Photoshop排版教程:图文实例讲解排版技巧,简单好用的排版教程学习
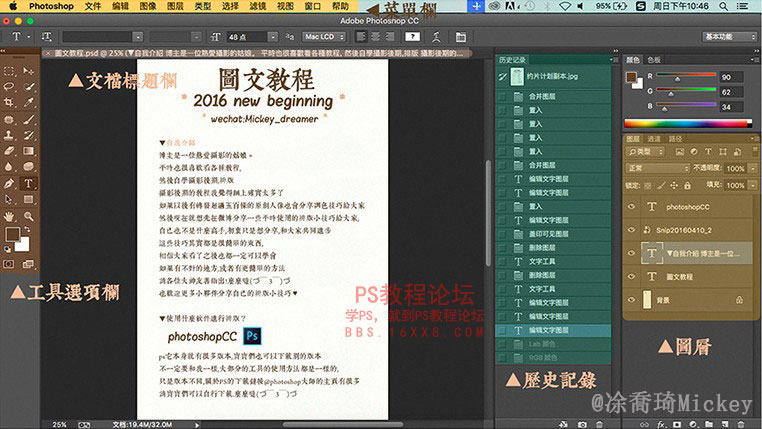
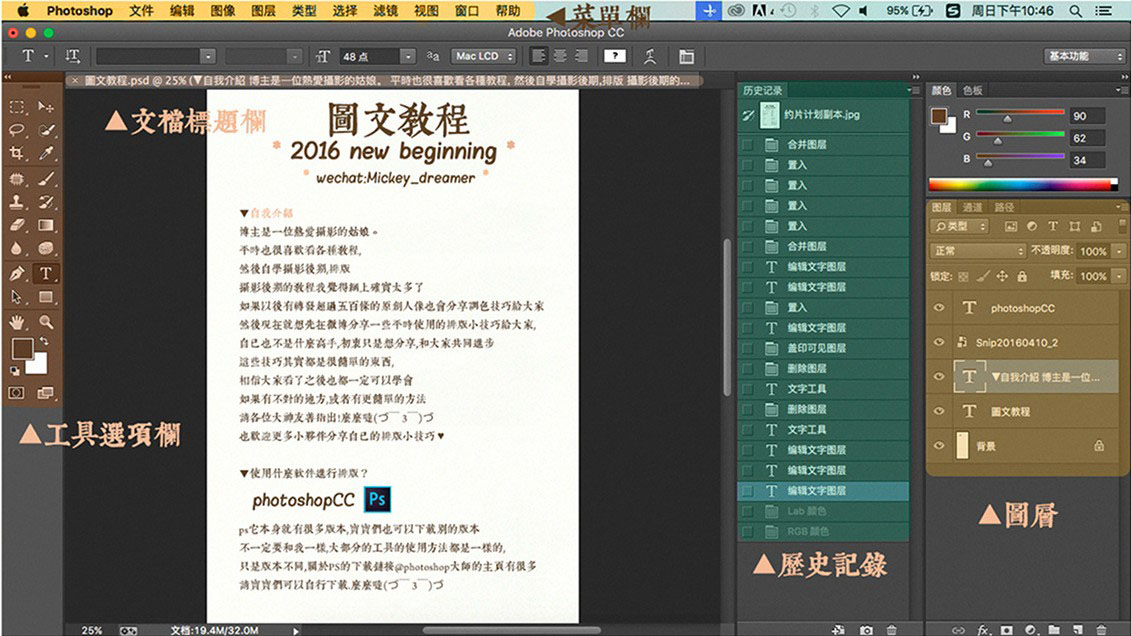
操作界面的说明

这是教程的制作界面,我用SNIP截图,PS制作之后导入,接下来我就教大家如何制作这张图,SNIP可以在APP STORE下载,WIN用户也可以百度搜索一下就有。

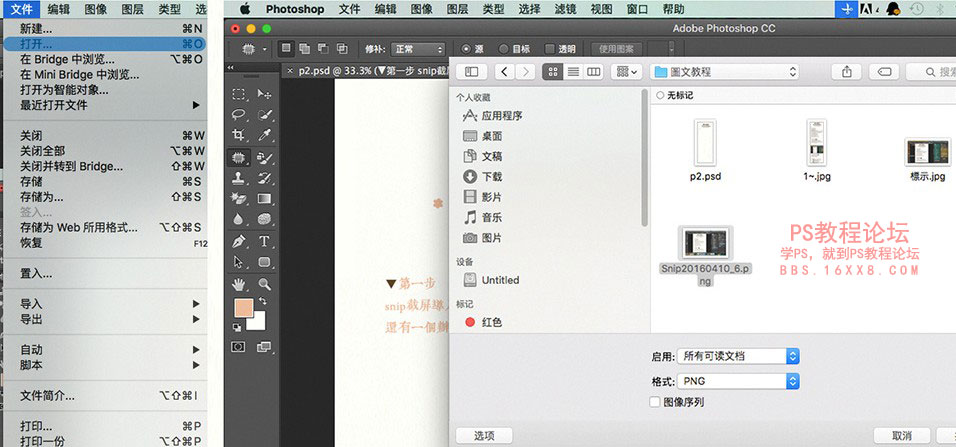
第一步:导入图片
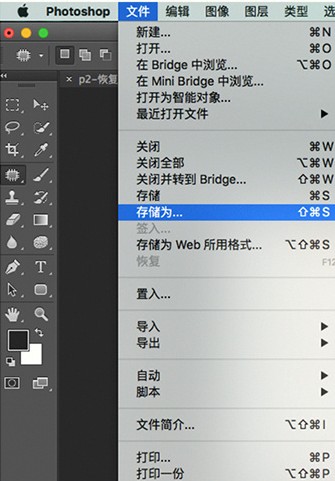
SNIP截屏导入PS,我每次都是直接把图片拉进PS,简单粗暴,还有一个办法是点击菜单栏里面的文件,然后点打开。

