搜狐设计师:一份超实用的设计规范制定指南
时间:2022-09-01
浏览:0
有幸在刚入部门时就参与设计规范制定,前前后后大概花费一个月时间。本篇文章结合亲身参与的制定规范项目,围绕:1,设计规范的重要性;2,制定规范的时机;3,制定的过程和后续工作这几个方面来总结和分享。

1,设计规范的重要性 设计总监刚开始召集设计师讨论立项制作设计规范时,就有设计师提出“规范只是公司给外部看的一种噱头”,更像是体现一种公司视觉形象(VI)。其实互联网公司的产品设计规范并非是仅仅用来宣传形象的,更多用来使用、简化开发过程、使多个产品拥有一致的体验,是落到实处的东西。 在一个部门含有多个产品线的情况下,此时产品设计规范最能体现其作用。 统一产品用户体验 由于负责各个产品线的产品经理并非同一人,如果此时设计师们又是渗透到各个产品组中,那么产品之间的体验就根本让用户感觉不出是一个部门设计开发出来的。 不同产品线的产品经理交予设计师的线框图就千差万别。比如实现一个筛选功能,有的采用下拉菜单,有的采用弹窗。相同的情景不同的交互方式,先抛开各自的优劣不谈,产品之间本身就出现体验上的矛盾。产品经理间缺少沟通,而产品团队基本会按照产品经理的规划设计产品,这就造成产品间存在体验差别。 不同产品线上的设计师设计风格也存在差别。比如外观尺寸设计,配色选择。当没有独立的设计组时,产品线上的设计师均各自为政,并直接对产品经理负责,更加深化了产品间的不协调。 产品设计者没有错,只是缺少了让各个产品线之间协调统一的桥梁。通过设计师间的讨论并协商各产品线上的产品经理,制定一套规范,架起这座桥梁,让产品设计者们有参考、有准则。 方便设计开发产品 在制定设计规范的过程中,会形成统一标准控件库、页面元素尺寸规定、配色方案规定和视觉风格统一指导。设计者可以按照功能需求直接调用规范中的标准控件,按照信息结构需求调用不同的元素尺寸进行设计。很轻易便能输出高保真原型图,减轻了设计过程中对交互控件选择和信息排版的思考负担。 形成备案和文库 如同技术文档一样,产品在设计方面也需要文档与规范。由于业务需求的变化,设计规范不会一成不变。通过文档备案记录每次设计调整,调整的初衷和理论依据,便于日后的回顾与总结。自己在刚入部门时既没有产品设计规范文档,又没有规范的技术框架文档,在产品成长与传承中出现了中断。形成简单易读的文档规范是一种对产品负责任的体现。
2,制定规范的时机 规范出现时机应恰到好处,过早或过晚,均会为产品迭代带来麻烦和阻碍。 在产品刚刚起步或仅迭代几代版本后便想总结出一套规范为时尚早。此时产品仅仅拥有大体发展方向和基本功能,很多细分工功能不够完善,产品整体不够丰满。此时制定出的规范并不能起到概括和统一作用,随着产品不断完善,大量功能需求会添加进来,而规范也要随之大更改,增加各个部门修改调整负担。如此大规模修改规范本身就失去了规范作为一个准则的意义。 在产品已经成熟之后再制定规范则为时较晚。此时每个产品线上的产品功能、结构信息组织框架已经定型,只有偶尔优化提升体验细节修改和辅助类功能的添加。产品技术框架逻辑,尤其是前端技术框架已成型,且技术人员在开发过程中对于产品界面设计,交互方式也谙熟于心。如果迭代过程中产品间差别不大还好,产品差别很大时,再出台规范会增加很多技术人员调整的成本,拖延新版本上线时间。 如果部门同时存在成熟与刚起步的产品,按照成熟产品设计方向制定规范会更方便后续调整。即使规范出台时间较晚,也要比部门内部没有统一规范使产品间不统一、不一致好得多。

3,制定设计规范过程 设计规范虽然只是简单几页,但那是浓缩概括的结果,并非一蹴而就。 早期注意积累和归纳 设计师在设计初期产品效果图时要注意实时归纳和总结,原文件和导出文件进行分类整理,对设计过程中使用的控件和模式及时归纳,同时简单记录一些界面设计的初衷,有争议的设计点等等。及时地总结对后期设计规范的制定打下良好基础,否则很容易忘记设计初衷,找不到文件或者设计负责人等等问题。 总结归纳会议 准备制作设计规范时,需要召集各产品线上的设计师将设计结果进行汇总和提炼。这样的会议既是讨论性会议又是决策性会议,所以耗时较长,但这又是要制定设计规范的必要会议。 可以预先将规范划分成各个模块,分步进行会议讨论和决议,并将不同模块对应到不同设计师来负责总结。当遇到难以解决、产品间互相冲突的问题要即时沟通相关产品负责人,当涉及到一些产品需要重大样式修改时更要即时沟通,设计组内部意见统一的同时也要得到外部支持和认可。 制作 在动手制作之前,设计师间要对规范自身的展现形式和样式达成一致。设计师按照会议讨论决议出的结果制作自己负责模块的规范。模块分为:配色,图标,字体,控件尺寸,控件交互等等 汇总和微调 将各部分规范汇总,再修改细节、微调排版后便可发布了。为了使规范更方便传播和阅读,个人建议将规范以网页形式呈现更为合适。

