聊聊平面构成中线的风格和玩法
时间:2022-09-01
浏览:0
线条是网页设计中很常见的一种构成元素,线的性质让它能身兼数职,又不霸占视觉风头。上一次我们已经在《平面设计中如何用“点”提高视觉张力?》讨论过点,这一次让我们一起来到线的世界。本篇主要介绍平面设计中线的风格及视觉感受,线的作用以及玩法。
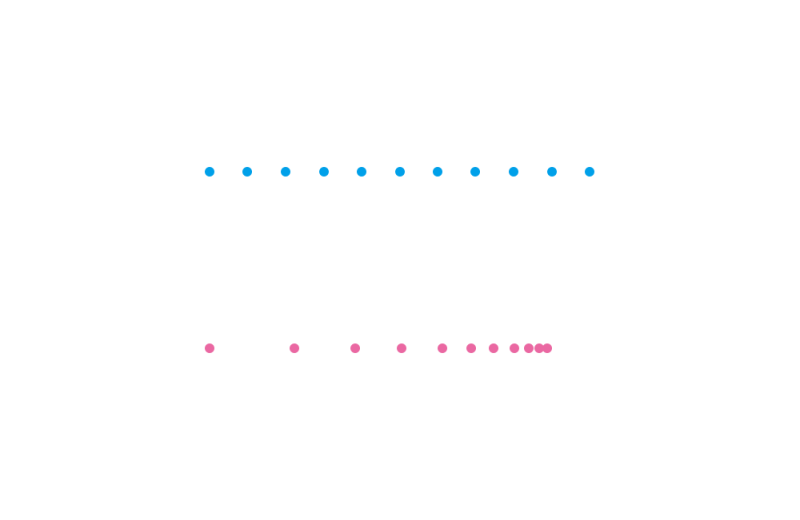
一、线是一个点的行迹 任何形都由线包围而成,线就是一个二维生物里的产物,它有长度、宽度,它甚至还能帮我们模拟三维的深度。你可以把线看成一个点的运行轨迹,这个思路就可以帮你找到线的本质:线是一条运行轨迹,它是从点的基础上发展而来的。 一条线也并不拘泥于就是平直的线条形式,只要能连缀成串的,我们都可以把它看成一条线,它就能在构成中发挥起线的作用。蓝色的圆点均匀分布,组成一条非常平静的运行轨迹线,红色的圆点具有渐变的节奏,它们组成的线条则带着几分变速之感。 当然,我们传统的对于线的理解是这样的,当一个点向一个方向移动时,就成为直线,当点在移动的过程中经常变化方向,它就是曲线,当点的移动方向间隔变换,则为折线。
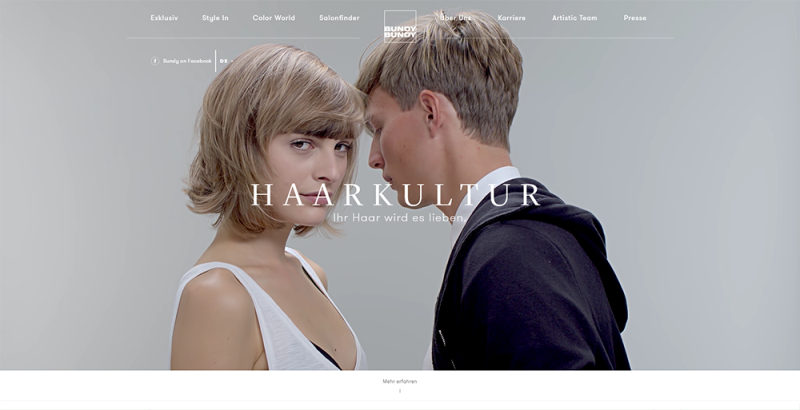
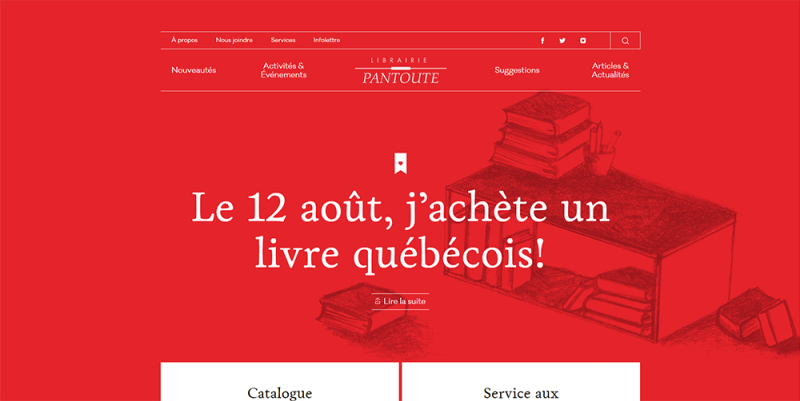
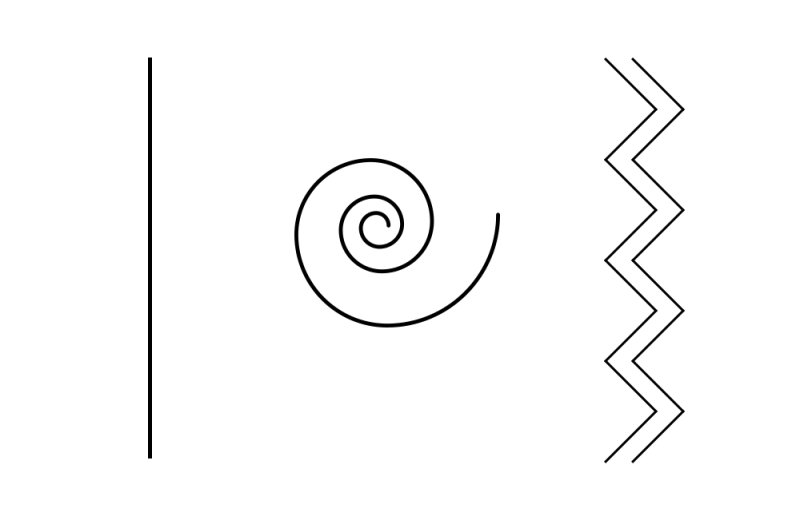
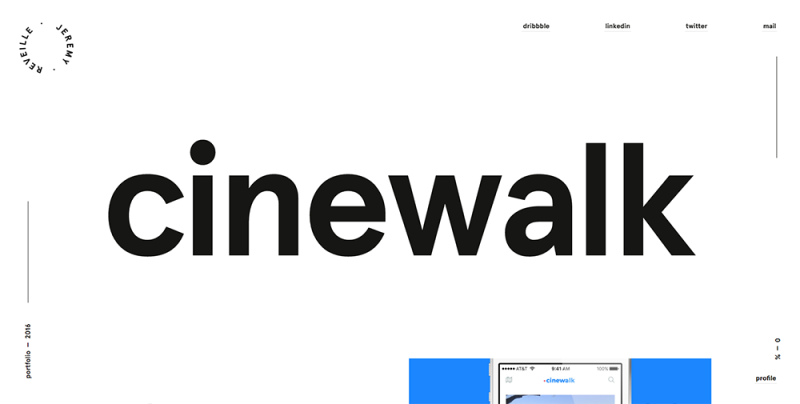
