PS星空字体怎么做?Photoshop制作绚丽的3d银河星空字教程
如何使用Photoshop制作绚丽的3d银河星空字?教程主要运用图层样式,纹理和画笔来创建炫酷的星际文本效果。在本教程中我们为背景加了一个简单的纹理,并创建了一些文本图层。然后我们为文本图层添加效果。之后我们使用纹理和画笔设置来创建几个描边图层。最后我们使用调整层来改善最终结果。好了,话不多说,下面让我们开始制作吧!
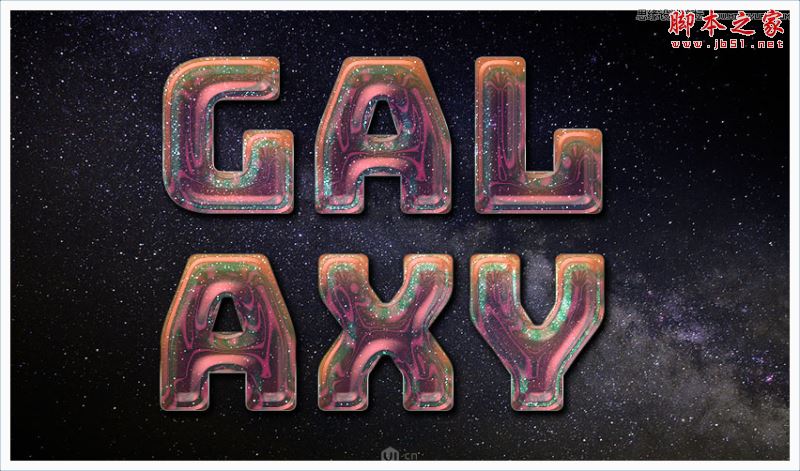
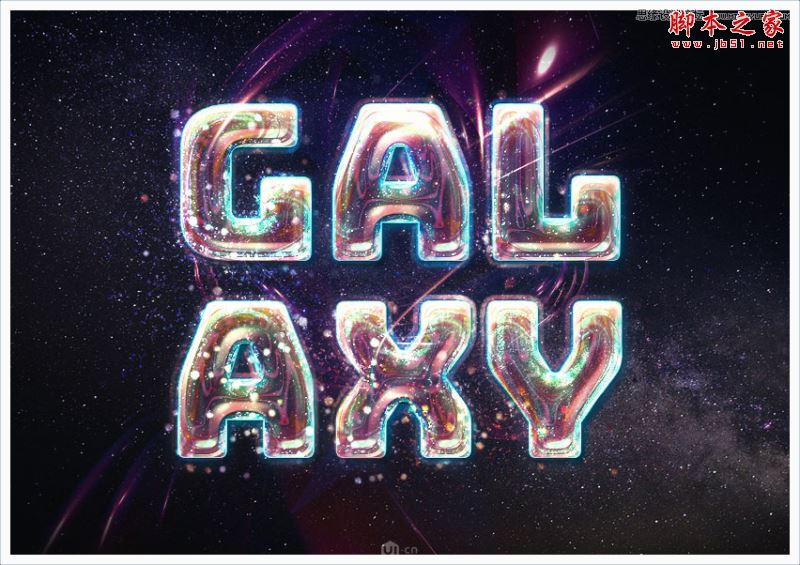
效果图:

主要过程:
1、如何创建背景
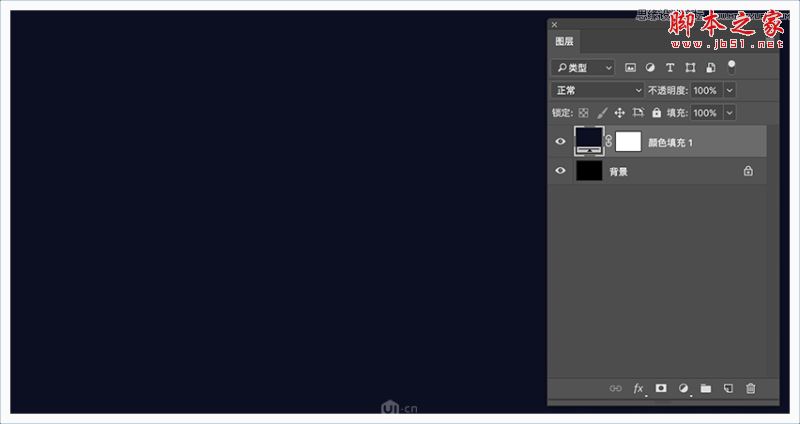
步骤1:创建一个新的960 x 720 px文档。点击“ 图层”面板底部的“ 创建新的填充或调整图层”图标,选择“纯色”,使用颜色: #0c0e22。

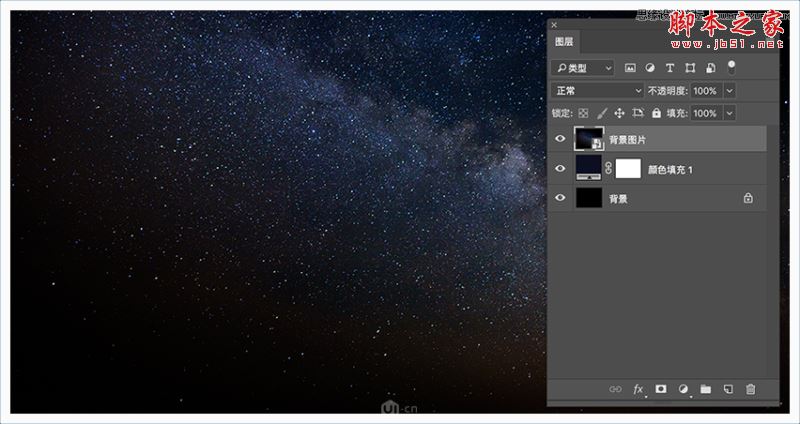
步骤2:转到文件>置入链接的智能对象,打开Cosmos图片,根据需要调整大小,并将其重命名为背景图片。

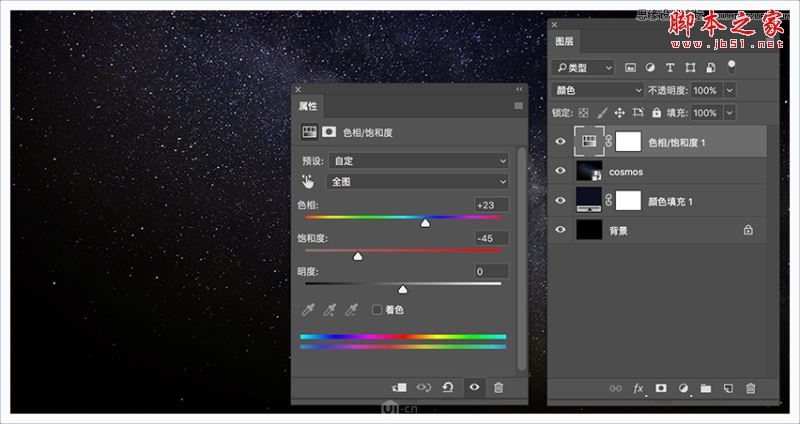
步骤3:添加色相/饱和度调整图层,并将其混合模式更改为颜色。 色相值更改为23,饱和度更改为-45。

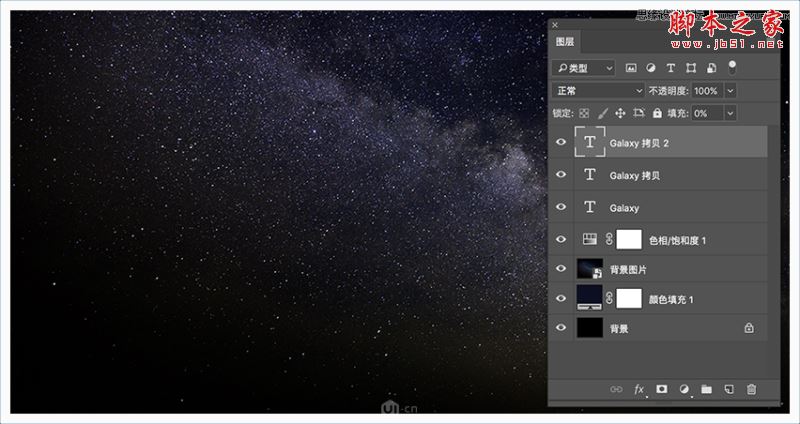
2、创建文本图层
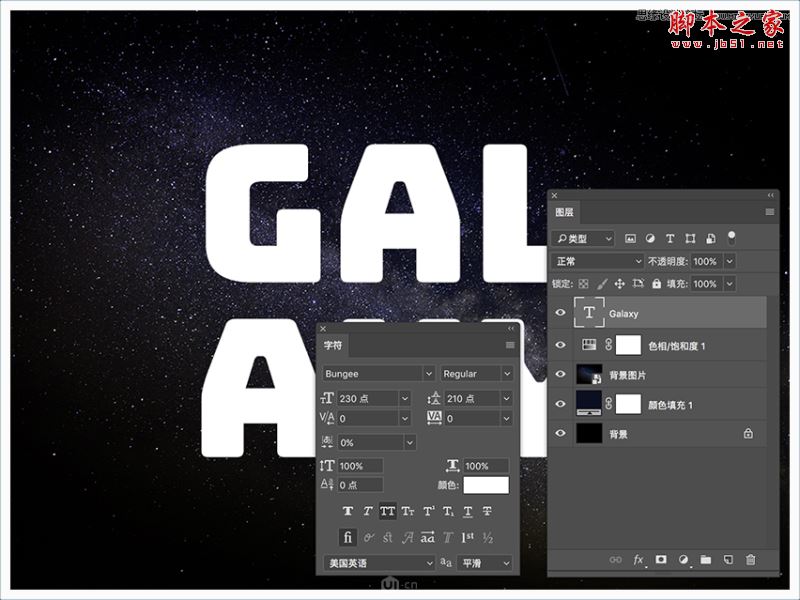
步骤1:使用Bungee字体输入大写的文本。将大小设置为230 pt,如果使用多行文本,请将“ 行距”值更改为210。