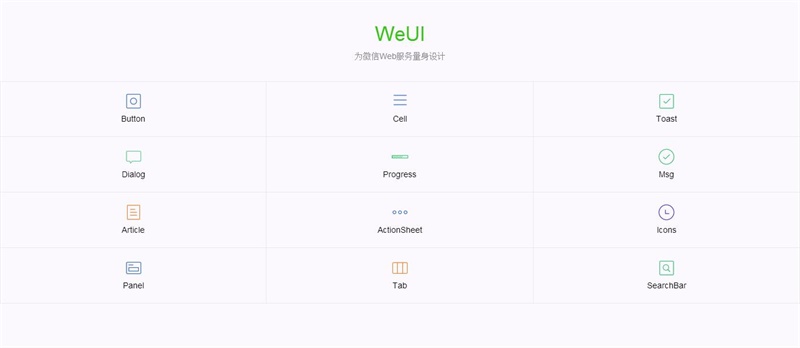
4,规范标准 先看几个优秀的设计规范:微信Weui与Weui文档;Ant Design;Material Design;IBM Design Language。 优秀设计规范拥有明确层级和逻辑,便于其他组员查找相应内容,便于设计师日后对不同模块进行内容完善。 优秀设计规范是高度精简和概括的,将相同情境下的不同设计样式统一成适应性更强、更科学合理的设计样式,减少很多所谓的特殊情况设计和繁琐的重复尺寸标注。参与设计开发的组员可以结合情景直接调用适合的设计样式。当然在设计过程中会出现特殊情景,需要规范中不包含的特殊设计样式,此时设计师要单独给出设计效果图。当特殊情况越来越多就要考虑将这些情况整合,补充进现有的规范中。 后续补充 规范制定出来并非一成不变,随着业务发展、需求增加,规范要在原有内容基础上进行需改、增删。规范的弊端就是每次有重大更改,会造成很多产品线多个产品的相应调整,甚至还会牵扯到结构架构的修改。慎重修改已制定出的规范,多采用小更改迭代的方式对规范进行补充修改。 拥有设计规范并不代表团队不再需要设计师,也不代表团队中谁都可以使用规范组件拼拼凑凑就输出设计效果图。产品设计含有感性的成分,需要设计师通过调研和认知去设计、把握产品的体验。规范是工具、是标尺,需要设计开发人员的灵活运用和不断完善,适应变化。规范拥有重要作用,但不可拿着规范把产品做死、做僵。

1,设计规范的重要性 设计总监刚开始召集设计师讨论立项制作设计规范时,就有设计师提出“规范只是公司给外部看的一种噱头”,更像是体现一种公司视觉形象(VI)。其实互联网公司的产品设计规范并非是仅仅用来宣传形象的,更多用来使用、简化开发过程、使多个产品拥有一致的体验,是落到实处的东西。 在一个部门含有多个产品线的情况下,此时产品设计规范最能体现其作用。 统一产品用户体验 由于负责各个产品线的产品经理并非同一人,如果此时设计师们又是渗透到各个产品组中,那么产品之间的体验就根本让用户感觉不出是一个部门设计开发出来的。 不同产品线的产品经理交予设计师的线框图就千差万别。比如实现一个筛选功能,有的采用下拉菜单,有的采用弹窗。相同的情景不同的交互方式,先抛开各自的优劣不谈,产品之间本身就出现体验上的矛盾。产品经理间缺少沟通,而产品团队基本会按照产品经理的规划设计产品,这就造成产品间存在体验差别。 不同产品线上的设计师设计风格也存在差别。比如外观尺寸设计,配色选择。当没有独立的设计组时,产品线上的设计师均各自为政,并直接对产品经理负责,更加深化了产品间的不协调。 产品设计者没有错,只是缺少了让各个产品线之间协调统一的桥梁。通过设计师间的讨论并协商各产品线上的产品经理,制定一套规范,架起这座桥梁,让产品设计者们有参考、有准则。 方便设计开发产品 在制定设计规范的过程中,会形成统一标准控件库、页面元素尺寸规定、配色方案规定和视觉风格统一指导。设计者可以按照功能需求直接调用规范中的标准控件,按照信息结构需求调用不同的元素尺寸进行设计。很轻易便能输出高保真原型图,减轻了设计过程中对交互控件选择和信息排版的思考负担。 形成备案和文库 如同技术文档一样,产品在设计方面也需要文档与规范。由于业务需求的变化,设计规范不会一成不变。通过文档备案记录每次设计调整,调整的初衷和理论依据,便于日后的回顾与总结。自己在刚入部门时既没有产品设计规范文档,又没有规范的技术框架文档,在产品成长与传承中出现了中断。形成简单易读的文档规范是一种对产品负责任的体现。

