Fireworks制作飞翔的海鸥GIF动画图片教程
当我们在网上冲浪时,看到形形色色的动画效果,一定会有一种冲动,那就是将这个漂亮的动画存储到自己的硬盘上,那么你知道这些动画是如何制作的的吗?
利用Firework 3制作动画总共有三种方法,由易到难分别为:合并已有图片生成动画,利用Tween Instances生成动画和手工绘制。
一、合并已有图片生成动画
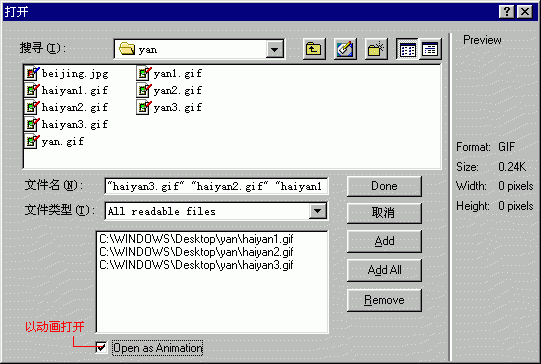
合并已有图片形成动画,顾名思义就是将一系列图片按顺序排列在不同的帧中从而生成动画,当然,首先我们必须有一串连续的图片,然后,在Fireworks中,选择菜单指令“File/Open Multiple”,这时将弹出“打开”对话框(如图1),进入所需图片所在的目录,然后按照动画中图片显示的顺序依次选取图片,并单击“Add”按钮将这三张图片加入到对话框下面的窗口;
注意:我们还必须勾选对话框最下面的“Open as Animation”(以动画打开)选项,不然的话,我们打开的将是三张分开的静态图片;最后,单击“Done”(完成)按钮。

图1以动画打开
单击窗口右下角状态栏的播放按钮,怎么样?效果还不错吧!
现在只是一只海鸥在不停地飞,如果为它再添加一副背景,效果一定会更好,好吧,下面我们就为海鸥添加一副大海的背景。
添加背景的方法有两种:自动复制和共享图层。
1.自动复制

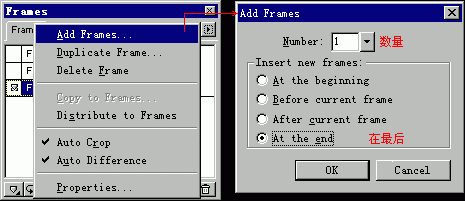
图2添加帧
首先,单击“Frames”面板右上角如图2按钮,选择“Add Frames”,在弹出的对话框中选择“Number”为1和“At the end”,单击“ok”按钮。

图3编辑模式状态
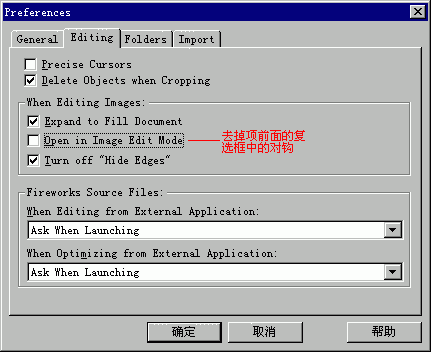
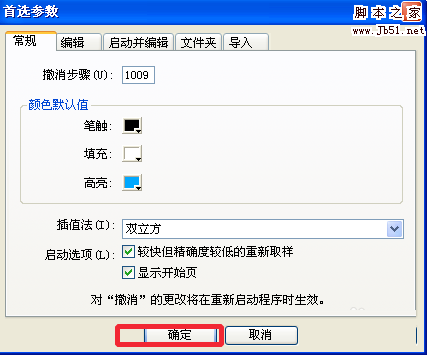
然后将画布的大小改为200x150(Pixels);接下来,打开背景图片,发现图片周围有一个如图3的边框,说明图片处于图像编辑模式,选择“Modify/Exit Image Edit (Ctrl+Shift+D)”,使图片进入对象编辑模式,如果想让图片打开时总为对象编辑模式,我们将“File/Preferences”的“Editing”面板中“Open in Image Edit Mode”复选框前面的对钩去掉即可。(如图4)

图4Prefernces对话框
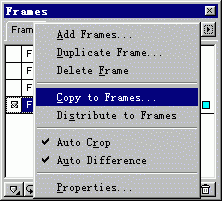
选中新添加的“Frame 4”,将背景图片拷入其中并适当地调整一下背景图片的位置,然后选中图片,单击“Frames”面板右上角如图4按钮,在弹出菜单中选择“Copy to Frames”,进入“Copy to Frames”窗口,选择拷贝范围为:All Frames,单击“ok”按钮 。

图4拷贝帧
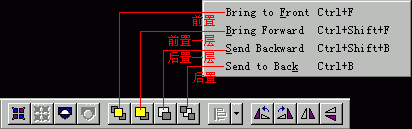
打开“Frames”面板,我们发现前三帧的图片都被背景图片遮住了,单击第一帧,然后选中画布中的图片,执行菜单指令“Modify/Arrange/Send”;或者单击修改工具栏的置后工具(如图5),将背景图片移到动画图片的后面,其它帧同理。

图5置后工具
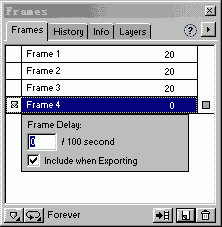
最后双击“Frame 4”,将它的时间延迟设置为0(如图6)。

图6延时设置
至此,背景添加完毕,赶快预览一下动画的效果吧!(如图7)

