Photoshop艺术文字制作教程:设计金光闪闪的立体艺术字效,秋季金色文字
最终效果图:

步骤1
在photoshop中我们新建或Ctrl+N,创建1300x 800像素大小,分辨率72像素/英寸,RGB颜色,8位,背景内容为白色的新文件 。大小也可以根据需要自己设定。

步骤2
添加木质纹理的背景到图片中,根据图像大小调整到合适的大小,然后按回车键确定。

步骤3
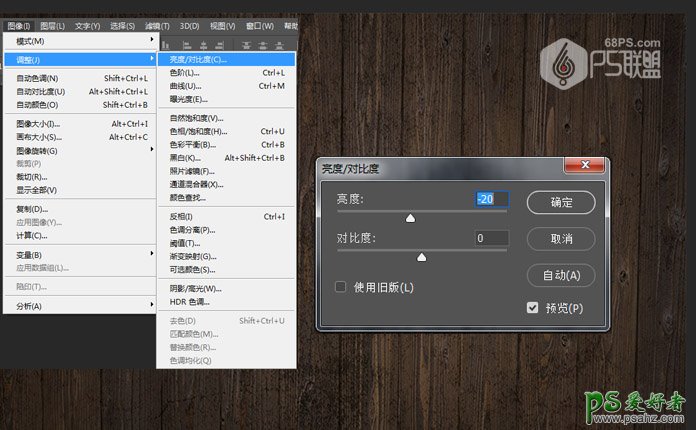
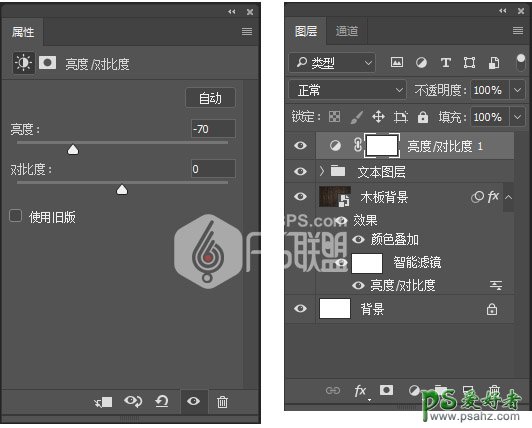
转到图像-调整-亮度/对比度,把亮度改为-20,使木板纹理暗一些。

步骤4
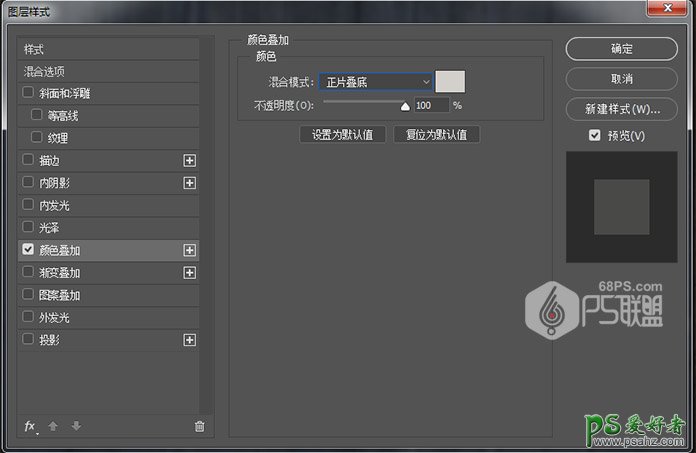
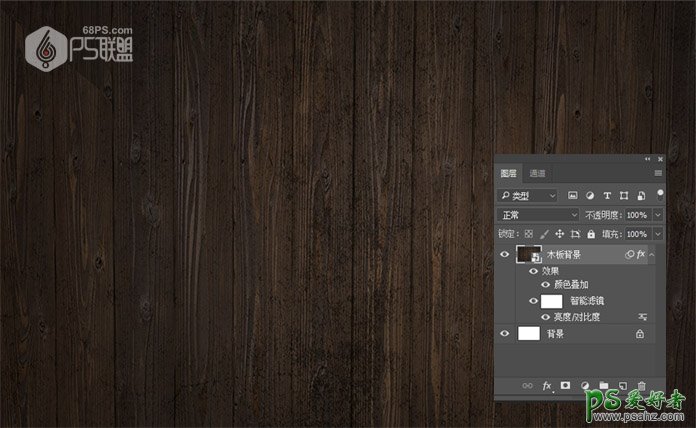
双击木板背景图层以应用具有以下设置的颜色叠加效果:
颜色: #d2d0cb
混合模式:正片叠底

调整完效果如下图所示:

步骤5
选文字工具(T),输入字母LEAF,字母都是大写,字体为Big_Bottom_Type,文字大小286,字间距100.

步骤6
Ctrl+J复制文字图层,得到LEAF拷贝图层。
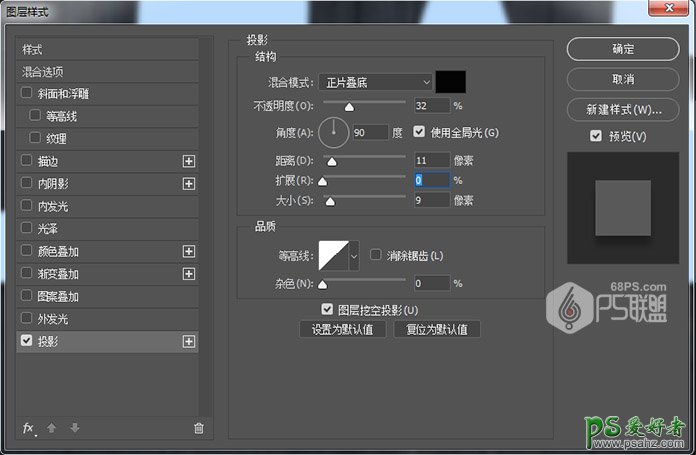
双击 原始文本图层,添加投影图层样式:不透明度: 32% , 距离: 11, 大小: 9 。

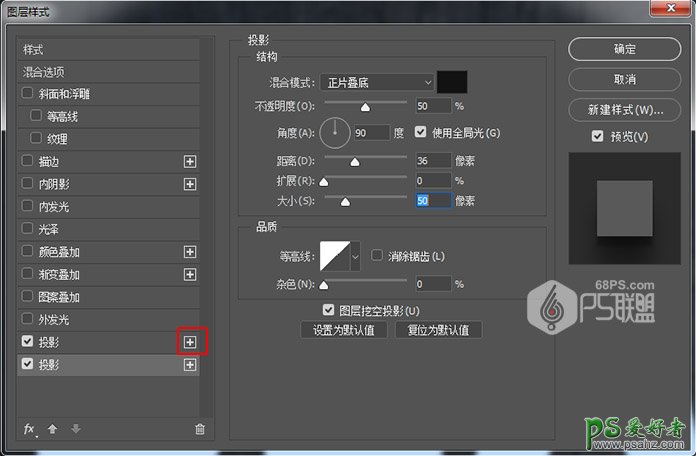
步骤7
点击投影后面的加号,我们再添加一个投影图层样式:颜色: #121212, 不透明度: 50, 距离: 36, 大小: 50

步骤8
右键点击原始文本图层,点拷贝图层样式,然后选中LEAF拷贝图层右键点击粘贴图层样式。
将原始文本图层的填充值更改为0 。

步骤9
双击LEAF拷贝图层,打开图层样式,
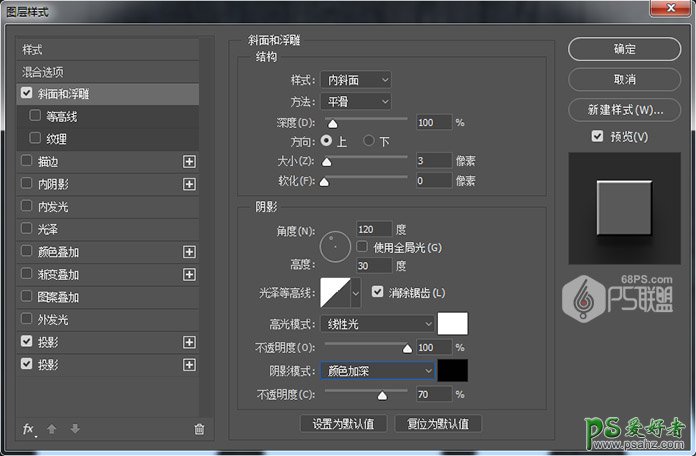
设置斜角和浮雕:
样式:内斜面 方法:平滑 方向:上 大小:3 高光模式:线性光 阴影模式:颜色加深

