Photoshop冰雕字制作教程:设计清爽的海蓝色浮雕字体-海洋立体字制作
效果图如下

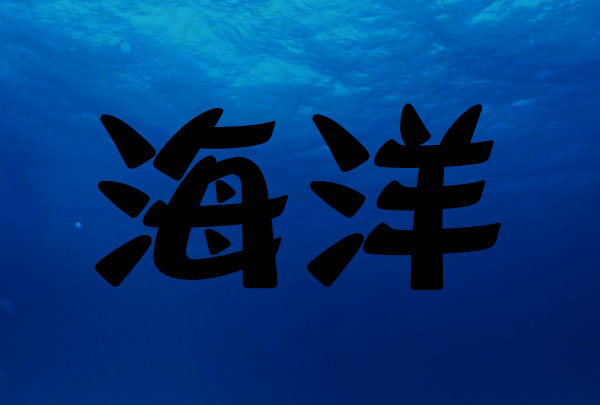
第一步:创建背景和文字
首先,你需要选择一张背景图,然后输入你想要制作的字体,比如,我找了一张蓝色海洋背景的图,为了演示方便,输入“海洋”2字,字体,你可以随便选择,选择你喜欢,或者你想要表达的字体。
第二步:添加图层样式
这一步是关键的一步,我们需要添加许多的图层样式,都在“海洋”这两个字的图层上面,你可以双击“海洋”这个图层,然后就会弹出图层样式的窗口添加,也可以选择最上方的图层>图层样式,选择你需要添加的样式。
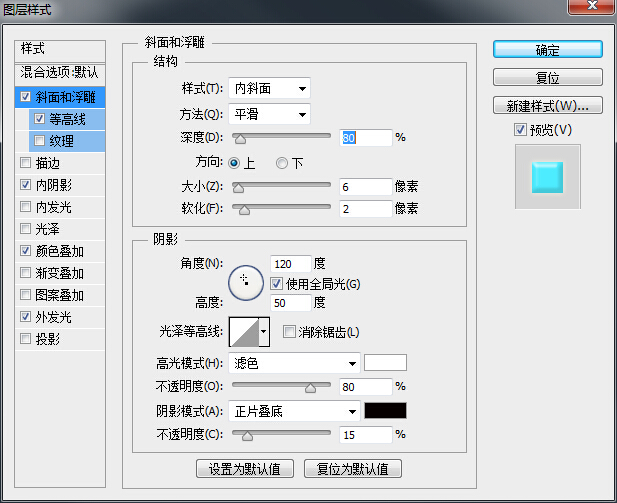
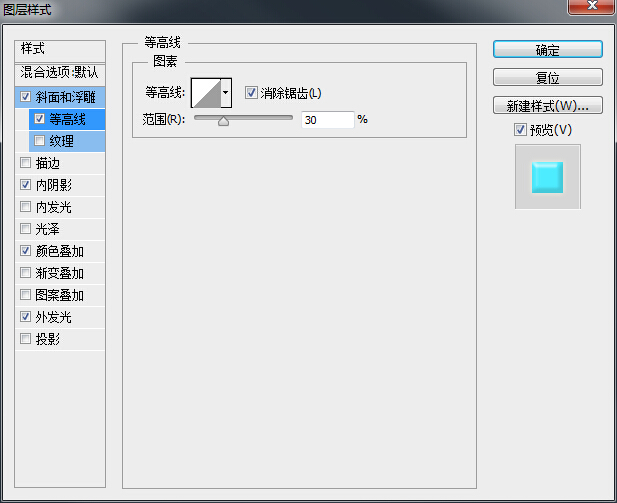
1、添加斜面浮雕与等高线样式
如果你不熟悉图层样式的操作,你可以根据我给出的数据添加图层样式,如果你觉得你能够自己创造出更多不错的样式,当然希望你能发挥自己的想象力来创造。斜面浮雕样式根据字面意思就能知道,是为了让字体能够凸出来,有浮雕的效果,浮雕就会有高光与阴影,因此你需要调整到合适的值,才能相匹配,假如你的高光过低,就不能看出浮雕的效果,阴影过高,就会显得字体很死板生硬。


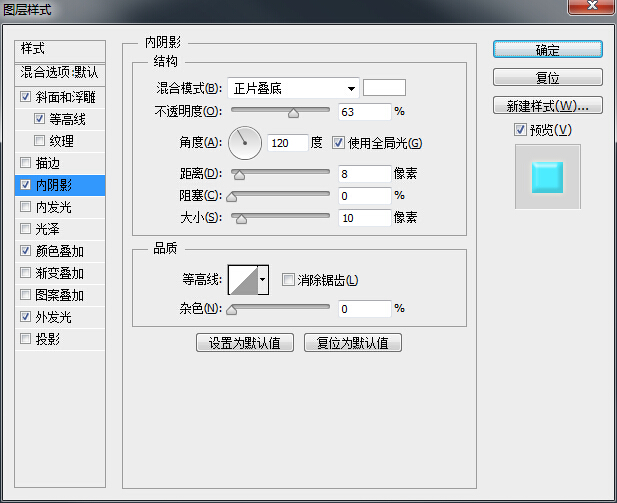
2、添加内阴影
内阴影的效果是为了让字体有浮雕之后显得比较自然,不会给人很死板的感觉,你可以在制作的时候,将数值调到最低和最高看看字体有什么变化。

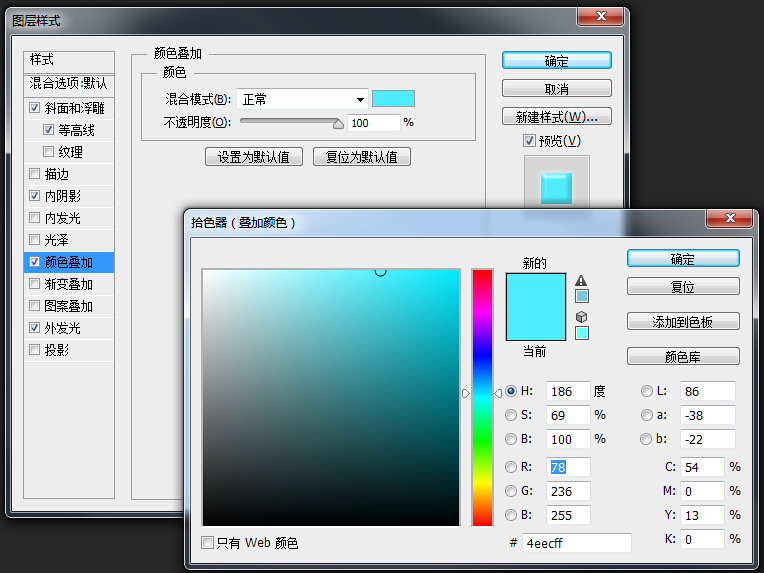
3、叠加颜色
我们创建字体时是白色的字体,因此需要叠加别的颜色覆盖掉之前的白色。有人就会想问,为什么不直接在打字的时候设置好颜色就好了呀。这是因为,在打字的时候,你并不知道,你的字体做出来会是什么效果,使用颜色叠加,帮助你能够多次尝试别的颜色。

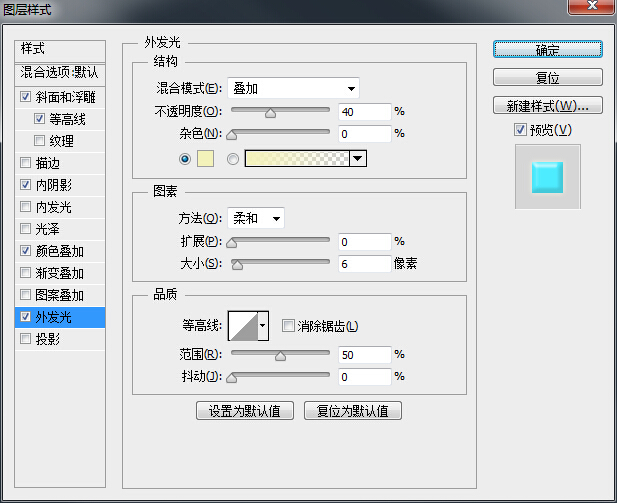
4.外发光
故名思议,就是让整个字体外部有一圈光泽,这样做会让字体的边缘性变得柔和自然,不会显得很生硬。


现在字体大部分已经完成了,但是还是会显得不自然,感觉浮起来了似的,因此我们需要给字体添加阴影。
第三步:添加底部阴影
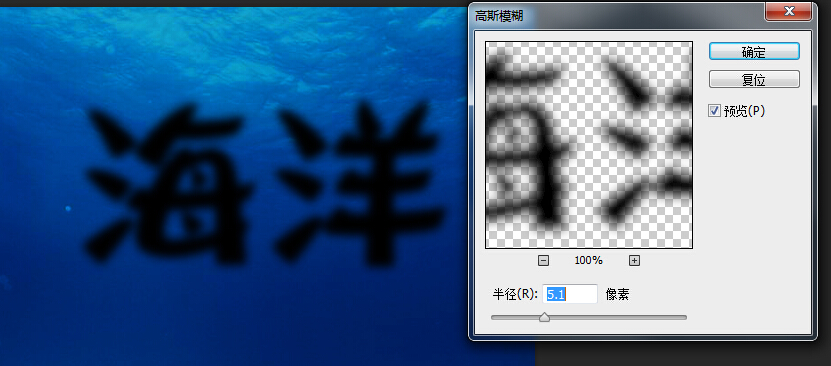
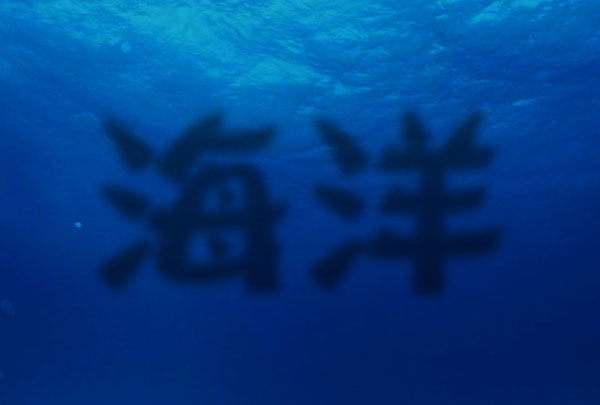
在前面的3个步骤教你绘制一个扁平化图标文中已经讲过如何添加底部阴影,这次我们再来温习一遍。首先你需要创建一个一模一样黑色的字体栅格化,然后选择顶部导航栏中滤镜>模糊>高斯模糊,选择一个合适的数值。最后修改图层透明度到40-50%



最后将前面制作好的文字展示出来,就完成啦,是不是很简单呀!
