解析Photoshop不规则切片方法技巧的教程
很多新手美工及店主掌柜,学会了点PS,问后面就不知从何入手,要学PS还要学代码DW软件。直接下载的素材改好了但又不会上传到店铺去。现在素材确实是满天飞,可能几T的硬盘都不够装。特别是这种不规则的,一不小心又会出现让人头痛的分隔符,今天我们就一起来学习尽量不用DW软件及代码知识完成一个模块的装修。
提示:在学习美工之前除了学习PS软件,还会下载一些大神现成的PSD源文件来参考学习,那么这两个步骤一定要最开始就设置好。第一把自动选择打钩选择,然后右边选择图层。这样以后我们用鼠标点击哪里就会跳转到对应的图层上面。
一、首先把你要的效果图做出来,我这里就直接截取了天猫茵蔓的一个“经典”模块为例。
二、用选择工具沿着图片规则间隙拉参考线。为了好的习惯最后还要放大图像查看参考线是否在间隙的中间位置。

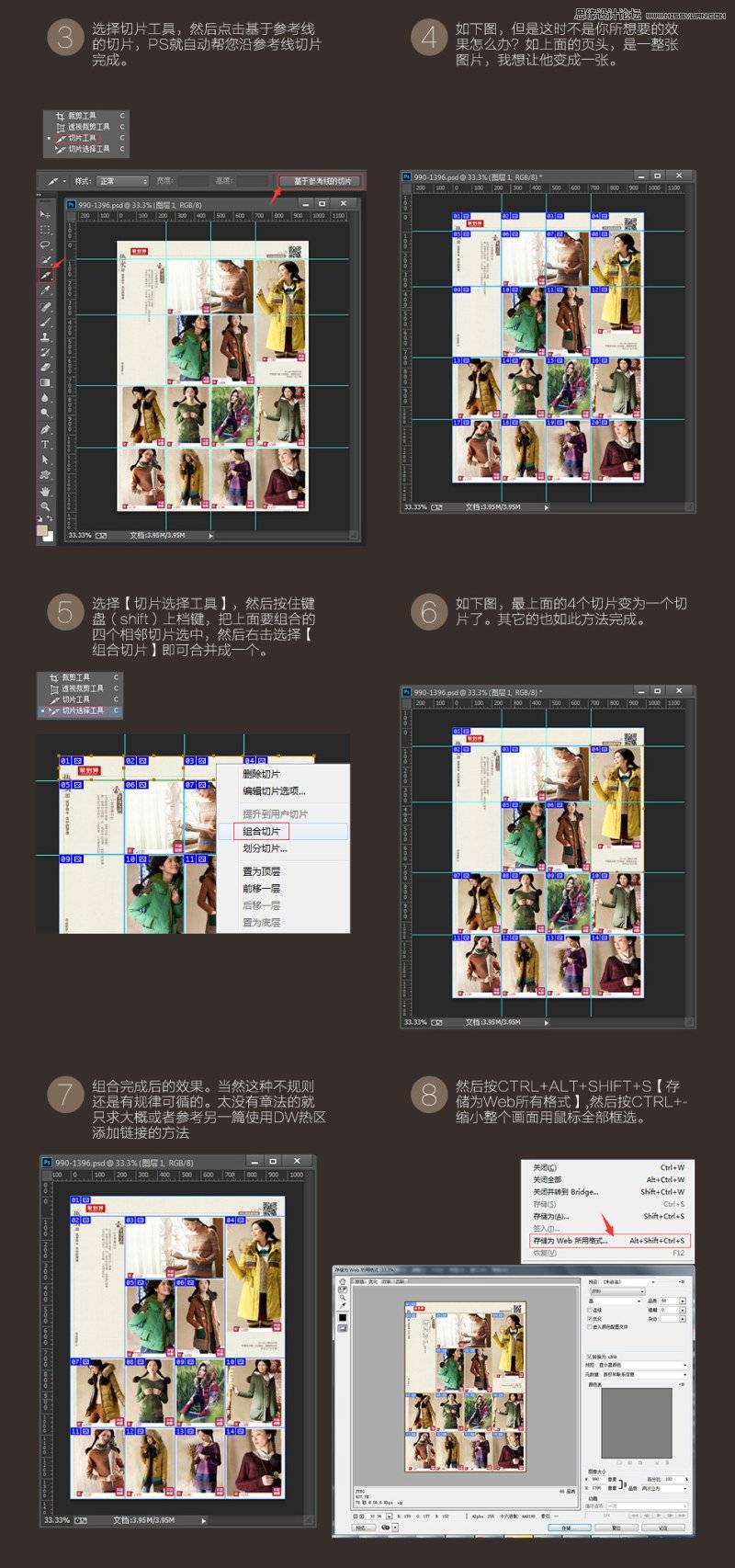
三、选择切片工具,然后点击基于参考线的切片,PS就自动帮您沿参考线切片完成。
四、如下图,但是这时不是你所想要的效果怎么办?如上面的页头,是一整张图片,我想让他变成一张。
五、选择切片选择工具,然后按住键盘SHIFT上档键,把上面要组合的四个相邻切片选中,然后右击选择组合切片,即可合并成一个。
六、如下图,最上面的4个切片变为一个切片了,其它的也如此方法完成。
七、组合完成后的效果,当然这种不规则还是有规律可循的。太没有章法的就只求大概或者参考另一篇使用DW热区添加链接的方法。
八、然后按CTRL+ALT+SHIFT+S存储为WEB所有格式,然后按CTRL+-缩小整个画面用鼠标全部框选。

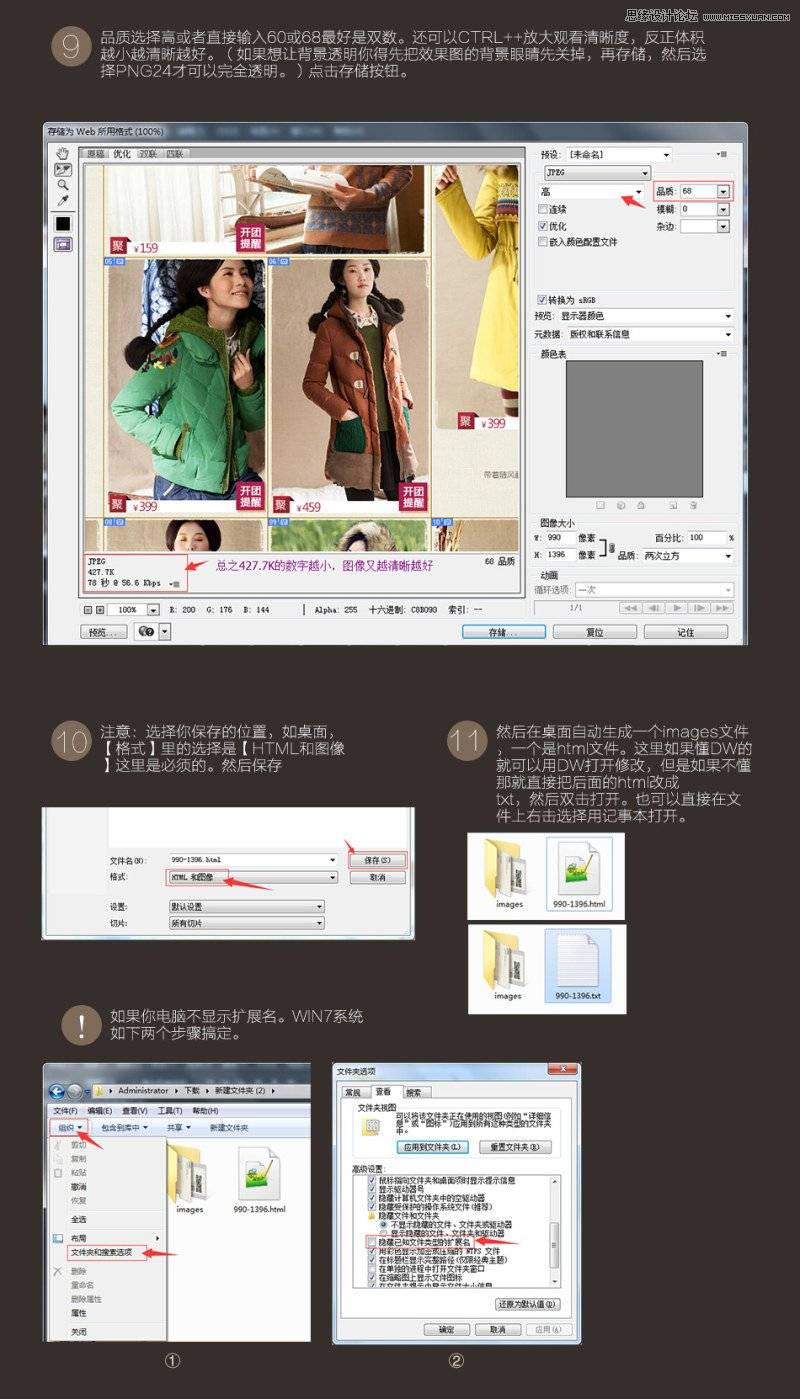
九、品质选择高或者直接输入60或68最好的是双数,还可以CTRL++放大观看清晰度,反正体积越小越清晰越好。(如果想让背景透明你得先把效果图的背景眼睛先关掉,再存储,然后选择PNG24才可以完全透明。)点击存储按钮。
十、注意:选择你保存的位置,如桌面,格式里的选择是HTML和图像,这里是必须的,然后保存。
十一、然后在桌面自动生成一个IMAGES文件,一个是HTML文件,这里如果懂DW的就可以用DW打开修改,但是如果不懂那就直接把后面的HTML改成TXT,然后双击打开。也可以直接在文件上右击选择用记事本打开。