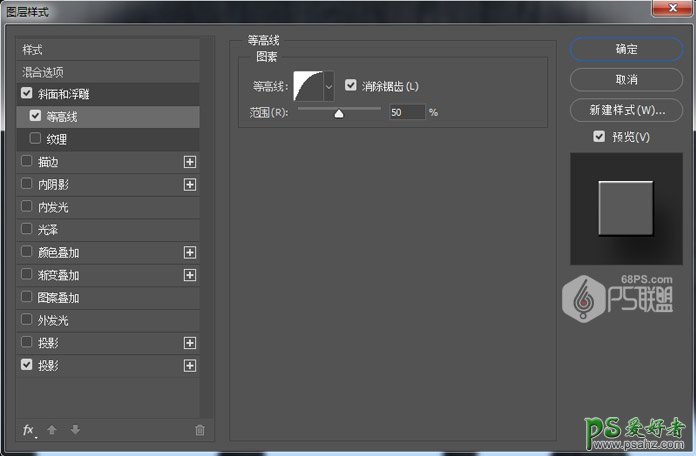
设置等高线:
等高线:半圆 选勾消除锯齿 范围:50%

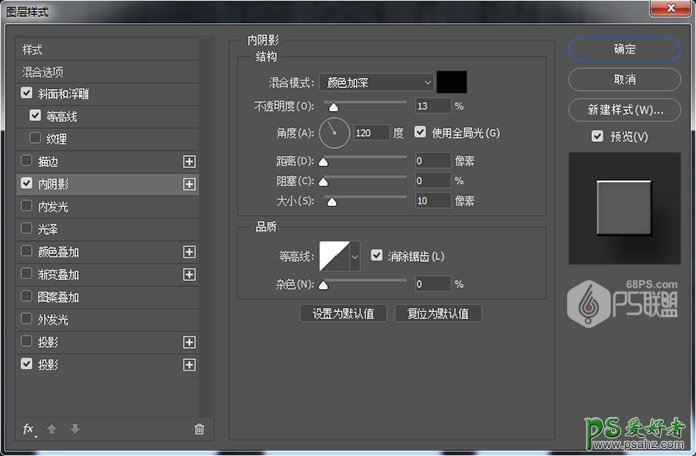
设置内阴影:
混合模式:颜色加深 不透明度:13% 角度:120度,使用全局光 距离:0 大小:10

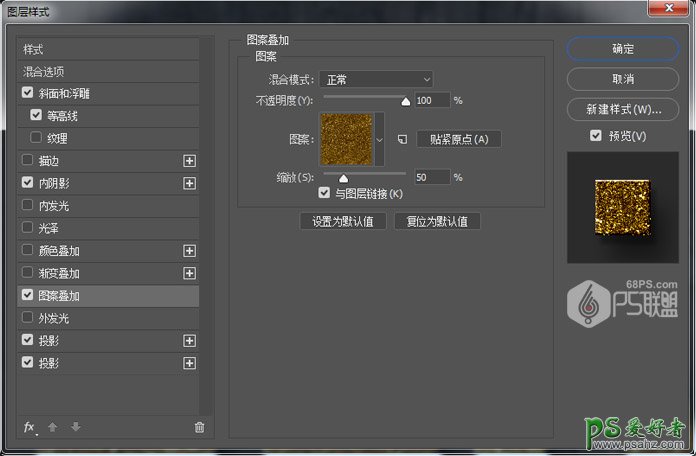
设置图案叠加:
图案:金色闪光 缩放:50%

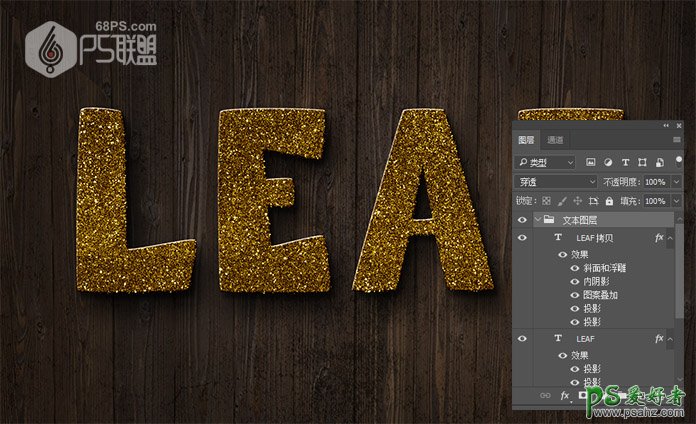
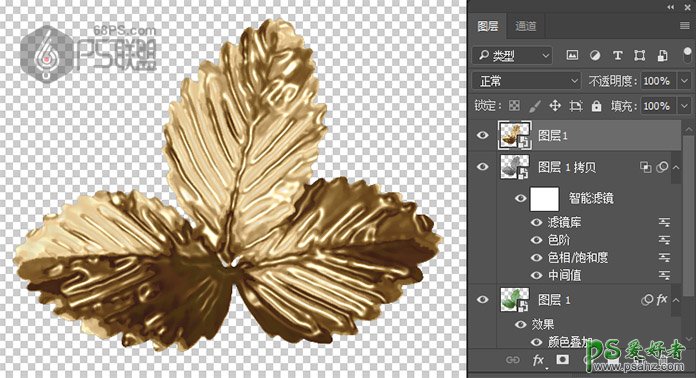
步骤10
选中LAFE图层和LAFE拷贝图层,点创建新组,将两个文本图层放在一个组中,并将其命名为文本图层 。



步骤12
下面我们制作需要给文字添加的金色树叶效果。
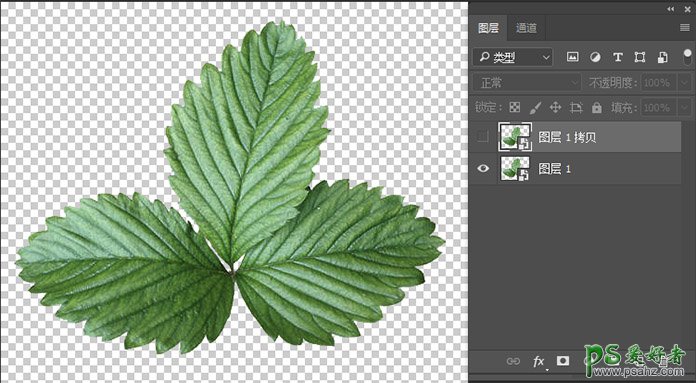
打开树叶图片右键单击图层,选择转换为智能对象 ,然后Ctrl+J复制它。点击复制图层边上的眼睛隐藏复制图层并确保选择了原图层。


步骤13
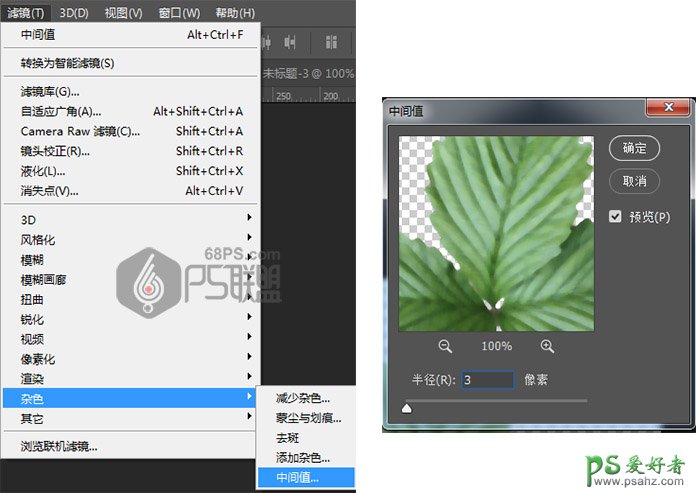
转到滤镜-杂色-中间值,半径设置为3。

步骤14
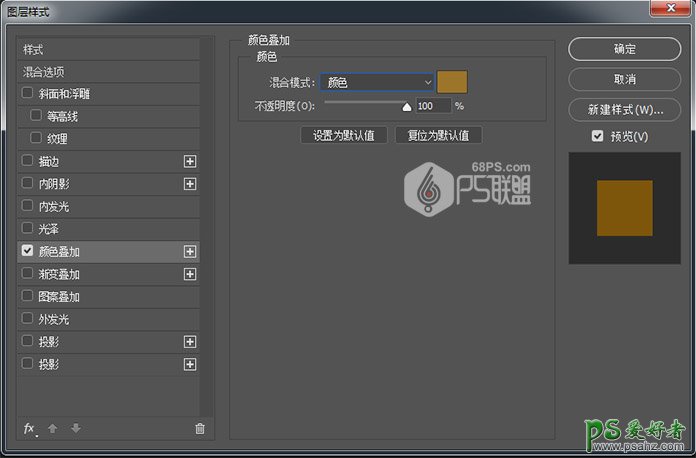
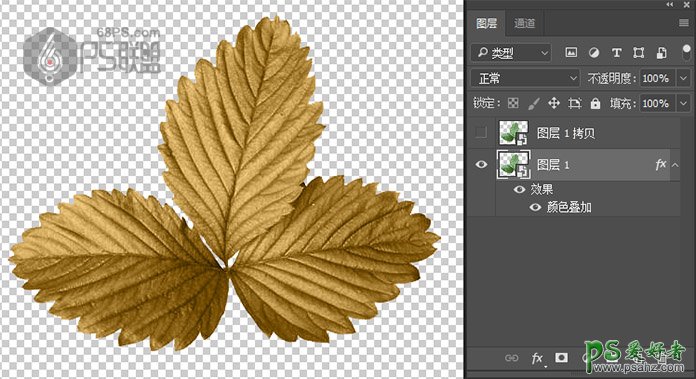
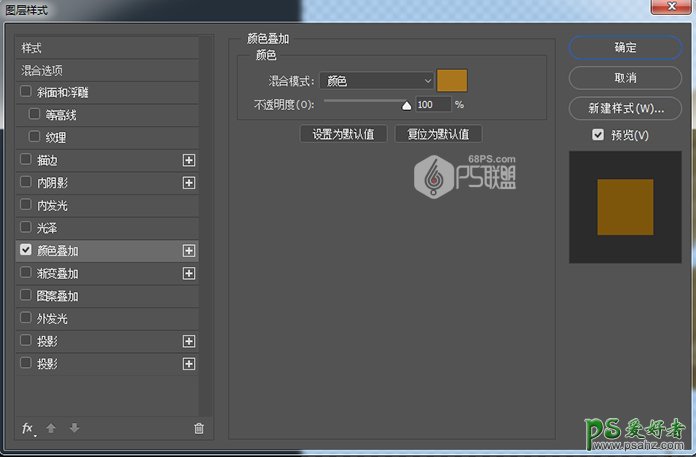
双击图层以应用以下设置的“ 颜色叠加”效果:
使用这些设置添加颜色叠加层 :
颜色: #9c752a
混合模式:颜色


步骤15
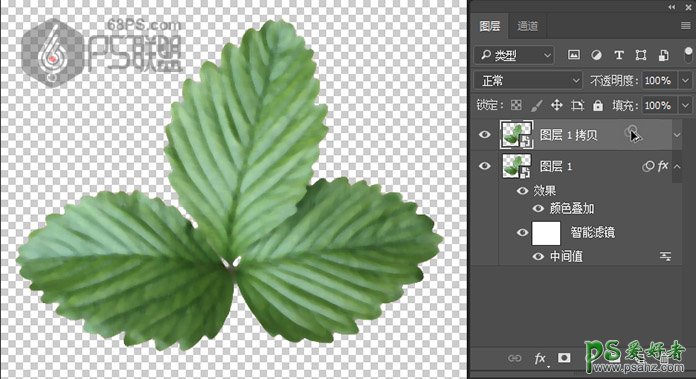
显示复制图层,并展开原始的 “ 过滤器”列表。
按住Alt键并单击拖动 原始树叶图层的智能过滤器选项卡到树叶复制层。

步骤16
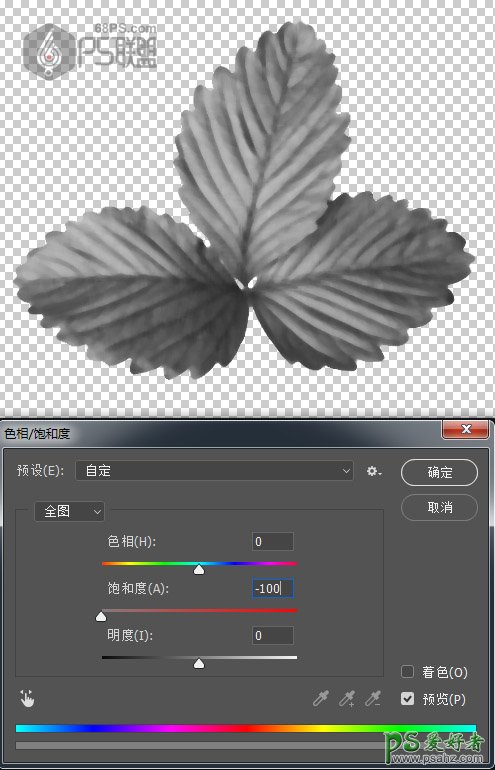
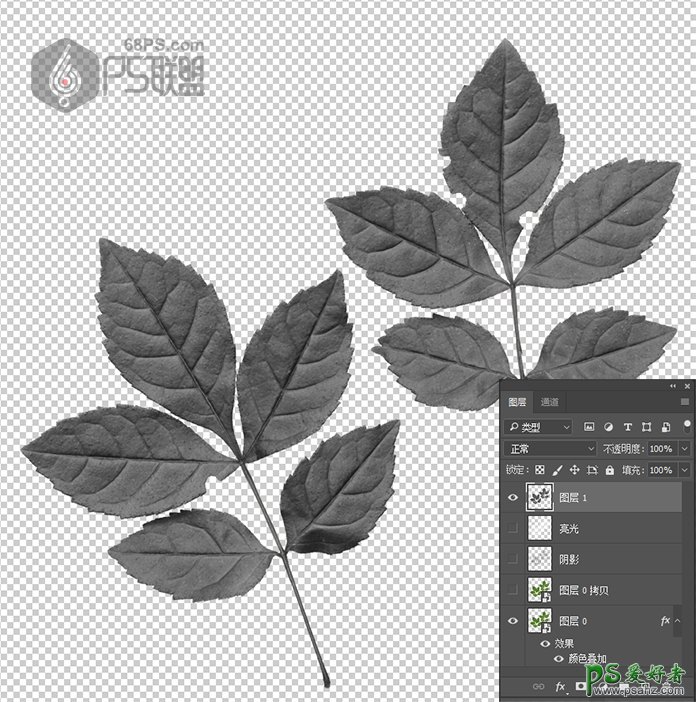
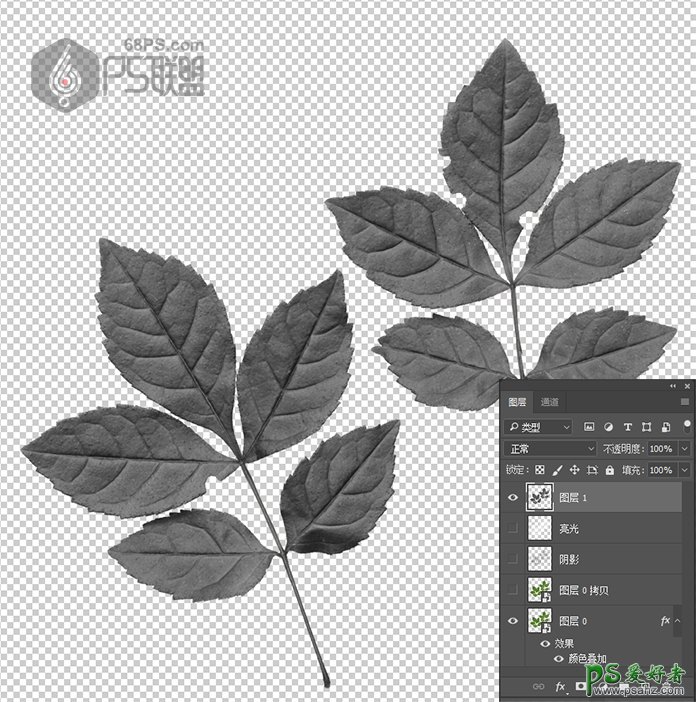
选择复制叶层,按Ctrl+U 打开色相/饱合度,并将饱和度值更改为-100 。

步骤17
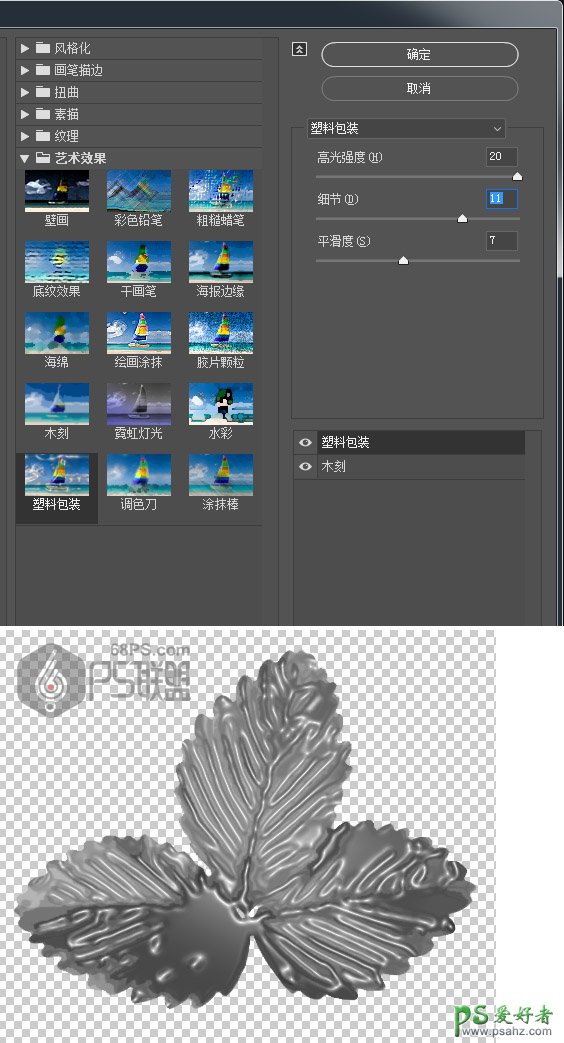
转到“ 滤镜”>“滤镜库”>“艺术效果”>“塑料包装” ,然后使用以下设置:
高光强度: 20
细节: 11
平滑度: 7

步骤18
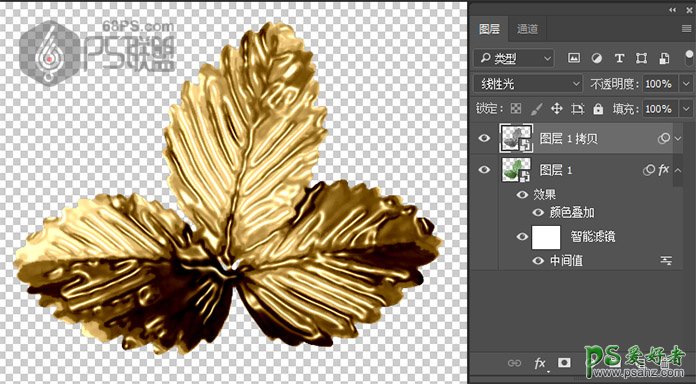
将复制树叶图层的混合模式更改为线性光 。

步骤19
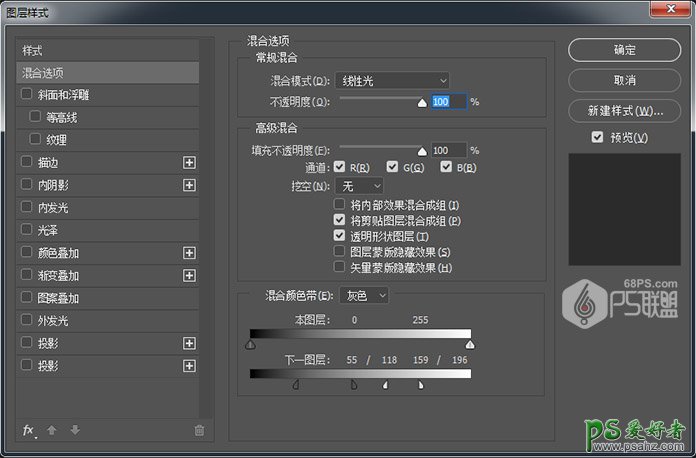
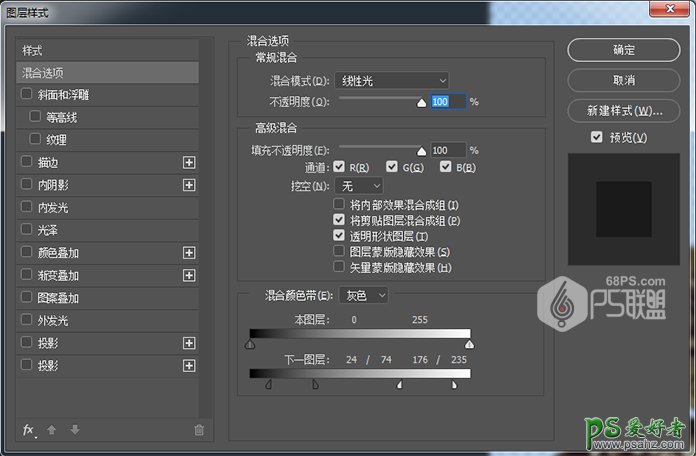
双击 副本叶层以调整其混合选项 。
我们要调整混合颜色带部分下的下一个图层滑块。
按住Alt键,然后单击并拖动右侧滑块将其分开。 当您移动滑块的末端时,您会注意到复制叶片不会影响其下面较亮的区域。
按住Alt键,然后单击并拖动左侧滑块以排除一些较暗的区域。

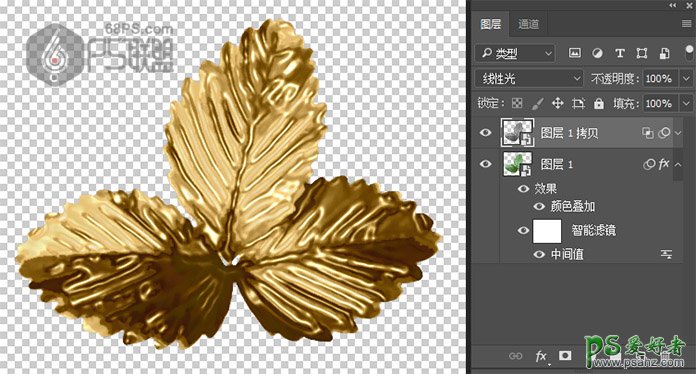
好了,到这里我们创建一个金色叶子,保存图片,后面我们将会进行应用。

步骤20
下面我们制作另一片金色树叶。
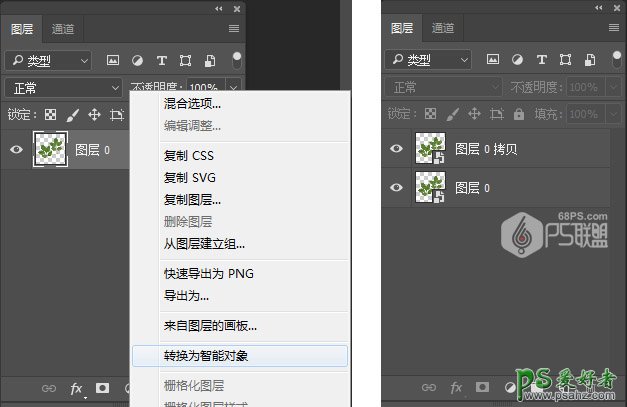
打图树叶2,将图层0转换为智能对象 ,并Ctrl+J复制它得到图层0拷贝。

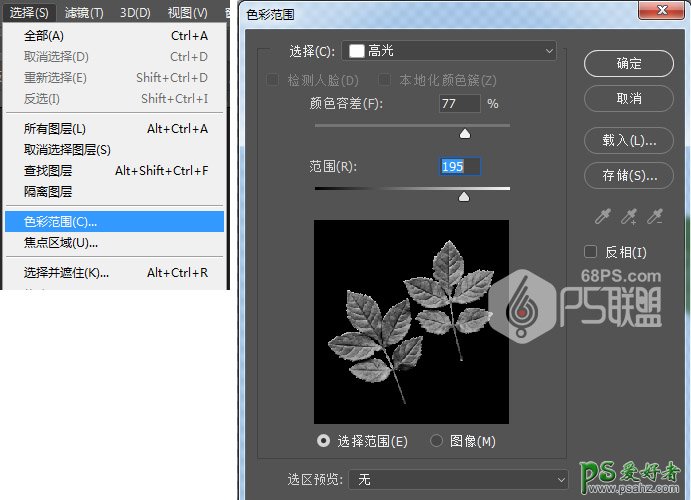
步骤21
转到选择>颜色范围 ,然后从选择下拉菜单中选择高光 。 调整颜色容差77%,范围195。


步骤22
在所有图层上创建一个新图层并将其命名为“ 亮光”。按D键使前景色为黑色,背景色为白色,按Ctrl+Delete键填充白色,按Ctrl+D取消选区。

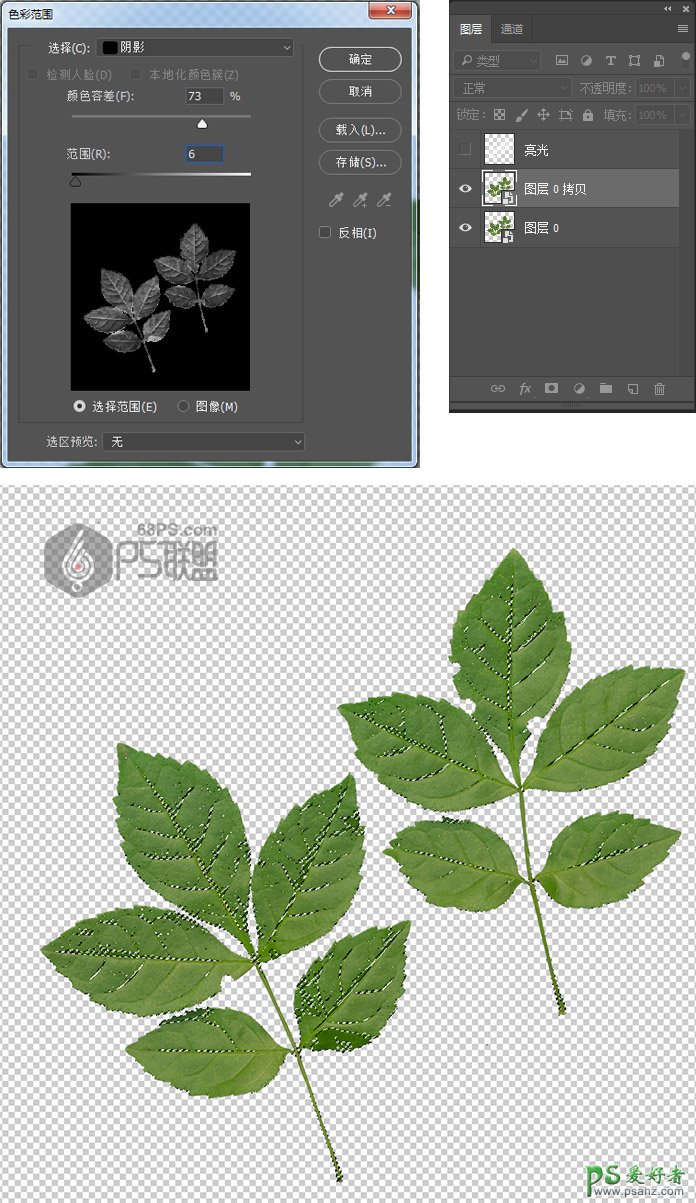
步骤23
把亮光图层前的眼睛图标关闭,隐藏亮光图层。
转到选择>颜色范围 ,这次从选择菜单中选择阴影 。调整颜色容差73%,范围6。

步骤24
在所有图层上创建一个新图层,将其命名为“阴影” ,按D键使前景色为黑色,背景色为白色,Altl+Delete键填充黑色,按Ctrl+D取消选区。

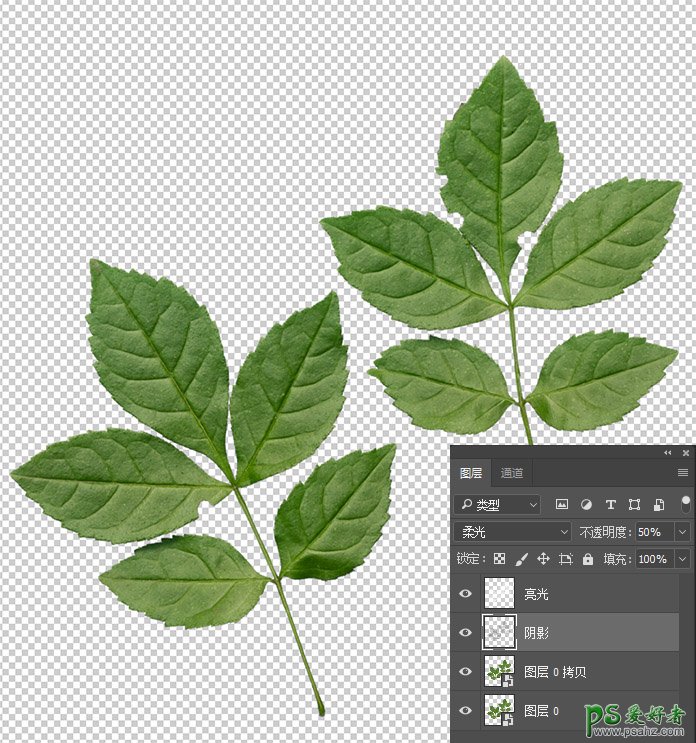
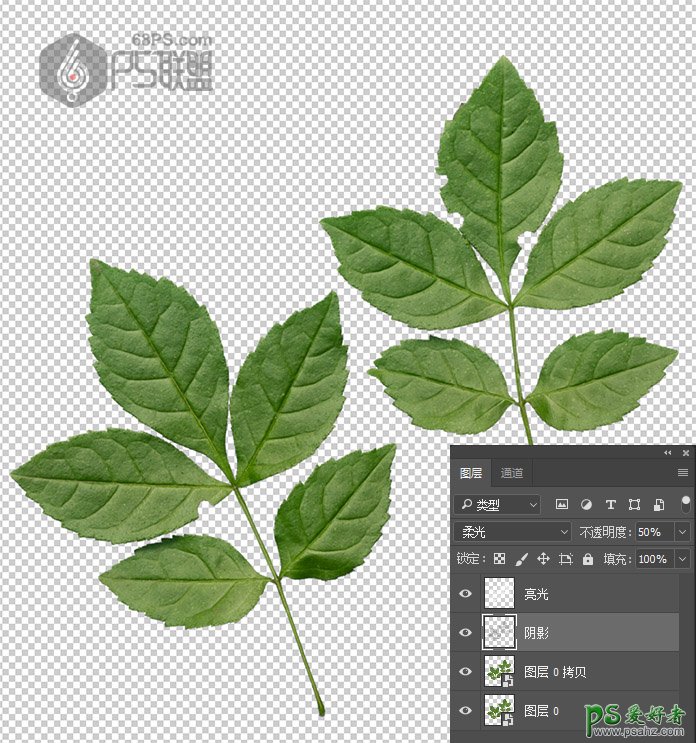
步骤25
将“ 亮光”和“阴影”图层的“ 混合模式 ”更改为柔光 ,并将其“ 不透明度”值更改为50% 。

步骤26
双击图层0打开图层样式,应用以下设置的“ 颜色叠加”效果:
使用这些设置添加颜色叠加层 :
颜色: #9c752a
混合模式:颜色

步骤27
按Ctrl+Alt+Shift+E得到盖章图层1,按Ctrl+Shift+U将图片去色变成黑白的。

步骤28
按Ctrl+Alt+Shift+E得到盖章图层1,按Ctrl+Shift+U将图片去色变成黑白的。

步骤29
转到“ 滤镜”>“滤镜库”>“艺术效果”>“塑料包装” ,然后使用以下设置:
高光强度: 20
细节: 10
平滑度: 7

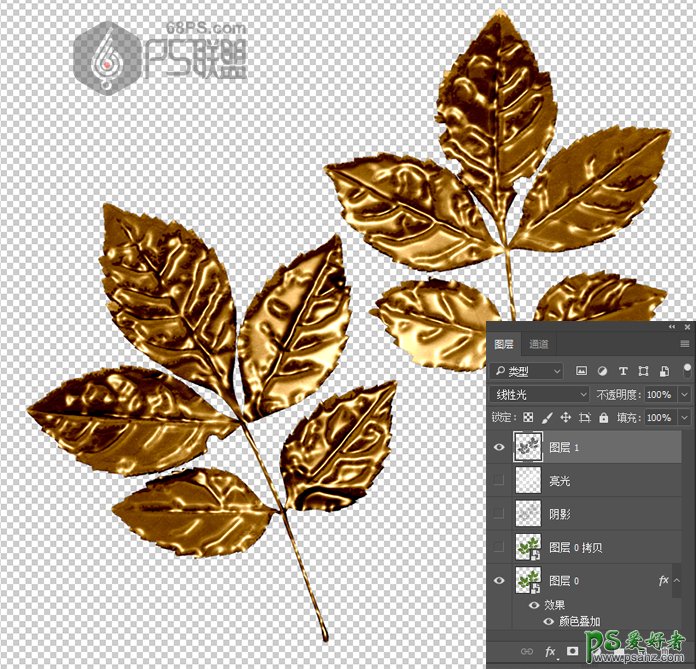
将图层1的混合模式改成线性光,得到如下效果:

步骤30
双击该图层1调整其混合选项。
我们要调整混合颜色带部分下的下一个图层滑块。
按住Alt键,然后单击并拖动右侧滑块将其分开。 当您移动滑块的末端时,您会注意到复制叶片不会影响其下面较亮的区域。
按住Alt键,然后单击并拖动左侧滑块以排除一些较暗的区域。


步骤31
按Ctrl+Alt+Shift+E得到盖章图层2,选多边形套索工具,选中其中的一片树叶。

步骤32
Ctrl+C复制,Ctrl+V粘贴,将两个树叶放在不同的图层,得到图层3。

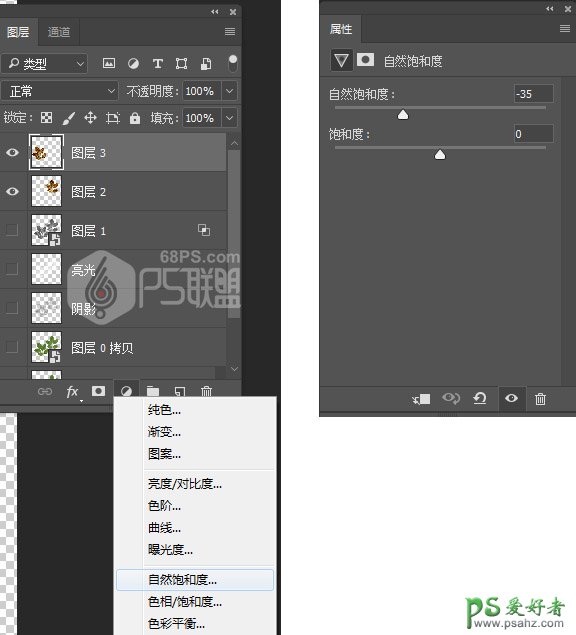
步骤33
点击图层下方的创建新的填充或调整图层中的自然饱和度,把自然饱和度设为-35。

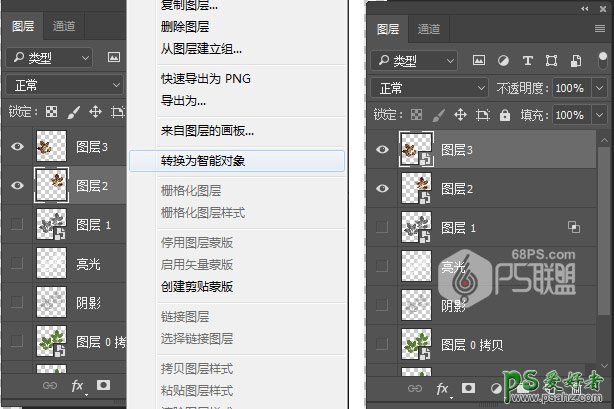
步骤34
对图层2、图层3都进行自然饱和度的修改,并分别把两个图层转为智能对象。

步骤35
打开前面处理的树叶1图片,点击图层下方的创建新的填充或调整图层中的自然饱和度,把自然饱和度设为-35。

步骤36
合并图层和自然饱和度层,并把合并后的图层转为智能对象。

步骤37
下面我们把做好的树叶添加到文字上。
把树叶1拉到文字文件中,Ctrl+T改变树叶的大小,调整到合适的大小后放在第一个字母上。

步骤38
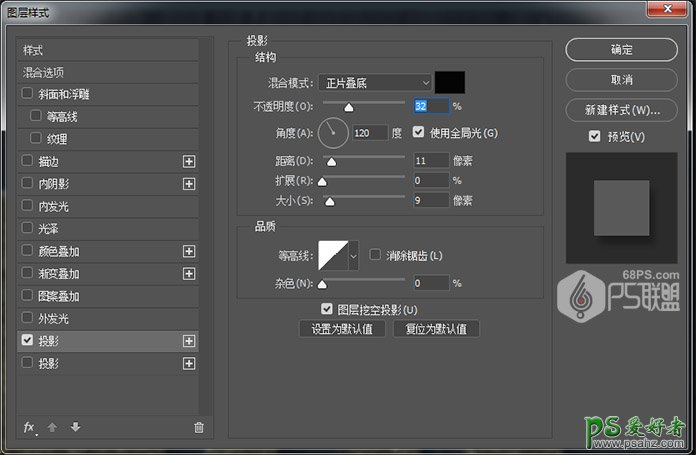
双击树叶图层,打开图层样式,给树叶添加阴影。
设置如下:
不透明度: 32%
距离: 11
大小: 9

步骤39
复制树叶图层,Ctrl+T对树叶进行旋转,放在合适的位子。

步骤40
用相同的方法加入树叶2文件中的树叶,并移动树叶到合适的位子。复制和转换树叶图层,把它们放在所有剩下的字母上

步骤41
下面我们再添加一些红色的树叶,把红色树叶打开,把图层命名为红色叶子,并将图层转变为智能对象。

步骤42
双击红色树叶图层,打开图层样式
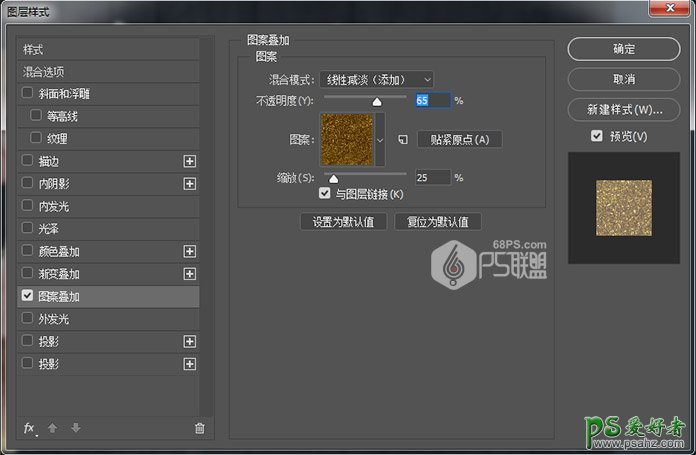
使用以下设置添加图案叠加:
混合模式:线性减淡(添加)
不透明度: 65
图案: 金色闪光
缩放: 25%

