产品空间标志设计的草图与概念探索
标志设计和插图项目一直是我最喜欢做的事情。这就是为什么我很乐意与你分享一些我最近参与的有趣项目的见解。这不是一个预算很大的大项目,但绝对是一个非常具有挑战性和创造性的项目,我真的很喜欢接手。
关于火箭基地和这个项目
火箭基地是一家位于德国汉堡的小型IT公司,在开发SaaS软件解决方案,提供从咨询到设计和托管的定制服务包。

对于这个项目,Rocketbase公司和他们的主要软件解决方案产品产品空间需要一个新的身份设计。
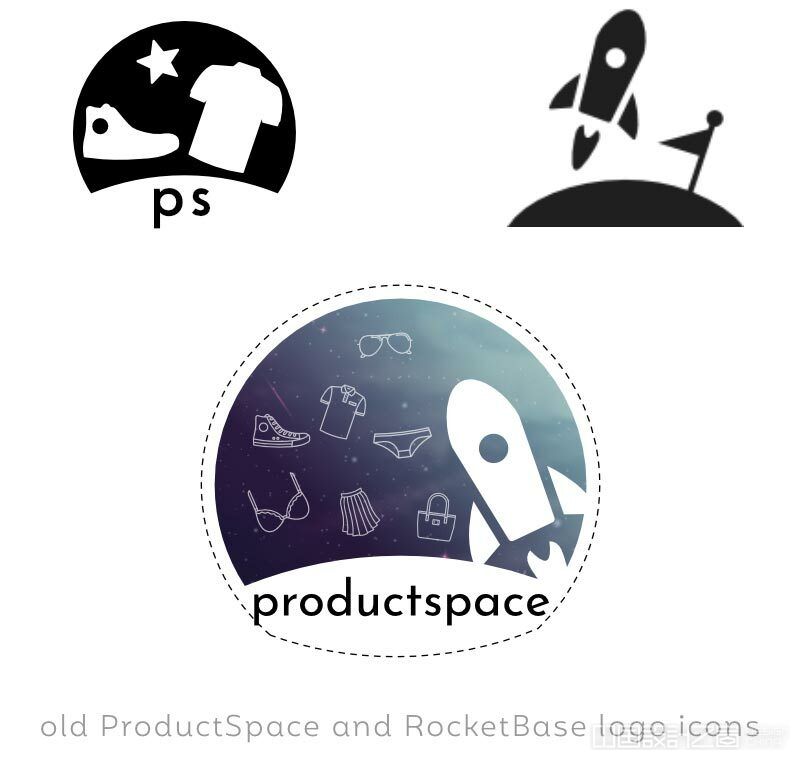
第一项任务是重新设计ProductSpace徽标以及适合网站登录页面的插图。这个插图必须与Rocketbase的标志和登陆页面设计齐头并进。由于命名的原因,这些创作不得不停留在空间的主题之内。
我的客户更喜欢由图标+文字标记组成的标志,它很容易适应不同的情况或用途。他在寻找一个有几种不同变化的标志品牌:
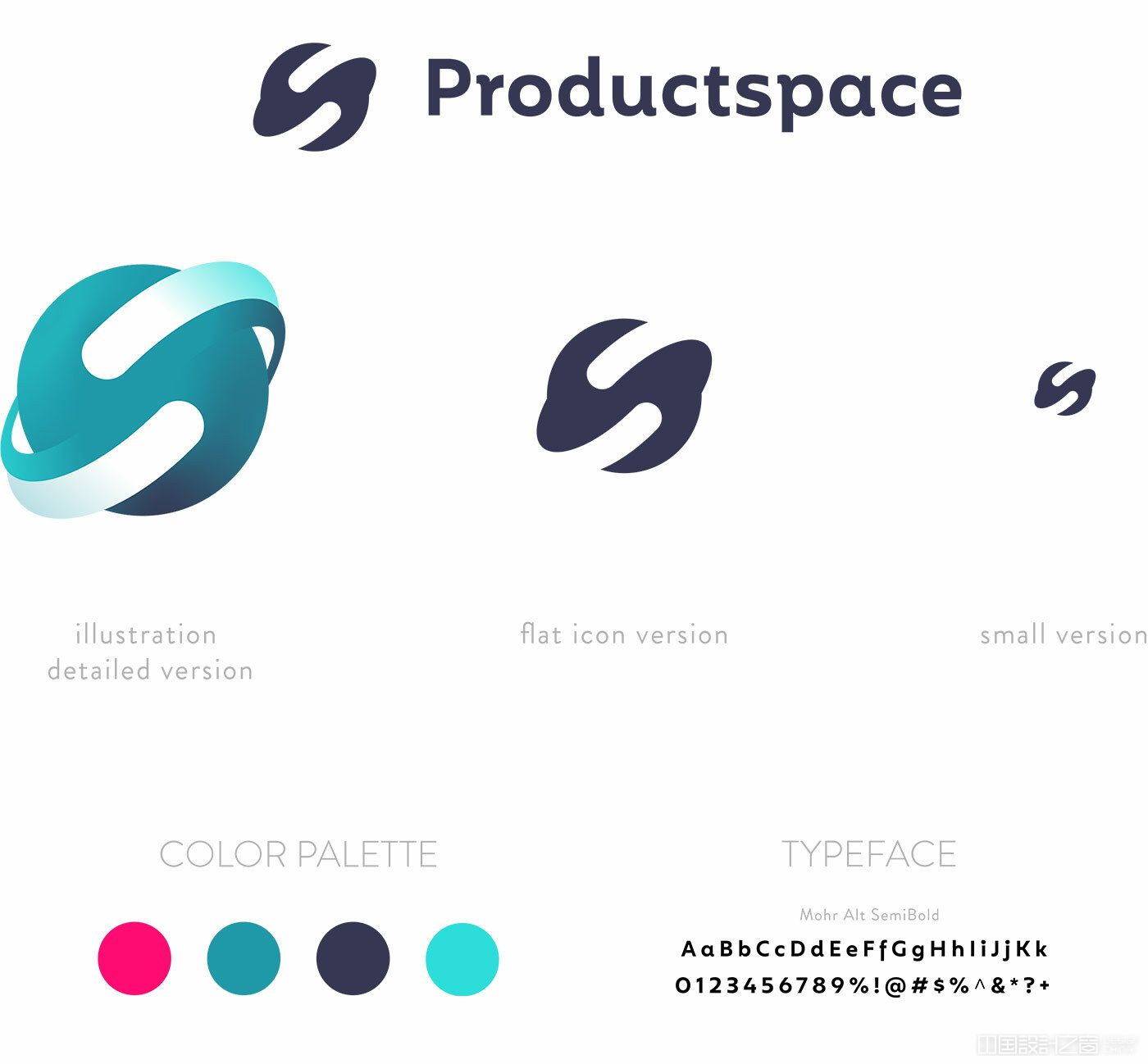
- 全彩的"已上漆"我的客户称之为版本
- 纯色版本
- 小图标版本
第一张草图和概念探索
