photoshop设计制作谷歌风格加号图标
时间:2022-09-12
浏览:2
本ps教程学习如何用photoshop的自定义形状工具和图层样式制作漂漂的谷歌加号图标,先看效果图。

新建文档1000x1000像素,背景白色,新建图层,画一半径50像素的黑色圆角矩形。

复制此层,大小位置如下,为了醒目我把颜色改为白色。

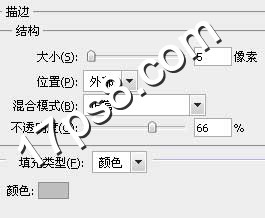
添加描边样式。
 内容提要:本ps教程学习如何用photoshop的自定义形状工具和图层样式制作漂漂的谷歌加号图标,先看效果图。 QQ空间 新浪微博 腾讯微博 人人网 更多
内容提要:本ps教程学习如何用photoshop的自定义形状工具和图层样式制作漂漂的谷歌加号图标,先看效果图。 QQ空间 新浪微博 腾讯微博 人人网 更多
填充归零,效果如下。

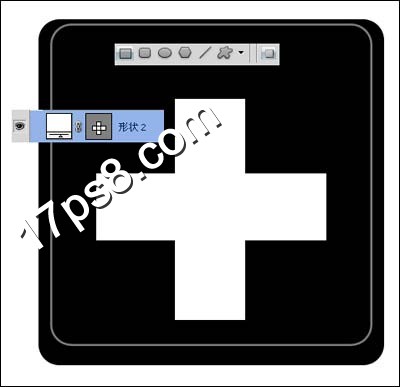
新建图层,用矩形工具加法模式画出十字。

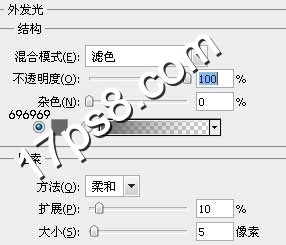
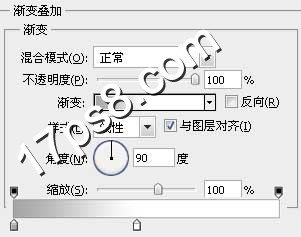
添加图层样式。

 内容提要:本ps教程学习如何用photoshop的自定义形状工具和图层样式制作漂漂的谷歌加号图标,先看效果图。 QQ空间 新浪微博 腾讯微博 人人网 更多
内容提要:本ps教程学习如何用photoshop的自定义形状工具和图层样式制作漂漂的谷歌加号图标,先看效果图。 QQ空间 新浪微博 腾讯微博 人人网 更多
效果如下,我们得到了十字边框。

同样方法新建图层画一小的白色十字。

添加图层样式。

 内容提要:本ps教程学习如何用photoshop的自定义形状工具和图层样式制作漂漂的谷歌加号图标,先看效果图。 QQ空间 新浪微博 腾讯微博 人人网 更多
内容提要:本ps教程学习如何用photoshop的自定义形状工具和图层样式制作漂漂的谷歌加号图标,先看效果图。 QQ空间 新浪微博 腾讯微博 人人网 更多
效果如下。

新建图层,在下图位置画一矩形,颜色无所谓。

调出 内容提要:本ps教程学习如何用photoshop的自定义形状工具和图层样式制作漂漂的谷歌加号图标,先看效果图。 QQ空间 新浪微博 腾讯微博 人人网 更多


效果如下。

同样方法制作其它形状,改变图层样式的颜色即可。
 内容提要:本ps教程学习如何用photoshop的自定义形状工具和图层样式制作漂漂的谷歌加号图标,先看效果图。 QQ空间 新浪微博 腾讯微博 人人网 更多
内容提要:本ps教程学习如何用photoshop的自定义形状工具和图层样式制作漂漂的谷歌加号图标,先看效果图。 QQ空间 新浪微博 腾讯微博 人人网 更多
新建图层,在下图位置画一白色矩形。

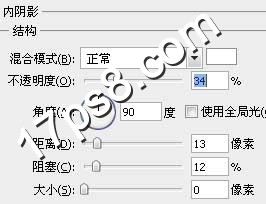
添加图层样式。

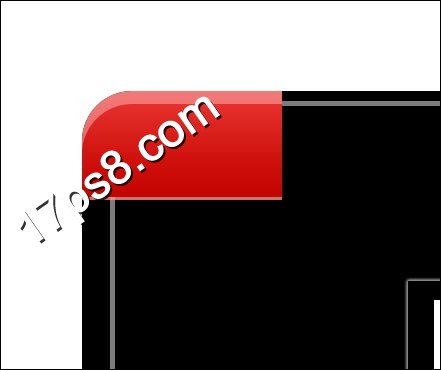
填充归零,不透明度80%,效果如下。

再添加个阴影,最终效果如下,本ps教程结束。
