玩转Photoshop时间轴的5个小技巧,轻松制作GIF动画图片
玩转Photoshop时间轴的5个小技巧,轻松制作GIF动画图片,今天我们通过5个非常有用的知识点跟大家更深入地探索PS时间轴的使用方法和小技巧,制作动画的五大点:巧用智能对象、巧用剪贴蒙版、确立旋转图形的新的中心点、导出动画、合成gif,其中智能对象是制作gif最常用到的,还有很多理论和技巧等着你发现。让您以后再制作动画图片的时候能够得心应手。
1,巧用智能对象
利用技巧,PS时间轴可以做更多相对复杂的动画,而这些动画的实现更多的是利用智能对象实现。

转换为智能对象可以N次,转换越深的对象继承级别越高,每一次的转换都可以给其做不同的动画或者样式,并且和被转换的动画或者样式叠加。对于样式,它显得更有用(例如给一个图层添加多个投影)。
玩过flash的朋友们都知道有一种元件叫影片剪辑,它可以很灵活地重叠动画,在PS时间轴里,智能对象相当于flash的影片剪辑,所以我们经常需要把做好的一个动画转换为智能对象后再做另一个动画。例如做一类似地球的公转,首先做好地球的自转,然后转换为智能对象后,再做公转。
值得注意的是,PS的智能对象不能像flash的影片剪辑可以循环播放,也就是说所有的动画都是按照时间线单一的从左到右,同时进行并且不循环的。举个例子,一个只有一次播放的动画,这个动画(总场景)一共10秒,在flash中,一个影片剪辑5秒,把这个影片剪辑拖到总场景的第一帧,预览动画可以得知这个影片剪辑循环播放了两次(当然如果要播放一次在影片剪辑最后一帧加个stop代码就可以了,这里就不讨论flash了);在PS中,智能对象有5秒的动画,拖到时间线的第一帧,预览动画可以得知只播放一次。
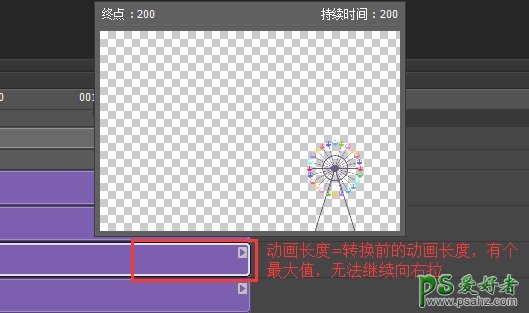
当转换前的对象(智能对象或者图层)有动画时,转换后的智能对象动画长度=转换前的动画长度,即向右拖动动画长度有最大值;在转换后的智能对象拉动动画长度时旁边会出现一个预览窗口,便可以得知转换前的动画位置,这个对于时间轴上的帧调整很有帮助。

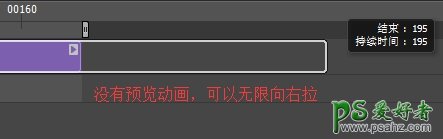
当转换的对象没有动画时(所有转换前的对象的关键帧开关都没有打开),转换后的智能对象动画长度可以无限延长,即向右拖动动画长度没有限制。

2,巧用剪贴蒙版
通过前面章节我们已经知道只有转换为智能对象才有变换的动作属性,而变换产生的动画有移动、缩放、旋转、斜切、翻转,实际上并没有从一个图形变换成另外一种图形的动画产生,但是我们却经常需要做这样的动画,比如从一个圆变成一个方形,从方形变成多边形,从多边形变成其他图形等等。
因此需要用到剪贴蒙版并且如图设置:

剪贴蒙版+缩放
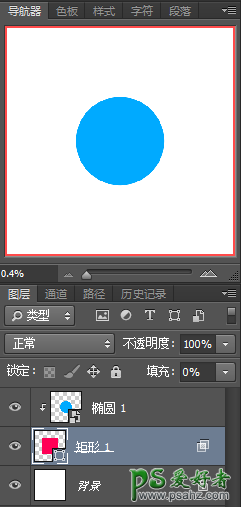
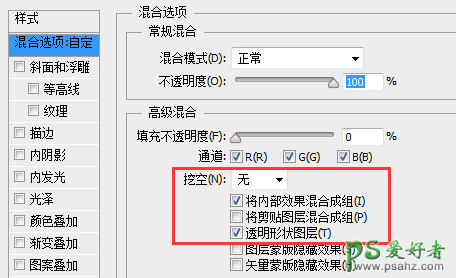
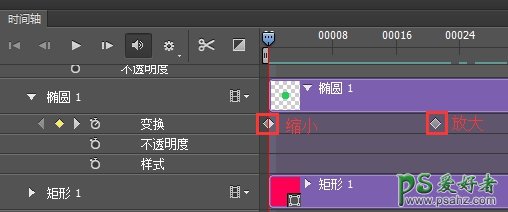
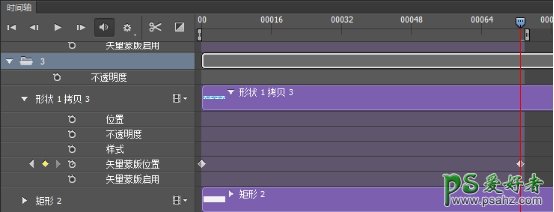
例如我们想要做一个圆形变成矩形的动画,首先画足够大的(为什么要足够大就不多说了)圆并将其转换为智能对象,再画一个矩形,填充设置0,图层样式设置如图:

然后添加将圆形添加到矩形的图层蒙版,转到时间轴,给圆形做一个变化的动画,打开变换的关键帧开关,添加开始帧关键帧将其缩小,拉动时间线到指定位置并且将其放大

动画制作完成。

虽然这个变换动画并没有像专业动画工具中的形状变化那样过渡自然,但是这确实是从一个图形变成另外一个图形的最佳办法。
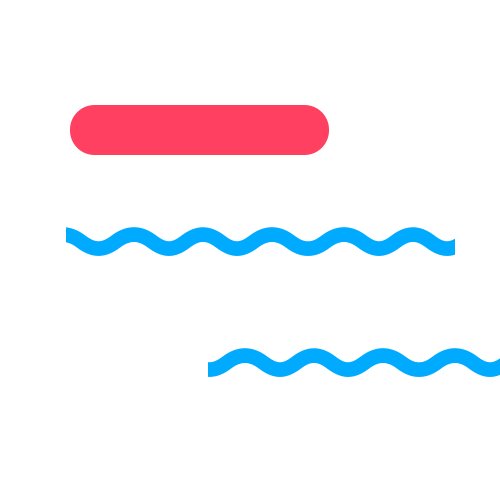
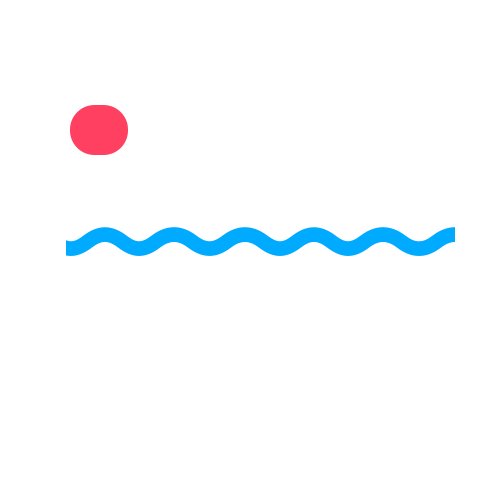
剪贴蒙版+移动
你还可以使用移动的方法来制作各种动画,移动的对象可以是上面的图层,也可以是下面的图层

