cdr怎么设计简笔画效果的网站小图标?
经常使用cdr设计一些矢量图标,今天我们就来看看绘制网站小图标的教程,详细请看下文介绍。

1、首先需要确定我们绘制的图标长什么样子,比如我想要制作一个网站的小图标,就是我们名片上经常用到的网址,那么我可以直接在百度图片中搜索,得到我们需要的图片,保存到电脑中

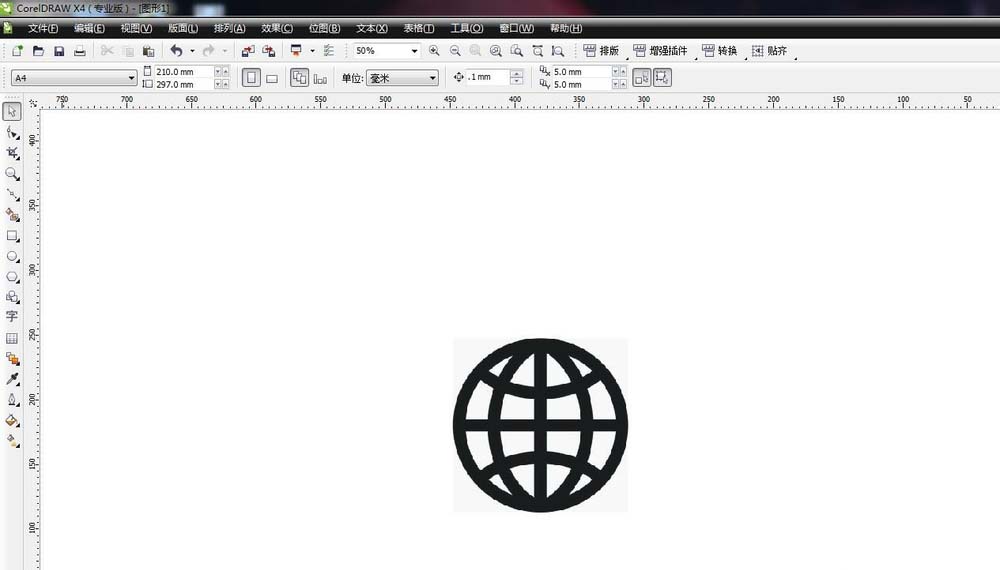
2、启动CorelDRAW软件,新建文件,将我们刚才保存好的图片,导入到CorelDRAW软件中,可以看到图片还是很清晰的,这个如果绘制还是挺麻烦的,我们可以使用快速描摹

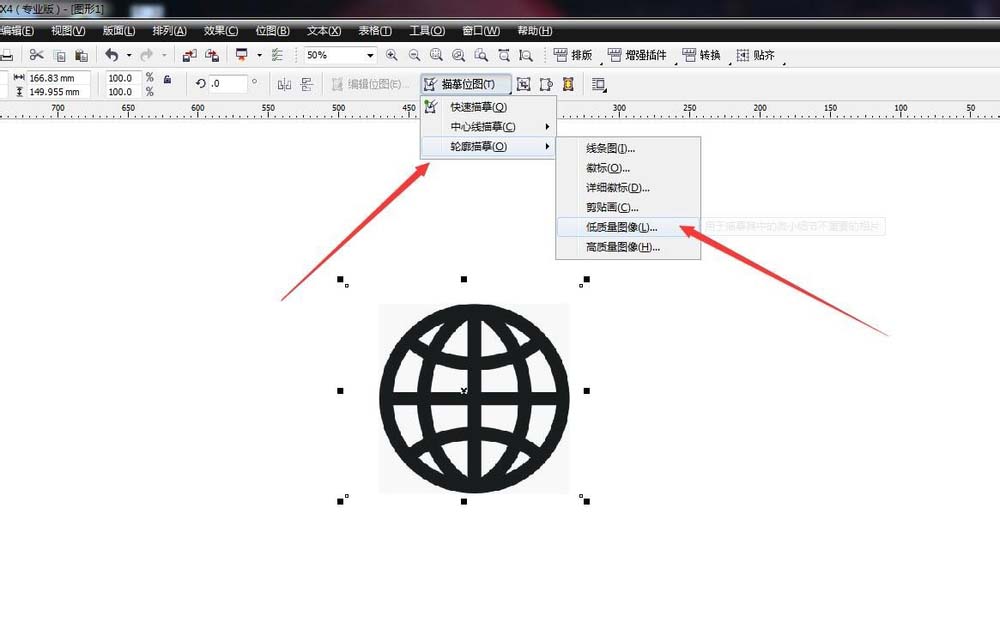
3、在属性栏中可以看到有一个描摹位图,我们可以使用描摹的方法快速得到相应的图形。描摹位图有几个选项快速描摹、中心线描摹,轮廓描摹,而我们用到的是轮廓描摹

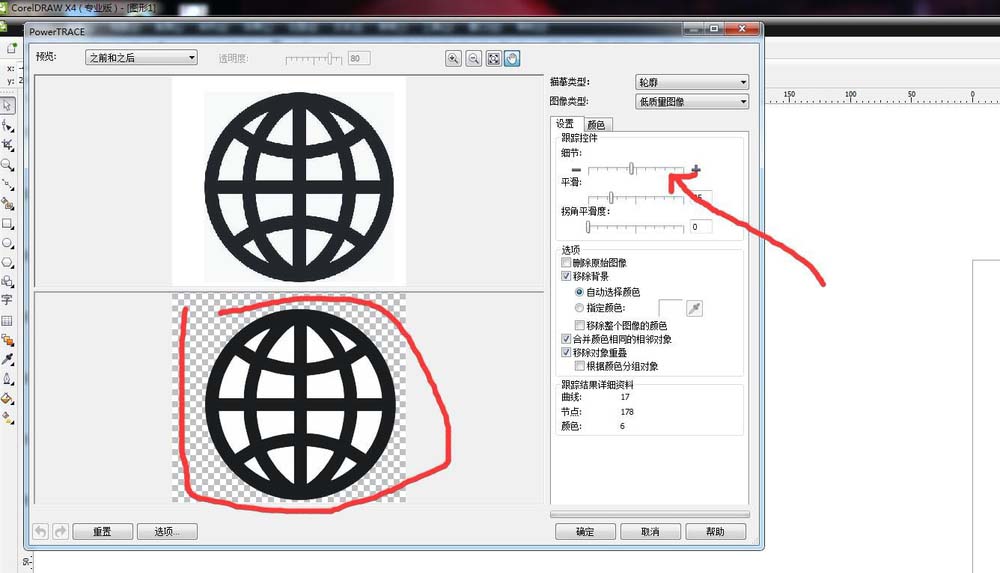
4、选择轮廓描摹之后,又有很多种选项,我直接选择低质量描摹,有的人会觉得高质量比较好,但是高质量并不见得能够得到我们想要的结果,因为描摹的越精细,节点就会越多,平滑度就降低了

5、在描摹的界面中,我们可以通过增加细节,让描摹更加准确,等待一小会,可以在左边的预览图中看到描摹的效果,然后点击确定

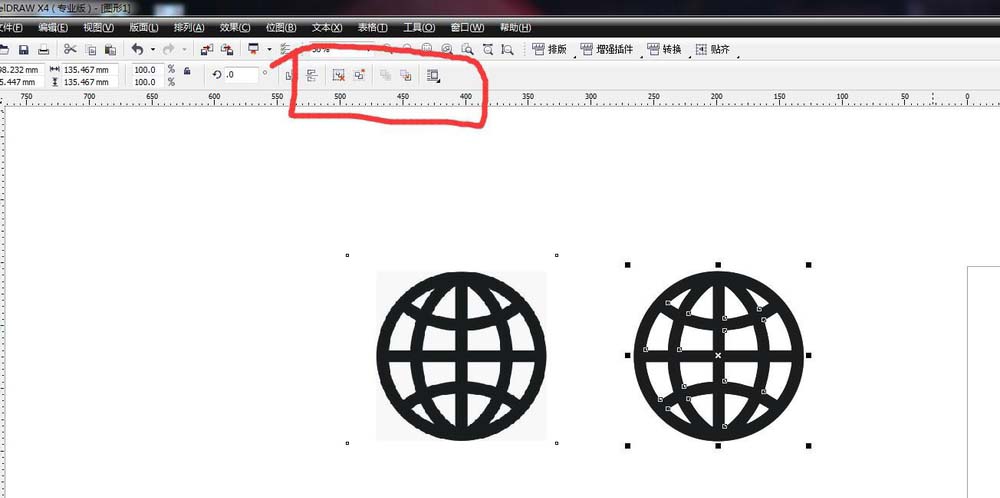
6、描摹完成后,图片跟图形是叠在一起的,移动一下,看一下属性栏,有群组图标的说明是我们描摹的图形,将群组解散,就是单个的部分了

7、我们给图形整体添加一个绿色,这是可以看到整个的图形都变为绿色了,但是可以看到中间有细小的白线,然后选中其中的小块将其删除

8、将中间的小块删除之后,就得到了我们需要的网址小图标了,我们可以对其进行编辑,放大缩小,更改颜色了,完成

总结:
1、百度搜索网址小图标,找到图片
2、启动CorelDRAW软件,新建文件,导入图片
3、选择描摹位图——轮廓描摹——低质量描摹
4、增加细节,然后移动到空白处,解散群组 5、添加颜色,将多余的部分删除掉,完成
以上就是cdr设计网站小图标的教程 ,希望大家喜欢,请继续关注PSD素材网(www.PSD.cn)。
-

cdr怎么设计简笔画效果的冰箱矢量图标?
2022-10-16 8
-

cdr怎么手绘简笔画效果的双层小花朵?
2022-10-16 6
-

cdr怎么设计圆角矩形效果的图标?
2022-10-16 6
-

cdr中想要设计有阴影的小房子图标?
2022-10-16 7
-

cdr怎么填充彩色糖果甜点图案?
2022-10-16 7
-

cdr怎么手绘简笔画效果的闹钟小图标?
2022-10-16 10
-

cdr图形怎么快速填充黑色林地图案?
2022-10-16 7
-

cdr怎么快速制作一个空心的卡通心形?
2022-10-16 9
-

cdr怎么设计一款简单的音乐符号矢量小图标?
2022-10-16 13
-

cdr怎么制作温度计体温计图标?
2022-10-16 6
-

cdr怎么设计扁平化气球矢量小图标?
2022-10-16 5
-

cdr怎么手绘矢量的咖啡豆图标? cdr咖啡豆画法
2022-10-16 7
-

cdr怎么设计锯齿状的奖励小图标?
2022-10-16 7
-

cdr怎么设计一款向上放置的标识图标?
2022-10-16 7
-

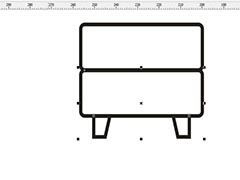
cdr怎么手绘简笔画效果的沙发座椅小图标?
2022-10-16 6
-

cdr怎么设计公司用的抽奖券序号?
2022-10-16 111
-

cdr怎么设计简约风耳机矢量小图标?
2022-10-16 17
-

cdr怎么设计简约风格的话筒矢量小图标?
2022-10-16 7
-

cdr怎么制作礼物盒矢量小图标?
2022-10-16 5
-

cdr怎么设计易碎标志? cdr小心轻放标识的画法
2022-10-16 11
-

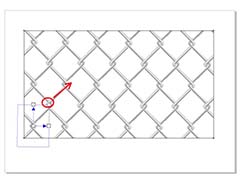
cdr图形怎么填充铁丝网围栏图样?
2022-10-16 10