2,制定规范的时机 规范出现时机应恰到好处,过早或过晚,均会为产品迭代带来麻烦和阻碍。 在产品刚刚起步或仅迭代几代版本后便想总结出一套规范为时尚早。此时产品仅仅拥有大体发展方向和基本功能,很多细分工功能不够完善,产品整体不够丰满。此时制定出的规范并不能起到概括和统一作用,随着产品不断完善,大量功能需求会添加进来,而规范也要随之大更改,增加各个部门修改调整负担。如此大规模修改规范本身就失去了规范作为一个准则的意义。 在产品已经成熟之后再制定规范则为时较晚。此时每个产品线上的产品功能、结构信息组织框架已经定型,只有偶尔优化提升体验细节修改和辅助类功能的添加。产品技术框架逻辑,尤其是前端技术框架已成型,且技术人员在开发过程中对于产品界面设计,交互方式也谙熟于心。如果迭代过程中产品间差别不大还好,产品差别很大时,再出台规范会增加很多技术人员调整的成本,拖延新版本上线时间。 如果部门同时存在成熟与刚起步的产品,按照成熟产品设计方向制定规范会更方便后续调整。即使规范出台时间较晚,也要比部门内部没有统一规范使产品间不统一、不一致好得多。

3,制定设计规范过程 设计规范虽然只是简单几页,但那是浓缩概括的结果,并非一蹴而就。 早期注意积累和归纳 设计师在设计初期产品效果图时要注意实时归纳和总结,原文件和导出文件进行分类整理,对设计过程中使用的控件和模式及时归纳,同时简单记录一些界面设计的初衷,有争议的设计点等等。及时地总结对后期设计规范的制定打下良好基础,否则很容易忘记设计初衷,找不到文件或者设计负责人等等问题。 总结归纳会议 准备制作设计规范时,需要召集各产品线上的设计师将设计结果进行汇总和提炼。这样的会议既是讨论性会议又是决策性会议,所以耗时较长,但这又是要制定设计规范的必要会议。 可以预先将规范划分成各个模块,分步进行会议讨论和决议,并将不同模块对应到不同设计师来负责总结。当遇到难以解决、产品间互相冲突的问题要即时沟通相关产品负责人,当涉及到一些产品需要重大样式修改时更要即时沟通,设计组内部意见统一的同时也要得到外部支持和认可。 制作 在动手制作之前,设计师间要对规范自身的展现形式和样式达成一致。设计师按照会议讨论决议出的结果制作自己负责模块的规范。模块分为:配色,图标,字体,控件尺寸,控件交互等等 汇总和微调 将各部分规范汇总,再修改细节、微调排版后便可发布了。为了使规范更方便传播和阅读,个人建议将规范以网页形式呈现更为合适。

4,规范标准 先看几个优秀的设计规范:微信Weui与Weui文档;Ant Design;Material Design;IBM Design Language。 优秀设计规范拥有明确层级和逻辑,便于其他组员查找相应内容,便于设计师日后对不同模块进行内容完善。 优秀设计规范是高度精简和概括的,将相同情境下的不同设计样式统一成适应性更强、更科学合理的设计样式,减少很多所谓的特殊情况设计和繁琐的重复尺寸标注。参与设计开发的组员可以结合情景直接调用适合的设计样式。当然在设计过程中会出现特殊情景,需要规范中不包含的特殊设计样式,此时设计师要单独给出设计效果图。当特殊情况越来越多就要考虑将这些情况整合,补充进现有的规范中。 后续补充 规范制定出来并非一成不变,随着业务发展、需求增加,规范要在原有内容基础上进行需改、增删。规范的弊端就是每次有重大更改,会造成很多产品线多个产品的相应调整,甚至还会牵扯到结构架构的修改。慎重修改已制定出的规范,多采用小更改迭代的方式对规范进行补充修改。 拥有设计规范并不代表团队不再需要设计师,也不代表团队中谁都可以使用规范组件拼拼凑凑就输出设计效果图。产品设计含有感性的成分,需要设计师通过调研和认知去设计、把握产品的体验。规范是工具、是标尺,需要设计开发人员的灵活运用和不断完善,适应变化。规范拥有重要作用,但不可拿着规范把产品做死、做僵。