之后 选择你放目标文件的文件夹,再点击右下角的那个打开的按钮。
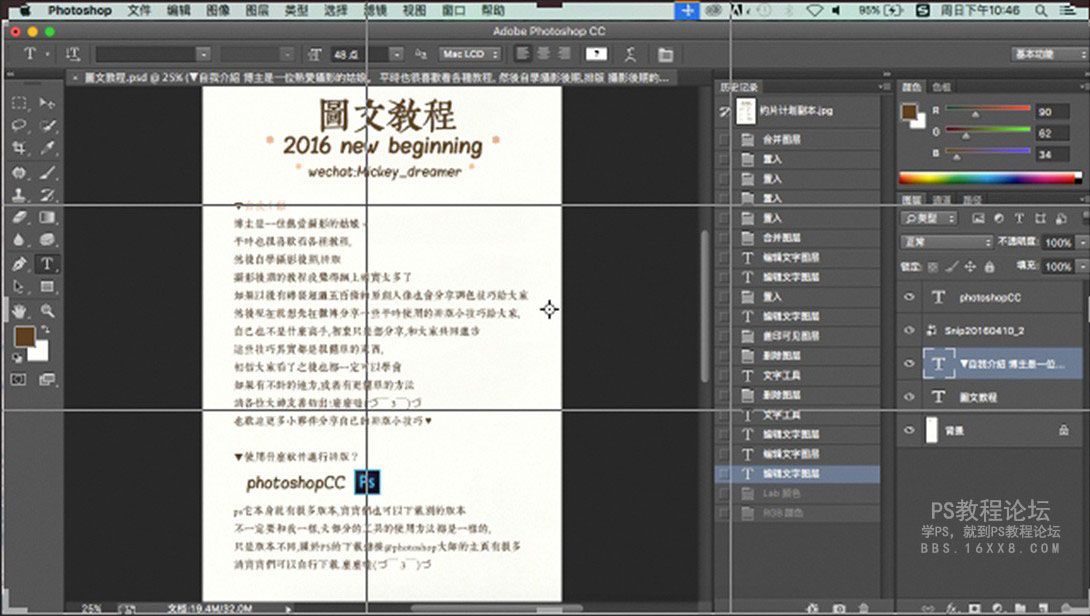
第二步:剪裁
把截屏的时候不必要的部分裁剪掉。

如果截屏的时候就做到了没有多余的部分那更好,就可以省略这一步。
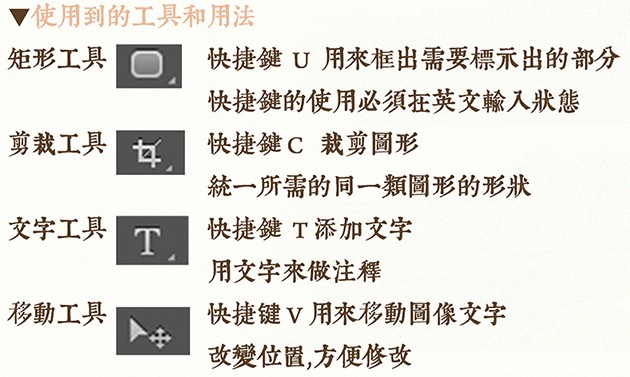
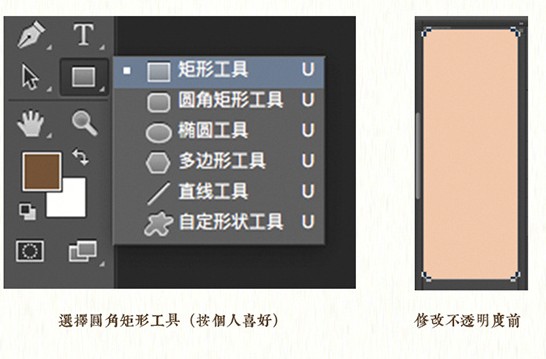
第三步:框国
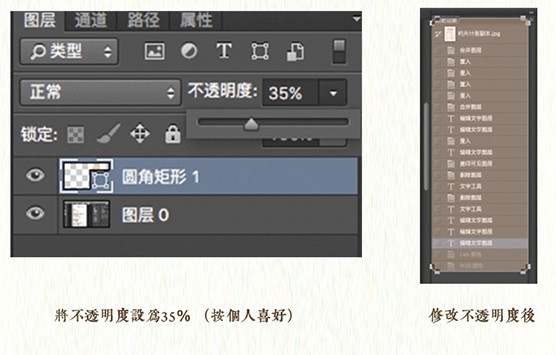
用矩形工具框出要标示出的部分,然后修改该图层的不透明度即可。


同理:如何画出强调文字
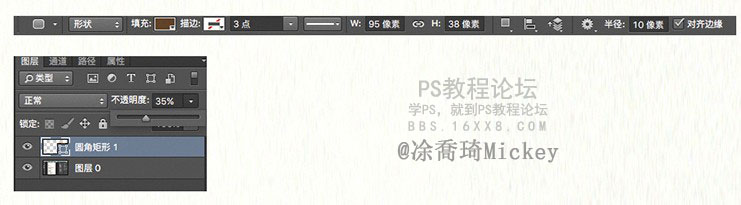
首先在你想要强调的文字上使用矩形工具将它框出来,然后调整一下这个框框的颜色,之后在图层面板里面选中它,将透明度改到合适的程度就可以了。

第四步:添加文字
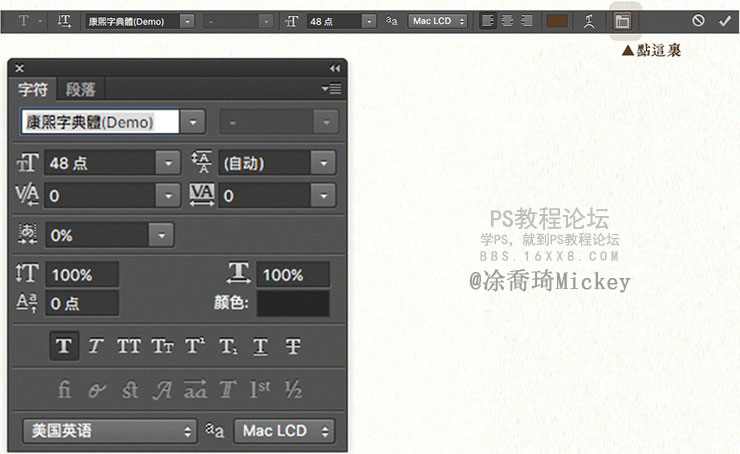
添加字体是非常简单的,横排竖排任你选,如果想要移动文字点移动工具栏就好了。

如何设置字体大小、颜色?

