Photoshop基础教程:选区工具的应用技巧讲解
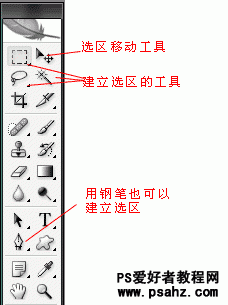
今天我们教大家学习一篇PS基础教程:选区工具的应用技巧讲解,本节课程主要内容:了解选区的概念,学习选区的移动、反选、扩展、收缩、套用、改变半径、变换、羽化等。学习填充和描边, 1.选区的概念 我们在之前的课程里,已经接触过选区。 矩形选区工具、套索工具、魔棒工具,都可以用于建立选区。 用钢笔工具进行抠图建立选区,也是一种常见的做法。以后我们会详细学习钢笔工具抠图的做法。 PS的任何操作,都是在选区内进行。如果没有选区,那么默认就会对当前层进行操作。

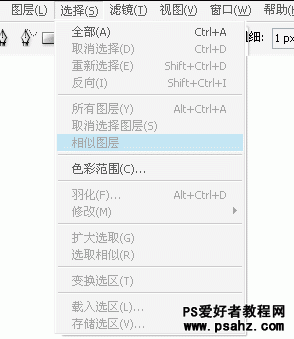
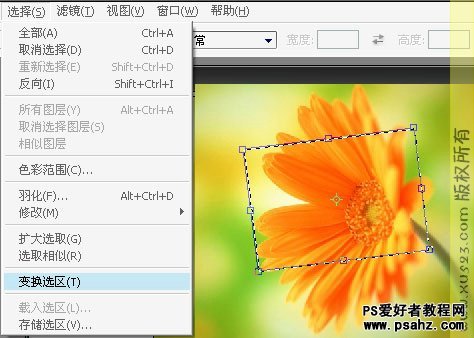
【图8.1】 选择菜单栏的“选择”,打开选择菜单。 要选择整张图片,就选“全部”,就是全选图片,快捷键CTRL+A。 要取消当前的选择,快捷键CTRL+D。 取消后要重新选择刚才的选区,快捷键SHIFT+CTRL+D。

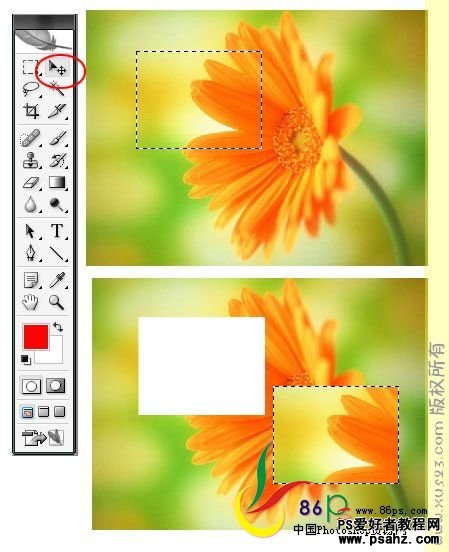
【图8.2】 2.移动选区 用【图8.1】中的选择移动工具,可以对建立的选区进行移动。 这个移动实际上是对选区内的图像进行了剪切,然后移动到其他位置。

【图8.3】
3.反选 我们选择一个选区后,对其进行反选(快捷键SHIFT+CTRL+I),就可以选择和选区相反的区域。

【图8.4】 4.色彩范围 执行菜单栏的“选择”-“色彩范围”,我们可以选择整个图形中的相近颜色。 在色彩范围的对话框中,选择这里,我们可以选择各种颜色。比如我们选中了红色,确定后就可以看到图片
上红色的部分都被选中了。

【图8.5】
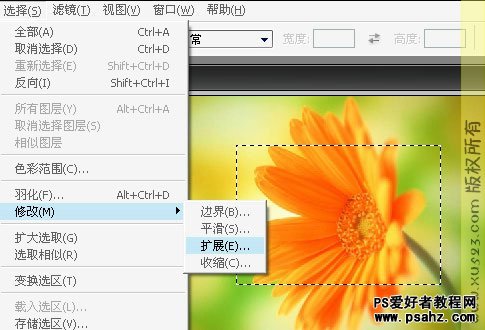
5.扩展、收缩、边界、平滑 执行“选择”-“修改”,我们会看到扩展、收缩、边界、平滑四个选项。

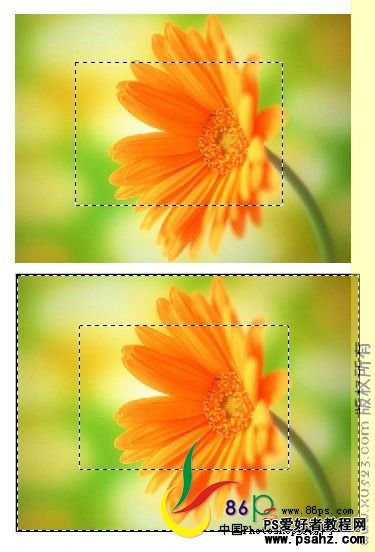
【图8.6】 扩展: 建立一个选区,选择“扩展”,扩展量的输入值范围在1-100,输入一个数值,可以看到选区扩展开了。

【图8.7】
收缩: 建立一个选区,选择“收缩”,收缩量的输入值范围在1-100,输入一个数值,可以看到选区收缩了。

【图8.8】 边界: 建立一个选区,选择“边界”,边界宽度的输入值范围在1-200,输入一个数值,可以看到选区成了一个双线
的框。

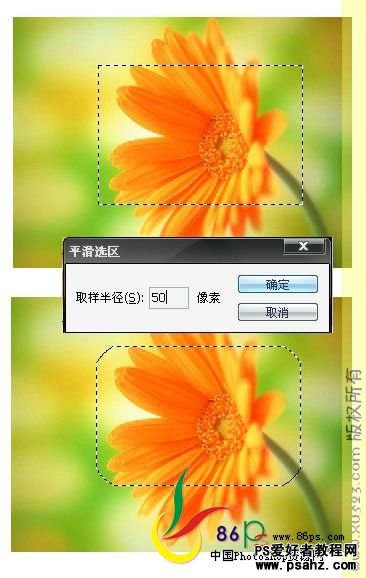
【图8.9】 平滑: 建立一个选区,选择“平滑”,平滑半径的输入值范围在1-200,输入一个数值,可以看到原来直角的选区成
了园角。

【图8.10】
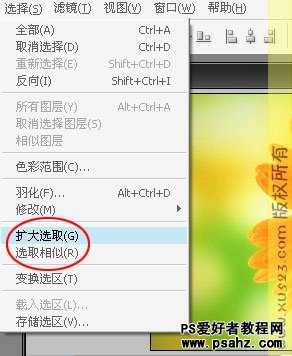
6.扩大选取和选取相似 我们用魔棒选择了一个区域,用扩大选取,可以选区相邻的相近颜色。用选取相似,可以选择整张图片上颜
色相近的区域。

【图8.11】

【图8.12】 7.变换选区 变换选区可以对选区进行放大缩小和旋转。操作和以前课程中讲过的CTRL+T变换功能相似。

【图8.13】
8.羽化 羽化功能我们在前面的章节中也已经提及过,现在复习一下。 选择一个椭圆形的选区,执行羽化,羽化的输入值可以在0.2-250之间。我们输入一个数值,羽化后我们不能马
上看到效果。在图片上反选选区,用键盘上的delete键删除椭圆外面的区域,这样就看到羽化的效果了。

【图8.14】 9.填充和描边 打开菜单栏的“编辑”菜单,我们可以看到填充和描边功能。这是两个非常常用的功能。

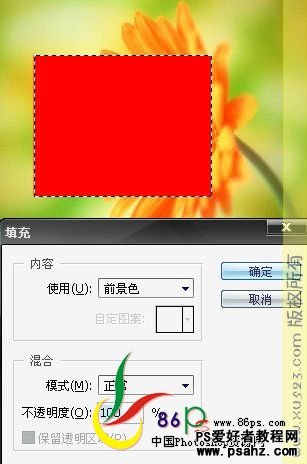
【图8.15】 建立一个选区,选择“填充”。填充内容可以使用前景色、背景色、自己选择的颜色,还有图案进行填充。

【图8.16】 至于描边,则是对选区的边缘进行描绘。

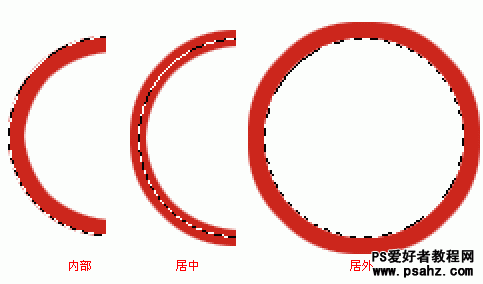
【图8.17】 在描边选项里,我们看到位置这里有“内部、居中、居外”的选项,这是表示描绘的边缘和选区边缘的关系,
看【图8.18】。

【图8.18】
10.自定义图案 自定义图案功能,我们可以把一张图片定义为图案,在填充的时候用这个图案填充选区。 我们打开一张图片,执行菜单栏的“编辑”-“定义图案”,会跳出一个对话框,确认定义图案的名称,
确定后这张图片就被定义成了一个图案。

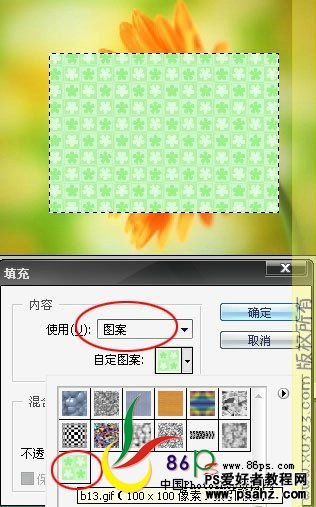
【图8.19】 再打开另外一张图片,建立一个选区,执行“编辑”-“填充”,使用图案填充,选择刚才定义的小图片。
这样就用图案对选区进行了填充。

【图8.20】 用自定义图案功能,我们可以制作一些特殊的效果,比如抽线效果图,见【图8.21】,是不是很有味道的一张
图呢?下面我们来学习一下制作过程。

【图8.21】 第一步,新建一个文件,大小为1×2象素,透明背景。

【图8.22】 文件建立好后,因为象素很小,所以看不清楚,用CTRL++放大图片,放大比例为1600%。

【图8.23】 这些灰白的格子表示这个图片目前是处于背景全透明的状态,选择上半部分的四个格子,填充为白色。

【图8.24】 然后将这个图片定义为图案。

【图8.25】 打开一张照片,新建图层,执行“编辑”-“填充”,选择刚才定义的图案。

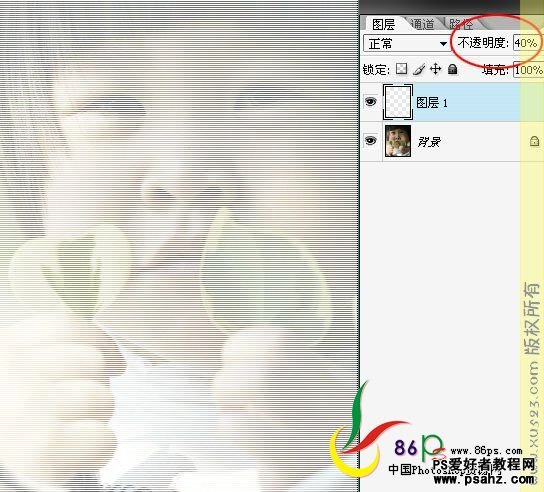
【图8.26】 确定填充后,感觉画面太白了,调节填充图层的不透明度,调到你自己觉得满意的位置就可以。最后得到
了【图8.21】的效果。 定义的图案不同,得到最后填充的效果也不同,你可以自己尝试做一些自定义的图案。