步骤2:将文本图层的填充值更改为0,然后复制两次。

3、第一个文本图层的样式
双击原始的文本层应用以下图层样式:
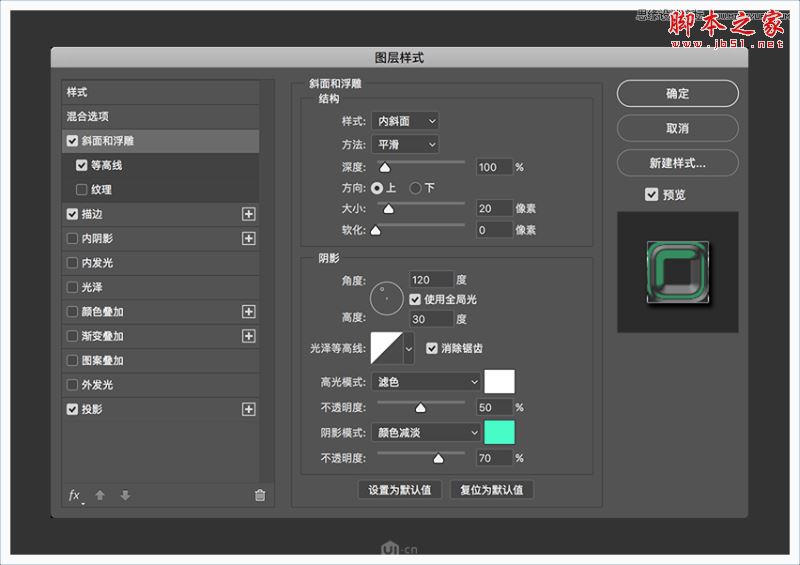
步骤1:添加斜角和浮雕,使用以下设置:
大小:20
选择消除锯齿
阴影模式:颜色减淡 颜色:#47fcc7 不透明度:70%

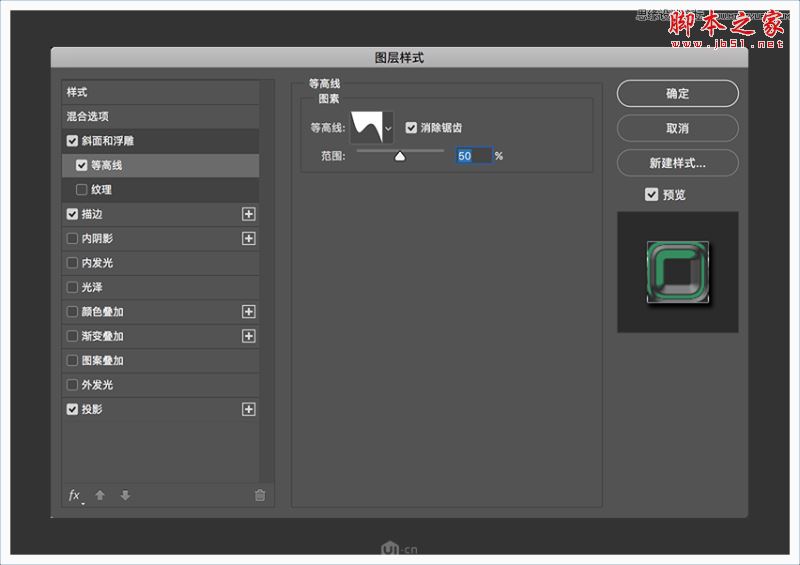
步骤2:使用以下设置添加等高线:
轮廓:滚动斜坡 – 递减 选择消除锯齿

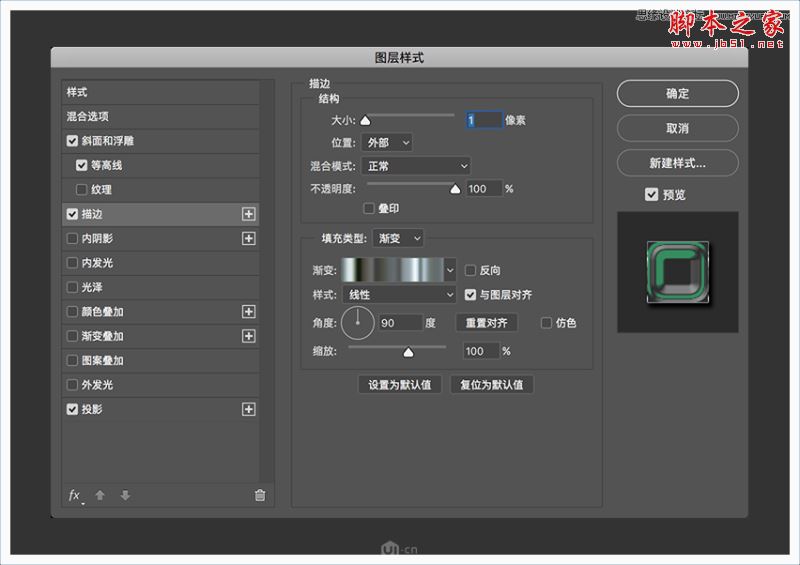
步骤3:使用以下设置添加描边:
大小:1 填充类型:渐变 使用faucet 30渐变填充

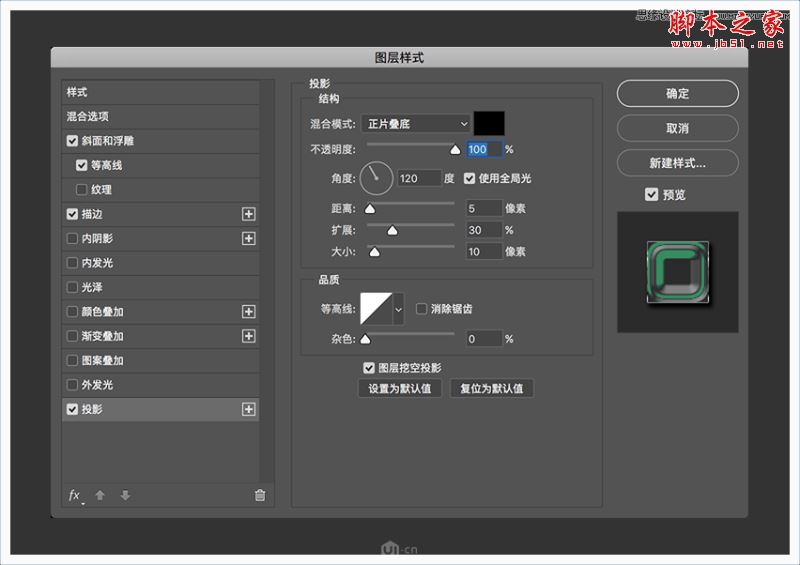
步骤4:使用以下设置添加投影:
不透明度:100%
距离:5
扩展:30
大小:10

这就是第一个文本图层的样式效果。

4、第二个文本层的样式
双击第一个文本副本层应用以下图层样式:
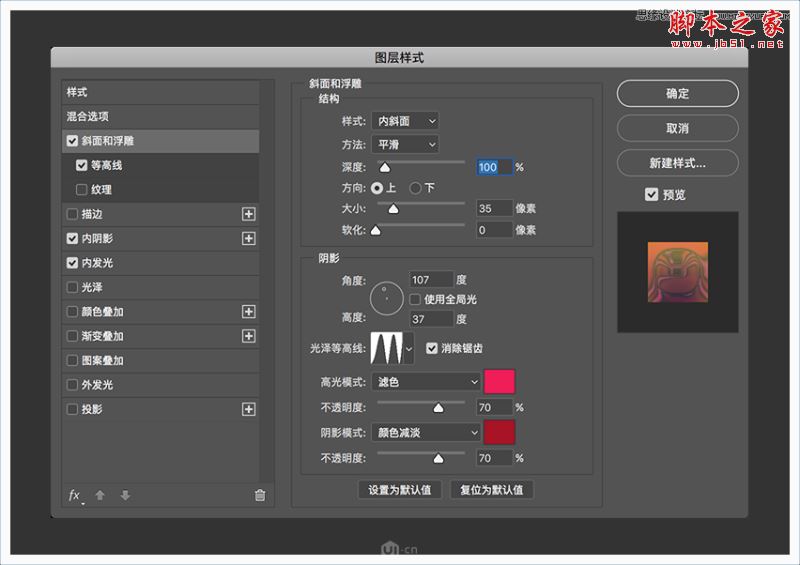
步骤1:使用以下设置添加斜角和浮雕:
大小:35 取消“ 使用全局光”的选择
角度:107
高度:37
光泽等高线:环形 – 双
选择消除锯齿
高光模式:滤色 颜色:#ef1d58 不透明度:70%
阴影模式:颜色减淡 颜色:#a81227 不透明度:70%

