Photoshop 绘制蓝色水晶网页按钮



1.创建背景
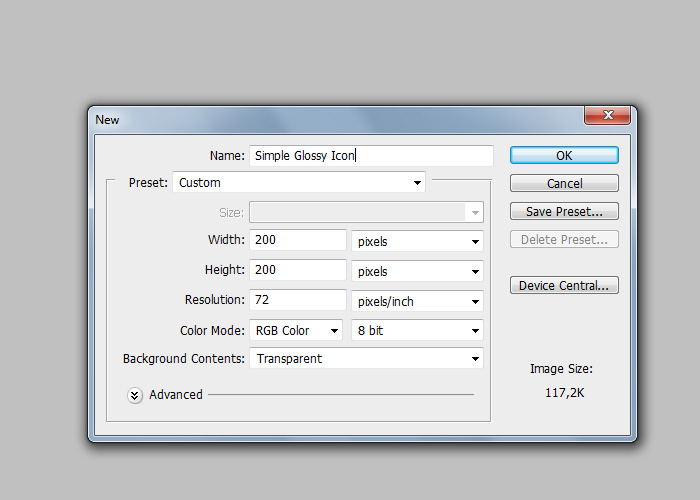
首先,我们必须新建ps文档.大小为200*200像素.
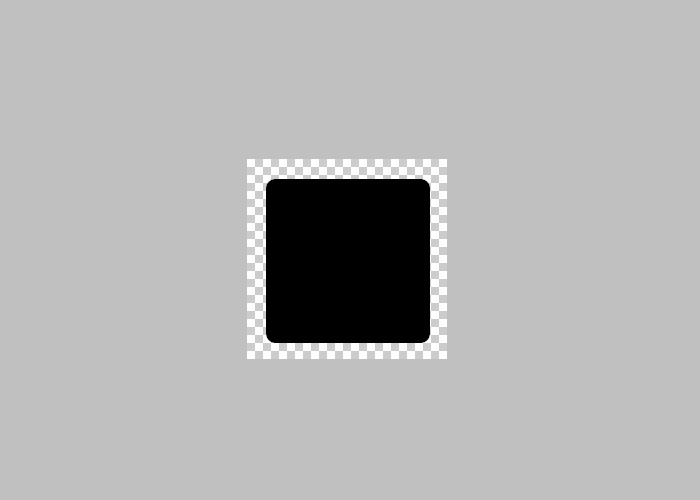
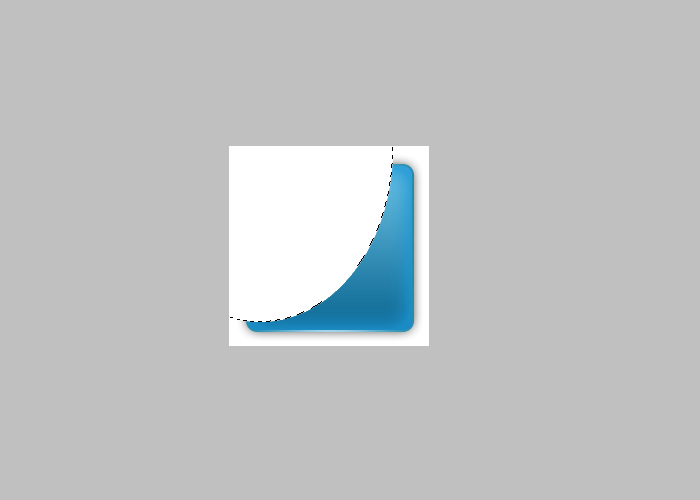
使用圆角矩形工具创建类似形状: 
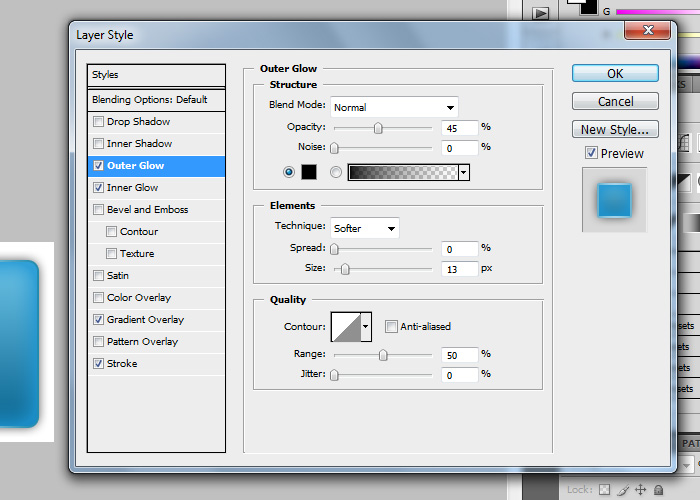
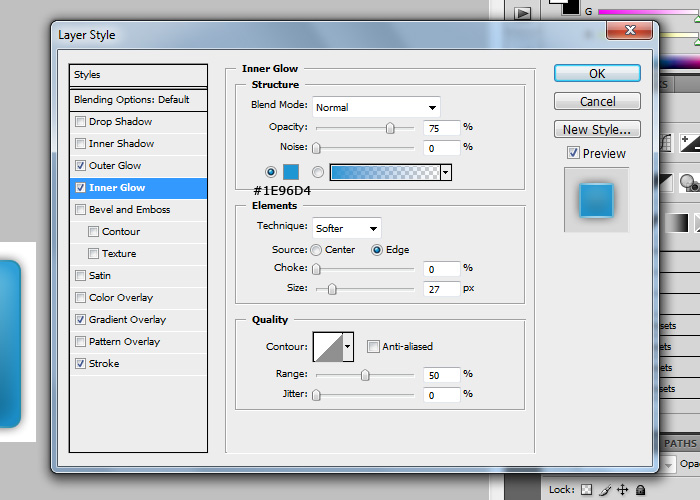
在新图层上更改样式如下: 



使用椭圆选框工具选出如下形状:
现在选择你的第一个图层,运行 选择>载入选区,按确定键.然后选择你的白色图层,运行 选择>反选,按下delete键删除额外部分.将他的不透明度更改为15%.看起来应该是这样的: 
2最后的话
如果你已经完成,那么可以在按钮里面加上你的图标.你可以随便加.下面给一些例子参考:希望你喜欢本教程. 


-

Illustrator运用3D效果制作网页按钮
2022-01-16 13
-

Illustrator使用3D效果制作质感的网页按钮
2022-01-20 14
-

利用图层样式快速制作光滑的蓝色水晶字
2022-01-25 12
-

Photoshop打造经典的粉蓝色水晶人像效果
2022-01-27 14
-
Photoshop制作质感3D网页按钮
2022-02-13 12
-

Photoshop打造超经典的粉蓝色水晶人像效果
2022-09-13 10
-

怎么用PS制作蓝色水晶浮雕文字? PS字体设计技巧
2022-09-28 6
-

Photoshop利用图层样式制作非常精致的蓝色水晶按钮
2022-10-09 4
-

PS简单制作一个网页按钮
2022-10-09 10
-

Photoshop简单透明干净的玻璃网页按钮
2022-10-09 5
-

Photoshop制作一个特别的玉米网页按钮
2022-10-09 7
-

Photoshop设计超质感的橙色立体风格网页按钮
2022-10-09 5
-

PS绘制不同状态下的蓝色网页按钮
2022-10-09 6
-

用photoshop制作一个小巧的网页按钮
2022-10-10 4
-

Photoshop 绘制圆角矩形翻转网页按钮的方法
2022-10-10 6