photoshop特效字教程:利用图层样式设计悬浮效果的立体综艺感字
photoshop特效字教程:利用图层样式设计悬浮效果的立体综艺感字效。
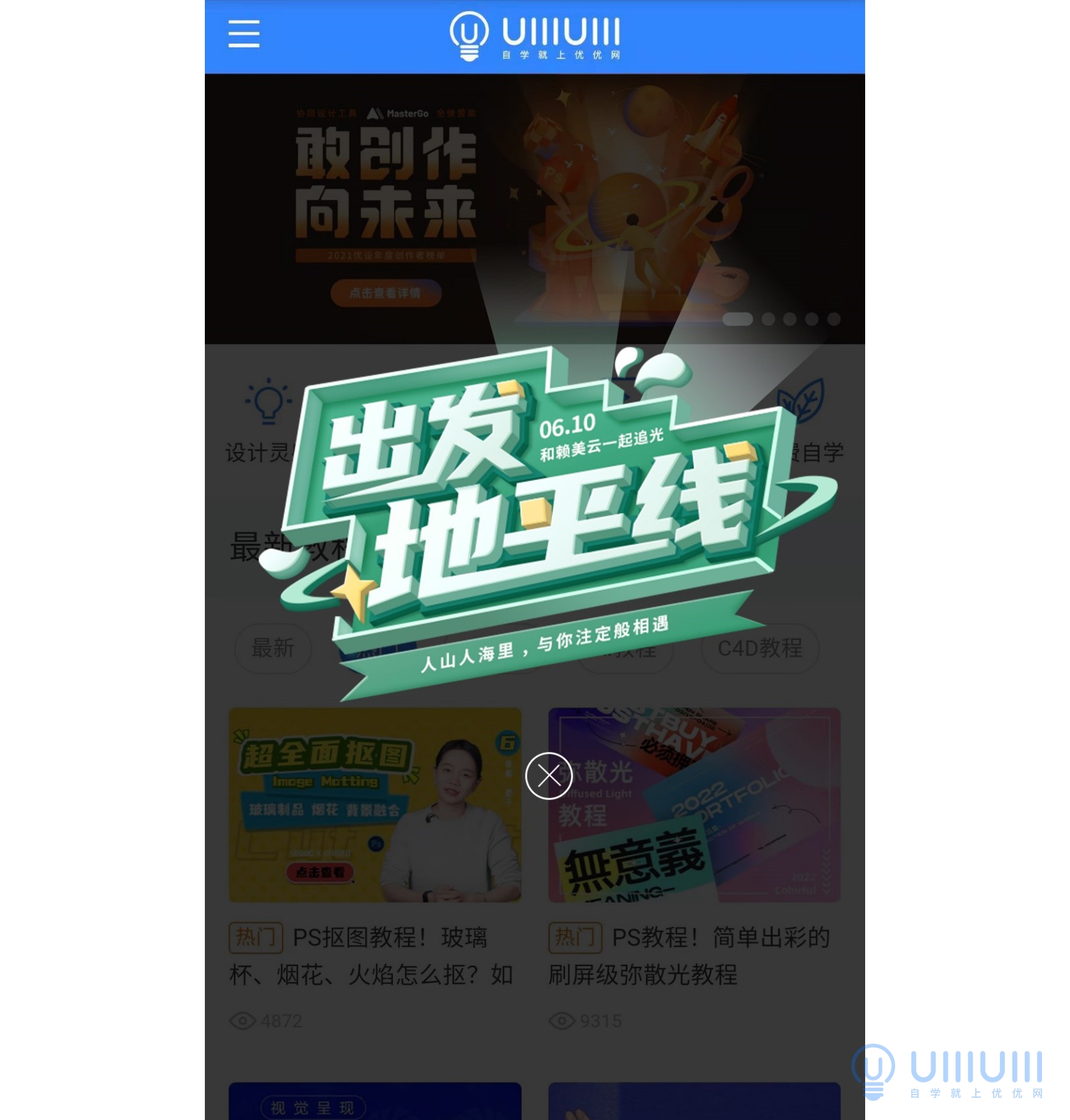
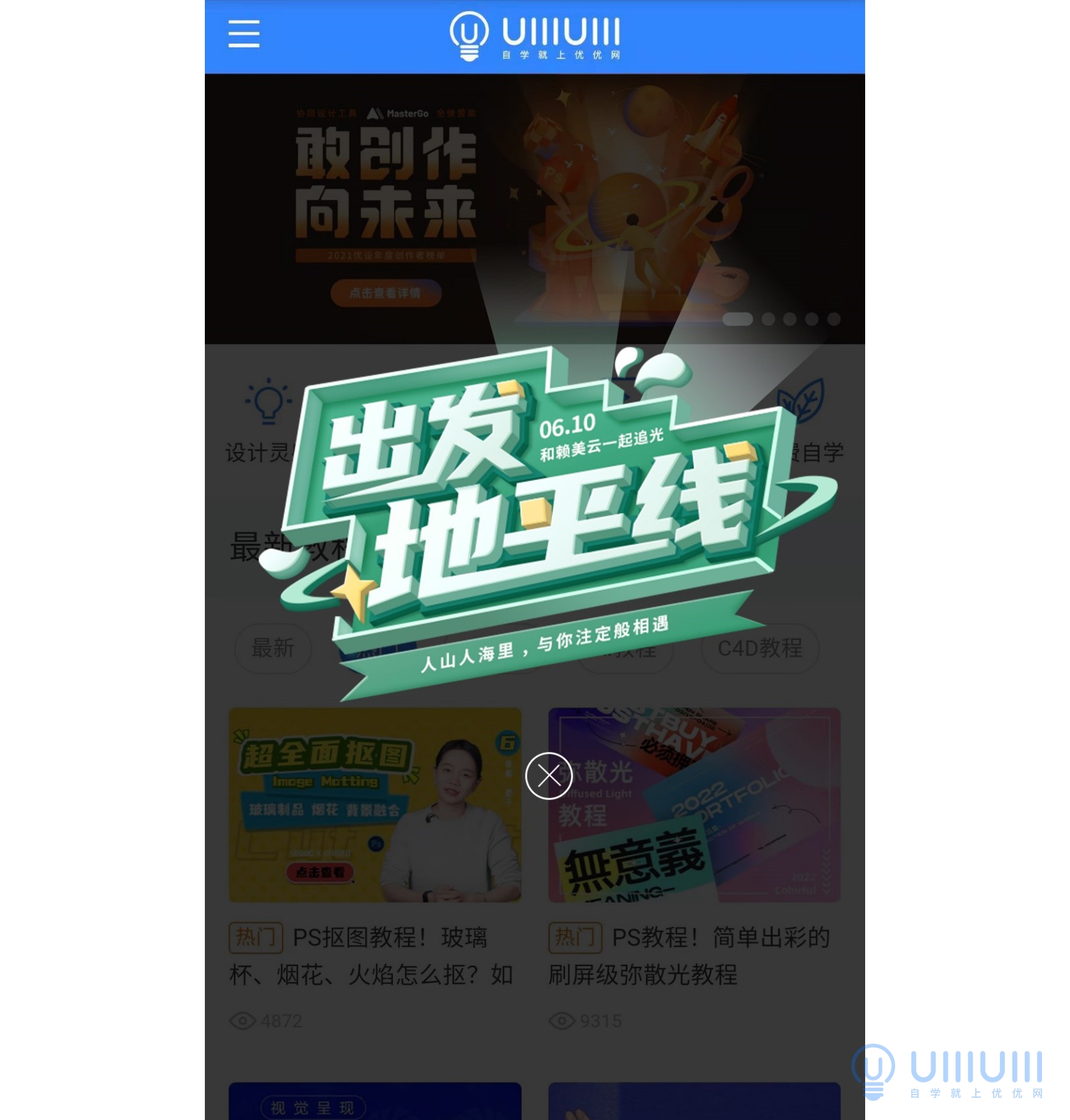
效果图

