Photoshop镂空字体设计:制作3D立体红色镂空文字特效,3D立体效果镂空字
时间:2022-11-03
浏览:2
PS镂空字体设计教程:制作3D立体红色镂空文字特效,3D立体效果镂空字。本教程的学习重点是学习3D命令的使用。
效果图:

新建画布,700*500像素,输入文字PSAHZ,选择自己喜欢的字体

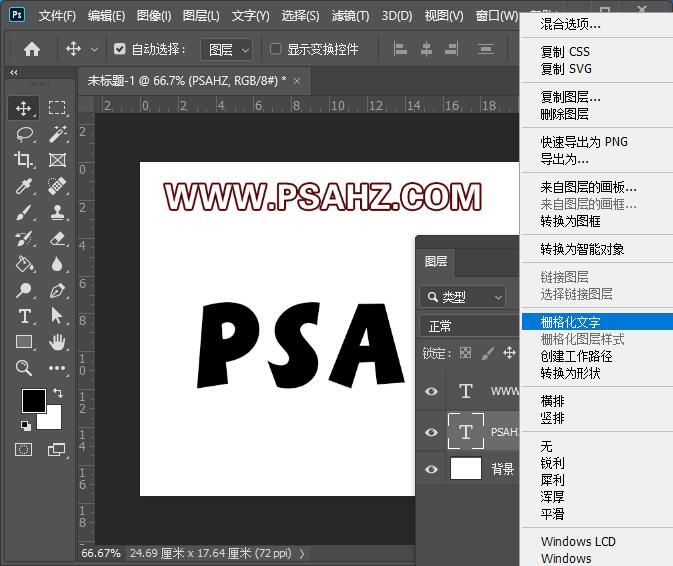