这个方法可以制作写字动画、波浪动画等。

(上图第一个红色动画如果是方形可以直接用拉伸实现,然而很多图形都必须使用图层蒙版+移动)
3,确立旋转图形新的中心点
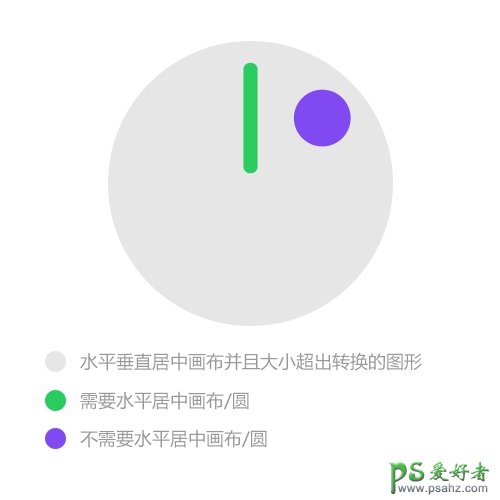
上一篇跟大家分享过的旋转的时钟,在这里再跟大家补充,如何确立新的中心点,当时只是粗略地说调整智能对象的画布,其实有个更好更方便的方法。为了方便参考,我们制作旋转动画以画布的中心点旋转,首先画一个正圆垂直水平居中对齐这个画布,圆的大小最好超出需要旋转的图形,旋转的图形水平居中圆形(有的图形不需要)最后将这个圆和旋转的图形编组并转换为智能对象,再将该圆隐藏/删除即可。
(温馨提示:在某些情况下,转换为智能对象的画布会超出实际元素本身容纳的画布,例如上图的圆形是300px×300px,和转换的图形一起转换为智能对象后可能会超出300px×300px的画布,事实上这是很让人头疼的问题,而我们只能把智能对象的画布调整为300px×300px,再将图层编组后饱满画布。)

4,导出动画
PS导出大型gif动画需要占用电脑很大的内存,对于分辨率很大,或者帧数太多,可能会弹出未知错误的提示框,也就是内存不足,然而就算你加到16G,有时候还会无法导出。这个时候我们必须妥协,降低百分比(缩小分辨率)。如果你做的动画有2700px宽度,你最好在导出之前先把图像大小降低百分比,再做导出,否则你需要经过漫长时间的等待,甚至出错。
(经验证明先把PSD图像降低百分比再导出gif,比进入导出gif面板时降低百分比的文件要小一些)

PS自动限制导出的gif动画最多为500帧(如果有朋友知道如何设置超过500帧请赐教),超出的部分自动裁剪并导出前面500帧的gif动画。庆幸的是这500帧是真正发生动作的帧,也就是说,在连续的N个帧都没发产生动画,它也为一帧。当然如果你做的动画帧数太多,PS已经很难保证导出的gif的颜色还能保持原来的颜色。而如果出于某些情况确实需要超过500帧的动画,我们只好导出视频格式。

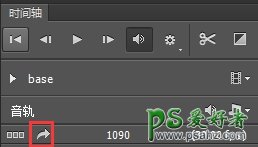
渲染视频,还可以给其添加音轨,前提是你必须启用音轨。
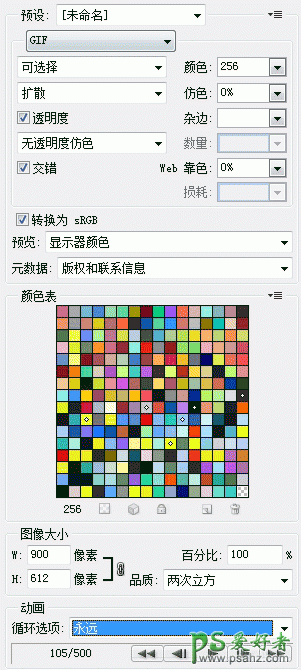
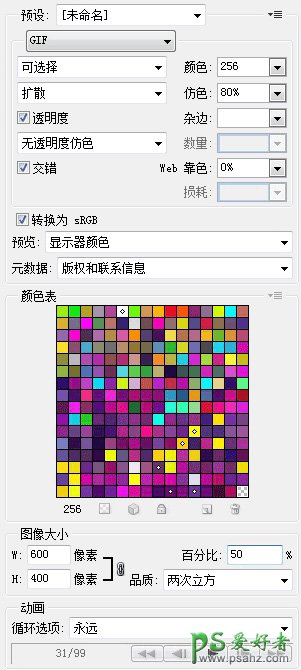
另外,gif文件大小是个必须考虑的问题,通过调整导出的参数,文件大小会发生对应的变化,而动画的质量也跟随变化。一般情况下(帧数比较少的动画),按照以下参数设置

