如何用AI绘制卡通萌萌风格的暹罗猫图像呢
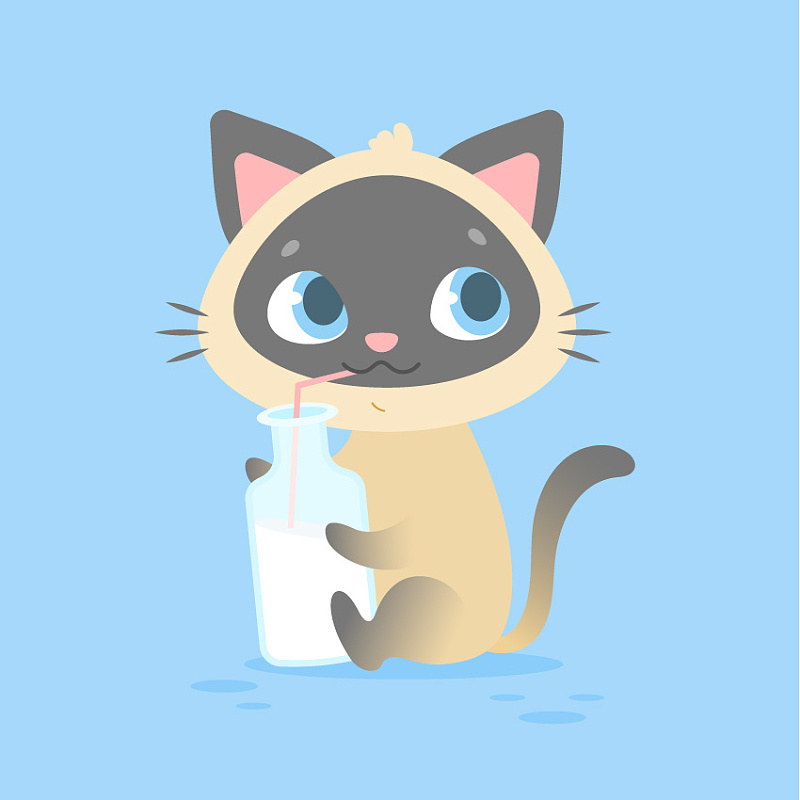
先来看看效果图如何。

我们将通过一个有趣和简单的过程,在Adobe Illustrator中创建一个可爱的暹罗小猫,使用简单的形状,扭曲效果和铅笔工具,一些手绘。准备开始了吗?
1.如何画猫的头
步骤1
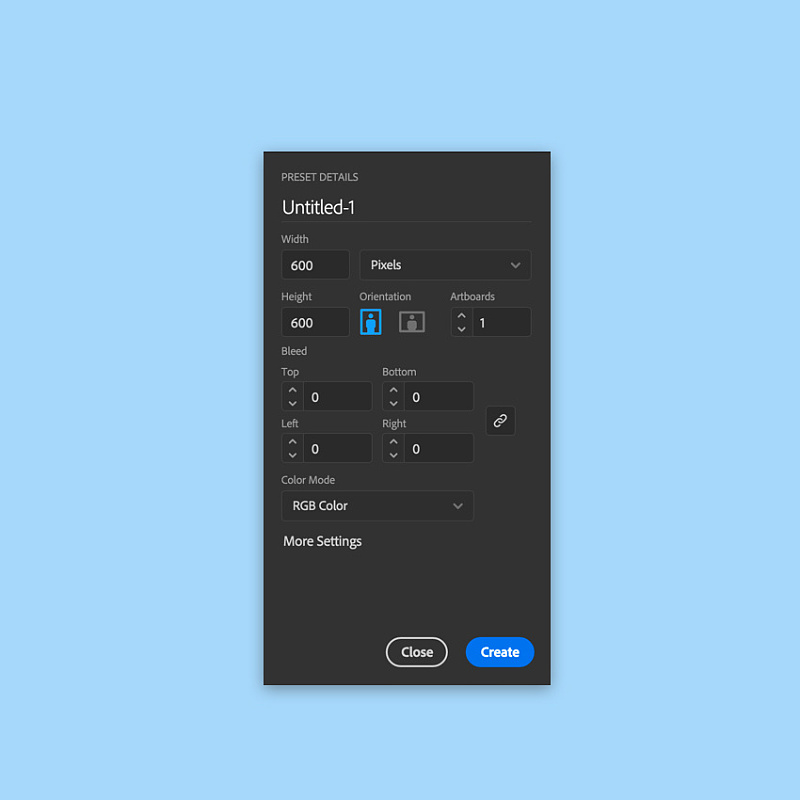
让我们开始创建一个新文档600 * 600像素的大小和RGB色彩模式。使用矩形工具(M)制作相同尺寸的矩形,并为背景填充浅蓝色。

步骤2
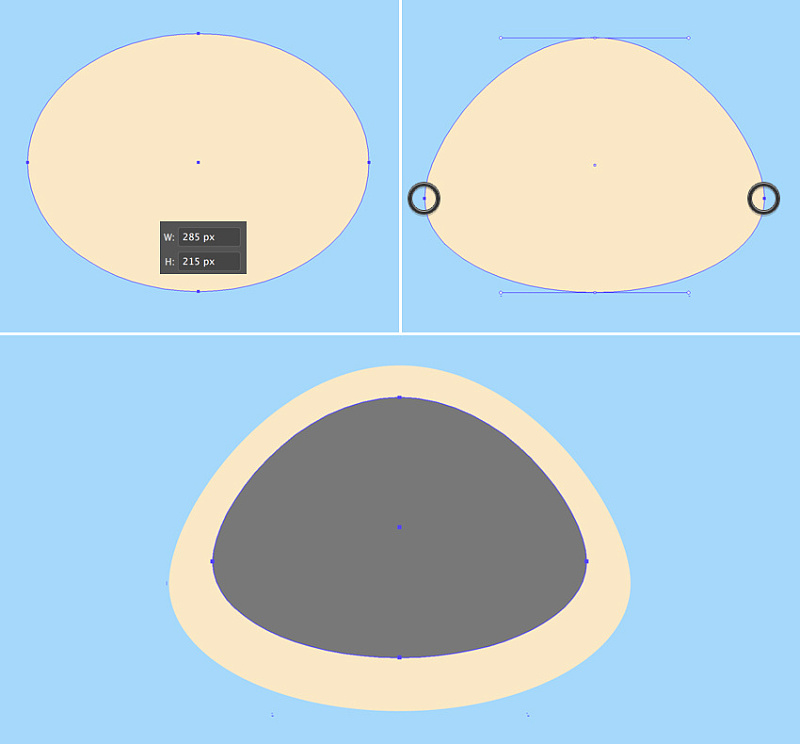
我们从头的基础开始。使用椭圆工具(L)制作一个285 x 215像素的浅米色椭圆形。 使用直接选择工具(A)选择其侧面锚点,并将它们向下拖动几个像素,使形状的底部稍微平坦一些。 您可以通过按住Shift键移动它们,或者用鼠标单击并拖动或使用键盘的向下箭头键。
复制(Control-C)形状并粘贴(Shift-Control-V)。按住Alt-Shift并使副本更小。将其颜色改为浅灰色。