起初我决定试水一下,所以我开始在几个不同的方向上画一些小涂鸦。其中许多想法都包含字母P,或者P与字母S的组合,但我很快发现我不得不放弃这个方向,以避免与Pinterest有任何可能的相似之处。
也许一颗带着一些产品飞来飞去的卫星会更合适'这是人们的反应。对我来说,这实际上听起来更像是一个插图的描述,而不是一个标志图标...我想我会试试“星球”概念,但我知道这个方向也可能以过于明显和刻板的东西告终,害怕以一个以前已经做过的概念告终。

因为我不知道如何根据这个想法创造一个简单的图标'飞行产品,我决定只是实验形状和线条,但仍然与概念'“空间”在我的后脑勺。
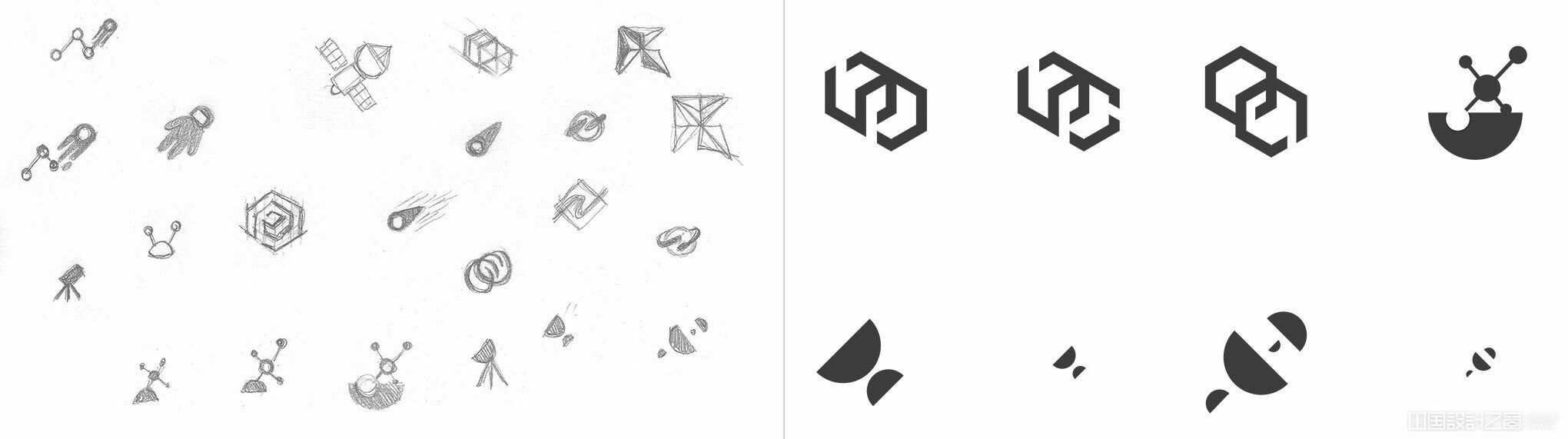
我启动了Illustrator,并尝试了黑白的,因为我觉得有一些潜力。因为最下面一行的(见下图)非常简单,你可以把它们调整到很小的尺寸。两个半圆是基于一颗卫星的想法,但非常简化,减少到基本形状,所以它看起来抽象,更具标志性。你也可以在里面看到行星。

产品空间标志设计的草图与概念探索
至于六边形,我在考虑进入有开口的空间方向,作为产品进出的枢纽。右上图也是基于空间,但更像宇宙一般来说,圆点代表产品。
最让我感动的是那些看起来像卫星的版本(右下角的两张草图)。非常简单极简。
客户反馈
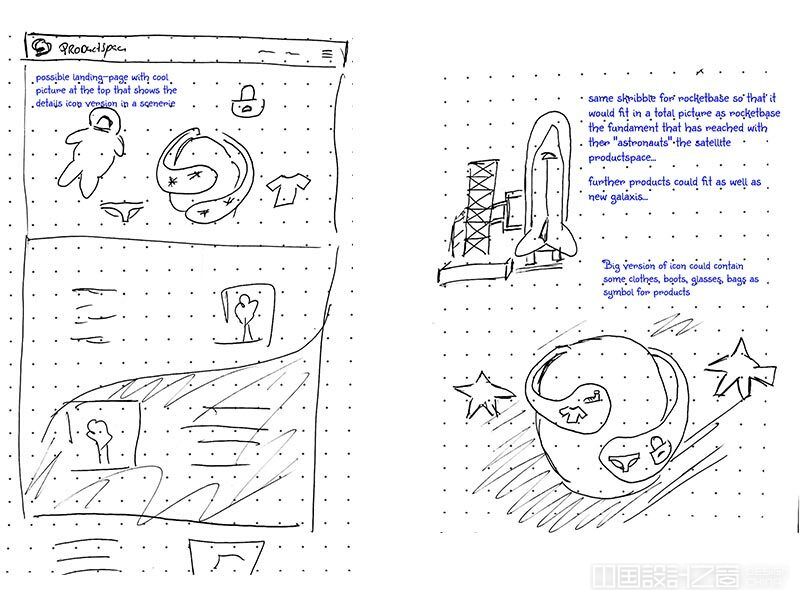