然后就可以设置你喜欢的字体和颜色了,如果嫌字体太少可以去网上下载。
第五步保存图片




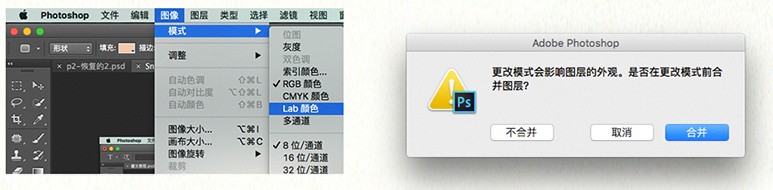
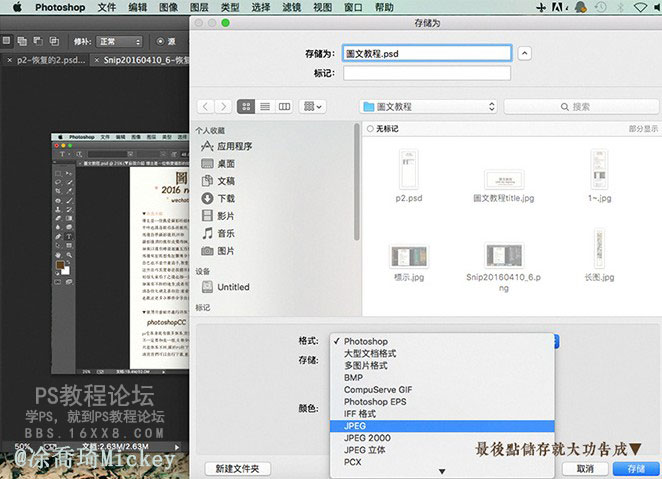
在编辑里点击模式转为LAB颜色,合并所有的图层,然后在转成RGB模式即可保存,如果还是PSD格式也没关系,将格式改为JPG即可,以上操作均可以看图,很简单的,是不是?
照顾初学者所以写的比较细,如果还有不懂的可以留言和我说。
再次附上完成图

如果用PS进行拼图?
PS拼图的最大优点是会保留图片的清晰度,也可以自己设计,可以自由发挥自己的创意,没有局限性,接下来就教大家如何拼图。
简单的无缝拼图
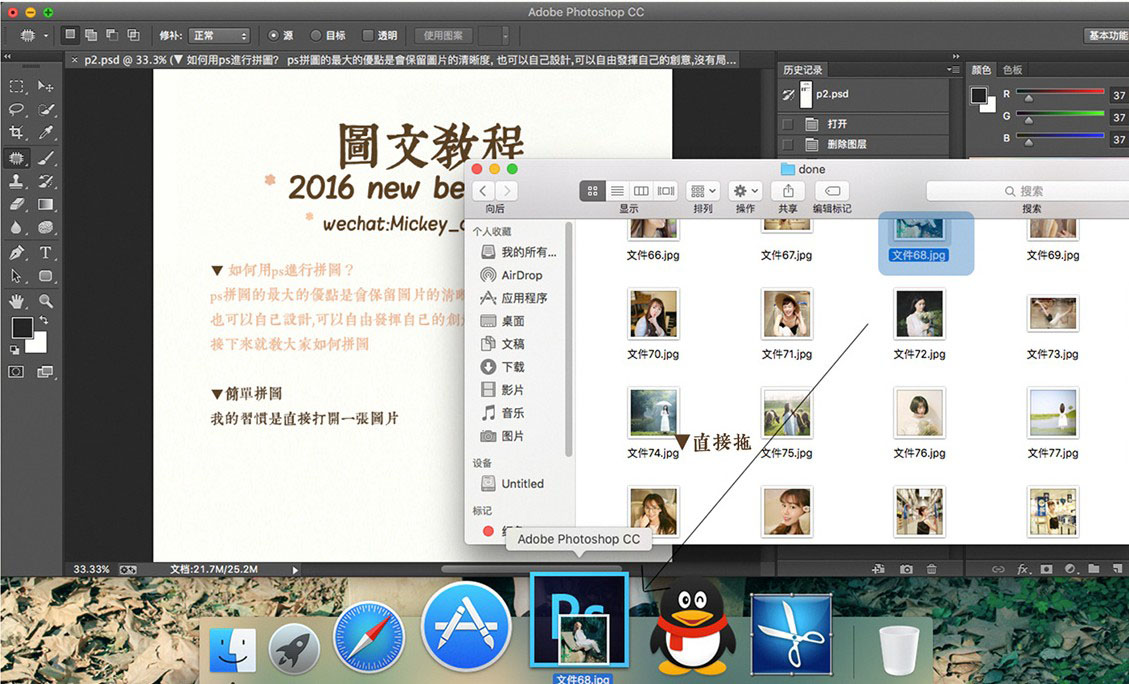
我的习惯是直接打开一张图片,直接把图拖到PS里面。

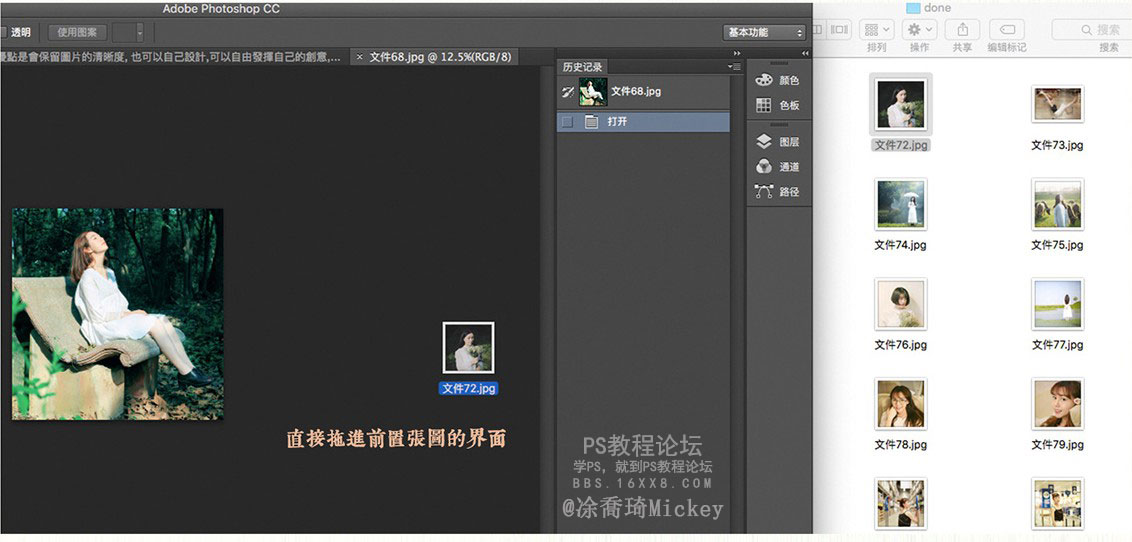
然后就再直接拖一张图进去,注意这里不是像刚才那样用PS打开,而是直接拖进图里面。

然后就出现这样的叠加现象,不要慌,千万不要双击,对刘两们边。


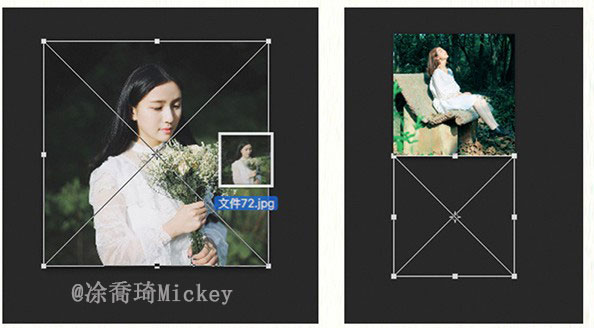
然后等等比例的放大缩小,按住SHIFT键然后双击置入。
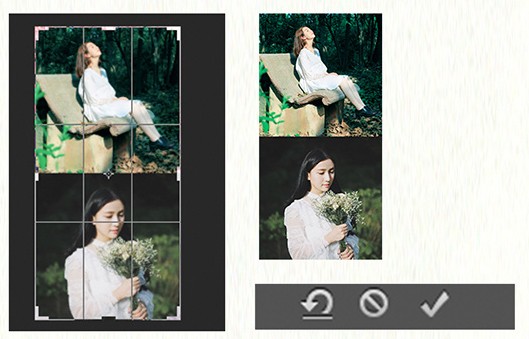
再用移动工具移动把这张图移动到第一张图下面,记得要对齐,再用裁剪工具往下拖,点击右上角的勾勾就大功告成了。
在这里要说的是,图片拼之前,要先改成一样的尺寸,再拼在一起,因为这样看起来更整齐一些,最好拼之前就想好怎么拼,这样拼图会更加高效也不容易出错。像这两张图尺寸一样,所以第二张图就进去的时候根本不用修改尺寸,有条理的去做,会事半功倍哦。
简单的有缝隙拼图
学会了前面的无缝拼图之后,有缝隙拼图也变得很简单了。
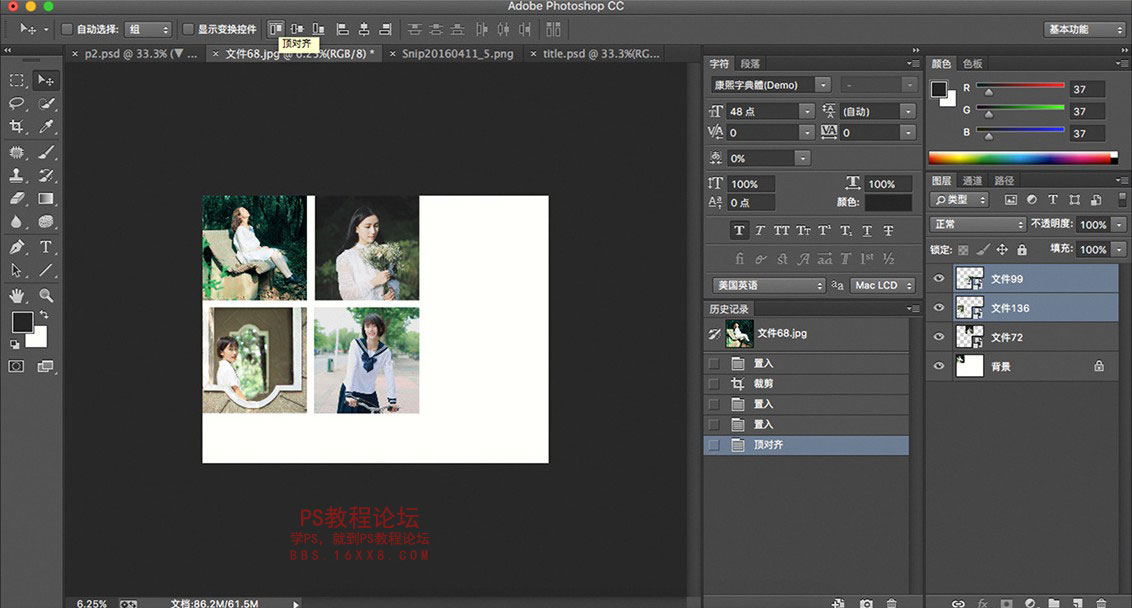
同理还是打开一张图片,再拖入一张图片,两张图有一定缝隙之后

就会出现留白,还是用剪裁工具往外拖,拖多一点,没关系,反正等下可以裁剪的,拖少了又要裁剪很多次,如果所拼的图片数量多了之后,就要按住“command”键点击右下方图层面板的两个图层(WIN是用CTRL键。)

再点击顶部的工具属性栏的对齐即可,也有其他的对齐标准,根据你摆放的图的位置来对齐。附上完成率图一张:

简单抠图:针对背景和主体有非常明显的色彩和明度的区别,通常魔棒和套索工具结合使用,优点是效果高,缺点是不适合复杂的背景对象抠图。
第一步:复制图层
打开一个背景简单的图像之后,按command+J复制一个图层(WIN:CTRL+J)