图7动画效果图
2.共享图层
共享图层就是使用“Layers”图层面板,将指定的背景图片设定为共享图层,如此即可在所有的帧中看到该背景。
我们有时可能会误认为每一帧都拥有一个图层,其实不论设定的帧有多少,这些帧都位于同一图层上,只是出现的时间不同罢了。
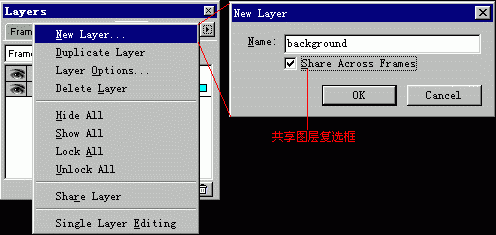
下面我们就利用此方法为刚才的动画添加一个背景: 首先,将画布的大小改为200x150(Pixels),然后开启“Layers”图层面板,单击“Layers”图层面板右上角如图按钮,选择“New Layer”,在弹出的“New Layer”对话框中,为新层起一个名字,例如:background,钩选“Share Across Frames”复选框,单击“ok”按钮,“background”图层就成了共享图层,(如图8)左键按住“background”图层,将它拖到“Layer 1”图层下面;然后打开背景图片,单击“矩形选择工具” ,选择我们需要的背景,将其拷到“background”图层的画布中,并适当地调整一下背景的位置。好了,一切ok!
,选择我们需要的背景,将其拷到“background”图层的画布中,并适当地调整一下背景的位置。好了,一切ok!

图8共享图层
二、利用Tween Instances生成动画
利用Tween Instances生成动画是Firework 3十分强大的功能之一,它的原理是将图片转化为元件(symbol),然后,确定元件的初始和结束分身(instance),再利用Tween Instances将这些分身转换为具有过渡效果的连续帧(frame)。
Tween Instances功能支持元件的位移、旋转、缩放、扭曲、倾斜以及不透明度的过渡。
具体的动画制作过程我们可以参见第一章的第四节,这里就不再重复。
三、手工绘制
如果我们要手工绘制动画,就需要用到Firework 3的洋葱皮功能(Onion Skinning),它就象我们制作卡通用的半透明纸一样,在编辑当前帧的同时,可以看到此前或此后帧中的内容,这样,我们在手绘动画时就可以方便地绘制图案。
下面我们就来认识一下洋葱皮功能,开启“Frames”面板,单击“洋葱皮功能”按钮(如图9),弹出菜单中选项分别为:
· No Onion Skinning: 关闭洋葱皮功能;
· Show Next Frame: 在当前帧中显示下一帧的内容;
· Before and After: 在当前帧中显示前一帧和下一帧的内容;
· Show All Frames: 在当前帧中显示所有帧中的内容;
· Custom: 可以设置洋葱皮的显示功能;
· Multi-Frame Editing: 可以透过洋葱皮编辑其他帧中的内容。

图9洋葱皮功能菜单
空说无用,打开我们先前制作的“海鸥”动画,然后选中Show All Frames,我们不仅可以看到当前帧的海鸥,还可以看到其他两帧中海鸥的淡化效果(如图10);
Firework 3的洋葱皮功能十分强大,而且方便高效,我们可以在以后的手工绘制动画中慢慢地体会。

图10淡化效果
以上就是Fireworks制作飞翔的海鸥GIF动画图片教程的相关内容,你学会了吗?如果您还有什么疑问或建议,请给我们留言,我们会尽快给您回复。
相关阅读
Fireworks中的gif动画制作方式图解
如何用Fireworks制作经典的扫光字GIF动画
Fireworks教程:gif动画图片批量增加水印教程
-

Fireworks8怎么制作透明背景Logo?
2022-10-28 7
-

Fireworks设计打造晶莹剔透的翅膀实例教程
2022-10-28 7
-

Fireworks历史面板制作连续背景教程
2022-10-28 8
-

Fireworks怎么修改默认的撤销步骤?
2022-10-28 6
-

Fireworks视图模式怎么切换使用?
2022-10-28 7
-

Fireworks设计绘制超炫的五彩发光斜线条背景实例教程
2022-10-28 6
-

fireworks怎么画一轮满月? fw画圆月亮的教程
2022-10-28 8
-

Fireworks简单制作一个人像时钟
2022-10-28 7
-

Fireworks怎制作放射效果的海报?
2022-10-28 6
-

Fireworks怎么给图片调色?
2022-10-28 8
-

Fireworks怎么画大脚图标?
2022-10-28 7
-

Fireworks快捷键怎么自定义设置?
2022-10-28 5
-

Fireworks设计绘制硬壳厚皮烫金书实例教程
2022-10-28 6
-

Fireworks怎么给松鼠添加影子?
2022-10-28 6
-

Fireworks怎么快速创建网页icon图标元素?
2022-10-28 5
-

fireworks怎么绘制漂亮的星形?
2022-10-28 7
-

fireworks多个图形怎么进行编组/解组?
2022-10-28 6
-

Fireworks怎么设计立体的渐变发光的按钮?
2022-10-28 8
-

fireworks怎么画圆环? fw圆环的画法
2022-10-28 7
-

fireworks怎么画大象? fw刷子工具画大象的教程
2022-10-28 8
-

Fireworks怎么设计创意的镂空文字效果?
2022-10-28 7