当然,我们传统的对于线的理解是这样的,当一个点向一个方向移动时,就成为直线,当点在移动的过程中经常变化方向,它就是曲线,当点的移动方向间隔变换,则为折线。  运行轨迹就使得线具有了方向和动感,尤其是线条的走向直接引导着用户的视觉走向。 下面这个页面的左右两条垂直线,都分别指引着你的视线往它想要你展现的信息上滑过去。
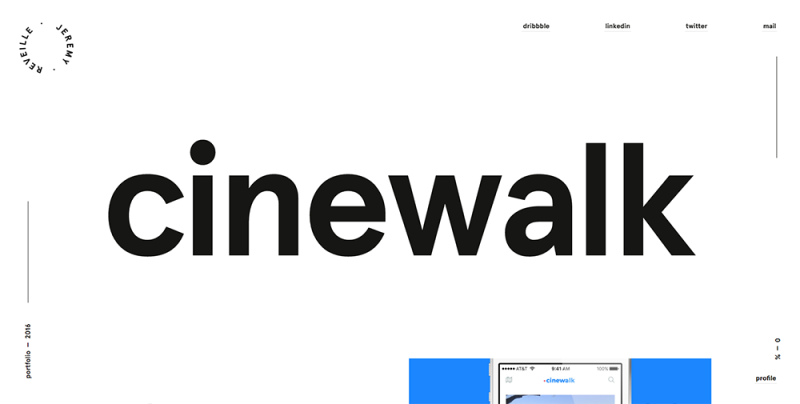
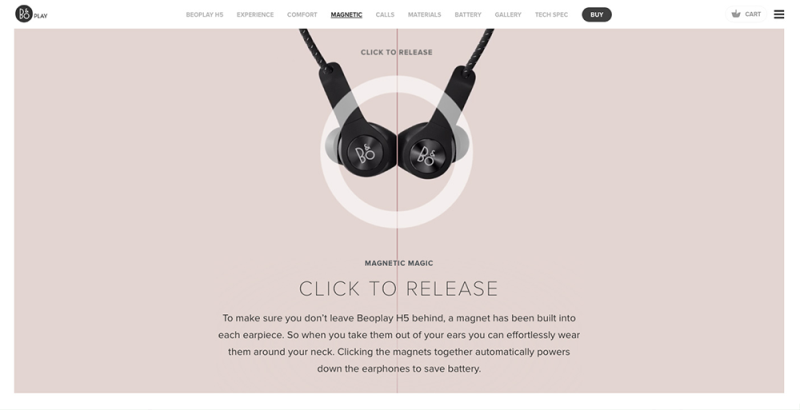
运行轨迹就使得线具有了方向和动感,尤其是线条的走向直接引导着用户的视觉走向。 下面这个页面的左右两条垂直线,都分别指引着你的视线往它想要你展现的信息上滑过去。  页面中轴的位置出现一条垂直的线,你会跟随这条线自上而下的滑过。绝不遗漏掉任何页面中间的信息。
页面中轴的位置出现一条垂直的线,你会跟随这条线自上而下的滑过。绝不遗漏掉任何页面中间的信息。 
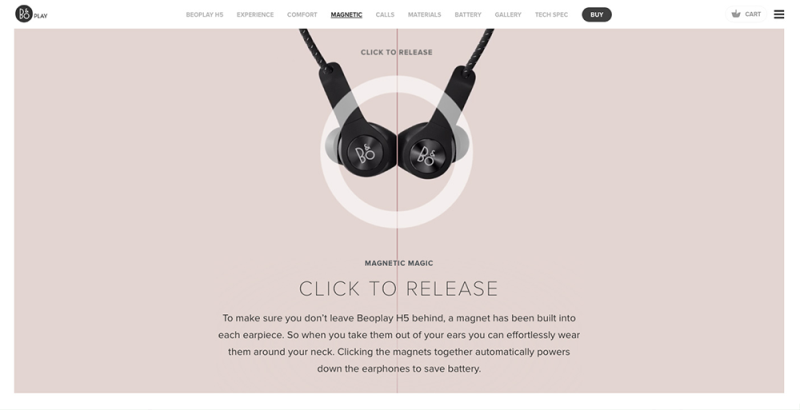
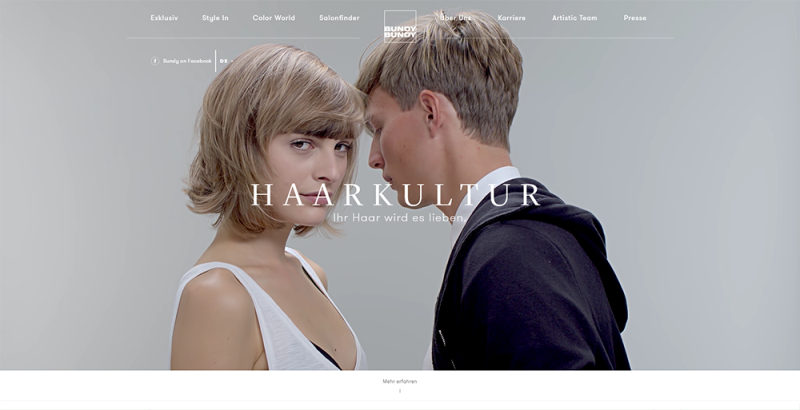
二、线的风格感受 线条的风格表现在线的宽窄样式和线的平直弯曲,这些形态上的变化,可以演绎出谨慎严肃,也能释放某种率性天真。 纤细的线 如下面导航中的细细的水平线,表达一种稳定精致的感受。目前在网页设计中也非常受欢迎,这类线条比较简洁,能和任何前景背景都混为一片,丰富细节又能引导用户的视觉方向。 常见在导航和按钮的设计里,扁平化传递某种精致感,首选是细细的直线,不夹杂私欲,有点“冷淡”的矜持。