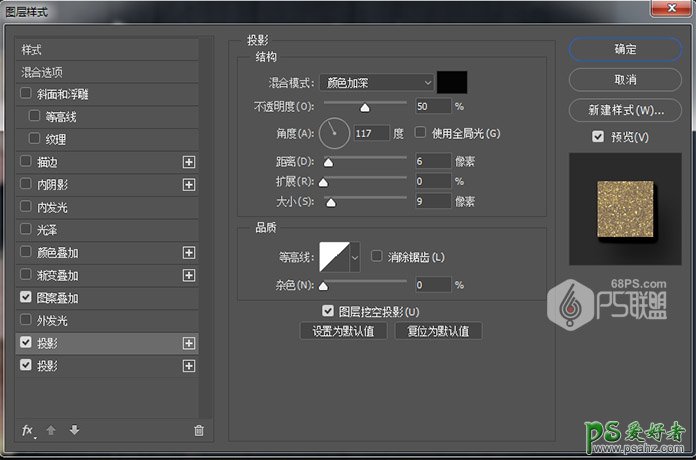
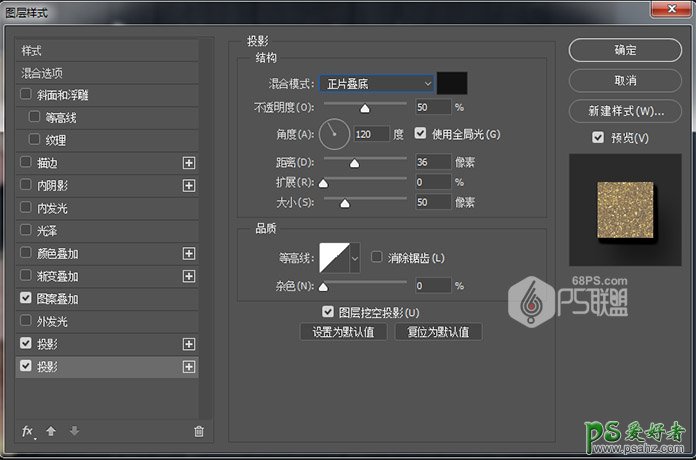
使用以下设置添加阴影:
混合模式:颜色加深
不透明度: 50%
取消选中使用全局灯光框
角度: 117
距离: 6
大小: 9

使用以下设置再添加一个阴影:
混合模式:正片叠底
不透明度: 50%
角度:120
距离: 63
大小: 50

步骤43
Ctrl+T把红色树叶缩小,放在你喜欢的位子,并复制添加红色树叶放在各个你需要的位子上。

步骤44
打开镜像球图像。
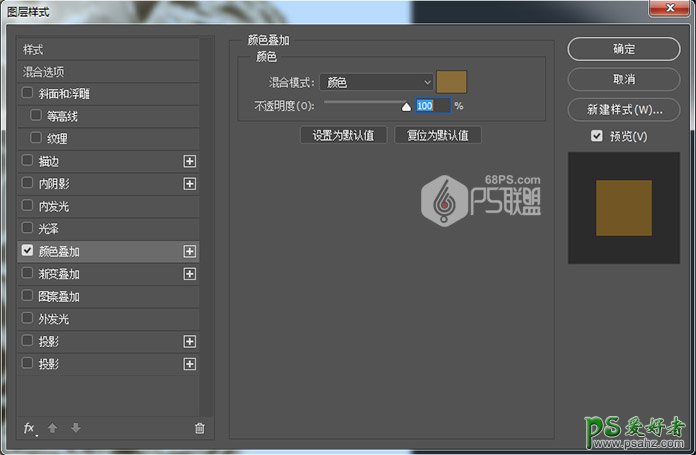
双击图层以使用以下设置应用颜色叠加:
颜色: #9896d39
混合模式:颜色

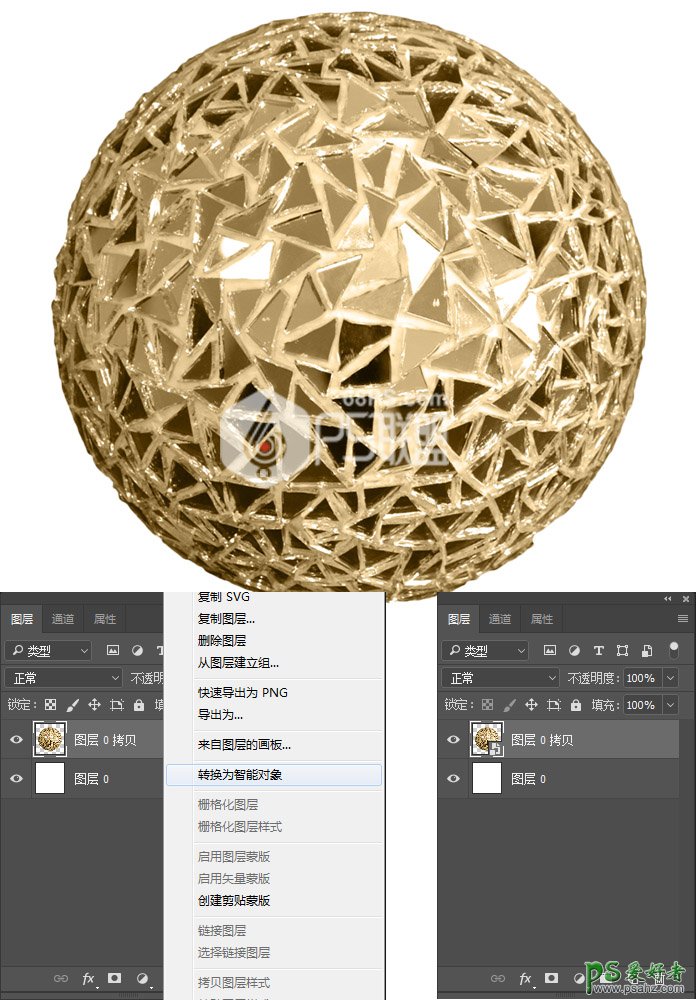
步骤45
在图层上点击右键,在弹出的菜单中点转换为智能对象。

步骤46
将球拉入文字图像中,Ctrl+T把球调整到合适的大小。转到图层,命名图层为圆球。

步骤47
双击图层打开图层样式
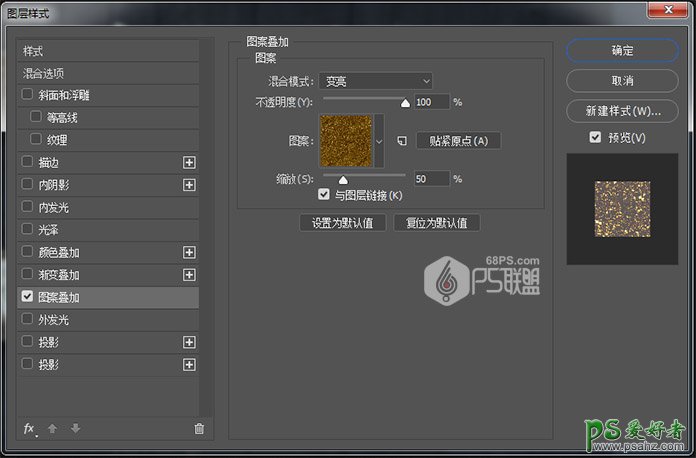
使用以下设置添加 图案叠加:
混合模式:变亮
图案: 金色闪光
比例: 50%
不透明度: 100%

