Photoshop设计可爱的质感文字,质感立体字,可爱文字设计
时间:2022-11-02
浏览:0
Photoshop设计可爱的质感文字,质感立体字,可爱文字设计。效果图:

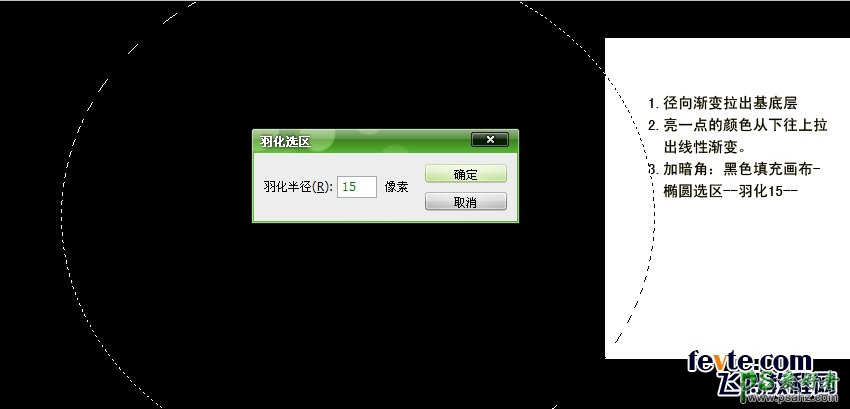
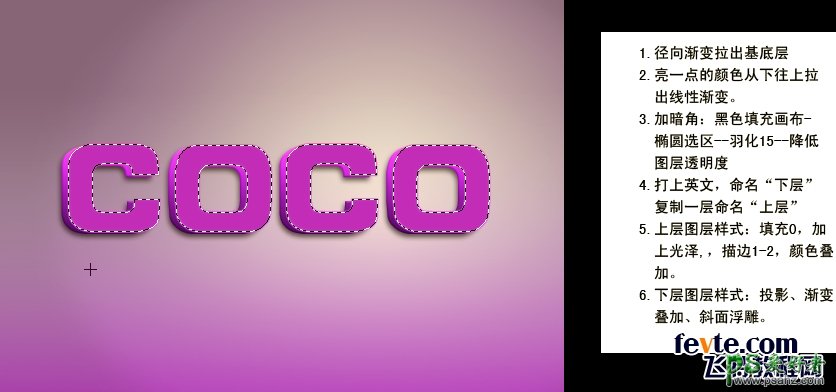
步骤一:制作背景。先用径向渐变拉个基底背景;再用同类亮一点的颜色从下到上拉个线性渐变;后给图片四周加个暗角。





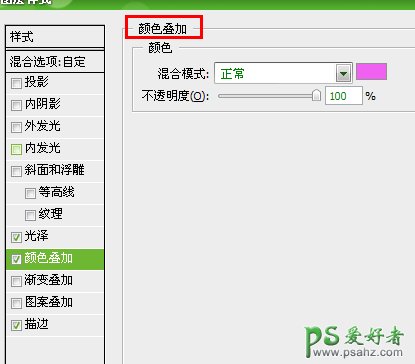
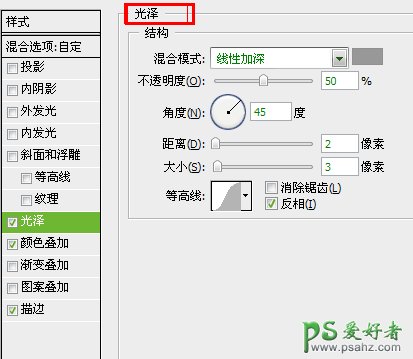
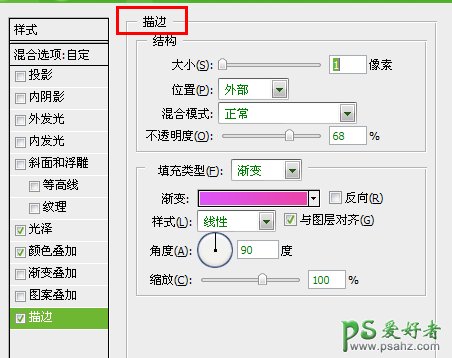
步骤二:文字图层。打上英文,命名"下层",复制一层"上层"。分别对其添加图层样式。》》》"上层"图层样式:



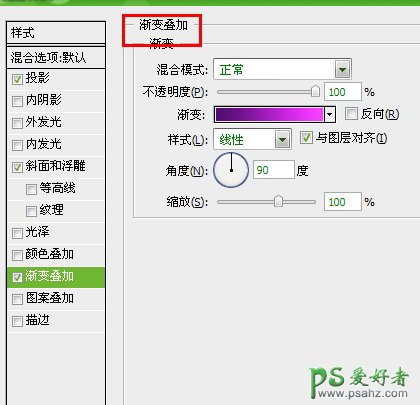
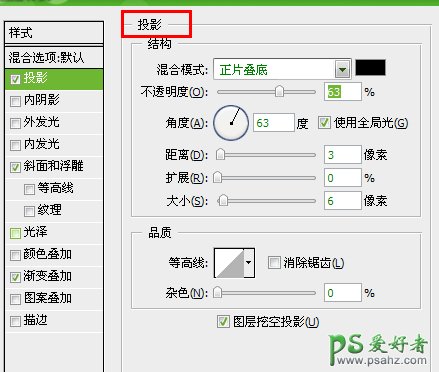
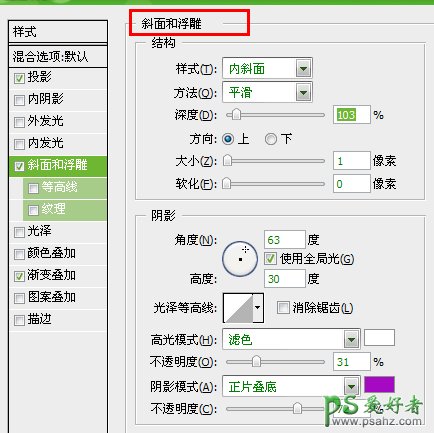
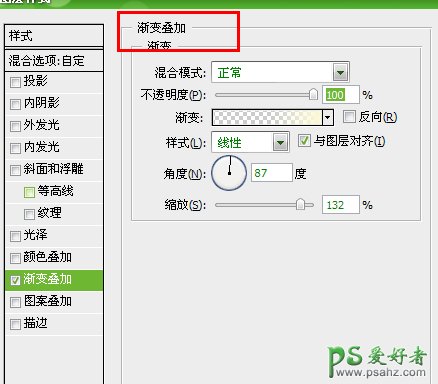
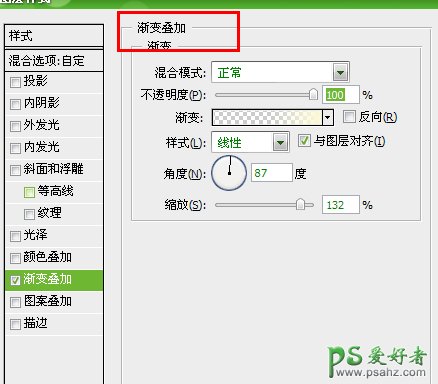
》》》"下层"图层样式:



步骤三:添加高光,按住Ctrl同时单击"上层"图层轮廓缩览图,得到文字选区,填充黑色。添加"白色到透明的渐变叠加"





拖入星光素材,放在指定位置,模式改为:滤色。就OK啦