教程步骤
第一步:新建画布
1.1
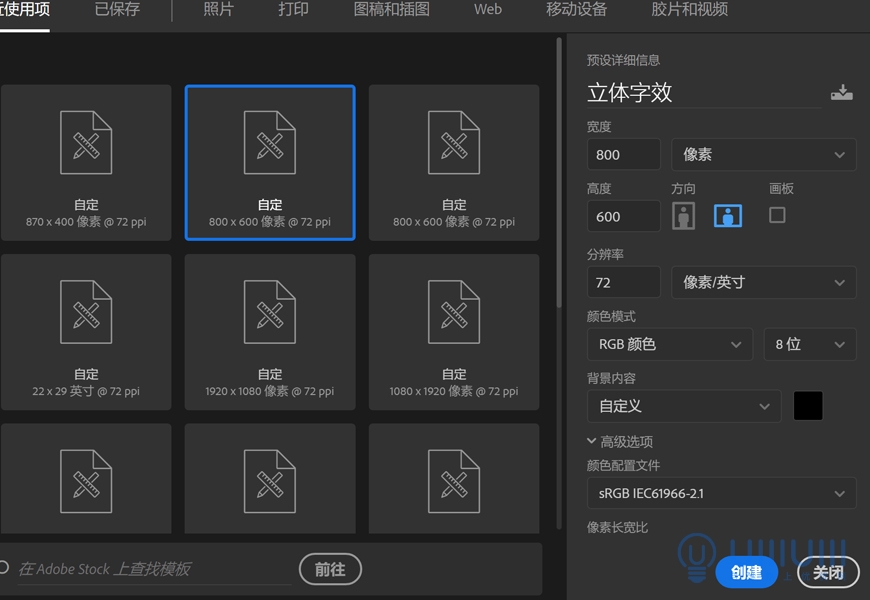
打开PS后新建一个画布,长宽为800*600像素(要记得画布单位为像素),分辨率为72,色彩模式为RGB色,颜色配置改为SRGB。

第二步:制作字形
2.1
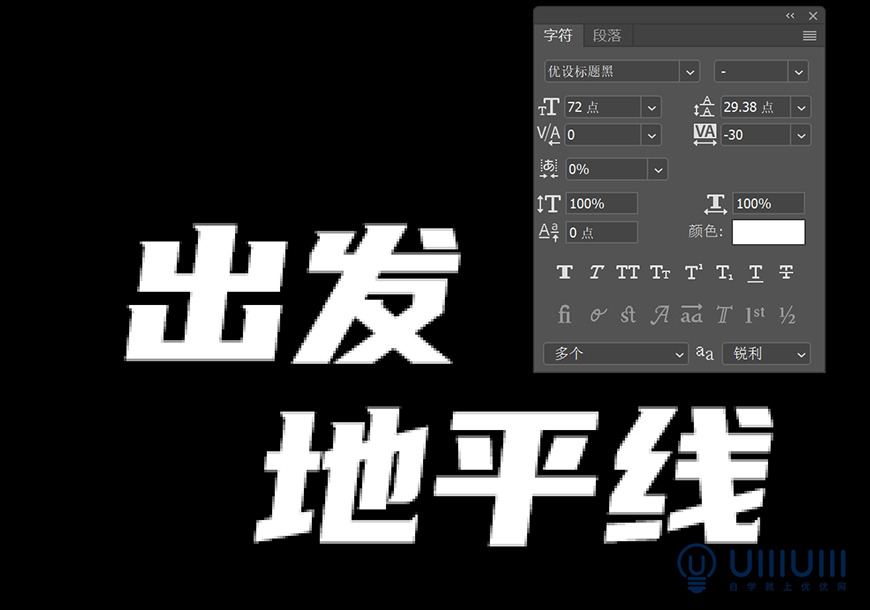
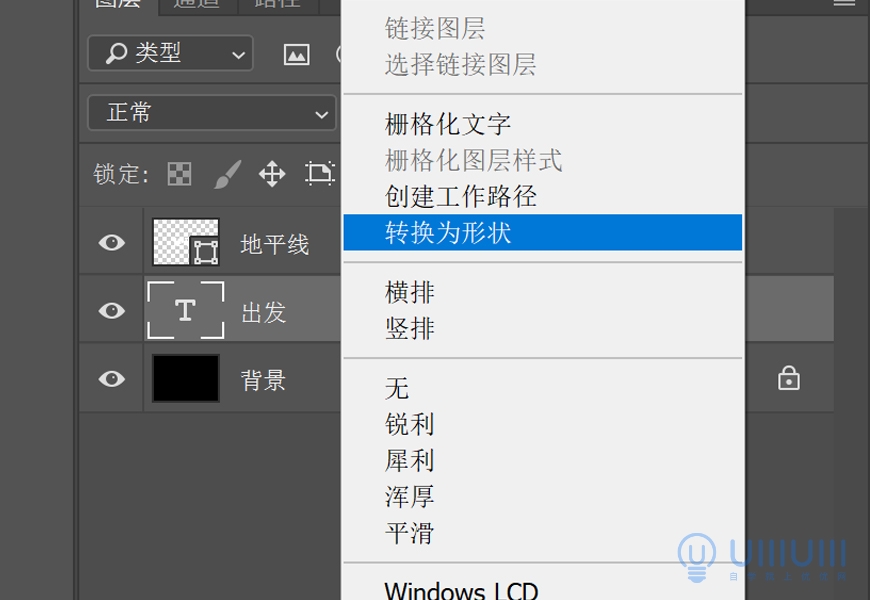
先打出想要的文字(这里用的字体是优设标题黑),并将其转化为形状图层,方便后续操作。


2.2
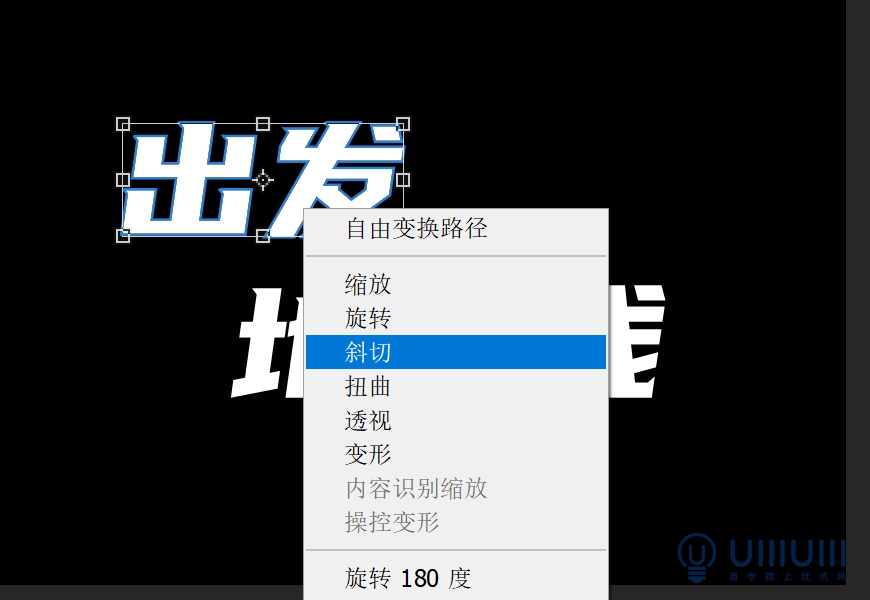
调整字形,CTRL+T将文字斜切-10度左右,并调整好位置。


2.3
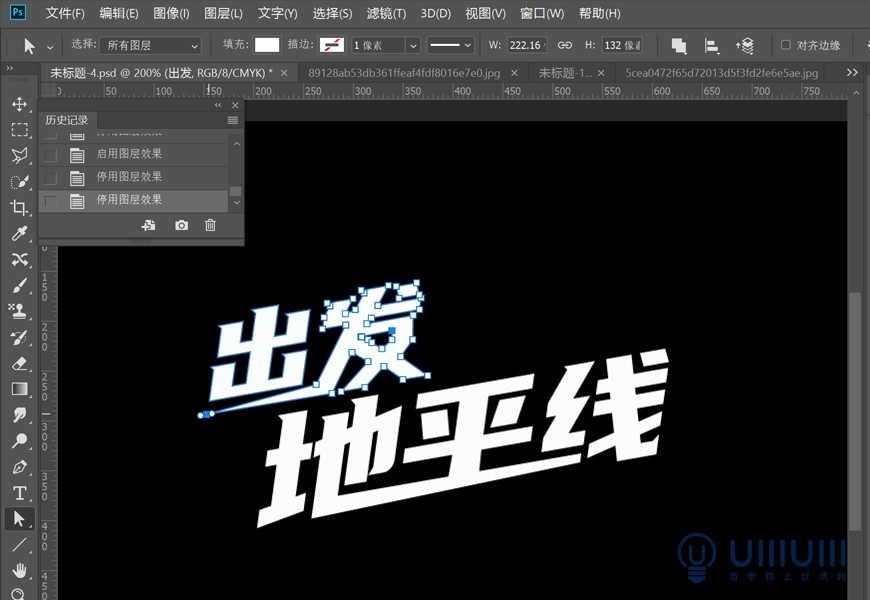
调整笔画,使用直接选择工具,调整笔画锚点,实现笔画相连的效果,反复调整直至达到想要的效果。

