Photoshop基础教程:设计一款漂亮的古典个性签名相框

1、背景部分的制作:新建一个600 * 500像素的文件,选择渐变工具,颜色设置如下图,由左上至右下拉出线性渐变;新建一个图层,填充右下图所示的5 * 5白色斜线抽丝图案,不透明度为:30%左右。

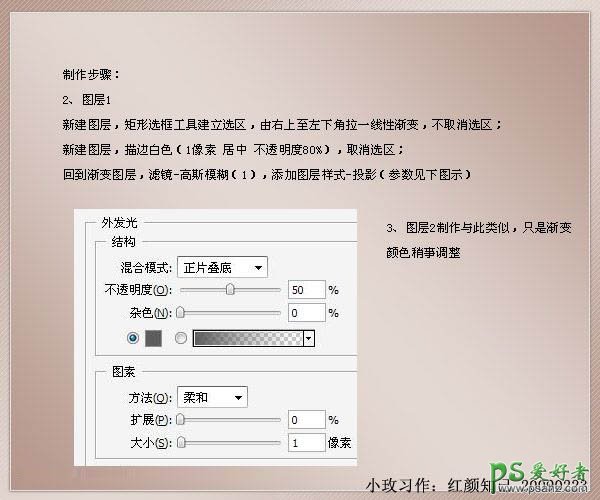
2、新建一个图层,用矩形选框工具拉一个较大的选区,由右上至左下拉一线性渐变,不取消选区;新建一个图层,选择菜单:编辑 > 描边,颜色为白色,数值为1像素,居中,不透明度为:80%。然后取消选区。回到渐变图层,执行:滤镜 > 模糊 > 高斯模糊,数值为1,添加图层样式-外发光,参数设置如下图。 3、图层2制作与此类似,只是渐变色稍有调整。

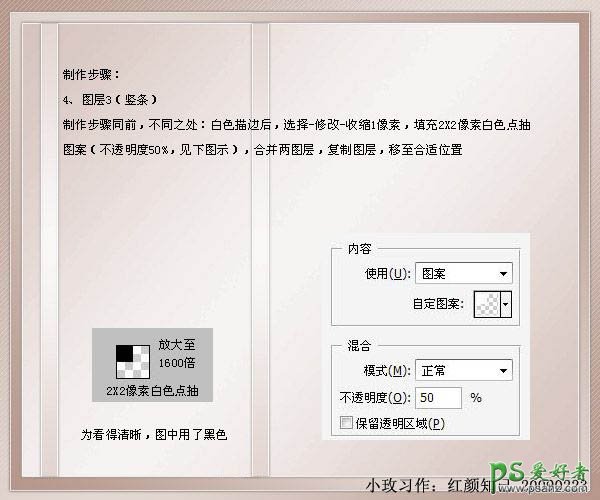
4、图层3竖线条,制作步骤同上,不同之处:白色描边后,执行:选择 > 修改 > 收缩,数值为1,填充2 * 2像素白色点抽图案,不透明度为:50%,合并两图层,复制图层,移至合适位置。

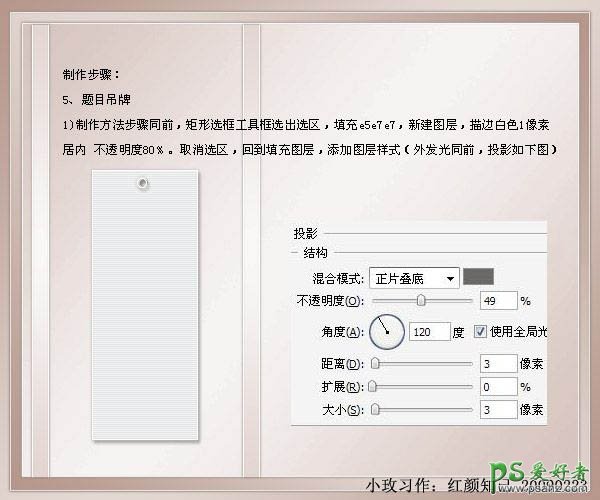
5、题目吊牌的制作: A、制作方法步骤同上,用矩形选框工具框选出选区,填充颜色:#e5e7d7,新建一个图层,描边白色1像素局内,不透明度为:80%。取消选区,回到填充图层,添加图层样式,外发光同上,投影设置如下图。

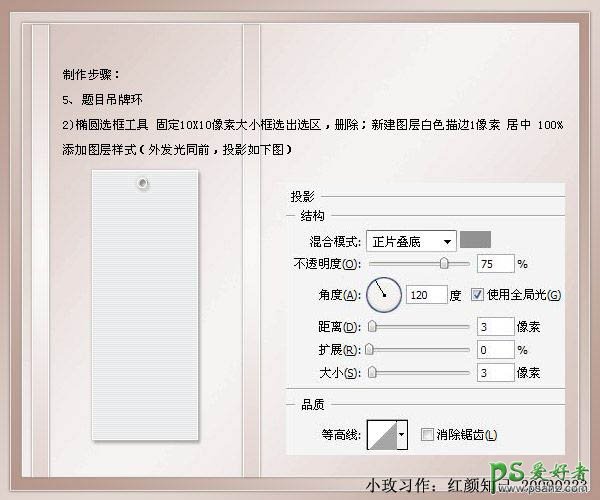
B、用椭圆选框工具,固定10 * 10像素大小,框选出选区,删除;新建图层白色描边1像素,居中100%。添加图层样式,外发光同上,投影设置如下图。