右键选择栅格化文字

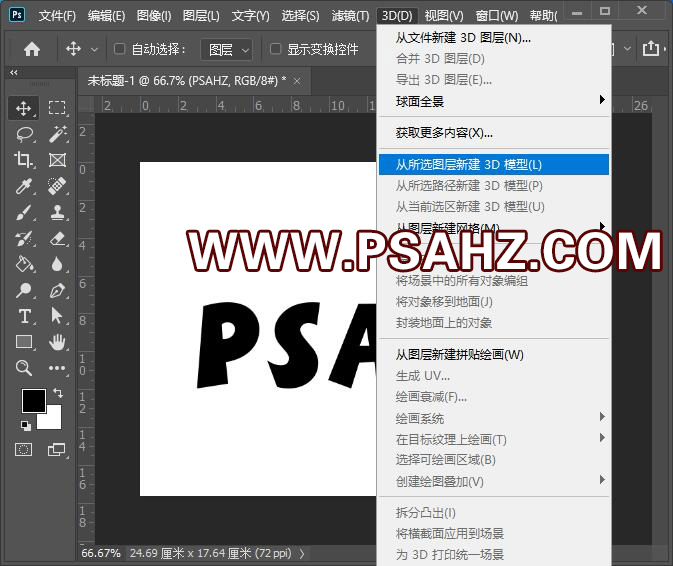
选择3D-从所选图层新建3D模型

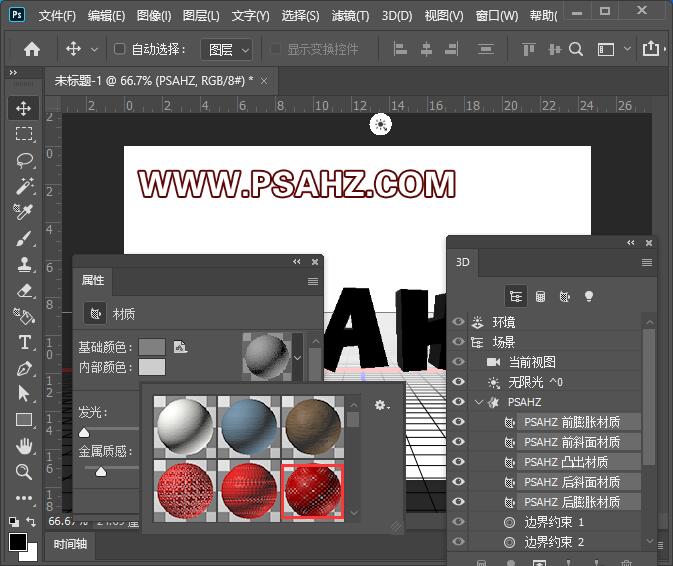
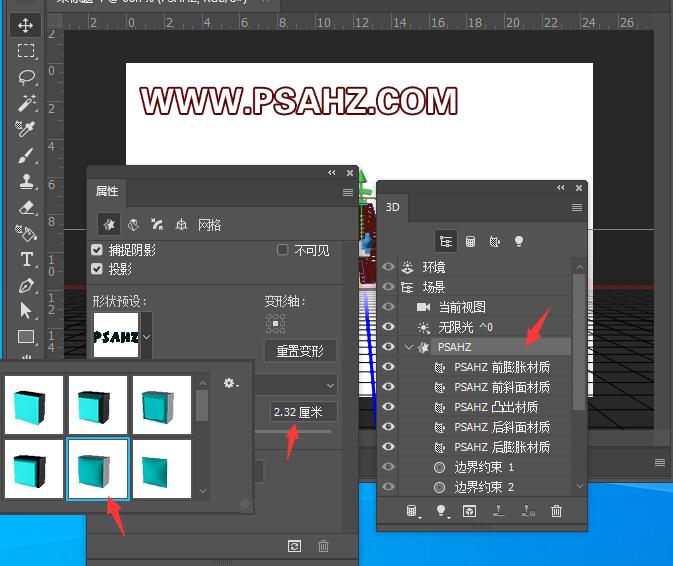
全选5个材质,在属性里选择红色镂空的材质

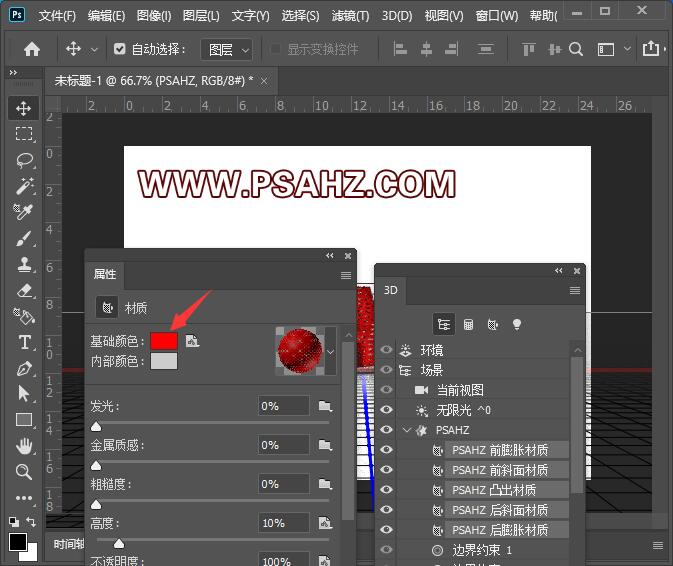
将基础颜色修改成鲜红色

选择PSAHZ,在形状预设里选择膨胀,并根据喜欢修改深度

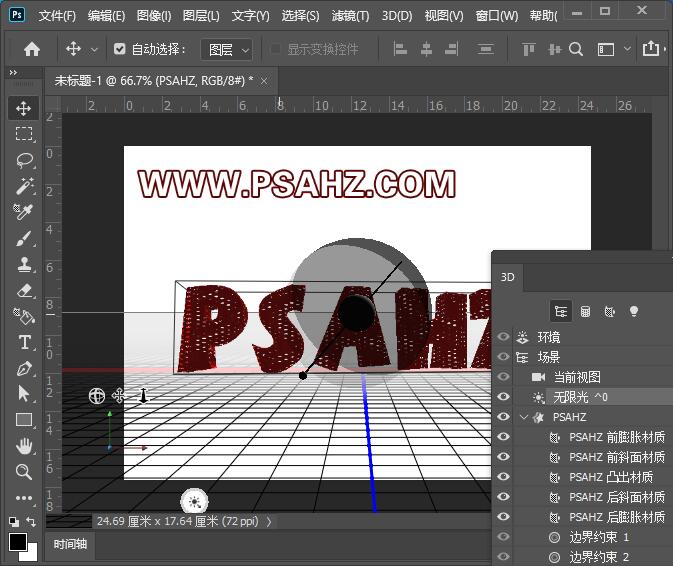
选择无限光,调整光源的方向

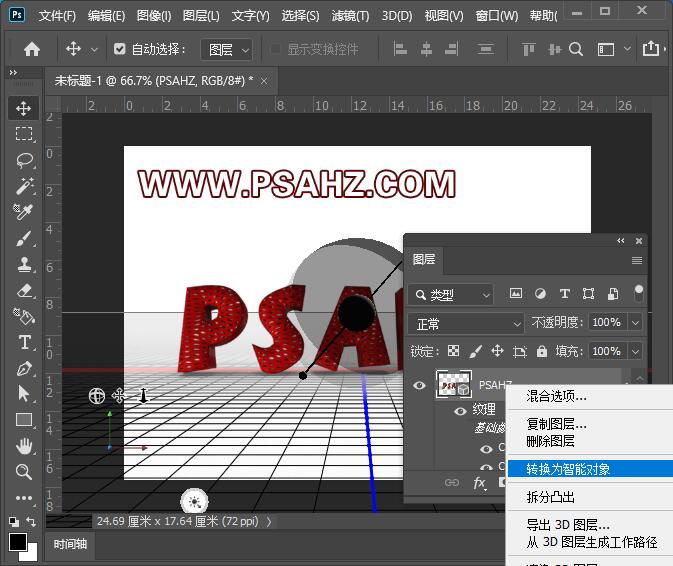
然后渲染图层,之后转换为智能对象

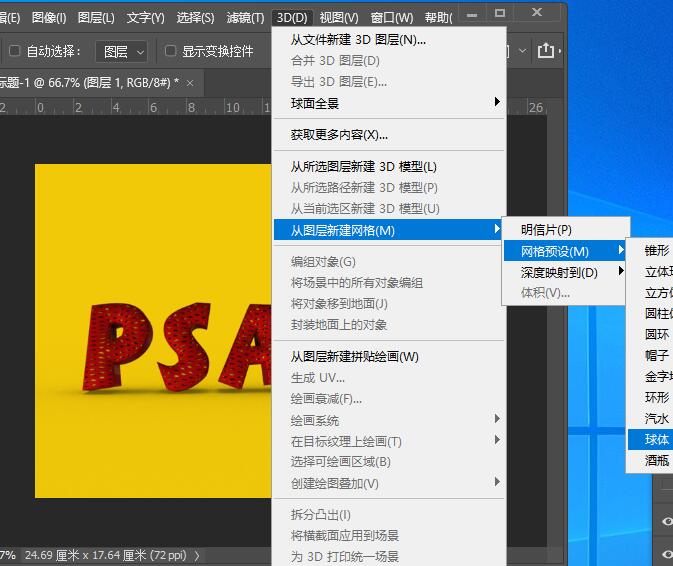
回到图层,给背景上个颜色,这里是黄色

添加一个球体的点缀,这里新建一层选择3D-从图层新建网格-网络预设-球体

材质及灯光相关跟文字的设置一样,然后回到图层,放置合适的地方

再复制几个,调整好大小前后关系,最后效果如图:
