PS怎么设计简单的网页导航菜单?
ps中想要设计一款绿色导航菜单,该怎么设计呢?下面我们就来看看详细的教程。
1、新建文件,创建画布

2、矩形工具,创建矩形,填充绿色

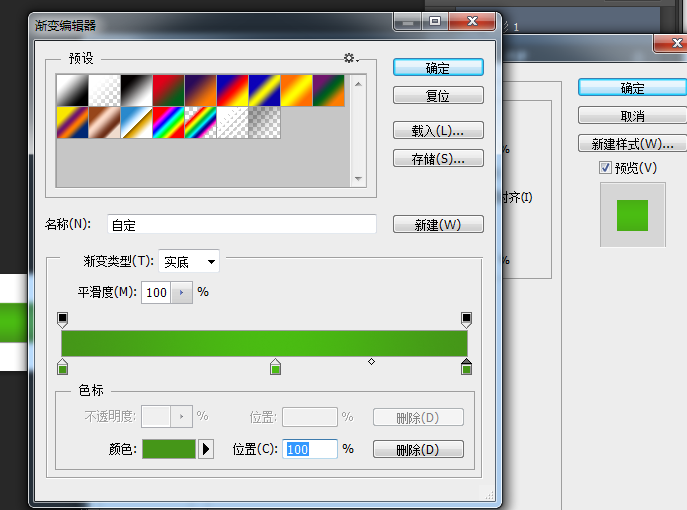
3、为矩形添加图层样式-渐变叠加

4、创建一个小的矩形与大矩形高度一样,填充白色背景

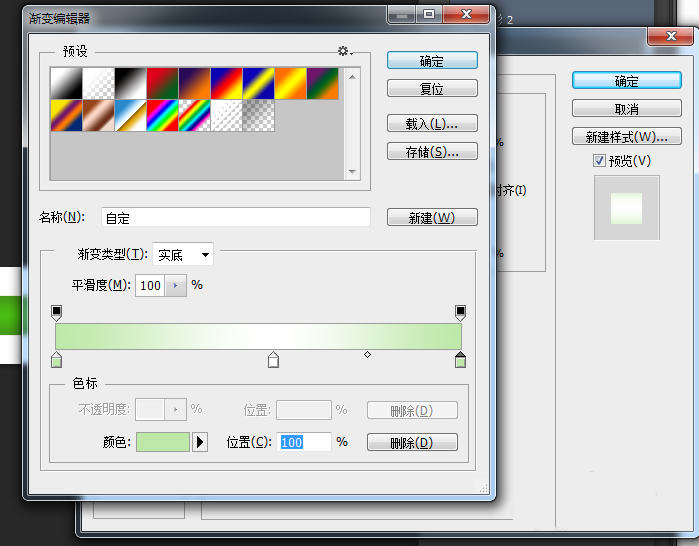
5、为小矩形创建图层样式-渐变叠加

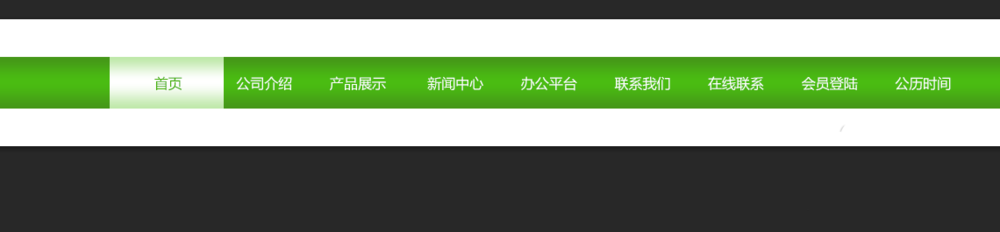
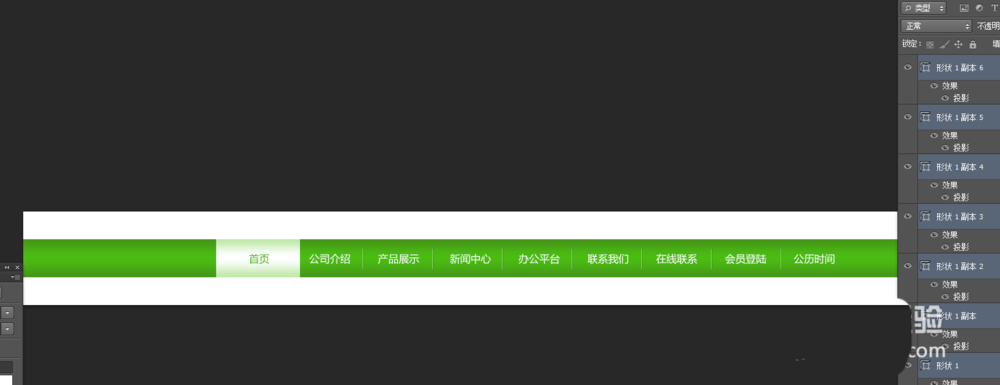
6、写上导航文字效果如图

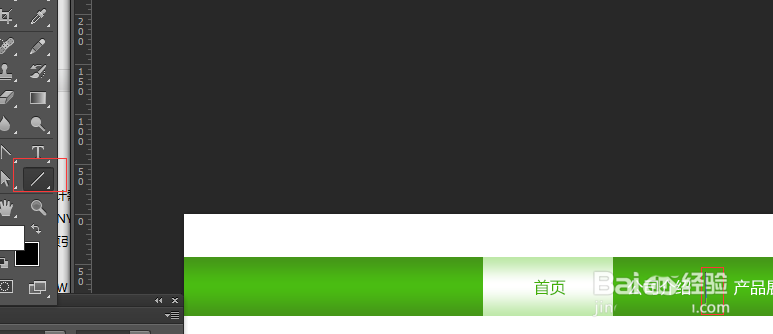
7、用线性工具画一个竖线

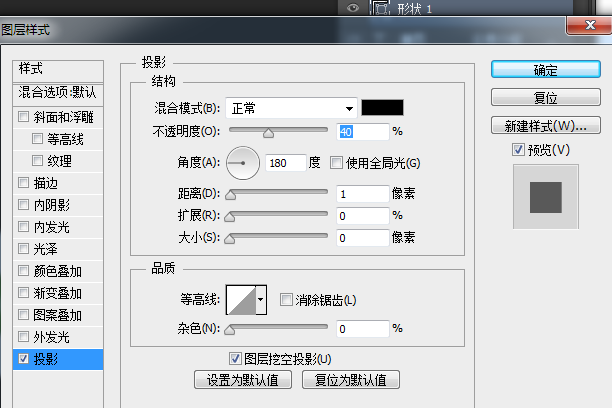
8、为其添加图层样式-投影

9、不透明度设置为43%

10、复制多个小竖线,均匀分布,效果如图,简单的导航就做完了,可以根据自己的喜好自己设置颜色。

以上就是ps设计网页导航菜单的教程,希望大家喜欢,请继续关注PSD素材网(www.PSD.cn)。
-

PS怎么设计金属麦穗效果的图标?
2022-10-05 15
-

PS怎么画一头黑色的小猪?
2022-10-05 51
-

PS怎么设计一个stop交通标志图?
2022-10-05 14
-

PS中怎么设计绿色的对话框?
2022-10-05 11
-

PS怎么设计一款相机UI图标?
2022-10-05 16
-

PS怎么快速绘制一个粉色的音乐符号?
2022-10-05 10
-

PS怎么制作漂亮的多层剪纸效果的海报?
2022-10-05 7
-

PS怎么制作带有玫瑰图案的心形巧克力?
2022-10-05 9
-

PS怎么设计一款热气球矢量图素材?
2022-10-05 28
-

PS怎么设计红色的电话亭图标?
2022-10-05 6
-

PS怎么绘制立体发光的红色五角星?
2022-10-05 27
-

PS怎么设计切开的柠檬图标?
2022-10-05 17
-

PS怎么快速找到画布的中心点?
2022-10-05 12
-

PS怎么设计一款高大上的渐变海报?
2022-10-05 5
-

PS怎么给古亭建筑添加水面倒影?
2022-10-05 4
-

PS怎么制作透明背景的logo图标?
2022-10-05 23
-

如何用PS来制作一版8张一寸红底照片?
2022-10-05 25
-

PS怎么设计代表团队图案的图标?
2022-10-05 15
-

PS怎么调节微商LOGO的大小?
2022-10-05 42
-

如何使用Ps制作实心箭头图标?
2022-10-05 15
-

PS怎么制作花瓣上有露水的效果?
2022-10-05 8