提示:如果你电脑不显示扩展名,WIN7系统如下两个步骤搞定。

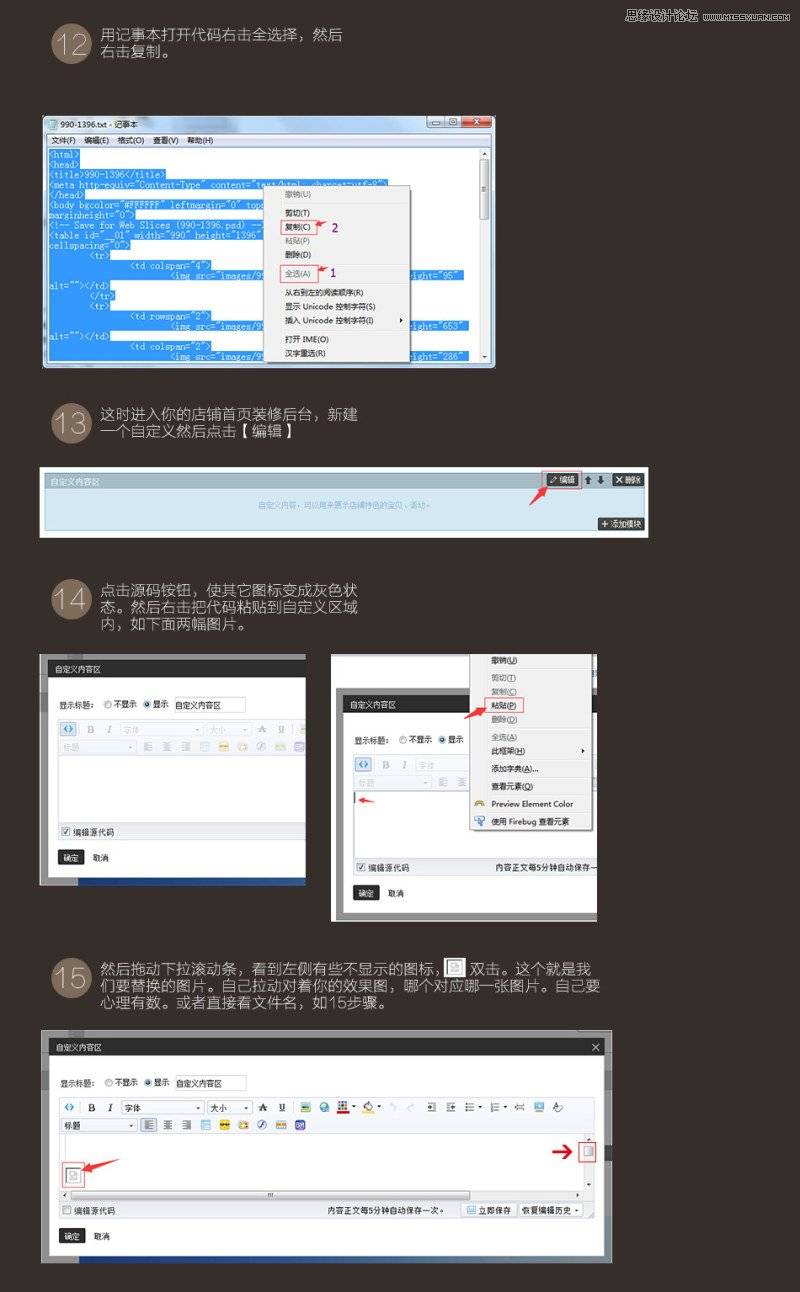
十二、用记事本打开代码右击全选择,然后右击复制。
十三、这时进入你的店铺首页装修后台,新建一个自定义然后点击-编辑。
十四、点击源码按钮,使其它图标变成灰色状态。然后右击把代码粘贴到自定义区域内,如下面两幅图片。
十五、然后拖动下拉滚动条,看到左侧有些不显示的图标,双击。这个就是我们要替换的图片。自己拉动对着你的效果图,哪个对应哪个图片。自己要心理有数。或者直接看文件名,如15步骤。

十六、双击不显示的图标弹出下面的对话框。上面就是要替换的图片地址,下面的就是图片的链接地址。
十七、然后回到淘宝相册空间,把images文件夹里的图片全部上传到淘宝空间。然后复制链接地址。
十八、复制图片地址粘贴进去,下面添加上链接地址,如果没有就留空也行,记得一定要是淘宝站内网址。
十九、然后再依次下拉滚动条找到其它要替换的图片双击替换。换好以后确定预览看效果,OK就可以发布了。
提示:此方法也可以用于京东商城店铺自定义装修,京东的直接双击图标可以上传本地图片,无需先上传图片空间。