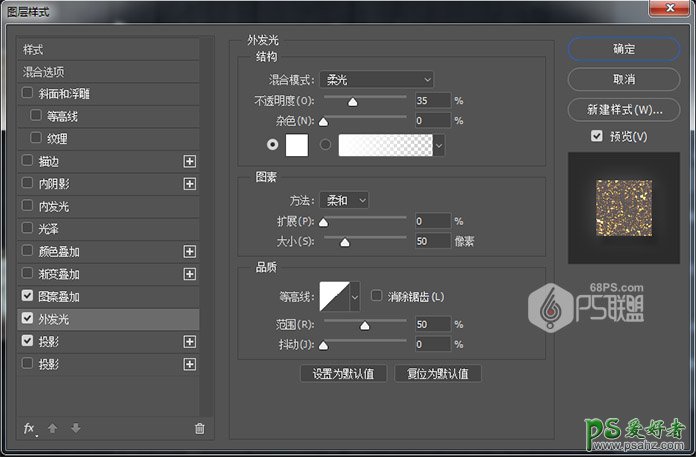
添加一个 外发光 与这些设置:
混合模式: 柔光
不透明度: 35%
颜色: #ffffff
大小: 50

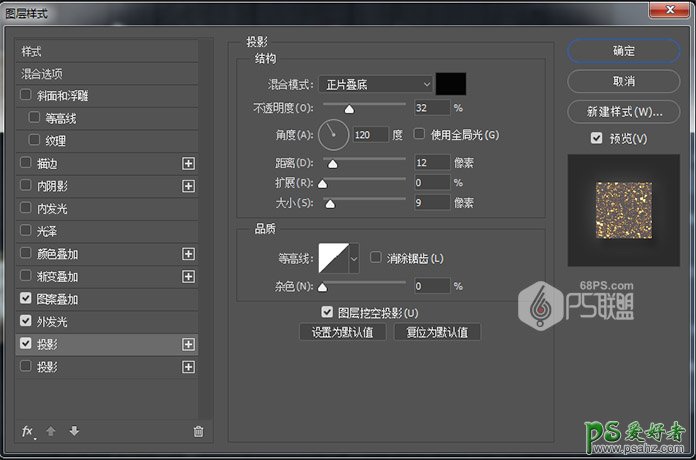
用这些设置添加 阴影效果:
混合模式: 正片叠底
不透明度: 32%
距离: 12
大小: 9

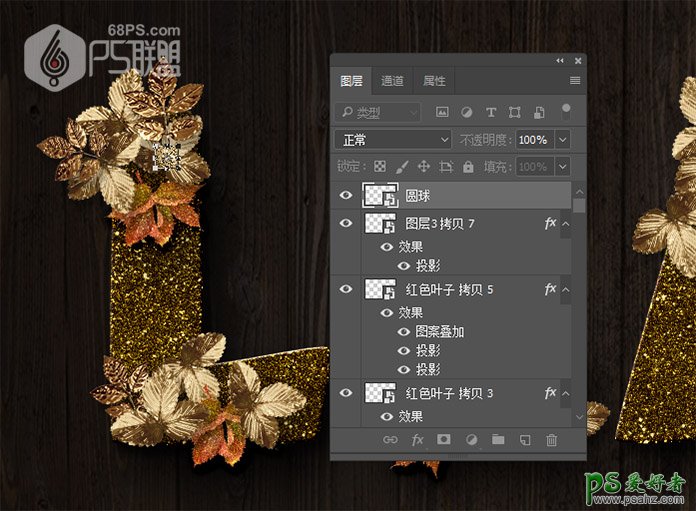
步骤48
复制添加更多的圆球,并将它们移动到合适的位子上。把所有的圆球图层选中添加到组中,并把组命名为圆球。

步骤49
下面我们给整个画面进行灯光调整
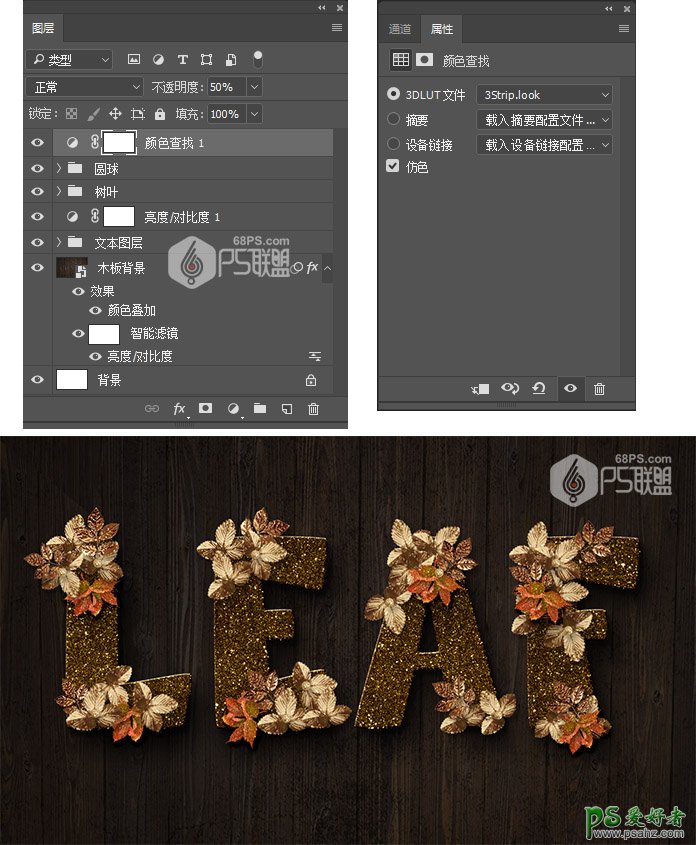
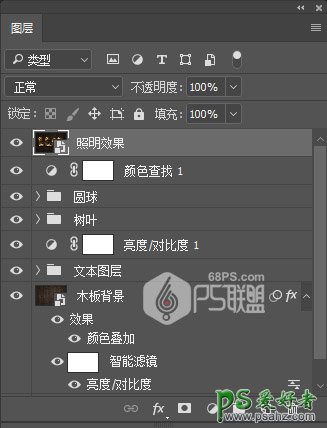
转到图层点击创建新的填充或调整图层中的颜色查找,并从3DLUT文件菜单中选择3Strip.look表,并将图层的不透明度更改为50%。

步骤50
按下Shift+Ctrl+Alt+E键在所有图层上创建一个盖章图层。将图层重命名为照明效果并将其转换为智能对象。

步骤51
转到滤镜>渲染>光照效果。选择聚光灯,并调整相关的参数,设置如下图

步骤52
在所有图层上创建另一个盖章图层,将其命名为高光,将其转换为智能对象,并将其混合模式更改为柔光。

步骤53
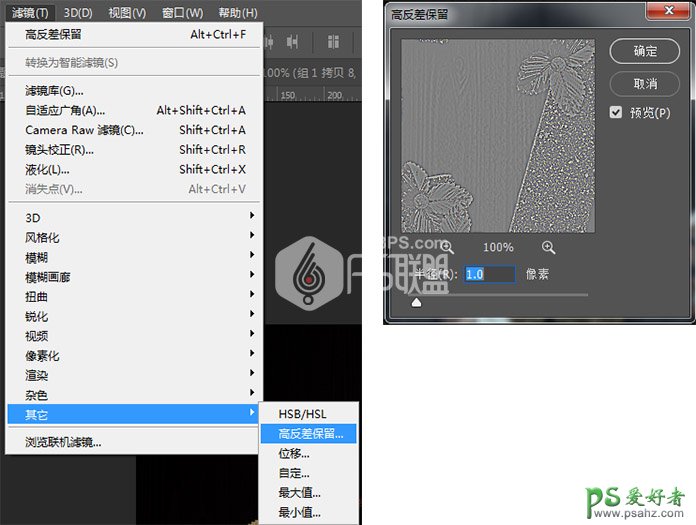
转到滤镜>其它>高反差保留,并设置半径为1。

步骤54
将照明效果图层的不透明度更改为50%。

在本教程中,我们使用了图层样式来创建一些闪烁的文字。然后,我们使用图层样式和过滤镜来创建金色的叶子,并在文本上添加更多红色叶子以使文字效果更好看。
好了,完工了,我们一起来看下完成后的效果吧!
