Photoshop制作简洁的灰色质感导航栏
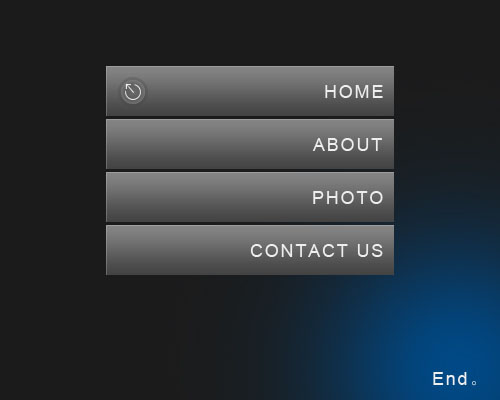
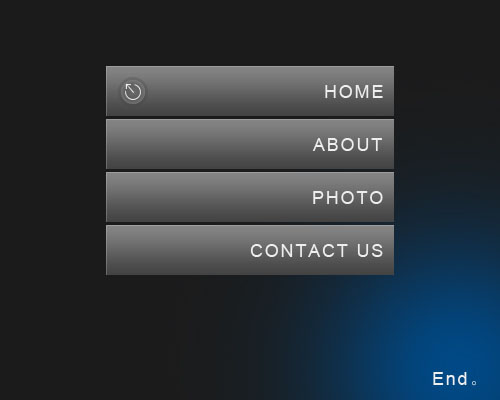
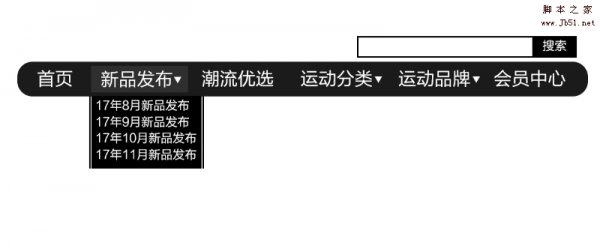
最终效果
1、新建一个500 * 400像素的文档,背景填充颜色:#1b1b1b。
2、新建一个图层,选择矩形选框工具,拉一个288 * 50像素的矩形选区,填充颜色:##5a5a5a,效果如下图。
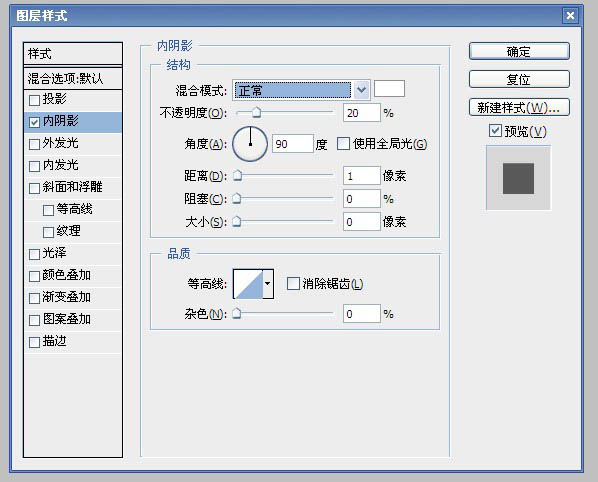
3、双击图层矩形的缩略图调出图层样式,设置内阴影和渐变叠加,参数及效果如下图。

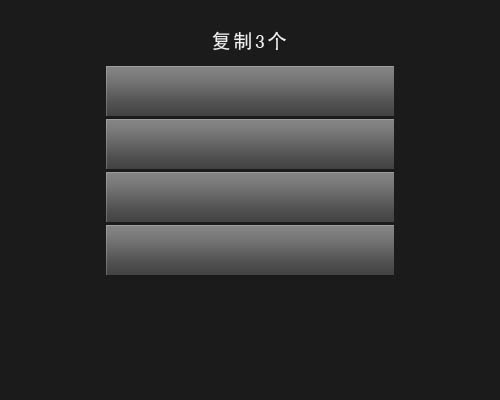
4、把加上图层样式后的矩形复制三个,然后竖直排列,矩形间距为3个像素,效果如下图。
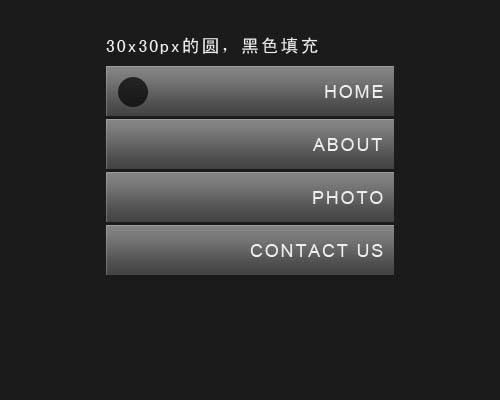
5、每个矩形上打上菜单文字,字体为“Arial”,效果如下图。
6、新建一个图层,选择椭圆选框工具,在矩形的左边部分拉一个直接为30像素的正圆选区,填充黑色,效果如下图。
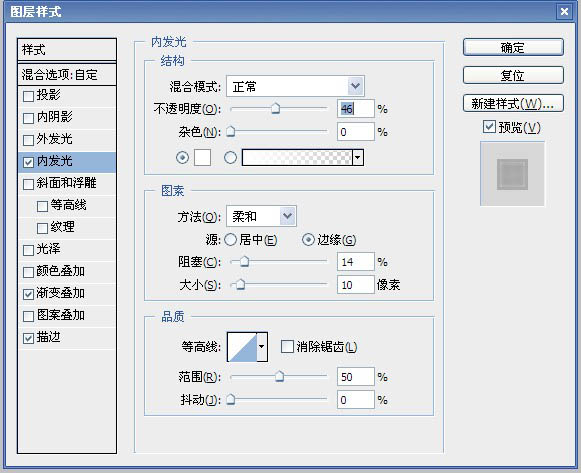
7、再为黑色正圆加上图层样式,分别设置:内发光,渐变叠加,描边,参数设置如下图。


8、加上图层样式后把正圆的图层不透明度改为:70%,然后再在上面加上箭头,效果如下图。
9、最后稍微加点背景颜色,完成最终效果。
-

怎样用Photoshop设计扁平化风格的简洁名片
2022-09-07 2
-

PS制作一款简洁的开关样式的按钮图标详细步骤
2022-09-08 8
-

Photoshop为阴雨天外景美女调出简洁清新色调
2022-09-09 7
-

Photoshop为逆光人物图片添加简洁的青紫色效果
2022-09-12 7
-

介绍包装的关键词“简洁”、“银色”、清爽系列
2022-09-18 5
-

PS怎么设计简洁的个人简历模板?
2022-10-03 15
-

PS怎么绘制简洁的信封图标? PS信封的画法
2022-10-03 10
-

PS怎么绘制简洁的音符?
2022-10-03 19
-

PS怎么设计简洁版名片? PS名片设计教程
2022-10-04 9
-

PS怎么设计一款简洁的网站导航条?
2022-10-04 9
-

PS怎么设计简洁的头像图标?
2022-10-05 5
-

PS中怎么设计一款简洁明亮的飞机图标?
2022-10-05 8
-

PS怎么设计黑白简洁的圆形LOGO?
2022-10-08 11
-

PS怎么设计简洁的相机图标? PS设计相机icon的教程
2022-10-08 6
-

PS怎么画简洁版本的时钟图标?
2022-10-08 9
-

PS怎么设计简洁的美颜相机app图标?
2022-10-09 13
-

PS怎样设计一个简洁大方的时钟图标?
2022-10-09 7
-

PS怎么制作一个漂亮的导航栏按钮?
2022-10-09 33
-

PS简单设计一个简洁的按键图标
2022-10-09 7
-

用PS制作简洁大气质感的圆形开关按钮图标
2022-10-09 8
-

Photoshop制作精致的条纹水晶导航栏
2022-10-10 6