步骤 3
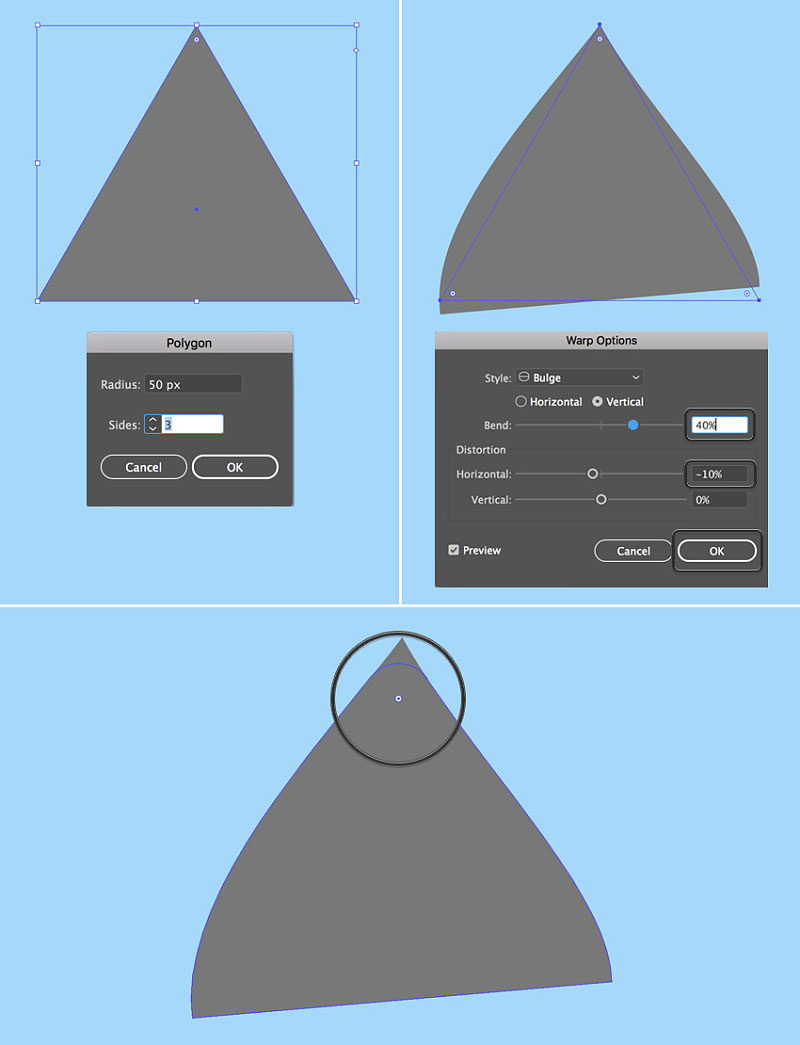
让我们把两只耳朵贴在小猫的头上。首先,使用多边形工具(它位于与矩形工具(M)相同的下拉菜单中),然后单击工具板上的任意位置打开选项菜单。
将边数值设置为3,并创建与我们面部相同的灰白色形状的三角形。如果在颜色面板中未选择该颜色,则可以使用吸管工具(I)来选择并应用颜色。
现在让我们改变形状,使它看起来更像一只耳朵。保持选择,转到效果>变形>凸出并将垂直弯曲值设置为40%; 水平扭曲至-10%。 这样,我们的形状膨胀并向左弯曲。
对象>扩展外观以应用效果。使用直接选择工具(A)选择其顶部锚点,然后将活角的圆圈标记向下拖动,使顶部形状变圆。 如果需要,我们也可以从控制面板调整顶角半径。

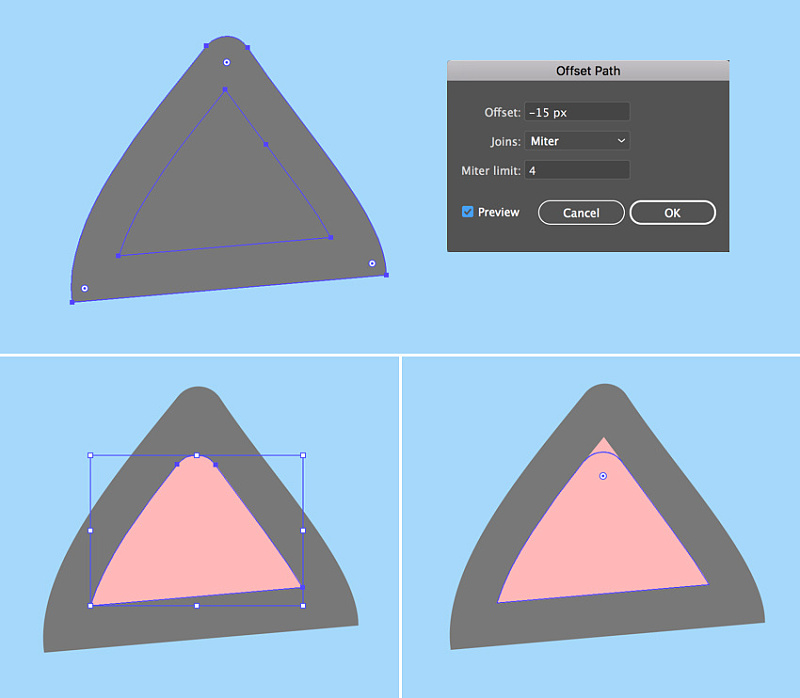
步骤4
保持形状的选择,转到对象>路径>偏移路径,并将偏移值设置为-15像素,将所有其他选项设置为默认值。点击OK创建一个更小的三角形,并填充它为玫瑰粉色,从而创造耳朵的内部。
使用直接选择工具(A)和活角功能,使粉红色形状的顶部也圆润。

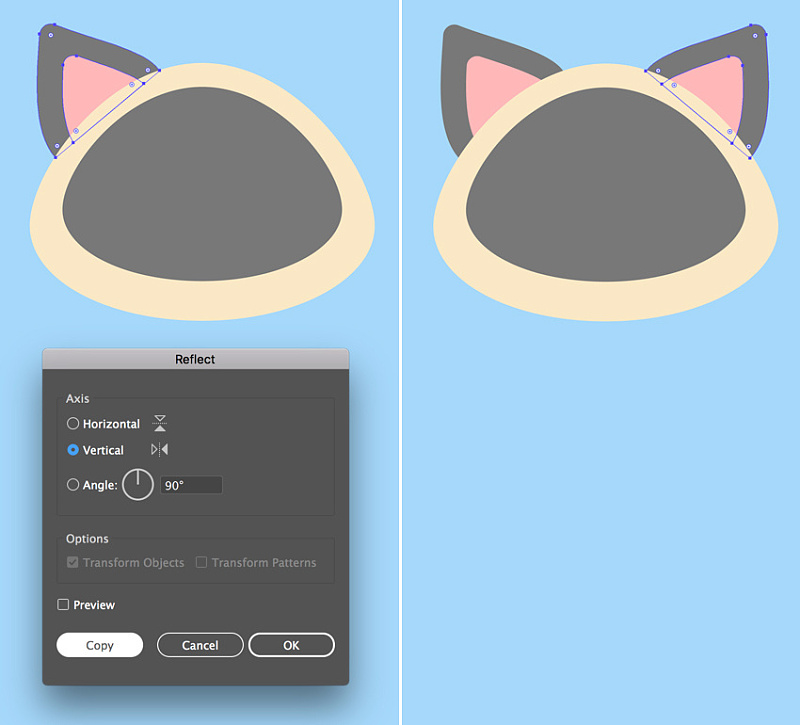
步骤5
编组(Control-G)耳朵的两个元素,并将它们附着在头上,旋转并调整耳朵大小使其适合头部。
双击镜像工具(O) ,选择垂直轴,然后单击复制,创建耳朵的镜像副本。将其连接到头部的相对部分。

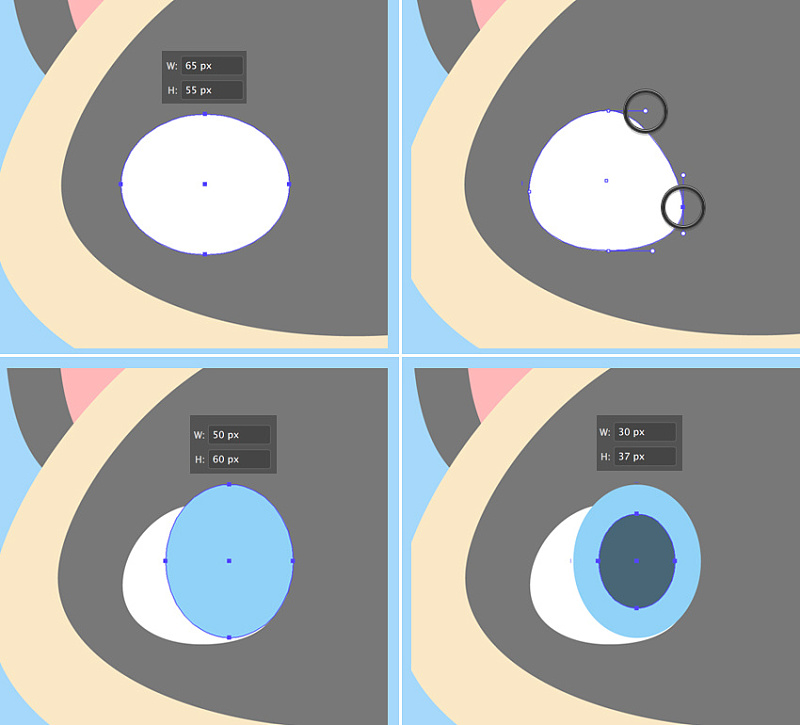
步骤6
让我们继续画我们的人物。使用椭圆工具(L)制作一个65 x 55 像素的白色椭圆的眼球。 使用直接选择工具(A)缩短顶部锚点和右锚点顶部手柄的右手柄,使眼睛的右边缘更倾斜。
现在添加一个50 x 60像素的浅蓝色椭圆形虹膜和一个30 x 37像素的深蓝色椭圆瞳孔。如下面的截图所示的形状放置,覆盖眼球的右半部分。