第三步:制作厚度
3.1
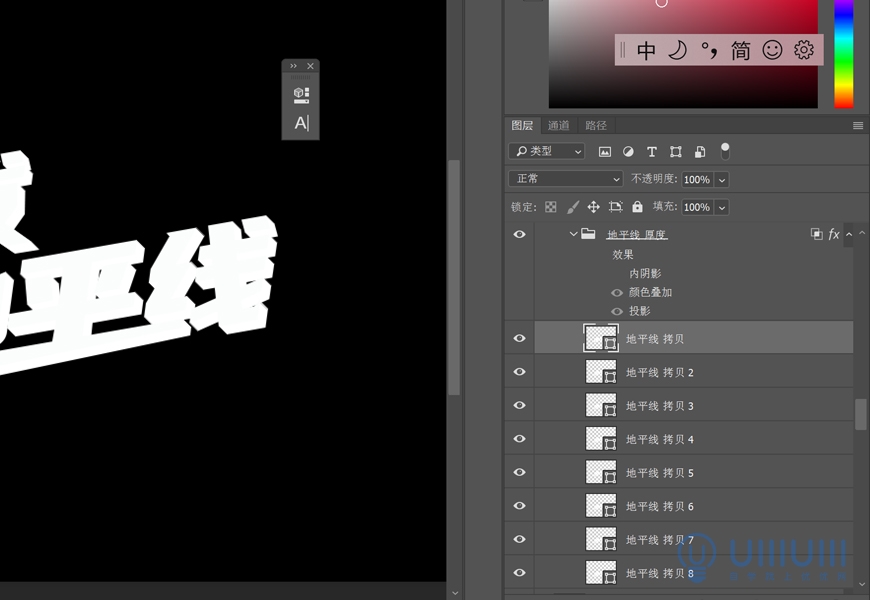
选中形状图层,然后CTRL+J复制图层,每复制一层CTRL+T将形状图层向下移动一个像素并向右移动一个像素,然后确认,共8层。整理图层,选中选中所有刚才拷贝的文字图层,在菜单栏中点击图层-排列-反向,调整图层顺序。并将拷贝的图层编组,命名为XX厚度。

3.2
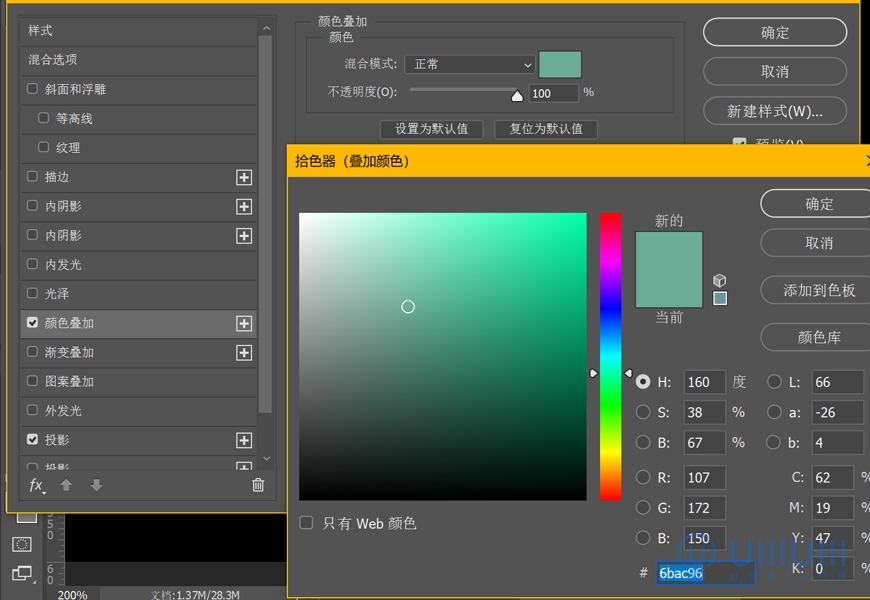
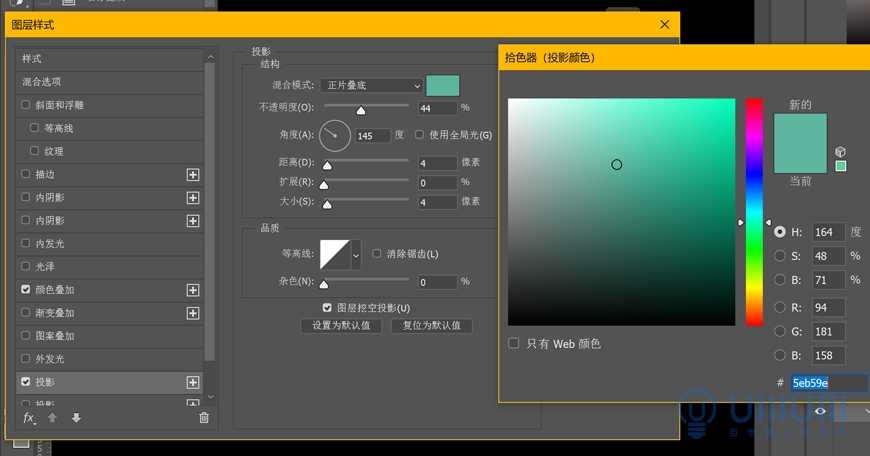
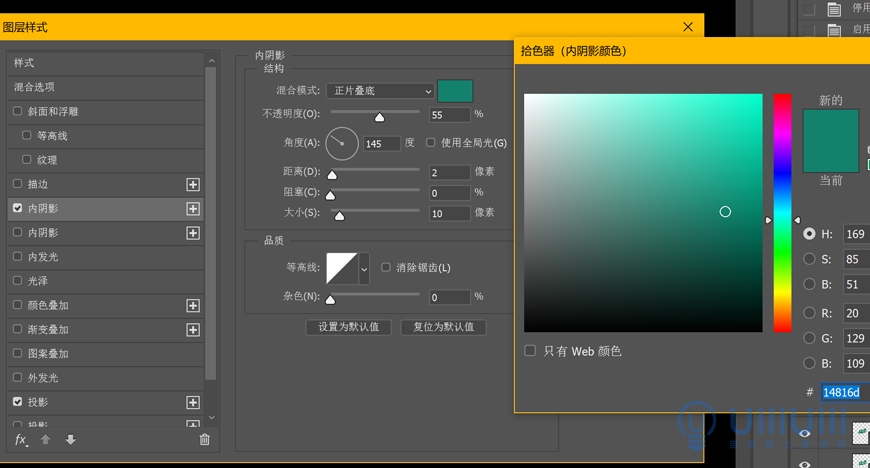
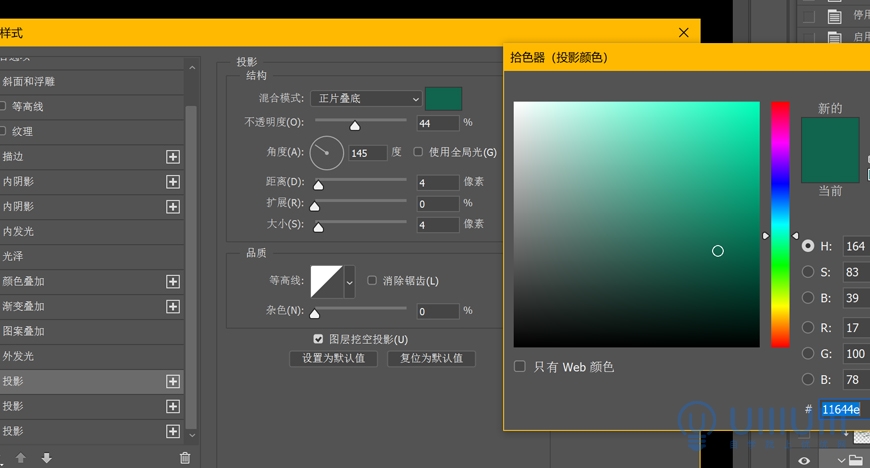
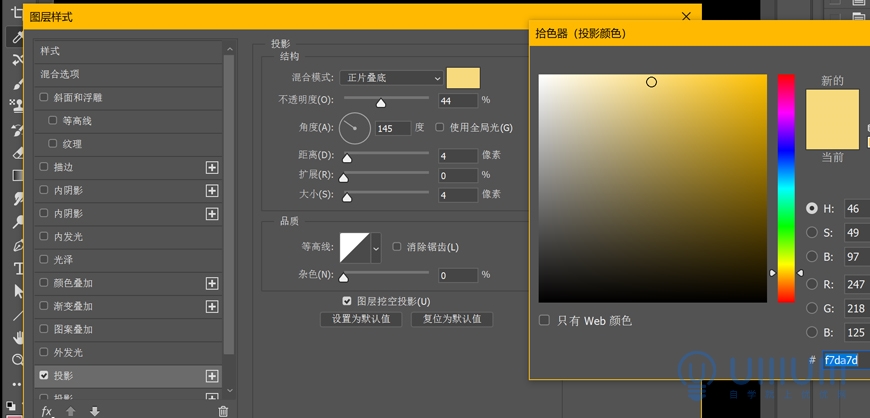
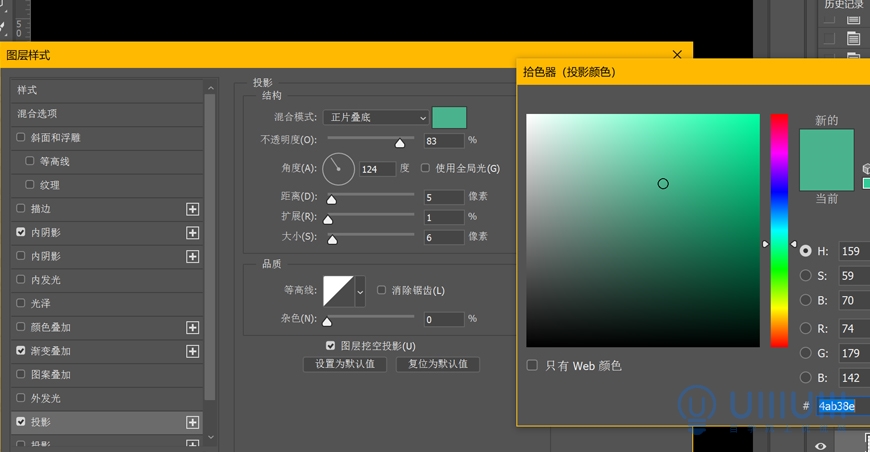
制作厚度部分的光影。先在图层样式中叠加颜色,接下来使用投影制作阴影部分(参数见图)。



