研究3个按钮让你明白UI和UX的区别
时间:2022-09-01
浏览:0
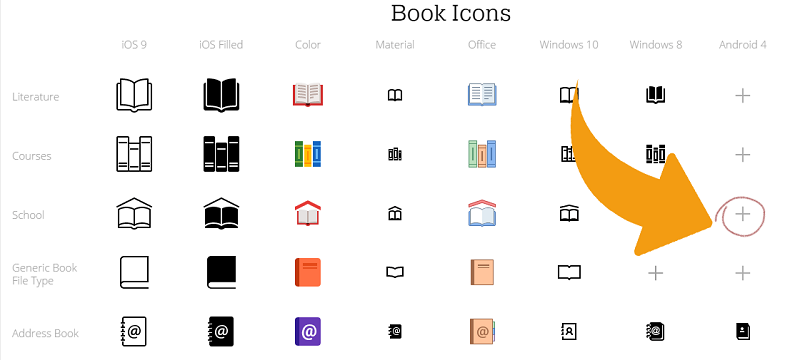
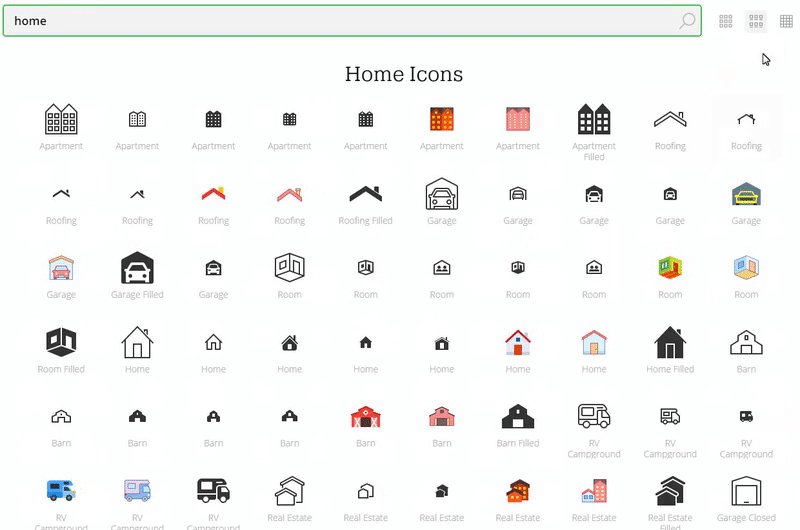
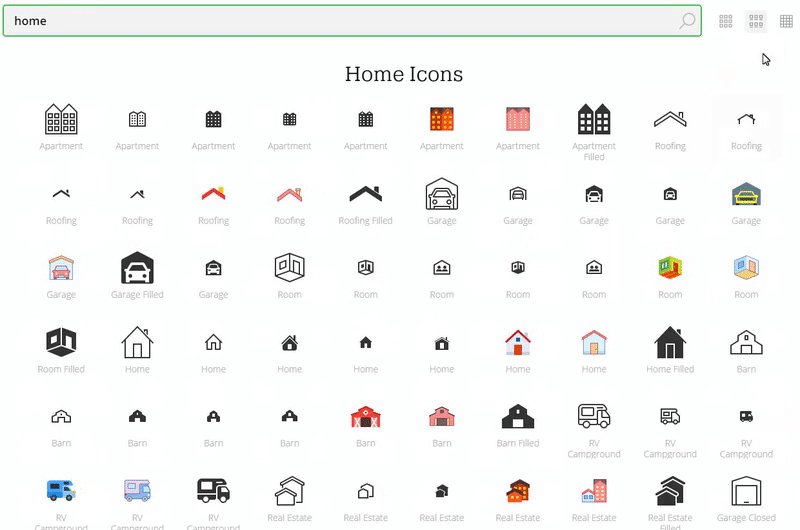
UI 和UX 到底有什么区别?今天这位作者花了20个小时研究3个按钮,除了关于可用性的大量干货,也能帮你快速明白UI 和UX 的区别。 首先讲一讲背景。这是在我们周会上发生的事情: “Andrew,我们做了几个很厉害的新功能,测试一下吧。” “好的,当然。” “嘿,你甚至会忍不住写篇文章来介绍的!” “呃……” 只有一个问题…… 当我被要求测试一项功能,通常意思是让我发起一场可用性测试,这就包括寻找参与者、准备一系列任务和问题,并且通过Skype访谈来执行(执行问题,不是处决参与者)。【译者注:这是作者的一个玩笑,“执行”与“处决”在英文中是同一个词】 于是我去看了我们的网站,自己先研究了这个新功能,基于它想象各种相关联的任务。我花了11秒尝试了所有可能性。我甚至尝试反复来回点选,就好像我在一边和我妈通电话一样,这样花了30秒。然后我妈真的打电话来了,我又试了一次,花了20秒。 我所讲的功能,是图中右上角的3个按钮。3种视图模式的切换。 
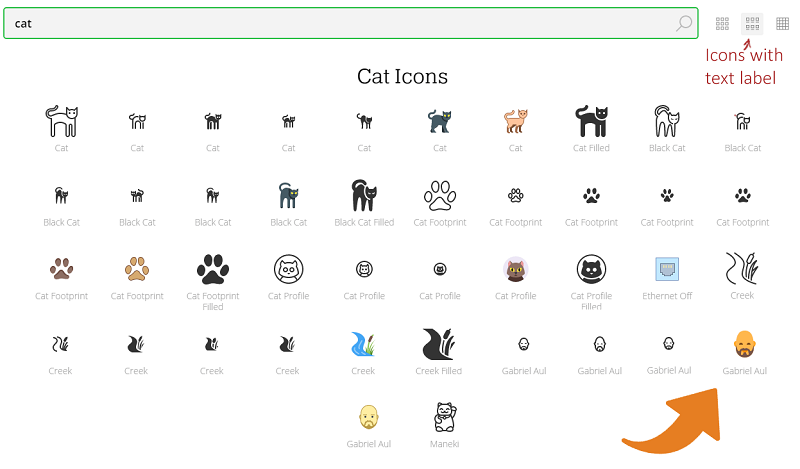
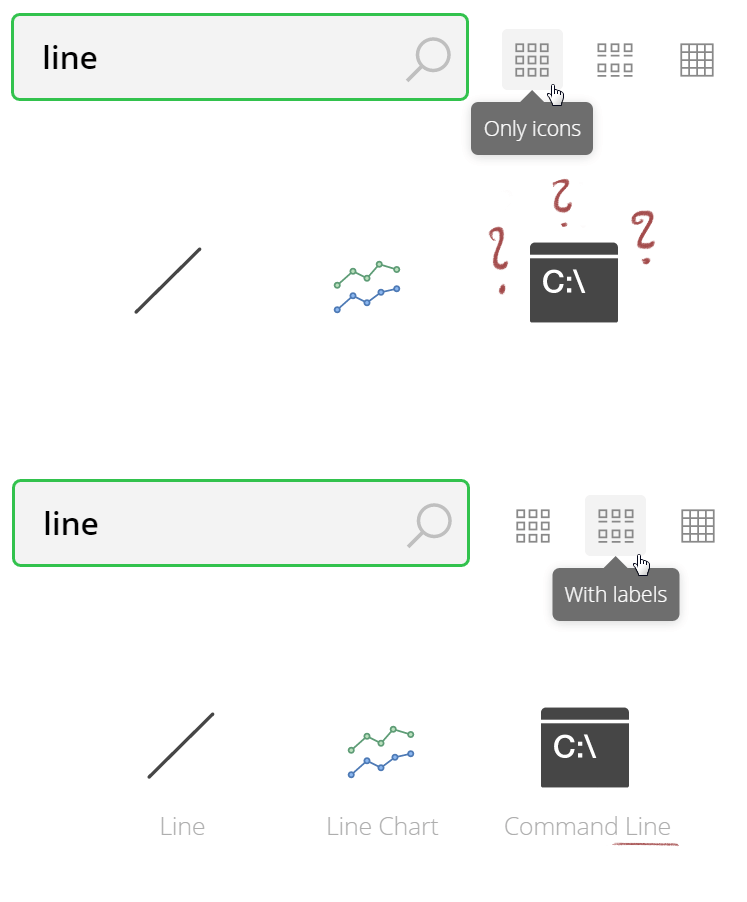
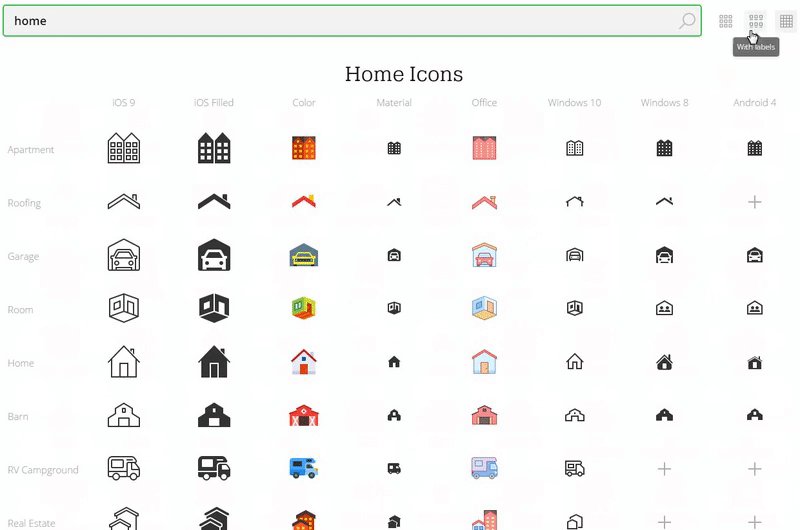
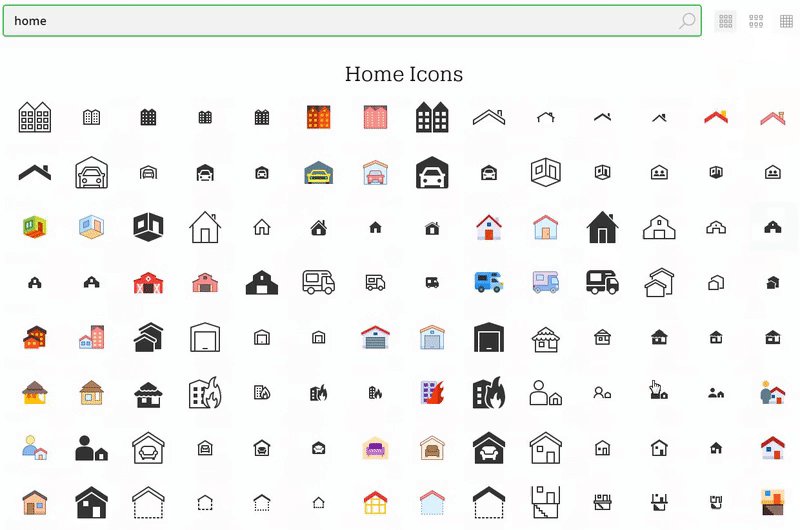
