一个虚构的Adobe XD应用程序设计
过去的几周里,我被要求在交互设计的神器使用我选择的一套Adobe字体作为推广方式Adobe字体。这真的需要一点逆向思维,因为在开始考虑设计之前,我必须先选择我的字体。这个过程通常是反过来的,我根据项目选择我的字体。
头脑风暴
所以在选择字体的时候,我在头脑风暴我设计项目的主题。在浏览我巨大的Designcuts系列实体模型模板,我碰到了这些可爱的罐子和罐子模型从实体模型区这立即引发了创造一个关于草药和香料的应用程序。
我的字体包
我决定选择强力组合平板衬线Yrsa随着基本无粗体在一个全大写突出了文体对比两者之间。我觉得这看起来很适合用作应用程序中的标题。数字低音是我选择用来做标志的迷人的显示字体。清汤因为它与包中的其他字体兼容,所以也被添加到混合字体中。我想象这将是包装设计的美丽。
调色板

字体确定后,我做的第一件事就是考虑我将在设计中使用的颜色。不知何故,我设想了柔和的颜色,最好是绿色和一些柔和的颜色相结合。我很受启发这张插图来自我的灵感画廊。最后,我没有使用亮橙色,我原本以为我会用在需要额外关注的元素上,但其他颜色都在应用程序中发挥了作用。
标志设计
随着调色板的使用,我开始创建标志品牌,以及包装设计。至于标志本身,这实际上是很快就决定了,一旦我知道使用哪个名称。

不同背景上的HERBi标志
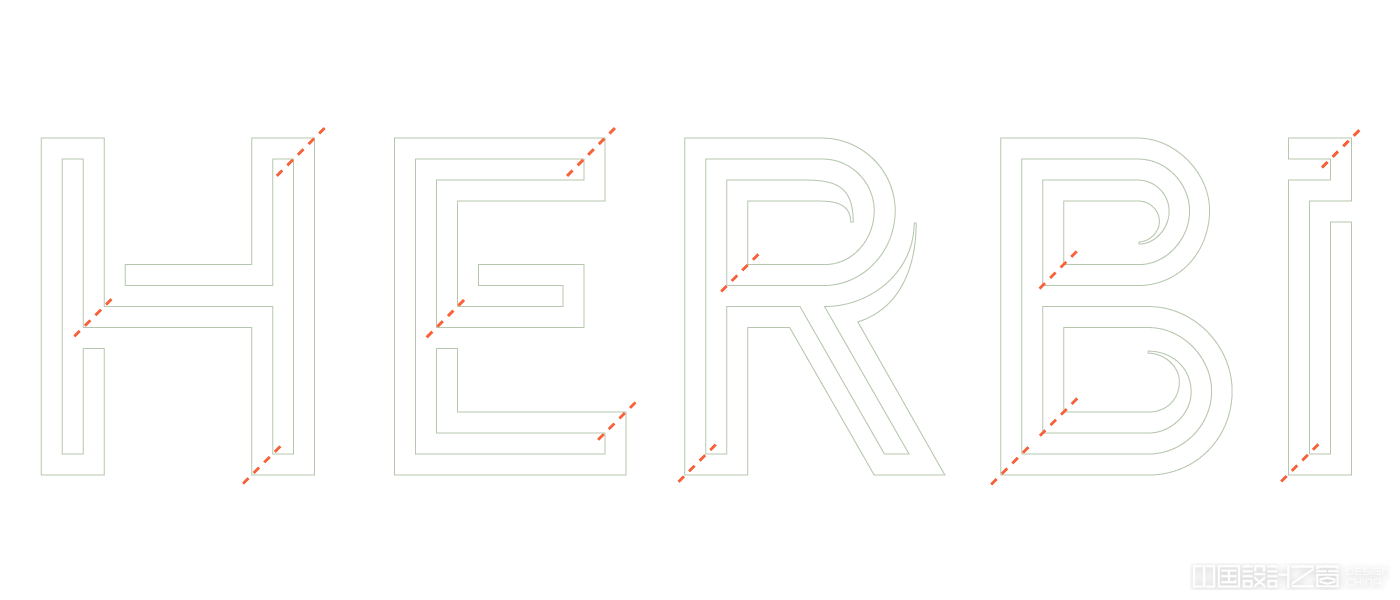
至于名字,我的选择实际上主要是基于Continuo字体的特征。我特别想避免使用O和C,因为它们对我的个人品味来说看起来有点太粗了,但直的就很完美,B也很漂亮。所以这个名字赫比因为它使用的字母而被特别选中。至于设计,我知道这种字体将是理想的打破了应用不同的颜色。

一旦我打出了名字,我开始添加对角线切口在每个字母的特定位置,并使用探路者的分割选项在插图画家把字母分成几段。接下来就是给每个部分涂上颜色,并在几个不同的背景上试着使用这个标志来检查对比。整个过程非常直观,说实话,非常快,因为我脑子里已经有了这个清晰的想法。这只是一个执行和检查结果的问题。
包装标签设计
接下来,我设计了包装标签。这个设计的过程实际上是非常随机的。在浏览了一下之后滴水不漏使用搜索词包装,我拿起一些我认为必须尝试的东西:
- 叠加元素:我设想品牌名称在背景中,图形和产品名称在顶部
- 线条图案:也许是对角线图案
- 圆形标签:可能用于产品页面的侧面,而不是包装本身

我对HERBi包装和应用程序设计的一些图标实验

老实说,我没有太多时间来完成整个设计,因为主要工作实际上是在Adobe XD中设计应用程序。由于另一堆客户工作正在进行,我不得不在一天或最多两三天内完成这个项目。不是说这是一个紧急工作,或者说我想在这里失陪一下。事实上,客户需要它的时候会比平常更多到昨天,而且像这样的创造性工作永远不能保证按计划进行。灵感是如此怪异不可预测的东西。我想这是我希望事情总是这样发展的一天。我只是一个元素一个元素的逐渐添加,最后有了这个包装标签。老实说,我没有尝试太多。我最后得到的东西在我看来很完美。在创建不同的标签时,我唯一改变的是标志的位置和方向。
用这些工作美丽的和practical实体模型让我很容易创作出这些逼真的产品。这只是复制粘贴我的设计的问题插图画家到…里面Photoshop智能对象层次。所有剩下的都已经处理好了,因为一旦你替换了智能对象,包装,阴影和灯光效果都已经准备好了。

应用程序设计
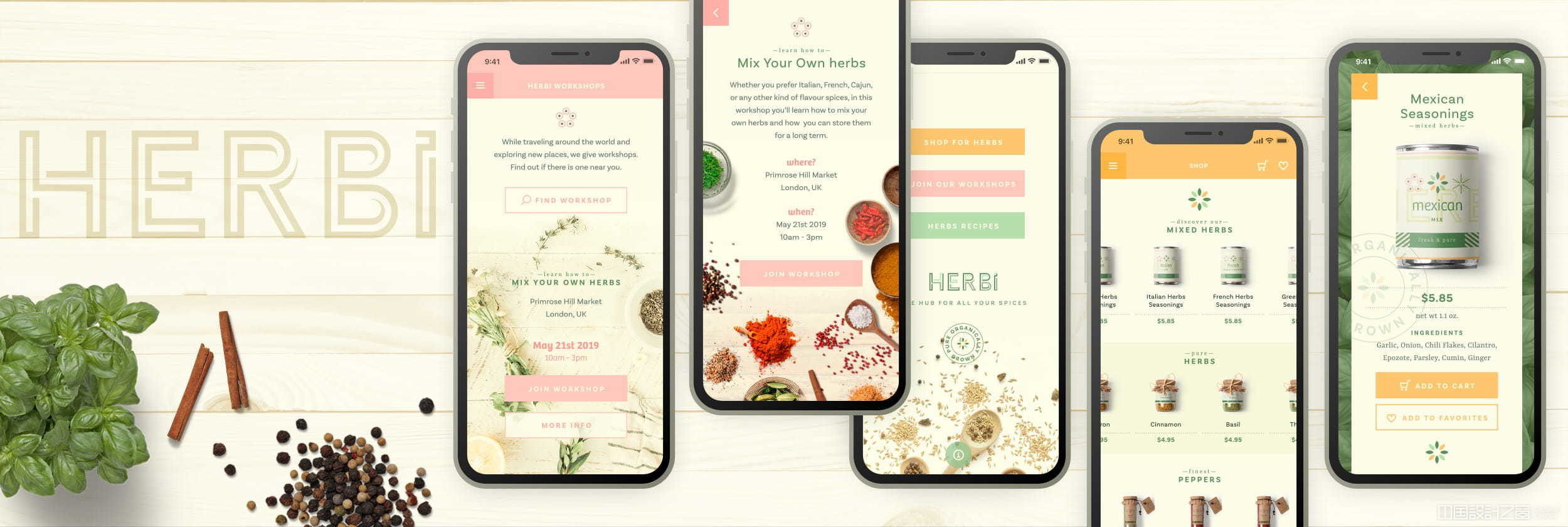
一旦产品的包装设计完成,我就开始直接在Adobe XD中创建应用程序。通常情况下,我会在开始设计之前勾勒出整个应用的原型,但老实说,我没有时间这样做。这款应用的设计和用途完全是即兴创作的。这当然不是一个复杂的应用程序,我已经有了基本的想法。
我刚从一个闪屏在设计屏幕的时候,我设想的只是一个可以买到草药和香料的商店。我的开始屏幕只有一个按钮:“草药商店”。点击那个按钮会显示一个产品概述的屏幕。你可以点击一个产品来查看它的详细信息,然后购买。

为了这个项目,我必须设计大约10个屏幕,所以我在考虑拓宽应用程序的用途。另一个选择是制定购买流程和结账屏幕,但这并没有真正吸引我。
当我添加标语时所有香料的集散地我猜到了赫比应该不仅仅是一个商店,它也应该是一个地方,你可以找到食谱,和其他关于草药和香料的实用资源,了解它...所以我决定加上'车间'和“食谱”。这是我为商店设计屏幕后添加的,我用了木瓜黄和彩色叶子图标。在探索这两个新部分的想法时,我决定将柔和的粉红色和柔和的绿色与其他两个图标结合使用:线条代表食谱,圆形代表研讨会。
图像和照片
用于香草和香料的图片来自模型云,其他照片是在Unsplash上找到的。这罗勒背景图像是由罗布·彭菲瑞车间屏幕上的照片是由布鲁克百灵鸟,和开始和菜单屏幕上的照片是亚历山大·欧写的。大部分是我自己调整的,以适应调色板和构图。
添加交互
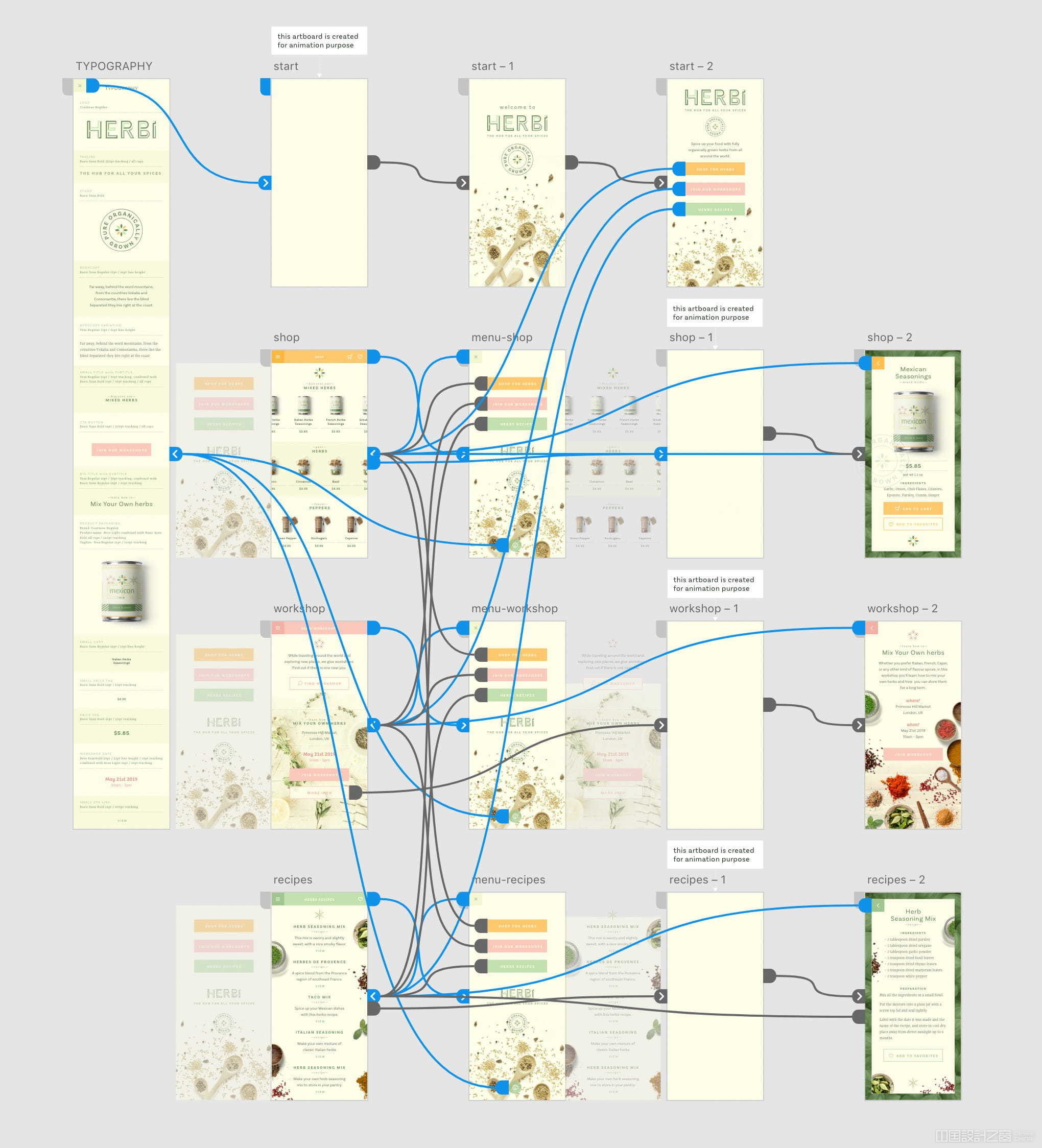
接下来,是我把交互添加到屏幕上来完成原型应用程序的时候了。在Adobe XD中很容易添加相互作用敬你的画板。

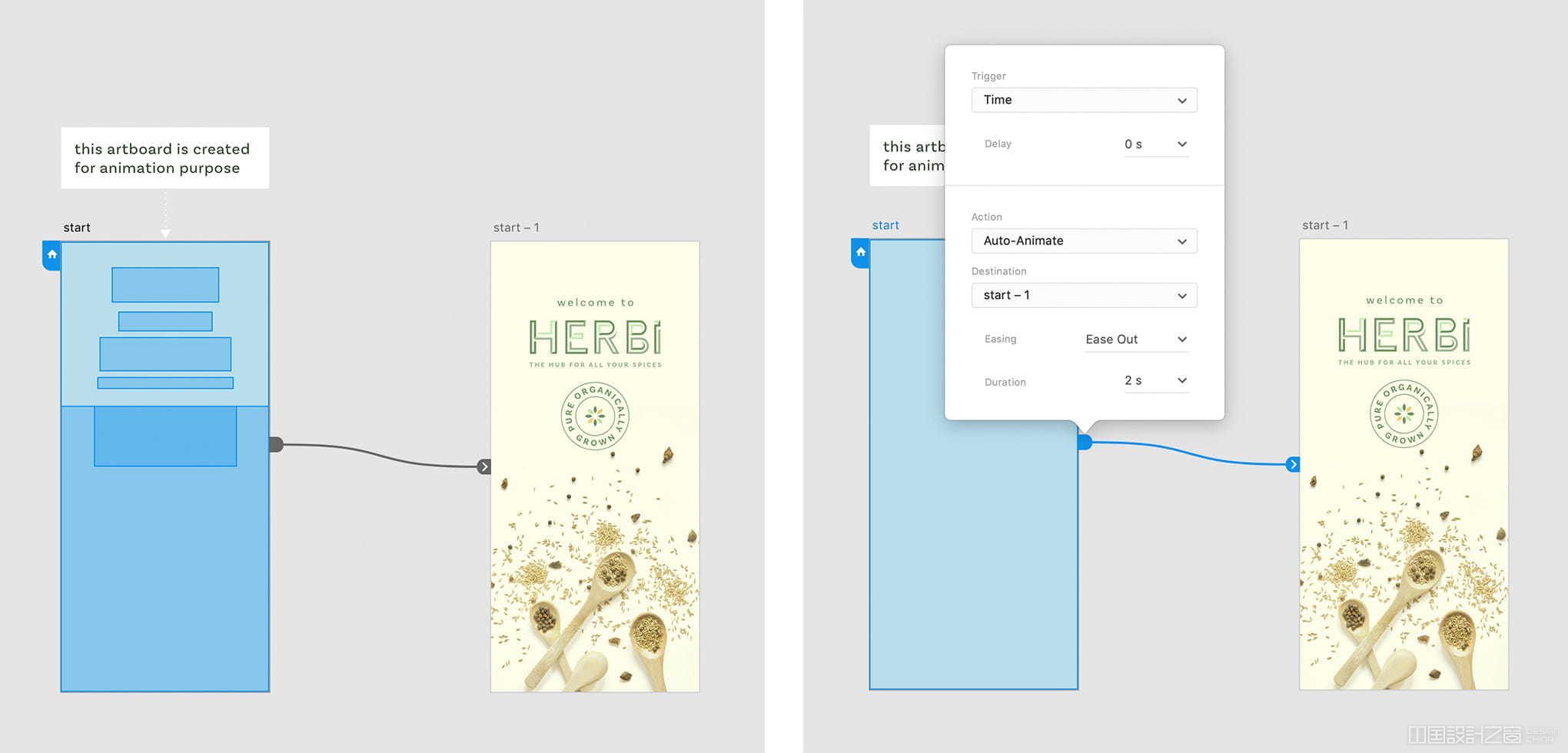
最近增加的功能之一是自动制作动画。它允许您轻松添加身临其境的动画过渡。你只需复制一个画板,修改对象的属性,如大小,位置,不透明度,旋转等。但是,您必须确保对象在每个画板之间具有相同的层名称。然后你切换到原型模式并应用自动动画过渡行动。首先定义动画引发,这可能是龙头,拖,声音但也只是时间带有设置延迟的选项,这意味着在屏幕加载后立即开始。然后,您还定义了一个目的地,这是下一个屏幕,您希望一切动画放松选项和动画的持续时间。
看看这个动画……的相互作用创建于交互设计的神器在我的桌子上。

使用Adobe XD中的自动动画功能,能够创建一个接近最终产品的原型是我真正喜欢XD的事情之一。
能够创建一个接近最终产品的原型是我真正喜欢XD的事情之一,加上它与Adobe Illustrator和Photoshop一起工作的方式对我来说是一个很大的优势。作为一个(+20年)长时间的Illustrator用户,我迷上了这个应用程序,所以我想不出任何方法来保持这类项目的工作流程更有效。