Photoshop立体字制作教程:利用图层样式及变形工具设计3D渐变文字效果
时间:2022-11-03
浏览:3
PS立体字制作教程:利用图层样式及变形工具设计3D渐变文字效果,渐变立体字。本教程的重点在于倾斜变形及图层样式的使用。
效果图:

新建画布,700*500像素,背景填充黑色

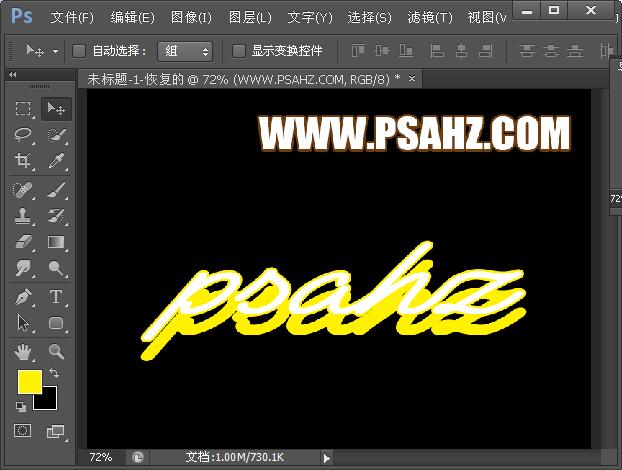
输入文字psahz,字体自行选择,填充白色

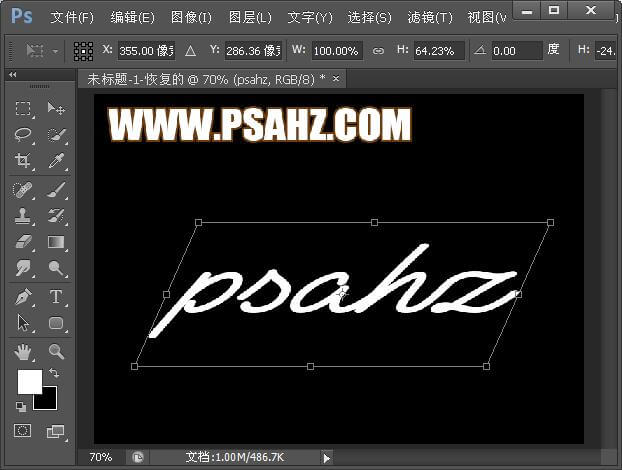
CTRL+T变形倾斜,如图

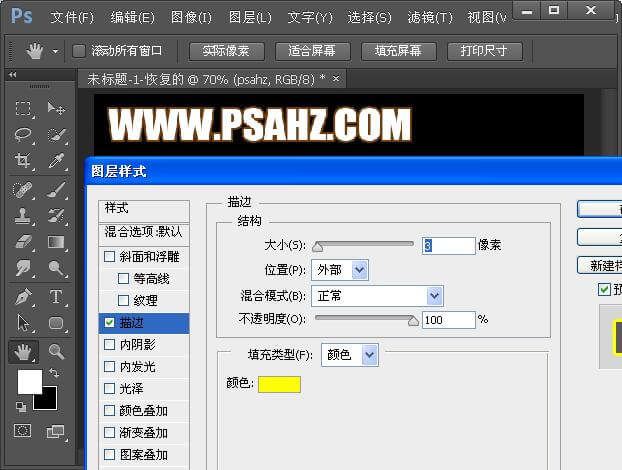
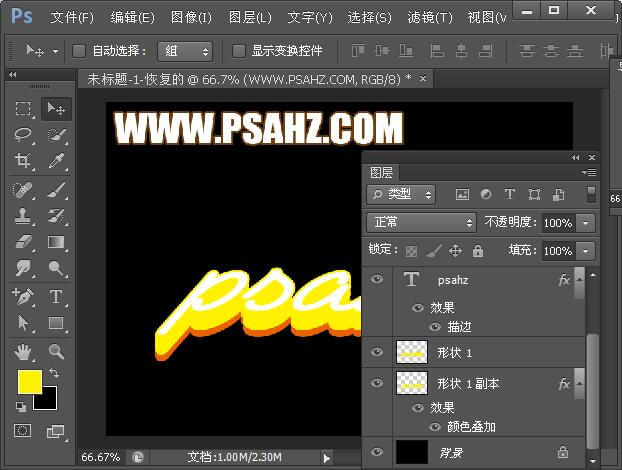
给文字添加图层样式描边3像素,颜色可以选择你要渐变的的颜色,这里黄色

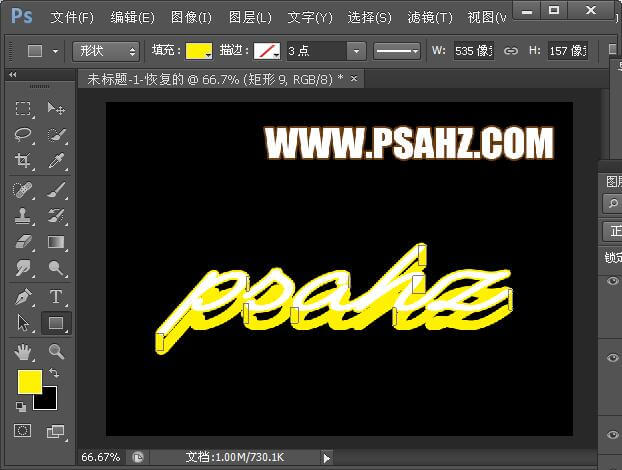
CTRL+J复制并将文字填充为描边的黄色并向下移动

选用矩形工具将两个文字中间的厚度填充

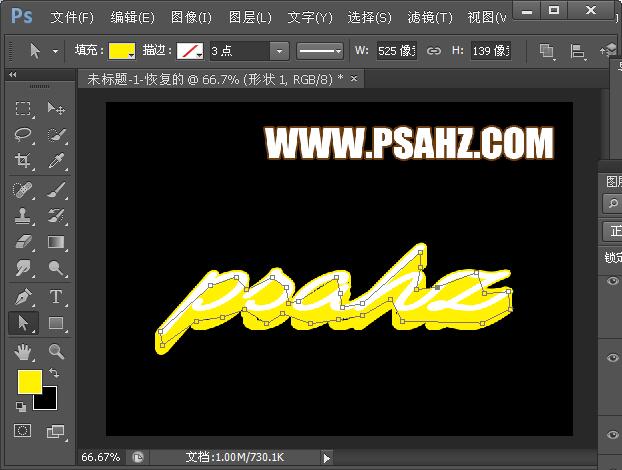
使用钢笔工具将没有补齐的中间部分补齐

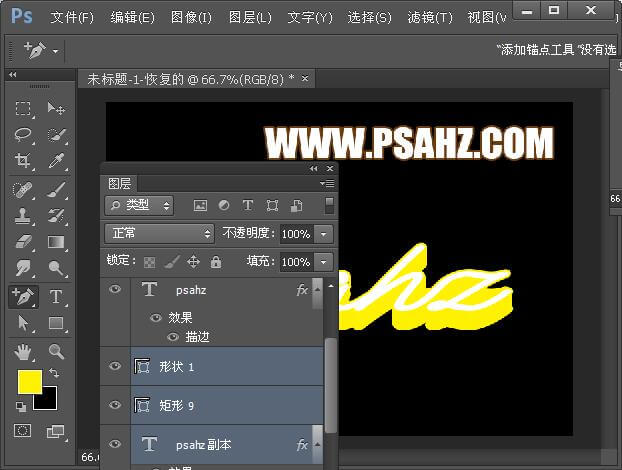
将下方的文字与中间的填补合并图层

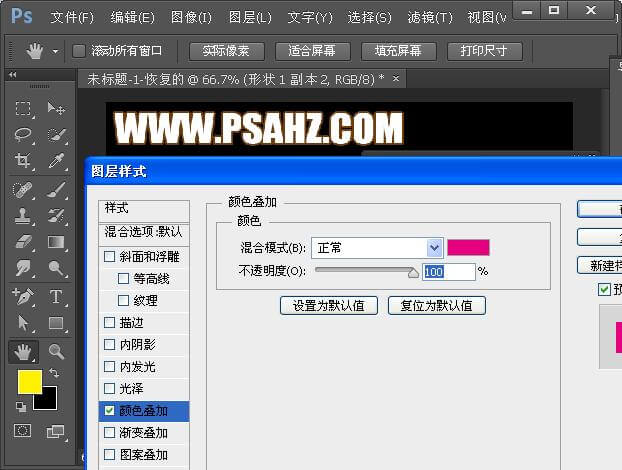
CTRL+J复制移到最底层并添加图层样式颜色叠加,颜色自定并向下移动

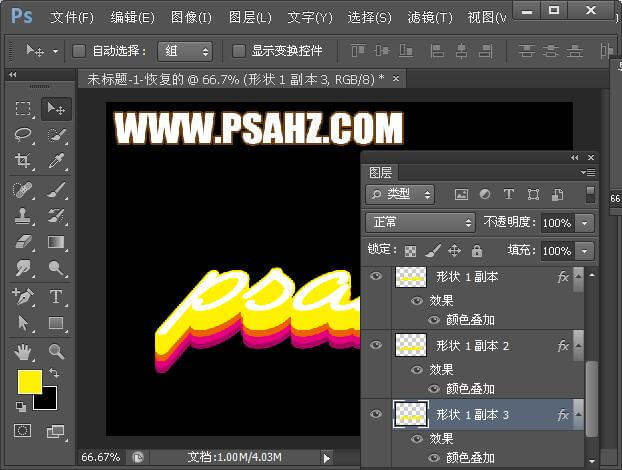
同样CTRL+J复制移到最底层并添加图层样式颜色叠加,换颜色自定并向下移动

同样CTRL+J复制移到最底层并添加图层样式颜色叠加,换颜色自定并向下移动

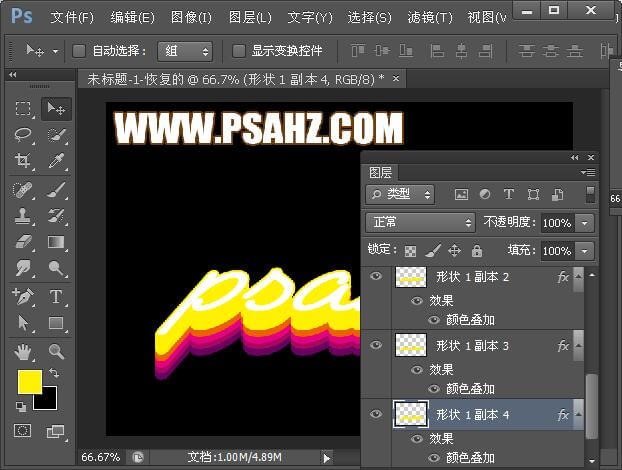
同样CTRL+J复制移到最底层并添加图层样式颜色叠加,换颜色深颜色可与背景的颜色衔接并向下移动

最后完成效果
