Photoshop个性文字制作实例:设计颗粒质感的字体效果,个性立体文字设计
时间:2022-11-03
浏览:5
PS个性文字制作实例:设计颗粒质感的字体效果,个性立体文字设计,本教程主要多次使用到智能滤镜,通过对滤镜的使用掌握一些ps的基本知识
效果图:

新建画布,700*500像素,分辨率72,颜色模式RGB

输入你喜欢的文字,这里是PSAHZ,分别给他们设置不同的颜色,

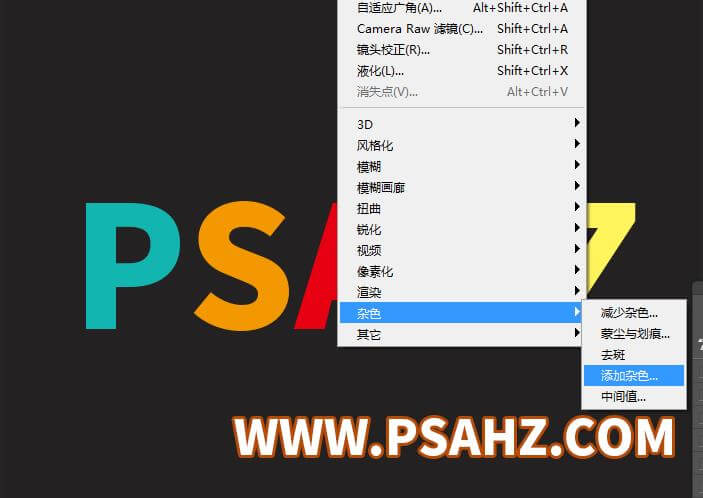
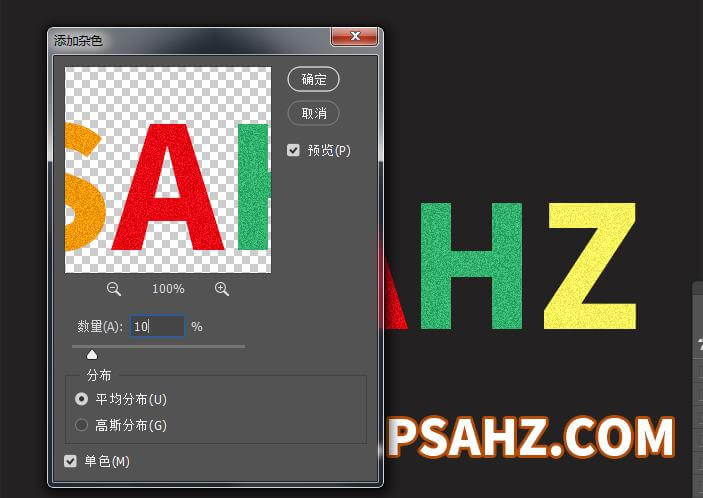
将其转为智能对象,执行滤镜杂色-添加杂色

添加杂色的数量为10%,平均分布,单色

执行滤镜-模糊-径向模糊,数量10,缩放,草图

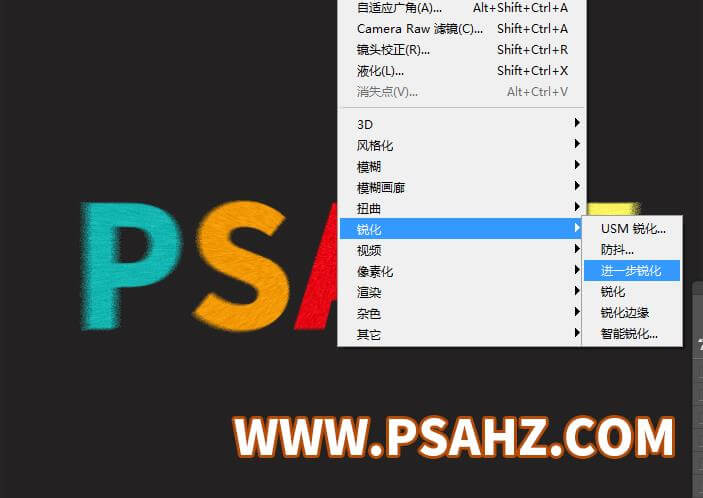
执行滤镜-锐化-进一步锐化

CTRL+j复制将其图层模式改为溶解

选择将两个图层转为智能对象,再CTRL+j复制2层,将置于中间的图层执行滤镜-模糊-动感模糊,角度-51,距离50

将置于最底的图层,执行滤镜-模糊-高斯模糊,半径66.8像素。

将其图层模式改为溶解,不透明度为24%

给最上面的一层添加图层样式斜面与浮雕

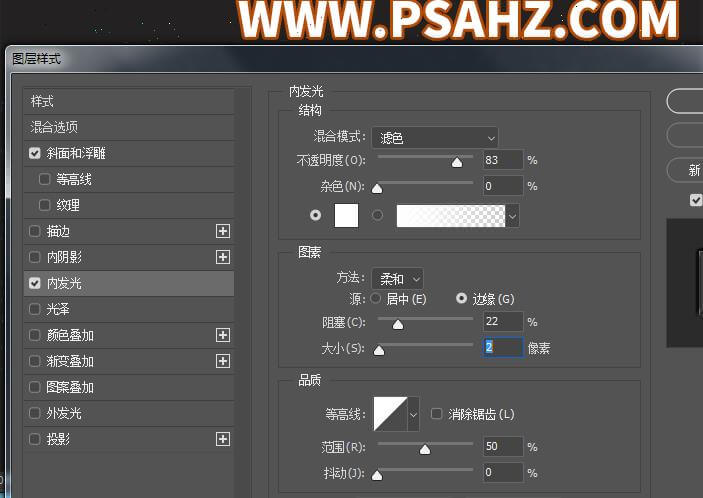
添加内发光

最后完成效果,如图:
