Photoshop立体字效教程:学习制作简单的三维立体字,3D立体字效
时间:2022-11-03
浏览:5
Photoshop立体字效教程:学习制作简单的三维立体字,3D立体字效。
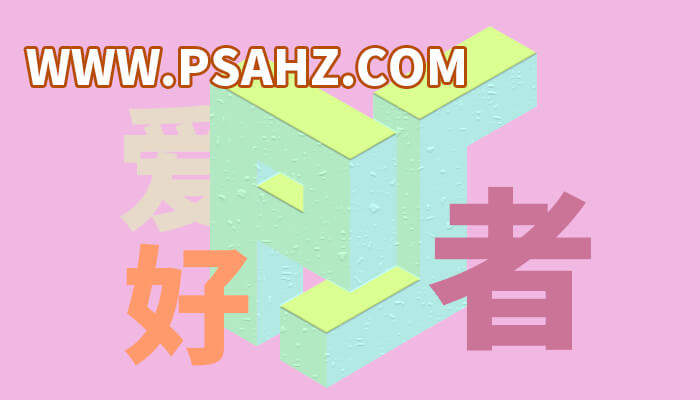
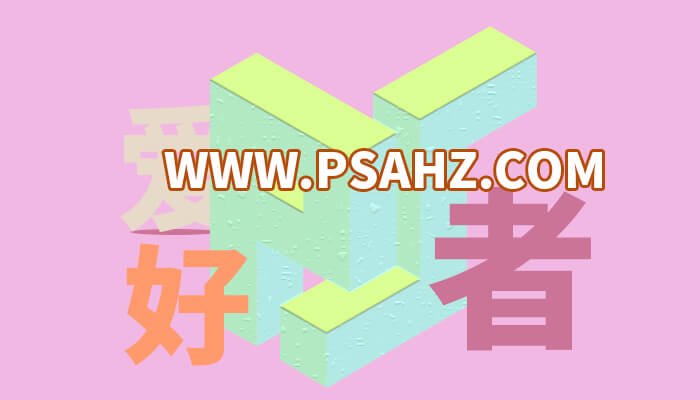
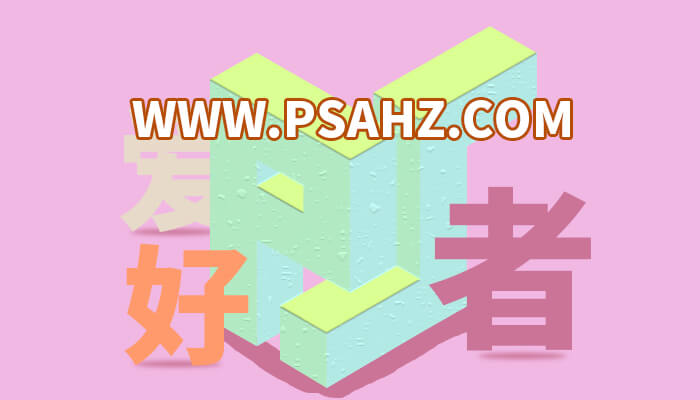
效果图:

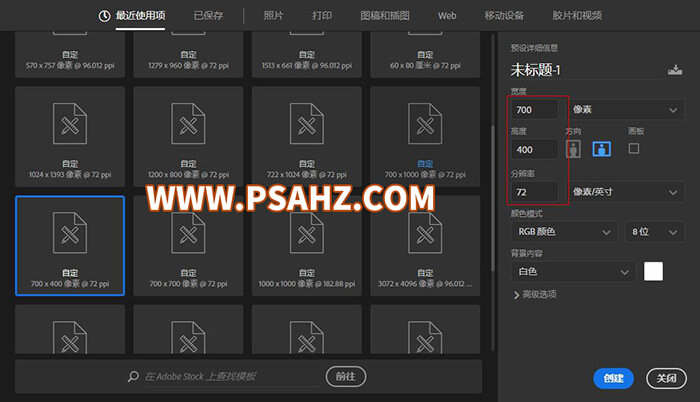
新建画布,700*400像素,分辨率72

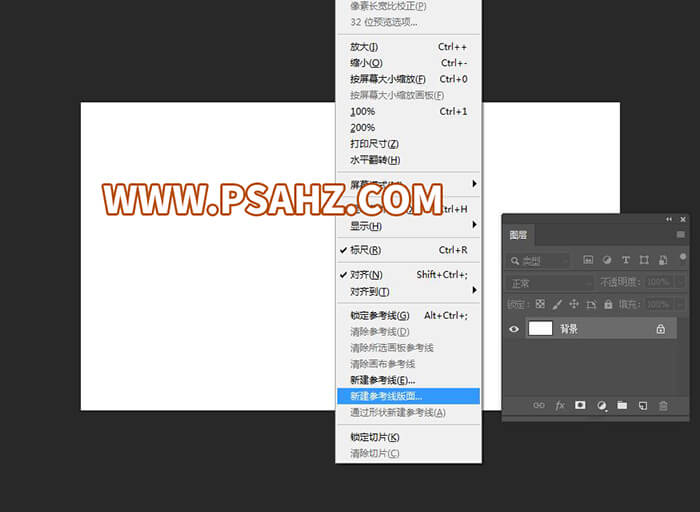
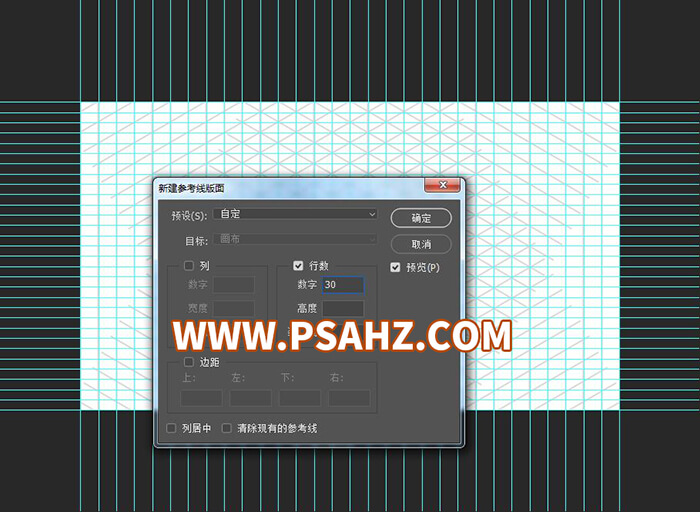
打开视图菜单下的新建参考线版面

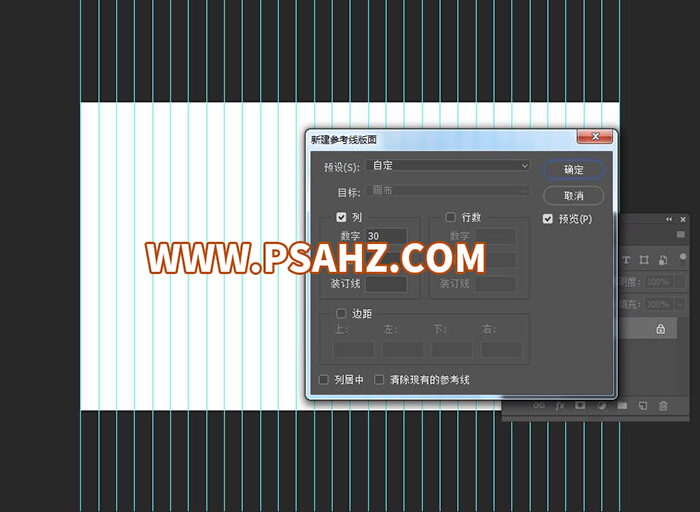
在列输入30其它的勾都去掉

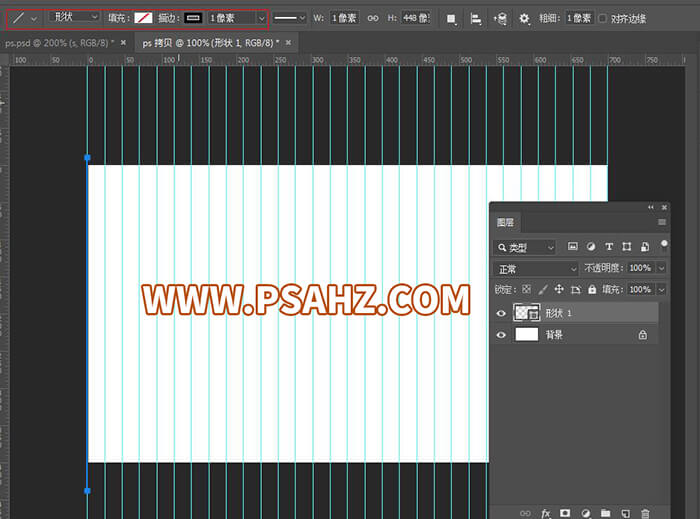
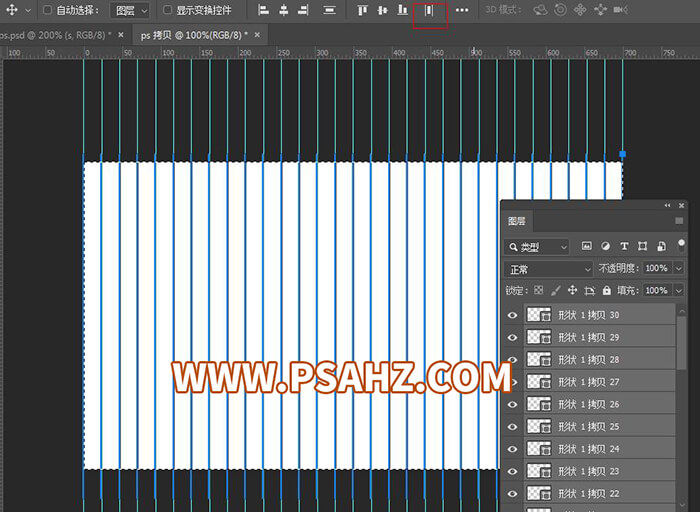
选择直线工具,在第一根参考线的地方画一条直线,然后CTRL+j复制到拷贝30,将后一个图层移到最后一根参考线的地方,然后CTRL+a全选,把所有线都选中,将其平均分布,将所有线CTRL+g打组


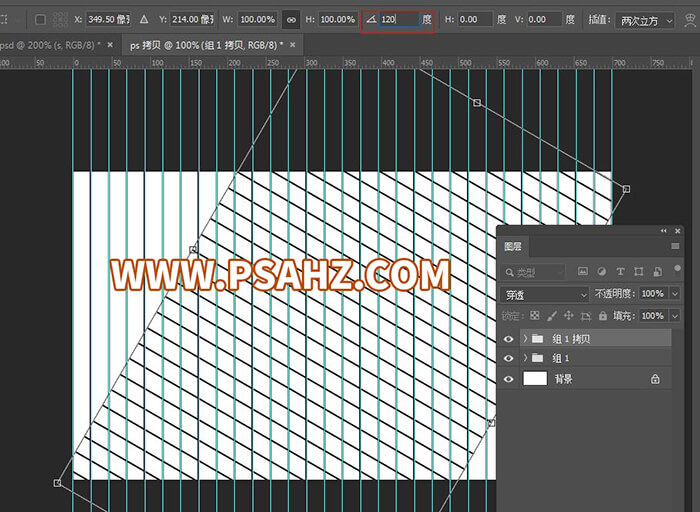
CTRL+t自由变形,在角度输入120度,如图

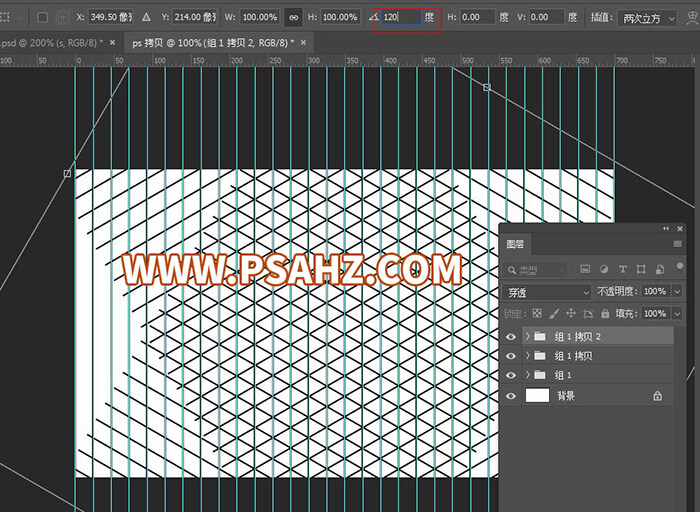
CTRL+j再次复制,CTRL+t自由变形在角度再次120度,得出如图的参考。

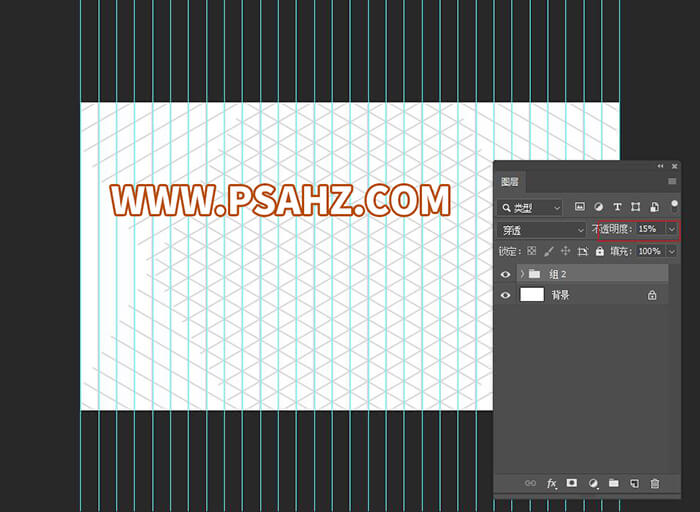
将所有的组合并成一个组,将不透明度改为15%

再新建参考线版面,将行数改为30其它的都把勾去掉,画参考线的目的是让画图时更加精确贴合

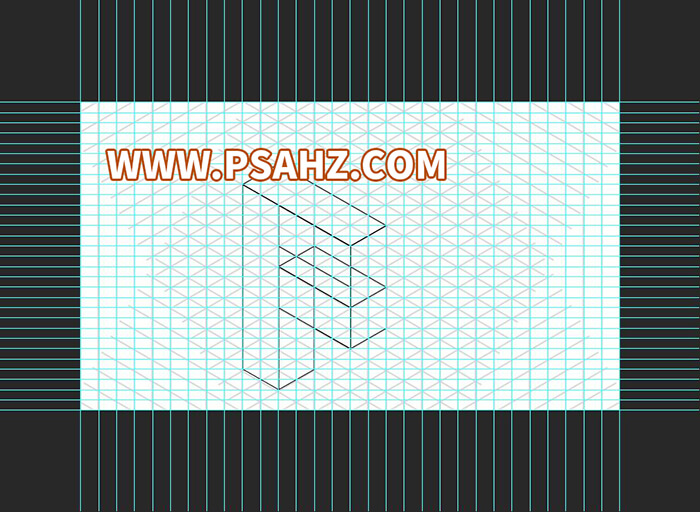
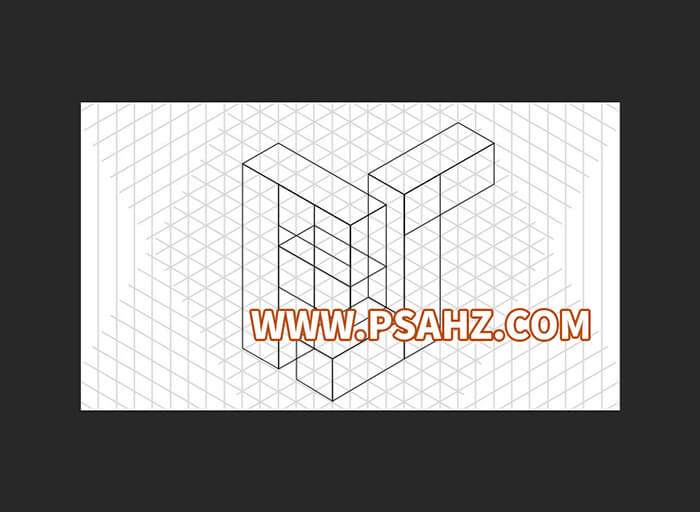
用钢笔工具将P的显示面都根据参考线绘制出来

用钢笔工具将S的显示面都根据参考线绘制出来如图

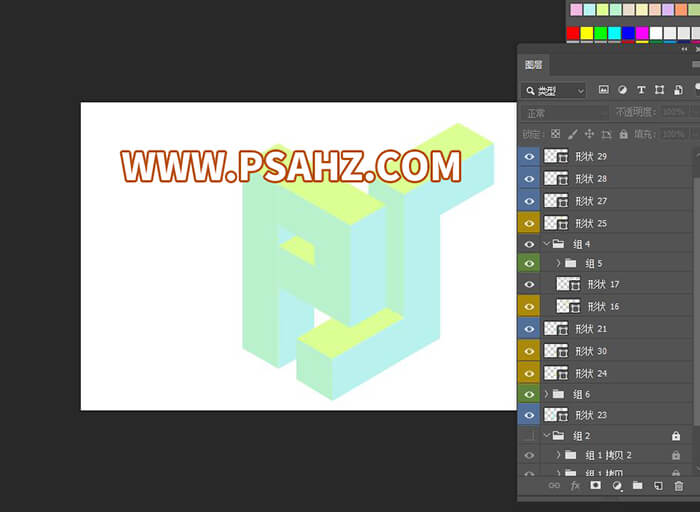
接下来给每个面上色,为了方便观察,并将一样颜色的图层标出来,并移动每个面的上下关系,调整完成效果如图

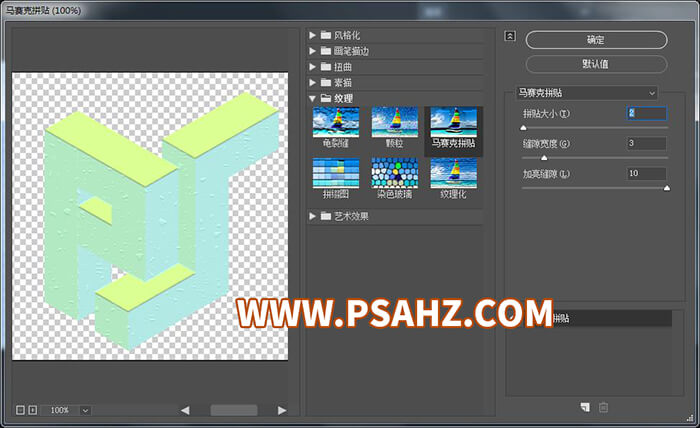
将背景图层隐藏只留字图层,然后CTRL+ALT+SHIFT+E盖印图层,并执行滤镜库选择马赛克拼贴,当然你可以选择自己喜欢的风格

接下来输入爱好者3个字,摆放适合的位置

在爱的下方绘制一个椭圆

将椭圆执行高斯模糊,半径,2.5并复制2个放到好和者的下面

在ps下方绘制一个阴影的形状,并执行高斯糊涂,半径8.6


最后效果完成
