Photoshop立体字教程:学习制作3D效果的商标立体字,logo立体字
时间:2022-11-02
浏览:4
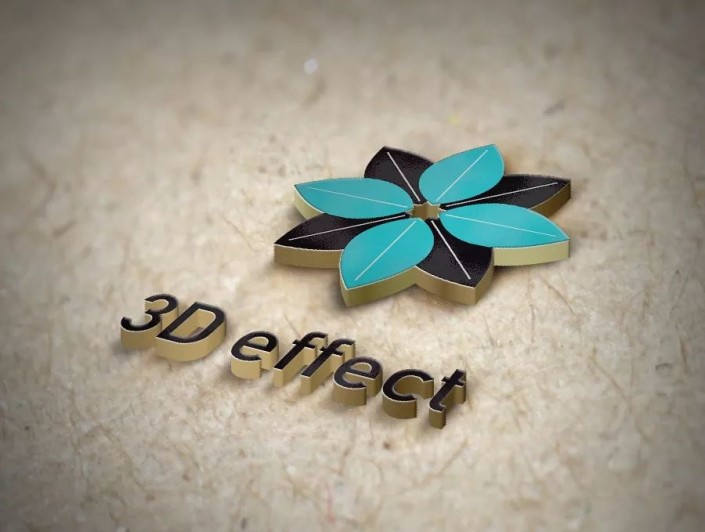
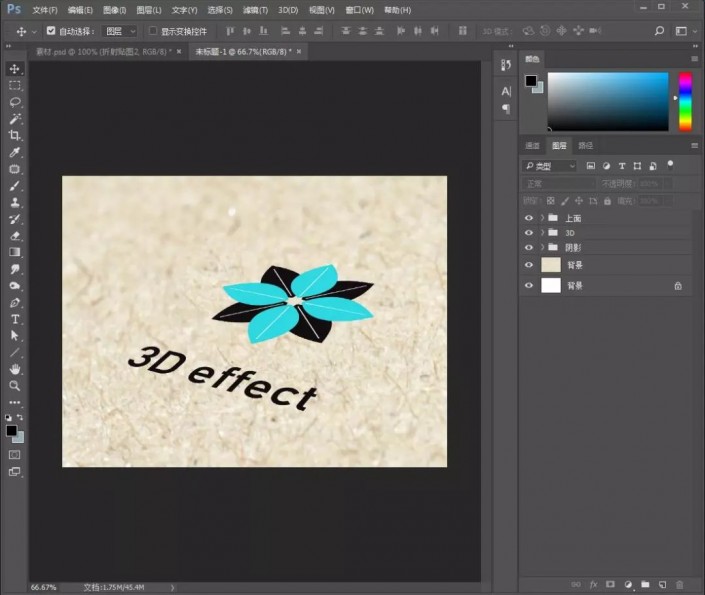
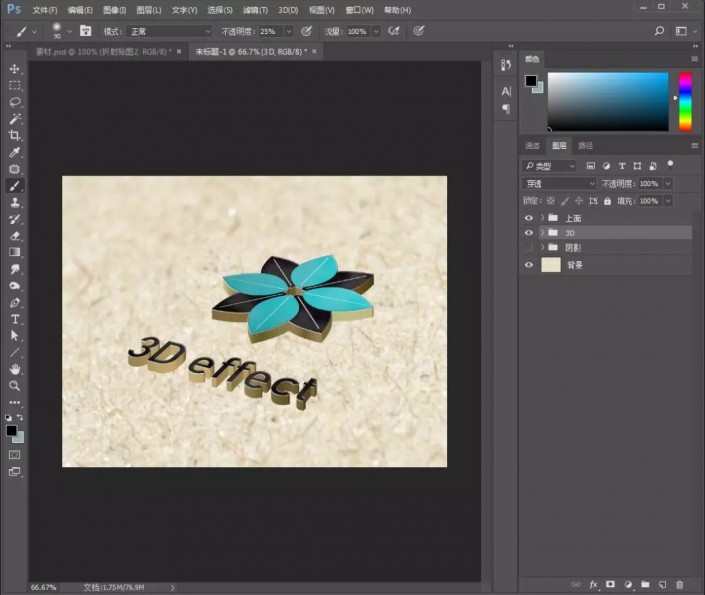
Photoshop立体字教程:学习制作3D效果的商标立体字,logo立体字。效果图:

素材:




操作步骤:
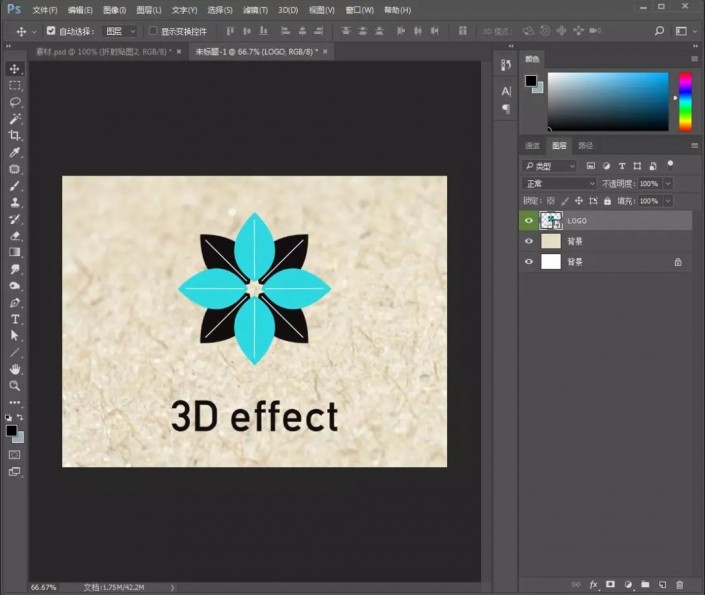
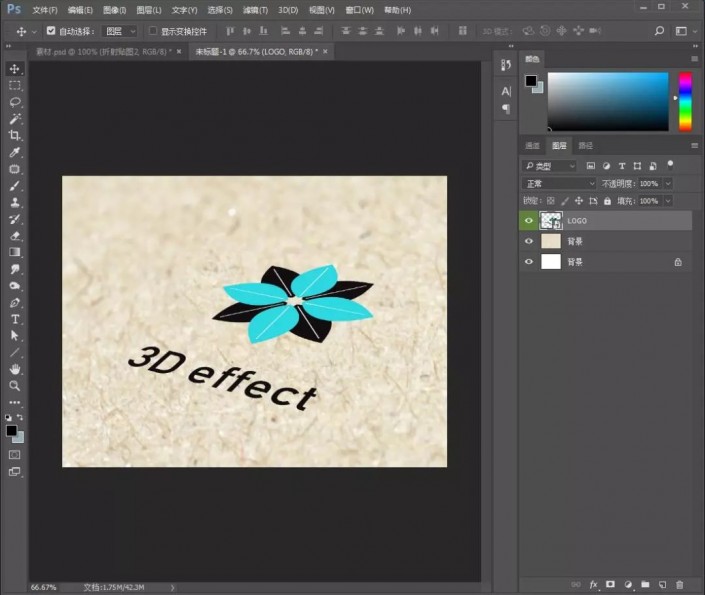
1.打开【PS】,新建任意画布大小,【拖入】背景素材,调整好位置。【拖入】字体logo素材,【ctrl+t】自由变换,右键选择【扭曲】,调整形状。然后复制两层,分别编组。




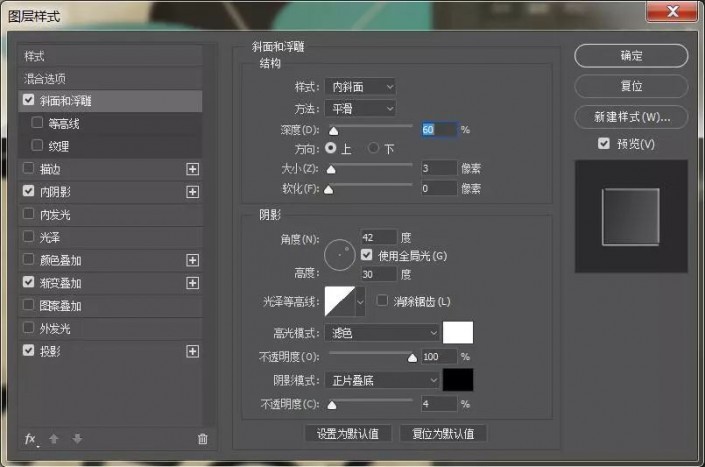