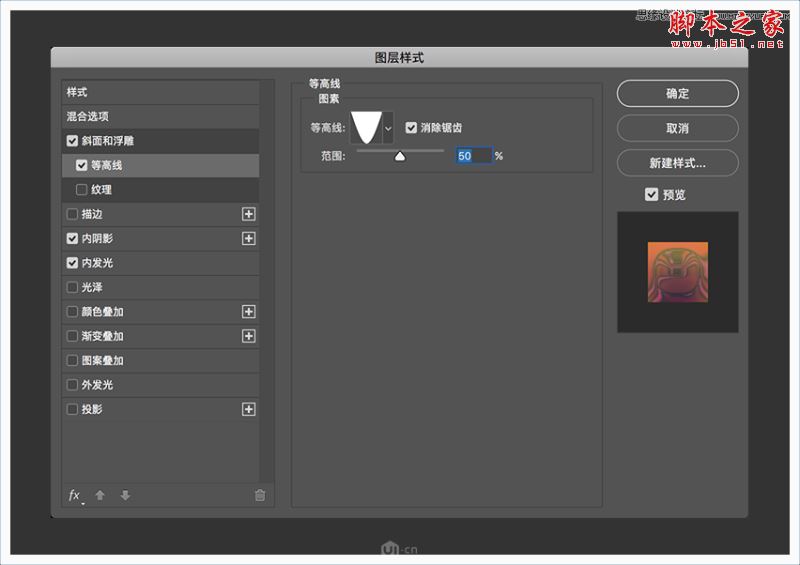
步骤2:使用以下设置添加等高线:
轮廓:锥形-反转 选择消除锯齿

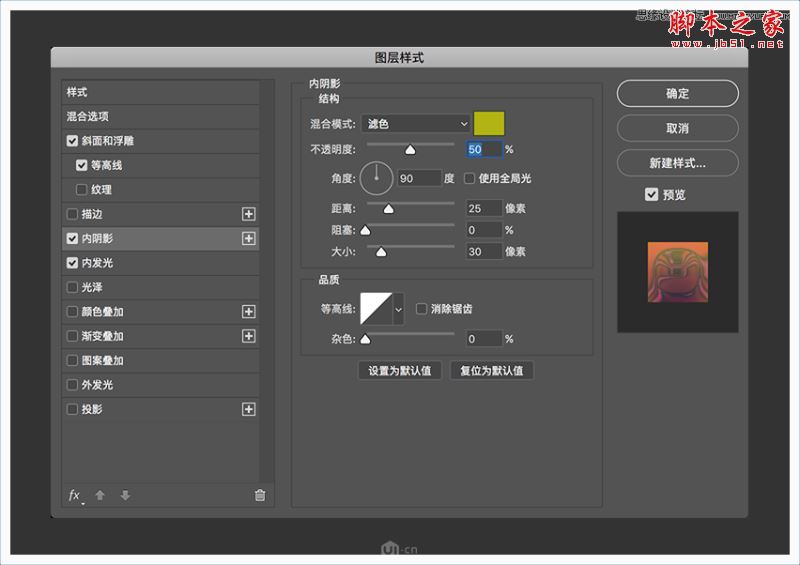
步骤3:使用以下设置添加内阴影:
混合模式:滤色
颜色:#b2b412
不透明度:50%
取消“ 使用全局光”的选择
角度:90
距离:25
大小:30

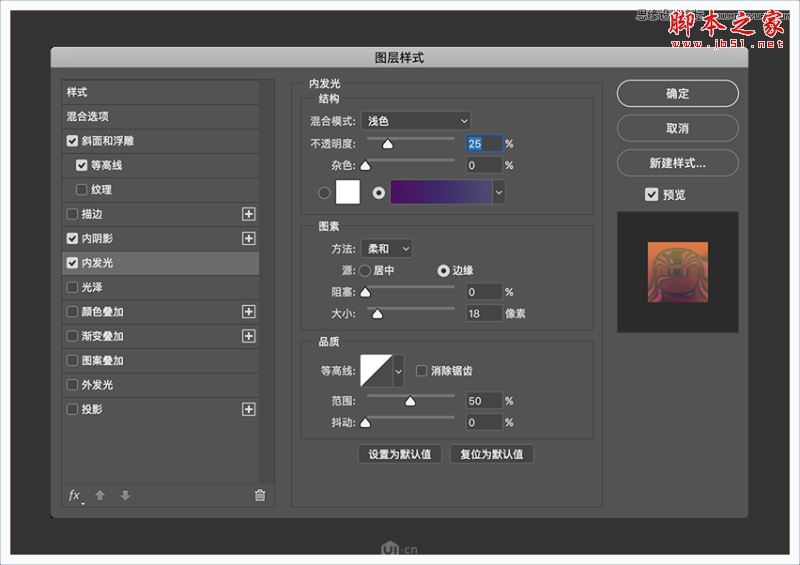
步骤4:使用以下设置添加内发光:
混合模式:浅色
不透明度:25%
渐变:使用渐变填充,左侧色值:#4c1061、中间色值:#3e2b6a、右侧色值:#504b71
大小:18

这就是第二个文本图层的样式效果。

5、第三个文本层的样式
双击第二个文本副本层应用以下图层样式:
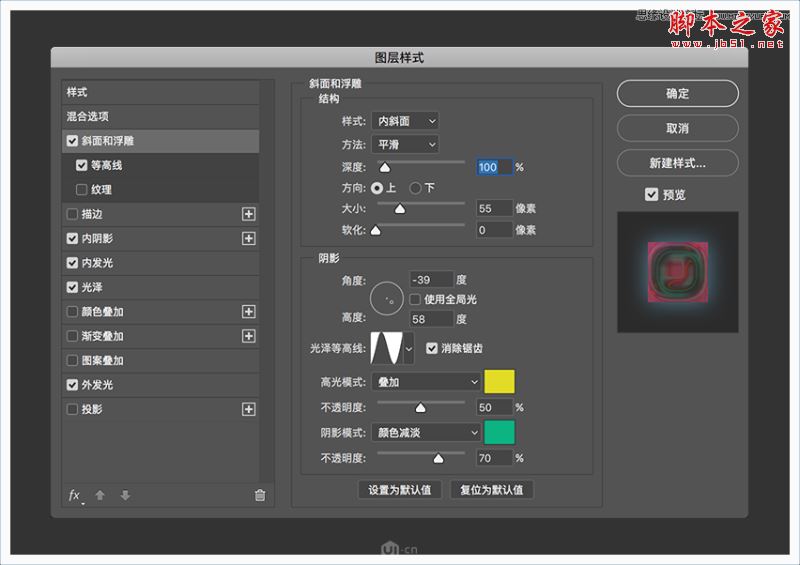
步骤1:使用以下设置添加斜角和浮雕:
大小:55
取消“ 使用全局光”的选择
角度:-39
高度:58
光泽轮廓:环形
选择消除锯齿
高光模式:叠加 颜色:#e3dc26 不透明度:50%
阴影模式:颜色减淡 颜色:#0eb483 不透明度:70%

