制作大众汽车标志的Photoshop实例教程

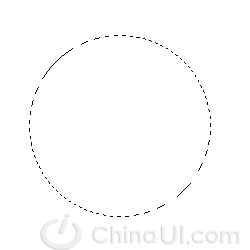
一、新建一250*250的文件,双击背景层,然后改名为“图层 0”,再新建一个“图层1”然后用椭圆选取工具在层的中间做一个正圆的选区(配合使用Shift键),如下图:

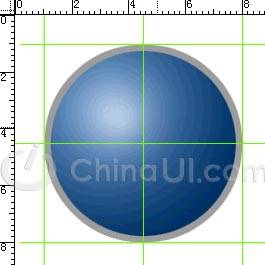
二、设置你的前景色为#759DCD,背景色为#003366。选择“渐变工具”里的“径向渐变”。并且确定,渐变编辑器里的左标为前景色,右标为背景色。然后从圆的左上部向右下部拉一个径向渐变出来。如下图:


三、接下来,我们用喷枪工具在淡蓝色的部分喷上高光,记得把前景色设置为白色啊。如下图:

四、现在我们要选中这个圆,可以按住Ctrl不放,单击“图层1”。然后再建一个“图层2”,然后外描边6象素,颜色用#999999,如下图:

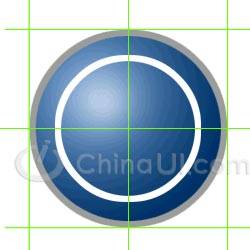
五、现在,在我们进行更进一步的处理时,我们用快捷键“Ctrl+R”,让系统显示标尺。然后做出一些辅助线,如下图:

六、新建“图层3”,在中间做一个和原来的圆一样正圆选区(用椭圆选取工具从坐标左上方拉到右下方即可)然后用白色外描边9象素,然后用快捷键“Ctrl+T”来调整它的尺寸位置,记得要同时按住Shift和Alt,以便保证它能够和原来的圆成为半径不一样的同心圆,如下图:

七、接下来,我们要做的就是其中的那个VW字样的关键部分,我们的思路是做两个相互交叉的“V”然后从中间截断。现在开始,选择字体“Lucida sans unicode”,然后写一个V,用Ctrl+T做一些简单变形。然后用钢笔工具描边路径,然后再用“直接选取工具”将它们的几个顶点延伸到圆上,如下图:

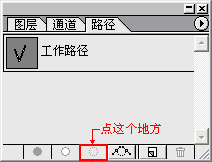
八、进入路径面板,点第三个按钮“将路径作为选区载入”,然后回到层面板,将“V”所在的层栅格化,接着将选区填充为白色,如下图:


九、现在将这个变形以后的“V”复制,水平翻转一下,然后移动到右方合适的位置,如下图:

十、还记得我们之前的思路吗?没错,我们还需要将它合并以后从中间截断。来吧,将“V”图层和它的副本合并,可以使用能够快捷键“Ctrl+E”,然后将中间一部分去除,如下图:

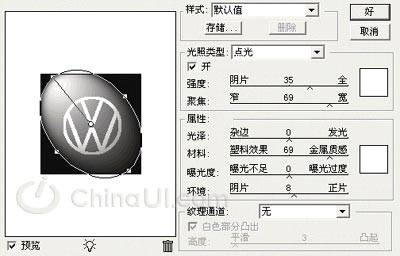
十一、将“图层3”和合并以后的“V图层”合并,也就是把所有白色填充过的层合并。并给它加上一点点的阴影(可用图层样式),然后再依次选择“滤镜”-“渲染”-“光照效果”,参数及效果如下图:


好了,设置完了以后,下面,我们来看看最终效果!
