聊聊交互细节设计的四个小技巧
时间:2022-09-01
浏览:0
在移动互联网时代发展的今天,场景思维对于用户体验设计的影响不言而喻。大道理在此不多说,大家都懂。在这里,盟主和大家分享一个近期手上的设计task中总结出来的几个交互设计的小技巧。
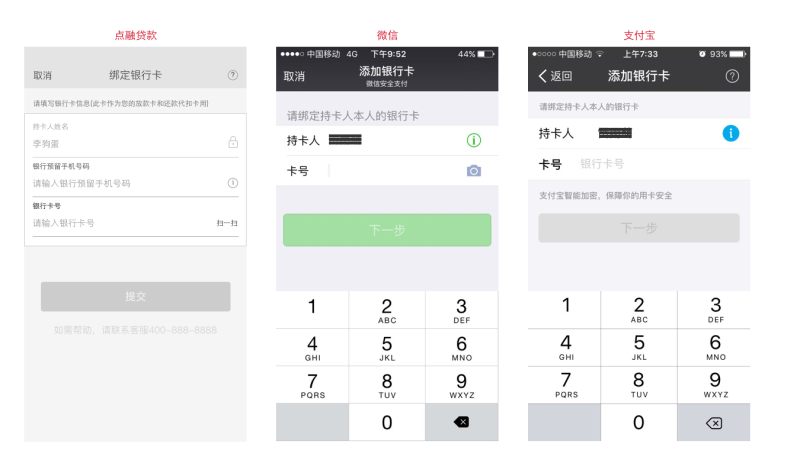
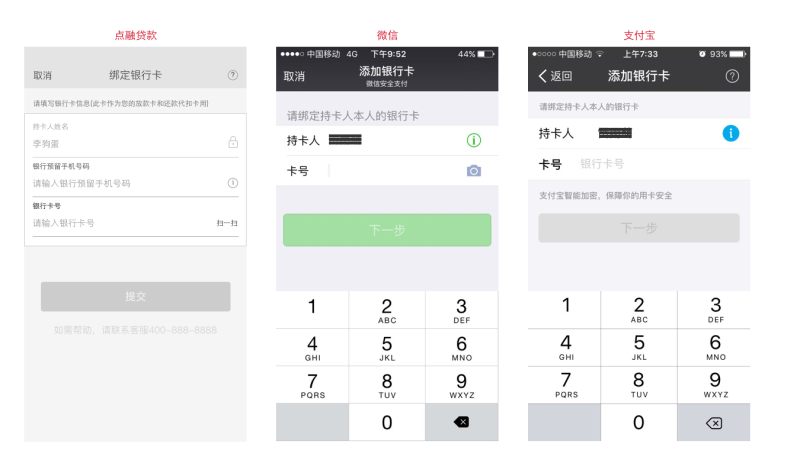
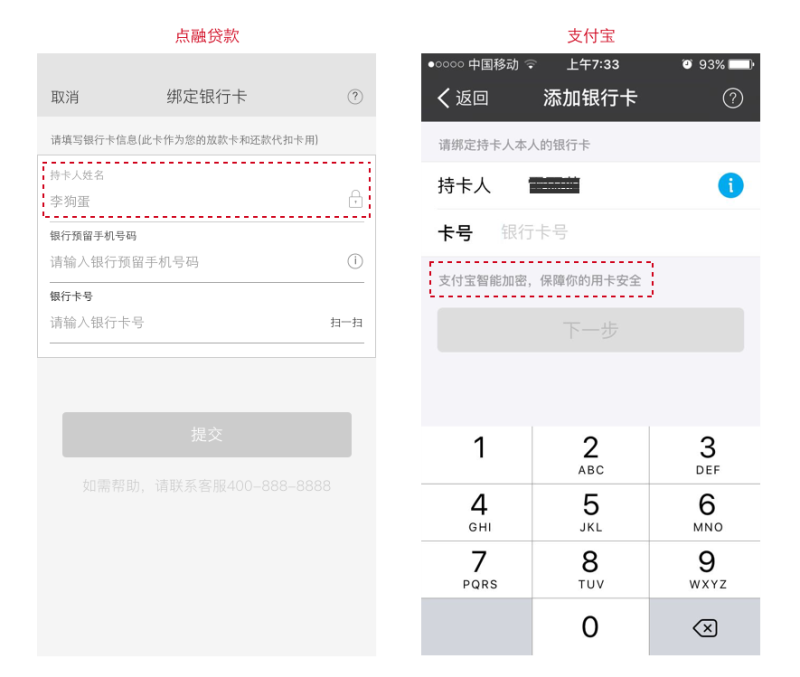
1. 在功能性 APP 的设计上,设计要尽可能的简洁 因为功能性 APP 主要以操作为主,且用户操作的目的性会比较强。为了方便用户操作,APP 页面的展示信息需要经过提炼。给用户展示当下操作需要的信息,减少甚至删除不必要的信息。这样一来能降低页面噪音,方便用户聚焦。举个栗子:在点融贷款 APP 的绑卡流程中,想要绑定成功银行卡,需要提供用户姓名、身份证号、银行卡号和银行预留手机号这四项要素。因为对于后台来说,用户的姓名和用户身份证号是对应的。也就是说,后台运行的时候会把用户姓名和用户身份证号一起传输,而对于用户来说,只用知道自己的姓名就好了,没必要同时看见自己的身份证号。出于以上考虑,为了让用户在这个流程聚焦,我对信息展示做了选择,省去了与持卡人姓名相对应的身份证号的信息。如下图所示:
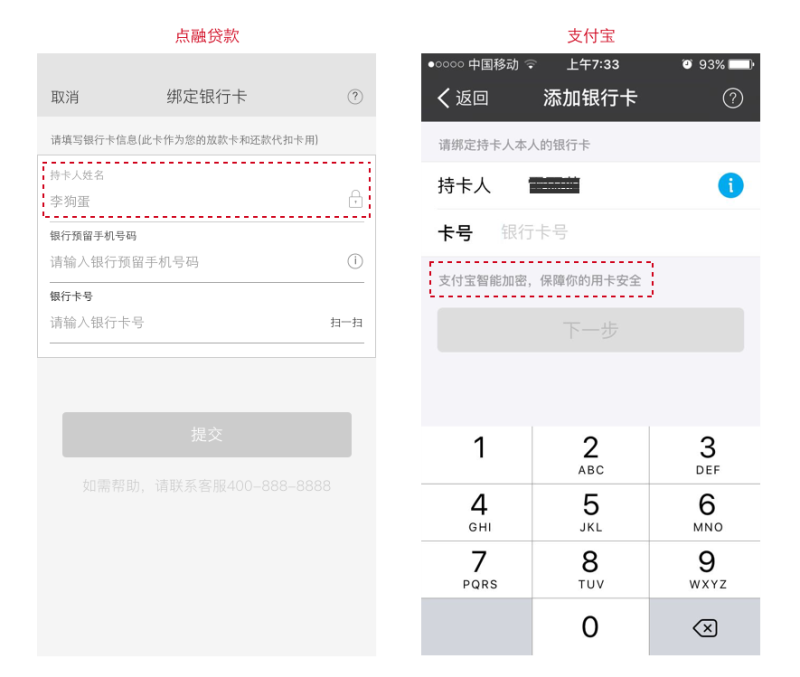
2. 在设计简洁的基础上,要更注意设计细节,将场景思维落实到每个细节点中 设计要注意细节,设计要注意细节,设计要注意细节。重要事情说三遍。大家可以看下图的栗子,左图是点融借款 APP 的界面,右边是支付宝的页面。点融借款页面中“持卡人姓名”这一项是不能被用户编辑的,所以现设计把这块的灰掉,暗示用户此区域不能被编辑。右图中“支付宝智能加密,保障你的用卡安全”这行说明文字也是为了告诉用户输入信息安全,打消用户绑卡时候的顾虑。这些都是非常细节的设计小点,但是运用在用户使用场景里面能传递更加友好的信息。
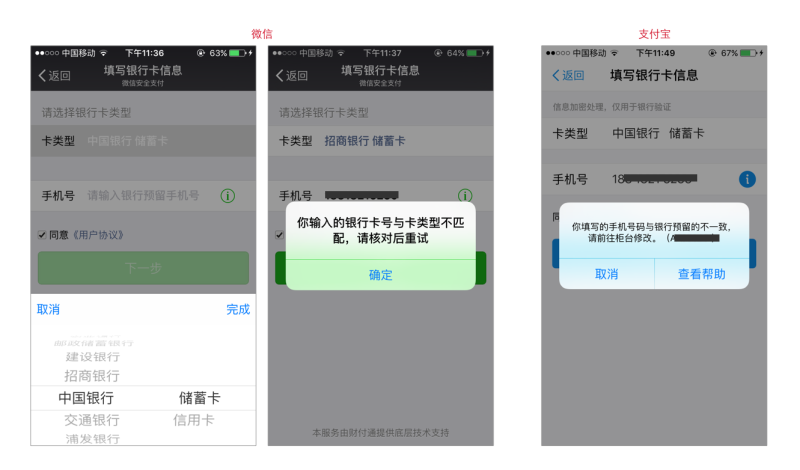
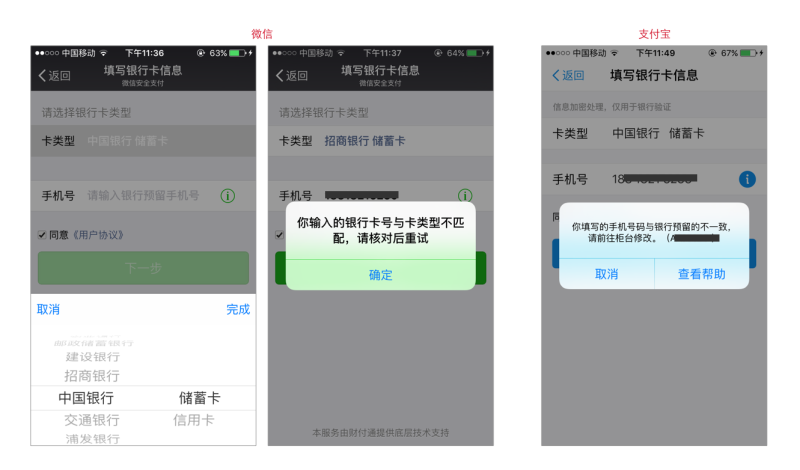
3. 对于给用户的错误提示,应该更加场景化 很多 APP 的做法是在用户已经操作错误之后给用户错误提示,这需要用户返回重复操作。如果用户在这一阶段反复几次还未能完成操作,很容易产生不耐烦的情绪。从更好的体验的角度来说,处理这个问题一般有两步骤。首先,需要设计师分析清楚这个错误提示是否必要以这种方式出现。是否可以通过流程上的改进或是页面细节的改进来降低甚至避免用户出错的概率。其次,如果用户操作错误,能否尽早尽可能准确的提示用户。下图所示的是微信和支付宝的“选择卡类型”的流程对比。二者都能基于银行卡号自动识别出对于银行,不同之处在于,微信允许用户自主修改卡类型,如果用户自主选择结果有错误再给用户错误提示的弹框。支付宝自动识别出银行卡类型之后不允许用户自主修改。 因为不清楚两大巨头在这一功能点设计背后的技术限制问题,所以很难说谁好谁坏。如果在信任自动识别技术的基础上来说,盟主个人偏向支付宝的处理办法。支付宝不允许用户自主选择卡类型,可以减少用户自主选择错误的可能性。这就是盟主在上段所说的,通过改进流程来减少(或避免)错误。
因为不清楚两大巨头在这一功能点设计背后的技术限制问题,所以很难说谁好谁坏。如果在信任自动识别技术的基础上来说,盟主个人偏向支付宝的处理办法。支付宝不允许用户自主选择卡类型,可以减少用户自主选择错误的可能性。这就是盟主在上段所说的,通过改进流程来减少(或避免)错误。
4. 设计遵从用户的普遍认知 对于大多功能性APP 的设计而言,遵从用户的普遍认知能降低用户的学习使用 APP 的成本,一定程度上提升了 APP 的用户体验。简单来说,就是在为功能性 APP 做设计时,采用的设计样式啊交互方式啊一定程度的跟随市场上的通用做法。这样虽然从表面上看,APP 的设计个性会减弱,却能在易用性方面得到大幅提升。
1. 在功能性 APP 的设计上,设计要尽可能的简洁 因为功能性 APP 主要以操作为主,且用户操作的目的性会比较强。为了方便用户操作,APP 页面的展示信息需要经过提炼。给用户展示当下操作需要的信息,减少甚至删除不必要的信息。这样一来能降低页面噪音,方便用户聚焦。举个栗子:在点融贷款 APP 的绑卡流程中,想要绑定成功银行卡,需要提供用户姓名、身份证号、银行卡号和银行预留手机号这四项要素。因为对于后台来说,用户的姓名和用户身份证号是对应的。也就是说,后台运行的时候会把用户姓名和用户身份证号一起传输,而对于用户来说,只用知道自己的姓名就好了,没必要同时看见自己的身份证号。出于以上考虑,为了让用户在这个流程聚焦,我对信息展示做了选择,省去了与持卡人姓名相对应的身份证号的信息。如下图所示:

2. 在设计简洁的基础上,要更注意设计细节,将场景思维落实到每个细节点中 设计要注意细节,设计要注意细节,设计要注意细节。重要事情说三遍。大家可以看下图的栗子,左图是点融借款 APP 的界面,右边是支付宝的页面。点融借款页面中“持卡人姓名”这一项是不能被用户编辑的,所以现设计把这块的灰掉,暗示用户此区域不能被编辑。右图中“支付宝智能加密,保障你的用卡安全”这行说明文字也是为了告诉用户输入信息安全,打消用户绑卡时候的顾虑。这些都是非常细节的设计小点,但是运用在用户使用场景里面能传递更加友好的信息。

