Photoshop图片处理技巧教程:讲解如何用Photoshop无损裁剪图片

图00
具体的制作步骤如下:
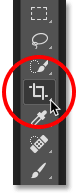
在Photoshop左侧工具栏中选择裁剪工具。

图01
选择裁剪工具后,在上方的选项栏中找到裁剪设置项,默认为"比例"。在裁剪设置项中可以看到其他的裁剪模式,这里根据教程需要采用默认项比例。

图02
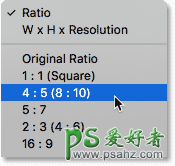
裁剪设置项有多种比例、分辨率设置,可以满足尺寸和打印需求。这里选择4:5(8:10)。从数值比例上来说4:5与8:10是一样的,但8:10的比例描述更加常见,所以在菜单中以括号的形式加以说明。

图03
在选择完比例后,可以看到宽和高已经直接设置为4和5。

图04
在新版Photoshop中,裁剪操作边框被重新设置,如下图。

图05
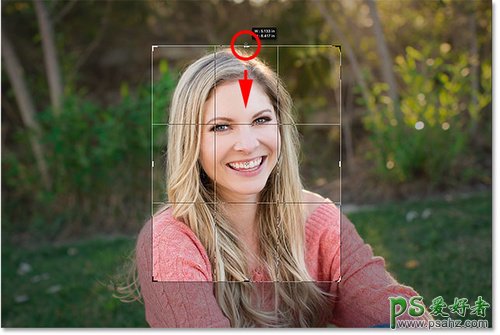
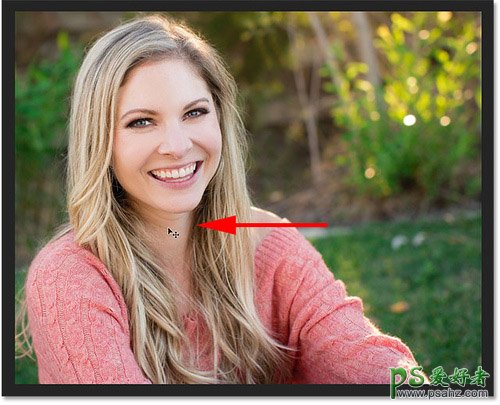
因为需要制作个人肖像照,所以照片的重点应该放在人物本身,四周的景物需要减少,以便突出人物。在裁剪工具选择的状态下,按着Alt(Win)/ Option(Mac)调整裁剪边框的大小。
前面已经在设置项中设置好比例,在进行裁剪操作的时候,Photoshop就会根据预设的比例进行裁剪,而按着Alt(Win)/ Option(Mac)的作用是锁定图像原中心位置不改变,否则PS就会从顶端开始裁剪的。

图06
裁剪好以后,在按Enter(Win)/ Return(Mac),裁剪效果如下。

图07
从上面的效果看,还可以。如果这时觉得背景裁剪得有点多,怎么办?仍然是使用裁剪工具,重新裁剪图像。在工具栏中重新选择裁剪工具,调出裁剪边框以及控制点。

图08
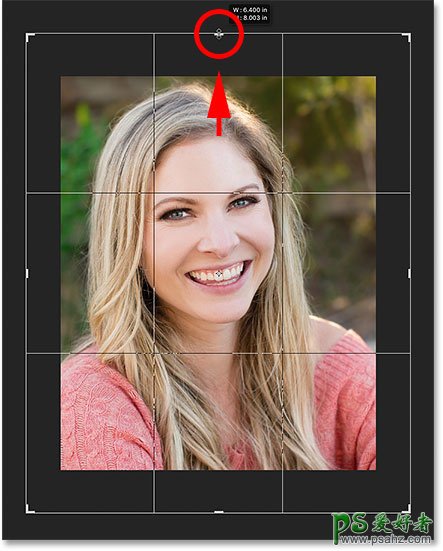
再次按着Alt(Win)/ Option(Mac),点击裁剪边框的上控制点,往上拉,为整体图像调整出更多背景。