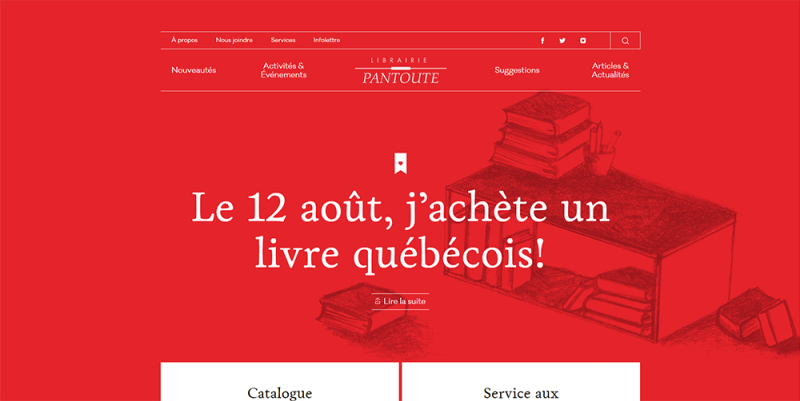
常见在导航和按钮的设计里,扁平化传递某种精致感,首选是细细的直线,不夹杂私欲,有点“冷淡”的矜持。  粗壮的线 较粗的直线,表达出一种稳定,稍微会引发紧张,放在文字下方有强调的作用。这其实是因为它能诱发你去依傍一个大只佬,由此带来的某种安全感。
粗壮的线 较粗的直线,表达出一种稳定,稍微会引发紧张,放在文字下方有强调的作用。这其实是因为它能诱发你去依傍一个大只佬,由此带来的某种安全感。 
一、线是一个点的行迹 任何形都由线包围而成,线就是一个二维生物里的产物,它有长度、宽度,它甚至还能帮我们模拟三维的深度。你可以把线看成一个点的运行轨迹,这个思路就可以帮你找到线的本质:线是一条运行轨迹,它是从点的基础上发展而来的。 一条线也并不拘泥于就是平直的线条形式,只要能连缀成串的,我们都可以把它看成一条线,它就能在构成中发挥起线的作用。蓝色的圆点均匀分布,组成一条非常平静的运行轨迹线,红色的圆点具有渐变的节奏,它们组成的线条则带着几分变速之感。
 当然,我们传统的对于线的理解是这样的,当一个点向一个方向移动时,就成为直线,当点在移动的过程中经常变化方向,它就是曲线,当点的移动方向间隔变换,则为折线。
