制作光滑质感立体彩带文字的Photoshop教程
本教程介绍稍微复杂的立体字制作方法。文字部分的造型可能比较复杂,要把文字部分用一条类似彩带的线条做出来,而且要有一定的透视效果,制作的时候要反复尝试。 最终效果

一、新建一个1024 * 768像素的文档,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。


二、打开图3所示的文字素材,用魔术棒抠出来,然后拖到我们新建的文档里面,如图4。


三、锁定文字不透明度,选择渐变工具,颜色设置如图5,然后拉出图6所示的线性渐变作为文字颜色。


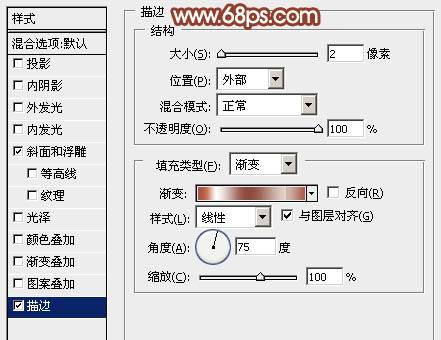
四、双击图层面板文字缩略图调出图层样式,设置斜面与浮雕及描边,参数设置如图7,8。描边部分的渐变色设置如图9。确定后效果如图10。




五、文字表面部分的制作基本完成,下面我们开始制作立体面,先来制作立体面的外部质感,需要完成的效果如下图。

六、在文字图层下面新建一个组,用钢笔勾出下图所示的选区,然后给组添加图层蒙版。

七、在组里新建一个图层,填充红褐色:#B06B55,效果如下图。

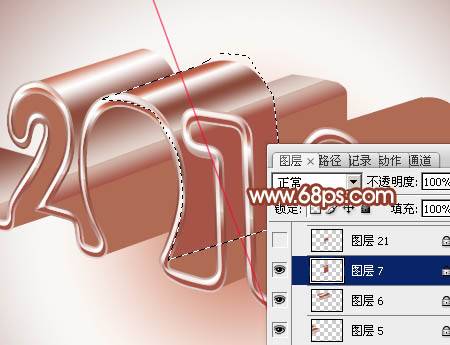
八、在制作质感之前,我们还需要拉一条辅助线。在图层的最上面新建一个组,在组里新建一个图层,选择直线工具,把前景色设置为红色,拉出下图所示的直线作为参考线。这条线用处非常大,我们拉渐变的时候都需要按照直线的方向拉,这样拉的渐变透视比较统一。

九、回到立体面的组,在组里新建一个图层,用钢笔勾出前面部分的选区,如图16,同样把参考直线移到中心位置,按照直线方向拉出图15所示的线性渐变。


十、新建一个图层,开始制作第二段渐变,同样需要把参考线拉到中间位置,然后按参照线的方向拉同样的渐变色,如下图。

十一、新建一个图层,同上的方法制作其他部分的渐变,过程如图18 - 23。






十二、调出当前组的选区,新建一个组,给组添加蒙版,如下图。

十三、在组里新建图层,同上的方法制作前部立体面的渐变,过程如图25 - 30。






十四、在图层的最上面新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。执行:滤镜 > 模糊 > 动感模糊,角度设置为45度,距离设置为150,确定后把图层混合模式改为“柔光”,不透明度改为:50%,效果如下图。

十五、创建亮度/对比度调整图层,适当增加图片的对比度,参数设置如图32,效果如图33。


最后调整一下细节,再添加倒影,完成最终效果。