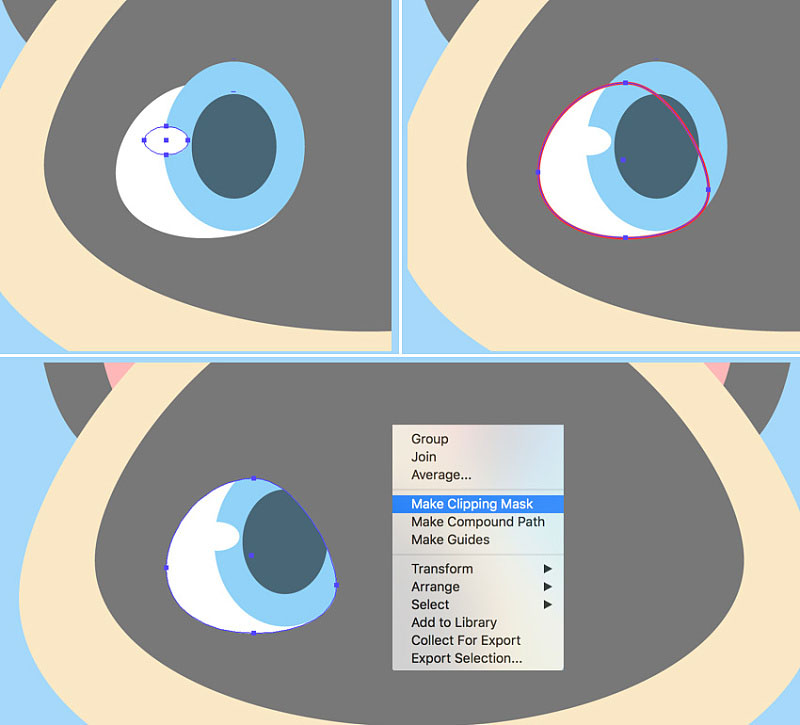
步骤7
添加一个微小的白色椭圆作为亮点,让我们看看我们如何隐藏不需要的虹膜部分。
复制(Control-C)白眼球,粘贴在前面(Control-F)并置前(Shift-Control-])。 现在选择眼睛的所有元素,单击鼠标右键,然后选择建立剪切蒙版,从而将所有内容放置在顶部副本中,作为虚构容器。 此容器内的所有形状仍然可编辑。您可以在图层面板中找到剪辑组,展开它,然后移动,编辑和重新排列对象。

步骤8
使用镜像工具(O) ,将眼镜翻转到垂直轴上,并复制。将虹膜及其元素移入剪贴蒙版内以修复小猫的目光。

步骤9
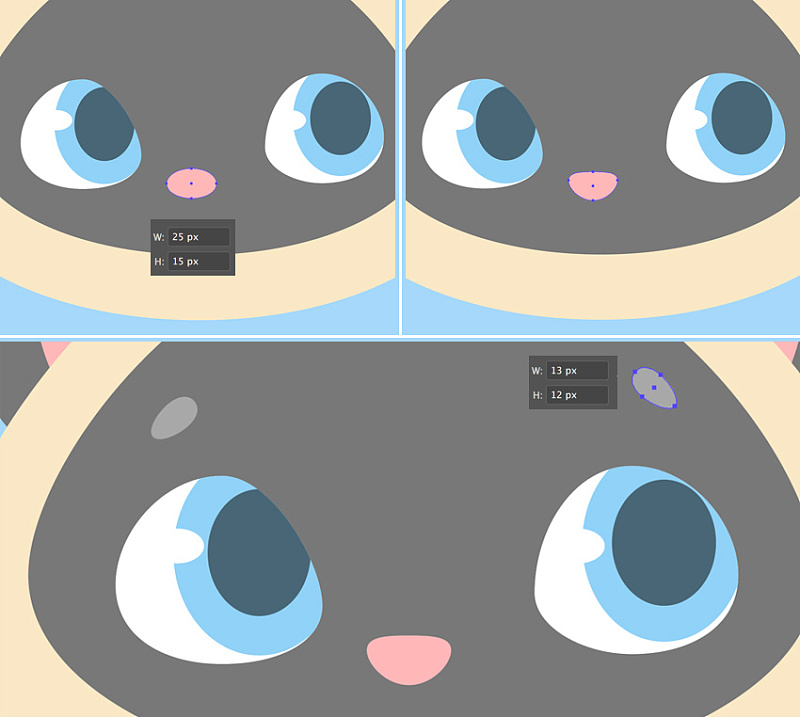
现在让我们画鼻子。制作一个25 x 15像素的浅粉色椭圆,并使用直接选择工具(A)重塑它,将其顶部和底部的锚点向下移动,使其看起来更像是一个圆形倒置三角形。
画另一个13×12像素的椭圆眉,填充浅灰色,并稍微重塑它。旋转眉毛并使用镜像工具(O)添加第二个。

步骤10
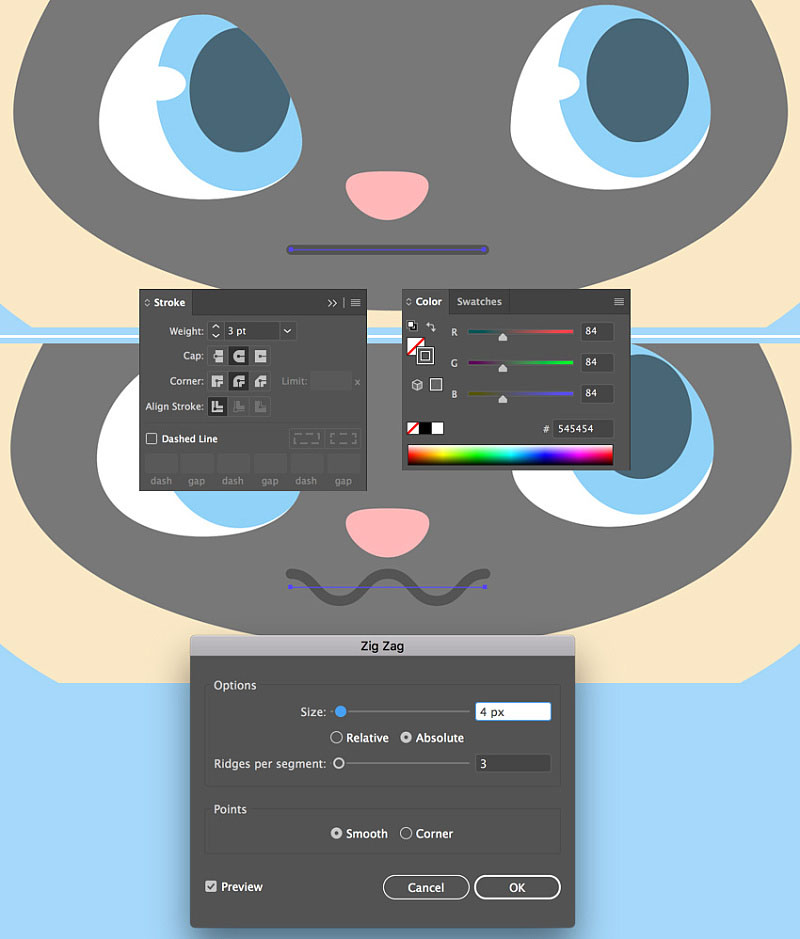
我们继续描绘嘴巴。使用线段工具(\),同时按住Shift键绘制直线。从颜色面板中应用深灰色笔画颜色。 调整线的厚度,粗细设置为3pt,并将帽盖设置为圆帽,从顶部的控制面板或描边面板(窗口>描边)。
转到效果>扭曲和变换>波纹效果。从这里,设置大小,4像素,每段的隆起数为3,并点击平滑。如果您的结果与下图中所示的结果不同,请调整每个断值的隆起数。

步骤11
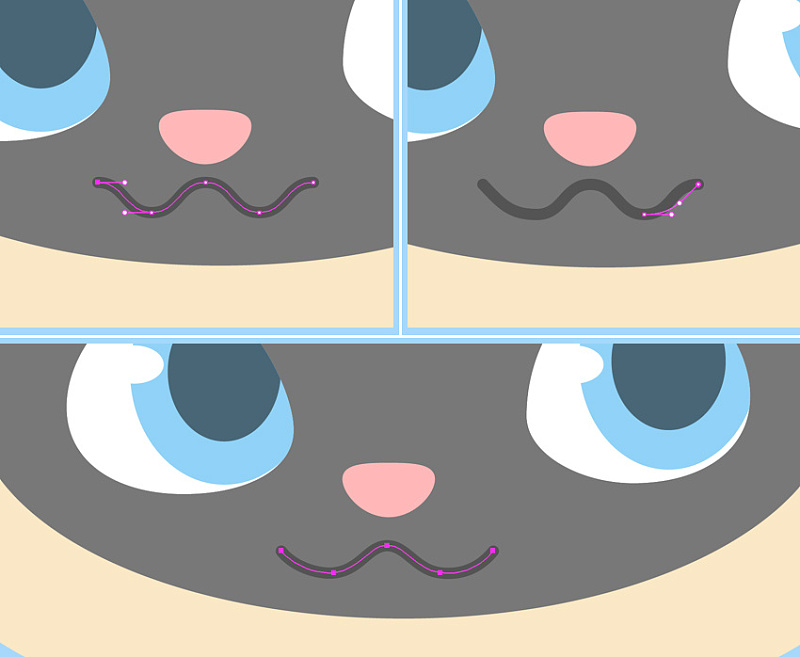
对象>扩展外观以应用效果。现在我们可以使用直接选择工具(A)编辑线的末端。向下旋转锚柄,使嘴角变圆。

步骤12
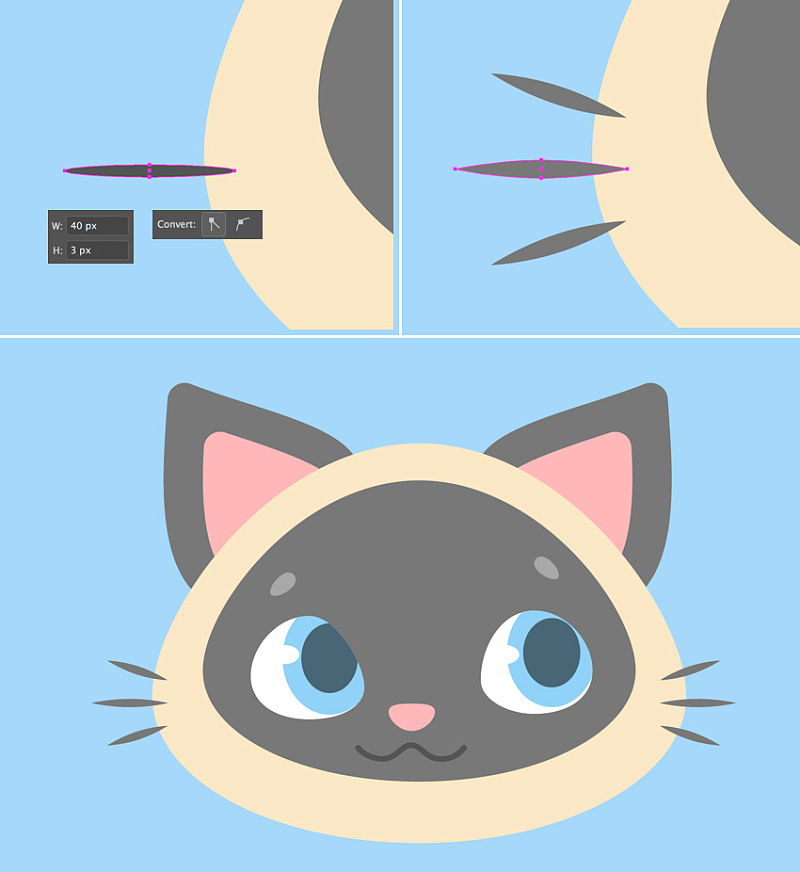
我们用椭圆工具(L)绘制胡须。做一个40 x 3像素的深灰色圆圈,使用直接选择工具(A)选择其侧面的锚点,并将选定的锚点从顶部的控制面板转换到角落,使得椭圆的尖端变得锋利。
重复(Control-C> Control-F)形状几次,使副本更小,并旋转它们添加更多的胡须。

步骤13
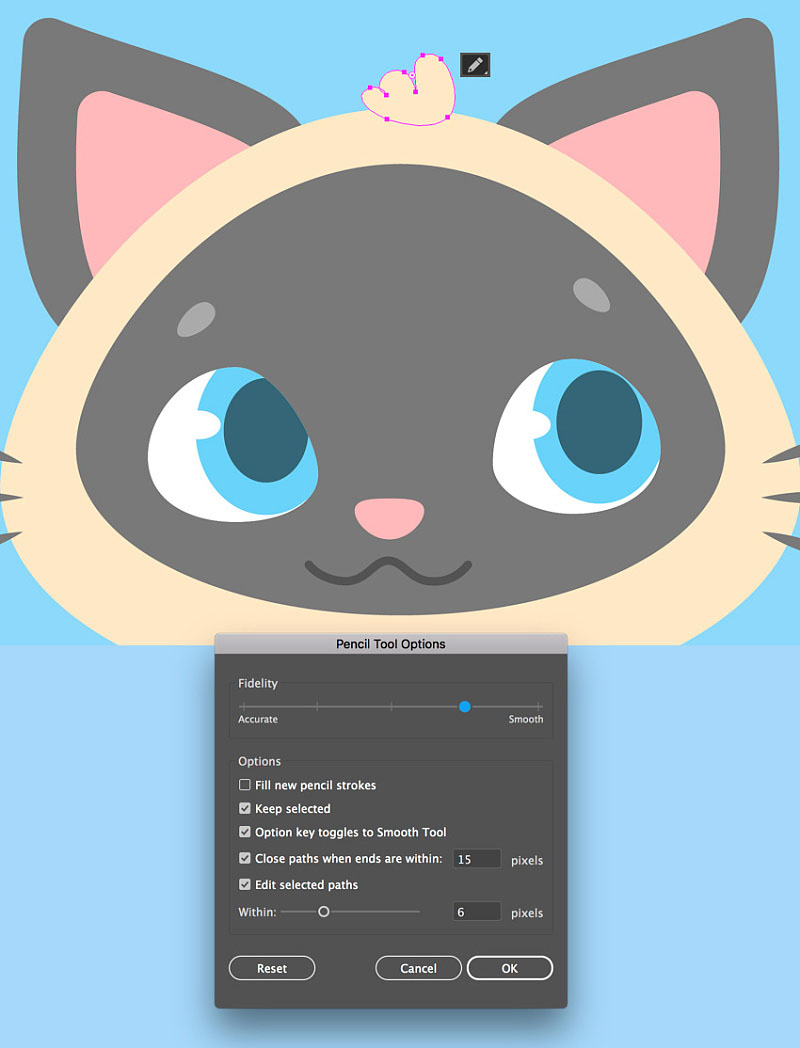
使用铅笔工具(N),通过在顶部添加一个有趣的头发来完成小猫的头部。您可以通过双击工具的设置来打开铅笔工具选项窗口来调整工具的设置。 从这里,如果您想使线条更平滑或更向左,如果您使用的是图形平板电脑以及牢固的手,请进一步向右移动保真度滑块。

2.如何使用铅笔工具绘制小猫的身体
步骤1
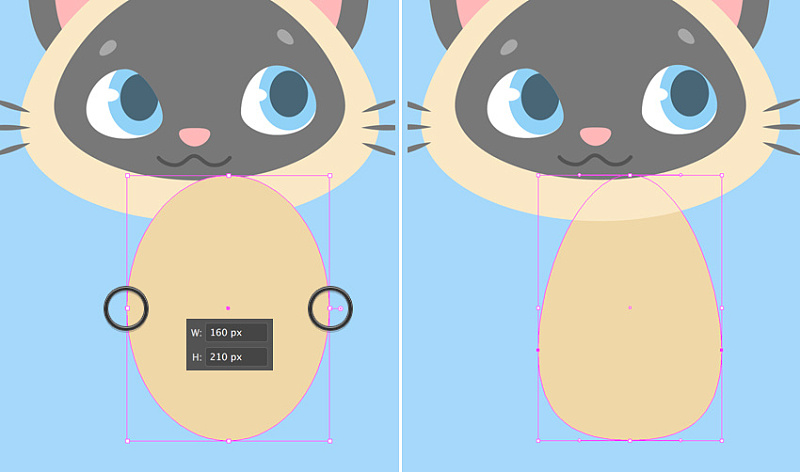
让我们开始用椭圆制作身体。创建一个160 x 210像素的深灰色椭圆。使用直接选择工具(A)选择两个侧面锚点并将它们向下移动,使形状看起来更像一个鸡蛋。
将椭圆置于到头部后面(Shift-Control-[)。

步骤2
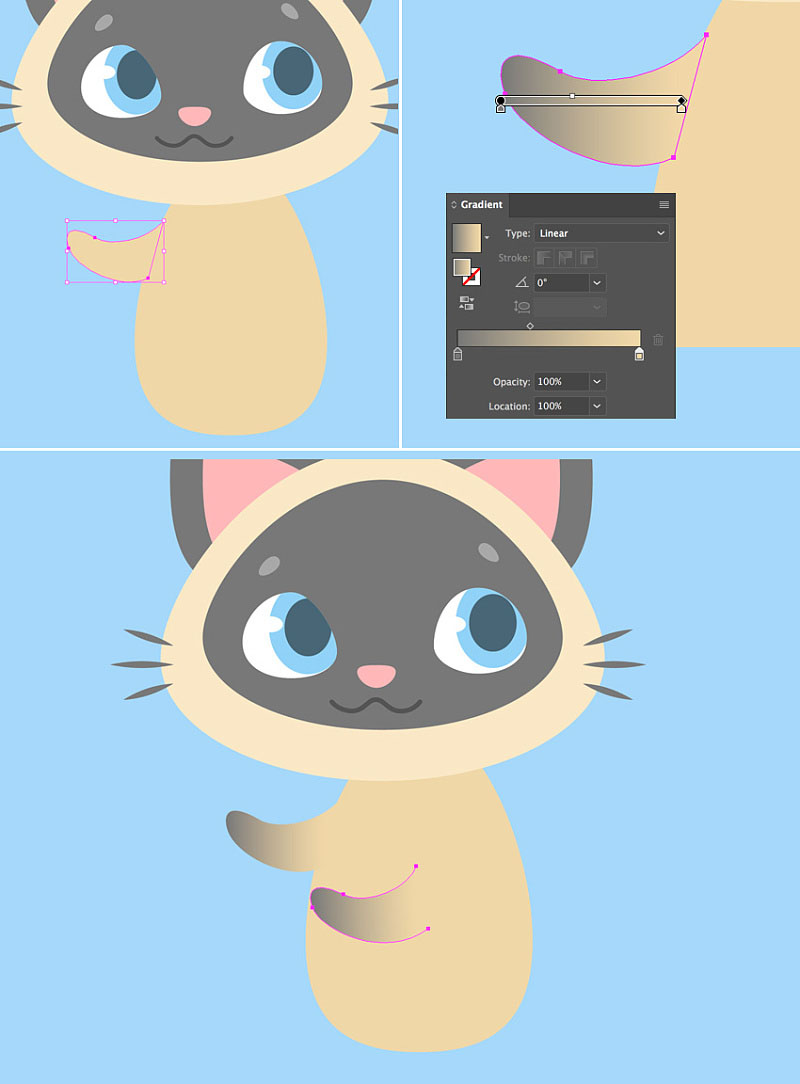
现在使用铅笔工具(N),让我们练习手绘。画一个右前爪并将其附加到身上,如下图所示。
让我们将一个简单的线性渐变应用到爪子上,使小猫看起来更像一个连体。使用渐变面板(窗口>渐变)将深灰色的颜色应用于左侧滑块和渐变工具(G),以调整渐变的方向,使其与身体完美融合。
复制爪子并放置它,如下面的截图所示。

步骤3
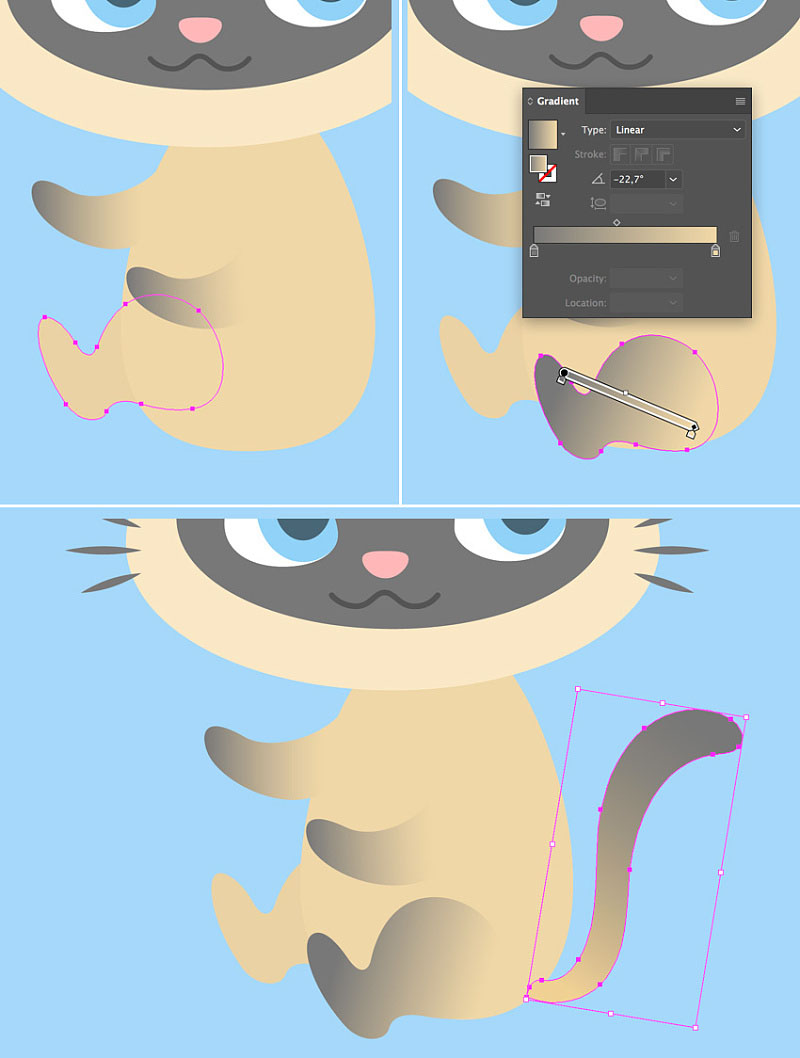
现在我们再加上后爪。使用铅笔工具(N)绘制所需的爪子形状,放置到背面(Shift-Control- [),使其比身体稍暗,以便将元素彼此分离。 您可以对这个爪子应用相同的渐变,因为它将被隐藏在瓶子的后面。 如果您想要您的角色更有生气或改变一些细节后,请确保已对所有爪子应用了相同的渐变。只需选择爪子,并使用吸管工具(I)选择并应用外观。
使用铅笔工具(N)添加一个有趣的卷曲尾巴完成身体部分,并填充相同的线性渐变。
太棒了!看起来我们的小猫已经准备好了!我们来添加一个最后的细节。

3.如何画一瓶牛奶
步骤1
你可能已经知道,猫其实是患有乳糖不耐症的,因此对牛奶毫无兴趣。然而,当我们创造一个想象中的孩子的插图时,我们可以画出任何我们想要的东西,无论是奶昔还是绿色的冰沙,或是苏打水,这取决于图像的目的。 在我们的例子中,让我们的小猫成为一个奶昔的情人!
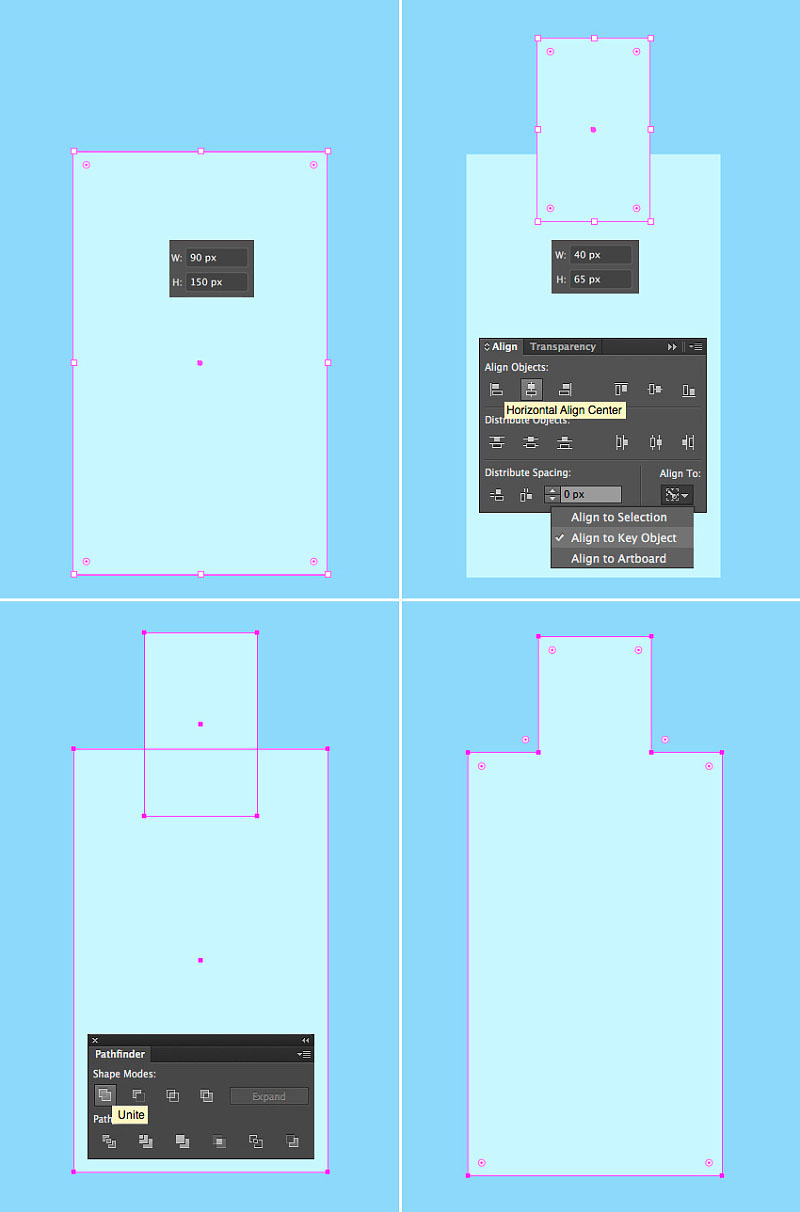
所以让我们创建一个90 x 150像素的浅蓝色矩形开始制作我们的瓶子。添加一个40 x 65像素的矩形,并将其放在第一个的顶部,形成瓶颈。
您可以使用对齐面板(窗口>对齐)将两个形状对齐到画板或对象。选择这两个形状,然后单击水平对齐中心与对齐到画板。 果要对齐其中一个对象,请单击两个形状,然后再次单击其中一个。你会看到一个较厚的选择周围,表示这是关键对象。
一旦你对结果满意,选择这两个形状合并在路经查找器面板合并它们,将它们合并成一个轮廓。

步骤2
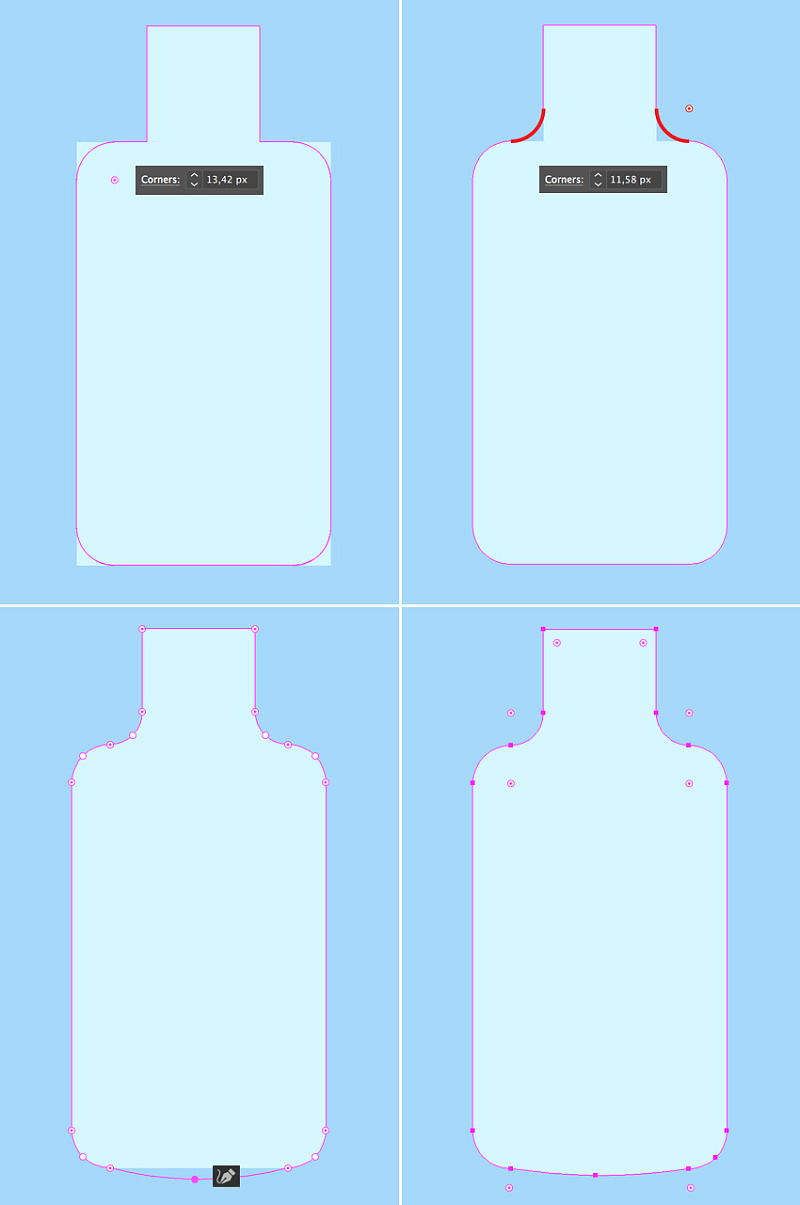
让我们用直接选择工具(A)选择瓶子的角落,并通过拉动活角的圆圈标记来让角变圆。 选择瓶身和瓶颈之间的内部角,并使其平滑。如果您喜欢圆形数字,您可以从顶部的控制面板调整角落半径。或者如果看起来不错,您可以将其保持原样。
抓住曲率工具(Shift-'),并通过向下弯曲边缘使瓶子的底部略圆。

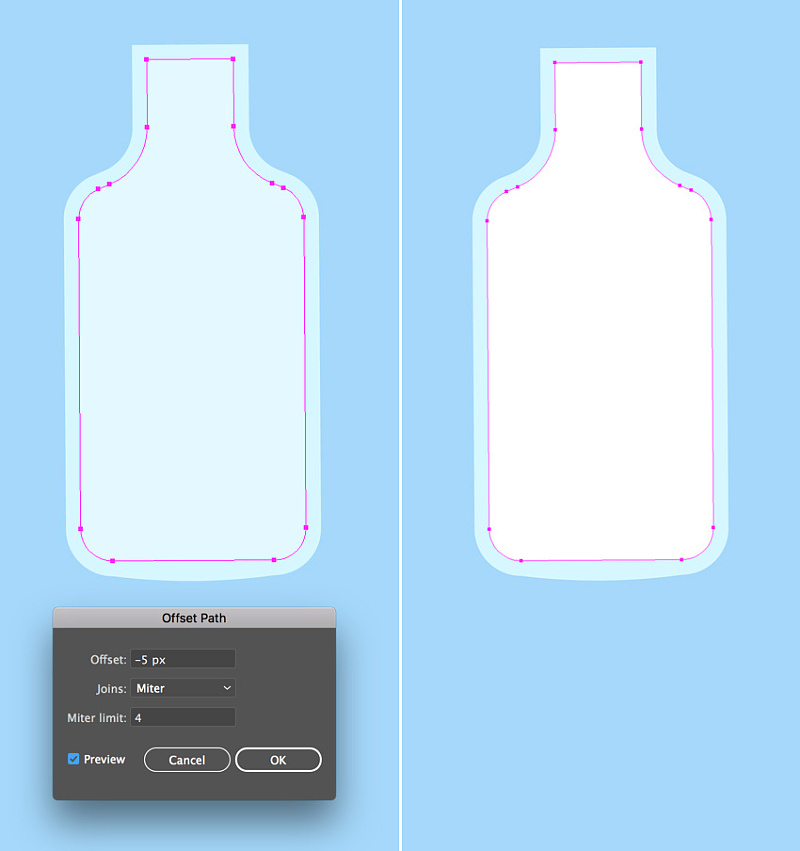
步骤3
转到对象>路径>偏移路径,并将偏移值设置为-5 px,从而创建一个更小的内部轮廓。 用浅蓝色填充,使瓶子的玻璃边缘变厚。复制(Control-C> Control-F)新形状,并将副本填充白色的牛奶。

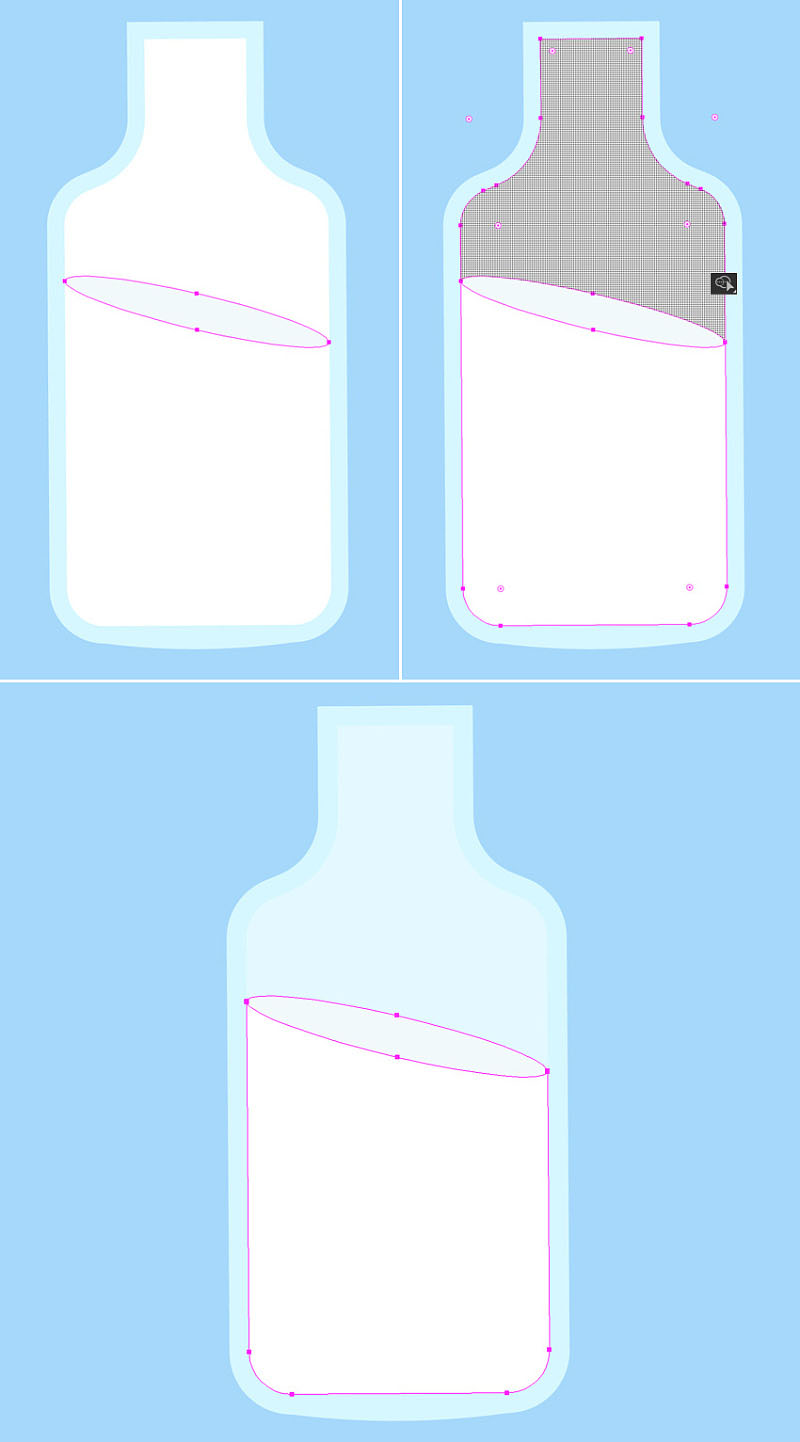
步骤4
我们让瓶子半空!创建一个椭圆,旋转它,并调整大小,使其适合瓶子的内部。选择椭圆和牛奶形状。 现在抓住形状生成器工具(Shift-M),按住Alt键,一旦你看到鼠标光标旁边一个微小的减号,就将其悬停在牛奶形状的上半部分。 一旦它变成灰色,单击它,以删除这一块。太棒了!一半的牛奶消失了!

步骤5
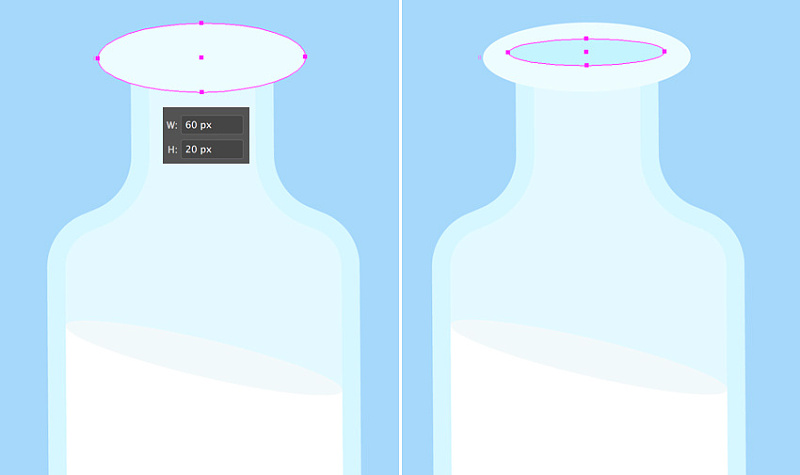
让我们塑造瓶颈的顶部。做一个60 x 20像素的椭圆,并填充一个比瓶身轻一点的蓝色。 在第一个中创建一个较小的椭圆形成一个孔,手动或使用偏移路径功能。

