从“搜索框(一)”和下期的“搜索结果(二)”俩部分来分享比较正确的做法。

看到这个标题,你可能会认为搜索是不需要设计的,毕竟只是一个文字输入框和搜索按钮的组合。
然而,在信息爆炸的互联网时代,搜索框成为我们每天必须要使用到的功能。当用户面对复杂的网站,难以找到自己想要看到东西的时候,他们会立即寻找并使用搜索框,快速的达到目的。这时候搜索功能的设计以及易用性就会显得尤为重要。本次我从“搜索框(一)”和下期的“搜索结果(二)”俩部分来分享比较正确的做法。
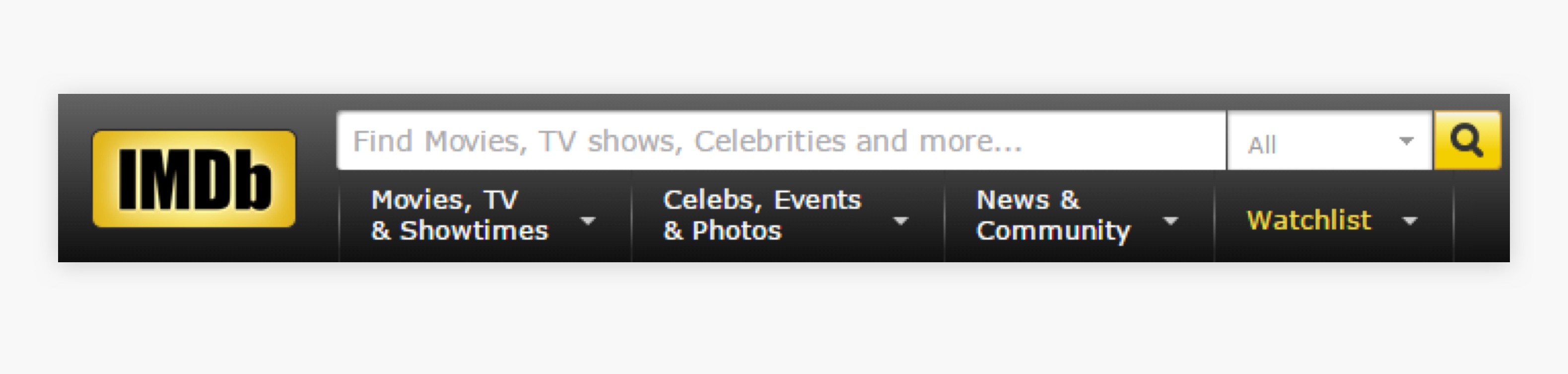
1.使用放大镜图标
在用户界面中放大镜图标和搜索功能如影随行,图标是对于操作对象、动作或想法可视化的表达,用户具有普遍认知的图形元素,我们通常也称之为icon。放大镜就是这样的图标之一。

提示:尽量使用最简单的图形,较少的使用细节装饰会提高识别效率。
2.显示搜索字段
如果你设计的产品中搜索是一个高频操作的功能,你应该将它放在相对明显和便捷的位置,便于用户快速找到并使用。

显示完整的搜索提示字段很重要,因为隐藏在图标中的搜索会使得搜索功能不那么明显,并增加无效的交互成本。

尽量避免这种形式的设计,因为它隐藏了搜索提示
3.为搜索框设计一个搜索按钮。
一个搜索按钮可以明确的告知用户,激活搜索框后的额外操作,即使他们已经决定了按下Enter键。

提示
适当的调整提交按钮触发区域的大小,使用户不必精确的指向就可以操作,更大的点击区域使其更容易被发现和便于点击。
虽然大部分用户会通过Enter键提交搜索结果,但是依然有不少用户习惯于使用鼠标点击实际按钮来完成操作,俩个操作方式应当同时存在。
4.每一个页面都出现搜索框
你的用户应该在每个页面都可以使用搜索功能,不论他们在网站的什么位置,当他们找不到他们正在查找的内容的时候,他们将尝试使用搜索功能。
5.设计一个简单的搜索框
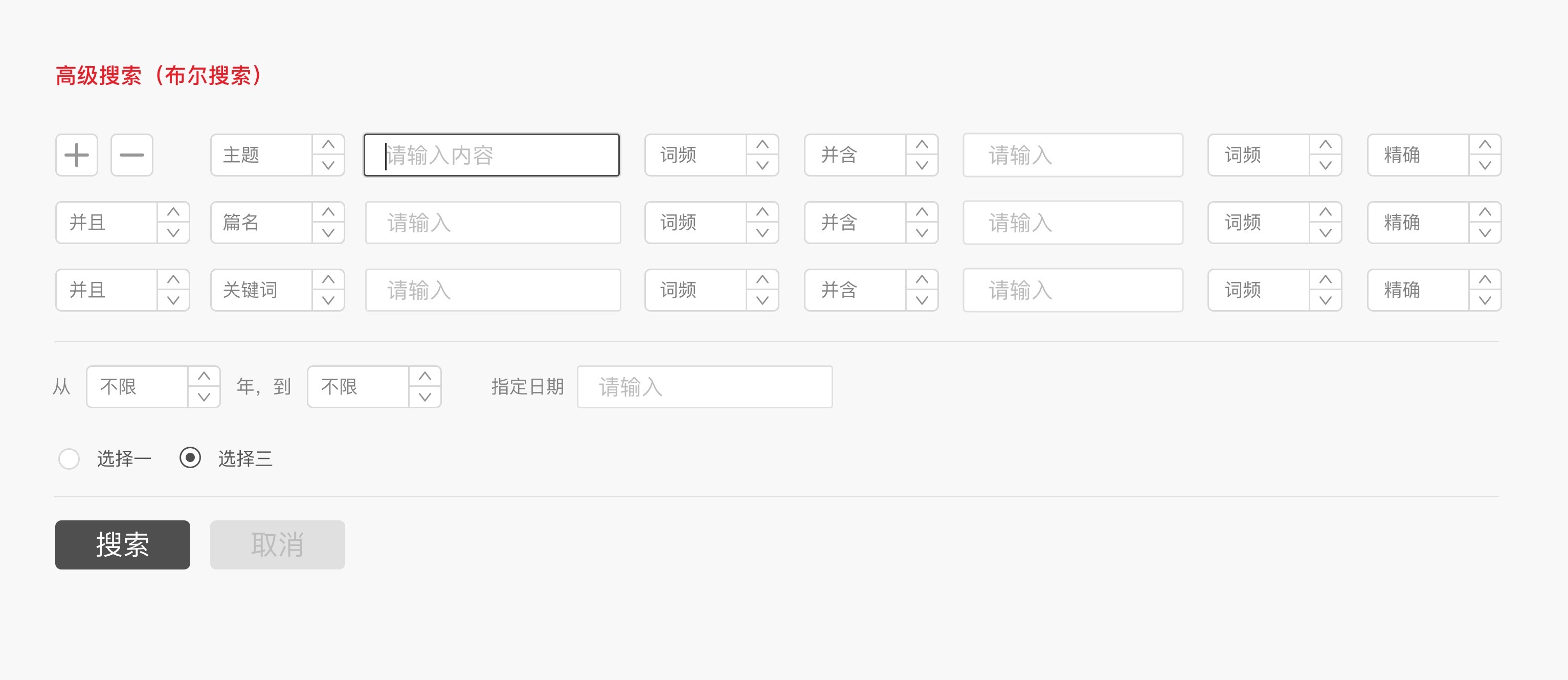
让搜索框看起来尽可能的简单。根据可用性研究,在默认情况下不显示高级搜索是更友好的选择。在下面的例子中,高级搜索会使用户感到疑惑。

6.将搜索框放在用户更希望看到的地方
也就是说,搜索框的位置要尽可能符合大部分用户的心理预期。
A.Dawn Shaikh和Keisi Lenz做了一个研究,研究结果(如下图)表示了142位参与者在调查中预期搜索功能在网页中出现的位置。研究发现,将搜索功能放在网站的左上角或者右上角是最好的选择,用户可以使用常见的“F形”扫描模式轻松找到。

因此,将搜索框放在页面的右上角或者中上部区域,是用户预期出现的位置。

提示:
理想情况下,搜索功能应该匹配于网站的整体设计,在用户需要的时候出现。
网站的内容越多,搜索功能显得越重要,如果搜索对你的网站至关重要,就要从视觉、尺寸、位置、颜色等方面增强搜索的权重,以便搜索功能在复杂的内容中脱颖而出。
7.确保输入框可以容纳足够的字段
输入框设计的太窄是设计师常见的错误做法,如果输入框不够宽,当用户在输入框内输入较长的文本查询时,意味着有一部分文字将不被看到,用户无法轻松的查看和编辑他查询的内容,可用性将非常差。当输入框仅允许输入有限可见的文本时,用户将被迫用短的,不精确的查询,因为较长的查询难以阅读。有好的做法是输入框根据用户预期输入的文本调整大小,那么他们将更容易帮助用户阅读和查询。
研究表明,可容纳27个字符的搜索框可以满足90%用户的搜索需求。

提示:考虑使用可变化的宽度的搜索框(激活输入框后输入框变宽),这样既可以节省屏幕空间,也可以为用户提供足够的可视化提示,以便快速查找和执行搜索动作。

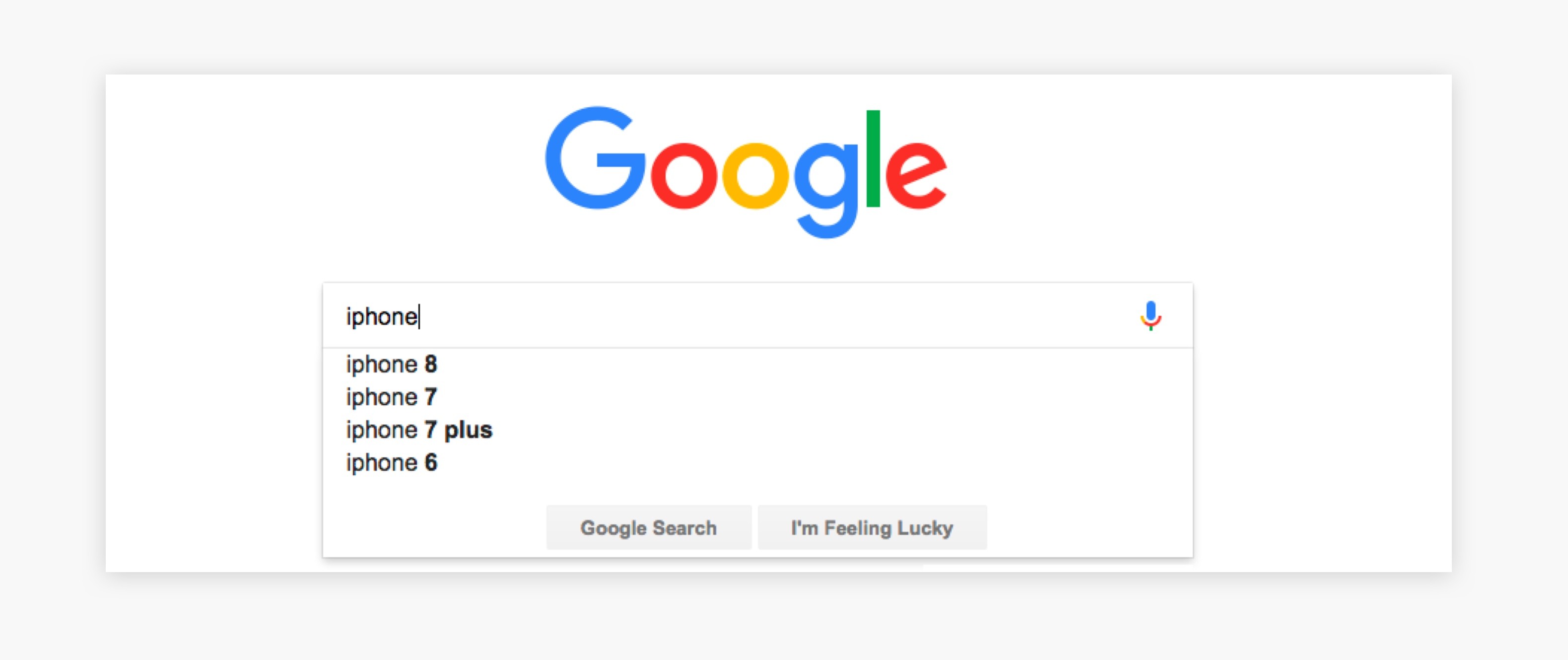
8.启用“搜索联想”机制
“搜索联想”(自动建议)可以帮助用户通过已输入的文本来预测可以找到的查询结果。搜索联想的目的不是加快搜索的过程,而是帮助用户构建正确的搜索查询机制。常见的场景是:当用户第一次搜索没有得到想要的结果时,稍后会更少使用搜索,意味着更低的成功率。事实是用户会就此放弃搜索。所以搜索联想会帮助用户更好的构建搜索路径。
Google字2008年以来掌握并实施“搜索联想”,由于搜索引擎会记住用户每多一次且相同的搜索记录,所以Google为用户节省了时间并创造了更加便捷的体验。
提示:
确保搜索联想是有效的,设计不完善的搜索联想会混淆和分散用户的注意力,所以使用拼写自动更正、词根识别、语义识别和预测,可以改进搜索体验。
尽可能快速的提供搜索联想,例如输入到第三个字的时候,就给用户提供相匹配的联想词汇,以此减少用户数据录入的工作,
只提供少于10个项目的联想词句(不建议使用滚动条),否则信息将会变得难以承受。
允许用户通过键盘的上下键控制选择列表,当滚动到最后一个项目,如果继续向下翻动则自动返回到列表顶部,用户也可以使用Esc按键关闭搜索联想列表。
已输入文本和建议文本视觉上保持差异(例如,通常情况下建议的词汇通过加粗表示)

9.描述用户可以搜索的内容
在输入框中可以添加搜索示例,告知用户那些内容是可以搜索的,以及如何使用功能。如果用户可以搜索多个条件,请使用输入提示模式说明。
(Html5的技术将文本占位符添加到输入框中是极其容易的)

提示:简要的概述,否则会增加用户的认知负担。
结论
搜索是构建内容繁重应用程序或门户网站最基本和最关键的功能。即使最小的变化,例如输入框可输入的字段大小或搜索框中的提示字段信息可有效的提升搜索的可用性以及整体的用户体验。
内容来源:
1.Design a Perfect Search Box 【Nick Babich】
2.A.Dawn Shaikh和Keisi Lenz 的研究数据
*注:
1.原文是英文,笔者翻译,并根据中文语境下的设计做了适当的演绎。
2.欢迎转发转载以及更丰富的演绎,分享给更多的人,转载需注明原作者和翻译者。