在网页设计中,文字排版为什么对于网站和用户之间建立良好的沟通以及帮助用户实现目标起着重要的作用的10点建议。

在网页设计中,文字排版对于网站和用户之间建立良好的沟通以及帮助用户实现目标起着重要的作用。当我们谈论网页是否能和用户建立有效的沟通的时候,通常是指文字排版在这里起到的作用:
“网页中95%以上的信息是以文字形式呈现的。”
良好的排版使用户更易于阅读,而混乱的排版则使用户失去继续浏览的意愿。正如“Oliver ReichensReichenstein在他的文章“Web Design is 95% Typography”中写道:“排版的目的是优化可读性,访问率,可用性,保持和图形的平衡关系”
换言之,优化排版也在帮助您优化界面。本文中,我们提供一组规则,将帮助您提高文本内容的可读性和易读性。
1.不要使用过多的字体
网站排版中建议最多不要超过3种字体类型,不然会使网站看起来松散和不专业,不仅太多的字体类型会造成这种问题,太多的字体尺寸也会破坏网页布局。

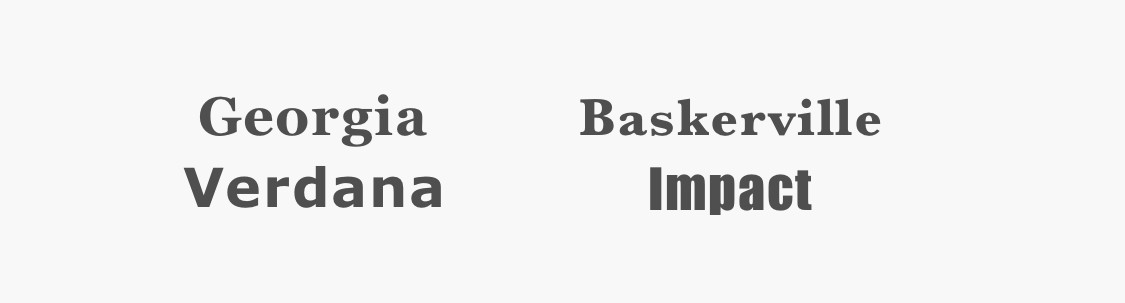
通常情况下,将字体家族的数量限制在最小数量(2个是很多,1个通常就够了),整个网站坚持使用相同的原则。如果使用多个字体,请确保俩个字体是否和谐。以下面的字体组合为例,Georgia和Verdana的搭配相得益彰,相对比较和谐。相比于右边Baskerville和Impact则会有明显的冲突感,非衬线Impact明显的超过了Baskerville的视觉冲击力。

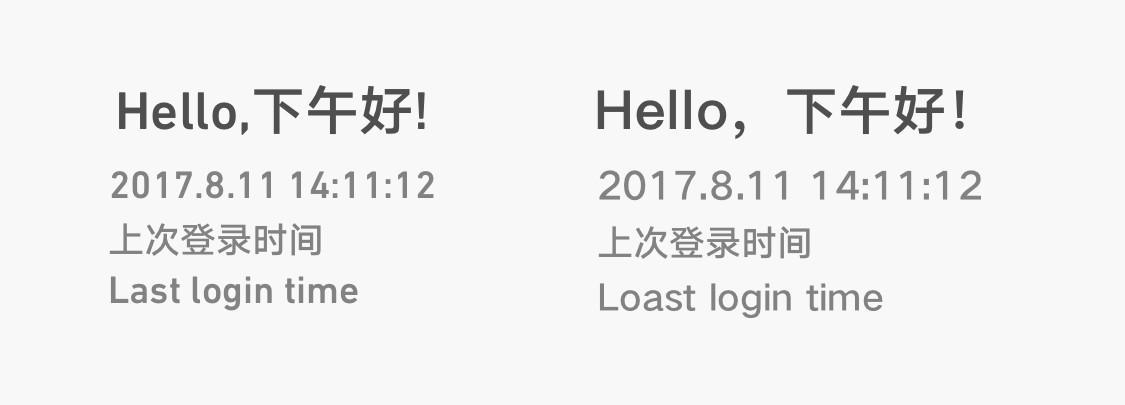
而在中英文排版中,建议大家中文使用标准中文字体,而英文、数字和字符使用标准的英文字体。以下面的图为例,是否可以对比处那个美观一些。

