Photoshop制作一个视频UI图标
今天小编为大家分享Photoshop制作一个视频UI图标方法,教程很不错,喜欢的朋友可以跟着一起来学习吧!
效果图

步骤
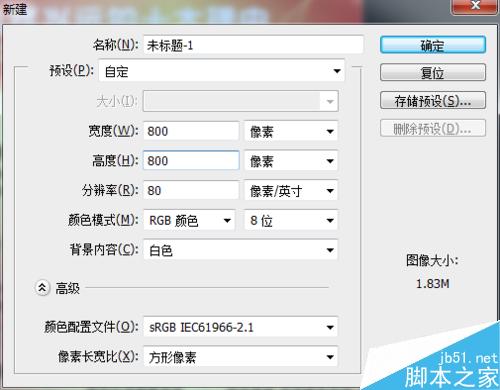
打开ps,新建一个文档 ,大小自定 ,单击确定按钮 。


用圆角矩形工具在文档中画一个圆角矩形


改变一下圆角矩形的颜色,在颜色拾色器中

新建图层

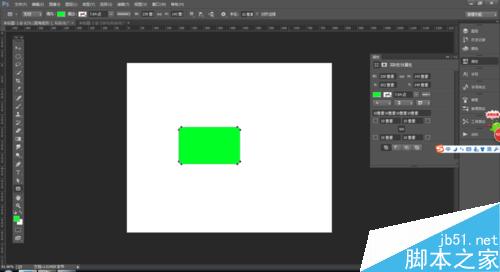
用矩形工具在文档中画一个矩形

ctrl+t 调整好位置,

复制这个矩形,按alt键进行复制,

ctrl+t调整位置,

在自定义形状工具中,选择标志3,

在文档中 拖出这个形状,选择一个自己喜欢的颜色,

ctrl+t 旋转90度,如图 单击确定按钮

加图层样式 投影效果,参数设置如图所示,单击确定按钮

这样大概的效果就出来了 ,大家可以多加练习一下 啊

以上就是Photoshop制作一个视频UI图标方法介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!
-

PS怎样制作一个冠军金牌图标?
2022-10-09 8
-

怎样用PS做禁烟标志?PS简单制作禁止吸烟图标教程
2022-10-09 50
-

PS怎么设计一个咖啡泡沫效果的图标?
2022-10-09 5
-

PS怎么设计纸箱小图标? PS设计立体效小图标效果的教程
2022-10-09 9
-

PS怎样设计一个简单的麦克风图标?
2022-10-09 7
-

PS怎样制作一个逼真的水晶球体图标?
2022-10-09 9
-

PS怎么设计两个折纸效果的心形图标?
2022-10-09 5
-

PS怎么设计彩色多层的花朵图标?
2022-10-09 4
-

PS怎样设计一个简洁大方的时钟图标?
2022-10-09 7
-

PS怎样制作一个云朵形状的聊天信息ICON图标?
2022-10-09 16
-

PS怎样设计简单的计算机应用图标?
2022-10-09 5
-

PS怎么设计苏宁的狮子图标?
2022-10-09 12
-

PS怎么绘制男性女性的标志图标?
2022-10-09 18
-

PS怎么设计一个卡通效果的icon图标?
2022-10-09 6
-

PS怎么制作一个带有箭头的圆形logo图标?
2022-10-09 26
-

PS怎么设计正方形的西瓜图标标志?
2022-10-09 7
-

用photoshop制作一个工商银行图标
2022-10-09 11
-

PS简单制作一个视频logo
2022-10-09 42
-

用Photoshop制作一个圆形的音乐图标按钮
2022-10-09 7
-

Photoshop巧用路径绘制浏览器logo图标
2022-10-09 5
-

photoshop简单制作一个下载的图标
2022-10-09 6