3.3
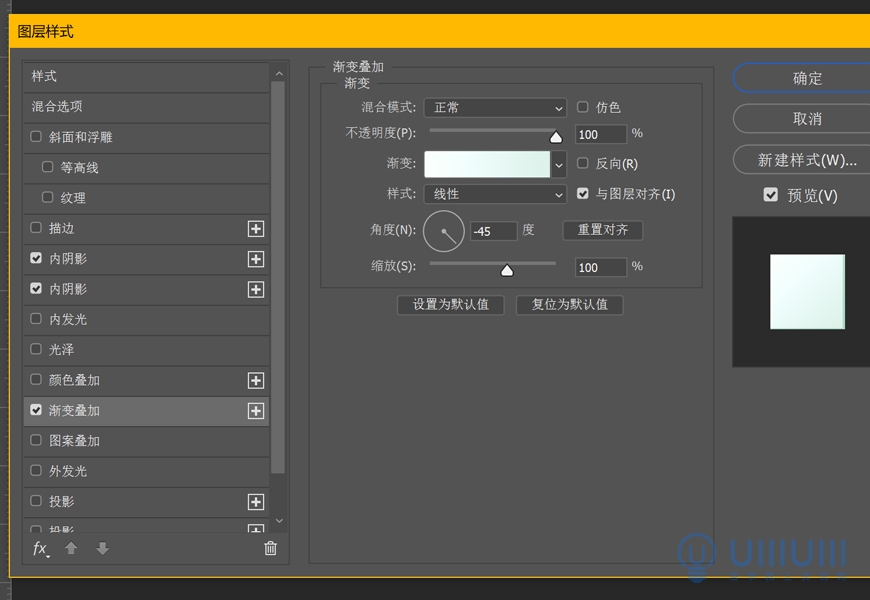
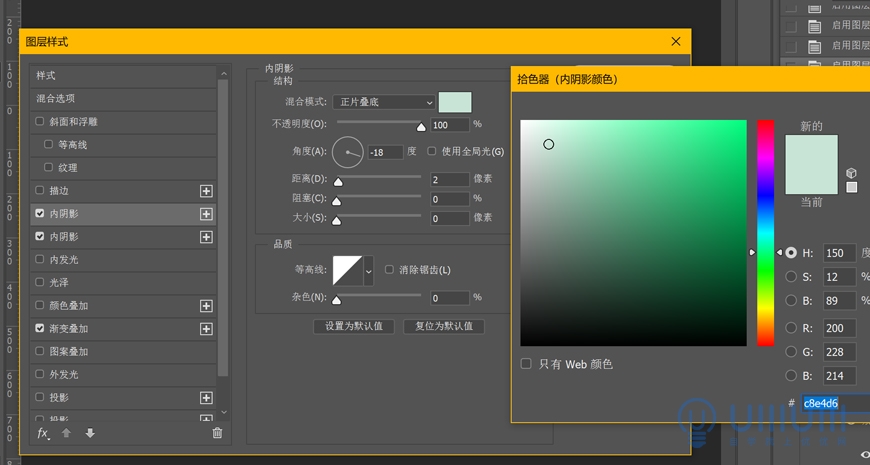
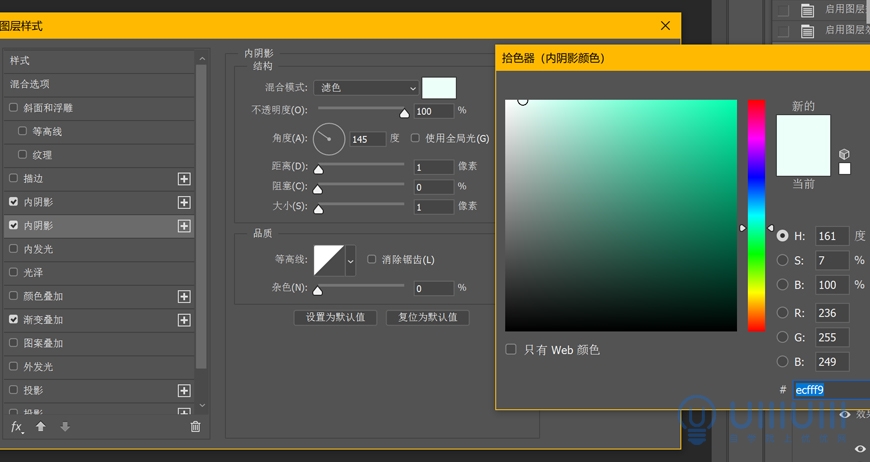
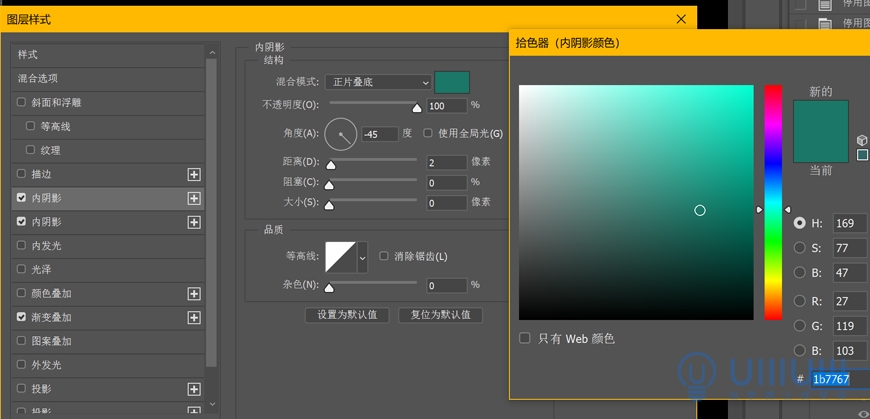
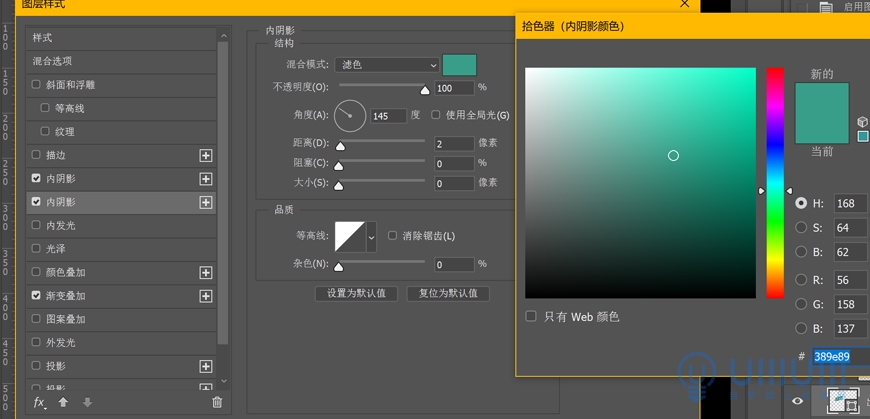
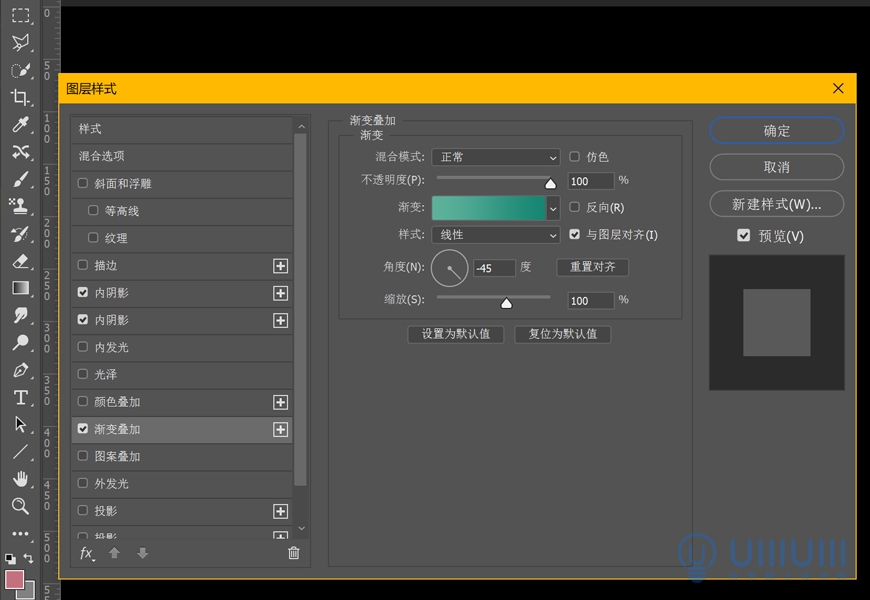
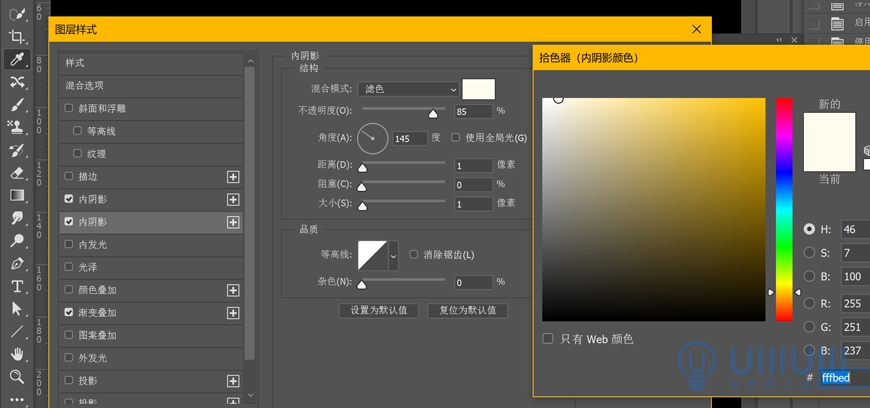
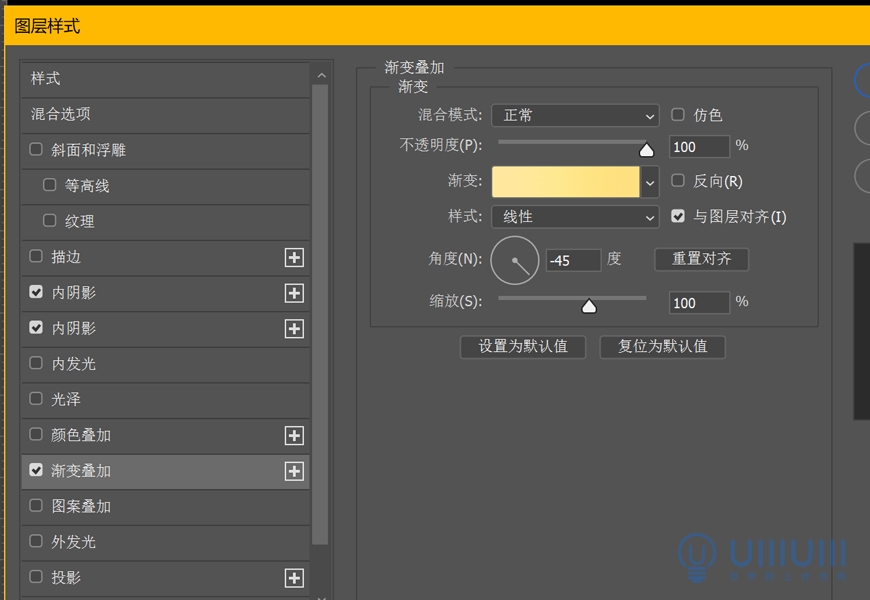
接下来给原文字图层制作光影效果。先在图层样式中给文字添加渐变叠加,颜色分别为fafffd和ddf2ea。之后用内阴影做出反光和边缘过渡。(参数如图)




3.4
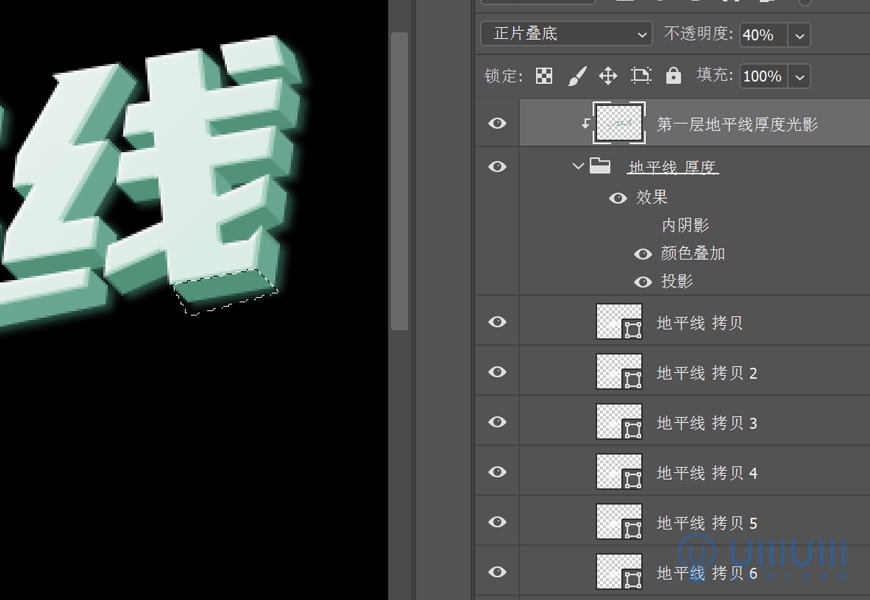
加深厚度暗部。在厚度组上新建图层,并创建剪切蒙版,选择正片叠底,调整透明度。命名为第一层XX厚度光影。使用多边形套索工具定位选区,然后用画笔上色。


第四步:第二层厚度
4.1
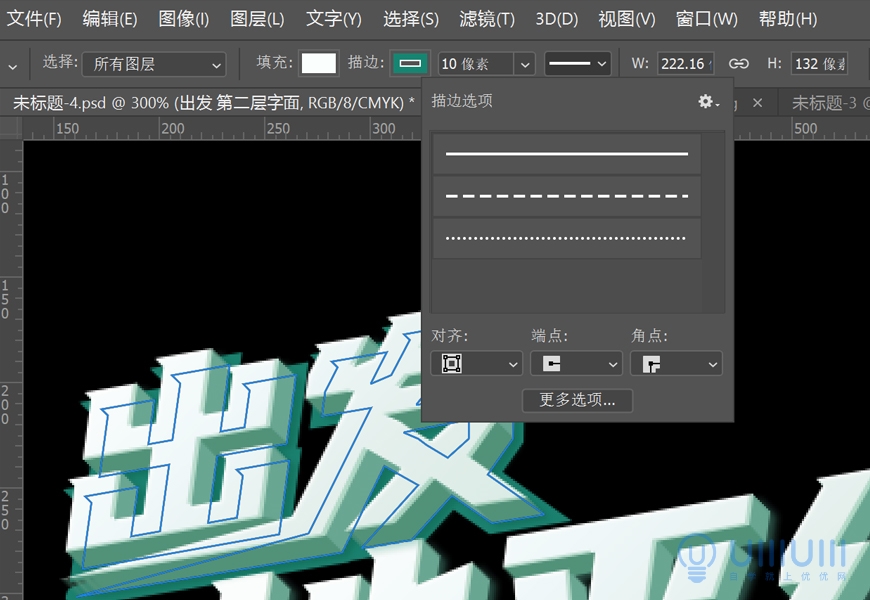
先制作出第二层文字的字面。选中文字厚度中的最后一个图层,复制一层并拉出组。用路径选择工具选中并设置描边,颜色为168572。并将该图层重命名为第二层XX字面。

4.2
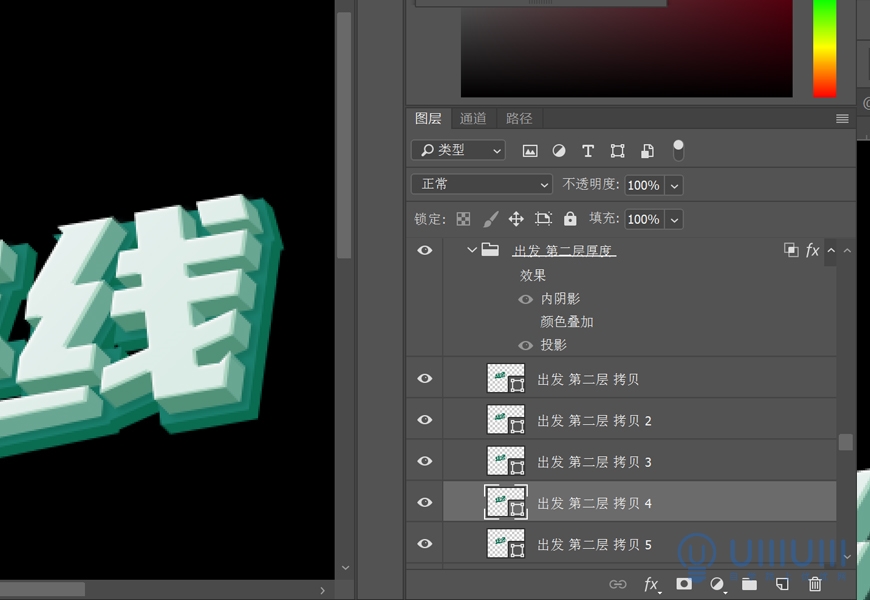
制作第二层文字厚度。和第一层文字厚度的制作方法一样。选择第二层XX字面图层,然后CTRL+J复制图层,每复制一层CTRL+T将形状图层向下移动一个像素并向右移动一个像素,然后确认。选中选中所有刚才拷贝的文字图层,在菜单栏中点击图层-排列-反向,调整图层顺序。并将拷贝的图层编组,命名为XX第二层厚度。


4.3
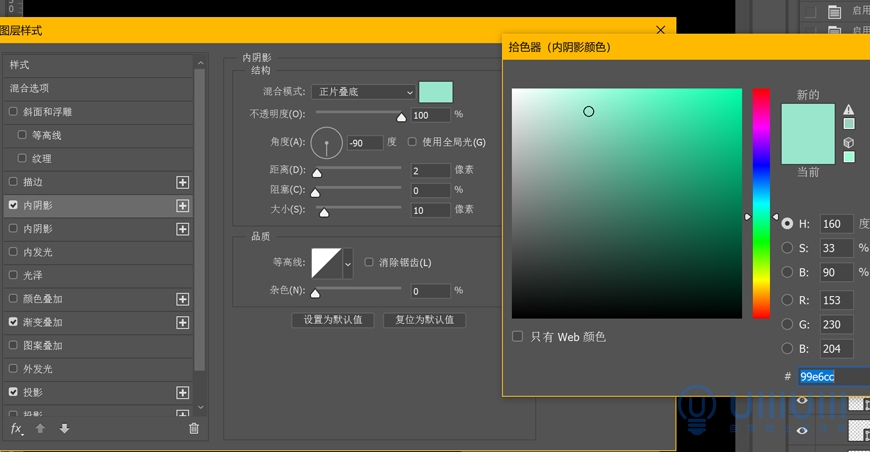
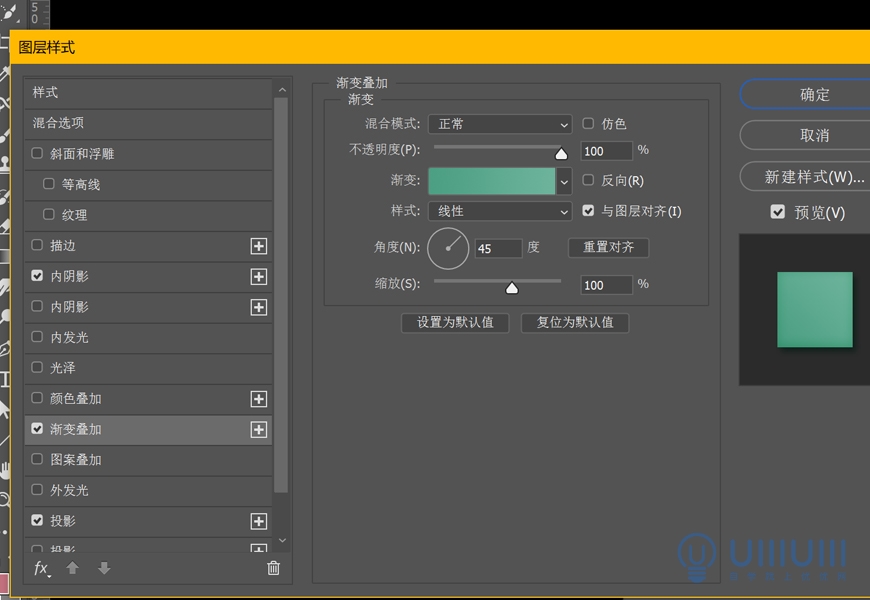
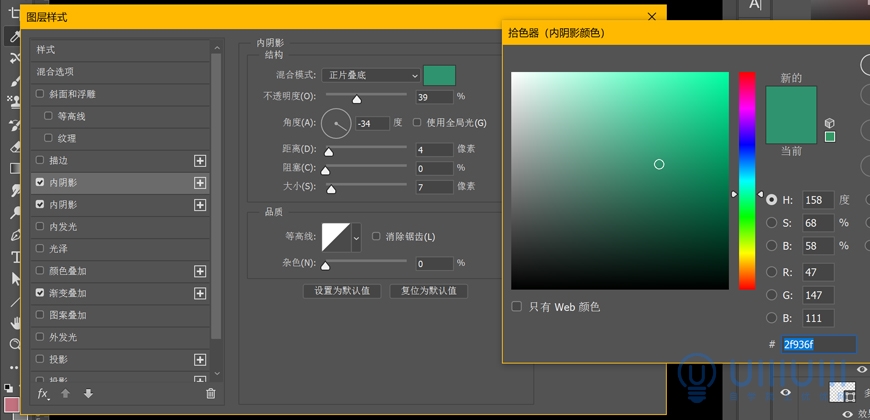
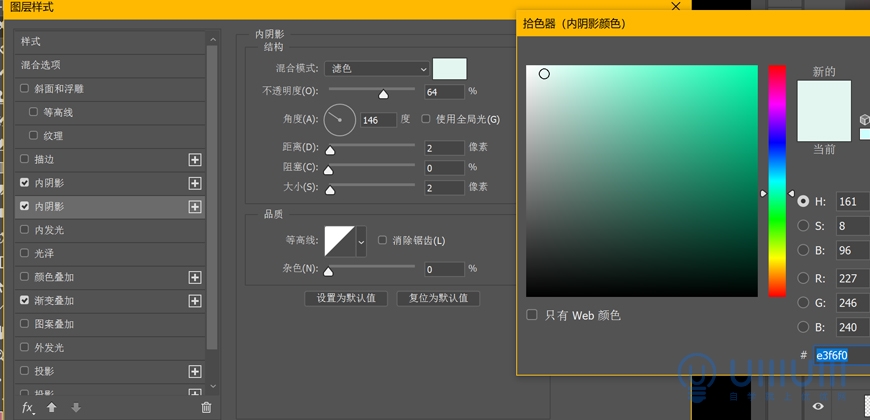
用图层样式中的内阴影与投影制作第二层文字厚度的光影与投影。



4.4
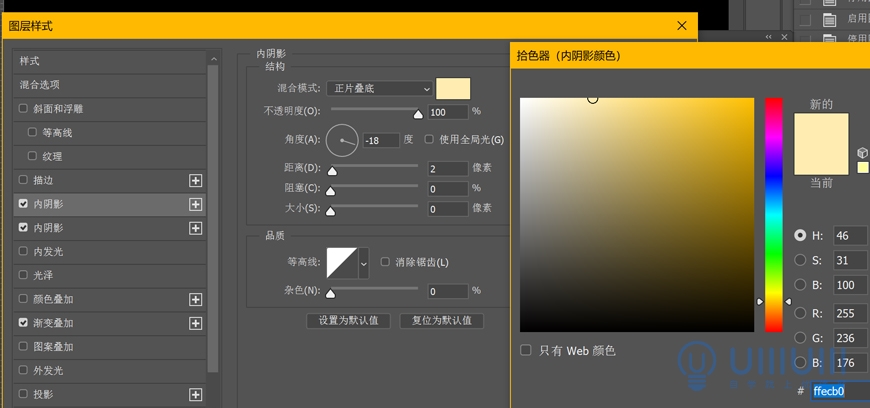
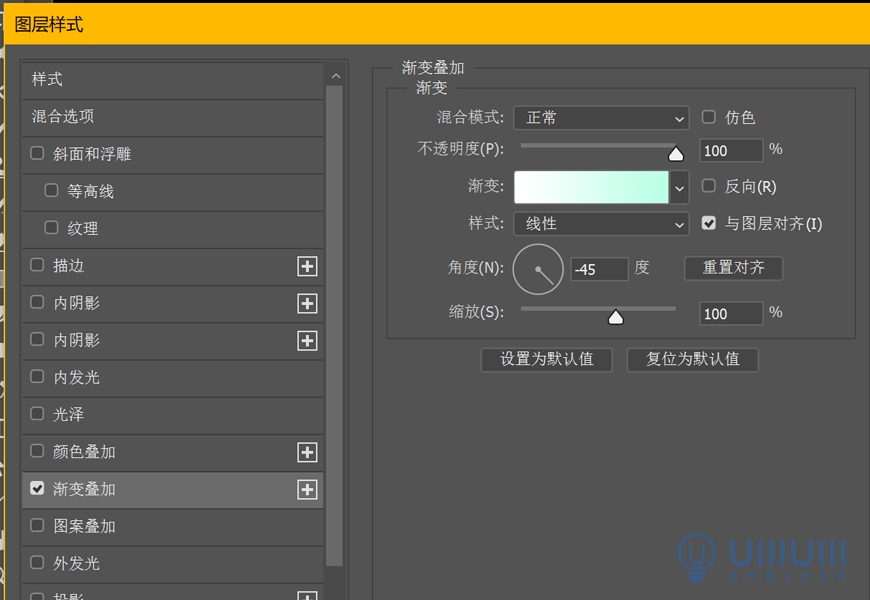
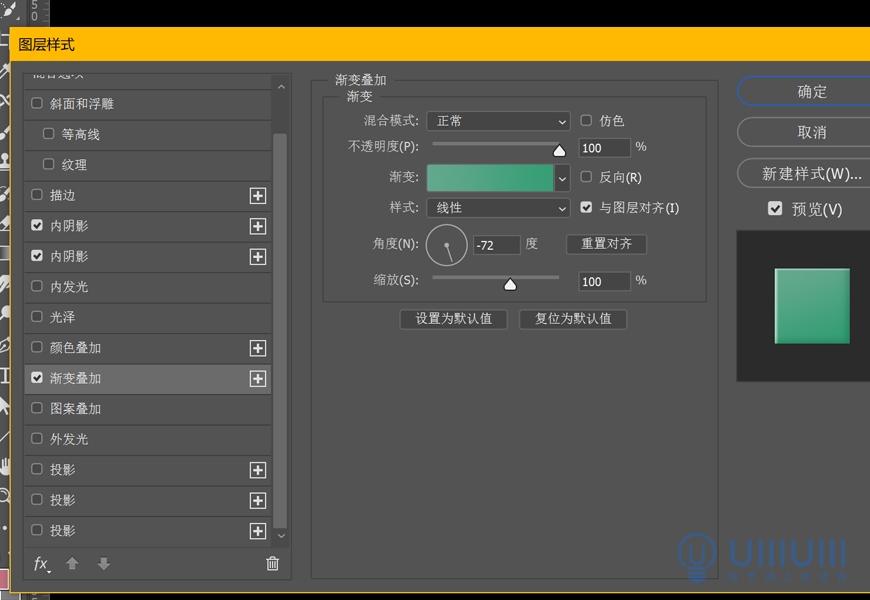
利用图层样式中的内阴影与渐变叠加,制作第二层文字字面的光影。




4.5
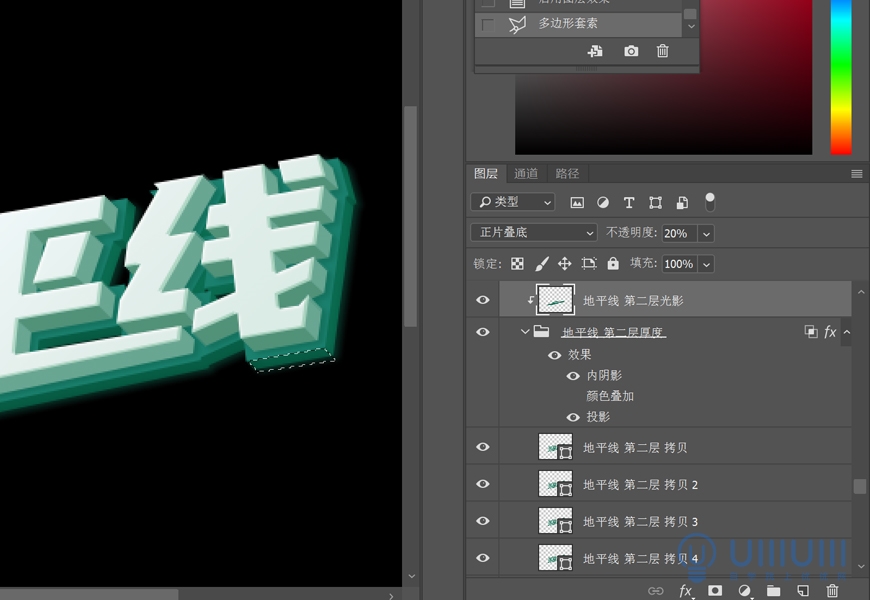
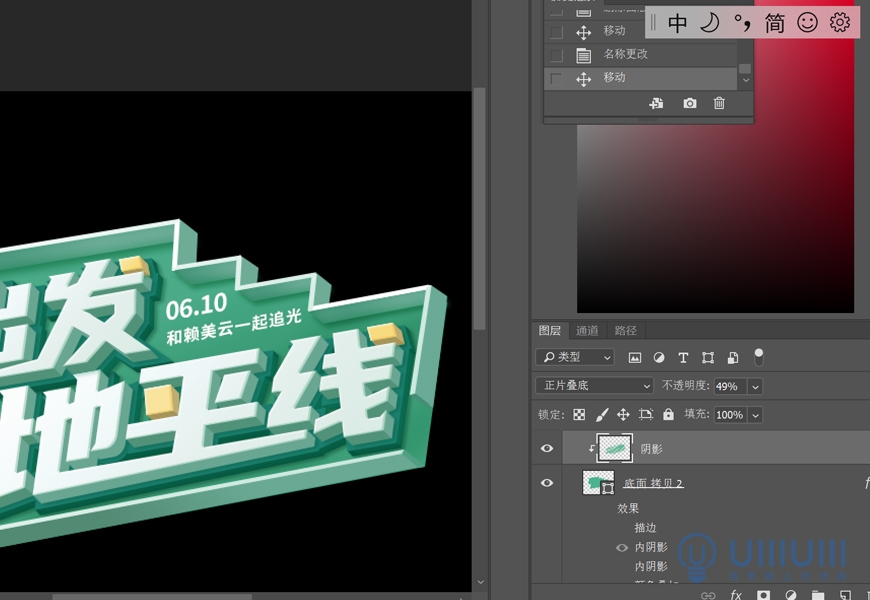
加深厚度暗部。在厚度组上新建图层,并创建剪切蒙版,选择正片叠底,调整透明度。命名为第二层XX厚度光影。使用多边形套索工具定位选区,然后用画笔上色。