2.尽量使用标准字体
在Google Web Font或者Typekit,和国内的“有字库”的字体嵌入式服务有很多有趣的字体,对于国内设计师来说,痛苦的是中文字体会很大,一个字体动则几兆,十几兆的,这样用户在会增加用户浏览网站的载入时间;反之英文字体26个字母大小写,加数字标点符号一共几百k的字体是很容易在网页中使用的。
尽可能选择标准字体(近几年网页中通常使用思源黑体,PingFang,英文可以使用Arial,Calibri或者其他常见的易于屏幕阅读的黑体字,如没有特殊概念指导尽可能避免使用衬线字体,如宋体)
不是每位用户都可以在终端上看到同一个字体,意味着你选择的适合的字体,用户有可能看不到。
用户更熟悉标准字体,因此他们可以更快的阅读
特殊的、并且少量的字体可以制作成.svg格式的素材嵌入Web使用
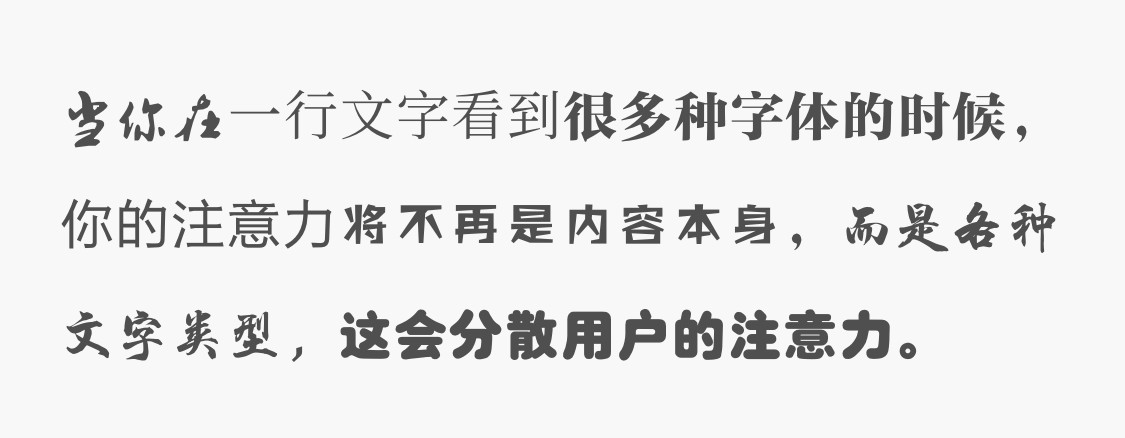
良好的排版会使用户更加关注内容本身,而不是字体的类型。
3.限制一行文字的长度
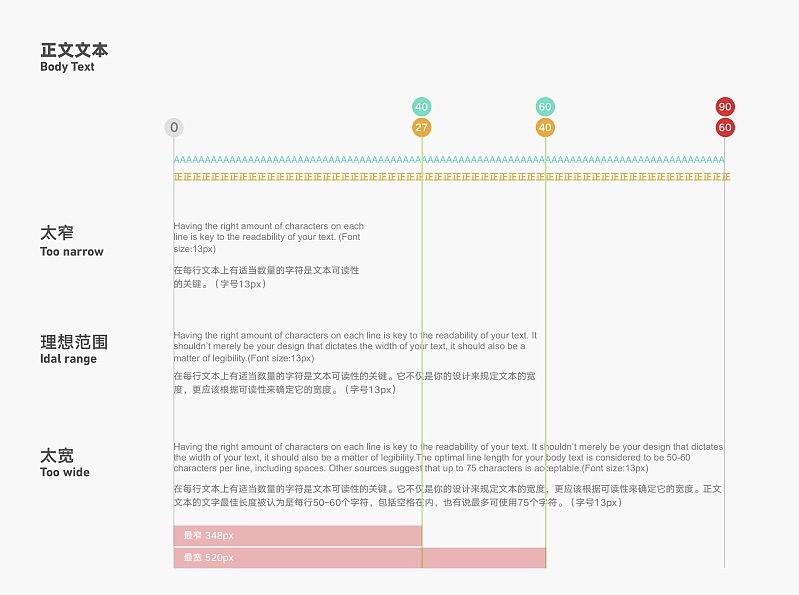
保证每一行文字的字符数量是文本可读的关键。不是设计师来定义文本的宽度,而是根据用户的可读性来定义。
太宽-会使得单行文字太长,读者的眼睛会难于专注文字。因为长时间阅读容易串行,大段的文本中很难找到正确的行。
太短-会使得用户的眼睛经常回到下一行文本,会打破读者的阅读节奏,长时间阅读造成视觉疲劳。太短也会倾向于向读者发出一种信号,使得读者没有读完当前这行就去跳到下一行阅读,可能会忽略潜在的重要词句。

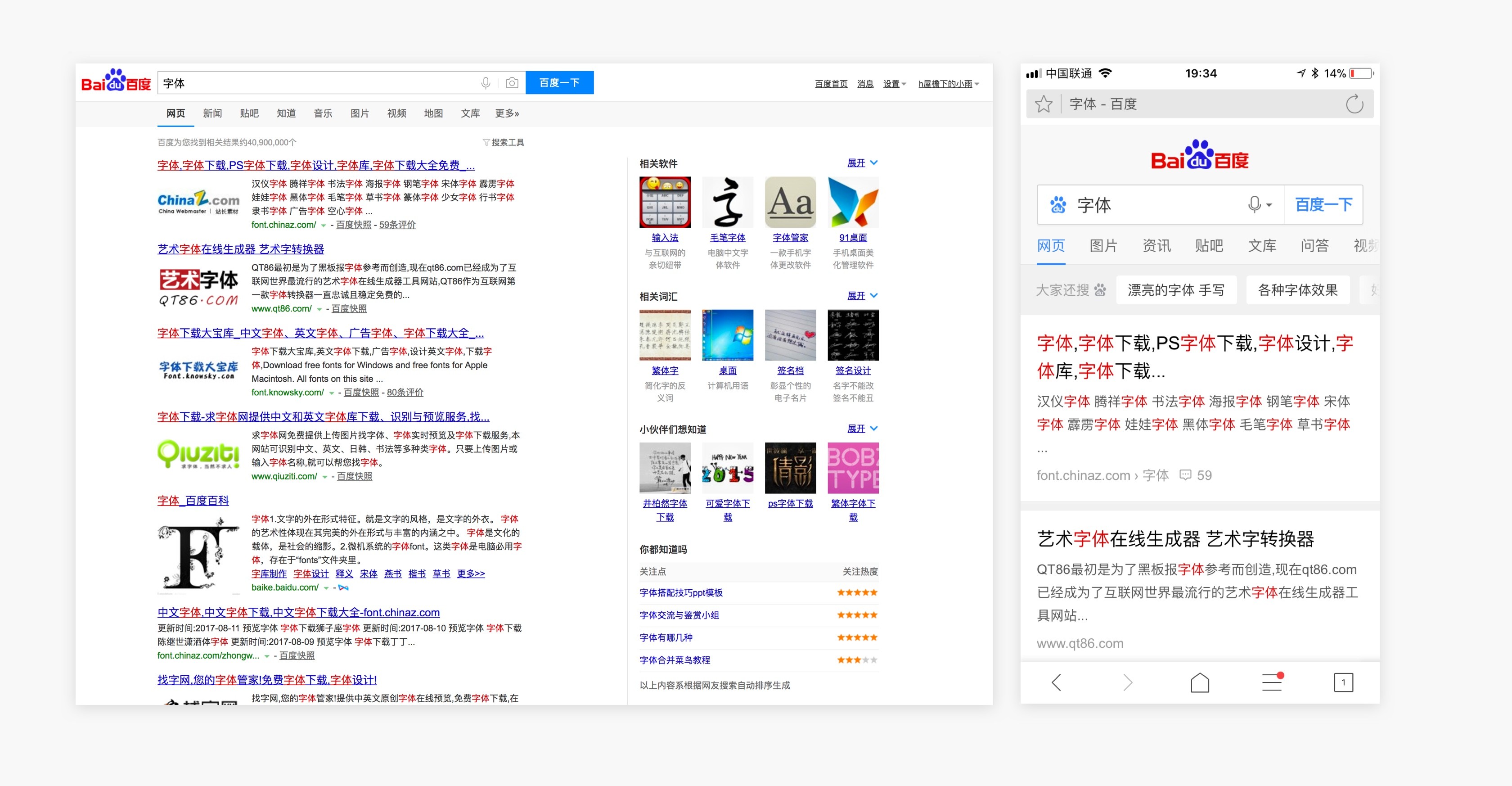
以Google和百度为例,我们不难看出这点

对于移动设备,应该每行30-40个字符(半角),具体显示多少个字数,与不同分辨率的屏幕、文本宽度和字体大小都会有关系,设计的原则是:保证用户可以流畅的阅读文本,文字不宜太小或太大。以iOS(手机)为例,正文文本最小字号不能小于24px,太小了用户阅读会难以阅读。以百度为例,可作为参考。

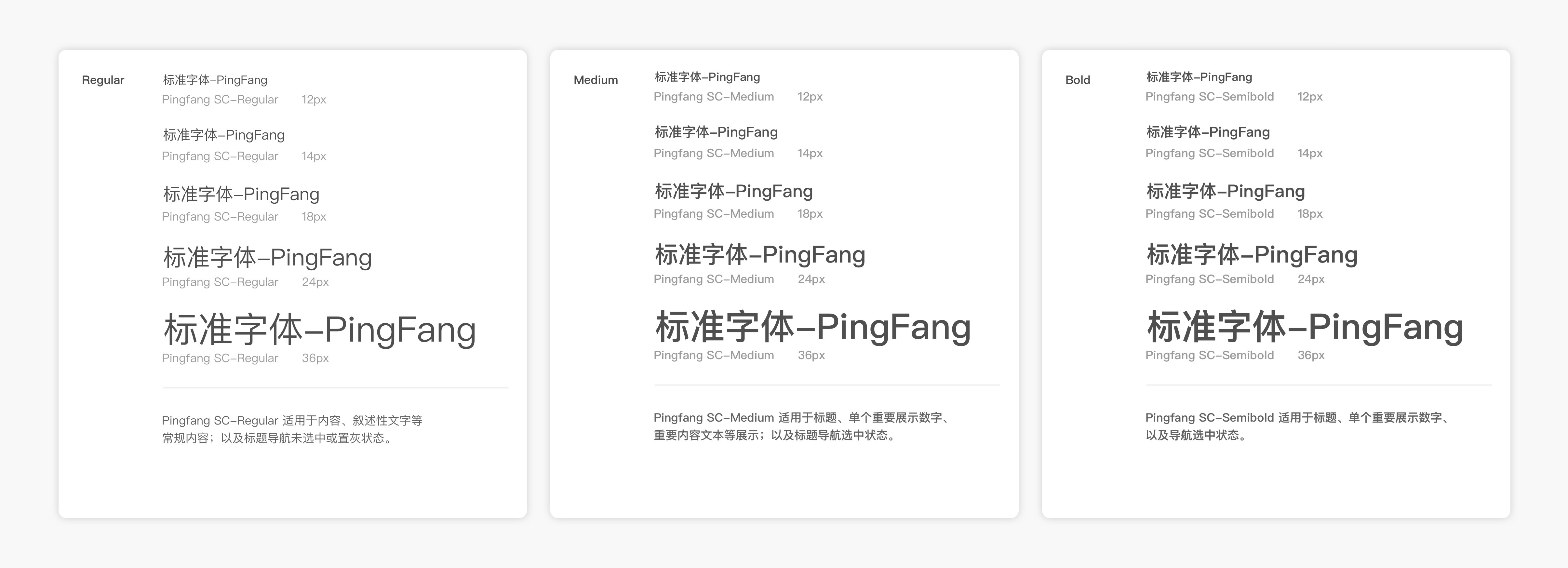
4.选择用有多个字重并显示良好的字体
用户将通过不同屏幕分辨率的终端设备访问你的网站,大多数用户界面需要各种大小尺寸的文本(标题、副标题、文本、标注等等)。选择一款能够在不同屏幕分辨率的设备上运行良好的字体以保证它的不同尺寸的字体都具有极高可读性(Readability)和可用性(Usability)也是非常重要的。

近俩年备受大家欢迎的思源黑体和PingFang字体都是不错的选择,当然,个人认为汉仪旗黑无论从家族字体的数量、字体质量、屏幕显示、纸媒印刷上来说都不逊色于前面俩款字体。参与过这款字体设计的设计师曾说过,思源黑体还是相对比较粗糙的一款字体。
同样,为了保证在屏幕上清晰可辨,尽量避免使用衬线体,尽管他们很漂亮。

5.使用识别度高的字体
在选择英文体的时候,有些字体的个别字母极易混淆,特别是“i”和“L”(如下图所示);以及文字之间的间距。许多中文字体在使用较小字体的时候笔画会粘到一起(上图),不容易辨别;所以在选择字体类型的时候,请检查你选择使用的字体,确保不会为用户和产品造成不必要的损失。

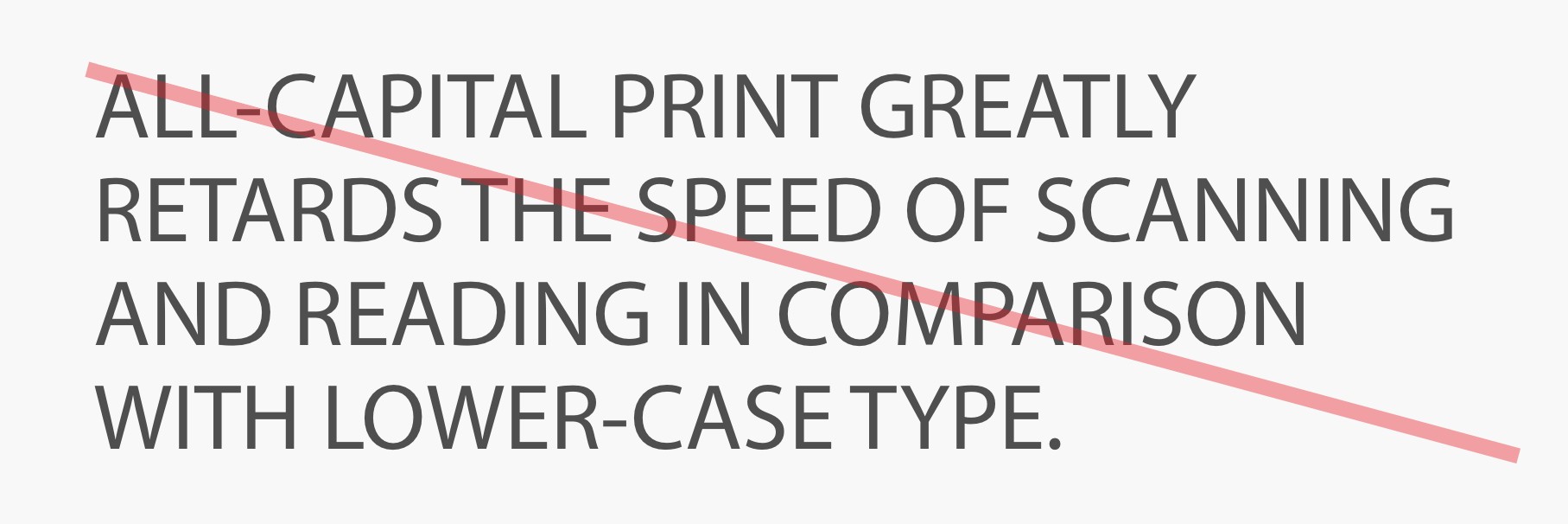
6.避免在界面中大段的使用大写字母
不要所有文本使用大写字母,强制用户阅读大写字母,首字母大写,具有特殊含义的缩写等情况除外,与小写字母相比,大量的使用大写字母会严重降低用户的阅读效率和愉悦感。

7.将行间距控制在字体的1.5-2倍之间
在文字文字排版中,我们又一个特殊的术语,用于表示行与行之间的距离:行间距(或行高)。为了保证文本的可读性和易读性,使文本形成线性的阅读感受,将行间距控制在字体大小的1.5-2倍之间(中文字体)。英文字体推荐使用默认行间距,或根据默认行间距微调。

8.适当的颜色对比度
通常情况下,文本和背景尽量避免使用相同或相似的颜色。文本越明显,用户能够扫描和阅读的速度越快。当然,学会通过文本颜色、大小和背景的颜色关系来控制视觉层级也是必要的。
与背景相比,小文本和背景的对比度至少为4.5:1
大文本(14px/18px以上)应该保持与背景3:1以上的对比度

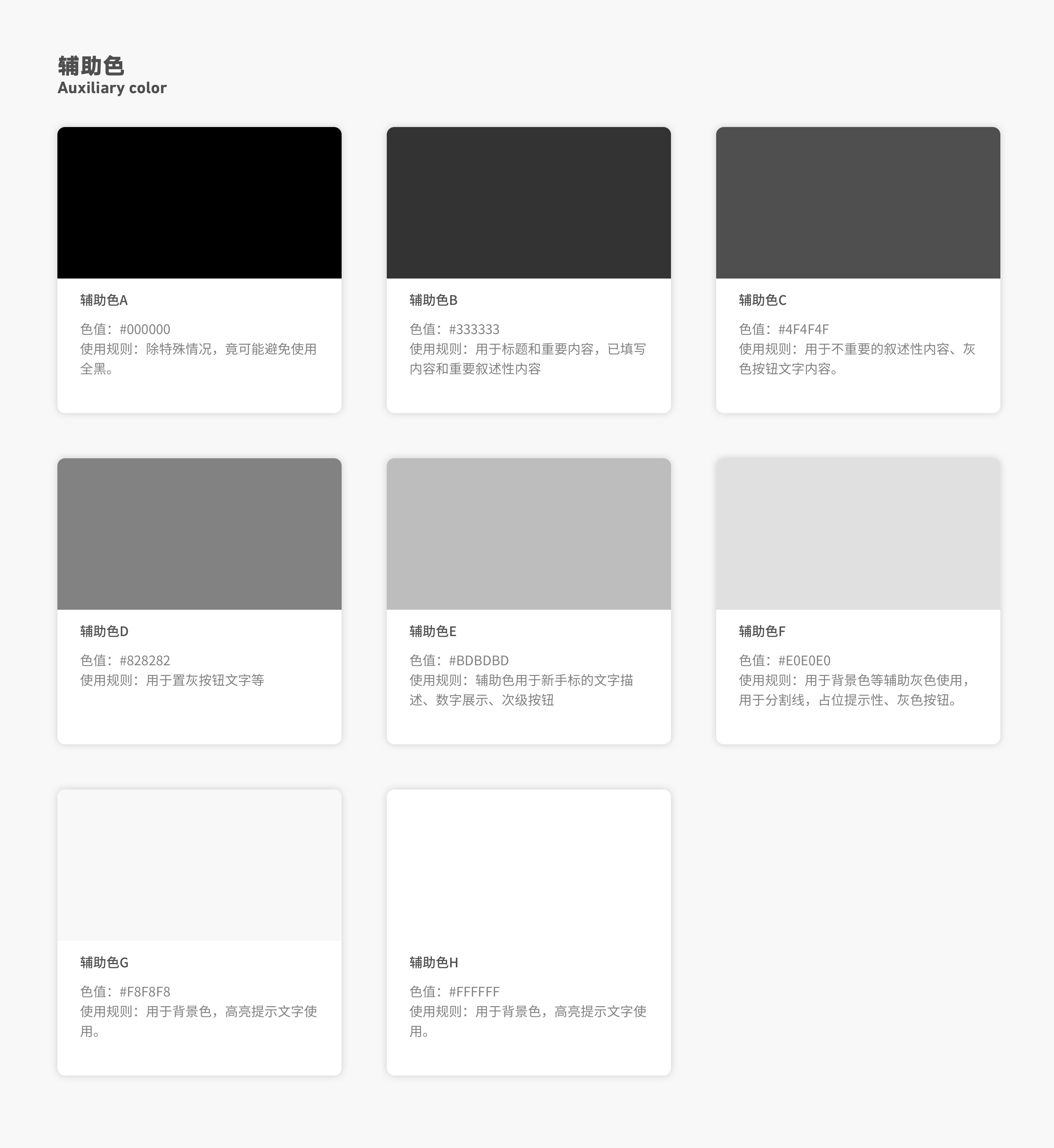
灰色通常作为辅助色使用,根据之前的项目经验,给大家分享一套我自己一直在使用的灰色,灰的有层次,清晰的区分信息层级是必要的

9.避免将文字着色为红色或绿色
色盲和色弱是我必须要照顾到的一部分用户,特别是在男性中(8%的男性是色盲)建议使用处颜色以外的其他方式来区分重要的信息(如下划线,加粗等)。避免使用红色和绿色单独传达信息。因为红绿色盲是最常见的色盲形式。(现在想想,那些因为红绿色盲而考不了驾照的童鞋是不是要分分钟恨死制定红绿灯规则的人,当然这只是个笑话,使用红绿灯是因为光学在物理传播方面的原因,这里不解释)

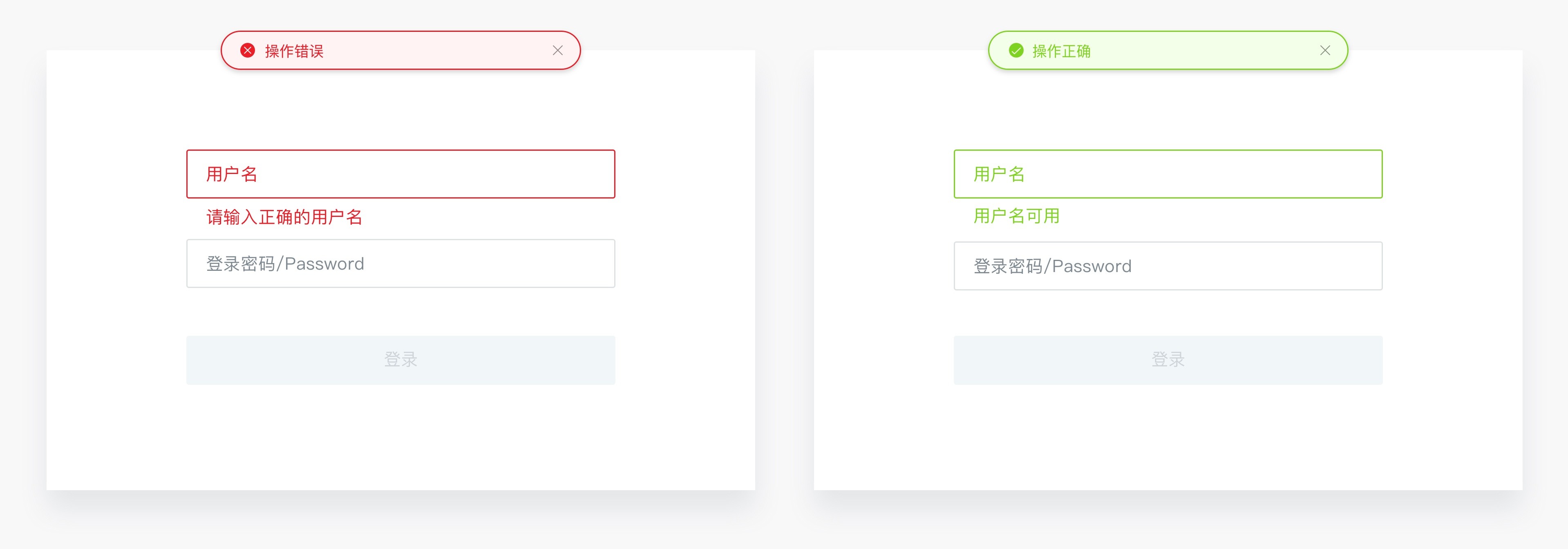
虽然在日常生活中我们总是用这种方式告知用户绿色是表示正确的操作,红色表示错误的操作,反思一下我们是否有去考虑色盲用户的操作和体验。或许我们是不是可以考虑换一个方式去表达正确或错误?
10.避免文字闪烁
闪烁的文字或内容可能会让某些用户感到不适,对于一般用户而言,这可能分散他们的注意力或者使他们感到烦躁。

虽然在网页设计中依然有很多需要我们注意的地方,最后,分享给大家一个想法就是:网页设计中排版很重要。做出正确的排版可以让你的网站感觉清爽,糟糕的网页排版会令用户分心,倾向于关注自己的感受而非内容。排版的关键在于使信息层级清晰、用户易于阅读、并且保证文字是可读的。文字的排版不应该增加用户的认知符合,以求达到尊重内容、尊重用户的目的。
最后,分享一个叫做Reimagining Google Fonts来自Google Material Design关于字体设计的视频。