步骤6
现在瓶子已经完成了,我们编组(Control-G)所有的元素,并把它放在小猫的爪子里。我们可以做到这一点,通过将瓶子定位在理想的位置,然后将其向后放置(Control- [)或将其在层面板中手动拖动。

步骤7
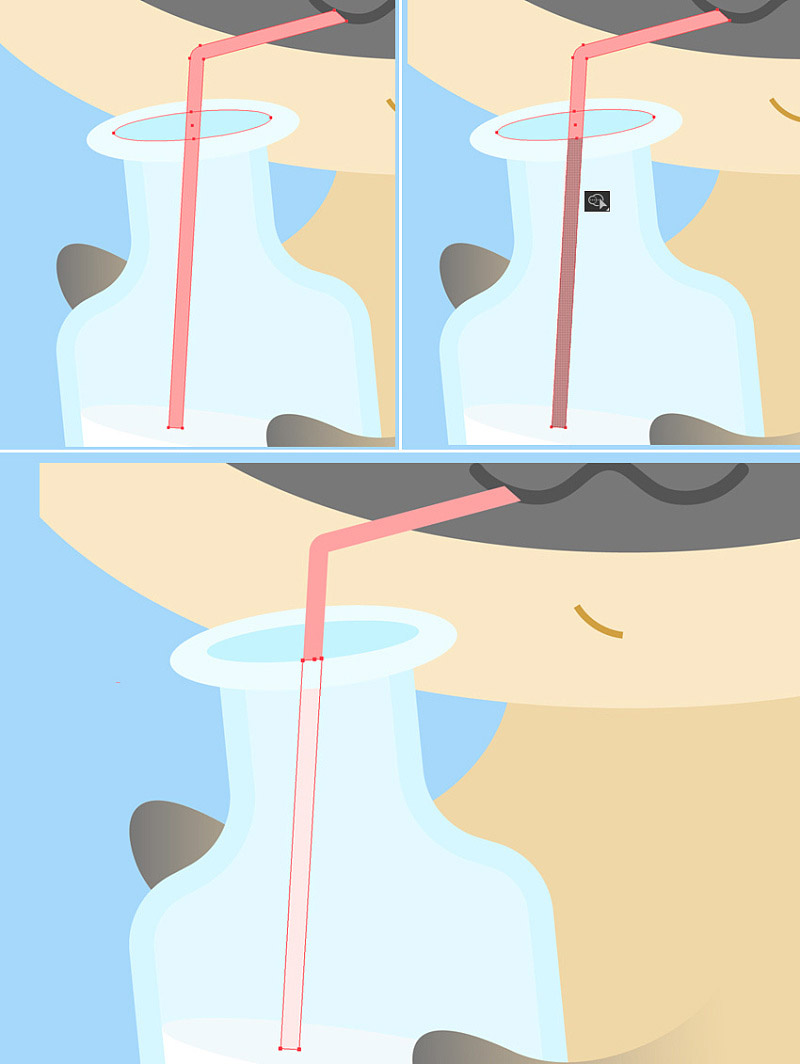
让我们添加一根吸管,使图像更细致。使用钢笔工具(P)绘制一条折线。在颜色面板中为描边应用粉红色。然后打开描边面板,将粗细设置为4pt,使吸管变厚。
如同几何形状一样,我们可以为折线用活角的功能。只需使用直接选择工具(A)选择角锚点,并使其略圆。
一旦你对它的外观感到满意,对象>展开线将其变成一个形状。

步骤8
由于吸管的底部位于瓶子的内部,因此它的颜色应与顶部不同,因为它在玻璃后面变暗了。
让我们看看我们如何才能实现这一效果。选择吸管和瓶颈的内椭圆。采取形状生成工具(Shift-M),并且一旦灰色变成灰色,请单击吸管的底部。 请注意,这次我们没有按住Alt或任何其他键,因为我们要分割形状,将吸管分成两部分。
在底部填充较浅的粉色,并向后放置(Control- [)几次,部分隐藏在瓶颈之下。

步骤9
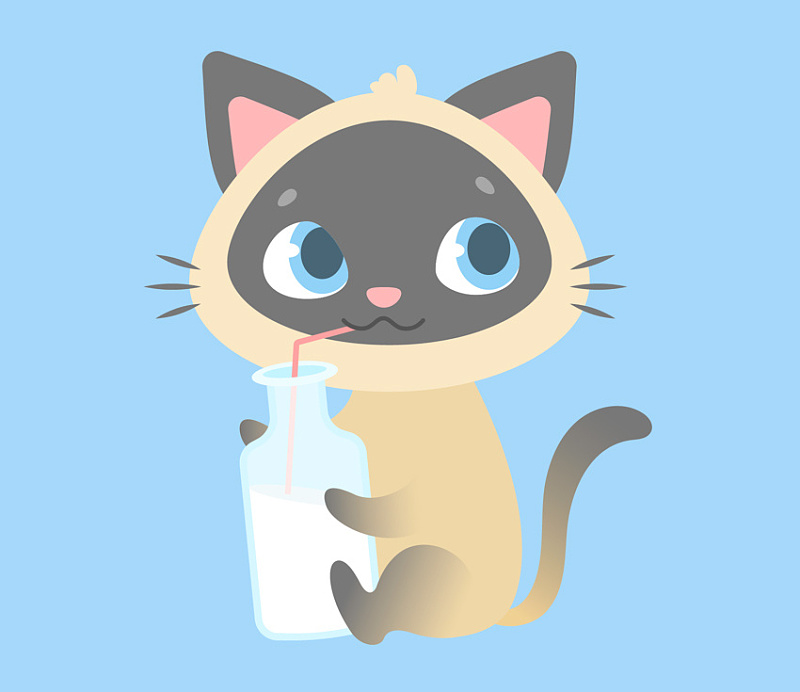
这就是现在看起来的样子。不要忘记把嘴巴形状放置到前面(Shift-Control-]),覆盖吸管的尖端。

步骤10
让我们完成插图,通过添加任何我们喜欢的细节。例如,我在这里画了一组深蓝色的椭圆,将一个阴影放在小猫的下面。
喵!我们可爱的小猫插图完成了

-

AI2019竖排文字中数字怎样改为横排? ai文字直排内横排设置技巧
2022-11-01 25
-

ai怎么设计鱼形文字? ai象形字体的设计方法
2022-11-01 4
-

AI怎么绘制逼真可口的葡萄? AI葡萄的绘制教程
2022-11-01 5
-

ai怎么设计中国风的水墨文字? ai做水墨字体效果的技巧
2022-11-01 7
-

教你用AI绘制街头风格炫酷狮子插画教程
2022-11-01 5
-

用AI设计雷电击中的字体效果教程
2022-11-01 6
-

AI如何制作蘑菇云?用AI制作简单的炫酷蘑菇云教程
2022-11-01 8
-

用AI绘制立体风格的打招呼可爱饼干人教程
2022-11-01 7
-

用AI绘制一个简单的MBE风格小恐龙插画教程
2022-11-01 5
-

使用AI创建一个等距立体风格纪念碑谷插画
2022-11-01 6
-

教你用AI制作深潜到海底寻找世界宝藏插画教程
2022-11-01 8
-

用AI设计超酷的科技感网格状球体教程
2022-11-01 7
-

AI简单绘制立体风格的银行等距图标教程
2022-11-01 5
-

ai怎么设计圆形的挤压文字logo? ai黑白文字logo的做法
2022-11-01 6
-

用AI绘制真实折纸风格的天鹅图标教程
2022-11-01 6
-

ai怎么画弧形圆点两边逐渐变小的图? ai路径圆点两头变小的技巧
2022-11-01 11
-

用AI绘制描边复古风格的邮票小插画教程
2022-11-01 6
-

用AI结合PS设计3D立体风格的超炫酷游戏LOGO教程
2022-11-01 5
-

教你用AI绘制卡通风格的粉红小猪存钱罐插画图
2022-11-01 7
-

教你用AI绘制一个时尚的Summer艺术字教程
2022-11-01 6
-

AI绘制扁平化风格的小清新多肉植物教程
2022-11-01 4