学习用photoshop制作阴影特效立体文字,立体阴影效果文字,字体

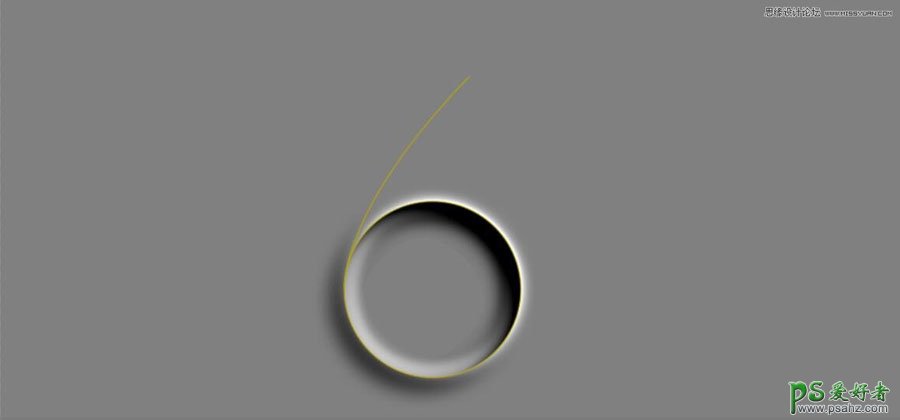
这种效果可以用于周年庆,新品发布倒计时等各种以数字为主视觉的海报设计,用法要自己开动脑筋去尝试。
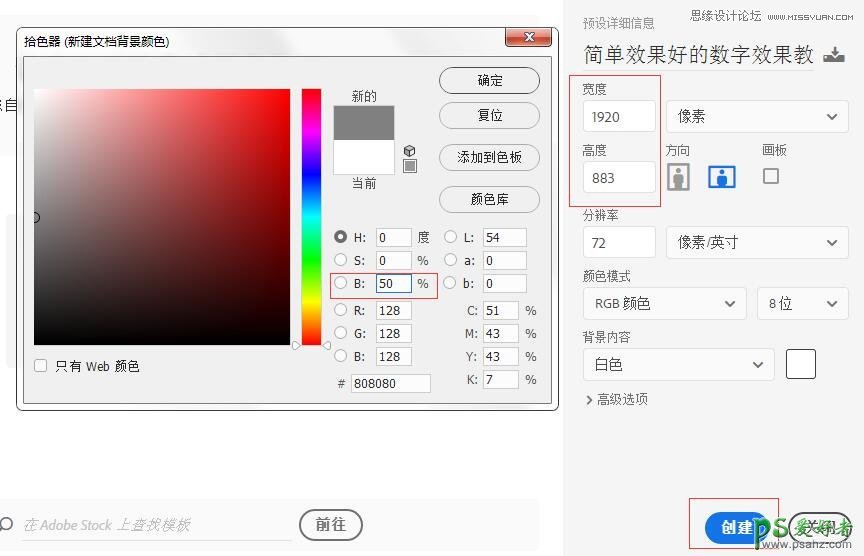
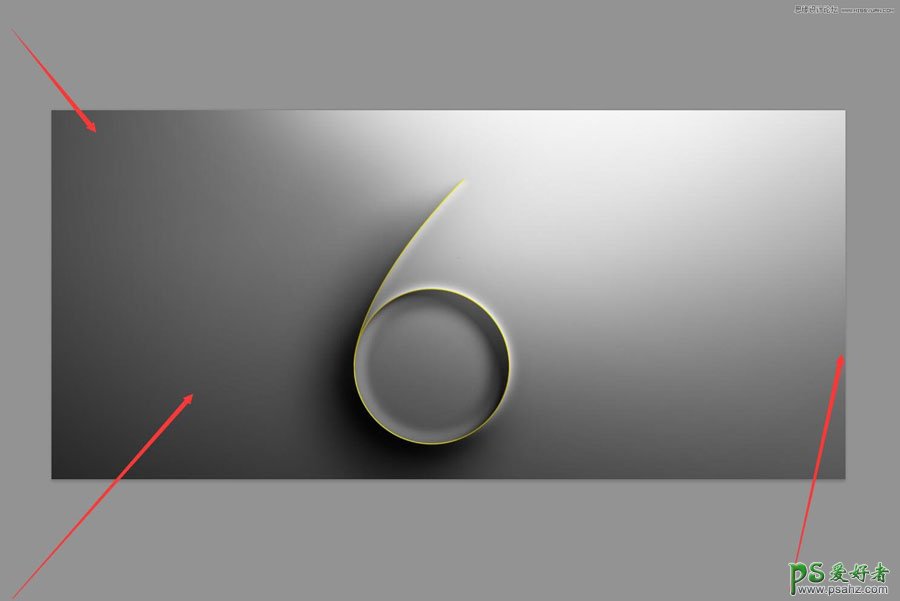
1.新建文档,填充50%灰。宽度1920,高度883。(宽高度都是随意的)

这次用的PS cc2017版本
2.画路径。
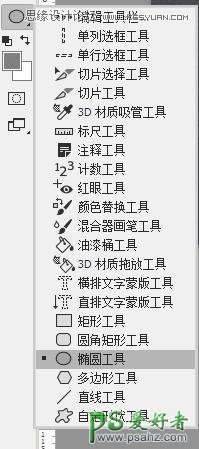
2-1.快捷键“U”,椭圆工具,画6字的圆圈部分。
或者工具栏找到:

顶部工具属性栏设置吧默认形状设置为路径

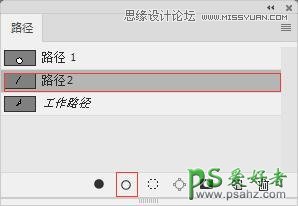
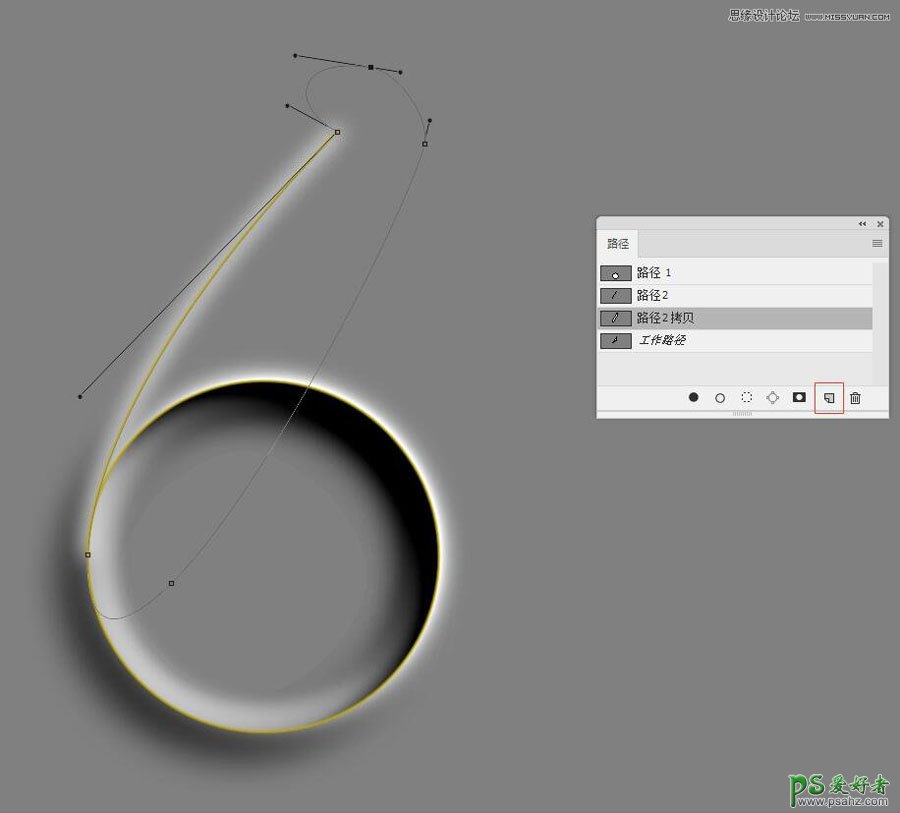
窗口-路径,调出路径面板

新建路径图层1

按着CTRL键拖动鼠标,在画布上画出个圆形

2-2
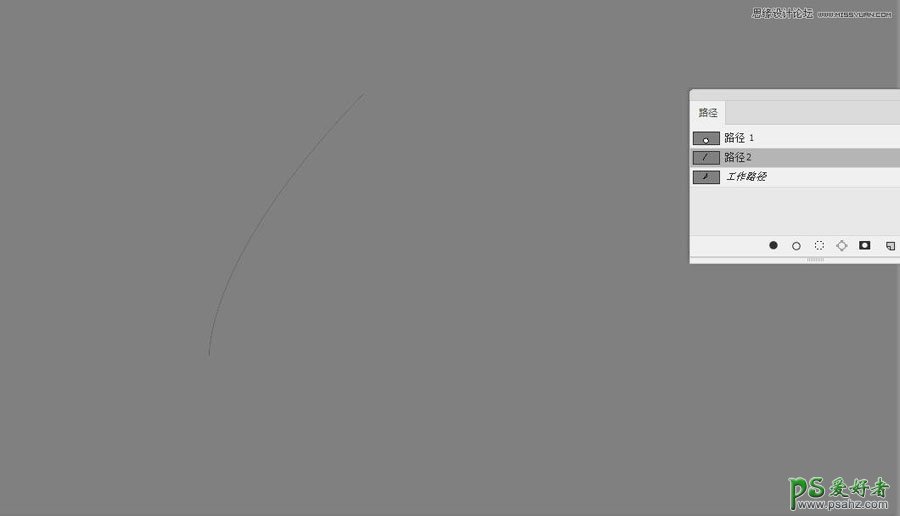
再新建路径图层2
“P”切换到钢笔工具
画出6字的头部,这里要点耐心多尝试,才能画的好看666
键盘左上角"ESC"键,退出钢笔工具编辑模式

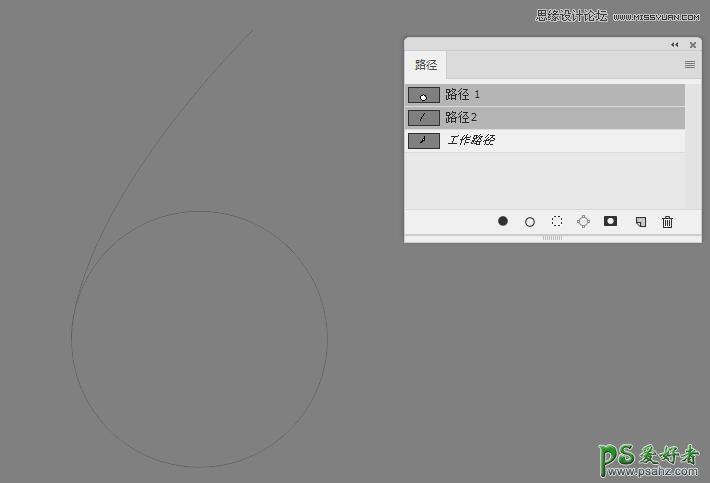
然后得到这样的两个路径

3.做6字圆圈部分光影
新建图层1,
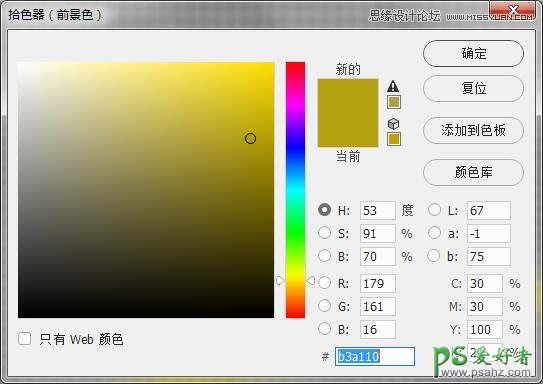
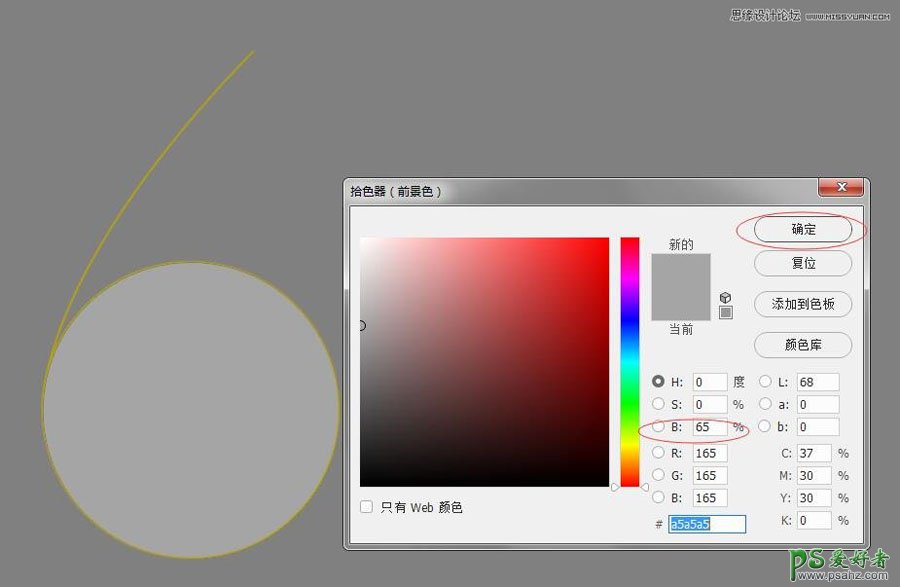
设置前景色

“B”切换到画笔
设置画笔大小4像素,硬度100%

用画笔描边路径,分别描边路径1和2

然后得到效果,

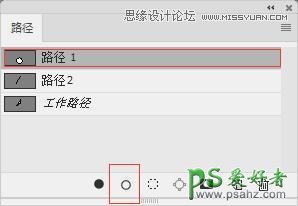
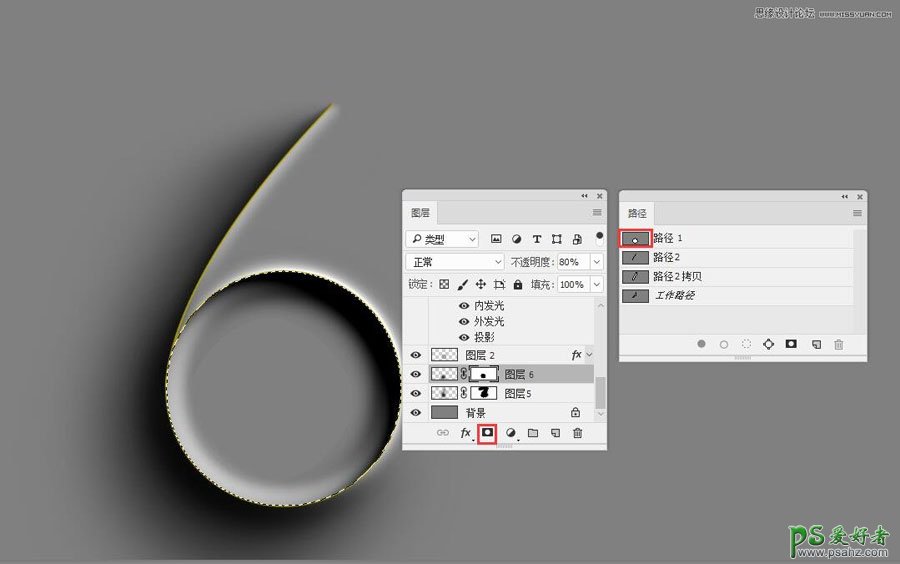
4.新建图层2
按CTRL键,在红色框内单击,载入路径1的选区

设置前景色,
ALT+BACKSPACE,填充颜色

设置图层样式:
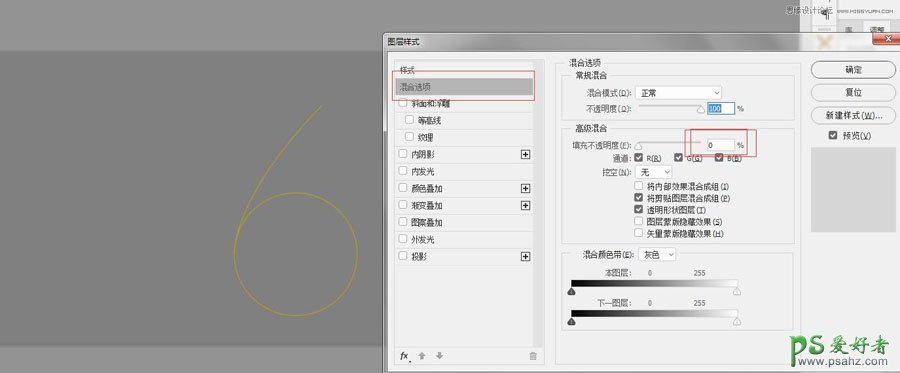
混合选项:

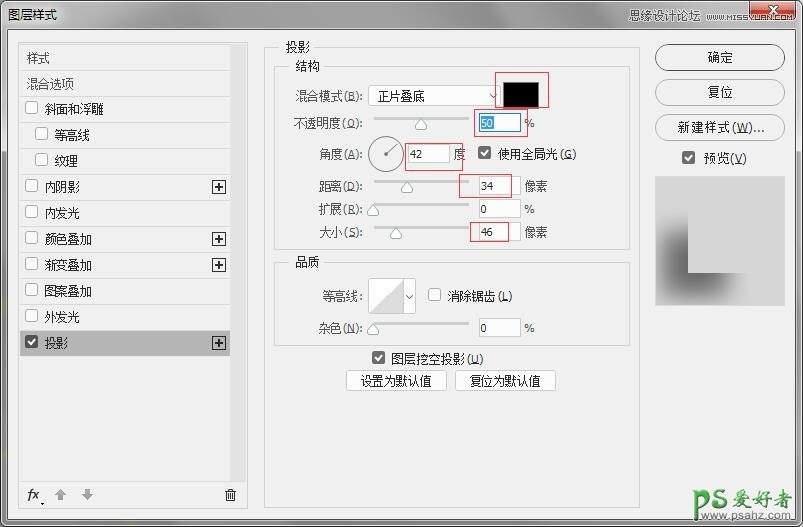
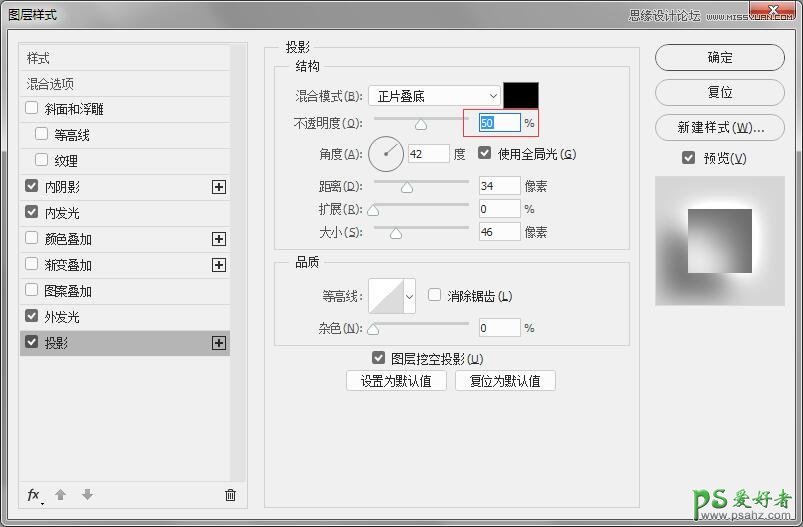
投影

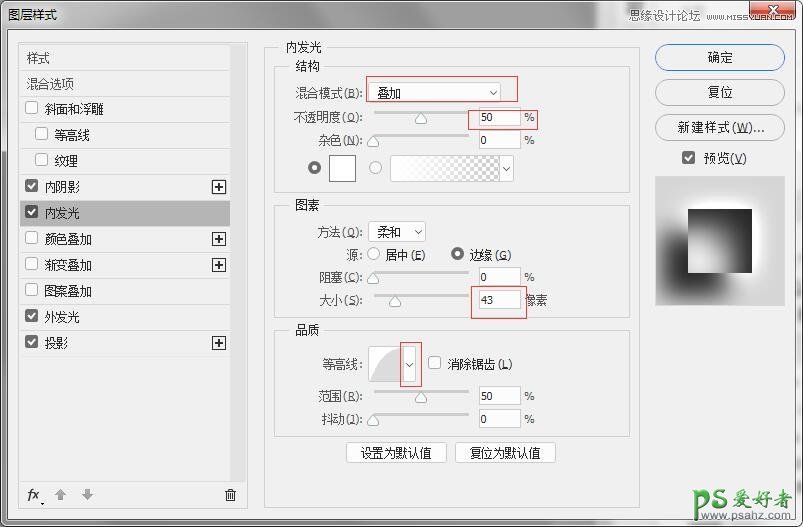
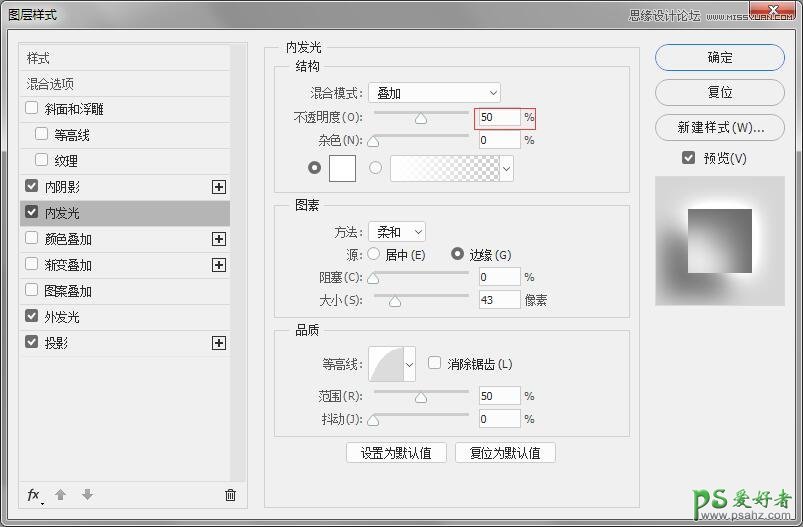
内发光

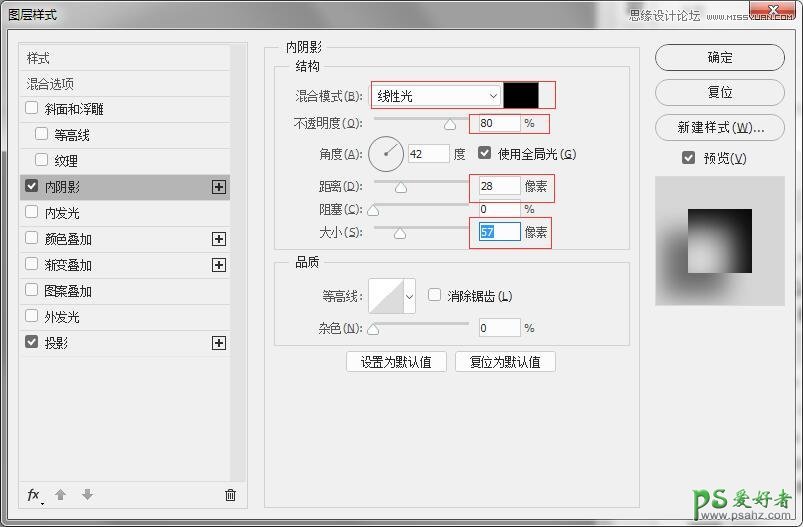
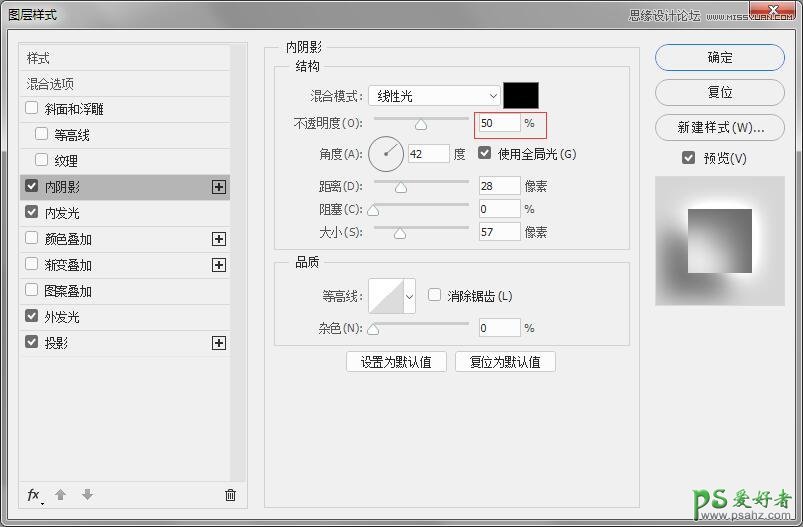
内阴影

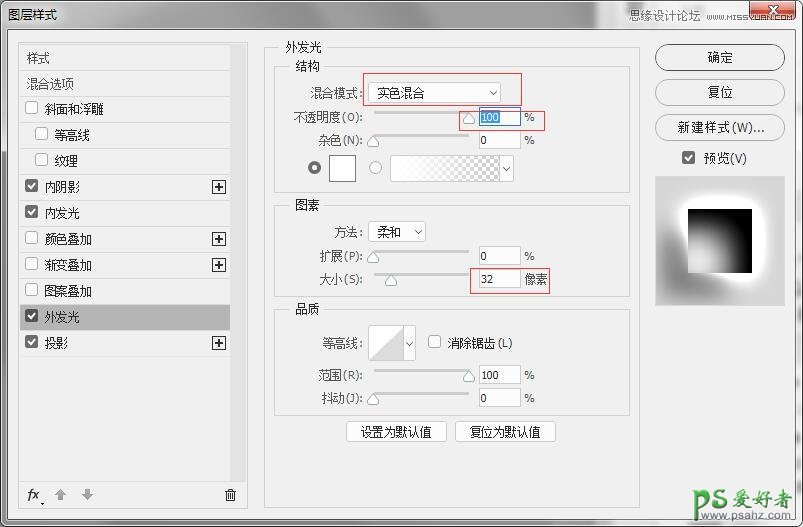
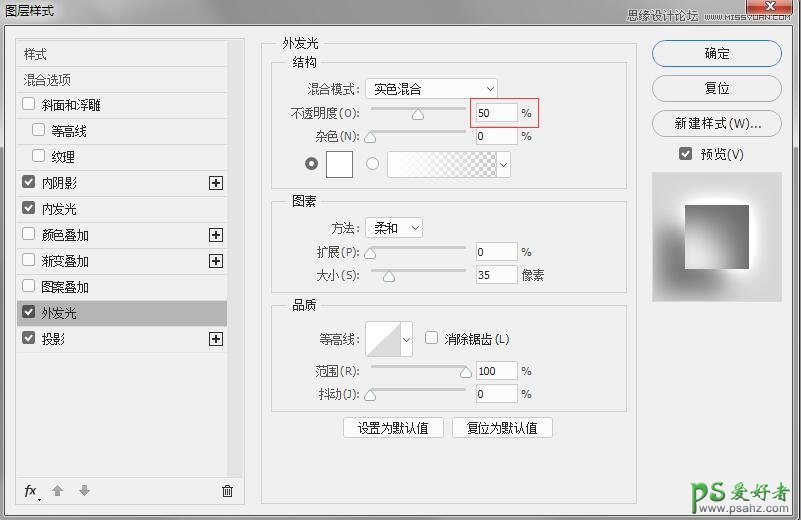
外发光

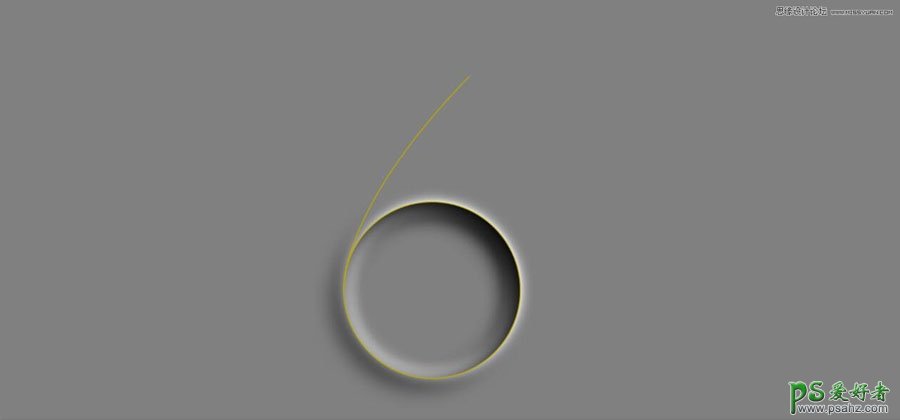
得到效果:

加强效果:
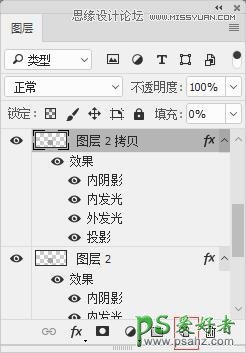
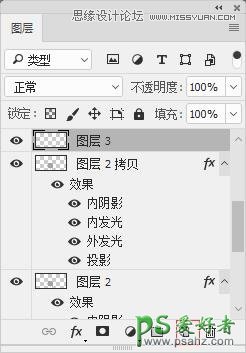
CTRL+J,复制图层2,

把内阴影,内发光,外发光,投影样式的不透明度设置到50%




得到结果:

4,做6字头部光影
相同的方法
新建图层3

设置前景色为白色

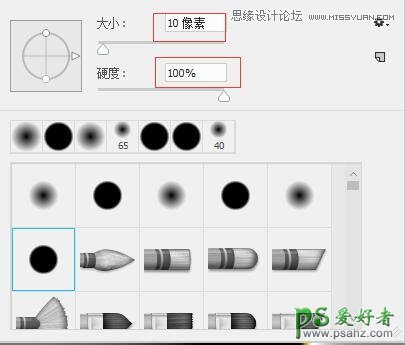
设置画笔,大小10像素,硬度100%

在路径面板,激活路径2,并用画笔描边路径

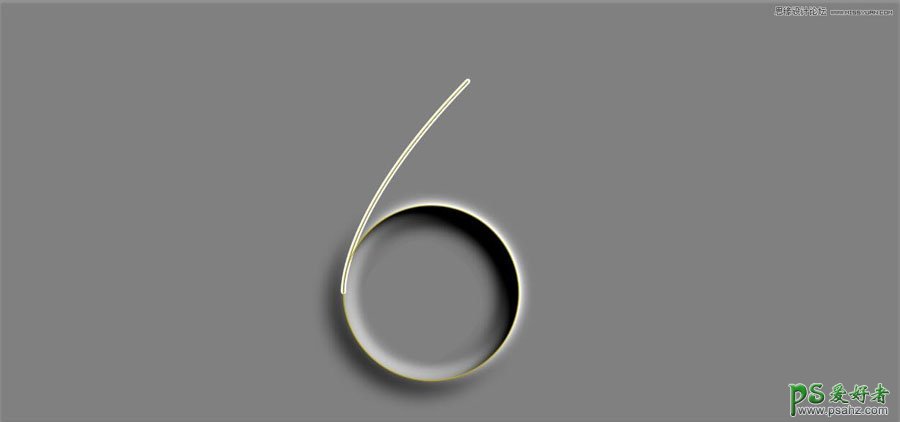
得到结果

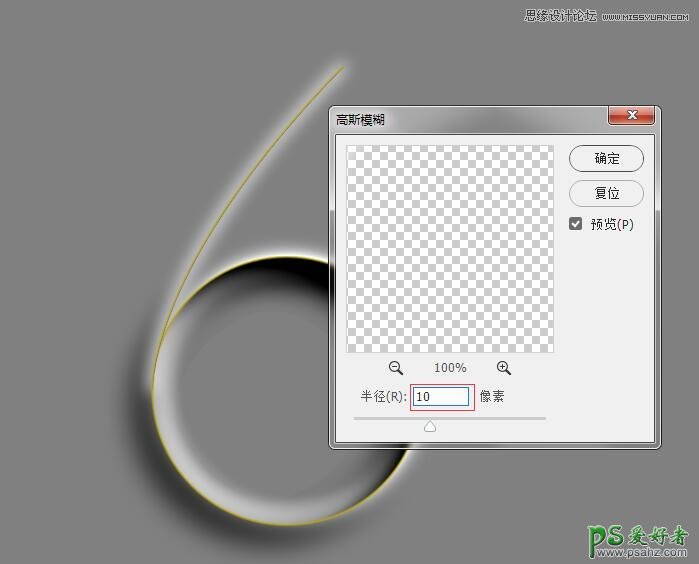
然后滤镜-模糊-高斯模糊
(说明一下快捷键是我自定义的)


然后复制路径2
用钢笔工具画出这样的形状来

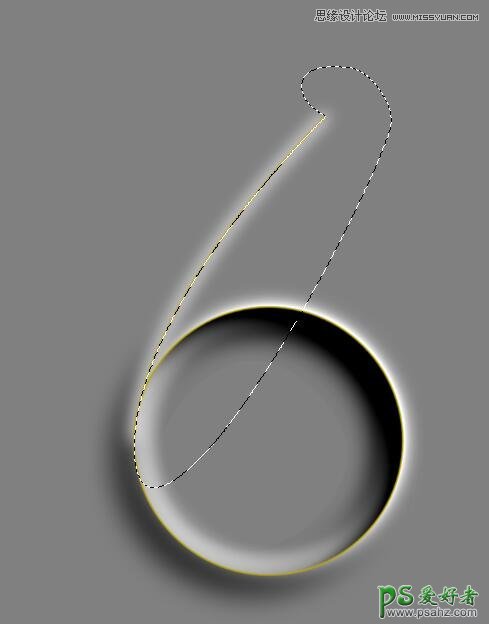
然后CTRL+ENTER,将路径载入选区

CTRL+SHIFT+I,反向选区

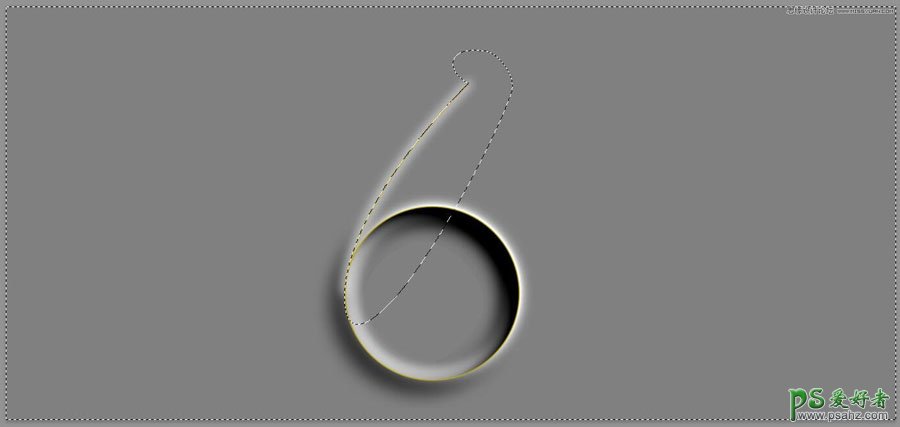
CTRL+X,剪贴左边部分

CTRL+SHIFT+V 原地粘贴

CTRL+I 反向,白色变黑色

设置画笔大小,硬度0%
前景色为黑色
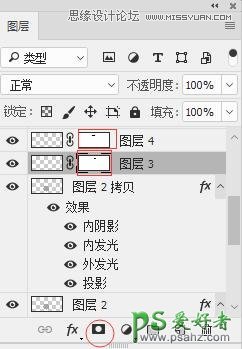
分别为图层3,4添加蒙版

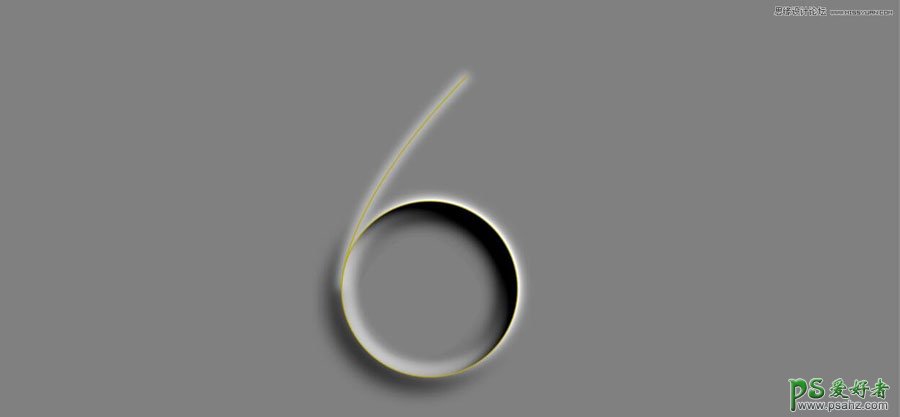
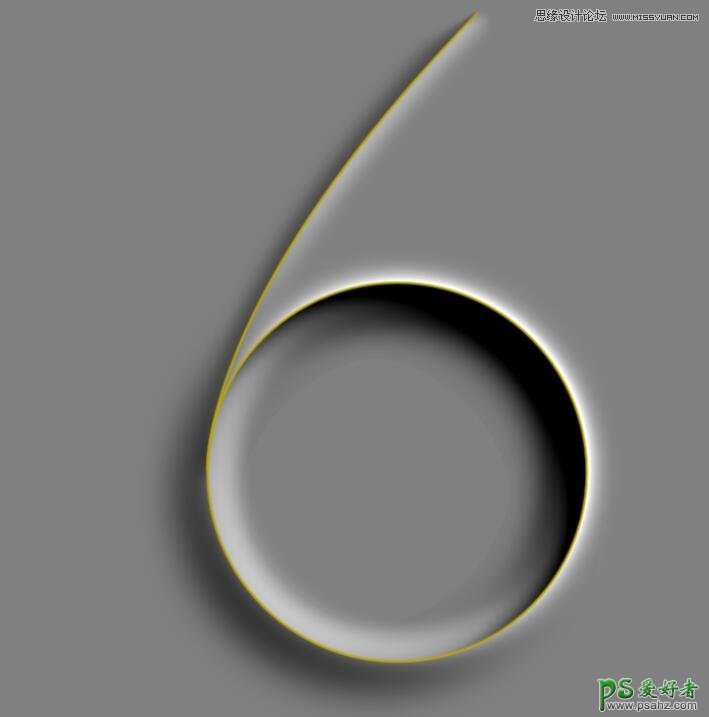
并不断调整6字头部光影达到类似效果:

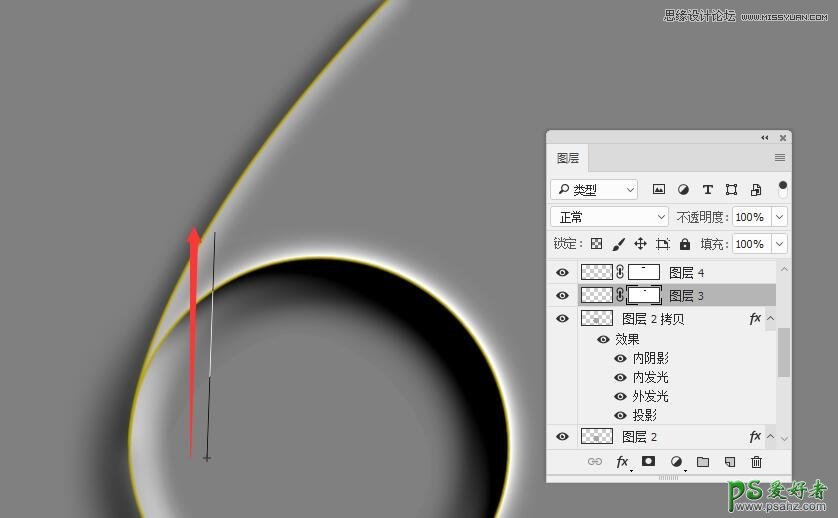
然后处理图层3白色光的下面部分
“G”渐变工具
鼠标右键,在对话框,选择左上角第二个,前景色到透明渐变

当然你的前景色要设置为黑色
隐藏过多的白光
在图层3蒙版上 按着SHIFT键由下向上拉渐变


五 ----------------加强阴影----------------------------
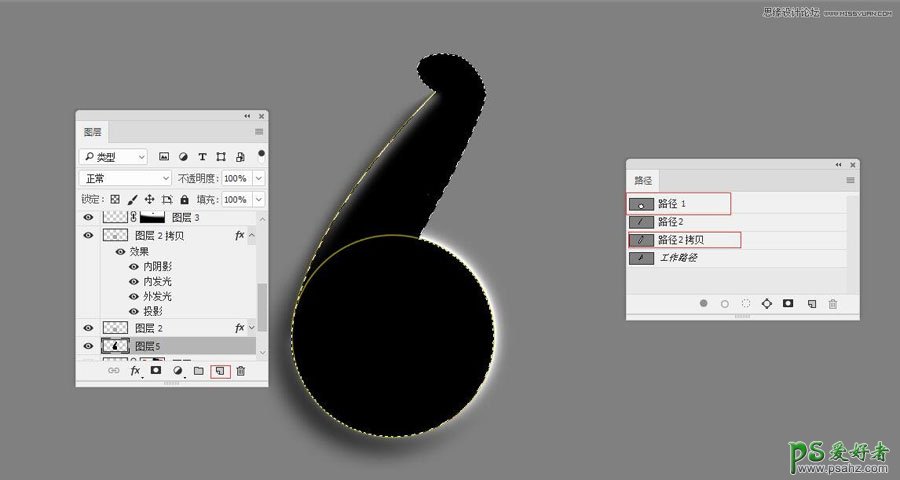
新建图层5
载人路径1和路径2 拷贝的选区,并用前景色填充
得到结果

然后
CTRL+D取消选区
滤镜-模糊-高斯模糊

“V”。移动一下位置,
并用载人刚才的选区:

CTRL+SHIFT+I 反向选区
添加蒙版,得到效果

再用黑色画笔,隐藏右边多余部分
得到结果

然后
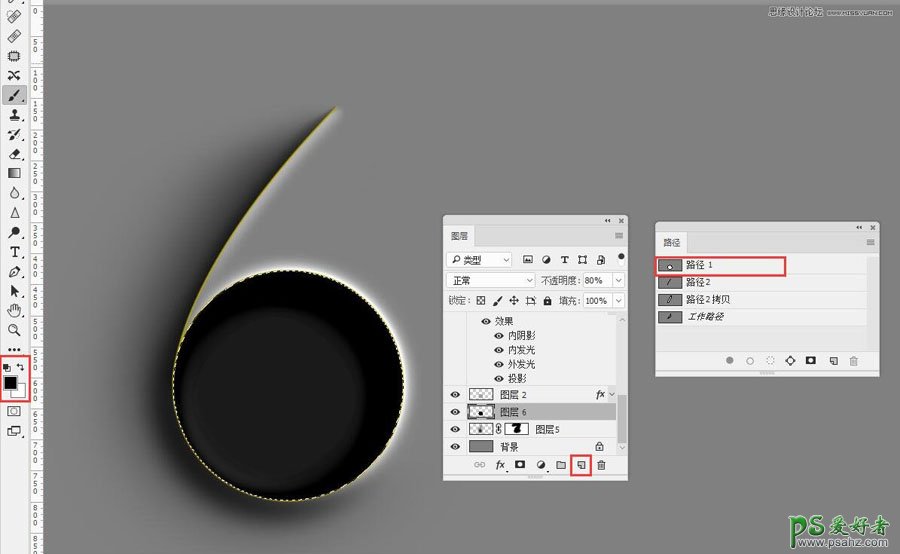
新建图层6
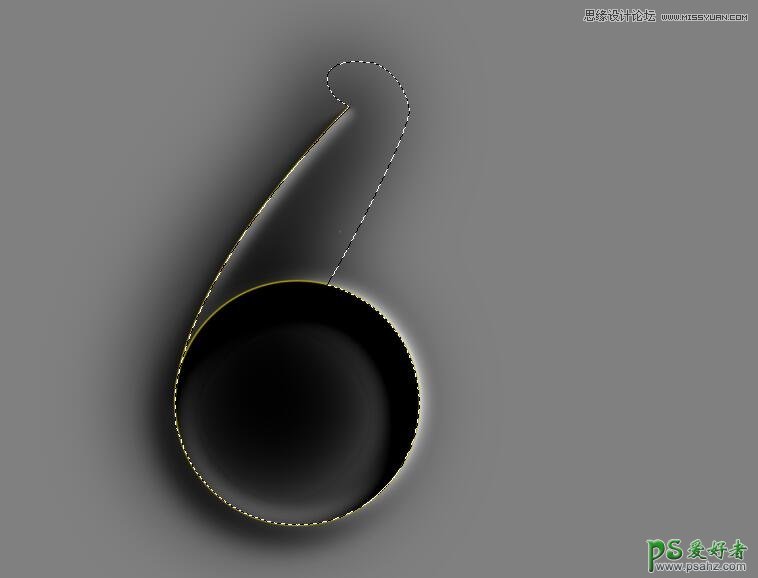
CTLR+单击 路径1,载人选区
ALT+BACKSPACE,用黑色前景色填充选区