不幸的是,我在Illustrator中设计出的抽象标志并不完全符合我客户的想象。然而,他确实喜欢右上方的那些,看起来像一个宇航员,而行星看起来在中间偏右。他还分享了两个网站登录页面的一些想法,这些想法非常有帮助。当客户花时间这样做时,我总是很感激。即使它们只是涂鸦,但它们确实揭示了我必须思考的许多方向,这也给了我一些信心,让我相信我的客户知道他想要什么。我更喜欢那些对自己想要什么有远见的客户,即使这可能意味着要做更多的工作才能把事情做好。

相信我,一个不知道自己想要什么的客户会是一场噩梦。如果有一件事我不喜欢,那就是一个客户说“我不知道。你是设计师。所以给我创造点什么吧"。本质上这听起来像一个梦,因为你只是做你该做的,就这样,但实际上当然不是这样。这不是你为自己创作的一件艺术品。只有当你彻底了解客户,并且也确切知道他或她想要什么或喜欢什么时,这种方法才能奏效。换句话说,你已经知道了设计方向,这不是一个大问题。
对于长期客户来说,这是可行的,因为他们了解你和你的能力,所以他们完全信任你。然而,就我的经验而言,对于新客户来说,这是一个风险,因为你创造了一些东西,突然他们会说“哦,这完全不是我想要的”...呃?所以现在看来他们确实有什么想法了?
不要误解我的意思,我不期望我的客户为我预先设计东西。这个潦草已经很多了,不需要那么多。如果是这样,那没问题,但是少很多也是好的。我经常要求与我分享一些他们喜欢的图片(徽标、网站等等,取决于项目),以及他们喜欢它的原因,并向他们推荐以下网站滴水不漏以防他们需要帮助。
首个标志设计提案
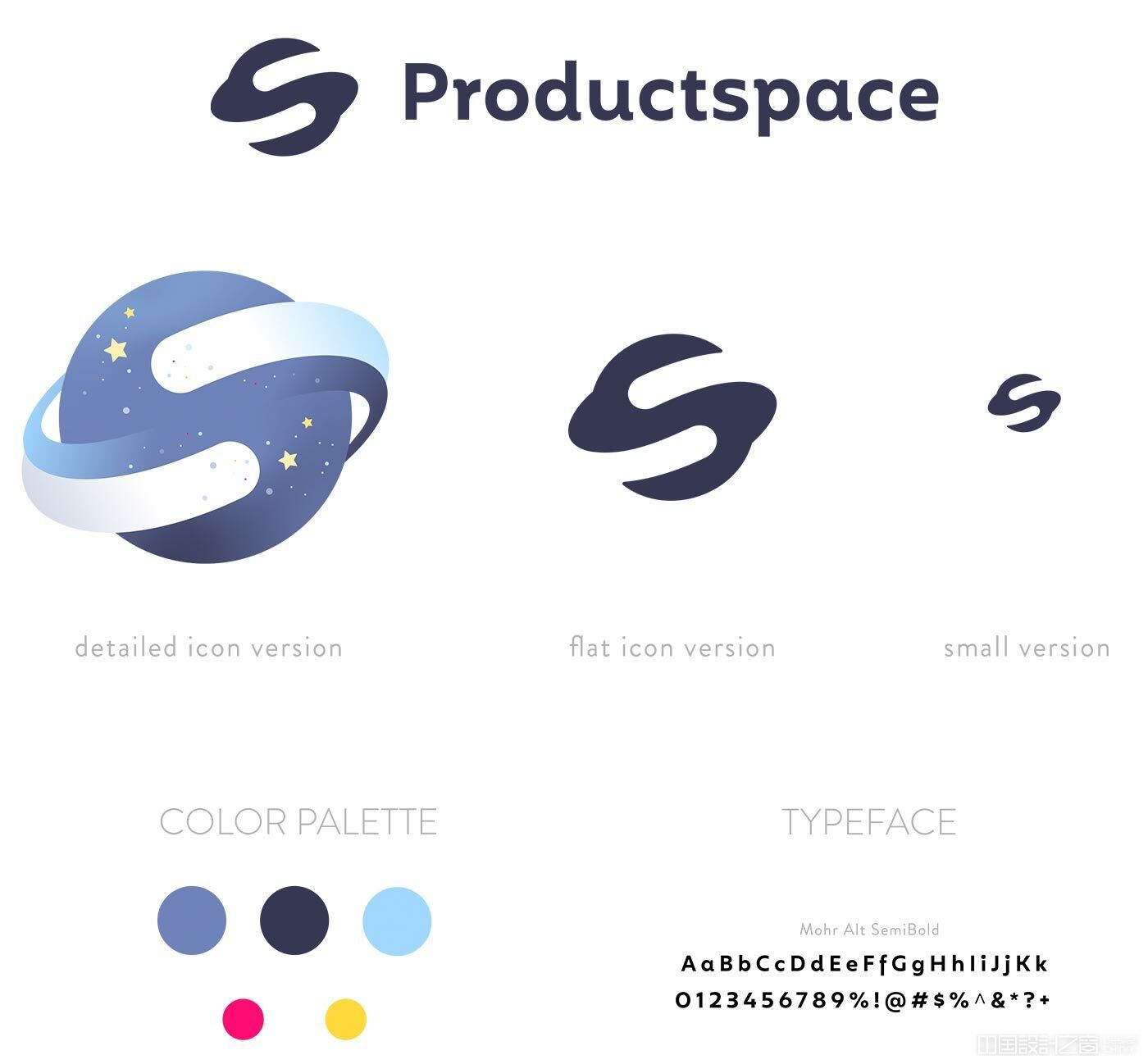
在一次视频通话和涂鸦之后,很明显,首选的图标应该是一颗行星。这个图标也将存在于一个说明性的版本中,作为登录页面的醒目标志。我们都想象了一个带有标志图标的星系场景,以及围绕它旋转的飞行产品。

我决定根据我知道我的客户喜欢的星球涂鸦来设计一个图标概念。在进行这项工作时,我已经根据我从客户那里收到的草图设想了插图的风格和布景。
反馈后更新标志设计方案
我的客户确实喜欢这个概念,但第一印象是它与MS Internet Explorer的徽标有些相似之处。他们建议我为轨道使用不同的角度,对于详细的版本,他们要求我添加一些“飞行”产品到详细版。
根据客户反馈,更新产品空间的标志设计方案,我还决定稍微调整一下调色板,给Internet Explorer图标创造更多的不同。

在这个提议中,我设计了一个图标的插图版本,并把它放在一个黑色的背景上,因为我想象它会在太空中生活。飞行产品插图都使用了一种具有3D深度的插图风格,我认为这种风格非常适合该品牌。