第五步:装饰文字
5.1
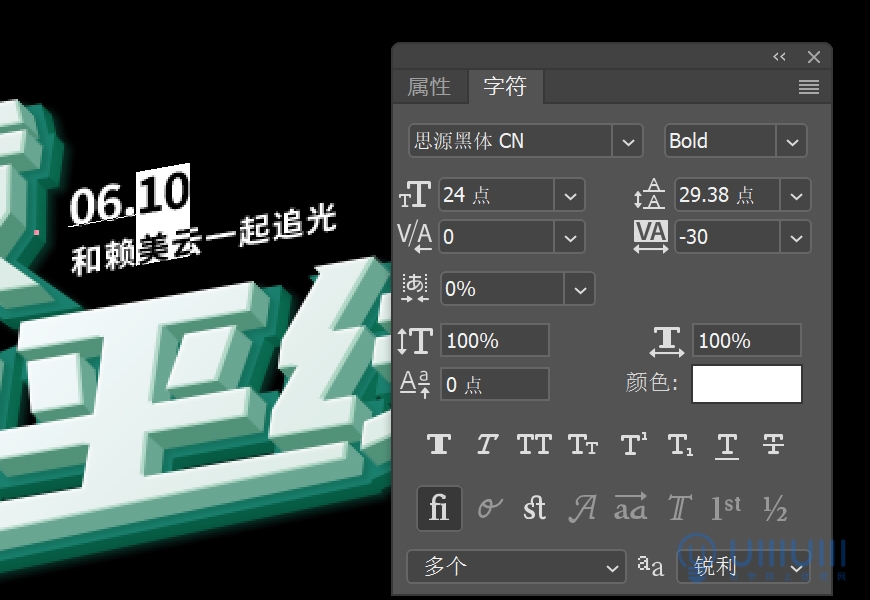
打出装饰性文字,并斜切-10度左右。

5.2
复制第一层文字图层,命名为XX跳色,在跳色图层内使用直接选择工具,删除多余锚点,留下想要的部分。厚度部分同理,用钢笔工具勾出想要的形状。



5.3
先调整跳色顶面部分的光影。




5.4
接下来调整跳色厚度的光影


第六步:背景边框
6.1
新建图层,用钢笔工具勾出边框形状,并分组为边框底面,边框厚度(侧面),边框顶部(白色边边)。

6.2
制作边框光影。在内侧的边框厚度部分添加内阴影和投影。





6.3
为边框顶部(白色边边)添加渐变。

6.4
在边框底部上新建图层,创建图层蒙版。混合模式改为正片叠底,使用柔边画笔在右下部画出暗部阴影。

第七步:背景装饰
7.1
用钢笔工具画出水滴飞溅形状。

7.2
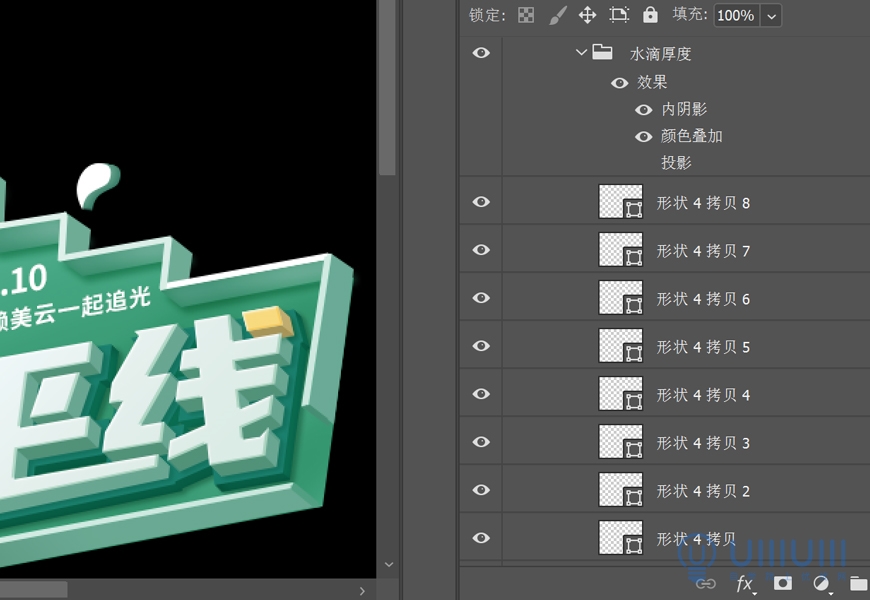
然后CTRL+J复制图层,每复制一层CTRL+T将形状图层向下移动一个像素并向右移动一个像素,然后确认(共8层)。选中选中所有刚才拷贝的文字图层,在菜单栏中点击图层-排列-反向,调整图层顺序。并将拷贝的图层编组,命名为水滴厚度。

7.3
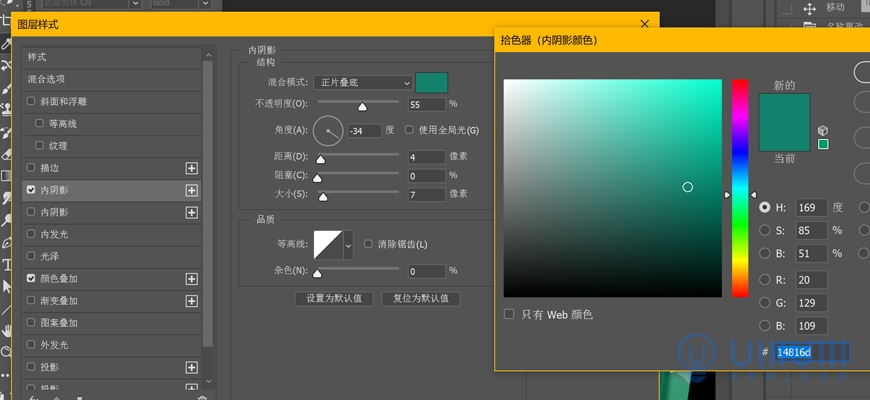
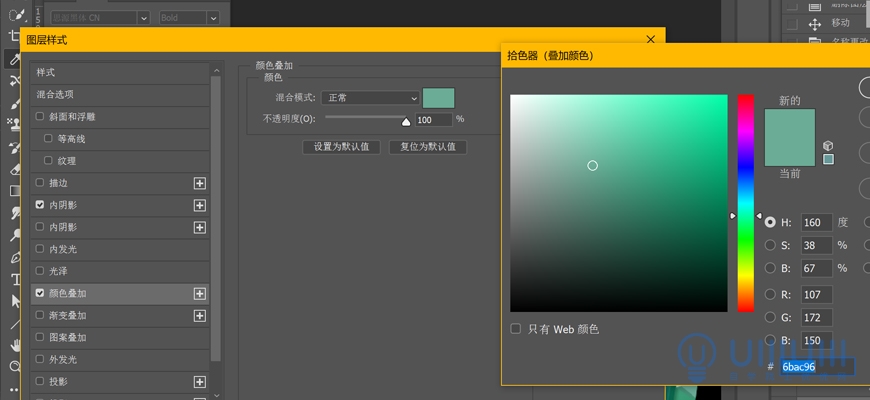
制作水滴厚度光影


7.4
按这种方法多制作一些装饰,根据所做装饰的颜色调整图层样式的颜色,放置在合适的位置。

7.5
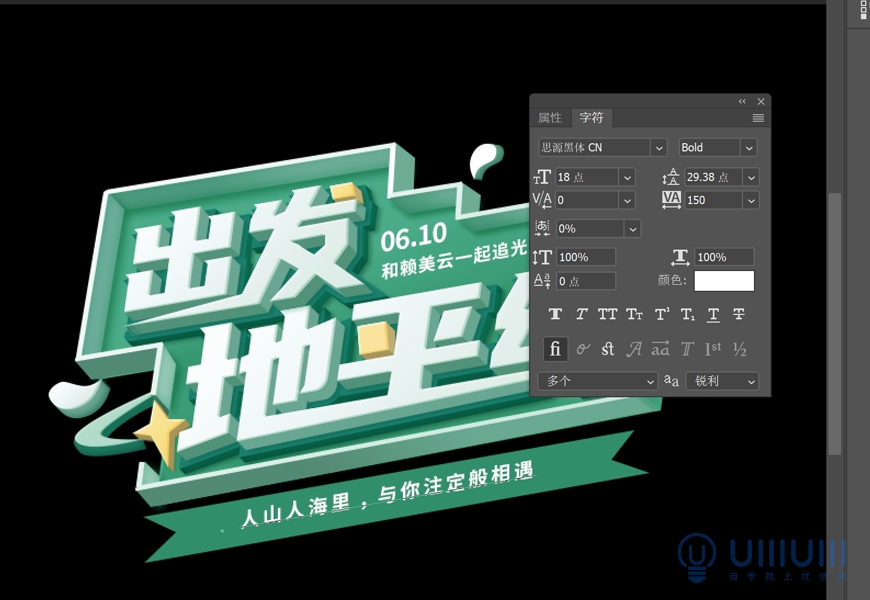
用钢笔工具勾出条幅的形状,并打好文字。

7.6
给条幅制作光影效果。




最后,把字效放在合适的背景上就好啦。
最终效果图