fireworks怎么设计网页导航栏按钮?
fireworks中想要设计网站按钮和导航栏,该怎么设计呢?下面我们就来看看详细的教程。
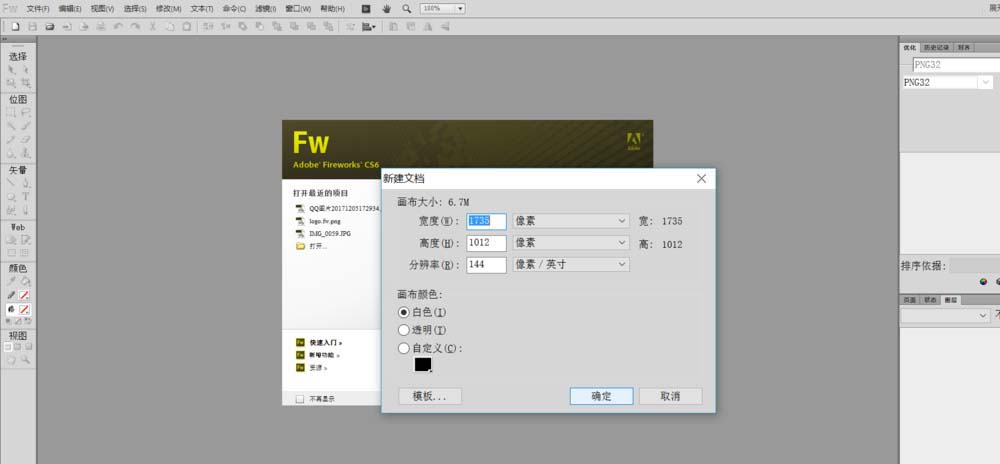
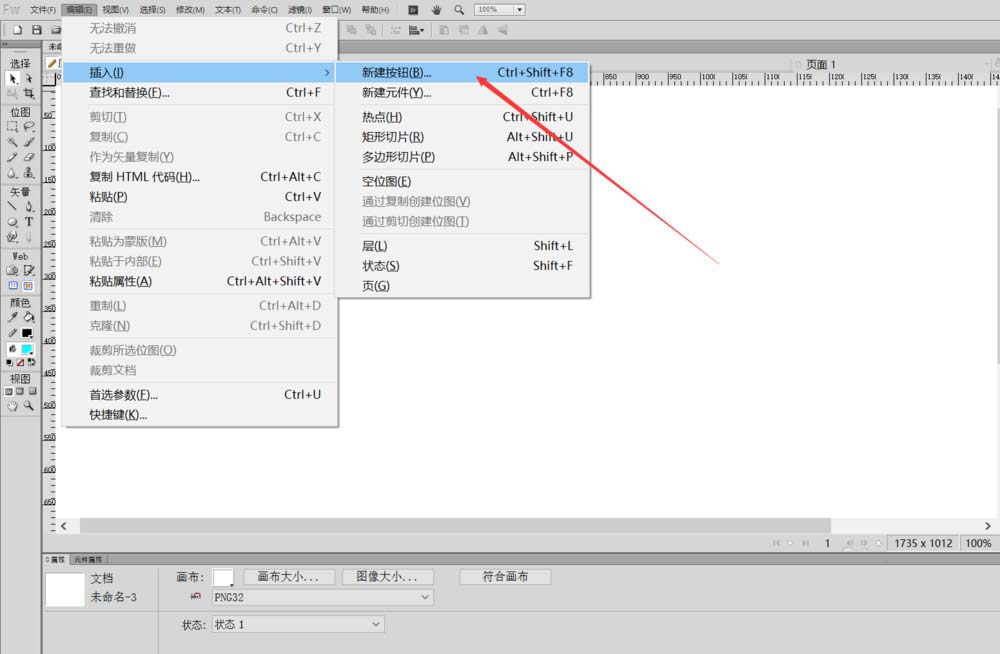
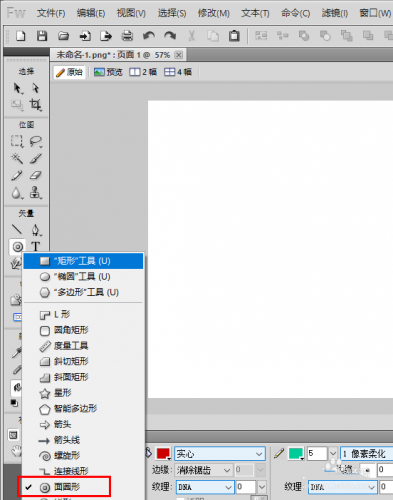
1、打开 Fireworks,通过“文件”>“新建”,新建一个空白画布。“编辑” >“插入”>“新建按钮”。在按钮编辑器中,选择“释放”状态,画一个宽90像素,高30像素,x,y坐标都为0的矩形。选中矩形,点击填充颜色块。选中按钮,点属性面板上的+增加“内斜角”效果。



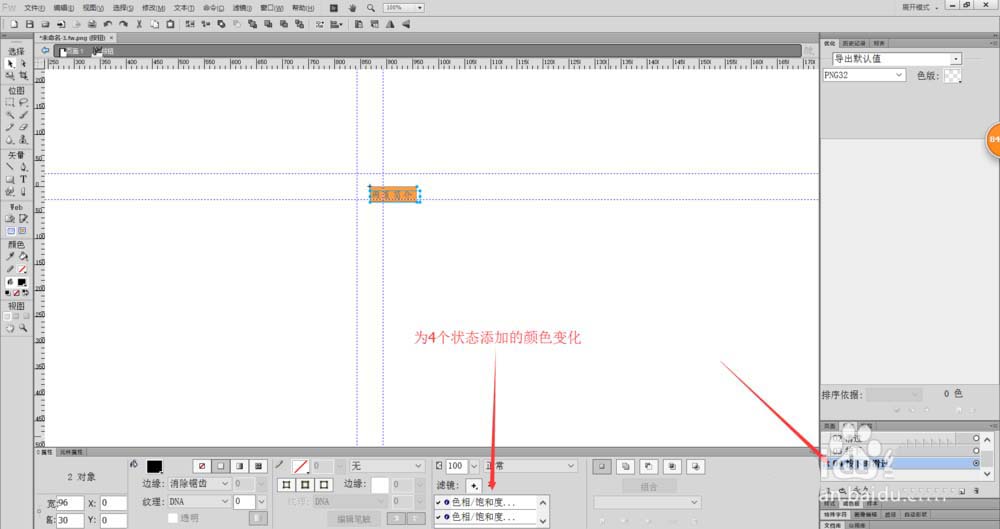
2、在“按钮编辑器”的释放状态下,使用工具面板上的“文本工具”,在按钮上输入文字。选中“滑过”状态,点击“复制弹起时的图形”。点击属性面板上的“+”, 添加效果“调整颜色”>“色相/饱和度“。在弹出的“色相/饱和度”对话框中,向右拖动亮度滑块(-20)。这时就增加了按钮的亮度。



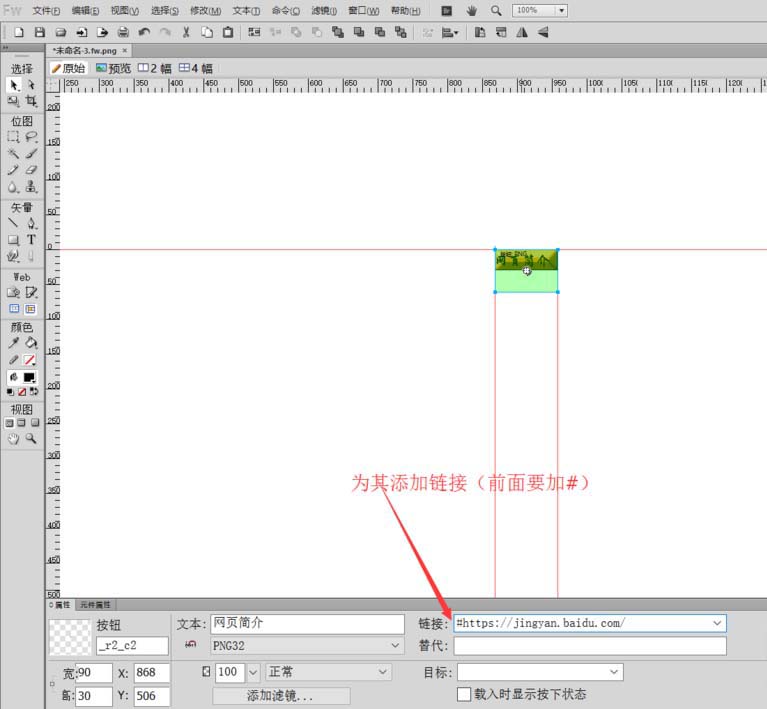
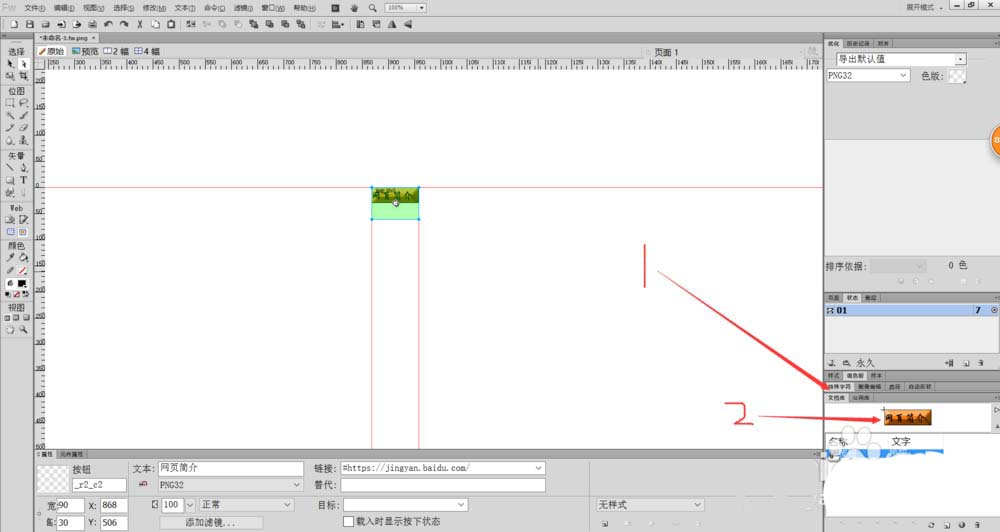
3、重复上面的过程,调整“按下”状态和“按下时滑过”状态的颜色。为按钮增加链接。(先用鼠标选中才会弹出属性面板)。选中“活动区域 ”,在属性面板的“链接”项中,输入#作为链接,以后可以修改。反复从库面板中,把按钮的实例拖到文档相应位置。选中不同的按钮实例,在属性面板上,修改文本和链接地址。文件------导出,导出为htm网页文件即可。完成后的效果如图所示。



以上就是fireworks设计按钮导航栏的教程,希望大家喜欢,请继续关注PSD素材网(www.PSD.cn)。
-

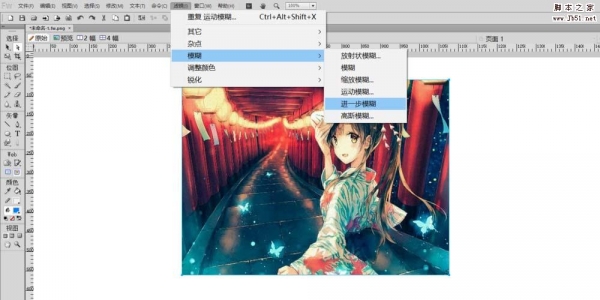
Fireworks图片怎么添加模糊效果?
2022-10-27 6
-

Fireworks怎么制作渐变色艺术字?
2022-10-27 9
-

Fireworks怎么制作三维立体凸起的按钮效果?
2022-10-27 7
-

Fireworks图片怎么添加文本? Fireworks给图片添加文字的教程
2022-10-27 4
-

Fireworks怎么绘制带缺口的圆环?
2022-10-27 9
-

fireworks怎么给网页设计小人形状的logo?
2022-10-27 5
-

fireworks8将长方形变成正方形图片
2022-10-27 7
-

Fireworks直线工具怎么使用?
2022-10-27 4
-

Fireworks CS6怎么安装并激活?
2022-10-27 4
-

fireworks怎么切图呢?FW切图基本操作方法
2022-10-27 7
-

Fireworks CS6字体怎么调节大小?
2022-10-27 6
-

Fireworks怎么创建画布? Fireworks新建画布的教程
2022-10-27 8
-

Fireworks文件怎么导出为PDF格式?
2022-10-27 6
-

Fireworks怎么修改图像画布大小?
2022-10-27 6
-

Fireworks怎么更换文本字体?
2022-10-27 4
-

fireworks图片怎么添加多个热点区域?
2022-10-27 9
-

fireworks图片怎么制作滤镜效果? fireworks滤镜效果的使用方法
2022-10-27 7
-

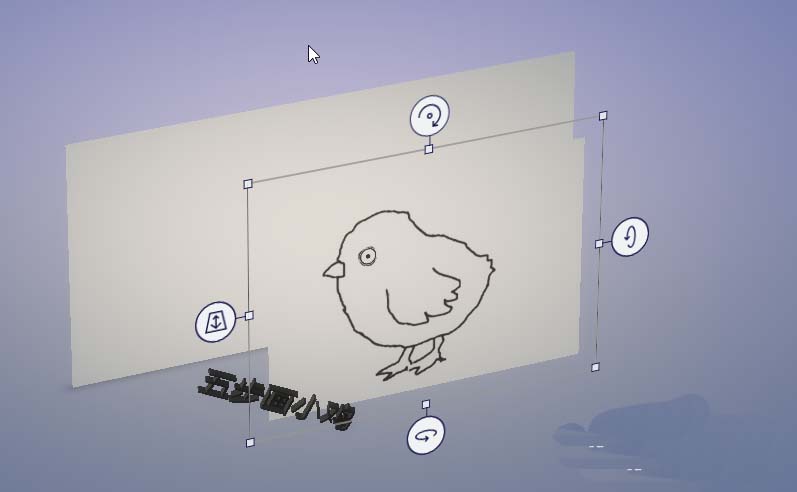
fireworks怎么画小鸡? fireworks手绘小鸡简笔画效果的教程
2022-10-27 7
-

fireworks文字怎么变形? fireworks创建新字体的教程
2022-10-27 6
-

基础:Fireworks使用图形操作
2022-10-27 6
-

Fireworks将jpg图片转换成png格式
2022-10-27 7