整个团队对这个版本的反馈非常积极。他们喜欢我的改变,整体的插图风格和颜色的调整。在这一点上,很明显我是在正确的轨道上,我的客户给了我一个去开始在Rocketbase标志。
Rocketbase标志设计

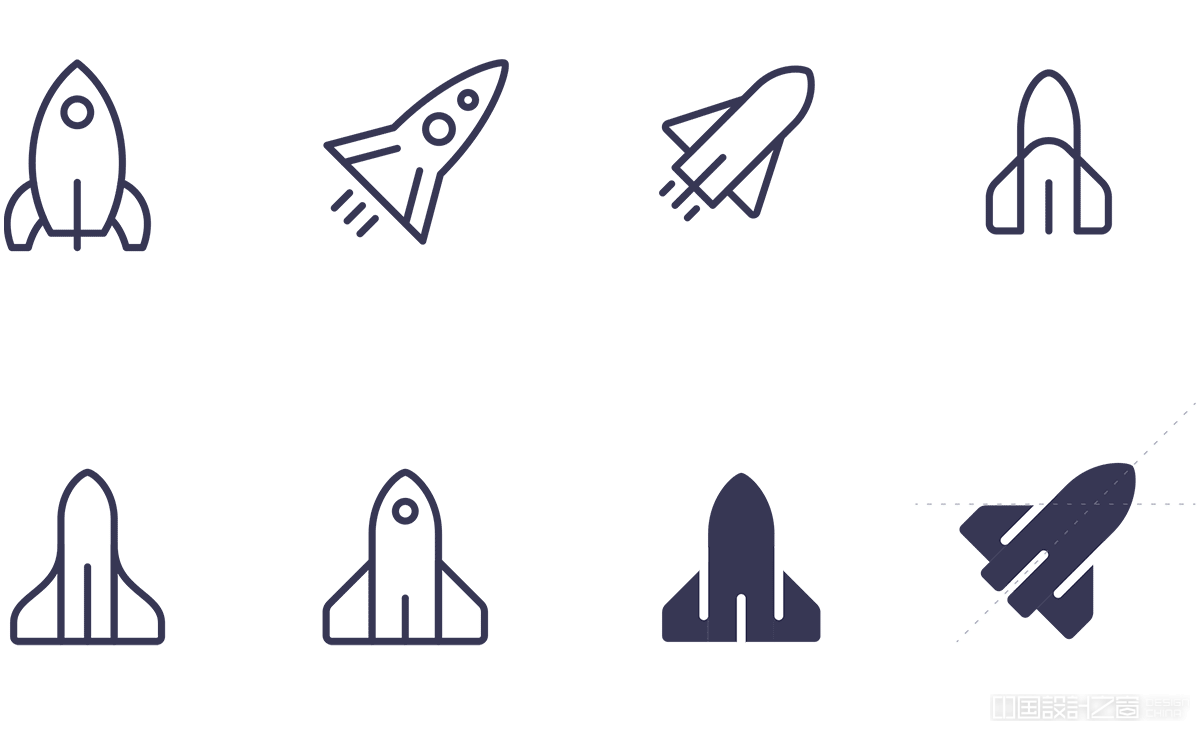
由于两个标志需要使用相同的设计风格和图标的变化,并且我也有来自我的客户的涂鸦,我立即潜入一个特定的方向,开始画火箭形状。
首个标志设计提案
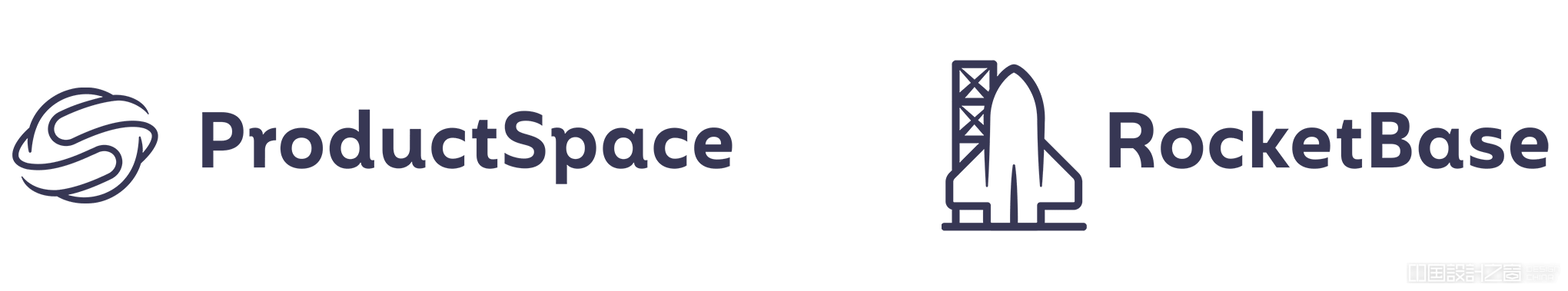
连同上述图标的概念,我提出了一个我认为有很好的潜力在相同的变化使用相同的风格,颜色和排版。
反馈
我的客户的反馈非常积极,因为他们真的很喜欢这个标志与ProductSpace one如此契合。有一些评论。他们觉得详细的插图图标错过了窗口,也没有连接到一个基地。
由于单火箭被广泛应用于公司标识中,一个导弹发射基地或者一个带有国旗的新版本的地球将会是一个不错的选择。
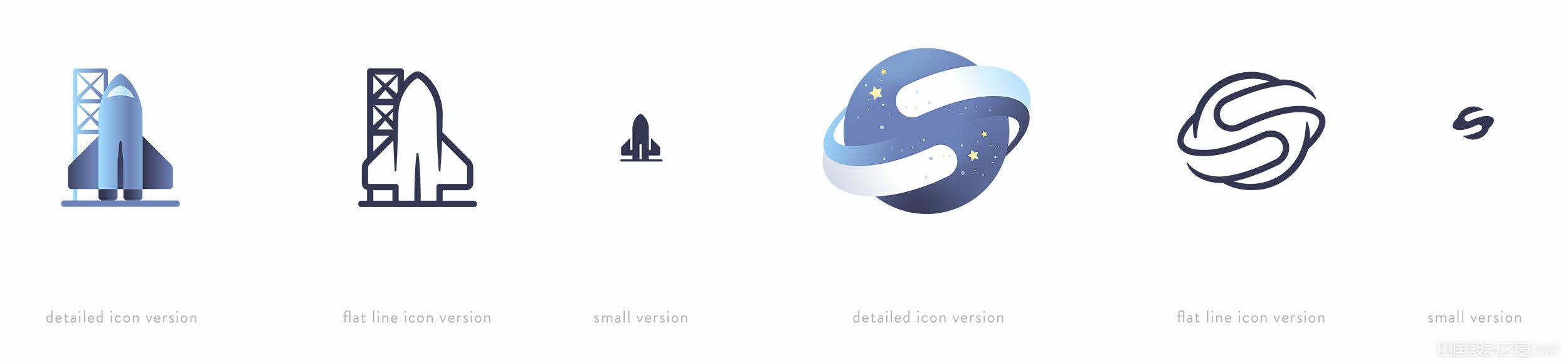
另一个评论是,我的客户也喜欢有一个详细的图标线条版本。这个版本尤其适用于商标印刷尺寸足够大的商品。到目前为止,我只展示了全彩插图风格或平面填充的图标。
第二次标志设计提案
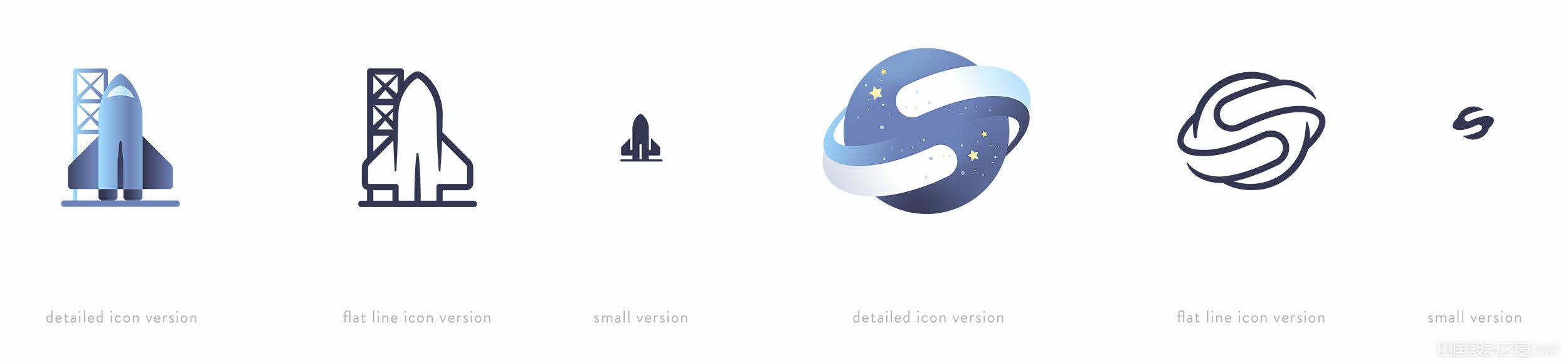
在我的第二个提案中,我为这两个徽标设计了这个系列版本,并向他们展示了下面的版本。

至于产品空间图标,也制定了完整的插图线版本。从全彩插图开始,我将每个飞行产品设计成简化的线条版本。这样,它可以很容易地用于印刷,尤其是丝网印刷。非常适合放在t恤衫或马克杯上。

在这个扁平线条版本中,我确保线条足够粗,这样图标插图可以使用到一定的小尺寸。一旦这些线条变得太细,就可以使用简单的行星线图标版本,在极小的尺寸下可以使用填充版本。火箭基地也一样,只是这里我没有没有导弹基地的额外版本。这里的导弹基地一直都在。只有在填充版本中,火箭图标才存在,而没有导弹底座。填充版本仅用于非常小的尺寸,例如作为网站的favicon,或者只是作为一个小标志,无论是数字还是印刷。

交付徽标文件包
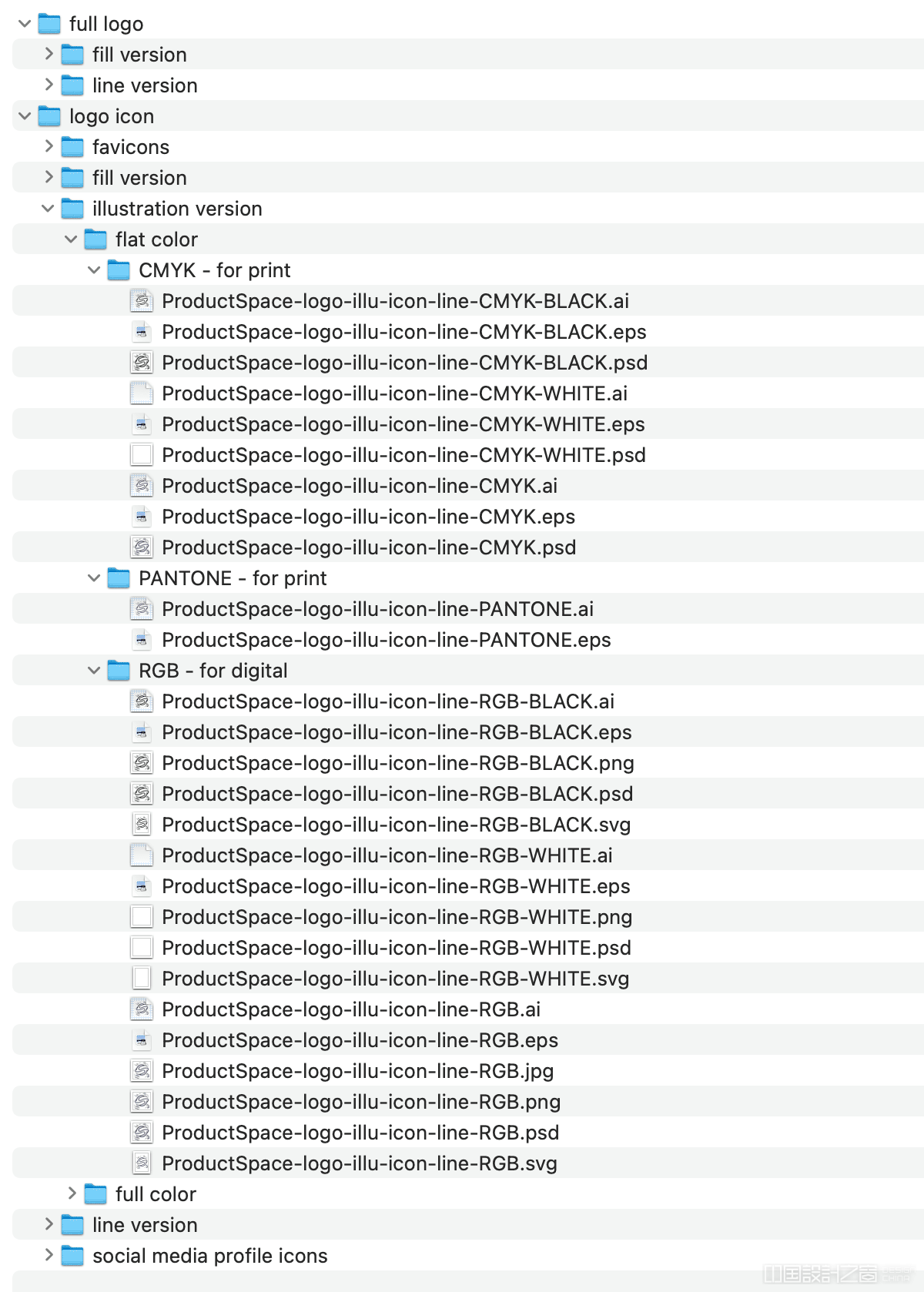
一旦徽标获得批准,将为每个徽标保存并创建一个徽标文件包,以及一个PDF颜色表文件。由于有如此多的版本,这需要一些额外的工作,所以我想我也分享一下这个项目的这一部分。
当创建这样的文件包时,我总是牢记的一件事是确保我的客户能够找到他想要的文件。你只能通过以一种合乎逻辑的方式把事情组织好来做到这一点。在这种特殊情况下,我决定先把东西分成两个主要文件夹:完整徽标和徽标图标。接下来,我创建了一个文件夹,列出了每个版本。对于完整的徽标,我有线条版本和填充版本,对于徽标图标,线条版本,填充版本和插图版本。然后对于插图版本,我又把它分成了纯色和全色。
我觉得最好是将飞行产品版本放在同一个文件夹中,而不是将插图版本移到上一级的产品版本文件夹中。对我来说,这更有意义。

Rocketbase文件夹结构也是以同样的方式设置的,有单独的插图版本。
一旦我建立了这个文件夹层次结构,就可以用不同的文件格式和不同的颜色模式导出和保存文件了。尤其是颜色模式在这一级很重要。为了让我的客户更容易访问,我通常只是把东西分成“打印”和“数字”文件夹,然后把我所有不同的文件放在这两个适当的文件夹里。然而,在这种情况下,我决定为每种颜色模式创建一个单独的文件夹,如下所示:
- CMYK -用于打印
- PANTONE -用于印刷
- RGB -代表数字
然后,我还确保每个文件的命名包含文件格式、颜色模式和徽标版本的必要信息。文件命名基本上分为以下几个部分:
- 名称:火箭基地或产品空间
- 版本/类型:徽标、徽标图标或徽标发光图标
- 样式:线条或填充
- 颜色模式:CMYK、RGB或Pantone
我还增加了印刷版和数字版的白色和黑色版本。因此,在颜色模式之后,单词黑色或白色在命名中被扩展。最后,当然是显示每个文件格式的扩展名。对于RGB模式的数字图像,我包括Ai (Adobe Illustrator)、EPS、SVG、PNG-24(带有透明背景)、Photoshop(使用形状图层)和JPEG。对于CMYK格式的打印,文件会少一些,因为你没有SVG或PNG,对于Pantone,我提供Ai和EPS。
正如你所看到的,这是一个巨大的文件列表,我甚至还没有涵盖所有的文件。我还包括社交媒体的个人资料图片和一堆网站图标。
SVG导出问题
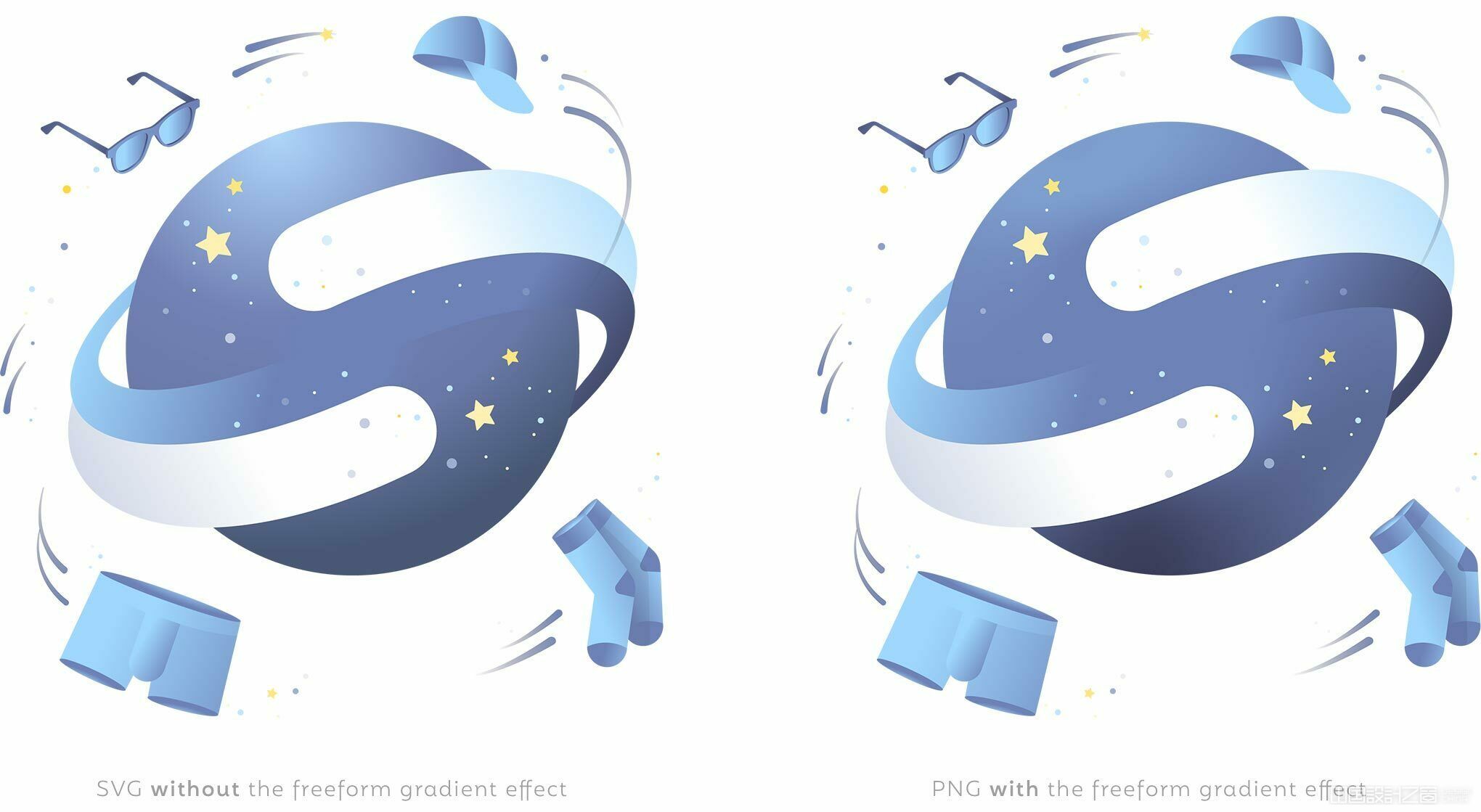
我遇到的唯一问题是当我想将ProductSpace的完整插图图标导出到SVG时。你看,我在行星图标的圆圈上使用了一个额外的特殊的自由渐变,这在SVG导出时产生了一个单独的额外的位图文件。最后,我决定在SVG文件中去掉这种微妙的效果,因为您实际上很难注意到这种差异。在文件大小上,PNG-24似乎比SVG更轻。这可能是因为在这个插图中使用了许多渐变。因此,在这方面,无论如何,PNG版本将是网站的更好选择。

两个版本并排,左边的图标没有自由形式渐变,右边的图标应用了自由形式渐变,以上是并排的两个版本,右边显示的是带有自由渐变的图标,左边显示的是没有应用自由渐变的图标。
希望你喜欢这篇文章。接下来,我将谈谈我做的网站模板设计工作,以及完成这个有趣项目的所有插图工作。