在 Illustrator 中创建 Web 图形的最佳做法
Illustrator 提供多种工具用来创建网页输出,以及创建并优化网页图形。例如,使用 Web 安全颜色,平衡图像品质和文件大小以及为图形选择最佳文件格式。Web 图形可充分利用切片、图像映射的优势,并可使用多种优化选项来确保文件在网页上的显示效果良好。
关于 Web 图形
设计 Web 图形时,所要关注的问题与设计印刷图形截然不同。
为了帮助您在 Web 图形方面作出客观决策,请记住以下三项原则:
使用 Web 安全颜色。
颜色通常是图稿的重要方面。然而,在画板上看到的颜色未必是在其他系统上的 Web 浏览器中所显示的颜色。创建 Web 图形时,可以通过采取两个预防措施来防止仿色(模拟不可用颜色的方法)和其他颜色问题。第一,始终在 RGB 颜色模式下工作。其次,使用 Web 安全颜色。
通过文件大小平衡图像品质。
在 Web 上发布图像,创建较小的图形文件非常重要。使用较小的文件,Web 服务器能够更高效地存储和传输图像,而用户能够更快地下载图像。可以在“存储为 Web 和设备所用格式”对话框中查看 Web 图形的大小和估计的下载时间。
为图形选择最佳文件格式。
不同的图形类型需要存储为不同的文件格式,以便以最佳方式显示,并创建适用于 Web 的文件大小。有关特定格式的详细信息,请参阅 Web 图形优化选项。
注意:有许多专为 Web 设计的 Illustrator 模板,包括网页和横幅。选择“文件”>“从模板新建”以选择一个模板。
关于像素预览模式
为了使网页设计师能够创建像素精确的设计,已在 Illustrator 中添加了像素对齐属性。为对象启用像素对齐属性之后,该对象中的所有水平和垂直段都会对齐到像素网格,像素网格可以为描边提供清晰的外观。在任何变换中,只要为对象设置了此属性,对象都会根据新的坐标重新对齐像素网格。您可以通过选择“变换”面板中的“对齐像素网格”选项来启用此属性。Illustrator 也在文档级别提供了“使新建对象与像素网格对齐”选项,默认情况下已对 Web 文档启用该选项。启用此属性后,默认情况下您绘制的任何新对象都会具有像素对齐属性。
有关更多信息,请参阅绘制用于 Web 工作流程的像素对齐路径。
以位图格式(如 JPEG、GIF 或 PNG)保存图稿时,Illustrator 会以每英寸 72 像素来栅格化该图稿。可以通过选择“视图”>“像素预览”来预览栅格化的对象显示情况。如果您要在栅格化图形中控制对象的精确位置、大小和锯齿消除效果,这个功能尤其有用。
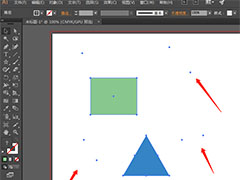
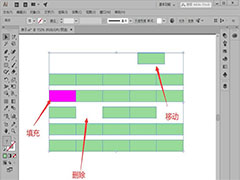
要了解 Illustrator 如何将对象划分为像素,请打开一个包含矢量对象的文件,选择“视图”>“像素预览”,然后放大图稿以便能够看到其单个像素。像素位置由像素网格确定,此网格将 1 磅(1/72 英寸)作为增量来分割画板。如果您将视图放大到 600%,即可查看像素网格。如果移动、添加或变换对象,则对象会自动对齐像素网格。因此,沿对象“对齐”边缘的任何消除锯齿效果(通常在左侧边缘和顶部边缘)都会消失。现在,取消选择“视图”>“对齐像素”命令,然后移动该对象。这样,您将能够在网格线之间放置对象。注意这将如何影响对象的消除锯齿效果。正如您所看到的,非常细微的调整也可能会影响对象栅格化的方式。

“像素预览”关闭(顶部)与打开(底部)的比较图
注意:像素网格对标尺原点 (0,0) 敏感。移动标尺原点将改变 Illustrator 网格化图稿的方式。
有关为移动设备创建 Illustrator 图像的提示
要为移动设备优化图形内容,请以任何 SVG 格式来存储用 Illustrator 创建的图稿,其中包括 SVG-t(这种格式是专为移动设备设计的)。
可以使用以下提示来确保用 Illustrator 创建的图像能够在移动设备上正确显示:
使用 SVG 标准来创建内容。通过使用 SVG 在移动设备上发布矢量图形,可获得较小的文件大小、显示独立性、绝佳的颜色控制、缩放功能以及可编辑的文本(源代码中)。此外,由于 SVG 基于 XML,因此,您可以在图像中集成交互功能,如高光、工具提示、特殊效果、音频以及动画。
从一开始工作时,就将目标移动设备的最终尺寸作为设计依据。虽然 SVG 是可缩放的,但通过在工作时将正确大小作为设计依据,可确保为目标设备优化最终图形的品质和大小。
将 Illustrator 颜色模式设置为 RGB。SVG 是在 RGB 栅格显示设备(如显示器)上进行查看的。
要减小文件大小,请尽量减少对象(包括组)数量或降低其复杂性(较少的点)。通过使用较少的点,可显著减少在 SVG 文件中描述图稿所需的文本信息量。要减少点数,请选择“对象”>“路径”>“简化”,并尝试不同的组合以找到品质和点数之间的平衡点。
尽可能使用符号。符号定义一次描述对象的矢量,而不是定义多次。如果图稿包含重复使用的对象(如按钮背景),这是非常有用的。
对图形进行动画处理时,应限制所使用的对象数量,并尽可能重复使用对象以减小文件大小。将动画应用于对象组而非单个对象以避免代码重复。
考虑使用 SVGZ,这是 SVG 的压缩 gzip 版本。压缩可以显著减小文件大小,具体取决于内容。通常可以对文本进行大量压缩,但无法显著压缩采用二进制编码的内容,如嵌入的栅格(JPEG、PNG 或 GIF 文件)。任何可展开使用 gzip 压缩的文件的应用程序都能够解压缩 SVGZ 文件。要成功使用 SGVZ,请检查目标移动设备能否解压缩 gzip 文件。
更多此类内容
收集资源并批量导出
将颜色转换为 Web 安全颜色
绘制像素级优化的图稿
关于位图图像
以上就是在 Illustrator 中创建 Web 图形的最佳做法的详细内容,更多关于Illustrator下载的资料请关注PSD素材网(www.PSD.cn)其它相关文章!
-

Illustrator绘制矢量螺旋形状
2022-09-01 6
-

Photoshop结合Illustrator设计线上狂欢立体字banner教程
2022-09-29 8
-

ai怎么设计笔画相连的字体? illustrator设计笔画相连清新艺术字的技巧
2022-10-28 14
-

ai怎么做毛笔字字体? illustrator设计牛运亨通艺术字效果的技巧
2022-10-28 5
-

ai怎么设计李霞的融色海报? illustrator立夏海报的设计技巧
2022-10-28 4
-

ai怎么设计字体logo? illustrator打造港风文字字体logo的技巧
2022-10-29 7
-

ai怎么导出画板外的东西? Illustrator只导出画板中物体的技巧
2022-10-29 11
-

ai怎么一键删除游离锚点? Illustrator批量清除画稿上游离锚点的技巧
2022-10-29 27
-

ai打印分辨率在哪里设置? Illustrator预设高分辨率打印的技巧
2022-10-29 20
-

ai中怎么把线变成面? Illustrator线条转换成平面的技巧
2022-10-29 25
-

ai路径怎么分割为网格? illustrator将封闭路径转换为网格的技巧
2022-10-29 12
-

Illustrator “图像裁切”功能如何使用?
2022-10-29 5
-

ai推拉褶皱效果怎么做? illustrator不规则褶皱变形效果的制作方法
2022-10-29 9
-

ai如何画卡通的小船? Illustrator手绘卡通小船矢量图的技巧
2022-10-29 6
-

如何用 Illustrator 中的文件信息和元数据?ai文件信息和元数据怎么看
2022-10-29 8
-

如何在 Illustrator 中应用效果?AI的应用场景
2022-10-29 6
-

如何使用 Illustrator 中的特殊字符?ai特殊符号怎么调出来
2022-10-29 35
-

如何在 Illustrator 中复制对象?AI复制对象的方法有哪几种
2022-10-29 8
-

在 Illustrator 中使用颜色管理进行打印
2022-10-29 6
-

在 Illustrator 中设置亚洲字符格式?AI设置亚洲字符格式
2022-10-29 12
-

如何使用Illustrator 中的字符和段落样式?ai字符和段落样式使用
2022-10-29 8