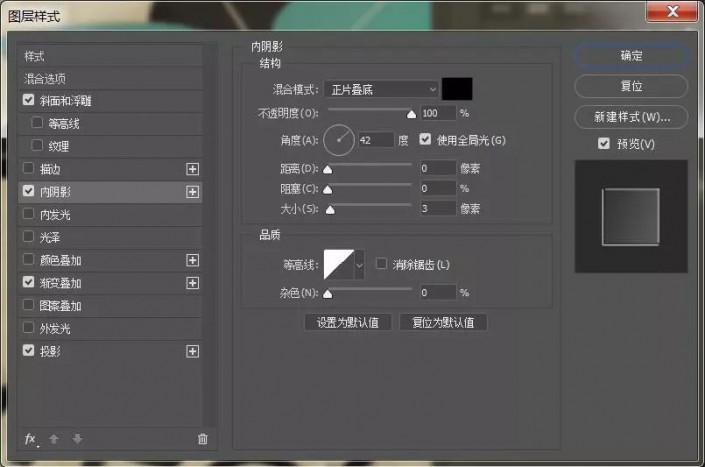
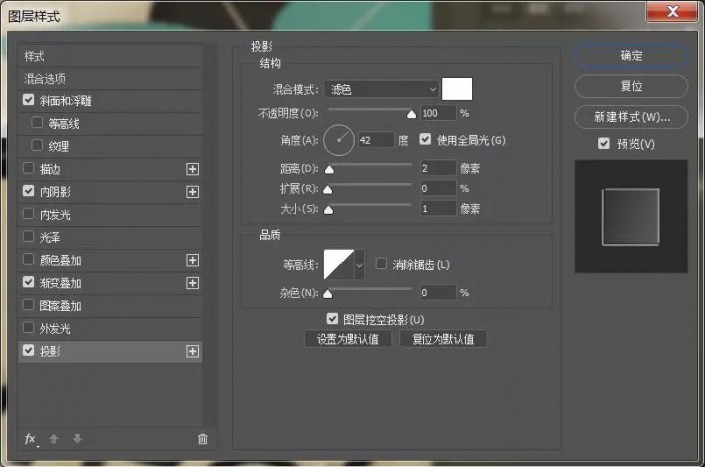
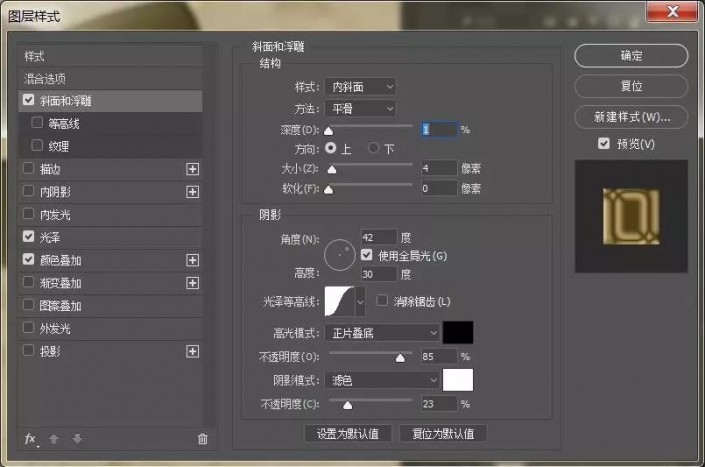
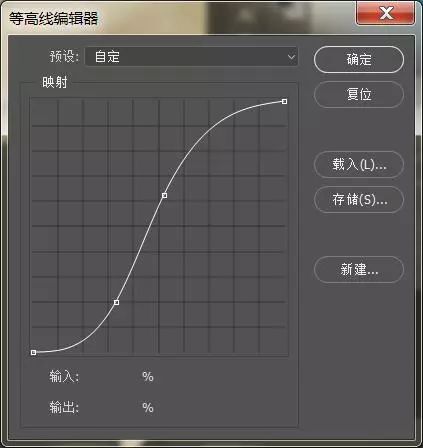
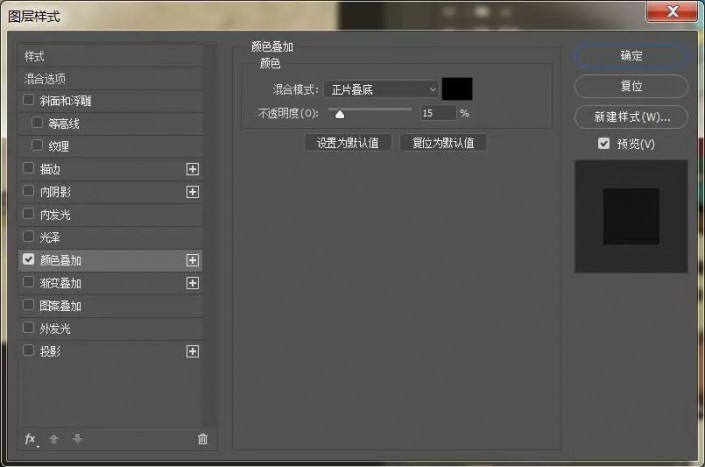
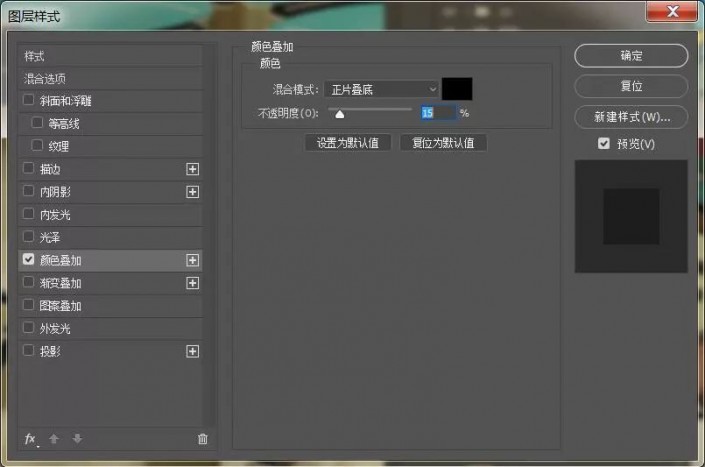
2.给最顶层的图层添加图层样式。




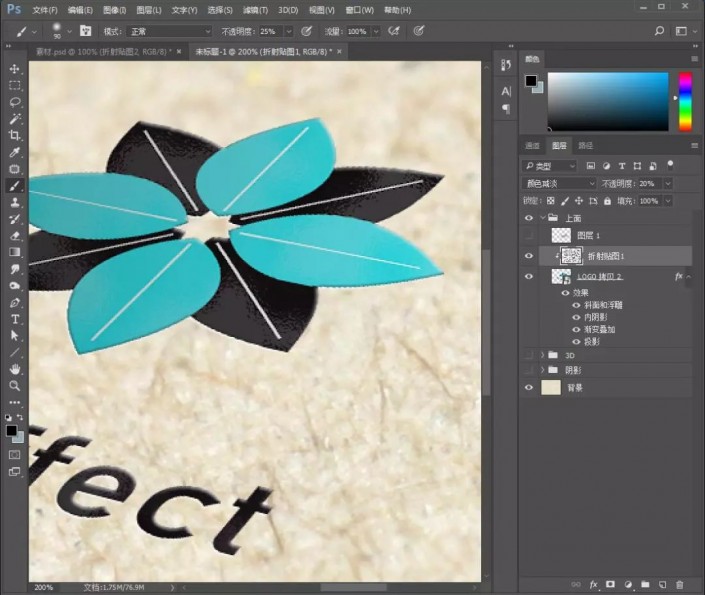
3.【拖入】贴图1素材,创建剪贴蒙版。新建图层,创建剪贴蒙版,图层模式改为【正片叠底】,使用黑色画笔在边缘涂抹,降低不透明度。


4.隐藏顶层图层,现在我们来制作3D效果。给3D图层的文字添加图层样式。完成后,复制几层,每层向上移动一点点,制作3D立体效果。





