【鱼找茬儿】03期丨牛肉酱包装设计商业实战案例讲解
设计不仅仅只是软件操作,最重要的要有商业的思维能力。

鱼找茬儿是我2018年开设的一个专栏,主要的目的就是“诊断”+“修改”,用持续的行动带动设计师的成长!
本期主题是一款牛肉酱包装设计诊断与调整,那么一起来找茬儿吧,附带视频版和图文版!
——视频版——
——图文版——

鱼找茬儿
大家好这里是【鱼找茬儿】第三期,鱼找茬儿是一栏商业实战改稿系列教程,今天我们的案例是一款牛肉酱包装瓶贴的实战思路及技法,一起来学习探讨一下吧!
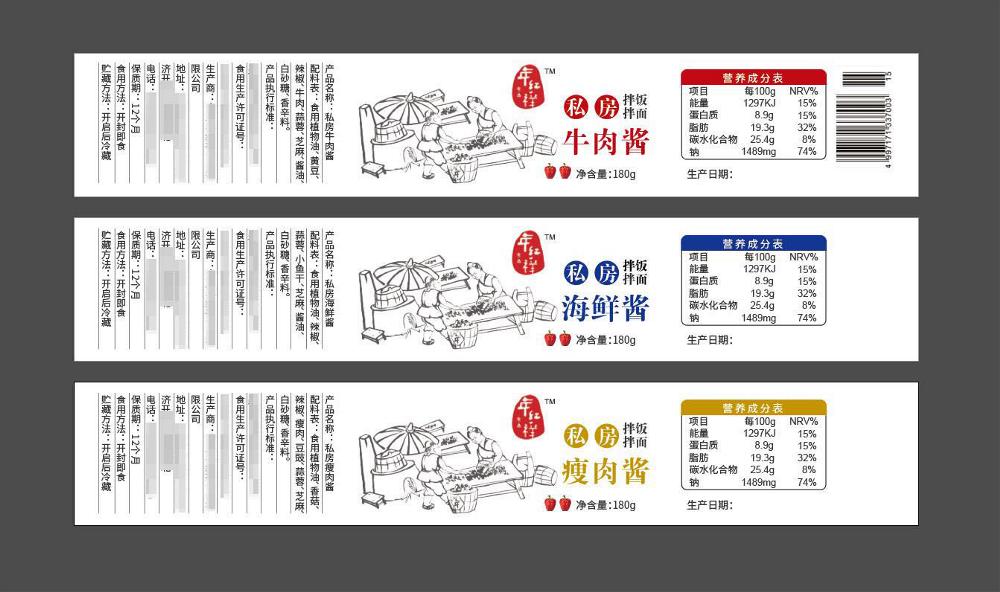
我们看如下图,是一个酱类包装帖,一款分为三个类别,那么我在最开始已经提过一次意见,建议以颜色来区别,这位同学也做了初步修改。我们今天在他的基础上,再来做进一步深入优化,一起来看一下。
投稿作品修改前
▼

我们先看一下,原作者的设计画面其实不丑,但就是没有考虑到最终的落地,导致主次不够分明,不够突出。
整体来看,左右两端是包装信息部分,不用考虑的太过于复杂,就按照版式法则整齐呈现,保持视觉性即可,重要的我们是要来强调中间主图这一块,那么考虑到这个标贴高度只有3cm,所以我们可以考虑主题文字横排,视觉呈现会更加清晰一点。
鱼找茬儿,指出问题:
1、文字信息部分保持良好的视觉呈现,比如左侧的产品信息内容,太过于拥挤,可以调整一下,保持透气性;
2、主图画面为主,如主题文字主次不够明确,文字也比较小,视觉性和功能性体现都是不够的,在设计这款作品之前,一定要思考一个问题,就是考虑这款产品摆放在货架上的画面,有了这一步思考,你才能更好的把握这款产品包装设计的重点。

实战操练-1
话不多说,找茬儿完毕,直接上战场操练一番,第一个思路,我考虑以突出主题文字信息为切入点入手。
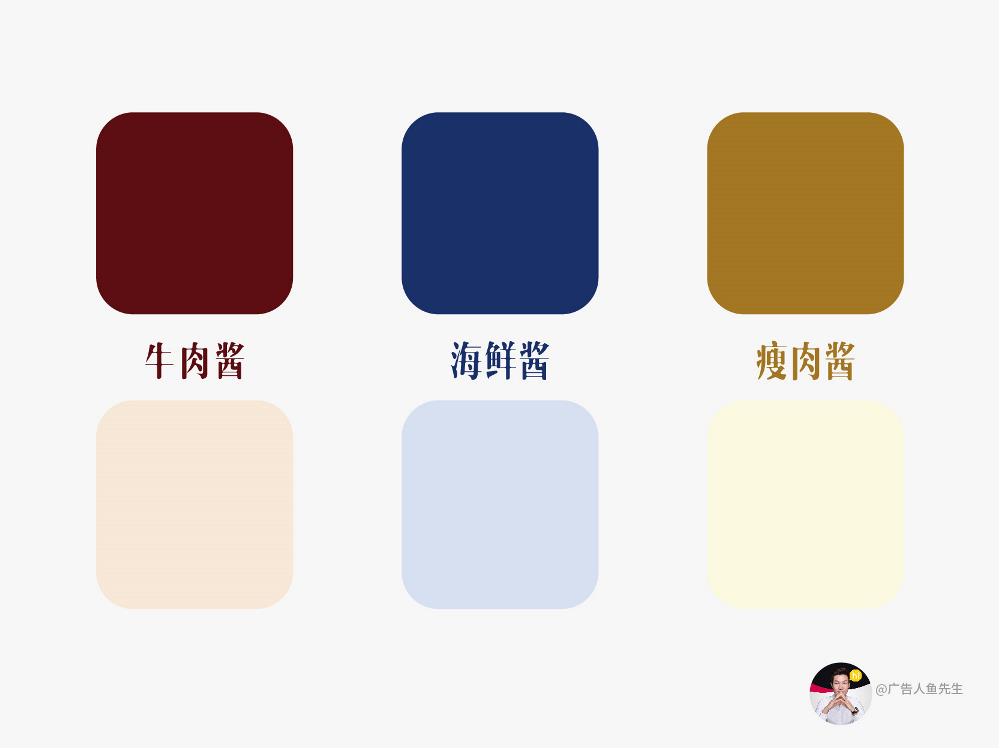
前面也提到了用颜色来区分这款产品的三个类别,那么我先把这款产品进行色彩定位,就按照行业和产品属性来定位,如下图就是按照牛肉酱、海鲜酱、瘦肉酱定义为这三个类别的色彩。
颜色定义为浅色和深色两块,浅色可以用于辅助,比如底色,深色用于主色,比如文字的颜色,比如整体背景的颜色,这个要根据设计场景来判断。
色彩规划
▼

然后我们以牛肉酱来做例子,只要一个类别设计完毕,其余的替换颜色和调整文字细节即可。
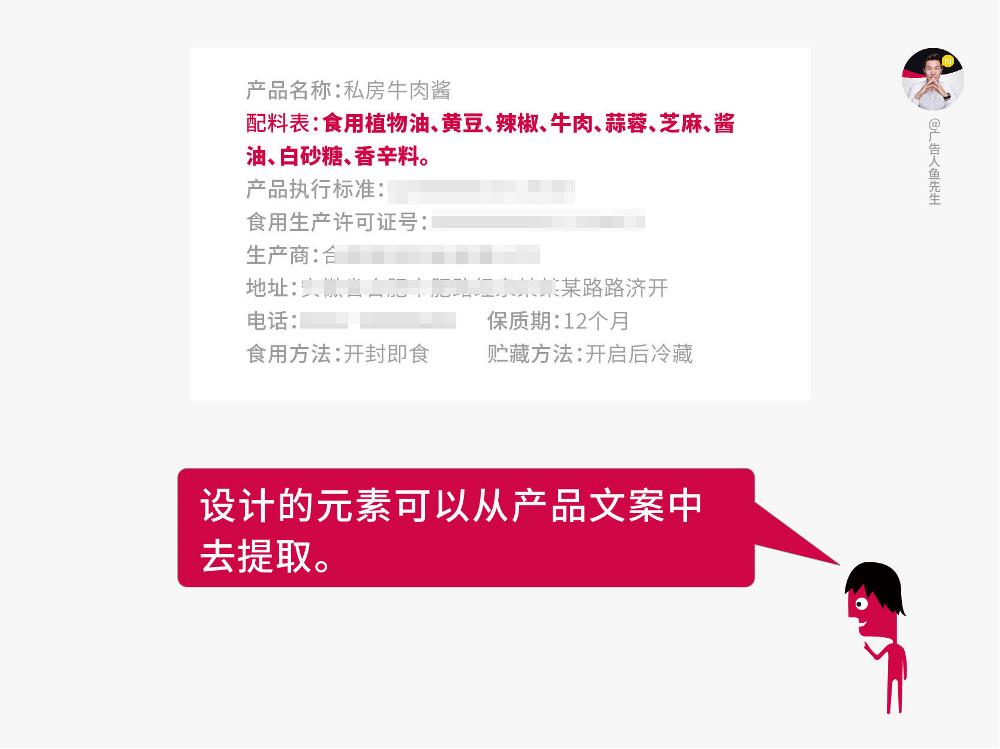
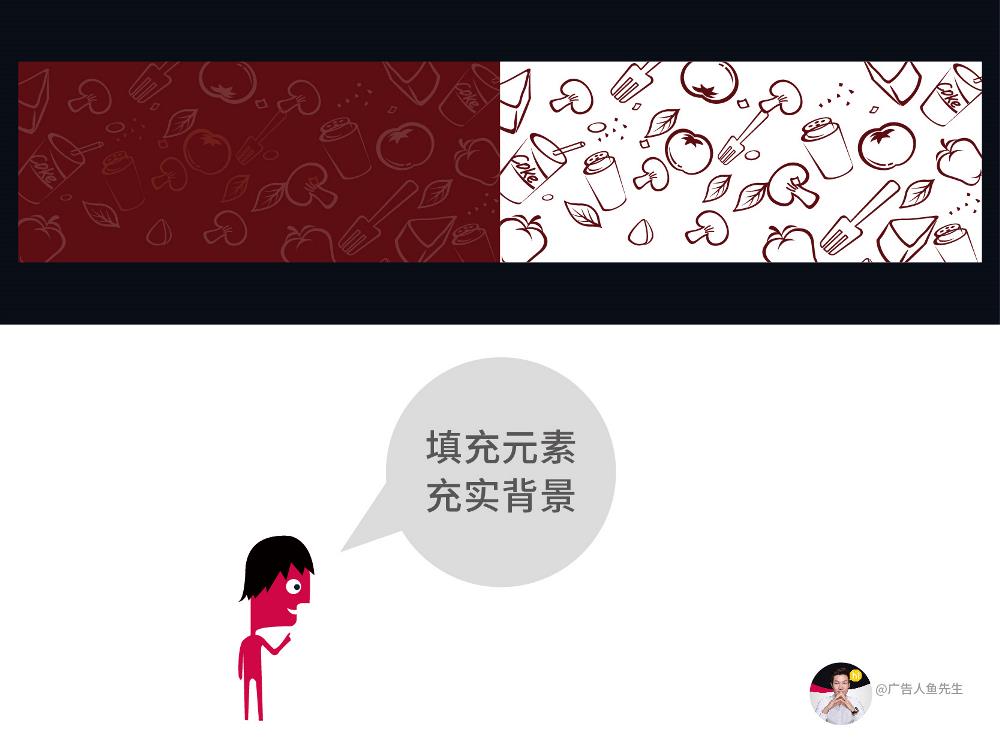
牛肉酱这个类别,我们运用如图的暗红色,那么只是纯色背景会显得很单调,这个时候我们可以添加一些辅助底纹来让画面更加充实,这里我们可以根据配料表中的食材对应找一些矢量元素,作为底纹填充一下。

我们一定要切记,辅助元素是为了让整个设计更加的完美,所以要从产品或者文案本身去寻找,不要运用一些根本和产品不沾边的设计,否则会适得其反。
那么这个地方为了节省我们修改稿件的时间,我就先用其它的底纹代替,大家在设计的时候一定要按照与本产品有关的元素,这样才能增加设计的价值,并且保持统一、相关性。
底纹元素提取
▼

运用配料表的一些食材找对对应的矢量素材,做成如上图底纹背景,这是第一步,做好了之后,我们开始细化完善我们的主题文字,也就是“私房牛肉酱”,根据应用场景选择适合的字体。
这个场景下,考虑到我们的包装贴比较小,我想用一款比较突出主体信息的字体,经过选择最后设计成为如下画面,详细步骤可以看底部链接视频里面,操作也非常的详细,我们先一起来看下排版出来的效果。
修改前后对比
▼

我们来看下与原稿的对比图,把原来稿件里面的主次不明确问题调整了,还有主题文字也突出了出来,整体的一个感觉看上去也是比较舒服的,并且添加了英文,通过各种对比法则,整个主题文字的呈现更加清晰。
并且添加小元素,让整个设计画面更加饱满起来,比如英文的添加,短线的添加,这些元素既然要添加,一定要是整个画面是出彩的,否则不如不加。
效果图展示
▼