颜色256最高值,仿色的设置对文件的大小影响尤其明显,数值越高,颜色精确度越好(导出的gif质量越好),而文件的大小则越大,因此需要结合实际情况设置数值。其他的参数可以试设置并且对应看下预览信息。
5,合成gif
将一个gif格式的动画放到另外一个gif或者新建的PSD文件里。几个月前有个酷友分享过合成gif动画技巧,然而步骤太多过于繁琐,事实上有个非常简单的办法。
这里再重复一下,直接ctrl+J复制图层虽然不能复制其本身的动画(拖动可以复制其动画,并且拖动到另外一个文件同样生效),但是对于智能对象而言,它可以复制里面的动画(即转换前的对象动画)。
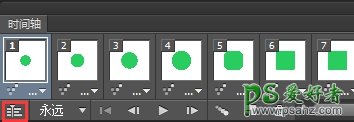
举个例子,我们需要把A.gif的动画合并在新建的B.PSD里面,首先把A.gif文件拖到PS里面,可以得知时间轴上的动画是帧动画,

点击转换为视频时间轴,然后在图层面板选择所有图层,转换为智能对象,再把这个智能对象拖到B.PSD里面,这个时候B.PSD就有A.gif的动画了,前提是B.PSD必须创建了时间轴。对于一个PSD的某一个动画拖到另外一个PSD,也是将其动画图层转换为智能对象再拖动,并且经常这样使用。
额外话:当我们调出时间轴以后,选择移动工具并按键盘的上下左右已经不能移动元素了,就算关闭时间轴面板它还是移动帧的位置,因此必须按住ctrl+键盘方向才可以移动。

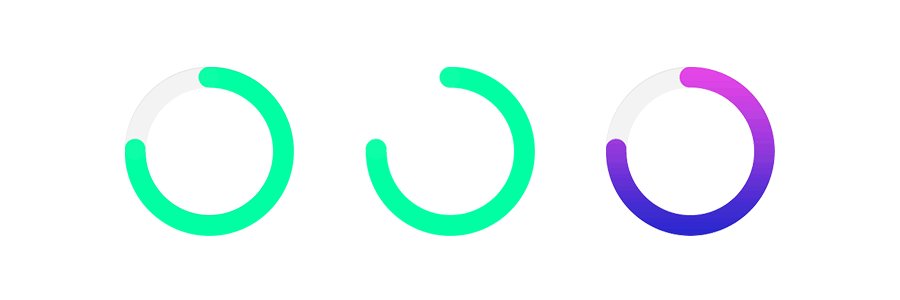
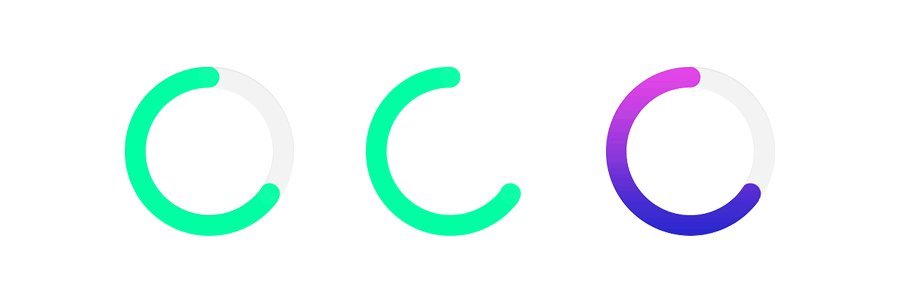
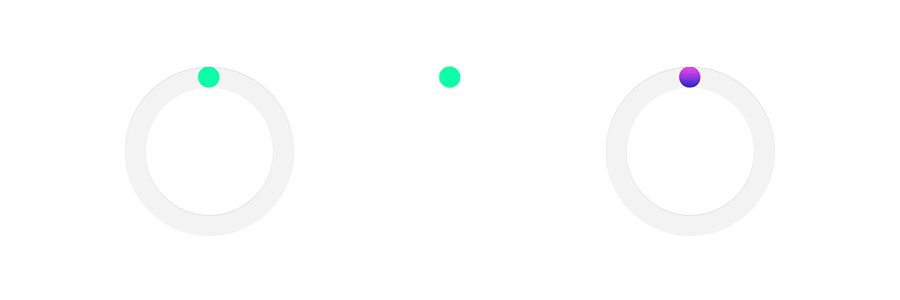
(给大家出个题,做上面的loading动画,技巧:图层样式+旋转)