【图8.27】
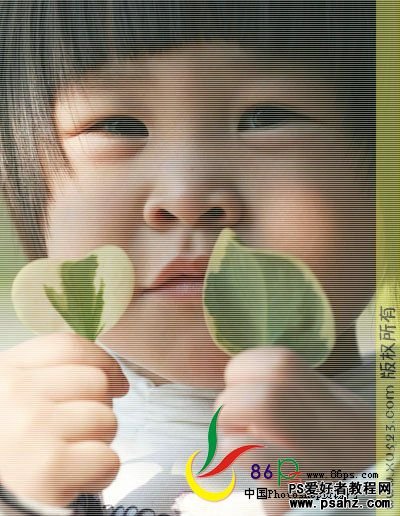
11.实例制作:秋日风情 现在我们用上面学过的选区,制作一张秋日风情的图片【图8.28】。

【图8.28】 制作步骤: (1)素材图片为:枫叶背景、枫叶图片、人物照片。 (2)将人物照片复制到背景上,调整到合适的位置和大小。

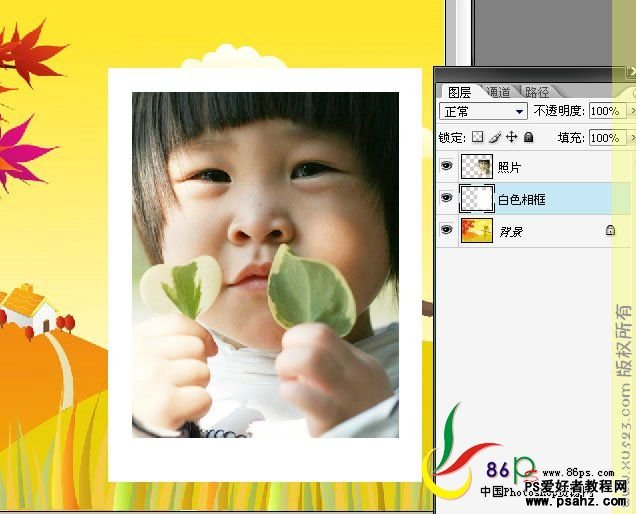
【图8.29】 (3)在照片图层下,新建一个“白色边框“图层,填充为白色。

【图8.30】 (4)新建一个组,将照片和白色相框图层移到这个组内。白色相框图层添加阴影效果。

【图8.31】
(5)复制白色相框图层,复制层在原来层的下面,对复制层进行ctrl+T变换,和原来的层形成一个角度,再调
节复制层的不透明度。

【图8.32】 用同样的办法再复制一个白色相框图层。这样相框这里的效果就是有三层相框,角度不同,不透明度不同。

【图8.33】 (6) 打开枫叶图片,将上面的叶子抠图。然后复制到图片中,叶子复制三份,分别摆在不同的位置,可以
CTRL+T变换大小和角度。该怎么放你自己看着办啦,看着舒服就行。我们还会注意到,背景图片上有一些文
字,我们需要遮盖掉它,可以巧妙地利用叶子进行遮盖。

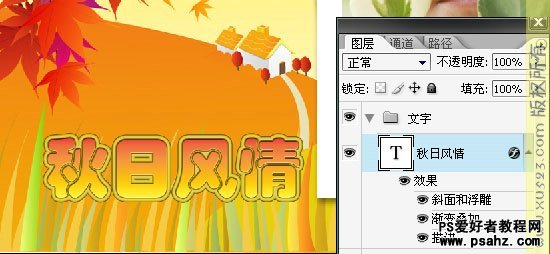
【图8.34】 (7) 最后添加一些文字,就完成了最后的效果图【图8.28】。