那么这一款方案的其他两个类别我就不一一的呈现了,替换颜色和文字即可。
但这款设计风格,相对还是比较普遍的,万一客户不喜欢怎么办,所以我们要做两手准备,再出一个设计方案,供客户选择,那么我们可以再深入从另一个角度切入设计。
实战操练-2
不是所有的设计都需要很有创意,但是每一个设计都需要考虑两点,功能性和视觉性,这也是我们设计的本质,需要以解决问题为本质切入思考。
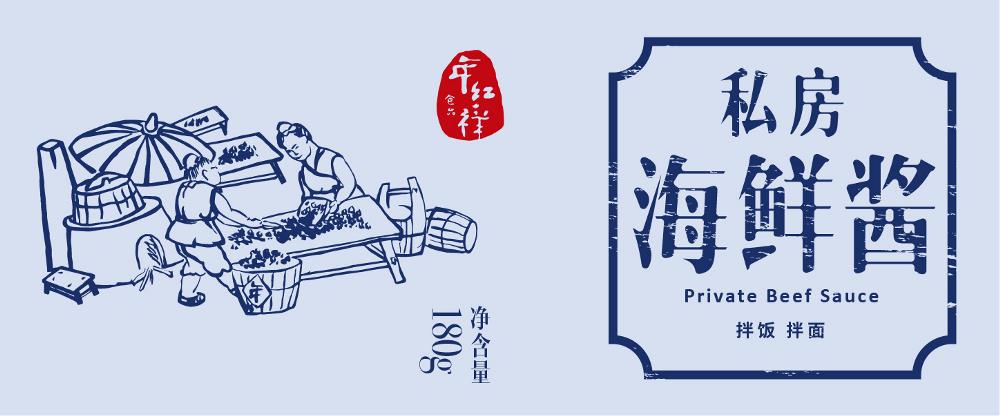
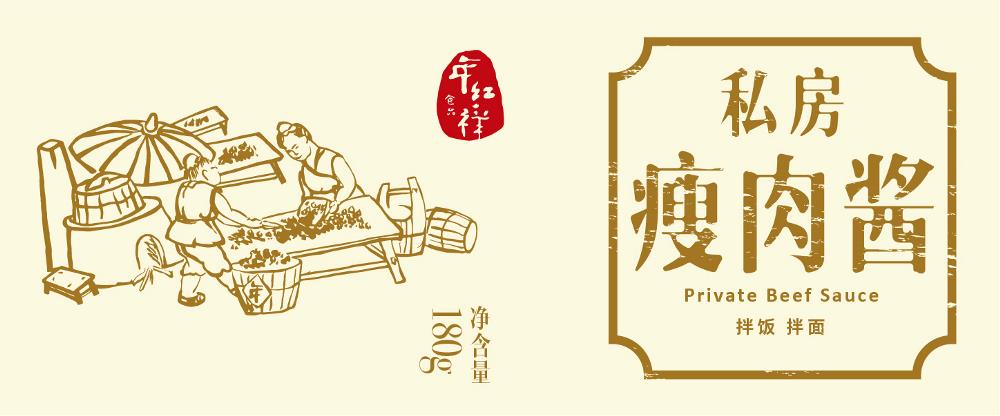
第二款方案我延续原作者的设计风格,运用这位同学原来的元素,从原稿画面里面的这个线稿插画图角度入手。
投稿作品修改前
▼

单看还是不丑的,但是一定要考虑应用环境场景和整个画面的主次体现。
那我们看到这个线稿插画之后,可以考虑搭配古典气质的字体,那么我们找到了一款有特点的宋体,然后进行修饰,那么这里我建议,设计者可以自行去设计字体,来应用本场景,这样也会显得更有设计感和独特性。
字体细节处理
▼

我们把文字进行细节处理,这个地方不需要多有创意,只需要结合产品自身的属性和想要突出的重点,结合场景应用,我们就把文字调整为右图红色框组的呈现方式。
把“私房”两字体提到上面,第一是为了让“牛肉酱”三个字可以在框内区域放大,第二是加强整体的对比性,呈现也会更加直观和清晰。
斑驳纹理细节处理
▼

根据产品的场景,给主题字体区域添加斑驳的纹理,就是右上角的黑色斑驳纹理,为了让大家看清楚,我用黑色表示一下,这样子就更加增添了整个画面的细节处理,那么最终处理完毕后,如下面的稿件呈现。
修改后稿件
▼

如上图我们在这个主题画面里面,直接采用左右构图,左边是图形,右边是文字信息部分,我么你可以回忆一下修改前的稿件,呈现的一个问题就是图形太过于突出,文字信息调小而且主次零碎。
那么最开始出现的问题,我们在这里都做了调整,现在看起来整个画面主次分明,文字信息呈现清晰、简洁、美观,不失设计感。
牛肉酱的设计稿完成之后,根据原来的配色,直接把其他两款案例设计出来,如下图。


当然,这里面还是有很多细节可以把控的,感兴趣的可以继续优化,这篇文章我们先到这里。
先一起来看看整体的效果展示,做一个简单的贴图。
全部效果图展示
▼




设计本身就是无极限的,我也相信还可以有更多的角度想法来设计这款包装,我们今天就讲到这里,希望大家可以多思考更多的切入点,继续实战练习完善,毕竟能力提升才是真真切切的价值获取。
设计更是一件既有趣又无限的事情,鱼友们也可以一起家加入鱼先生的学习提升大家庭,这期到这里结束,我们下期再见!
看到结尾了,如果觉得有收获,顺便点个赞吧!