当然,我们传统的对于线的理解是这样的,当一个点向一个方向移动时,就成为直线,当点在移动的过程中经常变化方向,它就是曲线,当点的移动方向间隔变换,则为折线。  运行轨迹就使得线具有了方向和动感,尤其是线条的走向直接引导着用户的视觉走向。 下面这个页面的左右两条垂直线,都分别指引着你的视线往它想要你展现的信息上滑过去。
运行轨迹就使得线具有了方向和动感,尤其是线条的走向直接引导着用户的视觉走向。 下面这个页面的左右两条垂直线,都分别指引着你的视线往它想要你展现的信息上滑过去。  页面中轴的位置出现一条垂直的线,你会跟随这条线自上而下的滑过。绝不遗漏掉任何页面中间的信息。
页面中轴的位置出现一条垂直的线,你会跟随这条线自上而下的滑过。绝不遗漏掉任何页面中间的信息。 
二、线的风格感受 线条的风格表现在线的宽窄样式和线的平直弯曲,这些形态上的变化,可以演绎出谨慎严肃,也能释放某种率性天真。 纤细的线 如下面导航中的细细的水平线,表达一种稳定精致的感受。目前在网页设计中也非常受欢迎,这类线条比较简洁,能和任何前景背景都混为一片,丰富细节又能引导用户的视觉方向。
 常见在导航和按钮的设计里,扁平化传递某种精致感,首选是细细的直线,不夹杂私欲,有点“冷淡”的矜持。
常见在导航和按钮的设计里,扁平化传递某种精致感,首选是细细的直线,不夹杂私欲,有点“冷淡”的矜持。  粗壮的线 较粗的直线,表达出一种稳定,稍微会引发紧张,放在文字下方有强调的作用。这其实是因为它能诱发你去依傍一个大只佬,由此带来的某种安全感。
粗壮的线 较粗的直线,表达出一种稳定,稍微会引发紧张,放在文字下方有强调的作用。这其实是因为它能诱发你去依傍一个大只佬,由此带来的某种安全感。 