Photoshop文字特效教程:设计萌萌达可爱的糖果字效-质感漂亮的糖果字体
PS文字特效教程:设计萌萌达可爱的糖果字效-质感漂亮的糖果字体,教程思路特别清晰,推荐给大家练习一下。
效果图如下:

创作思路
在创作之前首先从网上收集相关素材,百度“糖果”即可,通过观察我们发现了糖果的以下特征,色泽艳丽、有光感、有的糖果上还有一粒一粒的小豆豆,明确了这些特征那么做这个文字特效就简单多了。

搭建背景
首先我们把背景搭建好,新建1920*1080px的画布,使用径向渐变工具拉出背景,然后再做一个暗角层放在上面,制作很简单,来看一下具体操作步骤。

径向渐变颜色设置

1. 新建图层 2. 填充黑色 3. 执行滤镜-杂色-添加杂色(记得勾选单色) 4. 图层模式为“滤色”

暗角层:新建图层并填充黑色,然后做一个大的椭圆选取,羽化后反选删除即可
创建文字效果
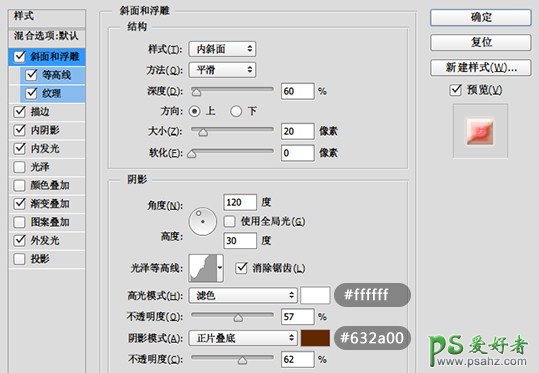
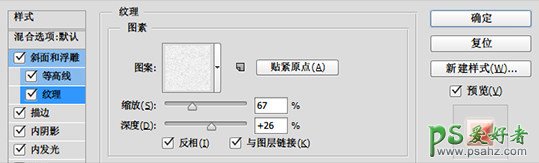
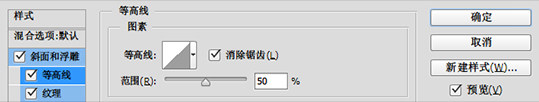
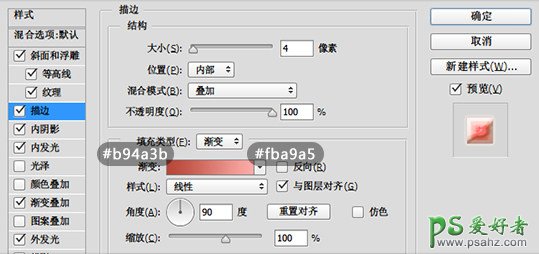
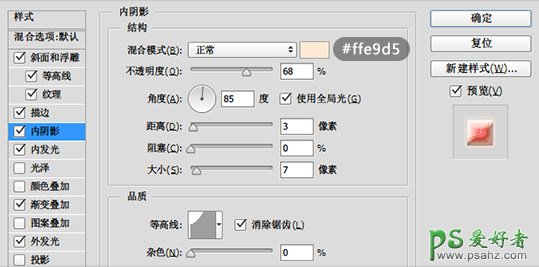
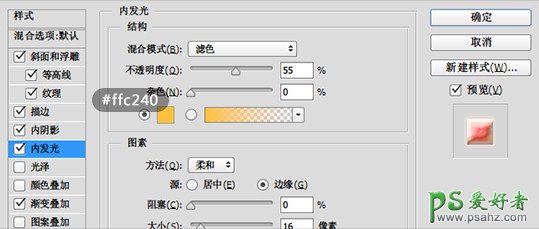
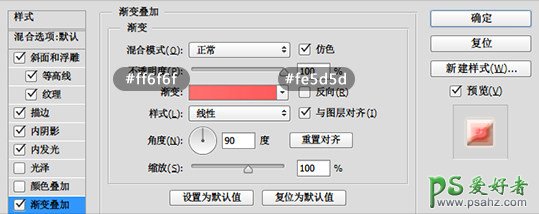
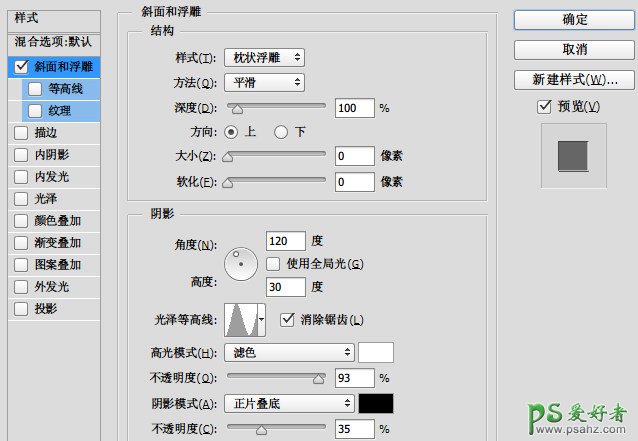
文字效果主要还是通过图层样式完成,为了配合这个效果,找一个花体字体比较合适,在这里我使用的是“Ballpark Weiner”字体,在画布上打上文字,然后双击打开图层样式进行修改。
(同学们可以自己折腾一下,无须以此为标准)








效果如图:

设置完后就是酱紫的(注:文字大小会影响相对应的参数数值)
添加果粒
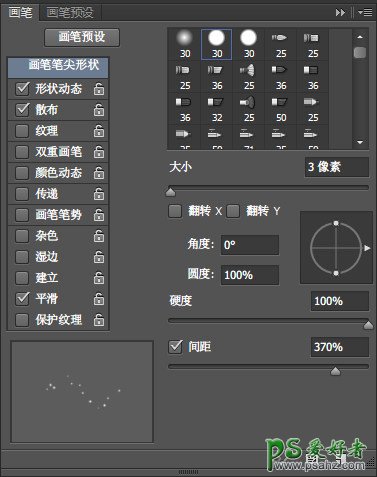
果粒的添加主要用到了画笔工具,通过对画笔工具进行简单的设置在施加图层样式就可以实现这种果粒效果。

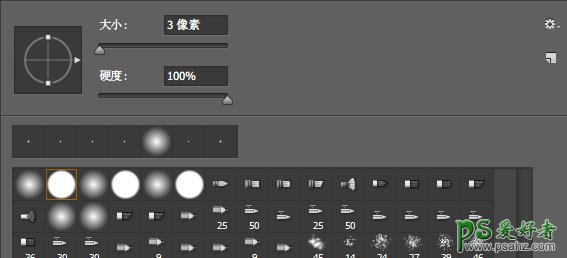
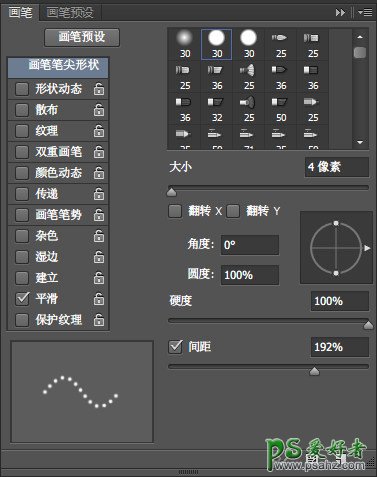
选择一个“硬边圆”笔刷,大小稍微调小一些

间距拉大

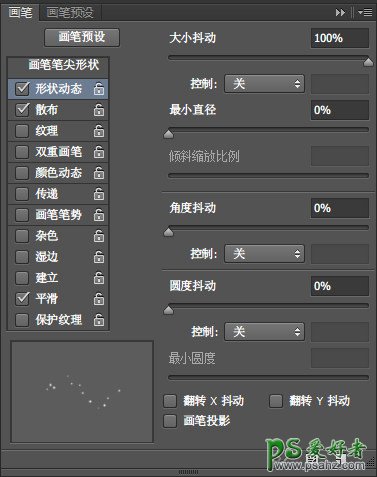
形状动态:可以做出大大小小的感觉

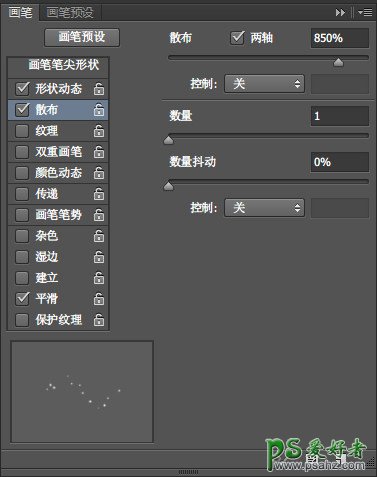
散布:可以让果粒不均匀的散落

按住Ctrl在点击文字图层会出现文字选取,然后再分别用不同的颜色涂上“果粒”

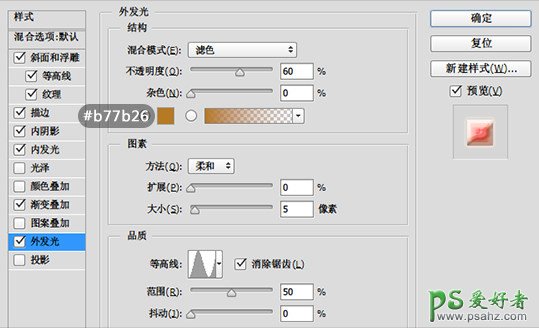
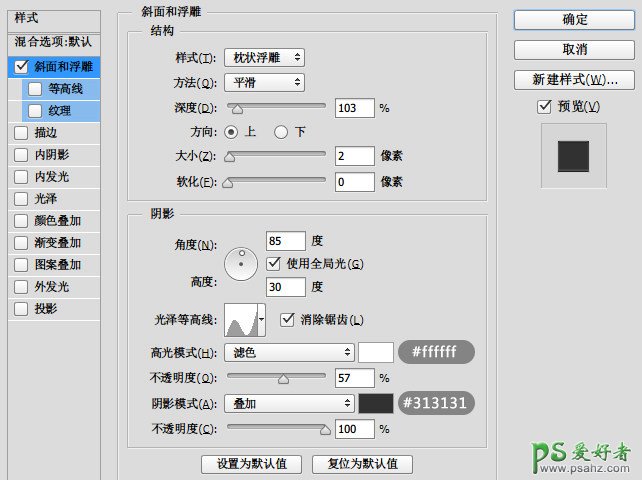
为了使果粒更加晶莹,再给这个果粒组添加一个图层样式。
添加轮廓线
通过添加外轮廓线能使我们的糖果字更加精致,这一步的操作主要用到了画笔工具以及描边功能,具体操作如下。

首先设置画笔工具,依旧选择“硬边圆”笔刷,然后将间距拉大。

调出文字选区,右键建立工作路径,然后在描边即可。

为这个描边层添加图层样式。
效果如下:

添加高光
接下来添加高光,这一步可以让字效更具光泽。使用柔角画笔,颜色色值:#ffdd22,图层模式改为“叠加”,然后将此层的不透明度调低一些,在文字边缘进行涂抹。

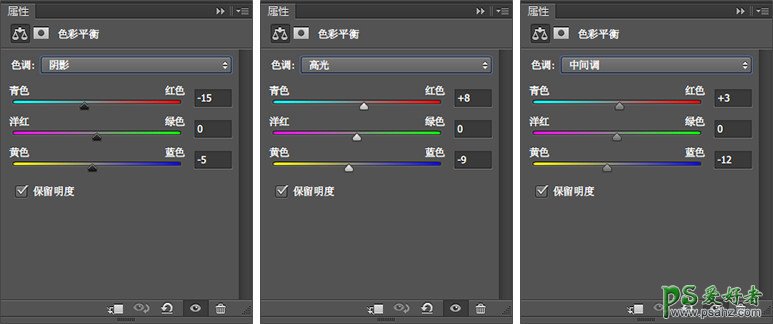
进一步调色
通过后期调色可以使颜色更加绚丽,更加饱满,在这里我们使用色彩平衡工具进行调节,参考数值如下。

最后修饰
为了增添画面的生动感,我又添加了一些花瓣素材,然后再适当添加一些模糊效果即可。
