photoshop制作出一个橙红色Web2.0按钮
先看效果图

新建文档500x330像素,背景白色,新建图层,画一个黑色圆角矩形。

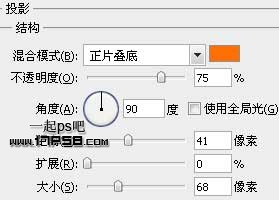
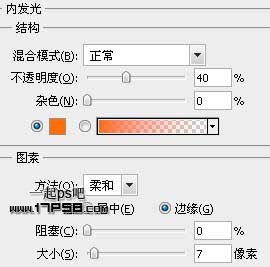
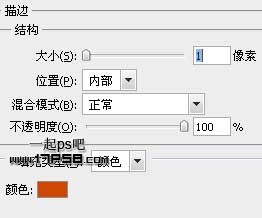
添加图层样式,所需的颜色值截图里不给出,具体参考我提供的PSD文件。




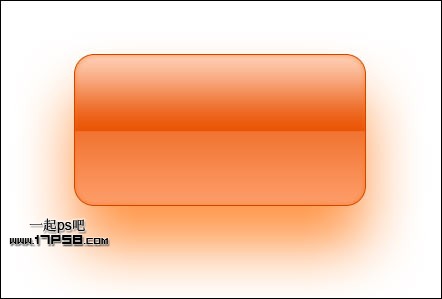
之后我们会得到下图效果。

添加一些文字,加投影样式,最终效果如下,是不是很容易?

-

教你如何用Photoshop制作透明的玻璃质感按钮
2022-10-09 9
-

教你用PS简单制作蓝色圆形内有音符的水晶按钮
2022-10-09 7
-

PS绘制不同状态下的蓝色网页按钮
2022-10-09 6
-

photoshop中短信icon图标按钮制作教程
2022-10-09 4
-

Photoshop设计白色立体效果的开关按钮
2022-10-09 6
-

photoshop设计制作圆形纽扣式按钮
2022-10-09 7
-

Photoshop超酷现代战争按钮制作图文教程
2022-10-09 7
-

PS绘制一枚质感卡通游戏开始按钮
2022-10-09 9
-

用PS绘制扁平化长投影按钮
2022-10-09 2
-

photoshop利用图层样式制作清爽的播放器按钮
2022-10-09 5
-

photoshop绘制出超强质感蓝色按钮
2022-10-09 8
-

用Photoshop绘制红色复古质感按钮
2022-10-09 8
-

photoshop设计制作精致的黄色按钮
2022-10-09 6
-

Photoshop使用图形渐变及图层样式制作精致大气的绿色按钮
2022-10-09 7
-

Photoshop设计制作颓废风格的游戏按钮
2022-10-09 4
-

photoshop设计制作出高级会员升级橘黄色按钮
2022-10-09 7
-

Photoshop设计制作出一个黑色的炫酷按钮
2022-10-09 7
-

photoshop设计制作下载按钮
2022-10-09 6
-

photoshop设计制作圆形高光蓝黑色质感开关按钮
2022-10-09 8
-

photoshop设计制作出绿色的下载按钮
2022-10-09 9
-

photoshop设计制作出圆形黑色开关按钮
2022-10-09 6