Photoshop字体特效制作教程:利用图层样式设计一款晶莹剔透的糖果字体
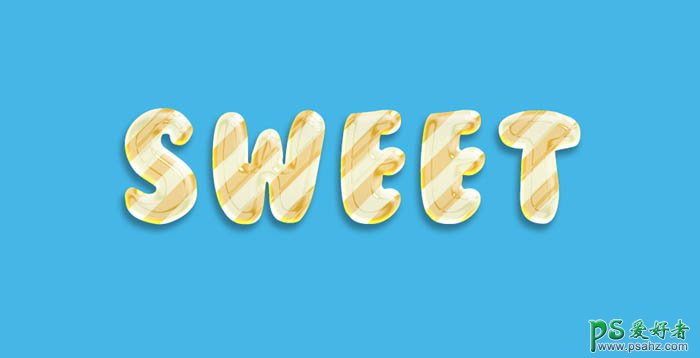
最终效果

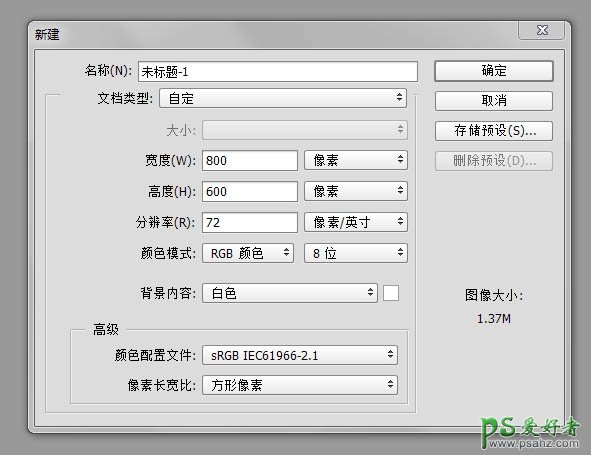
1、打开PS,新建一个宽800px高600px的新文档,如果只用于网页上浏览无需打印则将分辨率设置为72。

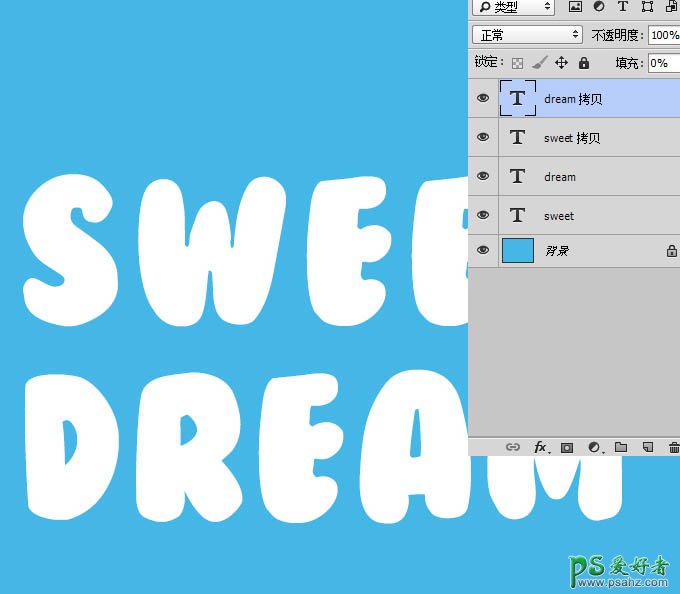
2、可以将背景填充蓝色背景。其实背景色只是为了接下来创建文字的需要。(图案素材后面的图层样式中会用到)。这时,可以在画布中央用BubbleGum字体写上你的文字,例如我在这里写的“sweet dream”,当然这是为了应景。

3、把这两个文字图层复制一层,然后将复制层的填充降低至0。在这里,我们这么做的目的是为了给文字增加高光。具体的做法让等到教程的末尾我们再拭目以待。

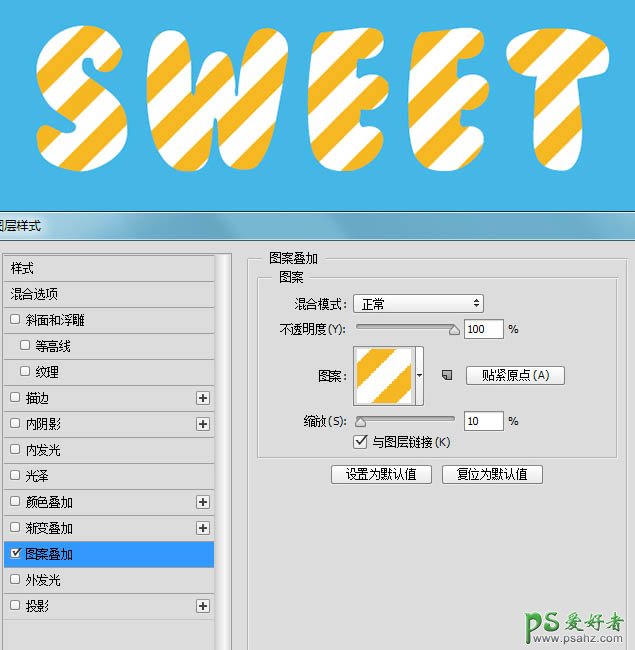
4、就从“sweet”开始吧。给图层应用图案叠加。对了,就是让我们的白色文字铺上斜纹图案。这一步比较简单。大家可以看到我把缩放调整到10%,这意味着这一功能可以缩放图案的大小 。

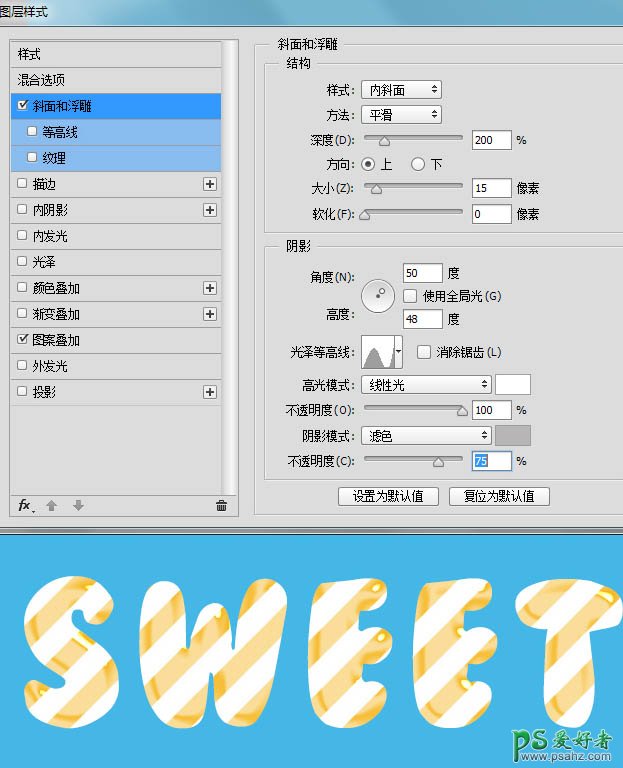
5、给文字增加立体感的时候到了,第一步从“斜面和浮雕”开始。大家可以看到“斜面和浮雕”的参数面板,其中分为结构和阴影两个部分。结构顾名思义就是对整体的立体感的塑造,比如对象的深度之类进行设置。在开始这一部时,你对文字就要虚拟一个光源,这样在心里清楚哪里应该为阴影哪里为高光。对于光泽等高线需要你手动调整,才能让边缘的深度变得更加有层次感。

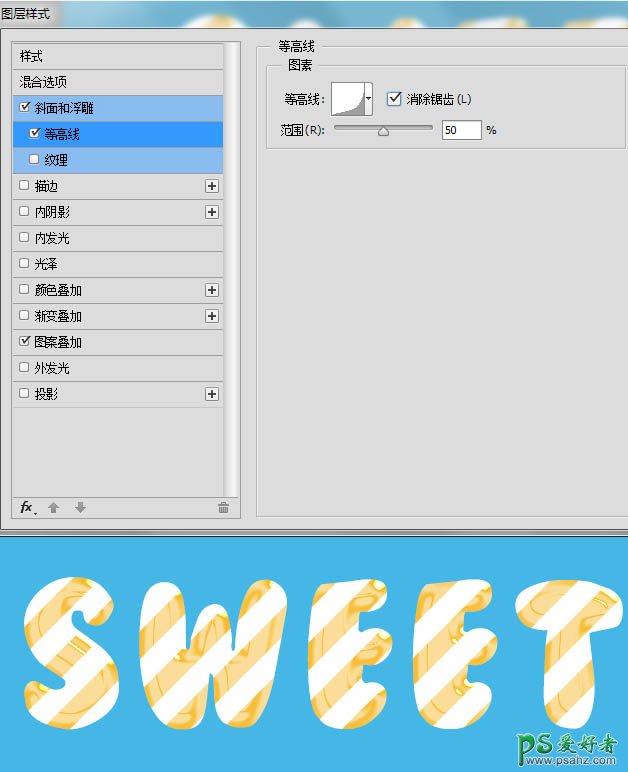
6、来到“等高线”这一样式的参数,我们再稍微修饰一下深度的表现形态。这时,也需要我们手动设置等高线的曲线。

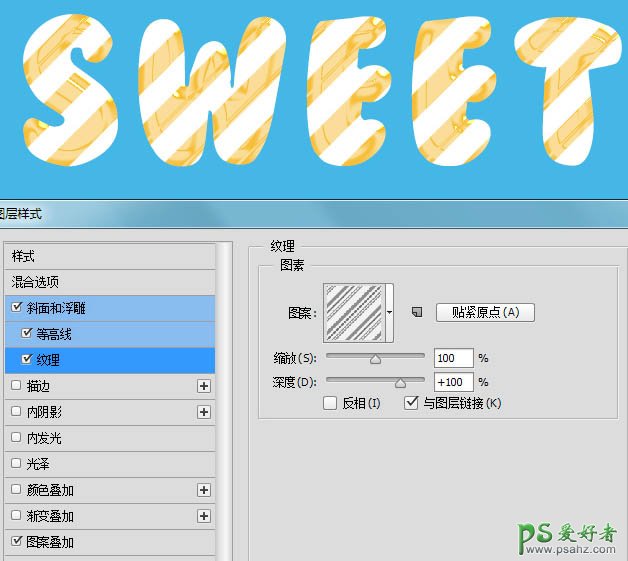
7、“纹理”一项,在我们的图案叠加的基础上,再运用一层纹理,这层纹理给文字增加了更多细微的质感。

8、接下来让我们应用“内阴影”这一效果。在其参数面板中对阴影的混合模式设置为白色的“颜色减淡”,它的角度应该是和我们在第五步中设置的光源的方向刚刚相反,这样才能表现出阴影。而这里的阴影虽然是运用了比较高光的发亮的效果,但其他是利用了边缘的深度来创建的,强化了整体效果的透明感。

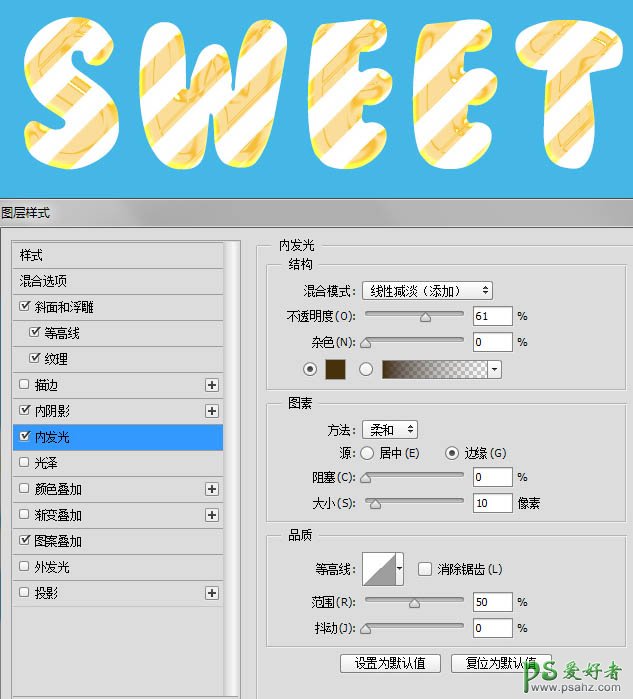
9、这时,我们想要让高光区域也同样变得更有透明感,光线更强一些。那么我们就要拿出“内发光”的样式。通常,内阴影和内发光是结合一起使用的。内发光的参数面板让我们先将混合模式设置为“线性减淡”,颜色可以运用深棕色的渐变色系。颜色的选择是配合了我们的图案的色系。

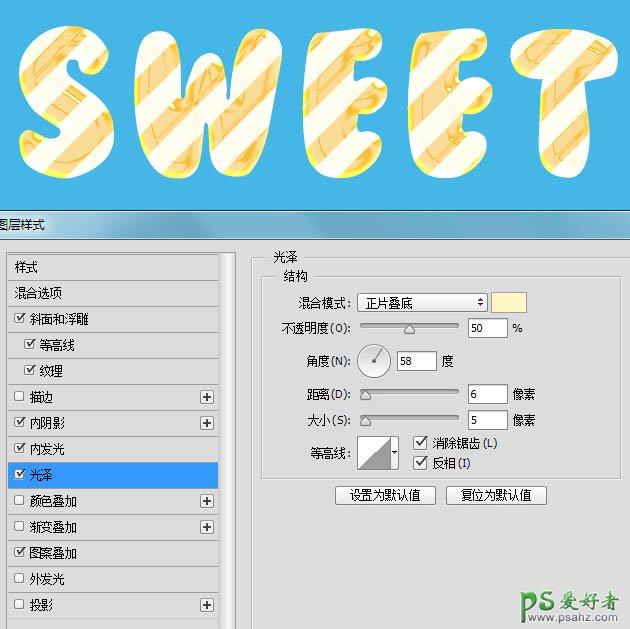
10、给文字的整体添加上“光泽”效果,这里需要注意的是光泽的色系也需和黄色搭配,为一种浅黄色。设置角度的时候牢记住自己的虚拟光源的位置。

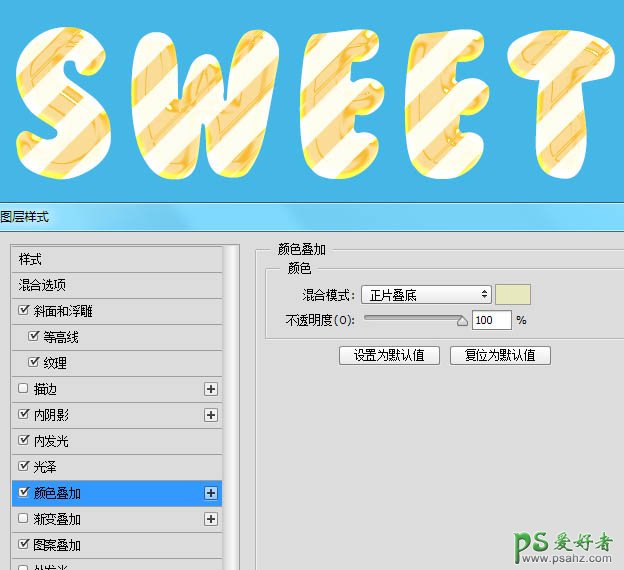
11、由于在这里,我们看到文字经过几次高光的影响纹理的细节不够清晰,这时,我们就需要让细节更凸出,做法就是应用上“颜色叠加”,叠加的混合模式变为“正片叠底”,目的是为了让细节凸显出来,但又不至于太过暗淡。

12、为了让文字更具立体感,我们可以为它应用上“渐变叠加”,渐变叠加的目的是为了加深文字的顶部和底部,因此这里需要注意的是渐变模式运用的是对称渐变。

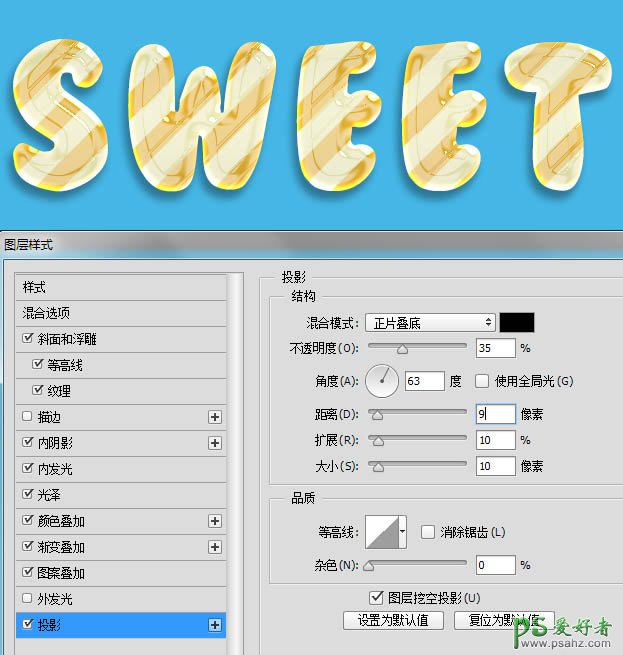
13、最后一步给文字添加上阴影。阴影的光源位置也需要谨慎处理。

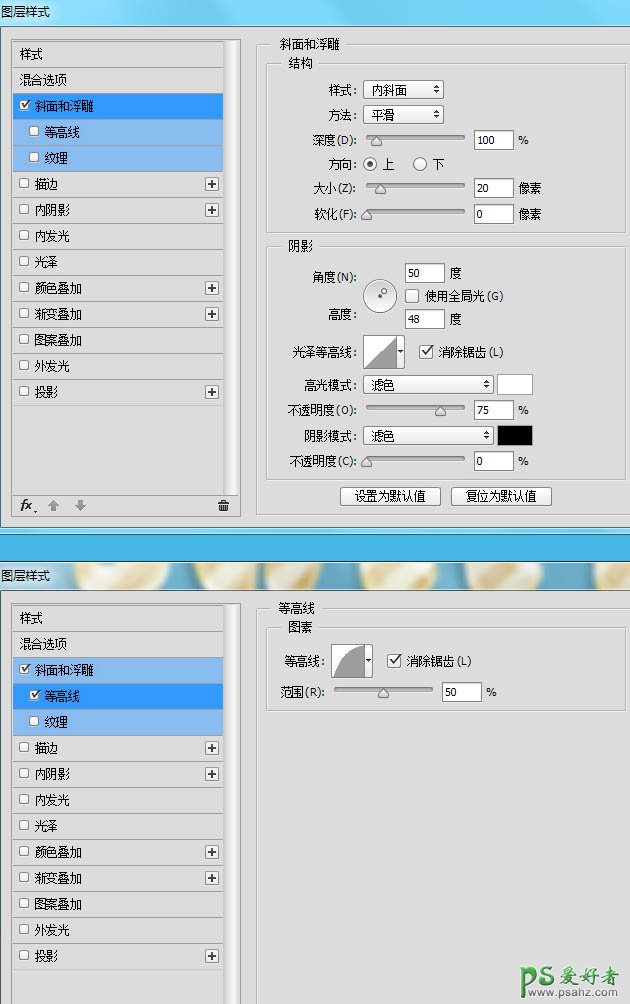
14、还记得我们的复制层吗?填充虽然被降低为0,但给它添加图层样式依然有效。这时,我们打开“sweet”的复制层的图层样式中的“斜面与浮雕”,为文字添加高光。而与此同时等高线变为弧形,增添了文字表面高光的圆润感。


把这两个图层的图层样式复制到另外一行文字,再稍微加以修饰,最终的效果如下:
