Photoshop个性字体设计实例:利用图层样式制作半透明风格的立体玻璃字体
时间:2022-11-03
浏览:5
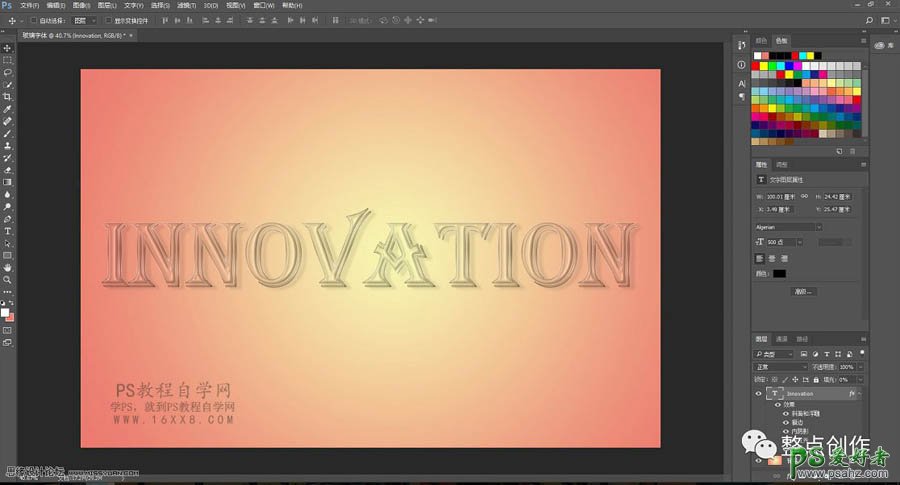
PS个性字体设计实例:利用图层样式制作半透明风格的立体玻璃字体。效果图:

操作步骤:
的第一步,创建合适大小的画布

选择渐变工具。拉出合适的径向渐变效果,为了使图案更具有层次感

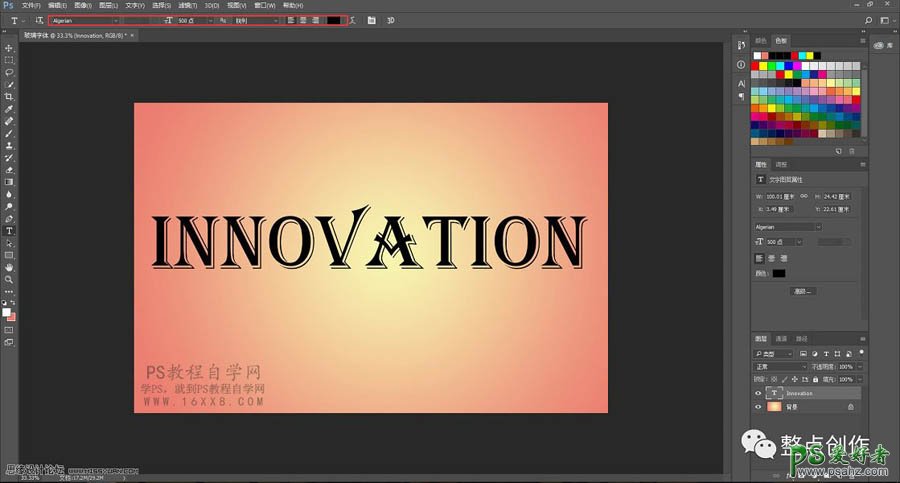
选择文字工具。在文字工具的属性栏里设置参数,字体:Algerian、大小:500点、颜色:黑色,最后输入文字

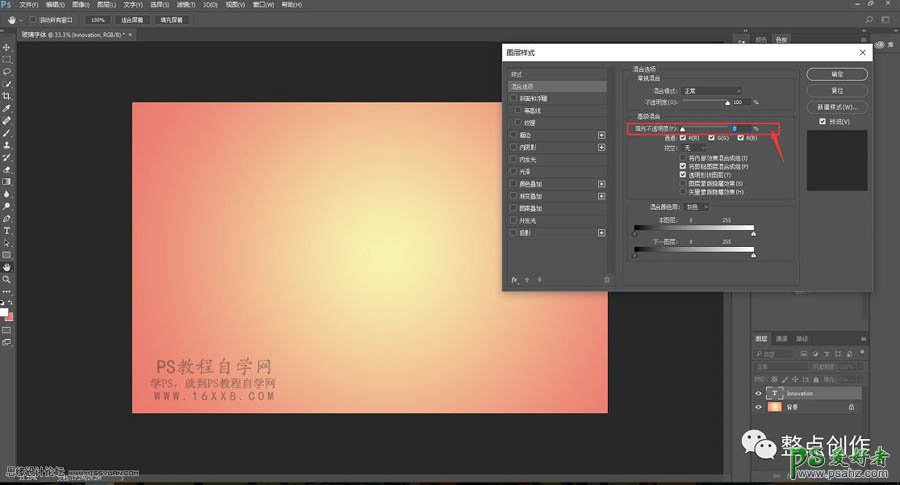
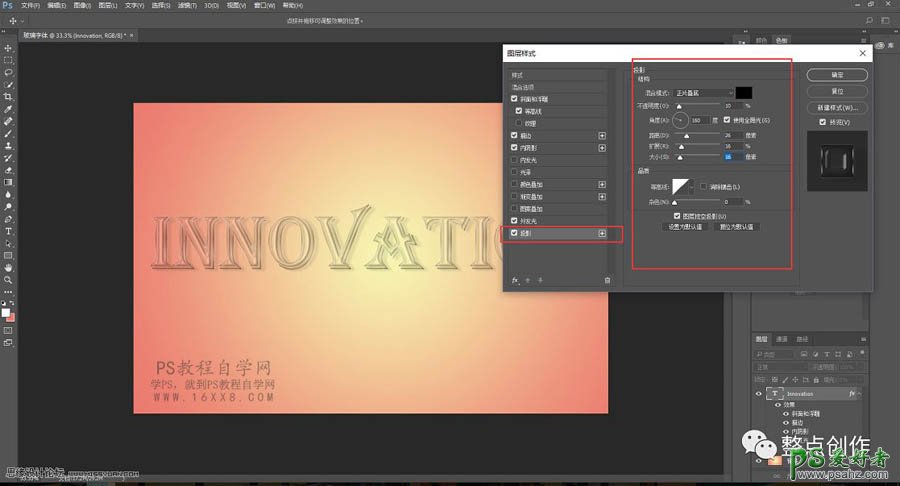
双击图层缩览图右边空白区域,会弹出图层样式窗口。在图层样式窗口中,将填充不透明度设置为:0%,此时图像窗口中文字部分消失不见了。要的就是这个效果,别担心

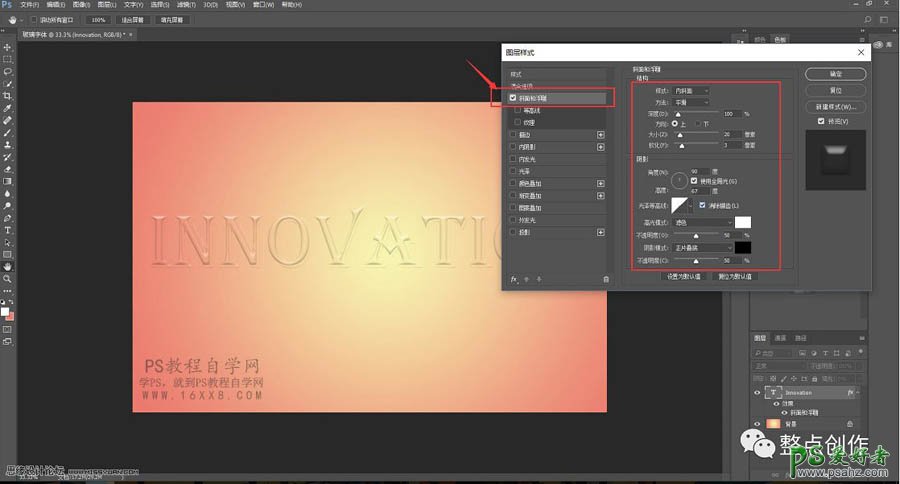
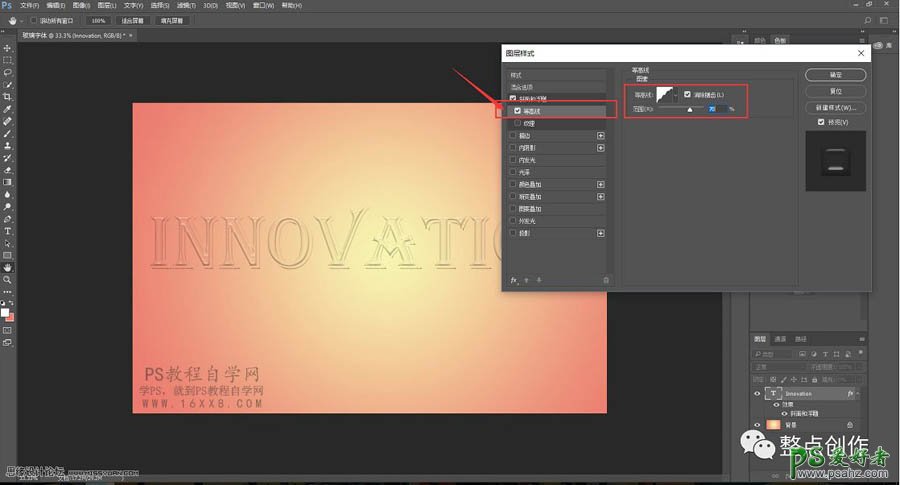
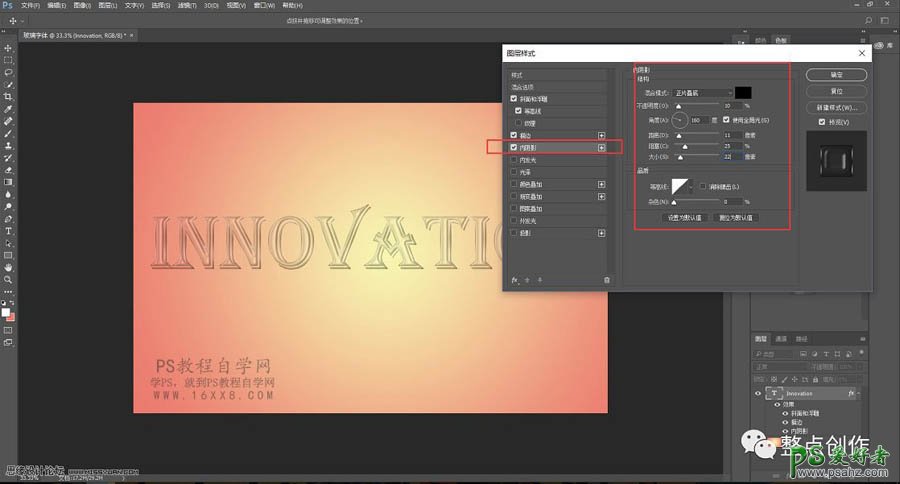
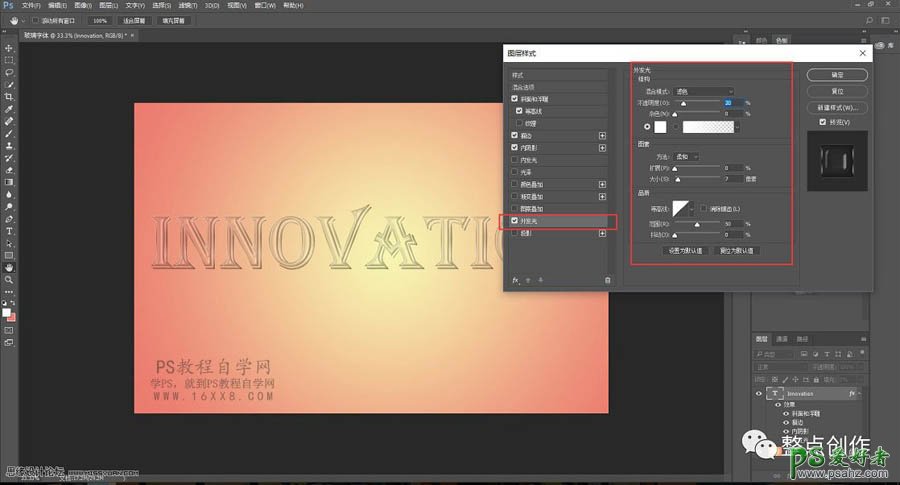
在图层样式窗口中,单击选择斜面和浮雕,打开斜面和浮雕详细命令后,对其参数进行如图调整。然后,用鼠标单击等高线,打开等高线命令后,对各项参数进行如下设置。继续这样,对各项命令进行如下调整






各项参数设置完毕后,单击确定

最后,完美的出字体效果图