这样做的好处是可以方便修改,图层左边的那个小眼睛非常好用,点一下就恢复你在所对应图层做的修改之前的样子,再点一下就又还原成你做了修改之后的样式。非常生动形象的显示出了每一步操作做之前和做之后的样子。
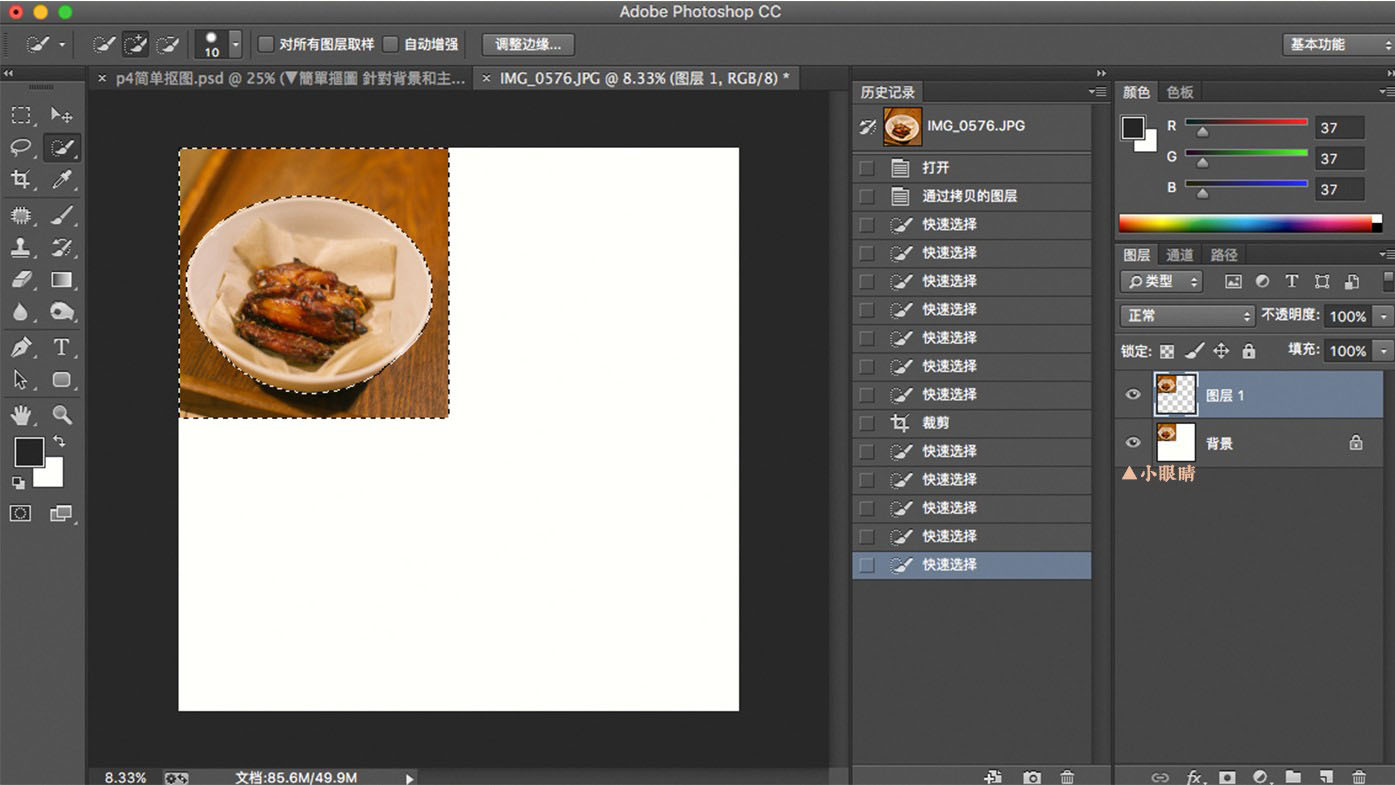
第二步:抠出背景,反选。
在这里有一个心得想告诉大家,如果背景比主体简单,那么直接用魔棒工具抠出,再按“command+shift+i”反选就好了,如果有多余的地方就按住ALT键在用鼠标把多余的部分点掉就行了。
(WIN系统是CTRL+SHIFT+I,总之大家记住:WIN里面的CTRL就是MAC的command键,下面就不再重复了)
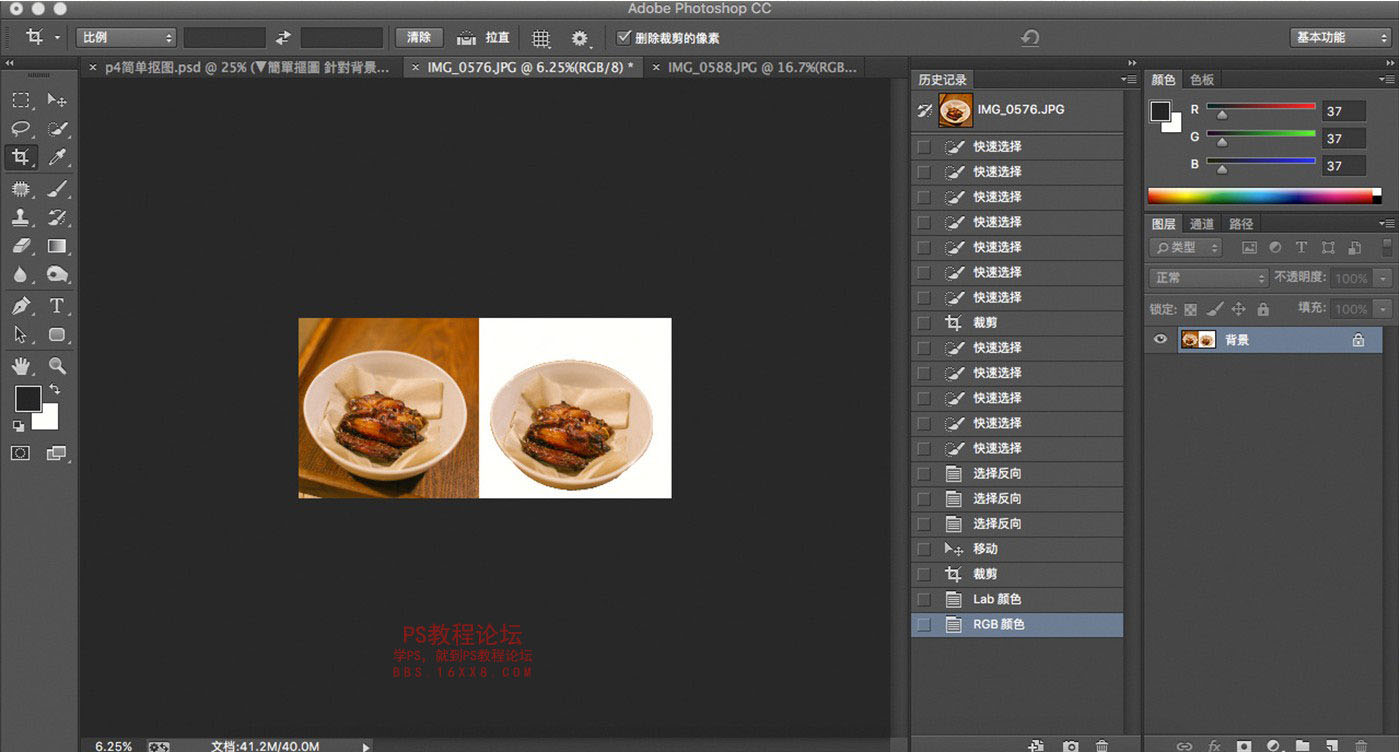
第三步:移动。
移动你需要的主体到人合适的位置即可,当素材的话可以保存成素材下次再用。

这里只告诉大家最简单的方法,优点是快速简单,缺点是边缘会有残缺或者多余的东西,适用于初学者。
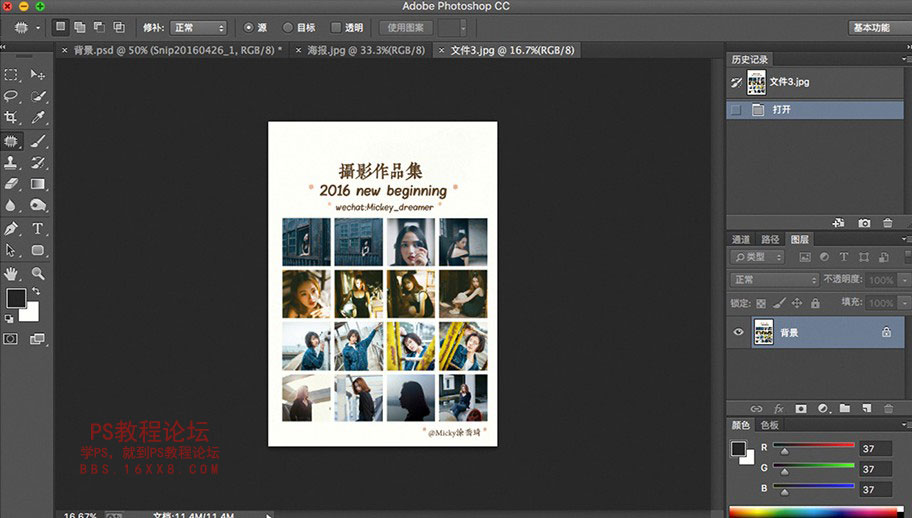
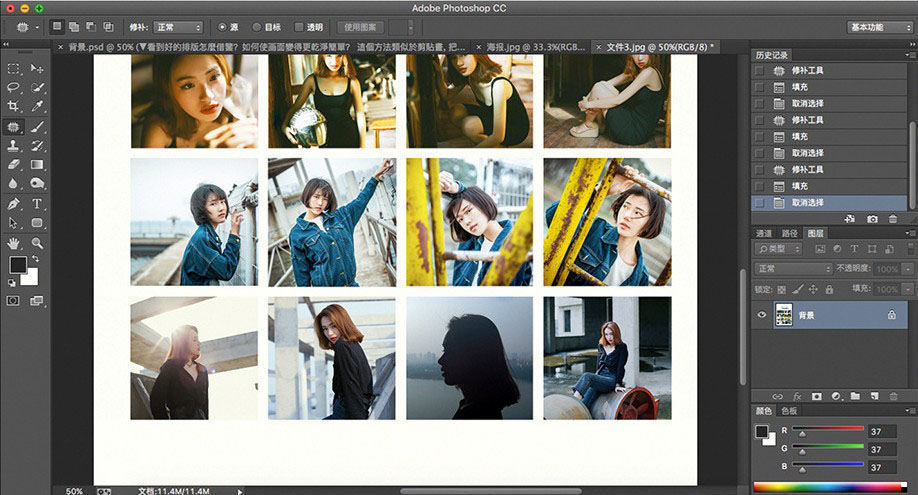
看到好的排版怎么借鉴?如何使画面变得更干净简单?
这个方法类似于剪贴画,把自己喜欢的贴图和搭配粘贴于自己的文案上,可以借鉴很多好的图文的排版,但是不要完全抄袭,还是要有自己的想法和风格,学会了这个技能会让图文的编辑变得事半功倍,这个技能就是我们的内容识别工具,首先,先打开一个我喜欢的排版。

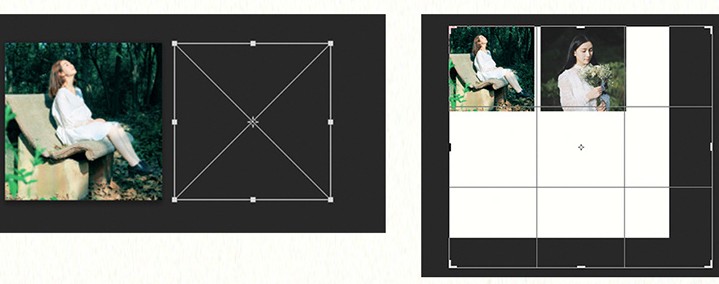
然后这里已经注明了摄影师的微信和微博名,我想把它全部改变成自己的怎么办?(可以参照拼图里说的方法做,方法类似)
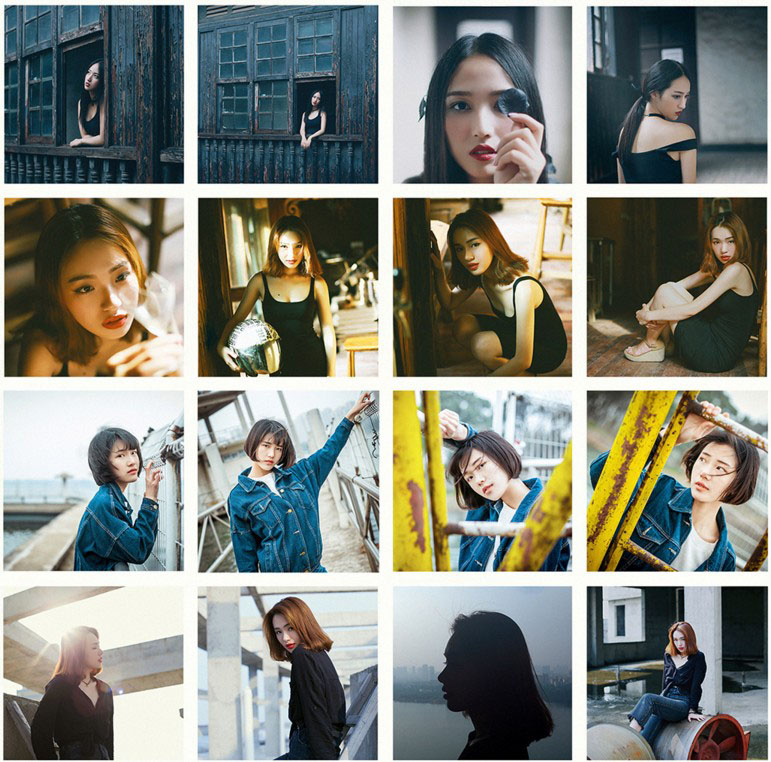
图片的话可以先全部剪裁成正方形,置入之后按住SHIFT键调整为相同大小,然后一个一个覆盖在原始图片上即可。最后用移动工具选择要对齐的图片,对齐即可。然后多余的文字就可以用内容识别工具。