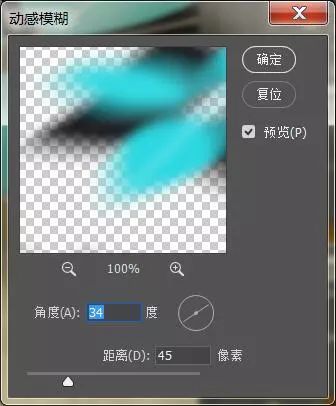
5.然后我们来制作阴影效果。添加图层样式,【高斯模糊】和【动感模糊】。



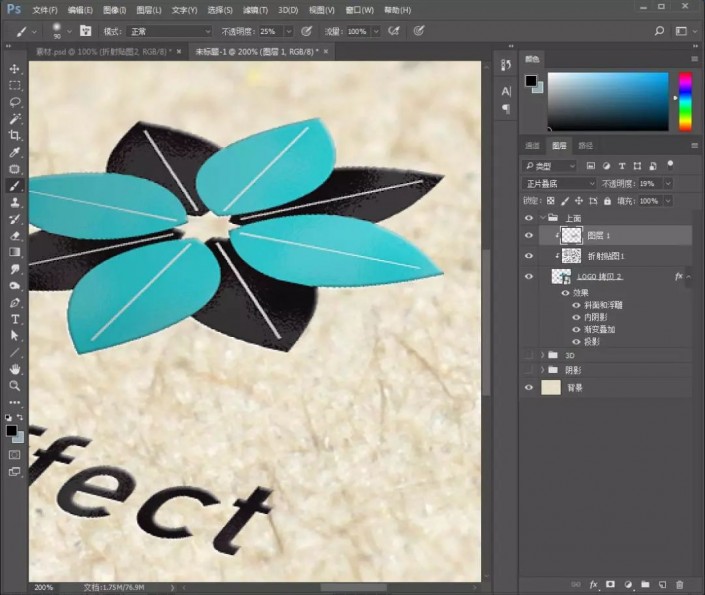
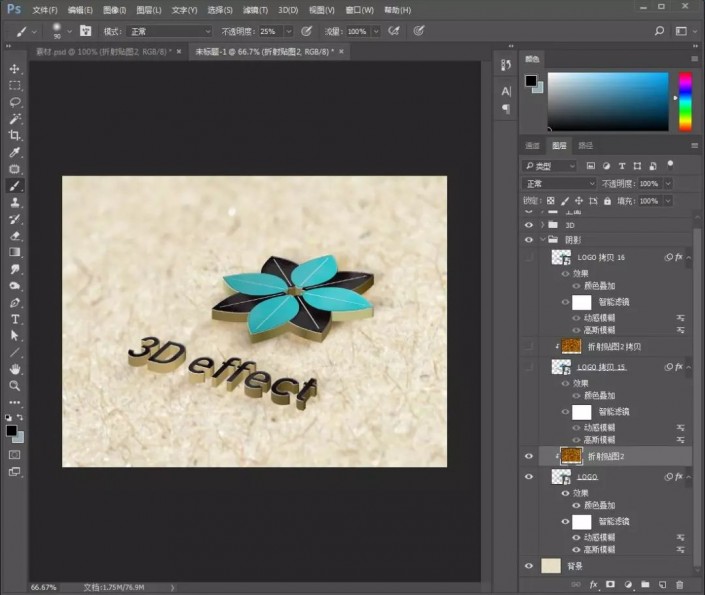
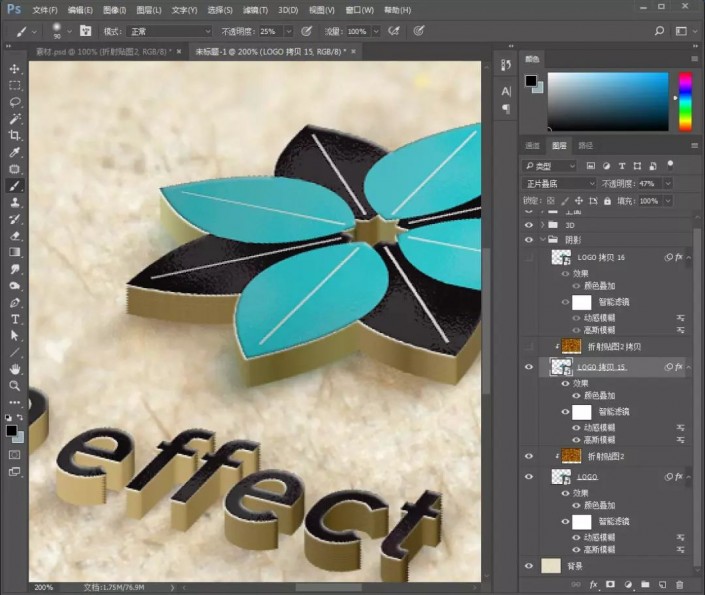
6.然后把贴图2素材【拖入】场景,创建剪贴蒙版。复制剪切图层和文字图层,修改参数。





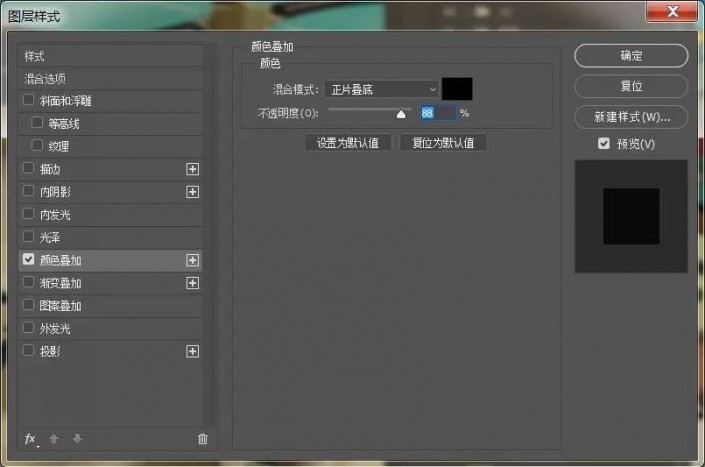
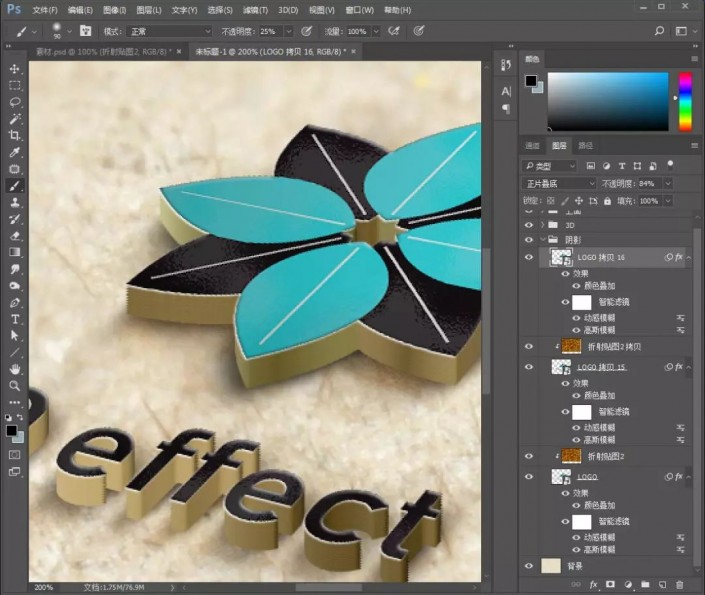
7.再复制一层文字图层,修改图层不透明度和修改图层样式参数。


8.最后在图层最上方新建图层,使用黑色柔边画笔涂抹四周,突出中心。降低图层不透明

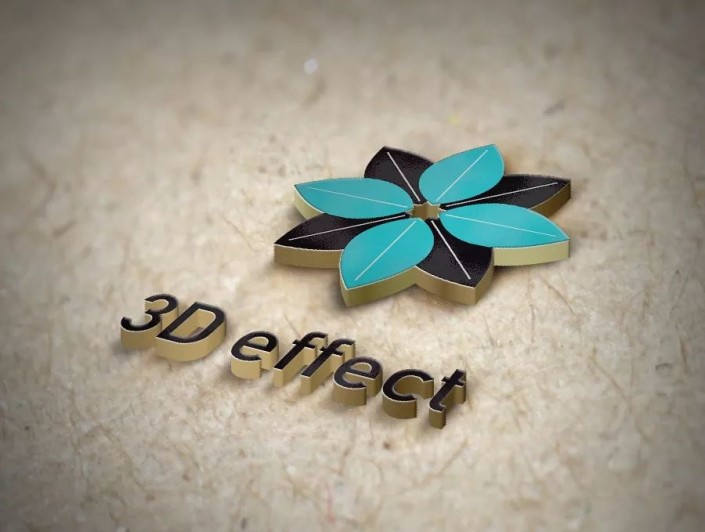
最终效果图: