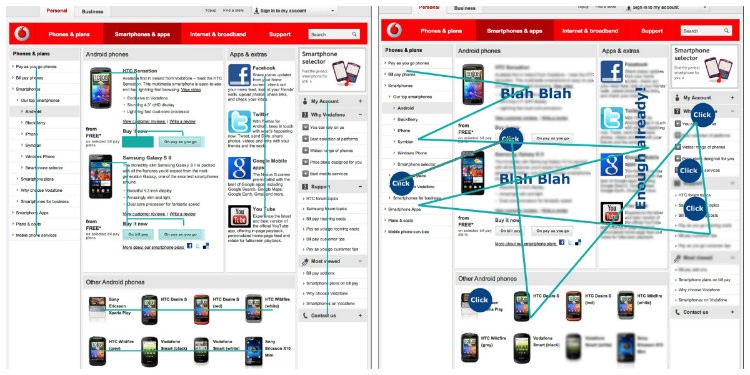
 实际情况是……用户开始到处点,反复浏览网站各个地方(这个页面内容真的是太多了,超过70个可供用户点击浏览的链接),最后这个用户彻底放弃寻找他要的东西,然后疯狂地点击页面中的各个链接……
实际情况是……用户开始到处点,反复浏览网站各个地方(这个页面内容真的是太多了,超过70个可供用户点击浏览的链接),最后这个用户彻底放弃寻找他要的东西,然后疯狂地点击页面中的各个链接……  始终记住,用户一次只会记住两到三个要点信息,所以你 的长篇大论很多时候只是占据着网页上大片的空间而已。尽量将文本控制在最低限度,呈现最关键的信息。
始终记住,用户一次只会记住两到三个要点信息,所以你 的长篇大论很多时候只是占据着网页上大片的空间而已。尽量将文本控制在最低限度,呈现最关键的信息。