Fireworks设计简单易用的页面
Fireworks快速入门教程,帮你快速理解整体工程如何搭建,其中包括新建图层、选择、抠图、变换以及滤镜等基本操作。适合零基础朋友们快速入门。
步骤:
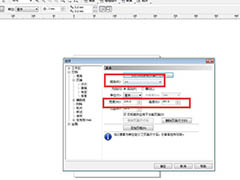
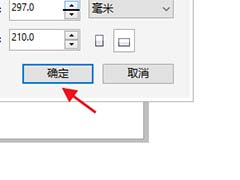
1、新建一个Fireworks文件,在弹出的【新建文档】对话框中设置画布的宽度为800像素,高度为430像素,背景颜色为白色;

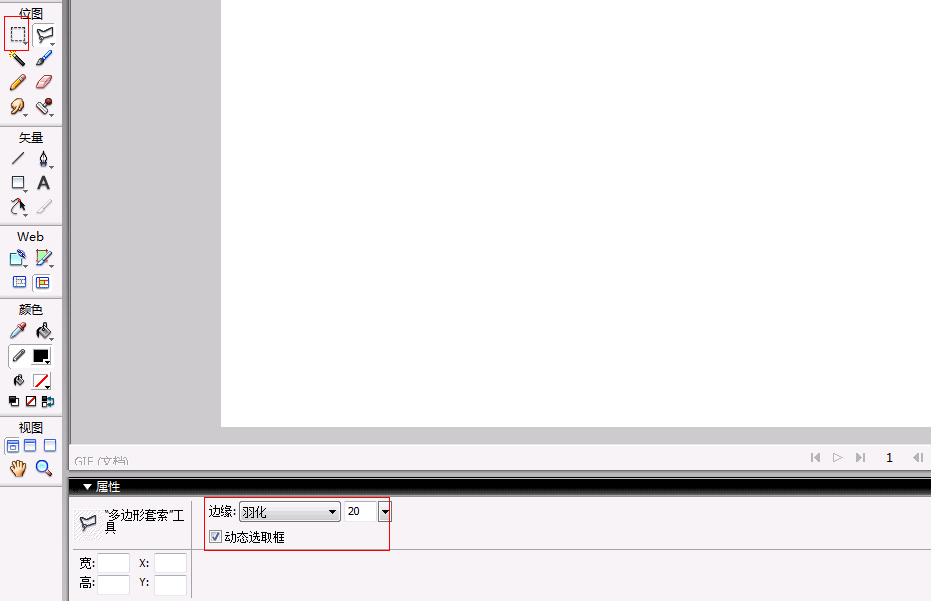
2、在新窗口中打开事先准备好的图像素材(如下图1),选择绘图工具栏中的【椭圆选取框】工具,在【属性】面板中进行相应的设置(如下图2);


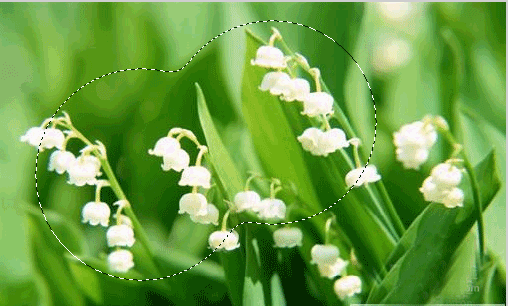
3、使用【椭圆选取框】工具在素材“花草”上面中绘制一个正圆的选区,使用技巧是按住【Shift】键,使椭圆变成正圆。按住【Shift】键,再画一个正圆与原先的正圆叠加,如图;

4、把刚才选择的像素区域,复制到前面新建立的画布中来,效果如图所示;

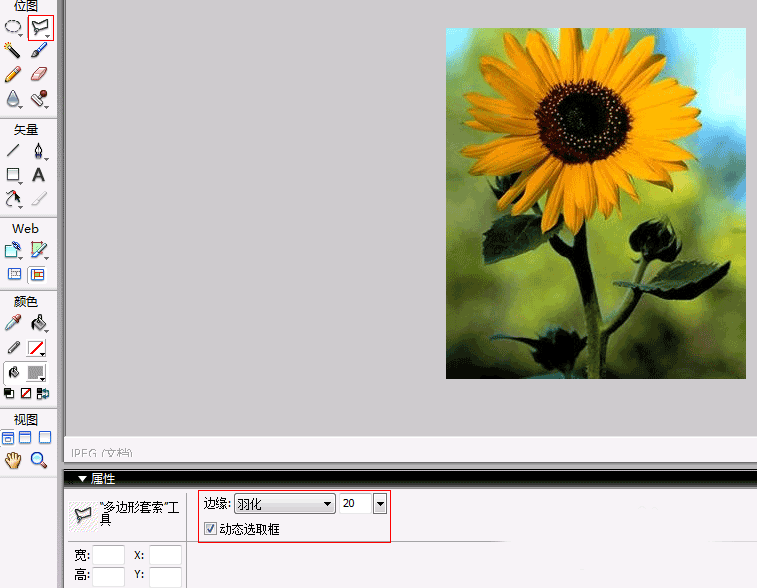
5、在新窗口中打开事准备好的图像素材“向日葵”,选择绘图工具栏中的【多边形套索】工具,在【属性】面板中进行相应的设置,如图;


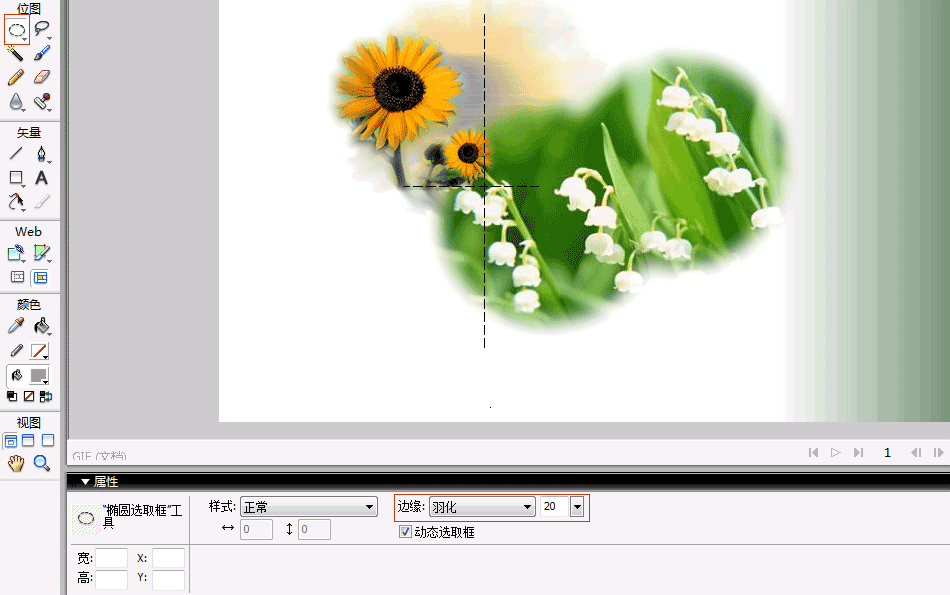
6、使用【多边形套索】工具,把图像素材“向日葵”中的向日葵区域抠出来,同样复制到前面新建立的画布中来;

7、使用相同的抠图方式【多边形套索】把图像素材“美女”中的美女抠出来,同样复制到前面新建的画布中来;


8、对抠出来的美女图片对变换处理,步骤是右击图片->【变形】->【水平翻转】,以及适当做缩放处理,如图;

9、复制图像“向日葵”,并作【变换】->【缩放】处理,缩小复制出来的“向日葵”,并适当移动位置,如图;

10、接下来是做一些美化处理,具体就要看大家的审美标准啦(大家不要喷我哈),最后附上最终效果图;^_^

以上就是Fireworks设计简单易用的页面方法介绍,操作很简单的,大家学会了吗?希望这篇文章能对大家有所帮助!
相关阅读:
教你用Fireworks制作简洁清爽的网站页面
Fireworks常见的滤镜打造绚丽的彩色字体
Fireworks怎么把默认浏览器改成百度?
-

-

页面设计分享——《灵魂回响》活动页
2022-09-01 1
-

设计登录页面时要考虑的最佳排版实践
2022-09-01 6
-

cdr怎么调整页面顺序? CorelDRAW页面自定义排序的方法
2022-10-15 12
-

cdr怎么跳转到指定页码? cdr页面跳转的技巧
2022-10-15 29
-

cdr页面怎么添加出血边框? cdr出血位的设计方法
2022-10-15 27
-

cdr怎么批量插入多个页面? cdr批量添加页面的技巧
2022-10-15 35
-

cdr页面怎么插入页码? cdr页码的设置方法
2022-10-16 117
-

Photoshop软件初级教程:学习认识Photoshop工作页面有哪些组件?
2022-10-17 11
-

cdr怎么填充页面背景颜色?
2022-10-17 11
-

cdr怎么设置页面规格? cdr页面大小方向背景的设置方法
2022-10-19 6
-

cdr企业宣传画册的页面该怎么设置?
2022-10-21 6
-

现代简约品牌指南手册模板由16个可定制页面组成
2022-10-21 6
-

CDR每个页面的同一位置添加同一对象的两种方法
2022-10-22 28
-

cdr出血位怎么做? CDR页面出血位的设置方法
2022-10-24 9
-

cdr怎么建立好的页面及修改它的尺寸?
2022-10-24 7
-

CorelDRAW X8删除单页多页面方法介绍
2022-10-26 4
-

CorelDRAW X8重命名页面的三种操作方法
2022-10-26 4
-

CorelDRAW更改页面方向的四种方法
2022-10-26 3
-

CorelDRAW X8中再制页面方法介绍
2022-10-26 1
-

用CDR如何制作书刊页面?
2022-10-26 2