然后
CTRL+D取消选区
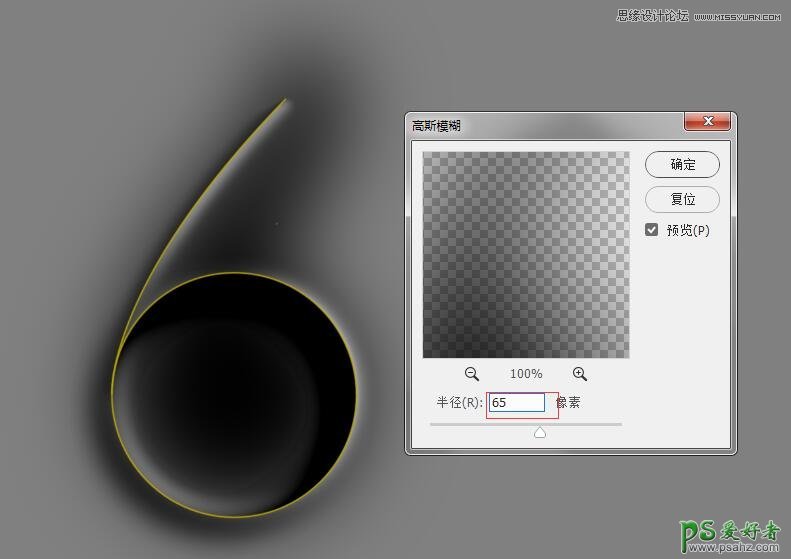
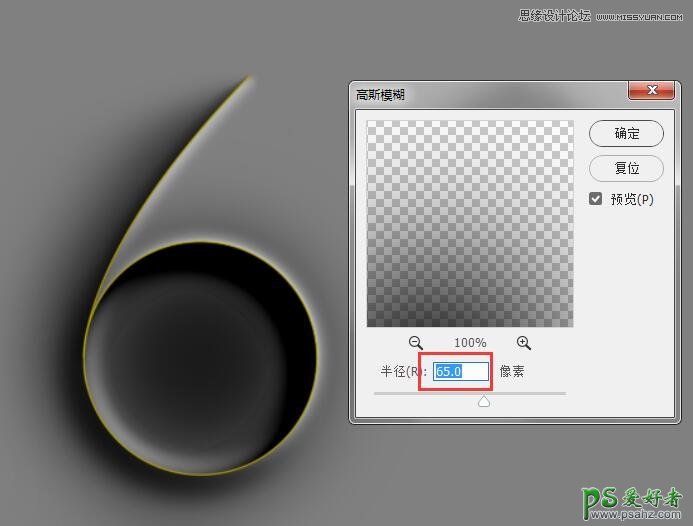
滤镜-模糊-高斯模糊

“V”,向左下移动一下距离

为图层6添加蒙版
并载人路径1,填充黑色

看看结果:大效果已经出来了

六 ----------------调整画面氛围----------------------------
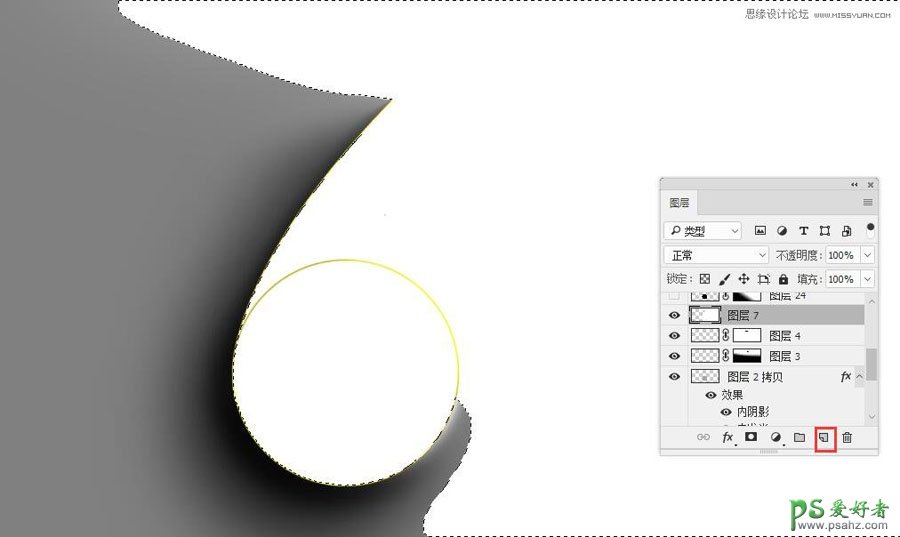
新建图层7
载入路径1和路径2拷贝+套索工具,画出这样的选区
填充白色

然后
CTRL+D取消选区
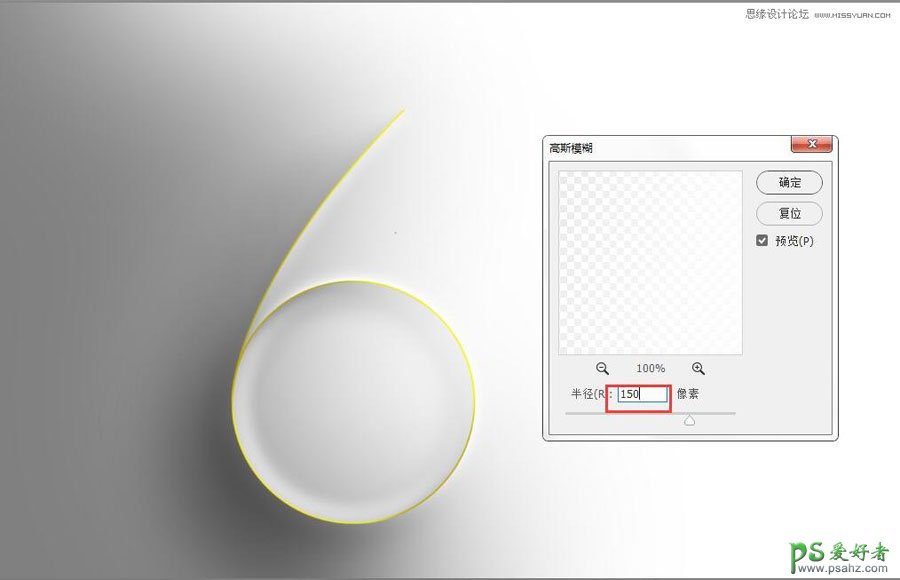
滤镜-模糊-高斯模糊 150


为图层7添加蒙版
“G”渐变工具,
鼠标右键,选择前景色到透明渐变
在蒙版上不断地拖动鼠标隐藏一些白光,得到大致效果:

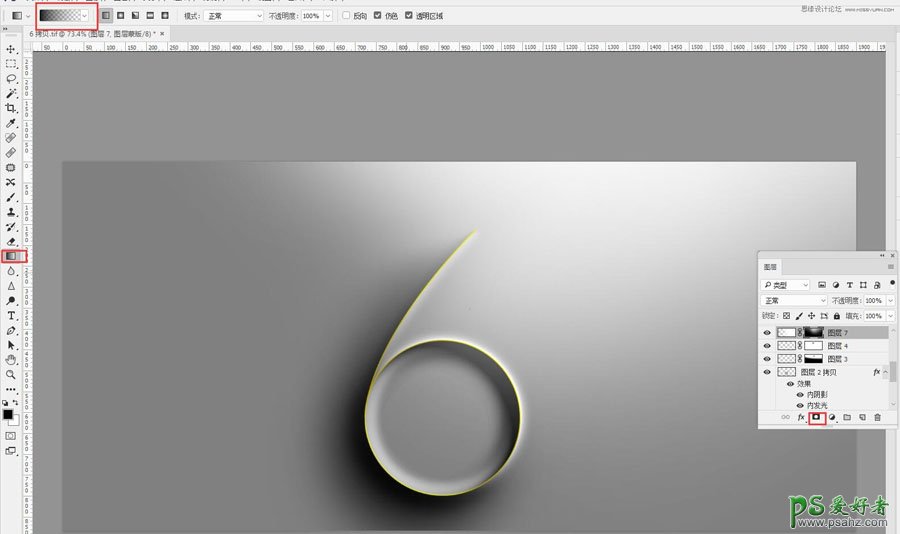
新建图层8,
“G”,渐变工具
前景色设置为黑色
不断拖动鼠标,调整渐变效果

得到效果

七,最终调整
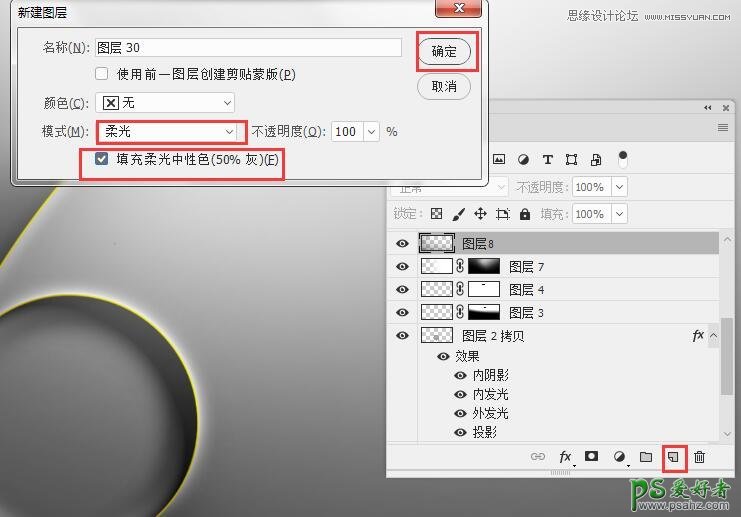
新建图层
按着ALT+单击新建图标-选择柔光模式-打钩填充柔光中性灰-确定

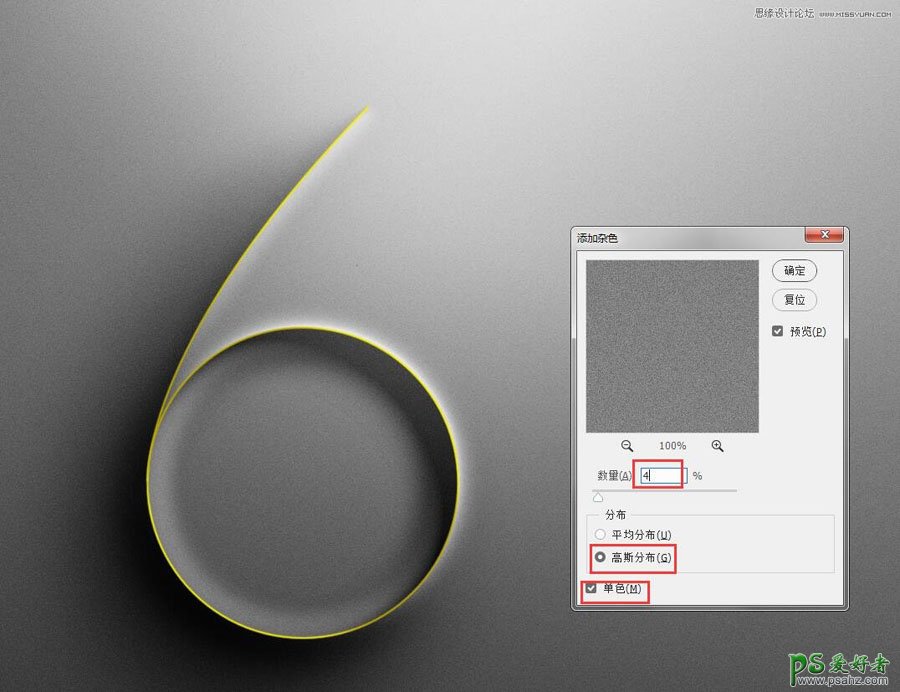
滤镜-杂色-添加杂色 4


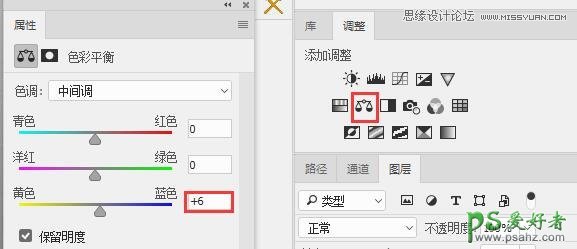
添加色彩平衡调整层 蓝色 +6


感觉字有点灰蒙蒙的
图层7模式改为叠加

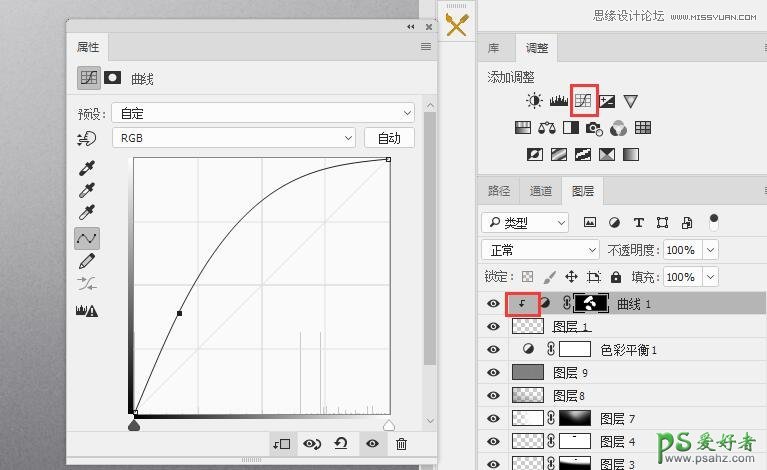
图层1,上方添加曲线调整图层亮。CTRL+I 反向蒙版,变为黑色
调整曲线形状
并嵌套给图层1
嵌套方法:按着ALT+在图层1和曲线层中间的缝隙处单击

画笔在这些地方刷白些

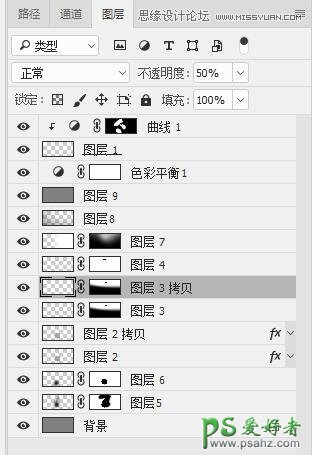
在把图层3复制一层,不透明度50%

最终效果:
