Photoshop火焰字体设计教程:打造创意的金属万圣节火焰字,万圣节立体字
最终效果


1、新建800 * 600像素,分辨率为72的画布,背景填充深红色。 现在来导入文字,在下图素材上右键,选择“图片另存为”,保存到本地电脑。再在PS中打开保存的图片,拖到新建的文档中,文字为PNG格式,可直接使用。
 <图1>
<图1>
2、把文字放好位置,锁定图层像素区域,填充任意颜色,便于与背景区分,如下图。

<图2>
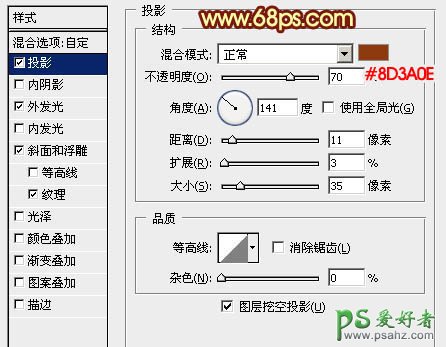
3、按Ctrl + J 把导入的文字图层复制一层,原文字图层隐藏。对副本图层选择菜单:图层 > 图层样式 > 投影,设置一下颜色和投影的大小,如下图。

<图3>
外发光:设置一下颜色,并把混合模式改为“颜色减淡”,这样火焰效果更明显。

<图4>
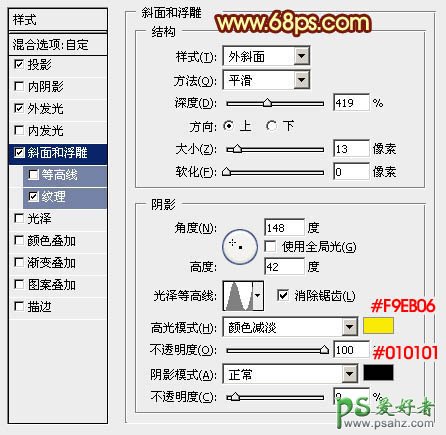
斜面和浮雕:设置好高贵及阴影颜色,高光混合模式改为“颜色减淡”,如下图。

<图5>
纹理:选择系统自带的云彩图案,如果没有可以在图案中选择复位。

<图6>

<图7>
4、加好图层样式后确定,再把填充改为:0%,初步的效果就出来了,如图9。

<图8>

<图9>
5、按Ctrl + J 把当前文字图层复制一层,不透明度改为:50%,效果如下图。

<图10>
6、如果效果自己喜欢了就可以忽略后面的操作。 现在给表面文字增加一点质感。把原文字图层复制一层,按Ctrl + Shift + ] 置顶,锁定像素区域后选择渐变工具,颜色设置如图11,然后由上至下拉出图12所示的线性渐变。

<图11>

<图12>
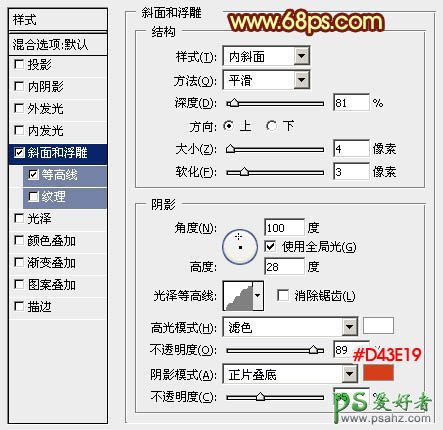
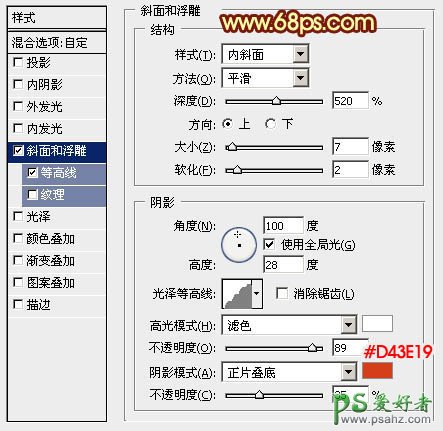
7、选择菜单:斜面和浮雕,参数设置如图13,然后设置一下等高线如图14。

<图13>

<图14>
8、加好图层样式后的效果如下图。

<图15>
9、按Ctrl + J 把当前文字图层复制一层,然后修改一下斜面和浮雕的数值,确定后把填充改为:0%,效果如图17。

<图16>

<图17>
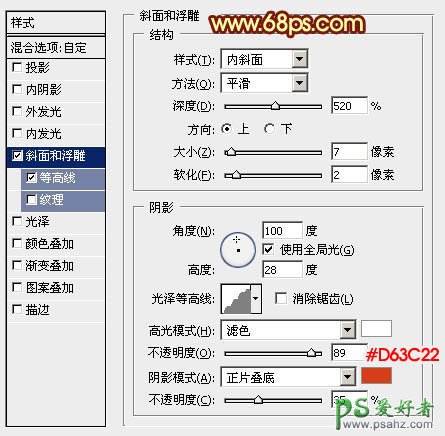
10、按Ctrl + J 把当前文字图层复制一层,再修改一下斜面和浮雕的数值,参数及效果如下图。

<图18>

<图19>
最后微调一下数值,完成最终效果。

<图20>