Photoshop文字特效教程:设计喜庆大气的金属描边字体,金属质感立体字
PS文字特效教程:设计喜庆大气的金属描边字体,金属质感立体字,立体艺术字, 这款字效制作起来非常容易,用图层样式设置出描边,质感,纹理,颜色等,再做一下外发光即可完成,喜欢的朋友们动手练习一下吧。 最终效果

1、教程开始之前,先来定义一款图案,在图1上面右键选择“图片另存为”,保存到本机,然后用PS打开,选择菜单:编辑 > 定义图案,然后命名。

<图1>
2、新建一个1000 * 650像素,分辨率为72的画布,背景用油漆桶工具填充暗红色:#A3031D,如下图。

<图2>
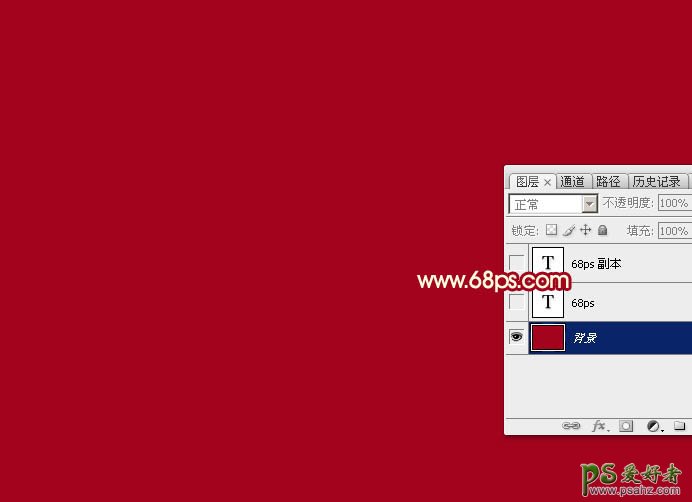
3、选择文字工具,输入自己想要的文字,字体稍微大一点,颜色任意,如下图。

<图3>
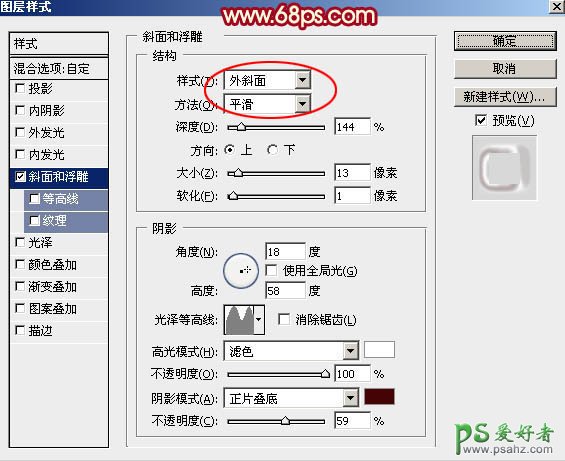
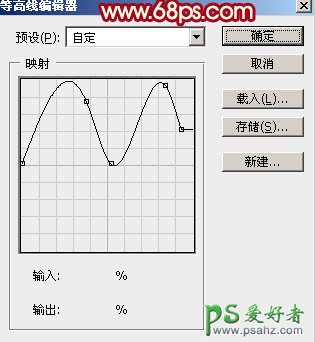
4、双击图层面板,当前文字图层缩略图调出图层样式,然后设置。 斜面和浮雕:样式“外斜面”,高光颜色为白色,阴影颜色为黑色;然后点击光泽等高线缩略图编辑曲线,设置如图5。

<图4>

<图5>
5、确定后把填充改为:0%,效果如下图。

<图6>
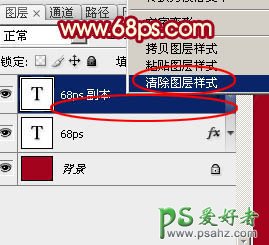
6、按Ctrl + J 把当前文字图层复制一层,然后在图层面板文字副本缩略图蓝色区域右键选择“清除图层样式”。

<图7>
7、把文字填充暗红色:#A3031D,效果如下图。

<图8>
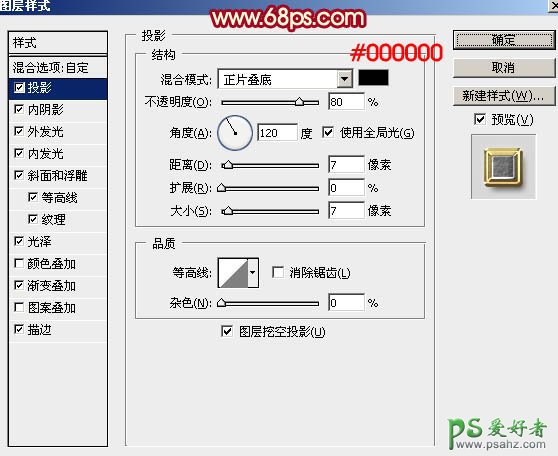
8、给当前文字添加图层样式 投影:颜色为黑色,混合模式“正片叠底”,其它设置如下图。

<图9>
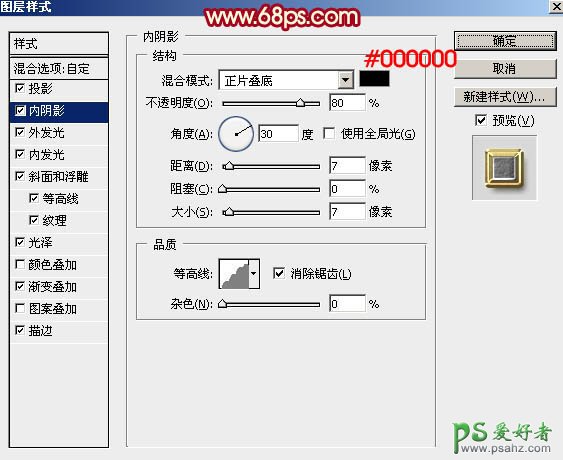
内阴影:颜色为黑色,混合模式“正片叠底”,其它设置如下图。

<图10>
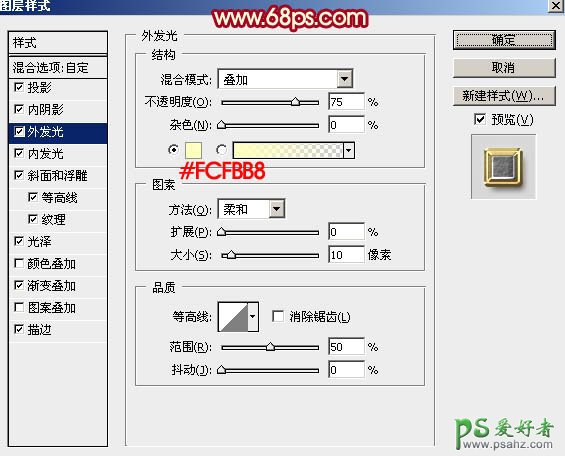
外发光:混合模式“叠加”,颜色为淡黄色:#fcfbb8,其它设置如下图。

<图11>
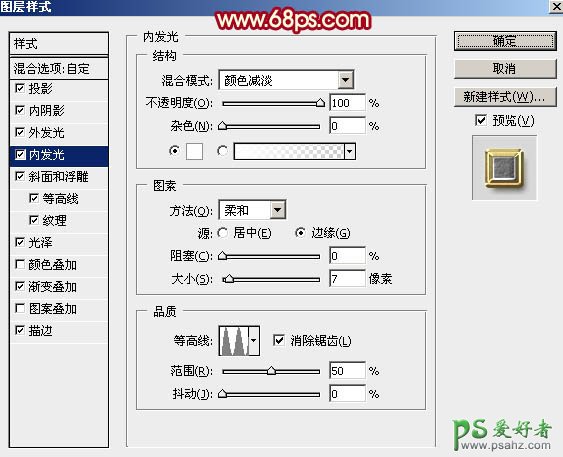
内发光:混合模式“颜色减淡”,颜色为白色,源“边缘”,其它设置如下图。

<图12>
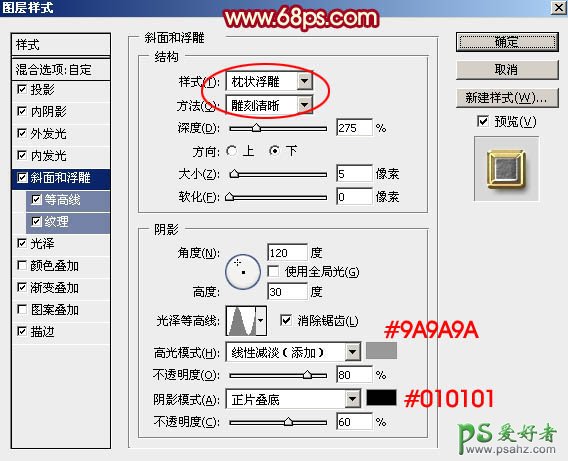
斜面和浮雕:样式“枕状浮雕”,方法“雕刻清晰”,高光颜色为灰色:#9a9a9a,阴影颜色:#010101,其它设置如下图。

<图13>
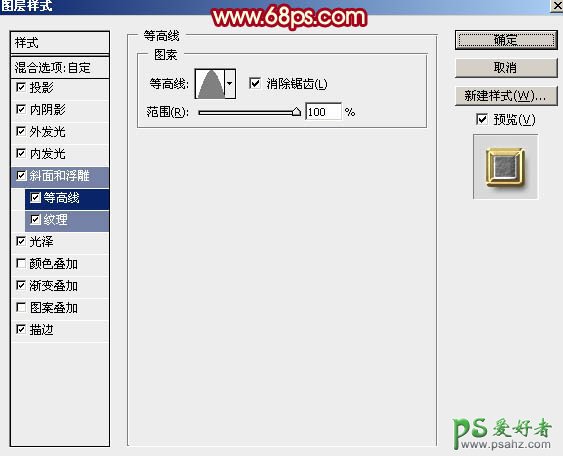
等高线:

<图14>
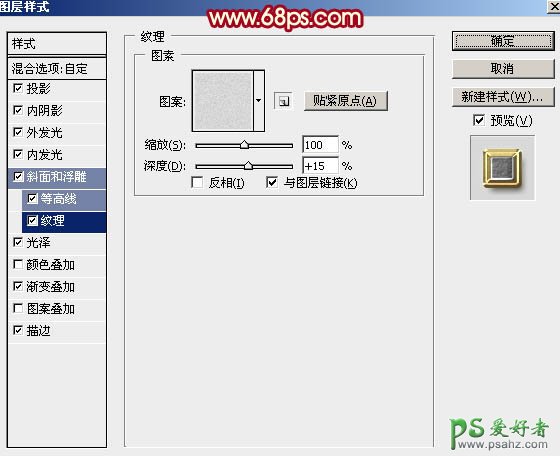
纹理:图案选择第一步定义的图案,设置如下图。

<图15>
光泽:混合模式“颜色减淡”,颜色为白色。

<图16>
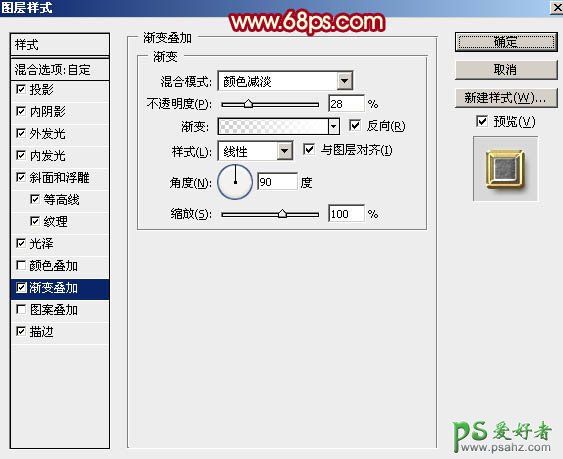
渐变叠加:混合模式“颜色减淡”,渐变设置为白色到透明渐变如图18,其它设置如图17。

<图17>

<图18>
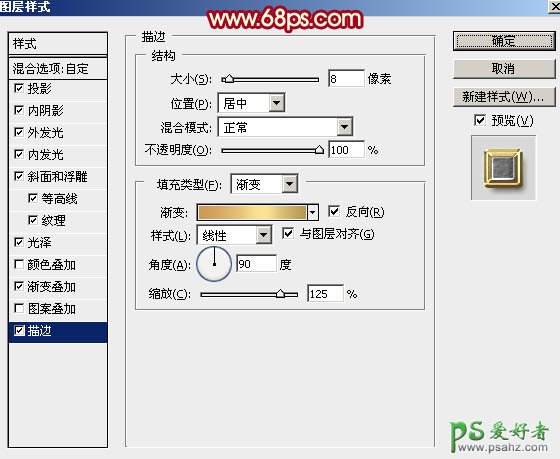
描边:填充类型选择“渐变”,然后点击渐变设置渐变色,如图20,其它设置如图19。

<图19>

<图20>
9、确定后得到下图所示的效果。

<图21>
最后微调一下参数,完成最终效果。
