2017年电商用户体验设计的7个趋势
时间:2022-09-01
浏览:4
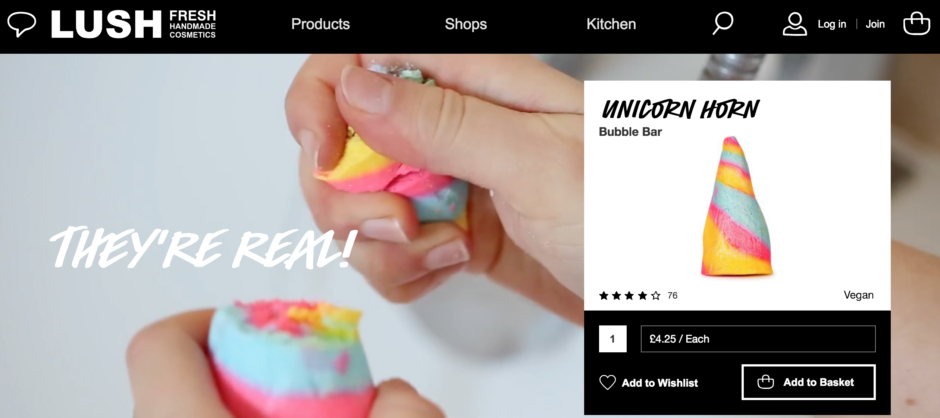
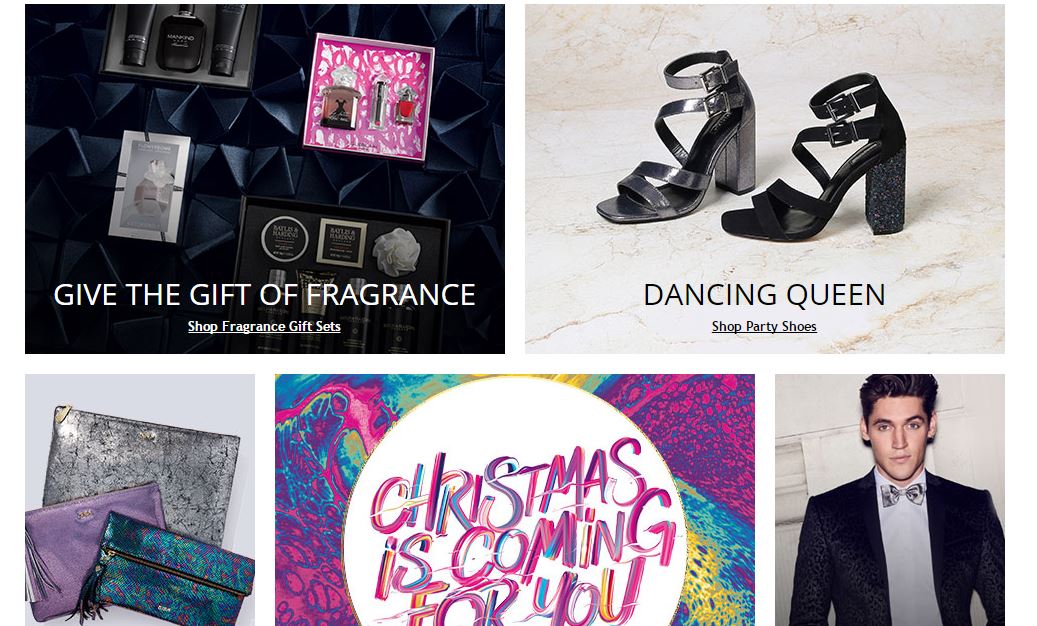
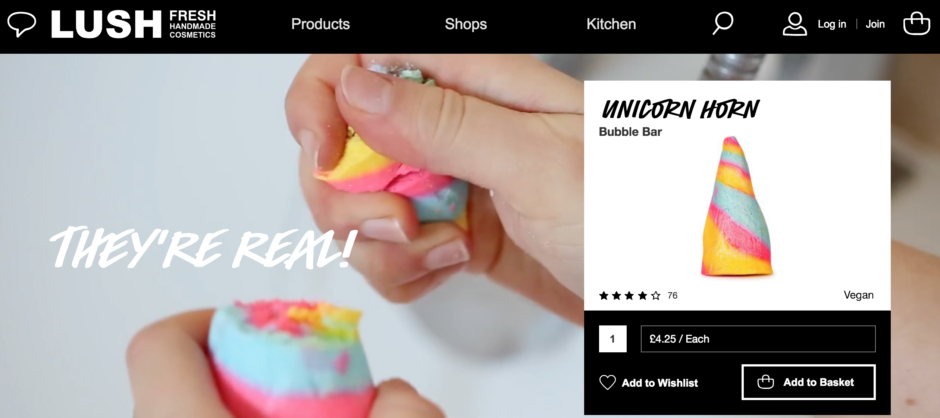
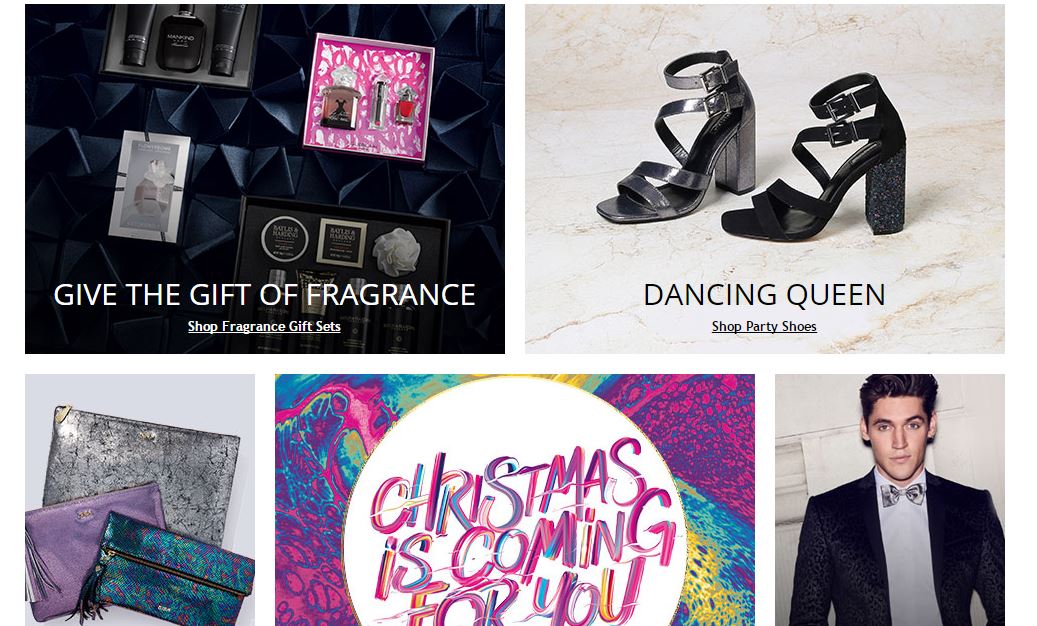
双十一的快递现在应该已经陆续收齐了,尴尬的地方在于,双十二要来了,随后还有圣诞、元旦和春节,各种电商活动将会坚持不懈地掏空我们的钱包。对于现在的我们而言,电商已经成为了我们生活中不可分割的一个部分了。不论对于电商从业者还是我们自己而言,这是最坏的时代,也是最好的时代。总而言之,我们剁手的犹豫与买买买的冲动里面,进入2017年。对于电商设计而言,这仅仅意味着,新的战斗即将开始。所以,今天的文章,我们来聊聊电商的UX设计趋势。虽然中国的电商设计带有明显的地区性特征,但是大的设计趋势,还是和全球保持一致的。 1、无处不在的高清大图和视频  当你看到网站上一条红色性感的露背长裙的图片的时候,你是否会考虑在情人节之前买一条?而多角度的高清大图,甚至全方位无死角的视频展示,才能让用户看的更清楚,更容易下定购买的决心。越来越多的电商和在线购物网站开始引入高清大图和视频背景,用引人入胜的体验带来更高的交易率。不仅仅是网站首页,产品的详情页也会出现更多的高清大图与视频。 2、更小的屏幕,更长的页面
当你看到网站上一条红色性感的露背长裙的图片的时候,你是否会考虑在情人节之前买一条?而多角度的高清大图,甚至全方位无死角的视频展示,才能让用户看的更清楚,更容易下定购买的决心。越来越多的电商和在线购物网站开始引入高清大图和视频背景,用引人入胜的体验带来更高的交易率。不仅仅是网站首页,产品的详情页也会出现更多的高清大图与视频。 2、更小的屏幕,更长的页面
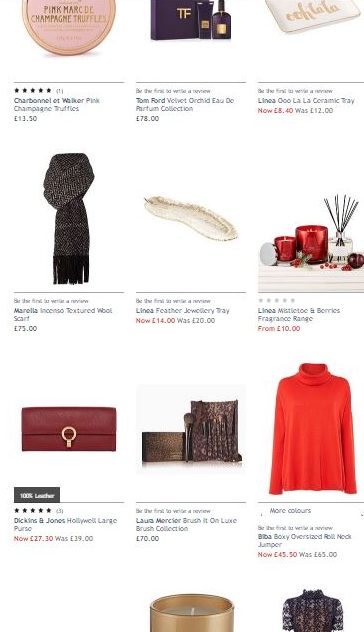
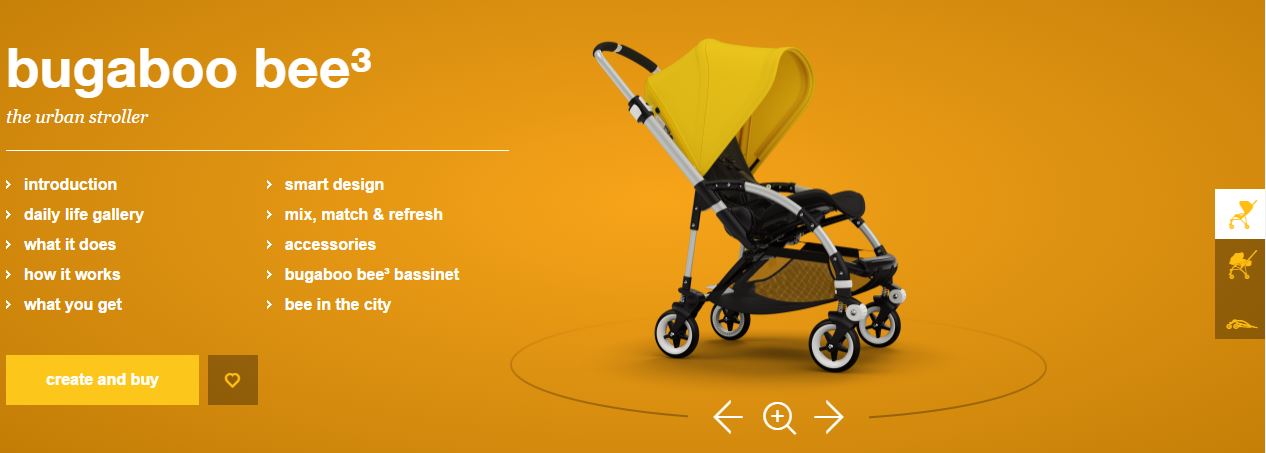
 无限滚动,或者说长滚动页面,现如今已经成了电商设计师的最爱。移动端设备成为了用户浏览、获取信息的主要渠道,长滚动页面成了大量内容展示的最佳方式。由于手指触摸是移动端的主要交互方式,你会在移动端设备上看到更多的手势操作的加入。在长滚动页面当中,用户可以通过滑动交互更好地控制滚动的速度。滑动交互也更加适合讲述故事,在电商领域,长滚动页面会成为潮流的引领者。当长滚动页面和故事走到一起的时候,视差和动效就自然而然地可以容融入进来了,它会让体验更加具有吸引力,它们会让长滚动页面拥有更加视觉化的表现力,也可以帮助用户在短时间内消费更多的内容。 3、多渠道呈现,但是移动端优先
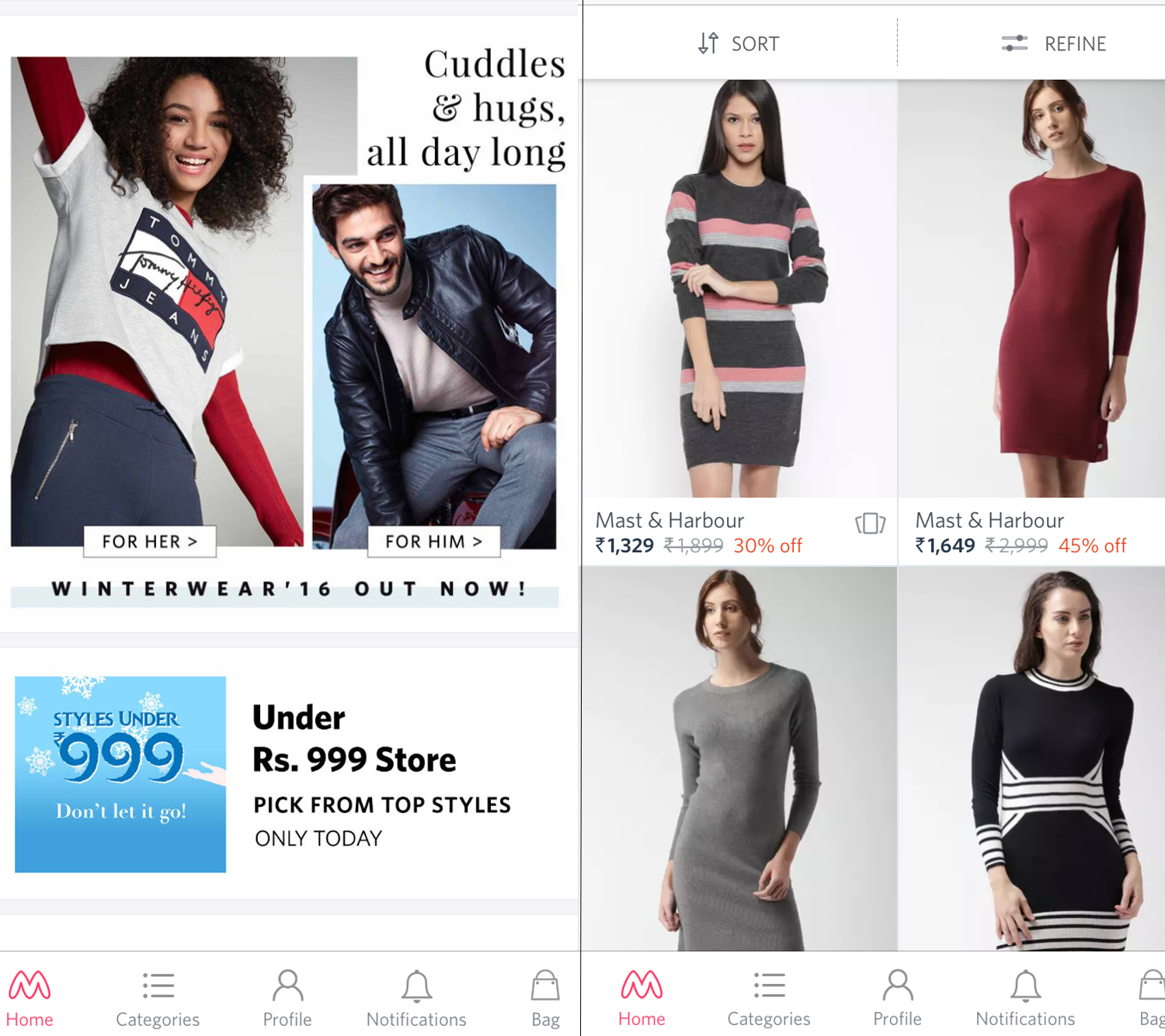
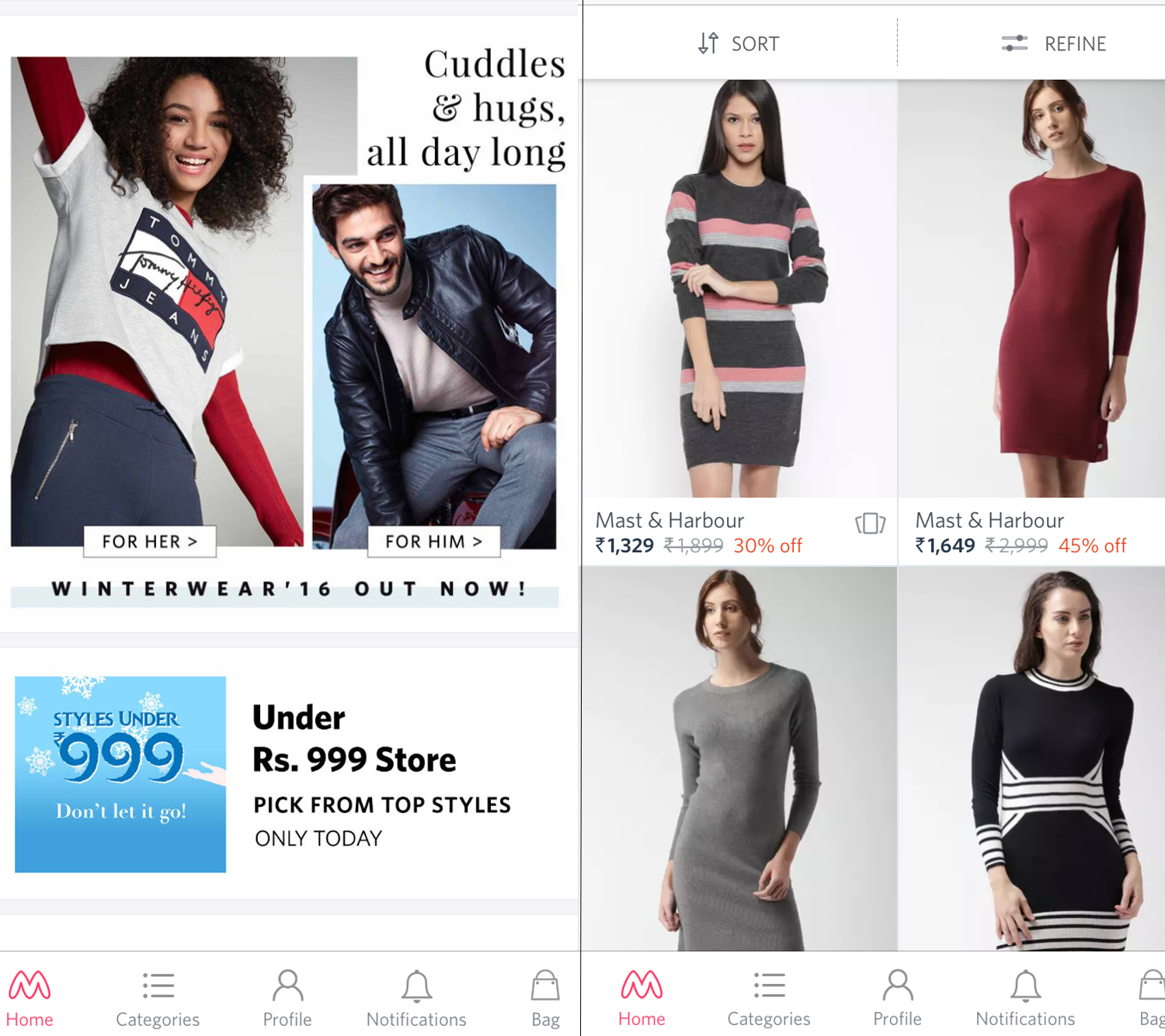
无限滚动,或者说长滚动页面,现如今已经成了电商设计师的最爱。移动端设备成为了用户浏览、获取信息的主要渠道,长滚动页面成了大量内容展示的最佳方式。由于手指触摸是移动端的主要交互方式,你会在移动端设备上看到更多的手势操作的加入。在长滚动页面当中,用户可以通过滑动交互更好地控制滚动的速度。滑动交互也更加适合讲述故事,在电商领域,长滚动页面会成为潮流的引领者。当长滚动页面和故事走到一起的时候,视差和动效就自然而然地可以容融入进来了,它会让体验更加具有吸引力,它们会让长滚动页面拥有更加视觉化的表现力,也可以帮助用户在短时间内消费更多的内容。 3、多渠道呈现,但是移动端优先  更多人开始使用智能手机消费和购物,而非使用电脑。越来越多的品牌开始采取移动端优先的策略。你不用担心移动端APP会塞满用户的手机,响应式设计时下流行的Web APP将会降低移动端设备的压力,移动端优先的策略则让用户在移动端设备上优先获取信息,响应式设计则让你所设计的内容无缝地自适应到大屏幕上。汉堡图标现在已经为大众所熟知,所以当用户在大屏幕上看到移动端常见的汉堡图标也会意识到,这就是菜单。 4、类似SIRI的电商虚拟助手
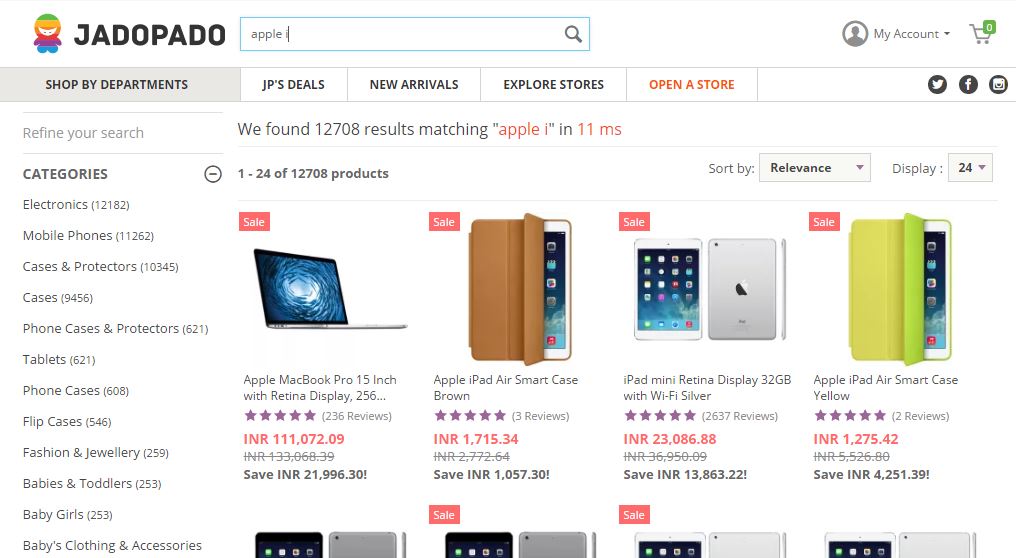
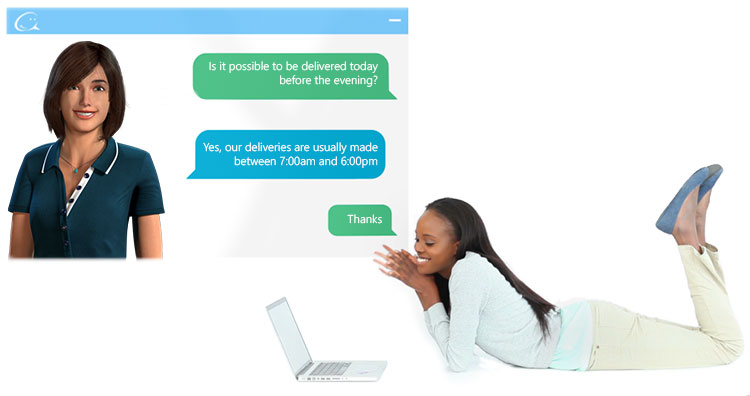
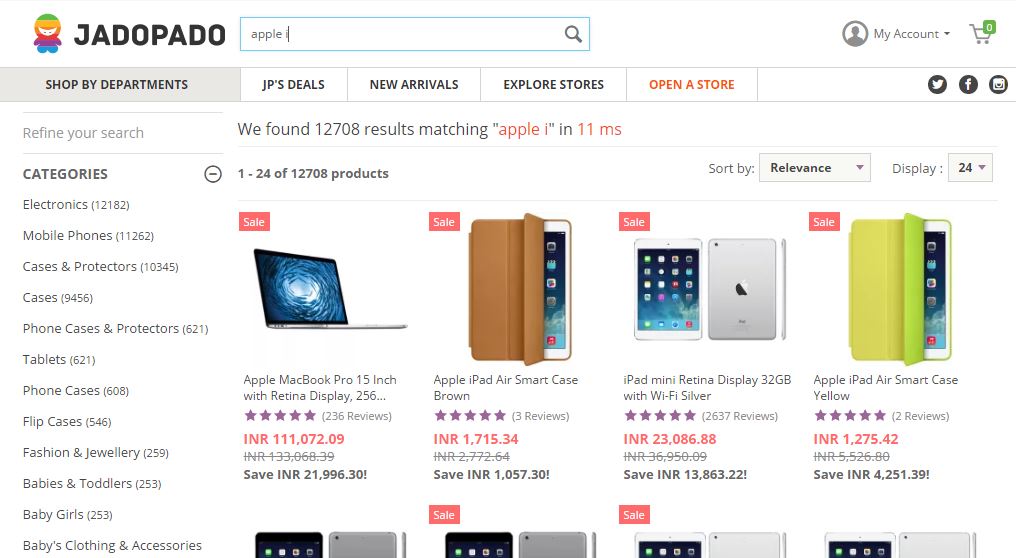
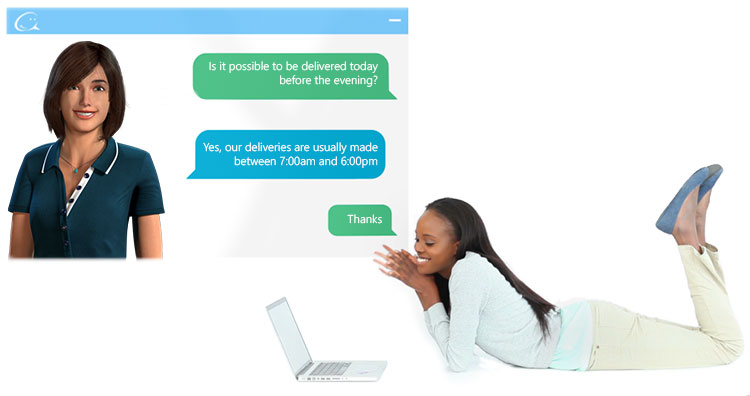
更多人开始使用智能手机消费和购物,而非使用电脑。越来越多的品牌开始采取移动端优先的策略。你不用担心移动端APP会塞满用户的手机,响应式设计时下流行的Web APP将会降低移动端设备的压力,移动端优先的策略则让用户在移动端设备上优先获取信息,响应式设计则让你所设计的内容无缝地自适应到大屏幕上。汉堡图标现在已经为大众所熟知,所以当用户在大屏幕上看到移动端常见的汉堡图标也会意识到,这就是菜单。 4、类似SIRI的电商虚拟助手  在2016年,许多电商类网站流行使用基于Javascript 和Ajax 的动态搜索引擎,这种技术让用户可以更快地定位他们想要的产品。用户不再需要一个页面地翻看,也不需要在固定的搜索结果页当中一个一个翻找。
在2016年,许多电商类网站流行使用基于Javascript 和Ajax 的动态搜索引擎,这种技术让用户可以更快地定位他们想要的产品。用户不再需要一个页面地翻看,也不需要在固定的搜索结果页当中一个一个翻找。  除了动态搜索获得了更多用户的认可之外,类似SIRI 这样的语音搜索和数字助理也越来越多。许多企业正在尝试以更加创新的方式为用户提供服务,而语音服务可以打破视觉化的界面所构建的堡垒。 Uber 现在就已经开始使用Facebook Massenger机器人来让用户快速叫车了。类似这样的虚拟助手将会越来越多的出现在用户购物的场景中,为用户提供互动性更强、更加个性化的体验。除了在售前和售后提供用户支持之外,这些虚拟助手能够帮助用户处理常见的问题。 5、互动式购物 = Material design + 卡片式设计 + 动效
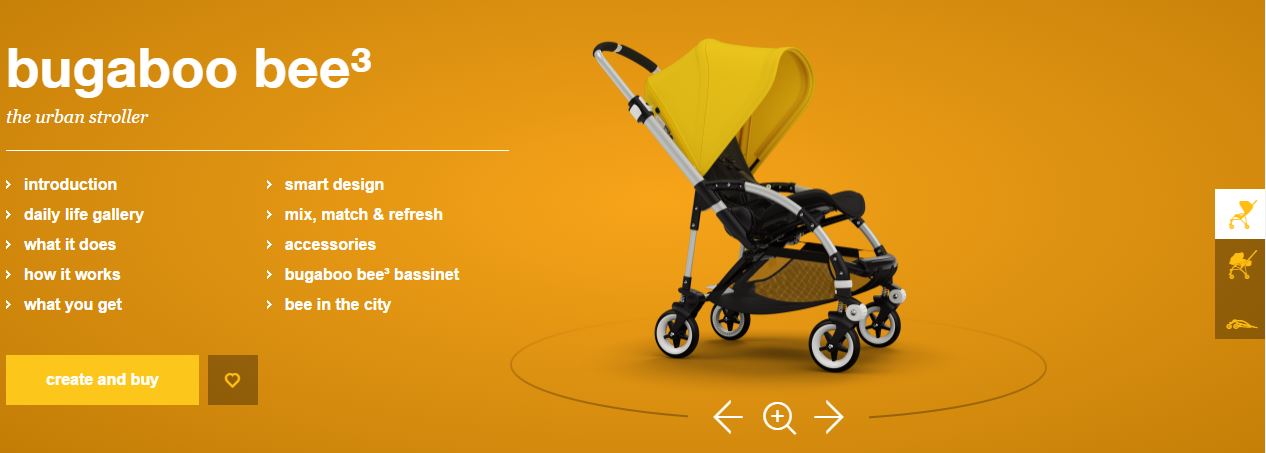
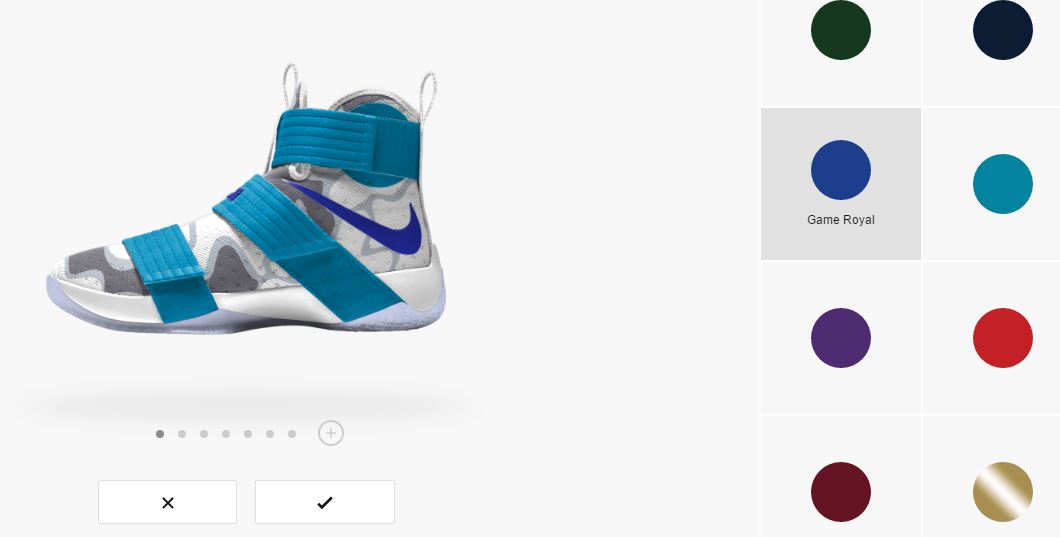
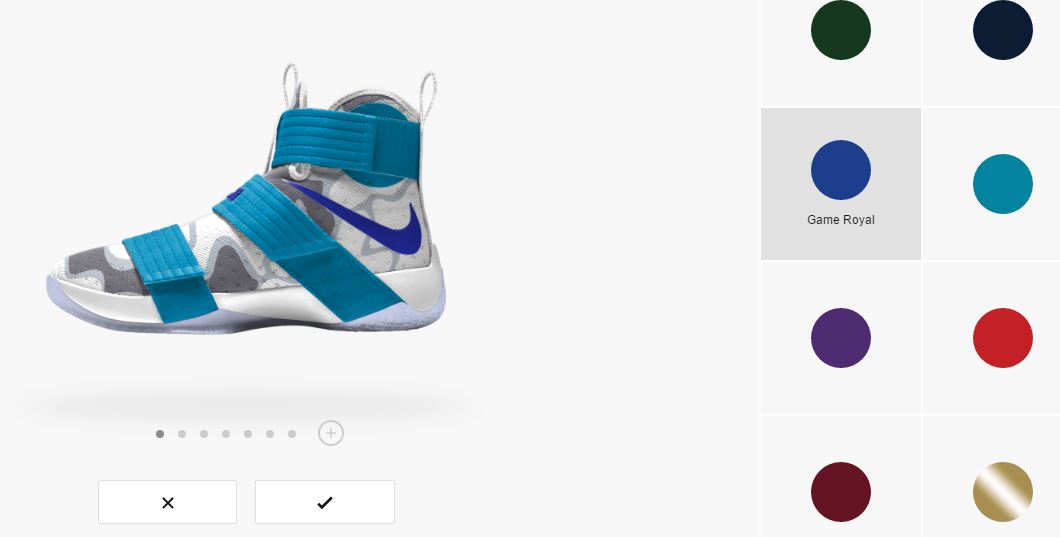
除了动态搜索获得了更多用户的认可之外,类似SIRI 这样的语音搜索和数字助理也越来越多。许多企业正在尝试以更加创新的方式为用户提供服务,而语音服务可以打破视觉化的界面所构建的堡垒。 Uber 现在就已经开始使用Facebook Massenger机器人来让用户快速叫车了。类似这样的虚拟助手将会越来越多的出现在用户购物的场景中,为用户提供互动性更强、更加个性化的体验。除了在售前和售后提供用户支持之外,这些虚拟助手能够帮助用户处理常见的问题。 5、互动式购物 = Material design + 卡片式设计 + 动效  谷歌所提出的Material Design 将Android 所有元素都梳理到了一套体系当中,显眼的色彩、微妙的阴影、富有现实质感的动效都是电商中值得学习借鉴的素材。2017 年你会在各大电商网站看到更多的卡片式交互和动效,其中卡片式交互简化了导航,让用户更容易注意到产品和类别的列表。在电商网站和APP当中,最大的挑战在于如何保持用户的参与性,能够同你的平台一直保持联系。所以,在新的一年中,你应该能看到许多动效和创新的设计,让用户更方便地浏览内容,在页面和产品之间切换。
谷歌所提出的Material Design 将Android 所有元素都梳理到了一套体系当中,显眼的色彩、微妙的阴影、富有现实质感的动效都是电商中值得学习借鉴的素材。2017 年你会在各大电商网站看到更多的卡片式交互和动效,其中卡片式交互简化了导航,让用户更容易注意到产品和类别的列表。在电商网站和APP当中,最大的挑战在于如何保持用户的参与性,能够同你的平台一直保持联系。所以,在新的一年中,你应该能看到许多动效和创新的设计,让用户更方便地浏览内容,在页面和产品之间切换。  在即将到来的2017年,你将会看到更多有趣炫酷的交互:
在即将到来的2017年,你将会看到更多有趣炫酷的交互:  大数据这个术语近乎改变了绝大多数的行业。由于电商这个行业和用户的购物模式、产品模式有着紧密的关联,这也使得大数据在此大有可为。在未来,结合大数据的支持,每个电商网站和APP应当都能根据用户的喜好来进行优化。Google Analytics 将会在2017年完成对电商网站的实时数据分析,到时候电商网站可以结合这些数据,有针对性地对自家产品定价进行调整。 7、虚拟现实和现实增强
大数据这个术语近乎改变了绝大多数的行业。由于电商这个行业和用户的购物模式、产品模式有着紧密的关联,这也使得大数据在此大有可为。在未来,结合大数据的支持,每个电商网站和APP应当都能根据用户的喜好来进行优化。Google Analytics 将会在2017年完成对电商网站的实时数据分析,到时候电商网站可以结合这些数据,有针对性地对自家产品定价进行调整。 7、虚拟现实和现实增强  现实增强已经进入了电商行业,虚拟试衣间已经出现了,用户可以借助摄像头快速查看衣服和配饰上身的效果。更加沉浸式的体验是VR带来的,特定主题的商店将会借助VR眼镜帮助用户感受到身临其境的购物体验。届时,用户将会从传统的视频和图片所带来的视觉体验直接升级到虚拟商店所带来的沉浸式购物体验。作为一种全新的购物渠道,它符合全渠道推进的模式,还能强化产品、品牌和用户之间的联系。未来的购物方式沉浸式体验,虚拟助手,个性化的购物体验,这些都是未来的购物方式的进化方向,影响用户购买的因素更加复杂,而大数据则能够在各个不同的环节帮助电商从业者预测用户的行为与口味。所有这些因素都和用户体验相关,同时,它们也意味着,电商行业任重而道远。
现实增强已经进入了电商行业,虚拟试衣间已经出现了,用户可以借助摄像头快速查看衣服和配饰上身的效果。更加沉浸式的体验是VR带来的,特定主题的商店将会借助VR眼镜帮助用户感受到身临其境的购物体验。届时,用户将会从传统的视频和图片所带来的视觉体验直接升级到虚拟商店所带来的沉浸式购物体验。作为一种全新的购物渠道,它符合全渠道推进的模式,还能强化产品、品牌和用户之间的联系。未来的购物方式沉浸式体验,虚拟助手,个性化的购物体验,这些都是未来的购物方式的进化方向,影响用户购买的因素更加复杂,而大数据则能够在各个不同的环节帮助电商从业者预测用户的行为与口味。所有这些因素都和用户体验相关,同时,它们也意味着,电商行业任重而道远。
 当你看到网站上一条红色性感的露背长裙的图片的时候,你是否会考虑在情人节之前买一条?而多角度的高清大图,甚至全方位无死角的视频展示,才能让用户看的更清楚,更容易下定购买的决心。越来越多的电商和在线购物网站开始引入高清大图和视频背景,用引人入胜的体验带来更高的交易率。不仅仅是网站首页,产品的详情页也会出现更多的高清大图与视频。 2、更小的屏幕,更长的页面
当你看到网站上一条红色性感的露背长裙的图片的时候,你是否会考虑在情人节之前买一条?而多角度的高清大图,甚至全方位无死角的视频展示,才能让用户看的更清楚,更容易下定购买的决心。越来越多的电商和在线购物网站开始引入高清大图和视频背景,用引人入胜的体验带来更高的交易率。不仅仅是网站首页,产品的详情页也会出现更多的高清大图与视频。 2、更小的屏幕,更长的页面 无限滚动,或者说长滚动页面,现如今已经成了电商设计师的最爱。移动端设备成为了用户浏览、获取信息的主要渠道,长滚动页面成了大量内容展示的最佳方式。由于手指触摸是移动端的主要交互方式,你会在移动端设备上看到更多的手势操作的加入。在长滚动页面当中,用户可以通过滑动交互更好地控制滚动的速度。滑动交互也更加适合讲述故事,在电商领域,长滚动页面会成为潮流的引领者。当长滚动页面和故事走到一起的时候,视差和动效就自然而然地可以容融入进来了,它会让体验更加具有吸引力,它们会让长滚动页面拥有更加视觉化的表现力,也可以帮助用户在短时间内消费更多的内容。 3、多渠道呈现,但是移动端优先
无限滚动,或者说长滚动页面,现如今已经成了电商设计师的最爱。移动端设备成为了用户浏览、获取信息的主要渠道,长滚动页面成了大量内容展示的最佳方式。由于手指触摸是移动端的主要交互方式,你会在移动端设备上看到更多的手势操作的加入。在长滚动页面当中,用户可以通过滑动交互更好地控制滚动的速度。滑动交互也更加适合讲述故事,在电商领域,长滚动页面会成为潮流的引领者。当长滚动页面和故事走到一起的时候,视差和动效就自然而然地可以容融入进来了,它会让体验更加具有吸引力,它们会让长滚动页面拥有更加视觉化的表现力,也可以帮助用户在短时间内消费更多的内容。 3、多渠道呈现,但是移动端优先  更多人开始使用智能手机消费和购物,而非使用电脑。越来越多的品牌开始采取移动端优先的策略。你不用担心移动端APP会塞满用户的手机,响应式设计时下流行的Web APP将会降低移动端设备的压力,移动端优先的策略则让用户在移动端设备上优先获取信息,响应式设计则让你所设计的内容无缝地自适应到大屏幕上。汉堡图标现在已经为大众所熟知,所以当用户在大屏幕上看到移动端常见的汉堡图标也会意识到,这就是菜单。 4、类似SIRI的电商虚拟助手
更多人开始使用智能手机消费和购物,而非使用电脑。越来越多的品牌开始采取移动端优先的策略。你不用担心移动端APP会塞满用户的手机,响应式设计时下流行的Web APP将会降低移动端设备的压力,移动端优先的策略则让用户在移动端设备上优先获取信息,响应式设计则让你所设计的内容无缝地自适应到大屏幕上。汉堡图标现在已经为大众所熟知,所以当用户在大屏幕上看到移动端常见的汉堡图标也会意识到,这就是菜单。 4、类似SIRI的电商虚拟助手  在2016年,许多电商类网站流行使用基于Javascript 和Ajax 的动态搜索引擎,这种技术让用户可以更快地定位他们想要的产品。用户不再需要一个页面地翻看,也不需要在固定的搜索结果页当中一个一个翻找。
在2016年,许多电商类网站流行使用基于Javascript 和Ajax 的动态搜索引擎,这种技术让用户可以更快地定位他们想要的产品。用户不再需要一个页面地翻看,也不需要在固定的搜索结果页当中一个一个翻找。  除了动态搜索获得了更多用户的认可之外,类似SIRI 这样的语音搜索和数字助理也越来越多。许多企业正在尝试以更加创新的方式为用户提供服务,而语音服务可以打破视觉化的界面所构建的堡垒。 Uber 现在就已经开始使用Facebook Massenger机器人来让用户快速叫车了。类似这样的虚拟助手将会越来越多的出现在用户购物的场景中,为用户提供互动性更强、更加个性化的体验。除了在售前和售后提供用户支持之外,这些虚拟助手能够帮助用户处理常见的问题。 5、互动式购物 = Material design + 卡片式设计 + 动效
除了动态搜索获得了更多用户的认可之外,类似SIRI 这样的语音搜索和数字助理也越来越多。许多企业正在尝试以更加创新的方式为用户提供服务,而语音服务可以打破视觉化的界面所构建的堡垒。 Uber 现在就已经开始使用Facebook Massenger机器人来让用户快速叫车了。类似这样的虚拟助手将会越来越多的出现在用户购物的场景中,为用户提供互动性更强、更加个性化的体验。除了在售前和售后提供用户支持之外,这些虚拟助手能够帮助用户处理常见的问题。 5、互动式购物 = Material design + 卡片式设计 + 动效  谷歌所提出的Material Design 将Android 所有元素都梳理到了一套体系当中,显眼的色彩、微妙的阴影、富有现实质感的动效都是电商中值得学习借鉴的素材。2017 年你会在各大电商网站看到更多的卡片式交互和动效,其中卡片式交互简化了导航,让用户更容易注意到产品和类别的列表。在电商网站和APP当中,最大的挑战在于如何保持用户的参与性,能够同你的平台一直保持联系。所以,在新的一年中,你应该能看到许多动效和创新的设计,让用户更方便地浏览内容,在页面和产品之间切换。
谷歌所提出的Material Design 将Android 所有元素都梳理到了一套体系当中,显眼的色彩、微妙的阴影、富有现实质感的动效都是电商中值得学习借鉴的素材。2017 年你会在各大电商网站看到更多的卡片式交互和动效,其中卡片式交互简化了导航,让用户更容易注意到产品和类别的列表。在电商网站和APP当中,最大的挑战在于如何保持用户的参与性,能够同你的平台一直保持联系。所以,在新的一年中,你应该能看到许多动效和创新的设计,让用户更方便地浏览内容,在页面和产品之间切换。  在即将到来的2017年,你将会看到更多有趣炫酷的交互:
在即将到来的2017年,你将会看到更多有趣炫酷的交互: ·可旋转交互的按钮,旋转变化的图标,更有意思的加载进度条,交互性更强的通知和无处不在的动效6、基于大数据的用户购买行为预测分析
·在滚动过程中激活的按钮,更富有视觉引导性的导航设计
·悬停放大的产品图
·具有明确状态判读的加购物车按钮等
 大数据这个术语近乎改变了绝大多数的行业。由于电商这个行业和用户的购物模式、产品模式有着紧密的关联,这也使得大数据在此大有可为。在未来,结合大数据的支持,每个电商网站和APP应当都能根据用户的喜好来进行优化。Google Analytics 将会在2017年完成对电商网站的实时数据分析,到时候电商网站可以结合这些数据,有针对性地对自家产品定价进行调整。 7、虚拟现实和现实增强
大数据这个术语近乎改变了绝大多数的行业。由于电商这个行业和用户的购物模式、产品模式有着紧密的关联,这也使得大数据在此大有可为。在未来,结合大数据的支持,每个电商网站和APP应当都能根据用户的喜好来进行优化。Google Analytics 将会在2017年完成对电商网站的实时数据分析,到时候电商网站可以结合这些数据,有针对性地对自家产品定价进行调整。 7、虚拟现实和现实增强  现实增强已经进入了电商行业,虚拟试衣间已经出现了,用户可以借助摄像头快速查看衣服和配饰上身的效果。更加沉浸式的体验是VR带来的,特定主题的商店将会借助VR眼镜帮助用户感受到身临其境的购物体验。届时,用户将会从传统的视频和图片所带来的视觉体验直接升级到虚拟商店所带来的沉浸式购物体验。作为一种全新的购物渠道,它符合全渠道推进的模式,还能强化产品、品牌和用户之间的联系。未来的购物方式沉浸式体验,虚拟助手,个性化的购物体验,这些都是未来的购物方式的进化方向,影响用户购买的因素更加复杂,而大数据则能够在各个不同的环节帮助电商从业者预测用户的行为与口味。所有这些因素都和用户体验相关,同时,它们也意味着,电商行业任重而道远。
现实增强已经进入了电商行业,虚拟试衣间已经出现了,用户可以借助摄像头快速查看衣服和配饰上身的效果。更加沉浸式的体验是VR带来的,特定主题的商店将会借助VR眼镜帮助用户感受到身临其境的购物体验。届时,用户将会从传统的视频和图片所带来的视觉体验直接升级到虚拟商店所带来的沉浸式购物体验。作为一种全新的购物渠道,它符合全渠道推进的模式,还能强化产品、品牌和用户之间的联系。未来的购物方式沉浸式体验,虚拟助手,个性化的购物体验,这些都是未来的购物方式的进化方向,影响用户购买的因素更加复杂,而大数据则能够在各个不同的环节帮助电商从业者预测用户的行为与口味。所有这些因素都和用户体验相关,同时,它们也意味着,电商行业任重而道远。