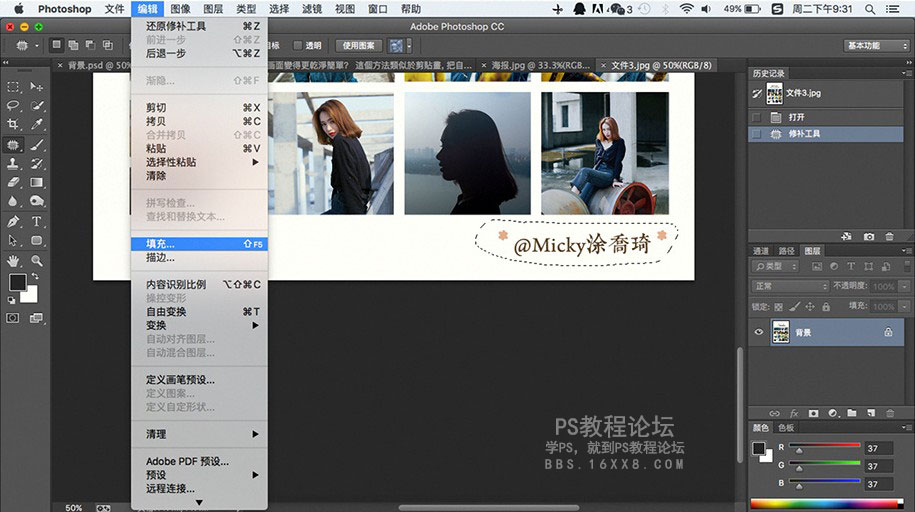
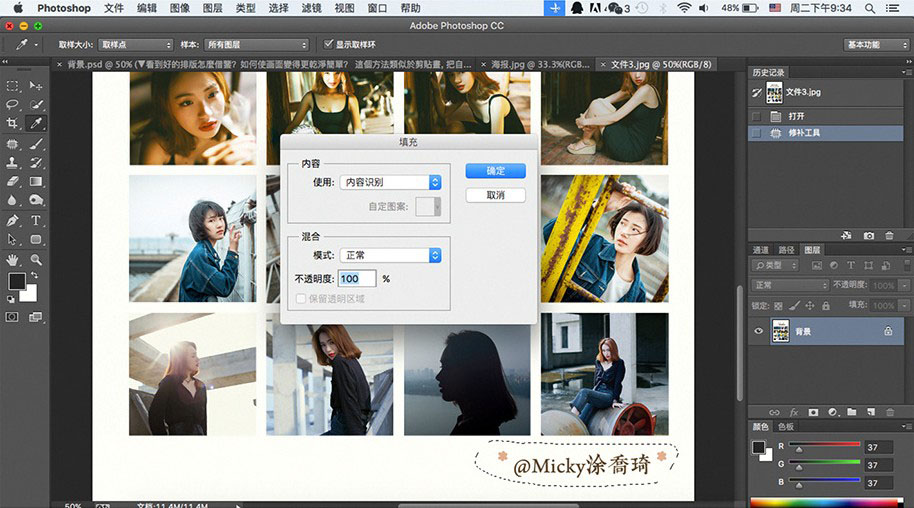
如图,打开编辑,然后一直往下点填充。

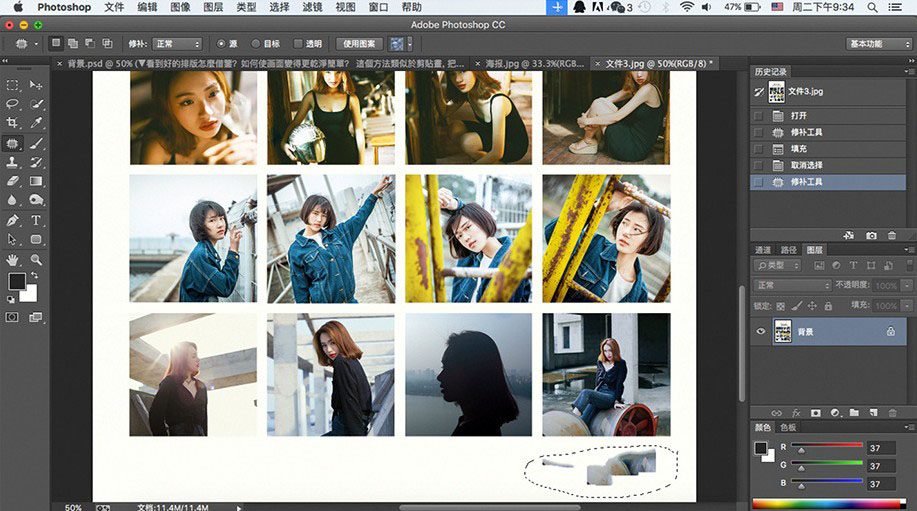
这里会有一点小的问题,一次可能并不能完全去掉,所以要多去几次。

最后就大功告成了。

如果有排版的PSD,刚可以不用这么麻烦。这里讲的是没有PSD的情况下如何模拟自己喜欢的模板。最后附上成品图一张。

如何使用PSD?
PSD是一个很好的文件格式,它可以储存每个图层的操作,并且很方便的可以复制到别的图片上,就像美图秀秀里面那些模板一样好用,这里就用日系字体为例。