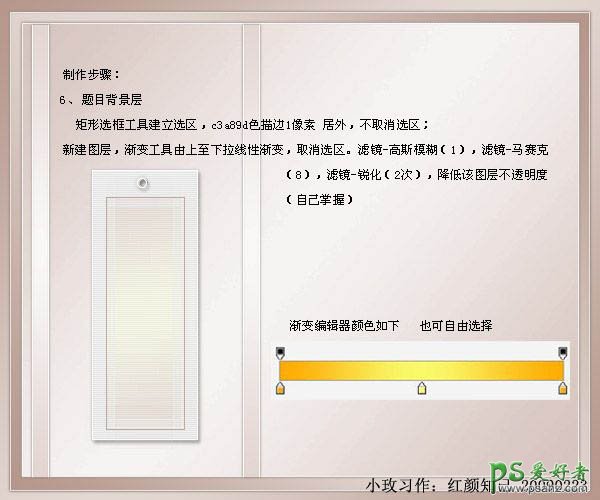
6、题目背景部分的制作。用矩形选框工具建立选区,用颜色:#c3a89d描边1像素,居外。不要取消选区。新建一个图层,选择渐变工具由上至下拉出下图所示的线性渐变色,取消选区。执行:滤镜 > 模糊 > 高斯模糊,数值为1,确定后再执行:滤镜 > 纹理化 > 马赛克,数值为8。然后再执行:滤镜 > 锐化 > 锐化2次,适当降低下图层不透明度。

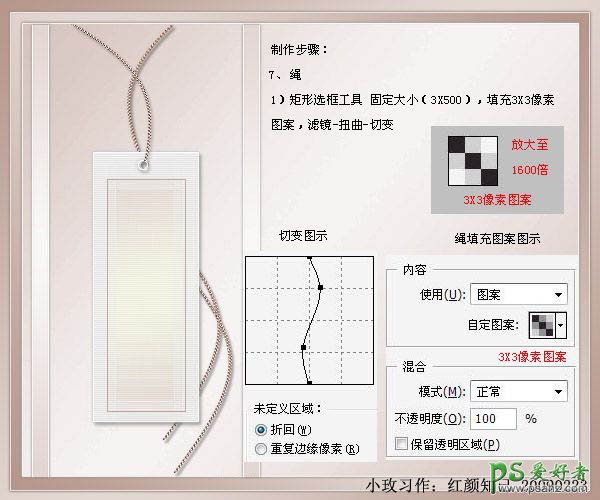
7、绳子的制作: A、用矩形选框工具,固定大小3 * 500像素,填充3 * 3像素抽丝图案。执行:滤镜 > 扭曲 > 切变,参数设置如下图。

B、剪切所需一段,移至合适位置。其余各部分一只吊牌图层至下,合并图层填充图层样式,选择外发光,参数设置如下图。

C、添加投影效果。

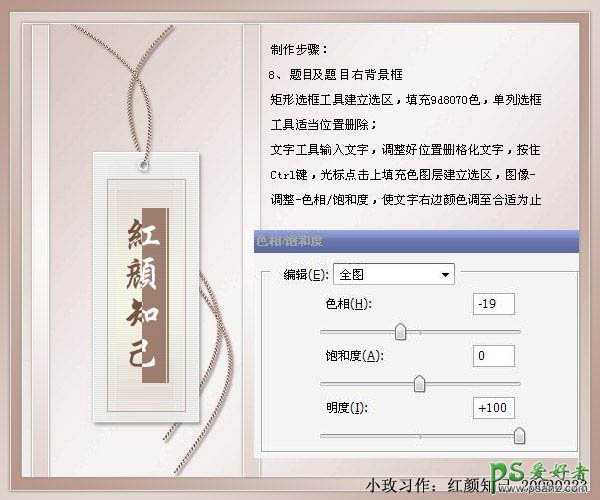
8、题目及题目右背景框。用矩形选框工具建立选区,填充颜色:#9d8070,单列选框工具适当位置删除;选择文字工具输入文字,调整好位置栅格化文字,按住Ctrl键,光标点击上填充色图层建立选区,执行:图像 > 调整 > 色相/饱和度,参数设置如下图,是文字右边颜色调至合适为止。

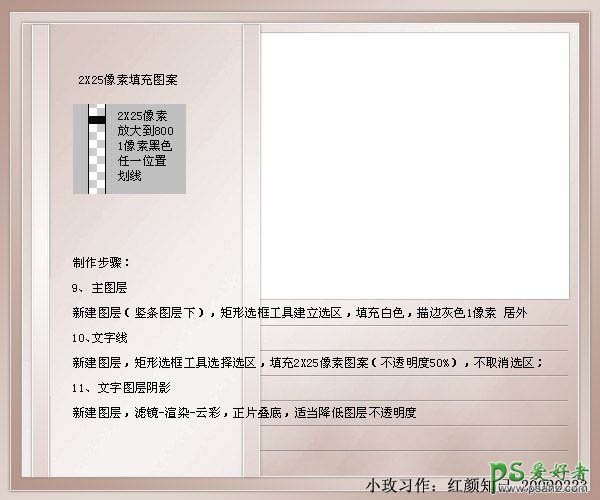
9、主图层制作:新建一个图层,用矩形选框工具建立选区,填充白色,描边灰色1像素居外。 10、文字先:新建图层,用矩形选框工具选择选区,填充2 * 25像素图案不透明度为:50%,不取消选区。 11、文字图层阴影:新建图层,执行:滤镜 > 渲染 > 云彩,确定后把图层混合模式改为“正片叠底”,适当降低图层不透明度。

12、将平时制作保存的钉、钮或扣拖入。 13、竖条图层下拖入叶藤素材,调整好位置并适当调色。 14、拖入需要的素材至右下角,降低不透明度,添加蒙版,径向渐变。 15、投入主图,调整剪切合适大小,其上可以添加抽丝图案和文字,保存,完成最终效果。