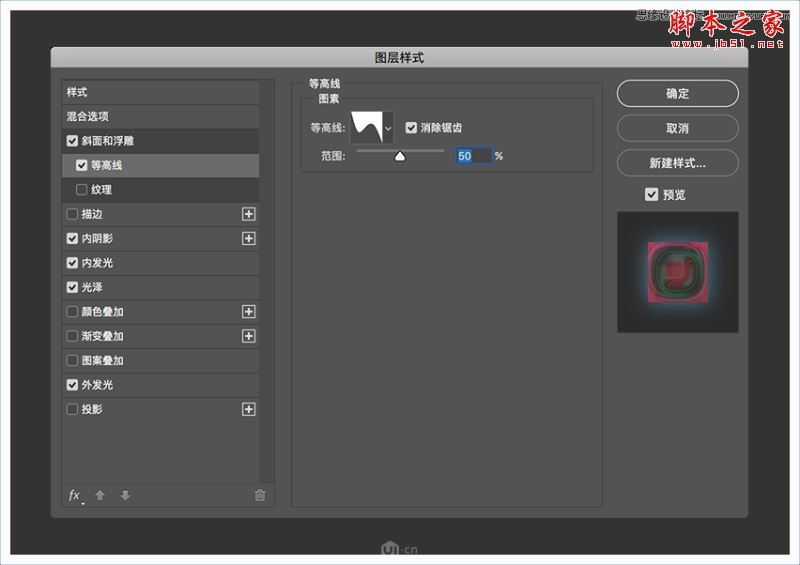
步骤2:使用以下设置添加等高线:
等高线:滚动斜坡 – 递减 选择消除锯齿

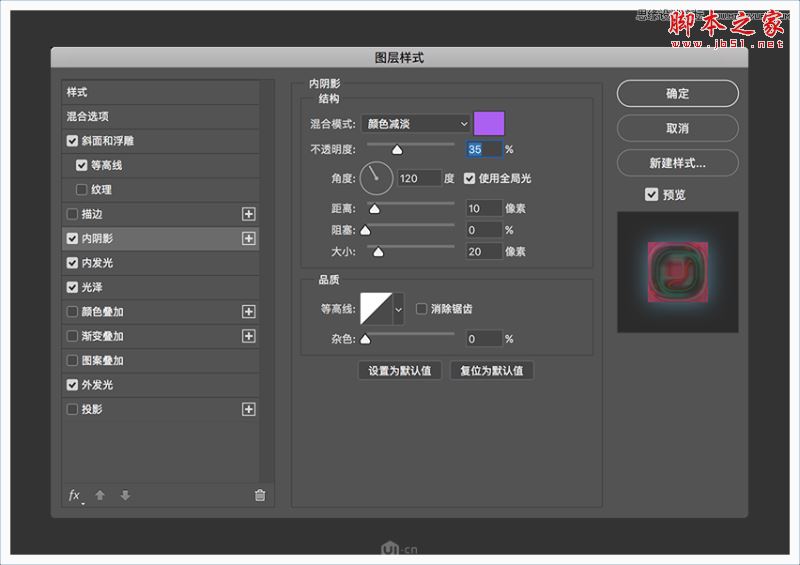
步骤3:使用以下设置添加内阴影:
混合模式:颜色减淡
颜色:#ab60f1
不透明度:35%
距离:10
大小:20

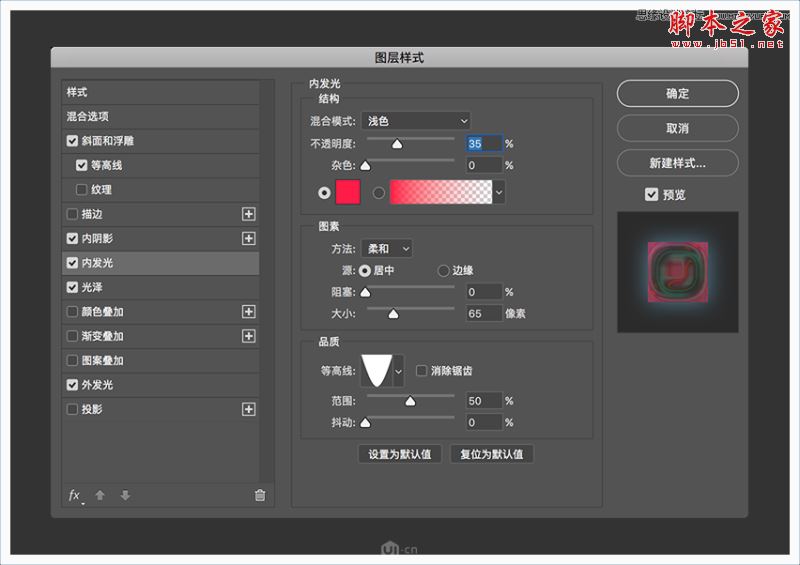
步骤4:使用以下设置添加内发光:
不透明度:35%
颜色:#ff1d48
因素源:居中
大小:65
等高线:锥形-反转

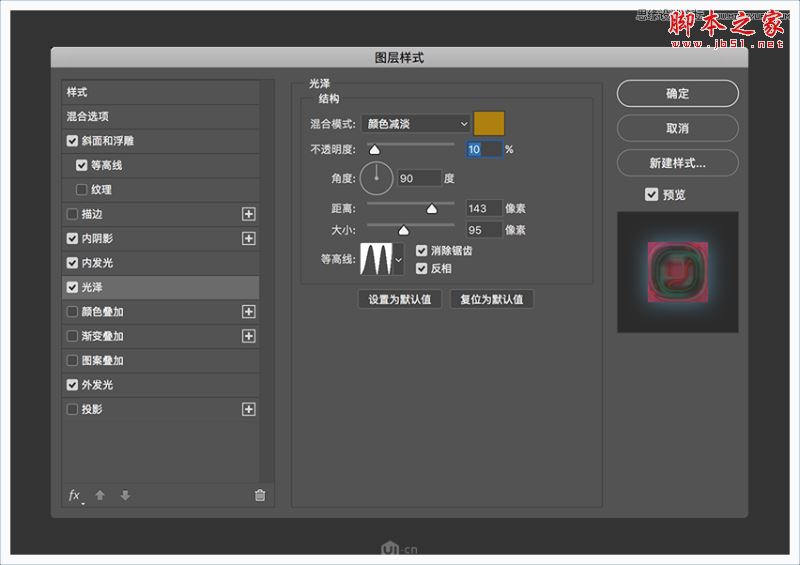
步骤5:使用以下设置添加光泽:
混合模式:颜色减淡
颜色:#ae8010
不透明度:10%
角度:90
距离:143
大小:95
轮廓:环形 – 双
选择消除锯齿
选择反相

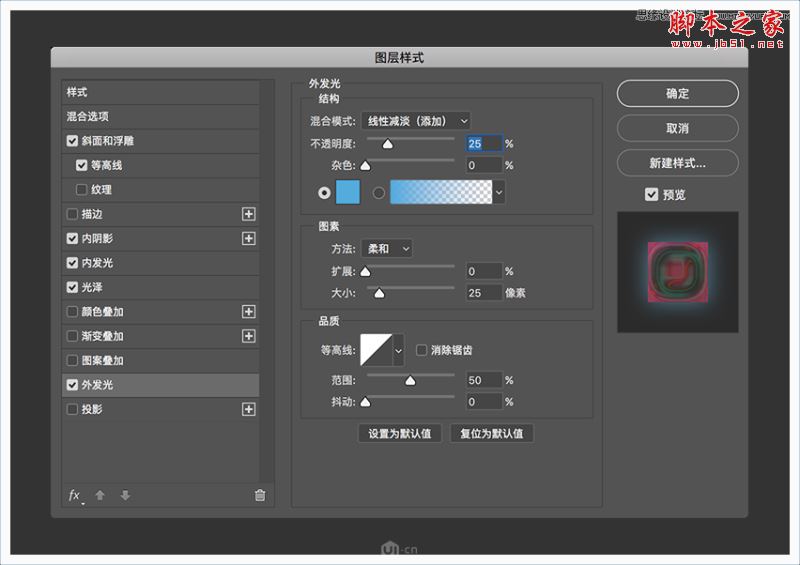
步骤6:使用以下设置添加外发光:
混合模式:线性减淡(添加)
不透明度:25%
颜色:#53abde
大小:25

这就是第三个文本图层的样式效果。

6、如何创建工作路径
步骤1:右键单击任意文本图层,然后选择创建工作路径,选择画笔工具并打开画笔面板(窗口>画笔)。

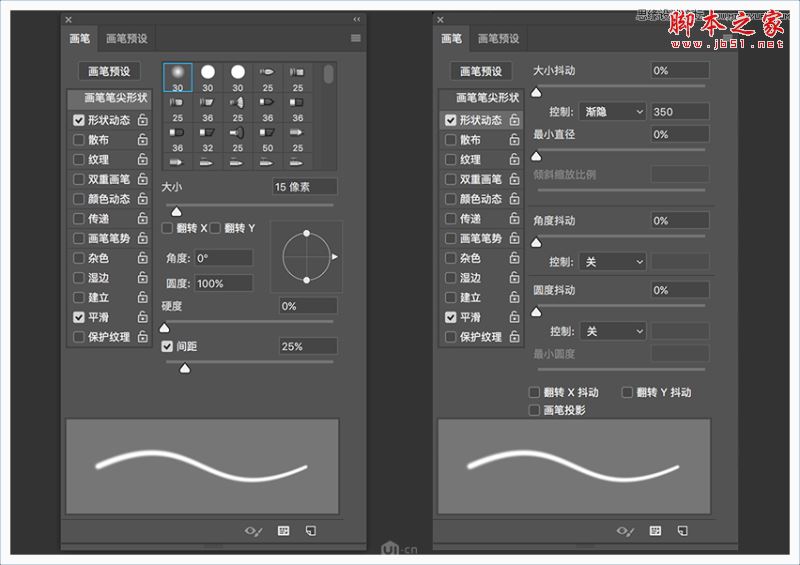
步骤2:选择一个柔尖画笔,并使用“ 画笔笔尖形状”选项卡下的这些设置:

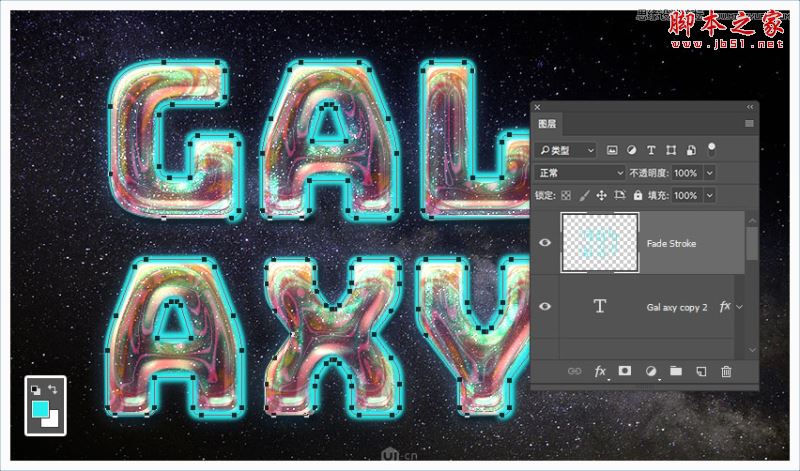
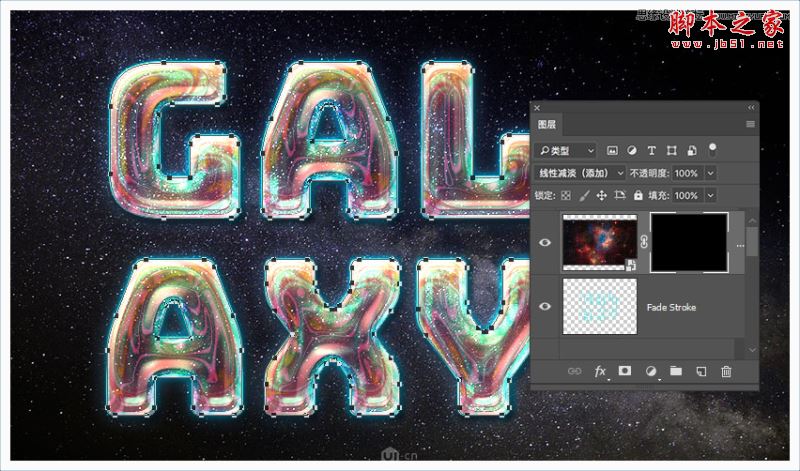
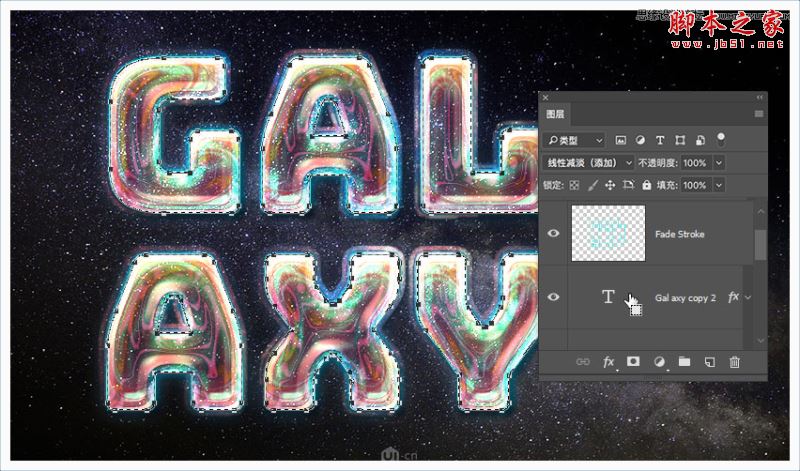
步骤3:在所有图层之上创建一个新图层,命名为Fade Stroke,并将前景色设置为#29ecee。
按return键描边工作路径。如果你想要不同的结果,你可以更改画笔尖端大小或“ 形状动态”选项卡下的渐隐值。

步骤4:将Fade Stroke图层的混合模式更改为叠加。
7、如何创建纹理笔画图层和画笔提示
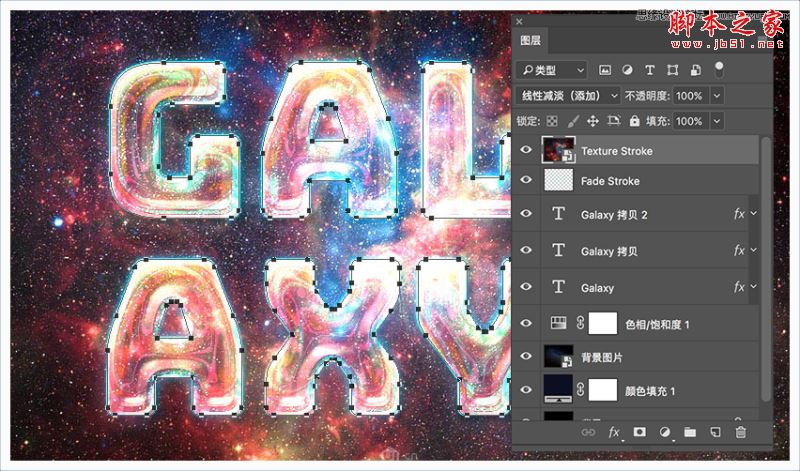
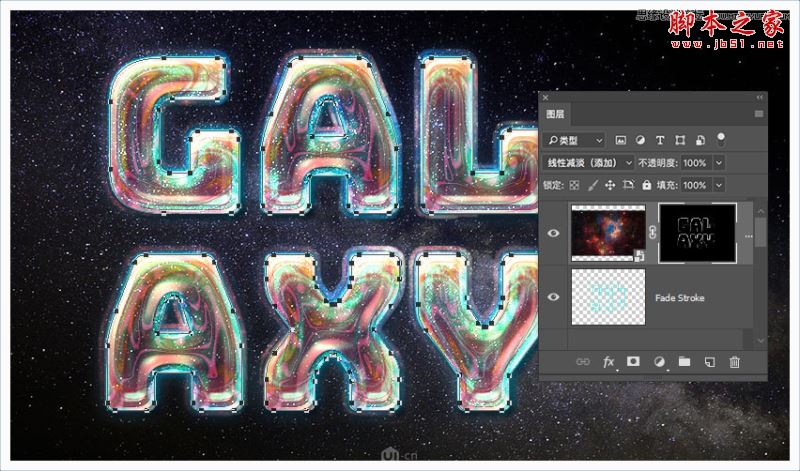
步骤1:将Stars纹理放置在所有图层的顶部,根据需要调整其大小,重命名为Texture Stroke,并将其混合模式更改为线性减淡(添加)。

步骤2:按住Option(alt)键 – 单击 “ 图层”面板底部的“ 添加图层蒙版”图标,添加一个隐藏图层内容的反向蒙版。

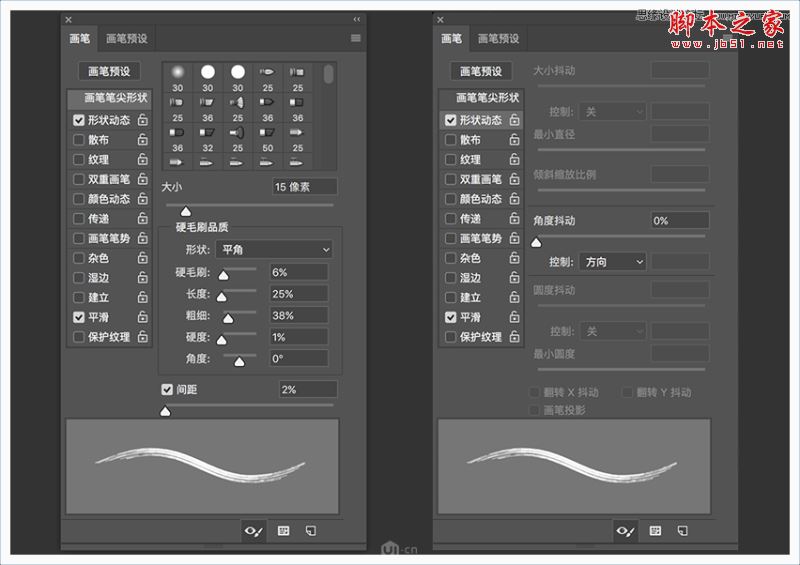
步骤3:选中画笔工具,选择平角 32px 画笔尖端,然后设置“ 画笔笔尖形状”和“ 形状动态”:

8、如何在图层蒙版上描边工作路径
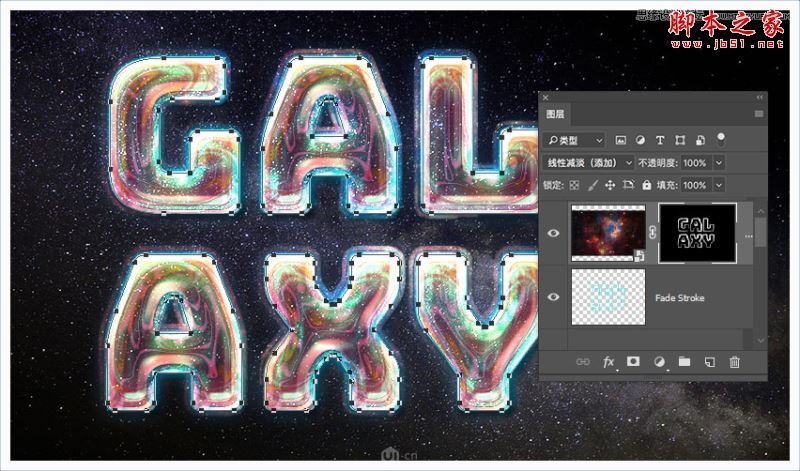
步骤1:选择“ Texture Stroke”图层蒙版的缩略图,将“ 前景颜色”设置为白色a,然后选择“ 直接选择工具”(A)。
右键单击工作路径并选择“ 描边路径”。将工具设置为画笔,选择模拟压力,然后单击确定。

我们将在本教程中重复此步骤,来描边其余纹理,但未选中“ 模拟压力”。

步骤2:按住Command单击任何文本图层的缩略图以创建选区。

步骤3:确保Texture Stroke图层的蒙版仍然被选中,背景色是黑色,然后按Command-Backspace填充黑色。
按Command-D取消选择。

9、创建描边纹理组
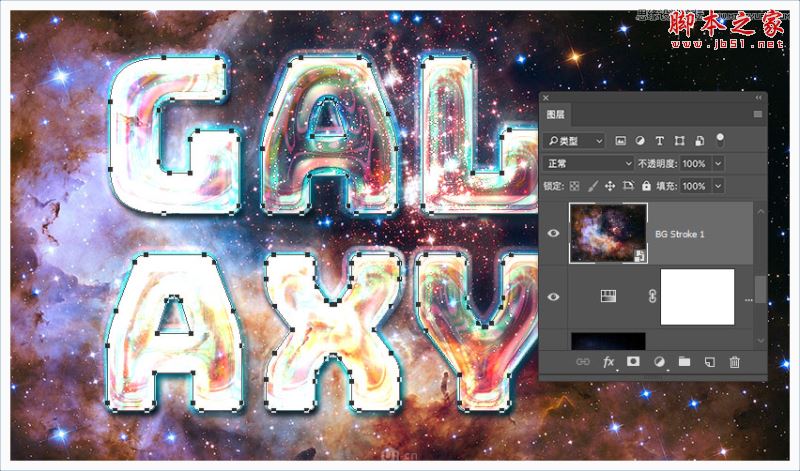
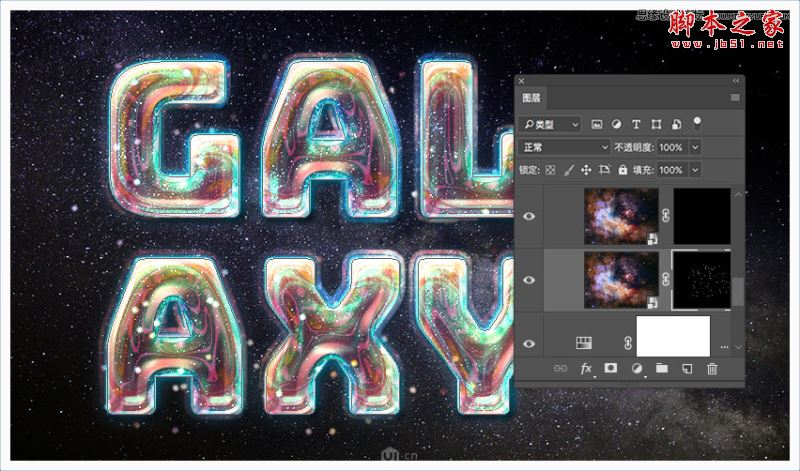
步骤1:将Galaxy图像放置在原始文本图层下方,根据需要调整其大小,并将其图层重命名为BG Stroke1。

步骤2:为BG Stroke 1图层添加一个反向遮罩,然后将图层编组,命名为BG Stroke。

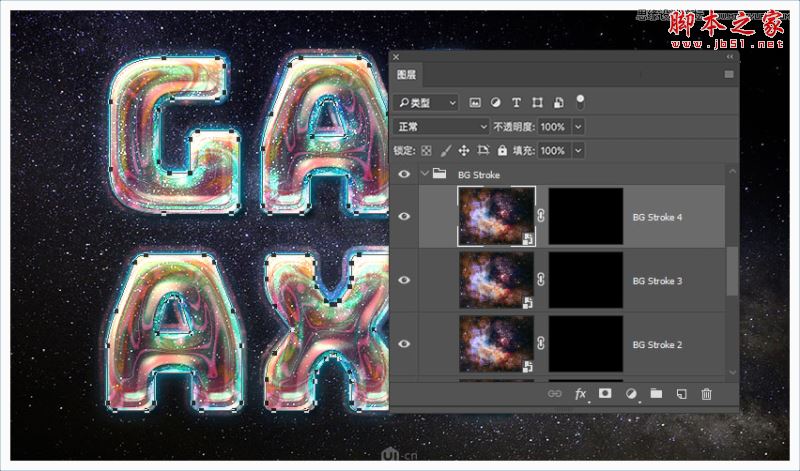
步骤3:复制3次BG Stro:ke 1,将号码分别改为2,3,和4。

10、创建大颗粒画笔
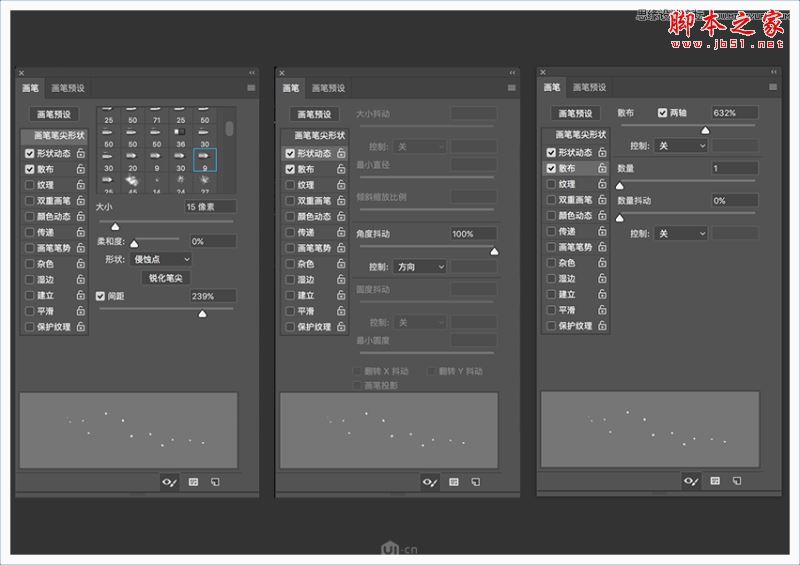
步骤1:选择画笔工具,选择可爱点9px提示,并使用以下设置:

步骤2:选择BG Stroke 2图层蒙版的缩略图,并使用直接选择工具描边路径。
确保取消选中所有BG Stroke图层的模拟压力。

步骤3:通过取消选中“ 形状动态”选项卡,并使用“ 画笔笔尖形状”和“散布”的设置,更改相同笔刷笔尖的设置以获得不同的结果:

步骤4:使用修改的笔尖在BG Stroke 2图层的蒙版描边路径,并将图层的混合模式更改为浅色。
11、如何创建除尘刷技巧
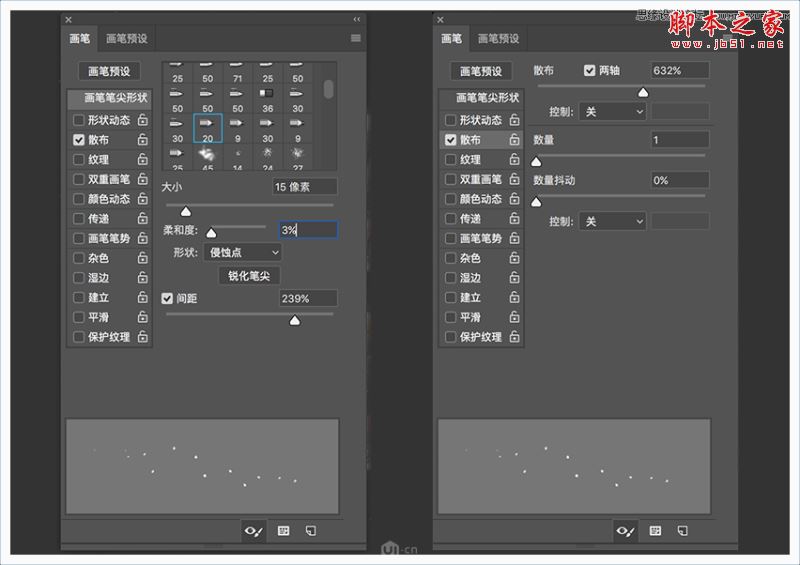
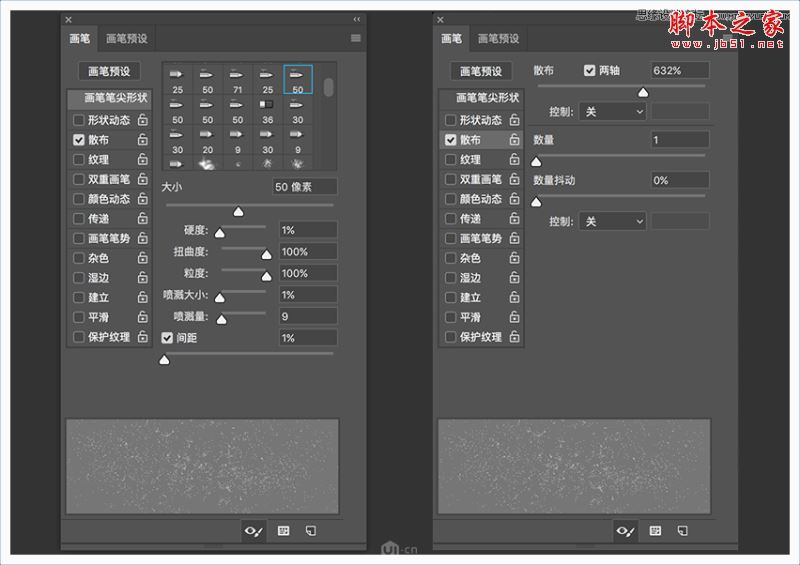
步骤1:选择下面的喷枪画笔笔尖,并使用以下设置:

步骤2:单击画笔面板右下角创建新画笔图标,设置名称为Dust Brush,然后点击OK。

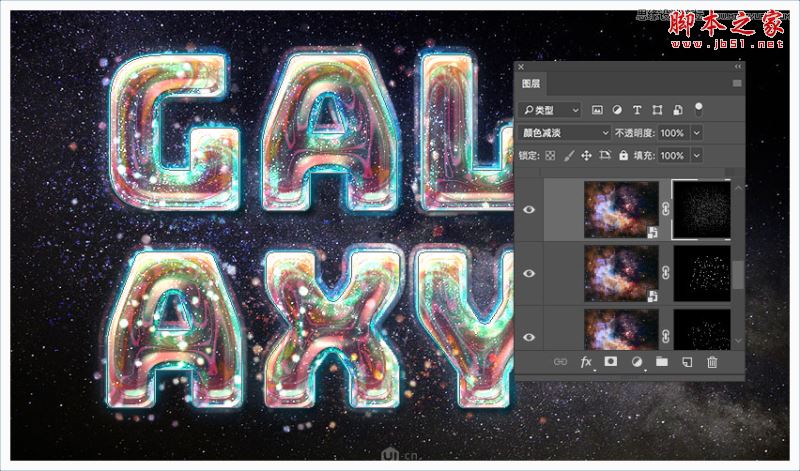
步骤3:选择BG Stroke 3图层蒙版的缩略图,用Dust Brush笔刷描边工作路径,并将图层的混合模式更改为颜色减淡。

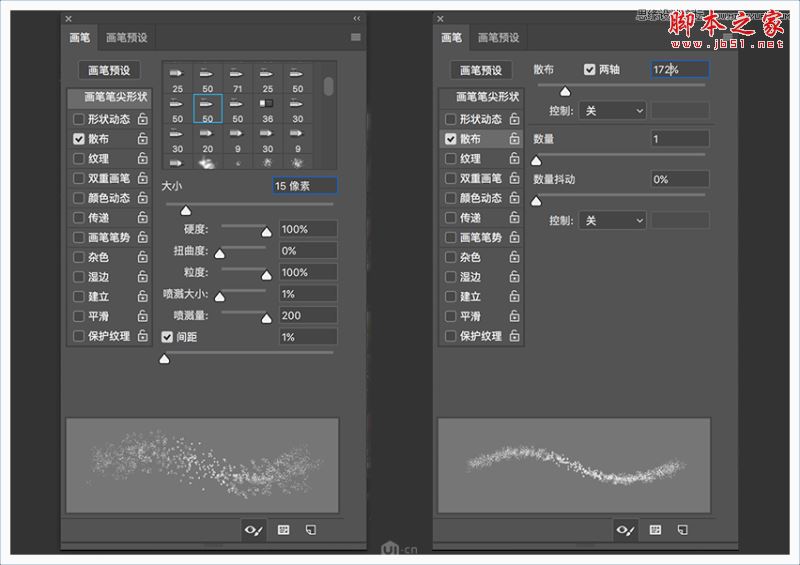
步骤4:更改画笔笔尖形状和散布设置,如下所示:

步骤5:描绘BG Stroke 4图层蒙版的缩略图工作路径,并将图层的混合模式更改为颜色减淡。
激活“ 直接选择工具”,点击Return键以结束工作路径。

12、添加光线条纹
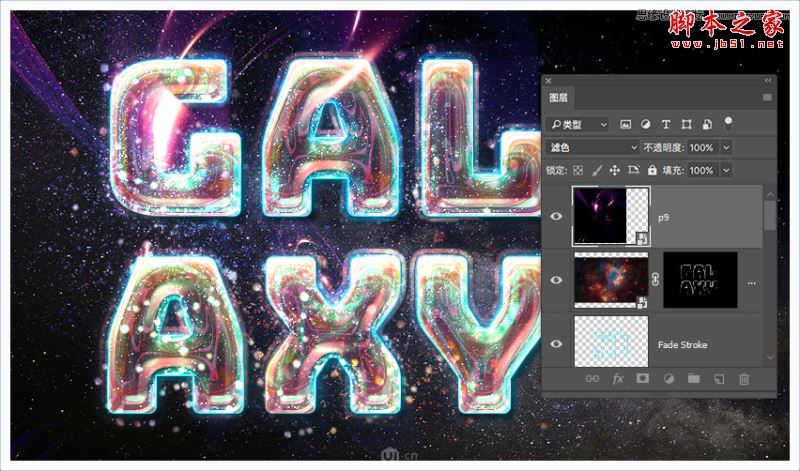
步骤1:将一张P-Series.Black-BG -C4D的图像放置在Texture Stroke图层的上方,根据需要调整其大小,将图层的混合模式更改为滤色。

步骤2:按Command-T进入自由变换模式,然后单击选项栏中的变形图标进行变形。

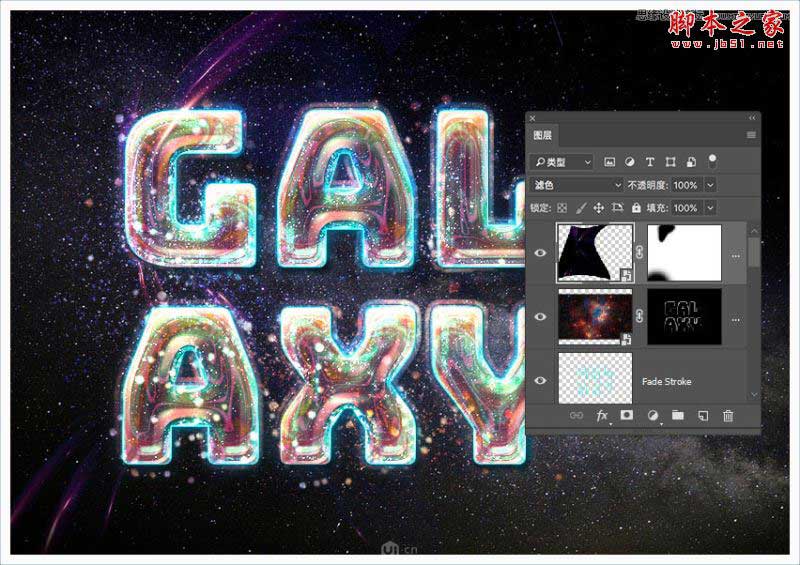
步骤3:您可以添加图层蒙版,设置前景色为黑色,使用柔边圆画笔绘制不需要的区域来隐藏它们。

步骤4:添加更多图像并变形它们。
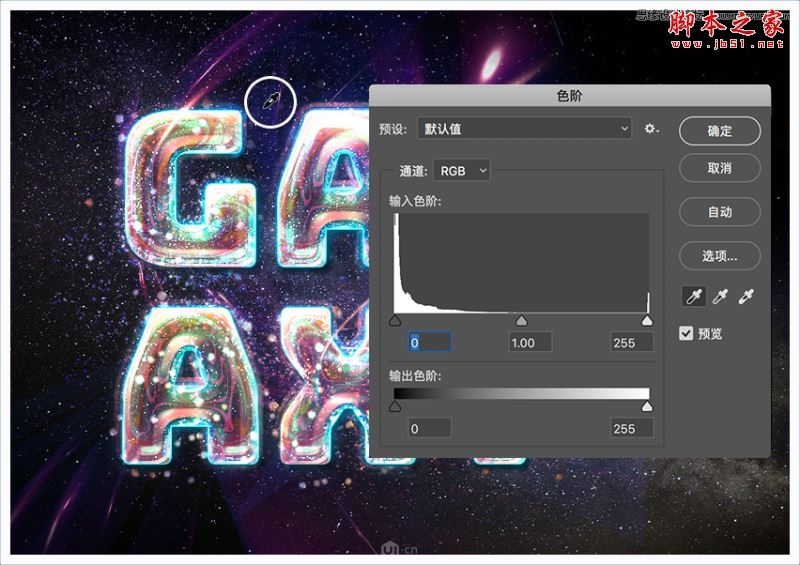
如果光线的背景很明显,你可以选择图像>调整>色阶,单击在图像中取样以设置黑场图标,然后单击要变暗的背景区域。

步骤5:根据需要添加图像并进行摆放。

13、调整背景和整体颜色
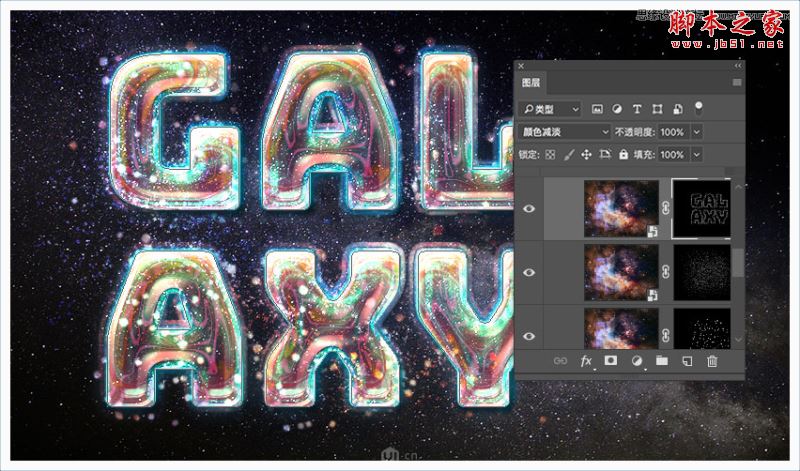
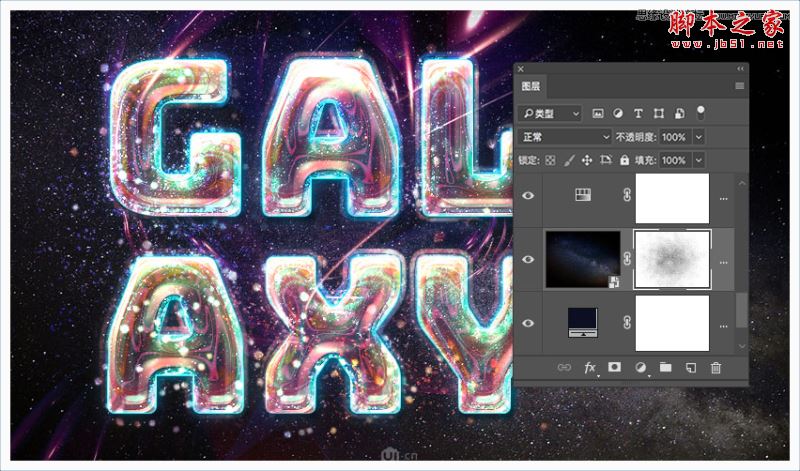
步骤1:为“ 背景图像”图层添加图层蒙版,点击“ 画笔工具”,选择之前保存的“ Dust Brush”,然后在文档的中心点击一下,以擦除图像中心的一部分。

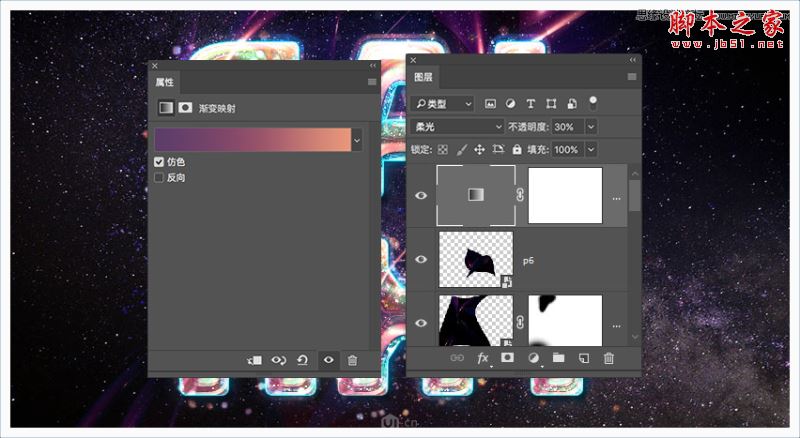
步骤2:在所有图层之上添加渐变映射,选中“ 仿色”,渐变色为:左侧#5c3d69,中间#94516a和右侧#e8977a
将渐变图层的混合模式更改为柔光,其不透明度更改为30%。

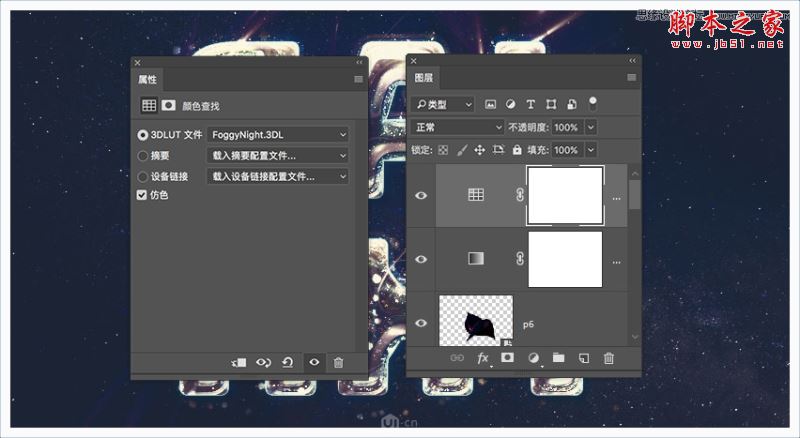
步骤3:在所有图层之上添加颜色查找调整图层,并使用3DLUT文件中的FoggyNight.3DL。

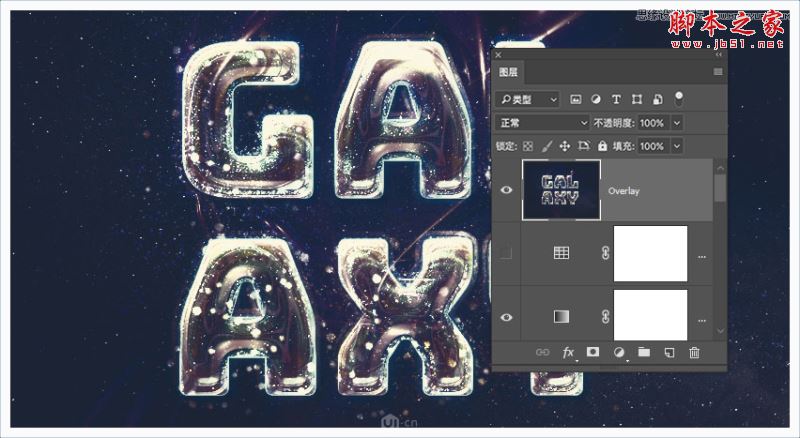
步骤4:Command-A选择全部,选择编辑>合并拷贝,编辑>选择性粘贴>原位粘贴。
将粘贴图层重命名为Overlay,并隐藏“ 颜色查找”图层。

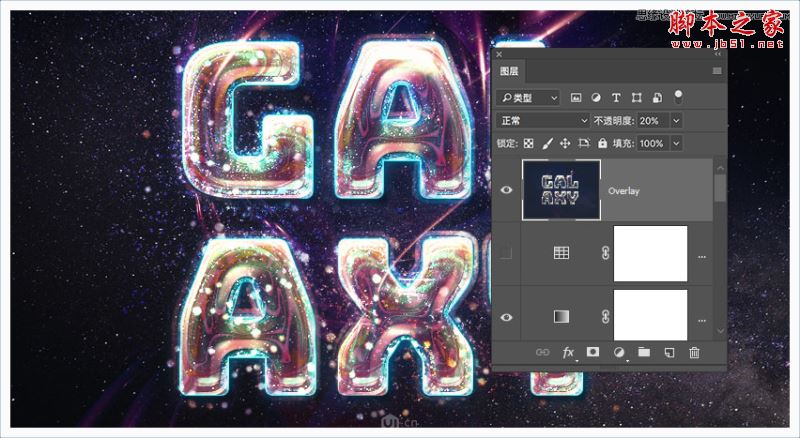
步骤5:降低Overlay图层的不透明度。

在本教程中,我们为背景加了一个简单的纹理,并创建了一些文本图层。然后,我们为文本图层添加效果。之后,我们使用纹理和画笔设置来创建几个描边图层。最后,我们使用调整层来改善最终结果。
最后结果:

教程结束,以上就是ps星空字体怎么做?Photoshop制作绚丽的3d银河星空字教程的全部内容,教程因为讲解的很详细,显得有些长,小伙伴们可要多花点耐心和时间哦!
-

30款酷炫3D字体设计
2021-12-24 15
-

Andrew Footit炫彩3D字体设计
2021-12-28 11
-

超强的立体感觉!Lex Wilson创意3D字体设计
2022-01-08 21
-

Mario de Meyer酷炫3D字体设计
2022-01-23 18
-

精致的细节和超赞的纹理 Biksence Nguyen惊人的3D字体设计
2022-01-26 13
-

Pavel Zertsikel精美的数字艺术和3D字体设计
2022-01-26 14
-

Sawdust数字3D字体艺术
2022-01-31 16
-

Yippiehey Studio:创意3D字体和模型设计
2022-02-06 14
-

惊艳的色彩和字型:Alejandro López Becerro 3D字体设计
2022-02-07 10
-

德国设计师 Mark Schwindt 3D字体设计
2022-02-07 15
-

超酷的动感创意3D字体设计
2022-02-09 18
-

Dusk创意3D字体排版设计
2022-02-10 20
-

PS怎么设计透明3D字体效果? PS文字添加透明平行阴影效果的技巧
2022-09-28 7