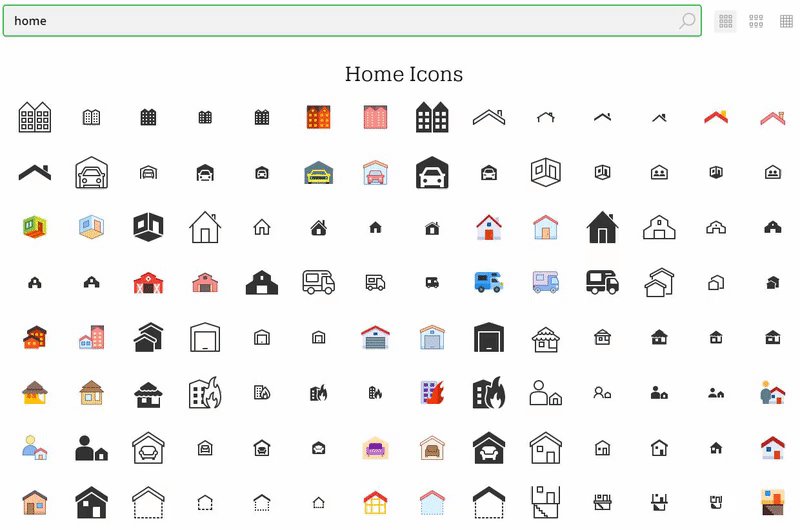
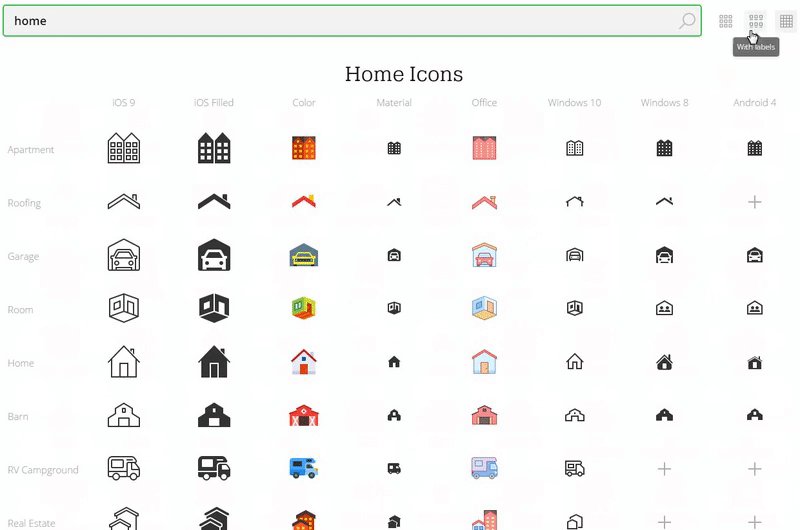
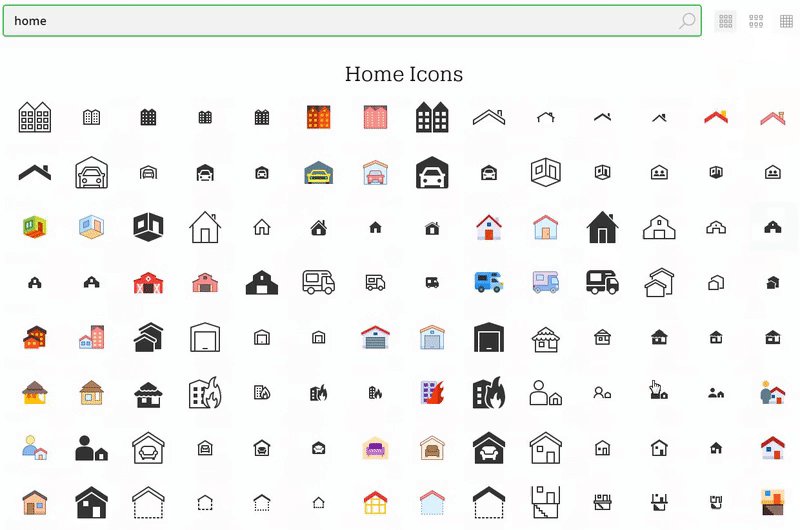
△ 3个按钮可以让视图在3种模式中切换:纯图标、带标签的图标、表格视图 通常我的Skype访谈会持续30分钟:其中80%是任务,20%是简短的谈话和我的蹩脚笑话。如果任务只有30秒,我就得讲29分钟的笑话。我才不会那么做,有2个原因:

此时我的剧本大概是这样:通俗而言,UI与UX的区别 我还需要更多信息。于是我继续深入。在某种模式下我发现了第4个按钮。
最终的剧本草稿
检验我的测试 到此为止,我的调研剧本已经比较完善了。但我仍然感觉不确定,邀请我同事来作为参与者,就像真实访谈一样。 结果证明这根本没那么完善。我不得不做出一些调整。
结论 成功只给有准备的人。现在我有了最终的调研剧本,可以对真实用户展开测试了,我照此执行。7名参与者、超过15页笔记、3小时的视频素材,我得把这些资料组织起来。我现在正在撰写相关文档。下一篇文章就是关于这些调研结果、领悟和尴尬的沉默「译者注,我也正有此意 LOL」。如果你正在阅读本文,却没找到下一篇的链接,有两种可能:

△ 3个按钮可以让视图在3种模式中切换:纯图标、带标签的图标、表格视图 通常我的Skype访谈会持续30分钟:其中80%是任务,20%是简短的谈话和我的蹩脚笑话。如果任务只有30秒,我就得讲29分钟的笑话。我才不会那么做,有2个原因:
- 没人愿听
- 如果我能做到,我就是个喜剧大咖了

此时我的剧本大概是这样:
- 设定一些任务来检验人们是否注意到这3个按钮。
- “这3种模式中,你最爱用哪种?”