图09
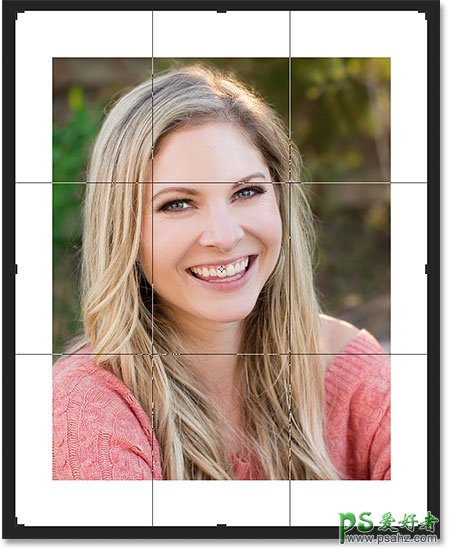
当拖拉到差不多大小时候,松开鼠标就会看到调整裁剪范围后,留下巨大的白色边框。

图10
为什么将裁剪边框放大后会出现白色区域,剩下的图像去哪了。在Photoshop中,裁剪的时候默认将裁剪掉的像素删除,如果放大裁剪边框,Photoshop将会用当前背景填充。
在Photoshop左侧工具栏中可以看到前景色板和背景色板分别设置为黑色和白色。如果背景色设置为其他颜色,Photoshop就会用设置的颜色进行填充,而不会是白色,但PS默认是白色的。

图11
到这里搞清楚其中一个问题,Photoshop会自动将放大裁剪边框后的区域填充为白色。但为什么会先将图像剩下的像素裁剪掉呢?
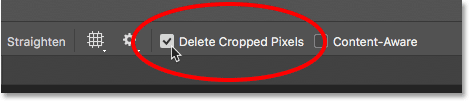
删除裁剪的像素选项
如前面指出的,Photoshop会默认将裁剪边框以外的像素删除。但事实上在Photoshop CS6以前,这并不只是默认选项,而是唯一选项。当选择裁剪图像后,裁剪边框以外的像素就会被删除掉。这就是所谓的破坏性操作,因为这是对图像来说是永久性的
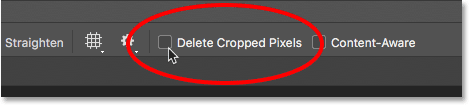
但是在Photoshop CS6中,Adobe提供了另外的选项,就是可以不删除裁剪的像素,这个选项可以在裁剪选项栏中找到,选项默认勾选删除删除裁剪像素。

图12
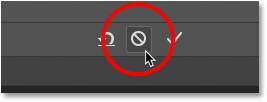
下面将应用同样的素材,看看不勾选删除裁剪的像素后裁剪效果,会产生什么变化。首先点击裁剪选项栏中取消当前裁剪操作的按钮或者按Esc。

图13
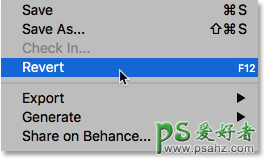
然后要将图像恢复到裁剪前的模样,在菜单栏中选择"文件>恢复"。

图14
图像会回到刚刚打开时候的状态。

图15
在工具栏中选择裁剪工具。

图16
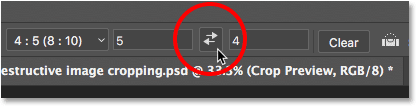
这是裁剪比例选项中依然会显示前面设置的4 : 5 (8 : 10),不过这次想要高宽的尺寸调换,如下图点击尺寸比例的转换按钮,将宽度设置为5、高度为4。

图17
这时候Photoshop就会调出裁剪边框。

图18
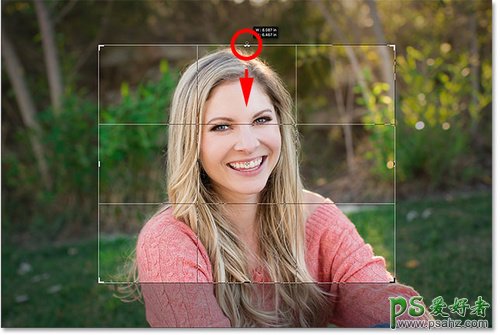
同样按着Alt(Win)/ Option(Mac),点击拖拉边框上方控制点。

图19
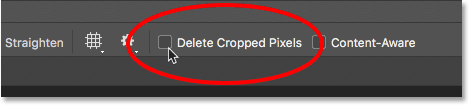
取消勾选"删除裁剪的像素"
到这里的操作跟前面裁剪的操作都差不多,这次需要调整一步,通过这一步实现图像裁剪的无损操作。在工具栏中取消勾选"删除裁剪的像素"。

图20
取消勾选"删除裁剪的像素"后,按Enter(Win)/Return(Mac),效果如下。

图21
无损裁剪图像的优点
看看上面的效果图,其实效果没啥变化,并不能说明无损裁剪操作的优点。但当你再次对裁剪图像进行操作时,无损裁剪图像的优点就会显而易见。
假设现在图像背景又裁剪得太多,需要放大裁剪边框。在前面进行二次裁剪时,放大区域显示为白色,那么在取消勾选"删除裁剪的像素"后,二次裁剪后会出现什么变化呢。

图22
取消勾选"删除裁剪的像素"后的裁剪操作并不会永久删除裁剪像素,只是隐藏起来,作用效果可以理解为图层蒙版。当需要将隐藏区域调出时,调整裁剪边框就可以,这样就是无损裁剪。由于没有删除掉任何像素,通过点击调整裁剪边框底部的按钮,调整裁剪后图像大小。

图23
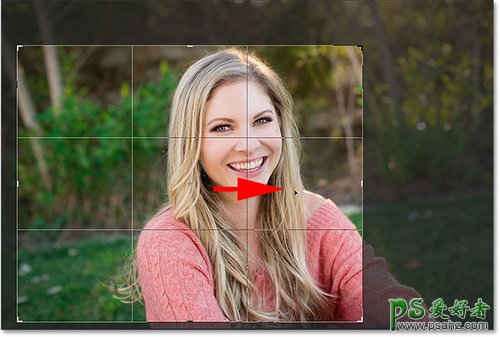
如果想将人物居右显示,需要调整裁剪边框的位置,在边框内按着鼠标左键,如下图往右移动边框。

图24
检查工具栏,删除裁剪的像素选项确定没有勾选,这样就能再次进行无损裁剪操作。

图25
按Enter(Win)/ Return(Mac)确定裁剪调整,效果如下。

图26
如果觉得人物居右不好看、居左比较好,可以再次应用无损裁剪操作,因为没有勾选删除裁剪的像素选项,可以很容易地回到原来的图像,并进行调整。由于图像比画布的可视范围大,可以很容易调整图像位置填充满整个图像。在工具栏中选择移动工具。

图27
选择上移动工具,只需要点击往左移动图像,就能重新调整人像在画布中的位置。

图28
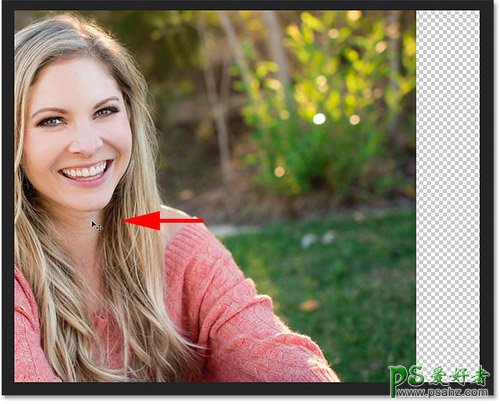
这时Photoshop没有删除任何裁剪的像素,但如果移动的位置偏得太多,就会显示右侧棋盘图案。这些棋盘图案在PS表示透明像素,即是没有任何像素。在这种情况下,用移动工具反方向将图像拉回去就可以。

图29
将图像往右移动回去后,是最终无损裁剪效果,效果如下。

图30
显示裁剪区域
正如前面所讲,取消勾选删除裁剪的像素后,Photoshop只是将裁剪的像素隐藏起来,并没有删除。因为像素是被隐藏起来的,所以还是可以看到的。在菜单栏中选择"图像>显示全部"。

图31
这时Photoshop就会自动调整画布的大小,填充整个图像。

图32
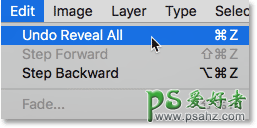
如果想回去裁剪后的效果,在菜单栏中选择"编辑>还原全部显示",或者按Ctrl+Z(Win)/ Command+Z(Mac)撤销上一步操作。

图33
回到裁剪后的图像,裁剪掉的图像会再次被隐藏起来。

图34
以上就是无损裁剪图片的小技巧