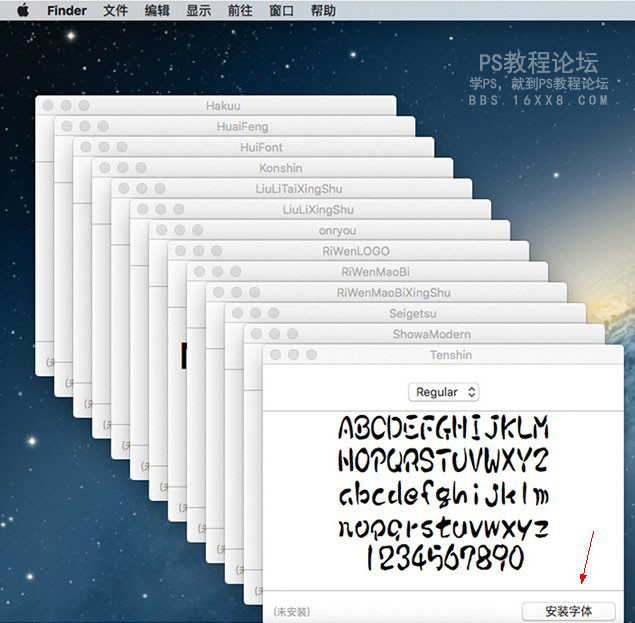
双击字体,然后点击安装即可。

之后打开一个你喜欢的日系排版PSD,和一张你喜欢的图片。

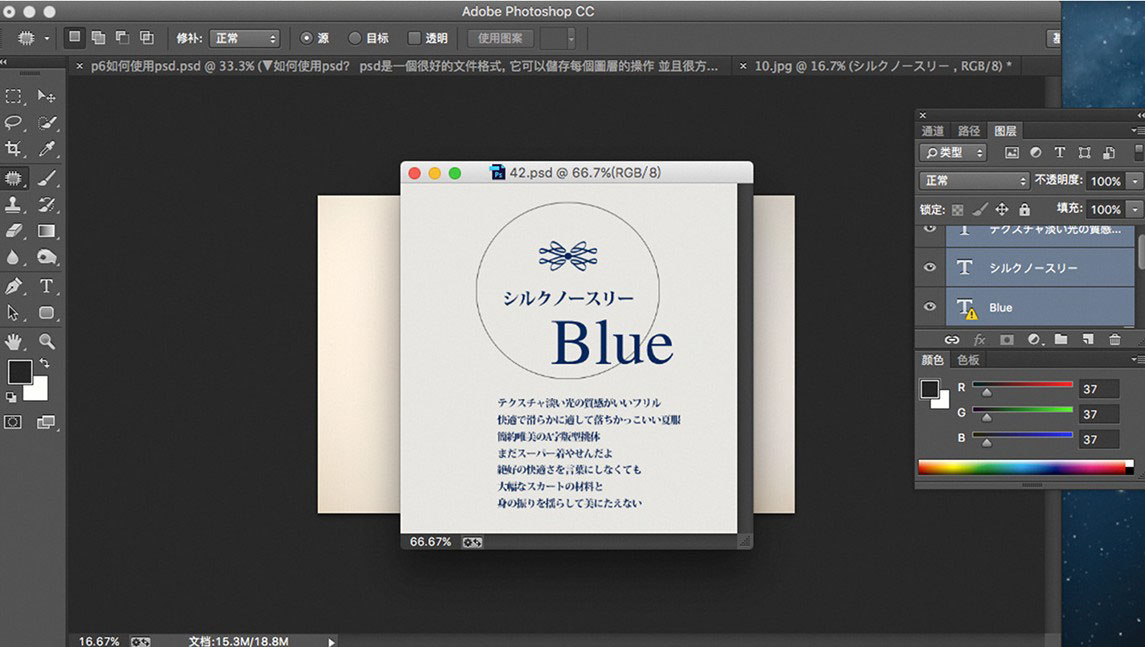
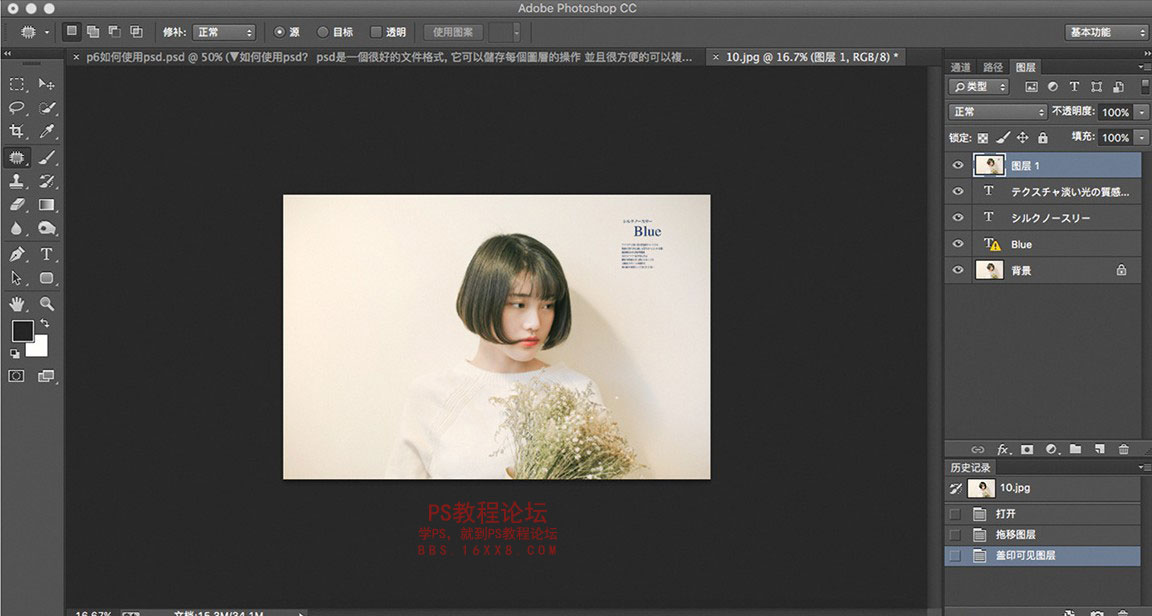
将你要复制的文字排版直接拖入对应的图片当中。

然后合并图层保存即可。

附上完成图一张。

补充说明:
如果PSD遇到下图这种情况,是因为电脑里没有对应的字体,自己去网上下载相应字体即可解决。
