5个帮你快速进阶的电商Banner设计技巧
时间:2022-09-01
浏览:1
编者按:今天这篇好文把电商Banner 的设计方法都说得七七八八了,如何用图案提升节奏感+用装饰活跃氛围;分割背景怎么做;大色块背景如何配色等等,全是电商Banner 常见的技巧。值得一提的是文中案例非常丰富,能大大降低新手的学习难度。 哈喽大家好!已经很久没有更新分享了,没有啥好的点子了。该分享的都分享的干净了,那为什么现在整理这些分享给大家呢。 还是希望能帮助大家更快的了解Banner设计的一些技巧,另外也是有一些新的想法想和大家交流。 部分案例来源于网络 多有得罪请恕罪哈。 01)Banner 5宝
 采用一个几何形状通过平移重复得到的图案,在应用在纯色的背景上我把它称之为图案。
采用一个几何形状通过平移重复得到的图案,在应用在纯色的背景上我把它称之为图案。
案例中的背景采用了纯色背景搭配,没有过多的颜色。在这种情况下为了使背景避免过
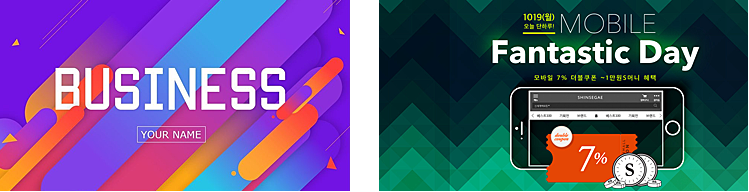
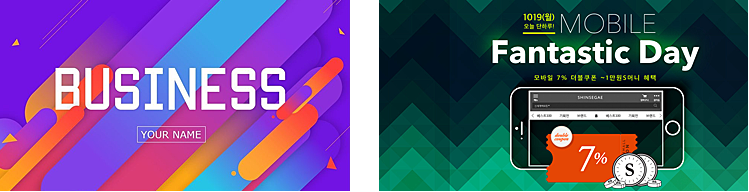
于简单,所以加上了菱形图案来丰富背景的细节和层次。 图形指的什么 有人可能会问了,图案和图形的区别是什么呢。图案是通过复制平移得到的,而图形可以通过复制平移和循环放大某个形状得到的图形。图形比图案的节奏感往往会更强一些,图形需要手动去调整和复制,可以做更多的差异化重复。而图案则是规律性更好。 再举个例子: 图1:案例中的图形是通过相同的圆角矩形,长度和宽度的变化来组合成了更强的节奏感。它可以是色彩变化多端,也可以是单色深浅变化。 图2:案例用了三角形向上循环重复使用,并且通过改变颜色深浅增强了空间感。其实上面还加了一成三角线的图案,不知道小伙伴们你们看到没。 看对比01-背景有图案和没有的区别:
图1:案例中的图形是通过相同的圆角矩形,长度和宽度的变化来组合成了更强的节奏感。它可以是色彩变化多端,也可以是单色深浅变化。 图2:案例用了三角形向上循环重复使用,并且通过改变颜色深浅增强了空间感。其实上面还加了一成三角线的图案,不知道小伙伴们你们看到没。 看对比01-背景有图案和没有的区别: 
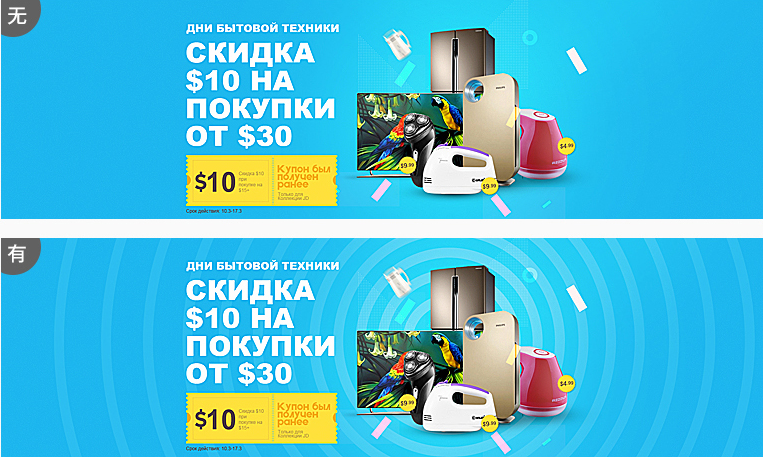
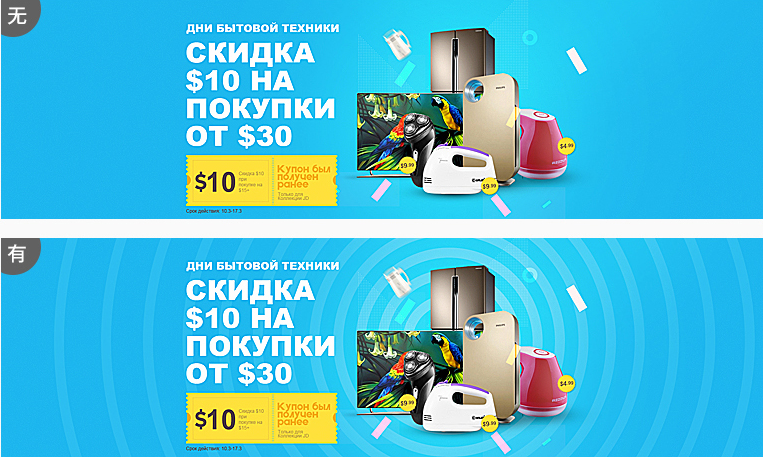
 我就拿一个三角形图案Banner对比添加和不添加图案的感受,在没有添加图案的情况下虽然这个案例在其他方面我做了挺多视觉表现,但是没有图案还是会感觉少了一点节奏感和细节。当我们为背景层添加了图案之后,画面变得饱满、同时也增加了促销的感受。 看对比02-背景有图案和没有的区别:
我就拿一个三角形图案Banner对比添加和不添加图案的感受,在没有添加图案的情况下虽然这个案例在其他方面我做了挺多视觉表现,但是没有图案还是会感觉少了一点节奏感和细节。当我们为背景层添加了图案之后,画面变得饱满、同时也增加了促销的感受。 看对比02-背景有图案和没有的区别:  同样是没有和有图案的对比(为了大家看的明显一点我把图案加深了一些,因为是线条图案图片缩小就不是很清晰了)图案不仅可以是形状、它也可以是线条。很明显的感受到第一张图促销氛围已经可以满足了,但是通常我们会为了让背景更有细节会添加一些图案。(个人意见 仅供参考)
同样是没有和有图案的对比(为了大家看的明显一点我把图案加深了一些,因为是线条图案图片缩小就不是很清晰了)图案不仅可以是形状、它也可以是线条。很明显的感受到第一张图促销氛围已经可以满足了,但是通常我们会为了让背景更有细节会添加一些图案。(个人意见 仅供参考)
- 图案图形节奏感
- 装饰碎屑气氛足
- 分割背景更活跃
- 背景颜色大色块
- 终极宝
- 画面脏
- 页面空
- 细节不足
 采用一个几何形状通过平移重复得到的图案,在应用在纯色的背景上我把它称之为图案。
采用一个几何形状通过平移重复得到的图案,在应用在纯色的背景上我把它称之为图案。案例中的背景采用了纯色背景搭配,没有过多的颜色。在这种情况下为了使背景避免过
于简单,所以加上了菱形图案来丰富背景的细节和层次。 图形指的什么 有人可能会问了,图案和图形的区别是什么呢。图案是通过复制平移得到的,而图形可以通过复制平移和循环放大某个形状得到的图形。图形比图案的节奏感往往会更强一些,图形需要手动去调整和复制,可以做更多的差异化重复。而图案则是规律性更好。 再举个例子:
 图1:案例中的图形是通过相同的圆角矩形,长度和宽度的变化来组合成了更强的节奏感。它可以是色彩变化多端,也可以是单色深浅变化。 图2:案例用了三角形向上循环重复使用,并且通过改变颜色深浅增强了空间感。其实上面还加了一成三角线的图案,不知道小伙伴们你们看到没。 看对比01-背景有图案和没有的区别:
图1:案例中的图形是通过相同的圆角矩形,长度和宽度的变化来组合成了更强的节奏感。它可以是色彩变化多端,也可以是单色深浅变化。 图2:案例用了三角形向上循环重复使用,并且通过改变颜色深浅增强了空间感。其实上面还加了一成三角线的图案,不知道小伙伴们你们看到没。 看对比01-背景有图案和没有的区别: 
 我就拿一个三角形图案Banner对比添加和不添加图案的感受,在没有添加图案的情况下虽然这个案例在其他方面我做了挺多视觉表现,但是没有图案还是会感觉少了一点节奏感和细节。当我们为背景层添加了图案之后,画面变得饱满、同时也增加了促销的感受。 看对比02-背景有图案和没有的区别:
我就拿一个三角形图案Banner对比添加和不添加图案的感受,在没有添加图案的情况下虽然这个案例在其他方面我做了挺多视觉表现,但是没有图案还是会感觉少了一点节奏感和细节。当我们为背景层添加了图案之后,画面变得饱满、同时也增加了促销的感受。 看对比02-背景有图案和没有的区别:  同样是没有和有图案的对比(为了大家看的明显一点我把图案加深了一些,因为是线条图案图片缩小就不是很清晰了)图案不仅可以是形状、它也可以是线条。很明显的感受到第一张图促销氛围已经可以满足了,但是通常我们会为了让背景更有细节会添加一些图案。(个人意见 仅供参考)
同样是没有和有图案的对比(为了大家看的明显一点我把图案加深了一些,因为是线条图案图片缩小就不是很清晰了)图案不仅可以是形状、它也可以是线条。很明显的感受到第一张图促销氛围已经可以满足了,但是通常我们会为了让背景更有细节会添加一些图案。(个人意见 仅供参考)