3. 对于给用户的错误提示,应该更加场景化 很多 APP 的做法是在用户已经操作错误之后给用户错误提示,这需要用户返回重复操作。如果用户在这一阶段反复几次还未能完成操作,很容易产生不耐烦的情绪。从更好的体验的角度来说,处理这个问题一般有两步骤。首先,需要设计师分析清楚这个错误提示是否必要以这种方式出现。是否可以通过流程上的改进或是页面细节的改进来降低甚至避免用户出错的概率。其次,如果用户操作错误,能否尽早尽可能准确的提示用户。下图所示的是微信和支付宝的“选择卡类型”的流程对比。二者都能基于银行卡号自动识别出对于银行,不同之处在于,微信允许用户自主修改卡类型,如果用户自主选择结果有错误再给用户错误提示的弹框。支付宝自动识别出银行卡类型之后不允许用户自主修改。
 因为不清楚两大巨头在这一功能点设计背后的技术限制问题,所以很难说谁好谁坏。如果在信任自动识别技术的基础上来说,盟主个人偏向支付宝的处理办法。支付宝不允许用户自主选择卡类型,可以减少用户自主选择错误的可能性。这就是盟主在上段所说的,通过改进流程来减少(或避免)错误。
因为不清楚两大巨头在这一功能点设计背后的技术限制问题,所以很难说谁好谁坏。如果在信任自动识别技术的基础上来说,盟主个人偏向支付宝的处理办法。支付宝不允许用户自主选择卡类型,可以减少用户自主选择错误的可能性。这就是盟主在上段所说的,通过改进流程来减少(或避免)错误。4. 设计遵从用户的普遍认知 对于大多功能性APP 的设计而言,遵从用户的普遍认知能降低用户的学习使用 APP 的成本,一定程度上提升了 APP 的用户体验。简单来说,就是在为功能性 APP 做设计时,采用的设计样式啊交互方式啊一定程度的跟随市场上的通用做法。这样虽然从表面上看,APP 的设计个性会减弱,却能在易用性方面得到大幅提升。